vue中组件传值 引用页面与组件页面绑定参数 vue省市地区街道级联选择组件
在做后台的时候需要用到地区级联选择器 然后就自己封装了一个
其中 组件页面中
export default {props: { //使用value接收引用页面的绑定值value: [String]},watch: {value: {handler(val) {//val 以及 this.value 都可以获取到引用页面的绑定值},deep: true,immediate: true}},
}
//this.$emit("input", this.changeForm()); 这句代码是给引用页面绑定值返回内容
完整地区json文件在网盘中
链接:https://pan.quark.cn/s/0b70e60fd377
提取码:4sSe
下面是完整代码:
引用页面中
<select-address v-model="form.applicableRange"/>
main.js中注册组件
import SelectAddress from '@/components/SelectAddress'Vue.component('SelectAddress', SelectAddress)
组件页面
<template><div class="selectAddress"><el-form :model="form"><el-select v-model="form.provincial" @change="updateProvincials()" clearableplaceholder="请选择省份"><el-option v-for="provincial in provincials" :key="provincial.label" :value="provincial.label":label="provincial.label"/></el-select><el-select v-model="form.municipal" @change="updateMunicipals()"placeholder="请选择城市"><el-option v-for="municipal in municipals" :key="municipal.label" :value="municipal.label":label="municipal.label"/></el-select><el-select v-model="form.regional" @change="updateRegionals()"placeholder="请选择地区"><el-option v-for="regional in regionals" :key="regional.label" :value="regional.label":label="regional.label"/></el-select><el-select v-model="form.streets" @change="updateStreetss()"placeholder="请选择街道"><el-option v-for="streets in streetss" :key="streets.label" :value="streets.label" :label="streets.label"/></el-select></el-form></div>
</template>
<script>
const options = require("@/assets/images/pcas-code.json");
export default {props: {value: [String]},data() {return {form: {provincial: null,municipal: null,regional: null,streets: null,},provincials: options,municipals: [],regionals: [],streetss: [],}},watch: {value: {handler(val) {if (val) {const list = this.value.split(' ');if(list.length == 1){this.form.provincial = list[0];this.updateProvincials();}else if(list.length == 2){this.form.provincial = list[0];this.updateProvincials();this.form.municipal = list[1];this.updateMunicipals();}else if(list.length == 3){this.form.provincial = list[0];this.updateProvincials();this.form.municipal = list[1];this.updateMunicipals();this.form.regional = list[2];this.updateRegionals();}} else {this.reset();return [];}},deep: true,immediate: true}},mounted() {},created() {},computed: {},methods: {reset() {this.form = {provincial: null,municipal: null,regional: null,streets: null}},updateProvincials() {this.form.municipal = "";this.form.regional = "";this.form.streets = "";this.municipals = [];this.regionals = [];this.streetss = [];this.$emit("input", this.changeForm());if(this.form.provincial){this.municipals = this.provincials.find(provincial => provincial.label == this.form.provincial).children;}},updateMunicipals() {this.form.regional = "";this.form.streets = "";this.regionals = [];this.streetss = [];this.$emit("input", this.changeForm());this.regionals = this.municipals.find(municipal => municipal.label == this.form.municipal).children;},updateRegionals() {this.form.streets = "";this.streetss = [];this.$emit("input", this.changeForm());this.streetss = this.regionals.find(regional => regional.label == this.form.regional).children;},updateStreetss() {this.$emit("input", this.changeForm());},changeForm(){let applicableRange = "";if(this.form.provincial){applicableRange = this.form.provincial}if(this.form.provincial && this.form.municipal){applicableRange = this.form.provincial + " " + this.form.municipal}if(this.form.provincial && this.form.municipal && this.form.regional){applicableRange = this.form.provincial + " " + this.form.municipal + " " + this.form.regional}if(this.form.provincial && this.form.municipal && this.form.regional && this.form.streets){applicableRange = this.form.provincial + " " + this.form.municipal + " " + this.form.regional + " " + this.form.streets}return applicableRange;}},
}
</script><style scoped lang="scss">
.el-select {width: 18%;margin-left: 1%;
}
</style>相关文章:

vue中组件传值 引用页面与组件页面绑定参数 vue省市地区街道级联选择组件
在做后台的时候需要用到地区级联选择器 然后就自己封装了一个 其中 组件页面中 export default {props: { //使用value接收引用页面的绑定值value: [String]},watch: {value: {handler(val) {//val 以及 this.value 都可以获取到引用页面的绑定值},deep: true,immediate: tr…...

componentDidMount只执行一次的解决方法
一、前言 最近写react antd前端项目,需要页面加载时调用下查询列表的接口。 于是在componentDidMount方法里这样写了: componentDidMount() {const {dispatch,MyJS: { queryPara },} this.props;//这个调用接口查询列表dispatch({ type: MyJS/fetch, …...

React之diff原理
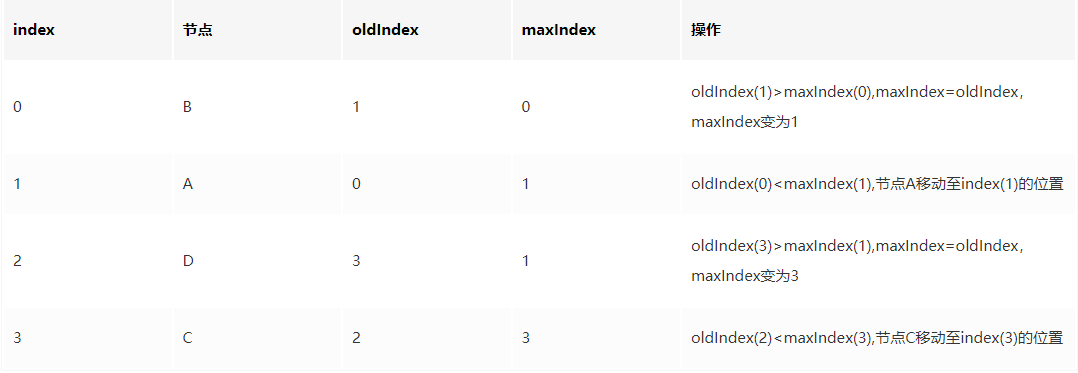
一、是什么 跟Vue一致,React通过引入Virtual DOM的概念,极大地避免无效的Dom操作,使我们的页面的构建效率提到了极大的提升 而diff算法就是更高效地通过对比新旧Virtual DOM来找出真正的Dom变化之处 传统diff算法通过循环递归对节点进行依…...

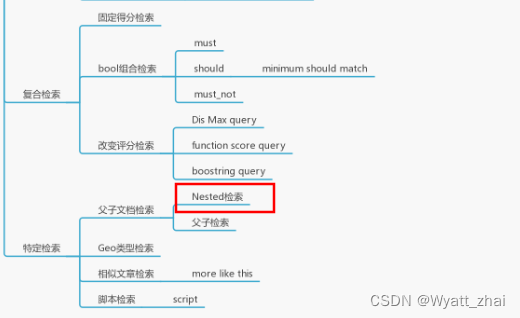
ElasticSearch中关于Nasted嵌套查询的介绍:生动案例,通俗易懂,彻底吸收
题注:随着对ES接触的越来越深入,发现此前了解的ES知识点有点单薄,特此寻来ES知识点汇总成的一个思维导图,全面了解自己掌握了哪些,未掌握哪些。此外,作者斌并没有足够的精力学习ES全部的知识点,…...

系列二、Spring的优缺点是什么
一、Spring的优缺点是什么 1.1、优点 集中管理对象,降低对象和对象之间的耦合性,方便维护对象;在不修改代码的情况下可以对业务代码进行增强,减少重复代码,提高开发效率,方便维护;提高开发效率…...

ESP32网络开发实例-HTTP-GET请求
HTTP-GET请求 文章目录 HTTP-GET请求1、HTTP GET请求2、软件准备3、硬件准备4、代码实现4.1 向OpenWeatherMap请求天气数据4.2 ThingSpeak 中的 ESP32 HTTP GET(更新值)在本文中,我们将介绍如使用ESP32向 ThingSpeak 和 openweathermap.org 等常用 API 发出 HTTP GET 请求。…...

PHP:json_encode和json_decode用法
json_encode 函数用于将 PHP 数据结构转换为 JSON 字符串。json_decode 函数用于将 JSON 字符串转换为 PHP 数据结构。 // 将 PHP 数据结构转换为 JSON 字符串 $data ["name" > "John","age" > 25,"city" > "New York&…...

Kafka-Java二:Spring配置kafka消息发送端的缓冲区
一、涉及到的组件概念 1.1、缓冲区 1.2、本地线程 1.3.本地线程消息推送策略 二、各组件的解释参见代码注释 // 配置消息的缓冲区/** 设置消息发送者端的缓冲区大小,如果设置了缓冲区,消息会先发送到缓冲区,可以提供发送性能* 默认大小是32…...

【ArcGIS模型构建器】05:批量为多个矢量数据添加相同的字段
本文实现借助arcgis模型构建器,实现批量为多个土地利用矢量数据添加相同的字段,例如DLMC,DLTB等。 文章目录 问题分析模型构建问题分析 有多个土地利用数据矢量图层,每个图层中有很多个图斑,现在需要给每个图层添加一个或者多个字段,如DLCM,DLBM等。 属性表如下所示: …...

坤坤的悲伤生活
描述 坤坤,这几个月来都非常悲伤,因为自己事发了,有一些问题找上了门,这个时候,有个人进献了一个阿拉丁神灯,有个灯神能够解决掉这个问题,但是有前提,必须回答出它的问题,…...

职业技术认证:《研发效能(DevOps)工程师》——开启职业发展新篇章
在互联网行业中,资质认证可以证明在该领域内的专业能力和知识水平。各种技术水平认证也是层出不穷,而考取具有公信力和权威性的认证是从业者的首选。同时,随着国内企业技术实力的提升和国家对于自主可控的重视程度不断提高,国产证…...

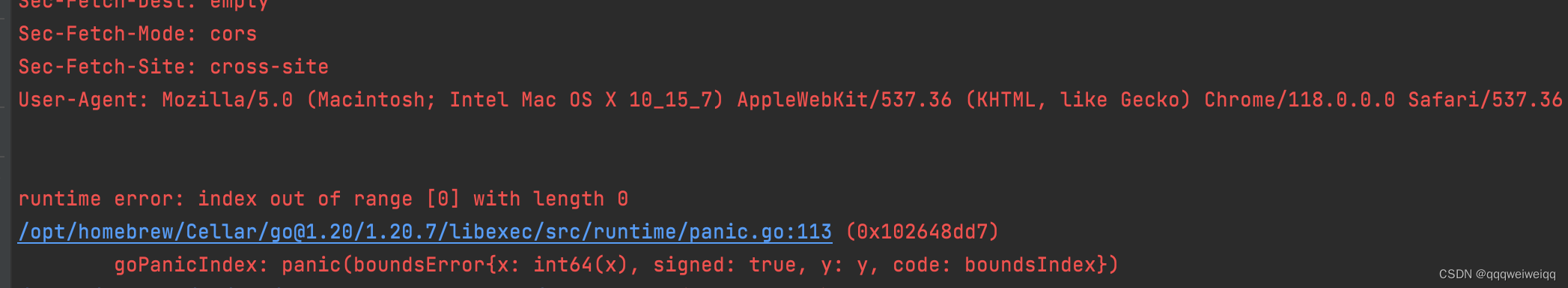
gin 框架出现runtime error: index out of range [0] with length 0
之前是这样的: category : c.Request.Form["type"][0] 加上这一句就变成了 fmt.Println(c.Request.FormFile("type")) category : c.Request.Form["type"][0]...

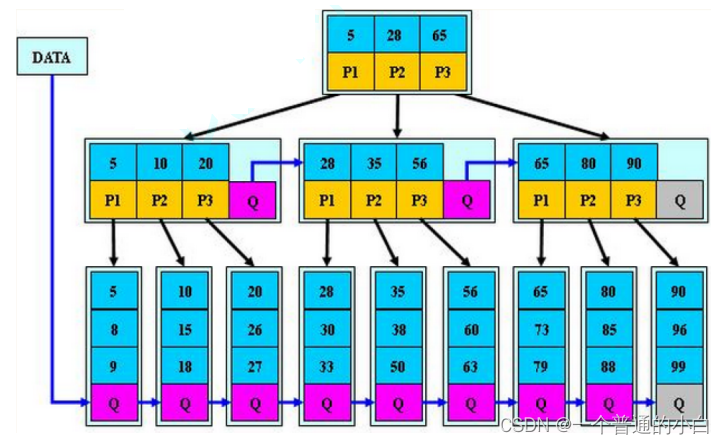
【高阶数据结构】B树
目录 1.B树 2.B树和B树的不同 3.B*树 B树较于哈希红黑树的优势:外查找:读取磁盘数据 ; B树的高度更低,对磁盘的进行I/O操作的次数更少(磁盘的性能比内存差得多); 1.B树 1.1.B树的概念&am…...

Android-Framework 应用间跳转时,提供 Android Broadcast 通知
一、环境 高通865 Android 10 二、情景 应用跳转时,通过广播发送源app的包名和目标app的包名 三、代码实现 frameworks/base/services/core/java/com/android/server/wm/ActivityStarter.java -132,6 132,14 import java.io.PrintWriter;import java.text.DateFormat;imp…...

【Javascript】函数返回值的作用
目录 返回值 中断函数 只能写在函数体里面 返回值 function a(){var b3;return b3? 4:5;} console.log(a()); 创建一个函数,给b赋值3, return b3? 4:5; 判断b是不是等于3,如果是就返回4, 如果不是就返回5 中断函数…...

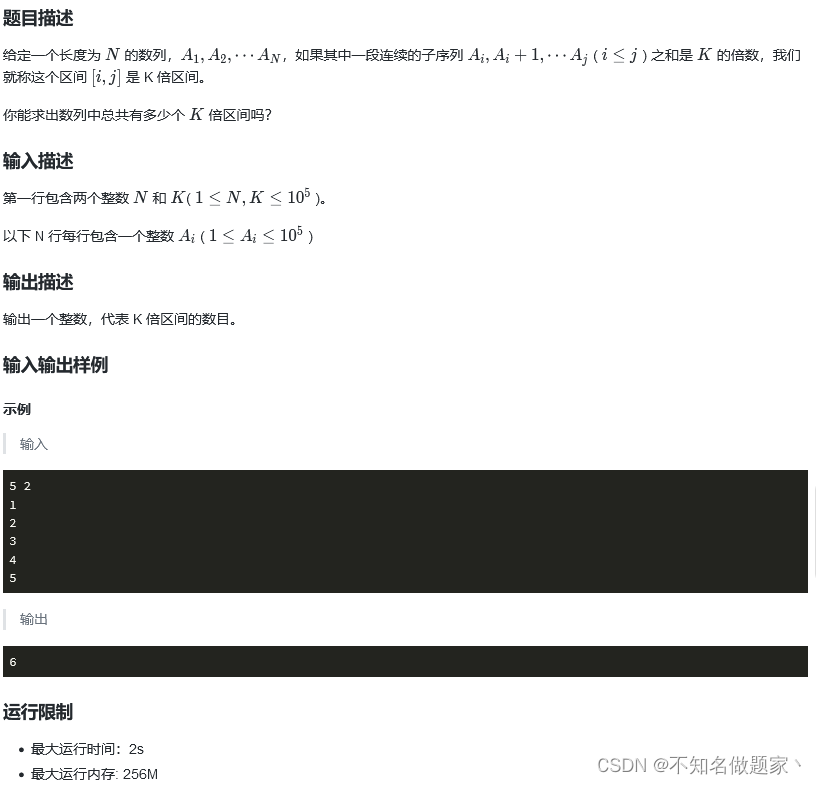
蓝桥杯 Java k倍区间
前缀和的一个神奇算法,这道题暴力是遍历前缀和的差,也就是遍历所有区间和看他是不是能不能正好除尽k 这道题的技巧是将所有前缀和和k求余 按照求余的结果放在一个数组中 那么余数为0的前缀和a一定满足要求([0,a]) 余数相同的两两…...

万宾科技亮相2023中国传感器与应用技术大会,创始人CEO发表演讲
10月25日-26日,由厦门市工业和信息化局指导;中国传感器与物联网产业联盟、厦门火炬高技术产业开发区管理委员会主办的2023中国(厦门)传感器与应用技术大会暨展览会在厦门召开。本次展会聚焦传感器与储能、物联网、海洋、智慧生活、城市安全与基础设施的融合…...

#力扣:LCP 06. 拿硬币@FDDL
LCP 06. 拿硬币 - 力扣(LeetCode) 一、Java class Solution {public int minCount(int[] coins) {int ans0;for(int i0;i<coins.length;i)ans(coins[i]1)/2;return ans;} }...

【Node.js】暴露自定义响应头和预检请求的时机
1. 暴露自定义响应头 // server.js app.post(/api/user/hello, (req, res) > {res.setHeader(Access-Control-Allow-Origin, *)// 权限设置(如果有个多,用 ,隔开),暴露给前端res.setHeader(Access-Control-expose-…...

包管理工具与配置文件package.json
1,了解工程化管理核心 1.1 nodejs 理解: 在前端工程化发展中,nodejs的出现让前端开始了工程化,结束了仅静态页和切图的工作。他为前端提供了一个运行环境,让前端彻底变成了一个单独的工程,可以运行、编译…...

C++_核心编程_多态案例二-制作饮品
#include <iostream> #include <string> using namespace std;/*制作饮品的大致流程为:煮水 - 冲泡 - 倒入杯中 - 加入辅料 利用多态技术实现本案例,提供抽象制作饮品基类,提供子类制作咖啡和茶叶*//*基类*/ class AbstractDr…...
Cesium相机控制)
三维GIS开发cesium智慧地铁教程(5)Cesium相机控制
一、环境搭建 <script src"../cesium1.99/Build/Cesium/Cesium.js"></script> <link rel"stylesheet" href"../cesium1.99/Build/Cesium/Widgets/widgets.css"> 关键配置点: 路径验证:确保相对路径.…...
:爬虫完整流程)
Python爬虫(二):爬虫完整流程
爬虫完整流程详解(7大核心步骤实战技巧) 一、爬虫完整工作流程 以下是爬虫开发的完整流程,我将结合具体技术点和实战经验展开说明: 1. 目标分析与前期准备 网站技术分析: 使用浏览器开发者工具(F12&…...

12.找到字符串中所有字母异位词
🧠 题目解析 题目描述: 给定两个字符串 s 和 p,找出 s 中所有 p 的字母异位词的起始索引。 返回的答案以数组形式表示。 字母异位词定义: 若两个字符串包含的字符种类和出现次数完全相同,顺序无所谓,则互为…...

laravel8+vue3.0+element-plus搭建方法
创建 laravel8 项目 composer create-project --prefer-dist laravel/laravel laravel8 8.* 安装 laravel/ui composer require laravel/ui 修改 package.json 文件 "devDependencies": {"vue/compiler-sfc": "^3.0.7","axios": …...

Java 二维码
Java 二维码 **技术:**谷歌 ZXing 实现 首先添加依赖 <!-- 二维码依赖 --><dependency><groupId>com.google.zxing</groupId><artifactId>core</artifactId><version>3.5.1</version></dependency><de…...

JVM 内存结构 详解
内存结构 运行时数据区: Java虚拟机在运行Java程序过程中管理的内存区域。 程序计数器: 线程私有,程序控制流的指示器,分支、循环、跳转、异常处理、线程恢复等基础功能都依赖这个计数器完成。 每个线程都有一个程序计数…...

IP如何挑?2025年海外专线IP如何购买?
你花了时间和预算买了IP,结果IP质量不佳,项目效率低下不说,还可能带来莫名的网络问题,是不是太闹心了?尤其是在面对海外专线IP时,到底怎么才能买到适合自己的呢?所以,挑IP绝对是个技…...

push [特殊字符] present
push 🆚 present 前言present和dismiss特点代码演示 push和pop特点代码演示 前言 在 iOS 开发中,push 和 present 是两种不同的视图控制器切换方式,它们有着显著的区别。 present和dismiss 特点 在当前控制器上方新建视图层级需要手动调用…...

Vue3 PC端 UI组件库我更推荐Naive UI
一、Vue3生态现状与UI库选择的重要性 随着Vue3的稳定发布和Composition API的广泛采用,前端开发者面临着UI组件库的重新选择。一个好的UI库不仅能提升开发效率,还能确保项目的长期可维护性。本文将对比三大主流Vue3 UI库(Naive UI、Element …...
