CLIP论文阅读
Learning Transferable Visual Models From Natural Language Supervision 利用自然语言的监督信号学习可迁移的视觉模型
概述
迁移学习方式就是先在一个较大规模的数据集如ImageNet上预训练,然后在具体的下游任务上再进行微调。这里的预训练是基于有监督训练的,需要大量的数据标注,因此成本较高。近年来,出现了一些基于自监督的方法,这包括基于对比学习的方法如MoCo和SimCLR,和基于图像掩码的方法如MAE和BeiT,自监督方法的好处是不再需要标注。但是无论是有监督还是自监督方法,它们在迁移到下游任务时,还是需要进行有监督微调,而无法实现zero-shot。
有监督模型:在新的数据集上需要定义新的分类器来重新训练。
自监督模型:代理任务往往是辅助来进行表征学习,在迁移到其它数据集时也需要加上新的分类器来进行有监督训练。
NLP领域,基于自回归或者语言掩码的预训练方法已经取得相对成熟,而且预训练模型很容易直接zero-shot迁移到下游任务。
创新点:用文本的弱信号帮助有监督的模型取得更好的效果,实现zero-shot分类,实现预训练模型。
CLIP是一种基于对比学习的多模态模型,是用文本作为监督信号来训练可迁移的视觉模型。CLIP(Con trastive Language-Image Pre-training)采用从互联网收集的4亿个(图像,文本)对的数据集预测哪个标题与哪个图像相配这样简单的预训练任务。通过对30多个不同的现有计算机视觉数据集进行基准测试来研究这种方法的性能,这些数据集涵盖了诸如OCR、视频中的动作识别、地理定位和许多类型的细粒度对象分类等任务。 该模型不需要任何数据集的专门训练地迁移到大多数任务中,并且通常与完全监督的基线旗鼓相当。例如,CLIP不需要使用ImageNet的128万个训练实例中的任何一张图片就可以达到ResNet-50的准确率。
原理

图1.CLIP方法摘要。标准的图像模型联合训练一个图像特征提取器和一个线性分类器来预测一些标签,而CLIP联合训练一个图像编码器和一个文本编码器来预测一批(图像,文本)训练例子的正确配对。
CLIP通过联合训练一个图像编码器和文本编码器来学习一个多模态的嵌入空间,训练目标是最大化批次中N个正确对的图像和文本嵌入的余弦相似性,同时最小化N2-N个错误对的嵌入的余弦相似性。CLIP为图像编码器考虑了两种不同的架构:ResNet-50和ViT。文本编码器使用transformer,文本序列用[SOS]和[EOS]标记括起来,transformer的最高层在[EOS]标记处的激活被视为文本的特征表示,它被层层规范化,然后线性投影到多模态嵌入空间。
对于ResNet图像编码器,我们使用了一个简单的基线,即平均分配额外的计算量来增加模型的宽度、深度和分辨率。对于文本编码器,我们只将模型的宽度扩展到与ResNet的计算宽度增加成正比,而完全不扩展深度,因为我们发现CLIP的性能对文本编码器的容量不太敏感。

实验
对于每个数据集,我们使用数据集中所有类别的名称作为潜在的文本配对的集合,并根据CLIP预测最可能的(图像,文本)配对。更详细一点,我们首先通过各自的编码器计算图像的特征嵌入和可能的文本集合的特征嵌入。 然后计算这些嵌入的余弦相似度,用temperature参数τ进行缩放,并通过softmax归一化为一个概率分布。注意,这个预测层是一个多叉逻辑回归分类器,具有L2归一化的输入、L2归一化的权重、无偏差和temperature 缩放。

表1.将CLIP与之前的zero-shot迁移图像分类结果进行比较。CLIP在所有三个数据集上的性能都有很大的提高。
在表1中,我们将Visual N-Grams与CLIP进行了比较。最好的CLIP模型将ImageNet的准确率从概念证明的11.5%提高到76.2%,并与原始ResNet-50的性能相匹配,而没有使用这个数据集的128万个带标记的训练实例。另外,CLIP模型的前5名准确率明显高于他们的前1名,这个模型的前5名准确率为95%,与Inception-V4相匹配。以zero-shot的设置匹配一个强大的、完全监督的基线的性能的能力表明CLIP是向灵活和实用的zero-shot计算机视觉分类器迈出的重要一步。

图4.提示工程和合集提高了zero-shot性能。与使用无上下文的类名的基线相比,提示工程和合集在36个数据集上平均提高了近5个点的zero-shot分类性能。这一改进与使用基线zero-shot方法的4倍计算量的收益相似,但在多次预测中摊销时是 "免费 "的。
一个常见的问题是多义性。当一个类的名称是提供给CLIP文本编码器的唯一信息时,由于缺乏上下文,它无法区分哪个词的意义。在某些情况下,同一个词的多种意义可能被包括在同一个数据集中的不同类中!通常文本是一个完整的句子,以某种方式描述图片。为了帮助弥补这一分布差距,我们发现使用提示模板 "A photo of a {label}. ",有助于指定文本是关于图片的内容。这通常比只使用标签文本的基线提高了性能。例如,仅仅使用这个提示就使ImageNet的准确性提高了1.3%。指定类别也是有帮助的。例如,在Oxford-IIIT Pets上,使用 "A photo of a {label}, a type of pet. "来帮助提供背景,效果很好。

图5.Zero-shot CLIP与完全超视距的基线具有竞争力。在27个数据集的评估套件中,Zero-shot CLIP分类器在16个数据集(包括ImageNet)上的表现优于适合ResNet-50特征的完全监督线性分类器。

图6.Zero-shot CLIP的性能优于少数的线性探针。Zero-shot CLIP与在相同特征空间上训练的4-shot线性分类器的平均性能相匹配,并且几乎与公开可用模型中的16-shot线性分类器的最佳结果相匹配。对于BiT-M和SimCLRv2,性能最好的模型被高亮。浅灰色线条是评估套件中的其他模型。本分析中使用了20个每类至少有16个例子的数据集。
局限
尽管zero-shot CLIP表现很好,但仍然需要大量的工作来提高CLIP的任务学习和迁移能力。 要达到整体的最先进的性能,zero-shot的CLIP需要增加1000倍的计算量,这在目前的硬件训练中是不可行的,进一步研究改进CLIP的计算和数据效率将是必要的。
zero-shot CLIP在一些细分的、专门的、复杂的或抽象的任务上表现不好。
对那些真正超出分布的数据的泛化性很差。虽然CLIP可以灵活地生成各种任务和数据集的零样本分类器,但CLIP仍然仅限于从一个给定的零样本分类器中选择那些概念。
CLIP对数据的利用并不高效。将CLIP与自监督和自我训练方法结合起来比标准监督学习数据效率高。
相关文章:

CLIP论文阅读
Learning Transferable Visual Models From Natural Language Supervision 利用自然语言的监督信号学习可迁移的视觉模型 概述 迁移学习方式就是先在一个较大规模的数据集如ImageNet上预训练,然后在具体的下游任务上再进行微调。这里的预训练是基于有监督训练的&am…...
)
华为OD机试真题Python实现【身高排序】真题+解题思路+代码(20222023)
身高排序 题目 小明今年升学到了小学一年级, 来到新班级后,发现其他小朋友身高参差不齐, 然后就想基于各小朋友和自己的身高差,对他们进行排序, 请帮他实现排序 🔥🔥🔥🔥🔥👉👉👉👉👉👉 华为OD机试(Python)真题目录汇总 输入 第一行为正整数H…...

Spring Cache的使用--快速上手篇
系列文章目录 分页查询–Java项目实战篇 全局异常处理–Java实战项目篇 完善登录功能–过滤器的使用 更多该系列文章请查看我的主页哦 文章目录系列文章目录前言一、Spring Cache介绍二、Spring Cache的使用1. 导入依赖2. 配置信息3. 在启动类上添加注解4. 添加注解4.1 CacheP…...
MySQL是如何支持4种事务隔离级别的?Spring事务注解是如何设置的?)
(三十八)MySQL是如何支持4种事务隔离级别的?Spring事务注解是如何设置的?
上次我们讲完了SQL标准下的4种事务隔离级别,平时比较多用的就是RC和RR两种级别,那么在MySQL中也是支持那4种隔离级别的,基本的语义都是差不多的 但是要注意的一点是,MySQL默认设置的事务隔离级别,都是RR级别的&#x…...

【博学谷学习记录】大数据课程-学习第八周总结
Hadoop初体验 使用HDFS 1.从Linux本地上传一个文本文件到hdfs的/目录下 #在/export/data/目录中创建a.txt文件,并写入数据 cd /export/data/ touch a.txt echo "hello" > a.txt #将a.txt上传到HDFS的根目录 hadoop fs -put a.txt /2.通过页面查看…...

go cobra初试
cobra开源地址 https://github.com/spf13/cobra cobra是什么 Cobra is a library for creating powerful modern CLI applications. Cobra is used in many Go projects such as Kubernetes, Hugo, and GitHub CLI to name a few. This list contains a more extensive lis…...

【react全家桶】 事件处理
文章目录03 【事件处理】1.React事件2.类式组件绑定事件3.向事件处理程序传递参数4.收集表单数据5.受控和非受控组件5.函数的柯里化03 【事件处理】 React的事件是通过onXxx属性指定事件处理函数 React 使用的是自定义事件,而不是原生的 DOM 事件 React 的事件是通过…...

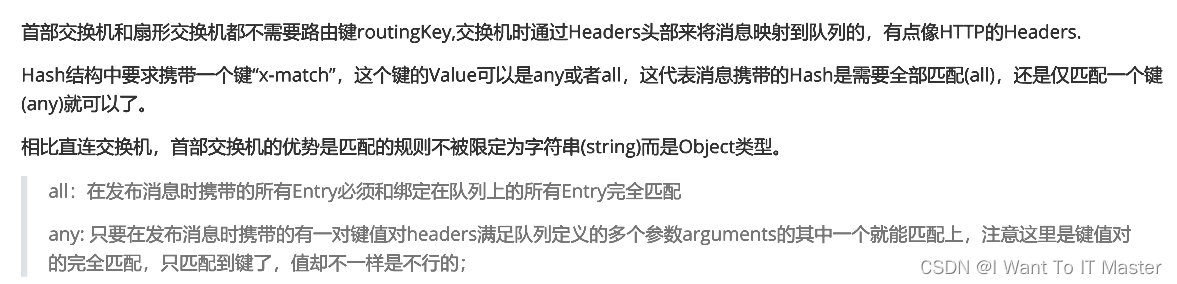
RabbitMQ交换机(Exchanges)
目录 一、概念 二、临时队列 三、绑定 四、Fanout(扇出交换机) (一)介绍 (二)实战 五、Direct(直接交换机) (一)介绍 (二)实…...

2023年java初级面试题10道基础试水题
1、面向对象的特征有哪些方面?答:面向对象的特征主要有以下几个方面:1)抽象:抽象是将一类对象的共同特征总结出来构造类的过程,包括数据抽象和行为抽象两方面。抽象只关注对象有哪些属性和行为,并不关注这些行为的细节…...

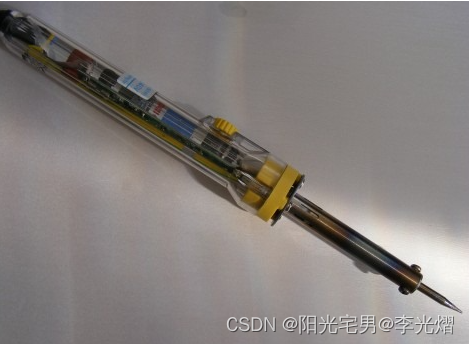
烙铁使用方法
烙铁使用 烙铁是硬件工程师最经常使用的工具之一,一把性能保持良好的烙铁能帮助我们快速进行电路调试。烙铁第一次加热时采用焊锡均匀涂覆在烙铁头上,以便去除包在烙铁头上面的氧化物。在工作中我们需要根据情况选择合适的烙铁头类型,合适的温度进行操作。完成焊接后要在烙铁…...

golang日期转换、日期增减计算、时间戳转换
// 固定日期格式format : "2006-01-02 15:04:05"// 按本地时区解析日期location, _ : time.ParseInLocation(format, "2022-02-20 11:30:00", time.Local)// 增加1年,三个参数分别是:年,月,日date : location…...

Android 多种支付方式的优雅实现
场景App 的支付流程,添加多种支付方式,不同的支付方式,对应的操作不一样,有的会跳转到一个新的webview,有的会调用系统浏览器,有的会进去一个新的表单页面,等等。并且可以添加的支付方式也是不确…...

算法设计与分析期末考试复习(三)
动态规划 动态规划算法与分治法类似,其基本思想也是将待求解问题分成若干个子问题。但是经分解得到的子问题往往不是互相独立的。在用分治法求解时,有些子问题被重复计算机了许多次。 如果能够保存已解决的子问题的答案,而在需要时再找出已求…...

ZCMU--1970: 潜伏者
Description R 国和 S 国正陷入战火之中,双方都互派间谍,潜入对方内部,伺机行动。 历尽艰险后,潜伏于 S 国的 R 国间谍小 C 终于摸清了 S 国军用密码的编码规则: 1. S 国军方内部欲发送的原信息经过加…...

containerd安装配置
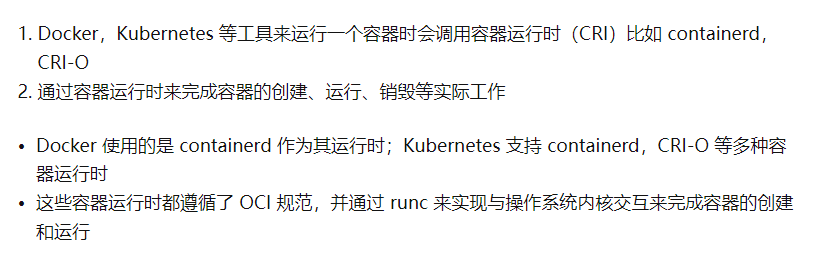
containerd基本使用命令 containerd安装 容器运行时containerd安装配置 https://blog.csdn.net/rendongxingzhe/article/details/124595415 yum list | grep containerd containerd的本地CLI工具ctr命令 containerd的组件 containerd提供包括容器的运行、测试、发布和接口…...

随机森林算法(Random Forest)R语言实现
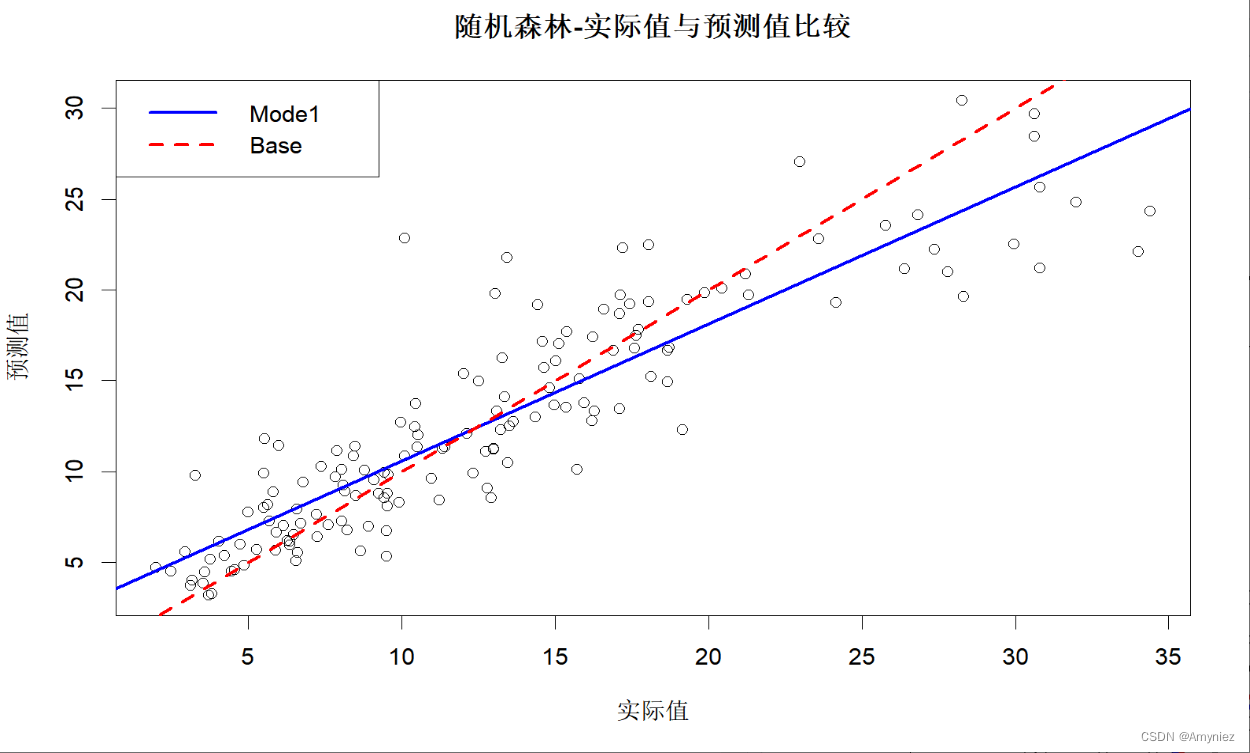
随机森林1. 使用Boston数据集进行随机森林模型构建2. 数据集划分3.构建自变量与因变量之间的公式4. 模型训练5. 寻找合适的ntree6. 查看变量重要性并绘图展示7. 偏依赖图:Partial Dependence Plot(PDP图)8. 训练集预测结果1. 使用Boston数据集进行随机森…...

干货 | 八条“黄金规则”解决RF电路寄生信号
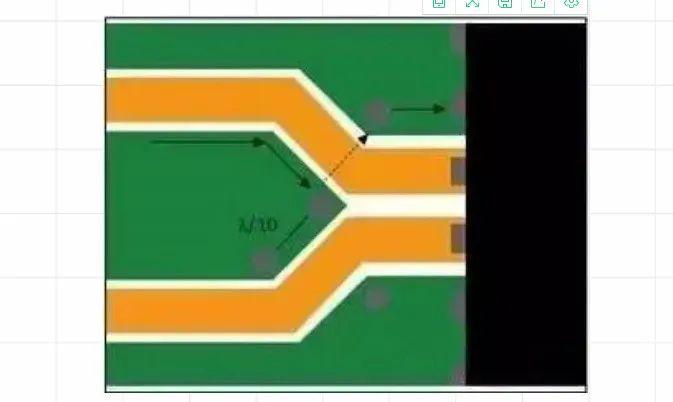
PART 01 接地通孔应位于接地参考层开关处流经所布线路的所有电流都有相等的回流。耦合策略固然很多,不过回流通常流经相邻的接地层或与信号线路并行布置的接地。在参考层继续时,所有耦合都仅限于传输线路,一切都非常正常。不过,如…...

Java虚拟机之类加载学习总结
文章目录1 什么是类加载1.1 类加载的应用1.2 类加载过程1.3 类的验证1.4 类初始化顺序2 类加载时机3 类加载器3.1 类加载分类3.2 双亲委派3.3 自定义类加载器3.4 类加载器的命名空间4 打破双亲委派4.1 线程上下文类加载器4.2 自定义类加载器5 类的卸载1 什么是类加载 Java 虚拟…...

基于 vue3、vite、antdv、css 变量实现在线主题色切换
1、前言动态切换主题是一个很常见的需求. 实现方案也有很多, 如:编译多套 css 文件, 然后切换类名(需要预设主题, 不够灵活)less 在线编译(不兼容 ie, 性能较差)css 变量(不兼容 ie)但是这些基本都是针对 vue2 的, 我在网上并没有找到比较完整的解决 vue3 换肤的方案, 大多只处…...

“笨办法”学Python 3 ——练习 44 继承和组合
练习44 继承和组合 永远记住这一点:继承的大多数用法都可以用组合(composition)来简化或替换。并且无论如何都要避免多重继承。 内容提要: 1. 什么是继承? (1)隐式继承 (2&#x…...

web vue 项目 Docker化部署
Web 项目 Docker 化部署详细教程 目录 Web 项目 Docker 化部署概述Dockerfile 详解 构建阶段生产阶段 构建和运行 Docker 镜像 1. Web 项目 Docker 化部署概述 Docker 化部署的主要步骤分为以下几个阶段: 构建阶段(Build Stage):…...

使用VSCode开发Django指南
使用VSCode开发Django指南 一、概述 Django 是一个高级 Python 框架,专为快速、安全和可扩展的 Web 开发而设计。Django 包含对 URL 路由、页面模板和数据处理的丰富支持。 本文将创建一个简单的 Django 应用,其中包含三个使用通用基本模板的页面。在此…...

K8S认证|CKS题库+答案| 11. AppArmor
目录 11. AppArmor 免费获取并激活 CKA_v1.31_模拟系统 题目 开始操作: 1)、切换集群 2)、切换节点 3)、切换到 apparmor 的目录 4)、执行 apparmor 策略模块 5)、修改 pod 文件 6)、…...

Xshell远程连接Kali(默认 | 私钥)Note版
前言:xshell远程连接,私钥连接和常规默认连接 任务一 开启ssh服务 service ssh status //查看ssh服务状态 service ssh start //开启ssh服务 update-rc.d ssh enable //开启自启动ssh服务 任务二 修改配置文件 vi /etc/ssh/ssh_config //第一…...

FFmpeg 低延迟同屏方案
引言 在实时互动需求激增的当下,无论是在线教育中的师生同屏演示、远程办公的屏幕共享协作,还是游戏直播的画面实时传输,低延迟同屏已成为保障用户体验的核心指标。FFmpeg 作为一款功能强大的多媒体框架,凭借其灵活的编解码、数据…...

Vue3 + Element Plus + TypeScript中el-transfer穿梭框组件使用详解及示例
使用详解 Element Plus 的 el-transfer 组件是一个强大的穿梭框组件,常用于在两个集合之间进行数据转移,如权限分配、数据选择等场景。下面我将详细介绍其用法并提供一个完整示例。 核心特性与用法 基本属性 v-model:绑定右侧列表的值&…...

ssc377d修改flash分区大小
1、flash的分区默认分配16M、 / # df -h Filesystem Size Used Available Use% Mounted on /dev/root 1.9M 1.9M 0 100% / /dev/mtdblock4 3.0M...

转转集团旗下首家二手多品类循环仓店“超级转转”开业
6月9日,国内领先的循环经济企业转转集团旗下首家二手多品类循环仓店“超级转转”正式开业。 转转集团创始人兼CEO黄炜、转转循环时尚发起人朱珠、转转集团COO兼红布林CEO胡伟琨、王府井集团副总裁祝捷等出席了开业剪彩仪式。 据「TMT星球」了解,“超级…...

Nginx server_name 配置说明
Nginx 是一个高性能的反向代理和负载均衡服务器,其核心配置之一是 server 块中的 server_name 指令。server_name 决定了 Nginx 如何根据客户端请求的 Host 头匹配对应的虚拟主机(Virtual Host)。 1. 简介 Nginx 使用 server_name 指令来确定…...

python如何将word的doc另存为docx
将 DOCX 文件另存为 DOCX 格式(Python 实现) 在 Python 中,你可以使用 python-docx 库来操作 Word 文档。不过需要注意的是,.doc 是旧的 Word 格式,而 .docx 是新的基于 XML 的格式。python-docx 只能处理 .docx 格式…...
