包管理工具与配置文件package.json
1,了解工程化管理核心
1.1 nodejs
理解:
在前端工程化发展中,nodejs的出现让前端开始了工程化,结束了仅静态页和切图的工作。他为前端提供了一个运行环境,让前端彻底变成了一个单独的工程,可以运行、编译、构建打包等。
版本管理:
不同的前端项目可能使用不同的nodejs版本开发,因此nodejs的版本管理,通常使用nvm(https://github.com/nvm-sh/nvm)和n(https://www.npmjs.com/package/n)。
二者区别是n是一个npm包,他必须要在node环境中才能安装运行,而nvm可以在window和mac下使用;同时多窗口使用n,全局的node版本都会跟着改变,而nvm在不同的终端窗口可以保持不同的版本。因此大部分情况下都是使用nvm来进行版本管理。
1.2 npm
理解:
npm(Node Package Manager)是主要用来进行包管理的工具。以前的项目如果用到一个插件,需要直接复制文件夹到另一个项目,但是npm将插件保存到远程仓库registry,在新项目复用的时候,直接通过npm install下载安装到当前项目的node_modules目录下进行引用。他将包的信息等都存到package.json文件中,同时该配置文件也存了一些关于项目命令等其他信息。
淘宝镜像源:
因为npm是从国外服务器下载,因此会有下载慢的问题,因此淘宝团队搭建了一个国内的镜像,每10分钟一同步。而我们开发者就可以设置淘宝镜像源来提高下载速度。
npm config set registry https://registry.npm.taobao.org
1.3 yarn
理解:
npm包管理工具存在很多问题,比如下载慢,版本管理不严格导致每台机器上的依赖库版本补丁不一致,npm嵌套关系较深等。因此会衍生出很多新的包管理工具,例如yarn。
yarn的提出主要是为了解决npm中补丁版本不一致的问题,使用yarn.lock文件固定了安装的版本号,且在安装时采用并行安装的方式,提高了依赖包的安装速度。(而后续npm也模仿他加了package-lock.json这一相同功能)
使用:
1,下载yarn: npm install -g yarn (可以用yarn -v 检测是否安装成功)
[设置淘宝镜像:yarn config set registry https://registry.npmmirror.com/ ]
2,安装依赖: yarn
3,安装具体依赖包: yarn add 包名
4,删除具体依赖包: yarn remove 包名
5,启动项目: yarn serve(比npm少了一个run)
注意:
yarn与npm不要混合使用,二者尽量只选择一个
1.4 pnpm
理解:
占用磁盘空间更小,下载速度更快,支持monorepos(解决了前端项目臃肿和分工合作的问题,支持用一个git仓库管理多个子项目,例如Babel项目也在使用),安装简单(npm i -g pnpm),替换npm和yarn的成本低。
使用:
1,安装pnpm: npm install -g pnpm
[设置淘宝镜像:pnpm set registry https://registry.npm.taobao.org ]
2,安装依赖: pnpm install
3,安装具体依赖包: pnpm add 包名
4,删除具体依赖包: pnpm remove 包名
5,启动项目: pnpm run serve
1.5 依赖包版本号
版本号理解:
每个依赖包的版本号都是1.2.3的形式,对应的意义为主版本号、次版本号、修订版本号。
最优版本理解:
默认情况npm install下载的都是最新版本,版本号不是固定的,而是最优版本。最优版本通常在版本号前面多一个 ^ 或者 ~ 符号。
符号^ :兼容某个大版本,下载的包主版本不能变,次版本和修订版本可以随意变
符号~: 兼容某个次版本,下载包的主版本和次版本不能变,修订版本可以随意变
示例:
"element-ui": "^2.15.8",
// 版本号可以是2.15.8、2.15.7、2.14.5等等特点:
最优版本就会导致多人开发会出现多个不同的版本,但是就算使用固定版本锁死版本号,但是无法保证依赖包的依赖包还是最优版本。
2,package.json配置
必备属性:(只有两个)
name - 项目名称
version - 项目版本
描述信息:
description - 项目描述
keyword - 关键词
author - 作者
contributors - 贡献者(与作者不同,他是一个数组)
homepage - 主页地址
repository - 仓库地址
bugs - 项目bug反馈地址
funding - 资金支持方式和链接
依赖配置:
dependencies - 生产环境依赖(他下面的依赖会跟随npm包被自动下载)
devDependencies - 开发环境依赖(本地开发阶段使用到的,不会被自动下载,例如webpack、eslint、vite、babel、scss-loader等辅助工具包)
(注:当只开发项目不对外开源时,放在dependencies和devDependencies中是一样的)
peerDependencies - 同版本依赖(简单理解就是依赖包A依赖了B,依赖包C也依赖了B,而将相同的依赖写在同版本依赖里,可以保证共用同一个版本的依赖,且避免重复安装)
bundledDependencies - 捆绑依赖(使用较少。参数是一个数组)
engines - 具体环境(node和npm)版本(例如:"engines": { "node": ">=8.10.3 <12.13.0", "npm": ">=6.9.0" })
脚本配置:
scripts - 脚本入口
config - 用来定义scripts运行时的配置参数(例如:"config": { "NODE_ENV": "development" })
文件&目录:
main - 指定加载的入口文件(没提供该属性,则默认是根目录下的index.js)
browser - 定义npm包在browser环境下的入口文件
module(非官方) - 定义npm包ESM规范的入口文件,可以在browser环境和node环境使用
types(非官方) - 定义typescript的类声明文件(.d.ts)的路径
files - 指定哪些包被推送到npm服务中(参数为字符串数组)
bin - 定义在全局安装时可执行的命令(例如构建脚手架{ "bin": "cli.js" })
发布配置:
private - true或false,防止将私有包发到npm仓库
preferGlobal(非官方) - true或false,为true表示建议你的包适合全局安装,不适合作为项目依赖本地安装
publishConfig - 发布时的配置项合集(eg:{ tag: '1.0.0', registry: 'http://xxx', access: 'publick' })
os - 设置npm包在什么系统中使用,在什么系统中禁用(eg:{ "os": ["darwin", "linux"] } // 适用的操作系统 { "os" ["!win32"] } // 禁用的操作系统)
cpu - 和OS配置类似,更准确的限制用户的安装环境(eg:"cpu" ["x64", "AMD64"] // 适用的cpu)
license - 指定软件的开源协议
MIT - 只要用户在项目副本中包含了版权声明和许可声明,就可以拿代码做任何事情,无需承担任何责任
Apache - 类似于 MIT ,同时还包含了贡献者向用户提供专利授权相关的条款
GPL - 修改项目代码的用户再次分发源码或二进制代码时,必须公布他的相关修改
第三方配置(非官方):
typings - 与main类似,指定typescript的入口文件
eslintConfig - eslint的配置内容,更推荐配置在.eslintrc文件中
babel - 指定Babel的配置内容,更推荐配置在.babelrc文件中
unpkg - 基于CDN的前端包托管服务,用于在浏览器中直接引用和加载 npm 上发布的包
browserslist - 告知支持哪些浏览器及版本(eg:"browserslist": [ "not ie < 8", "last 2 versions", "> 1%" ])
3,package.json中的命令
npm run xx实际是运行scripts中配置的命令。
多个命令并行顺序执行,使用符号&
"scripts": {"start": "指令一 & 指令二 & ...",
},多个命令串行(前面的成功才会执行后面),使用符号&&
"script": {"start": "指令一 && 指令二 && ...",
},4,package-lock.json文件
概念:
之前说package.json某个依赖可能不是具体的版本,而package-lock.json则固定了每个依赖的具体版本,和每个包之间的叠层关系。他会在npm install的时候自动生成
node_modules依赖包的主要组成部分:
version - 依赖包版本号
resolved - 依赖包下载地址
intergrity - 表明完整性的hash值
dev - 该模块是否为顶级模块的依赖,或者是一个的传递依赖关系
dependencices - 依赖包的依赖包
requires - 依赖包所需要的所有依赖项
engines - 具体环境,同package.json一致
示例:
"node_modules/@achrinza/node-ipc": {"version": "9.2.2","resolved": "https://registry.npmmirror.com/xxc-9.2.2.tgz","integrity": "sha512-b90U39dx0cU......4ApNXnE3+Tuo8xxxxx==","dev": true,"dependencies": {"@node-ipc/js-queue": "2.0.3","event-pubsub": "4.3.0","js-message": "1.0.7"},"engines": {"node": "8 || 10 || 12 || 14 || 16 || 17"}
},相关文章:

包管理工具与配置文件package.json
1,了解工程化管理核心 1.1 nodejs 理解: 在前端工程化发展中,nodejs的出现让前端开始了工程化,结束了仅静态页和切图的工作。他为前端提供了一个运行环境,让前端彻底变成了一个单独的工程,可以运行、编译…...

uni-app:解决异步请求返回值问题
可以使用 Promise 或者回调函数来处理异步请求的返回值。 方法一: Promise处理异步请求的返回值 使用 Promise 可以将异步请求的结果通过 resolve 和 reject 返回,然后通过 .then() 方法获取成功的结果,通过 .catch() 方法获取错误信息。 …...

<多线程章节七>wait() 和 notify()
💐专栏导读 本篇文章收录于多线程,也欢迎翻阅博主的其他文章,可能也会让你有不一样的收获😄 🍂JavaSE 🌷多线程 🌼数据结构 文章目录 💐专栏导读💐wait()💐no…...

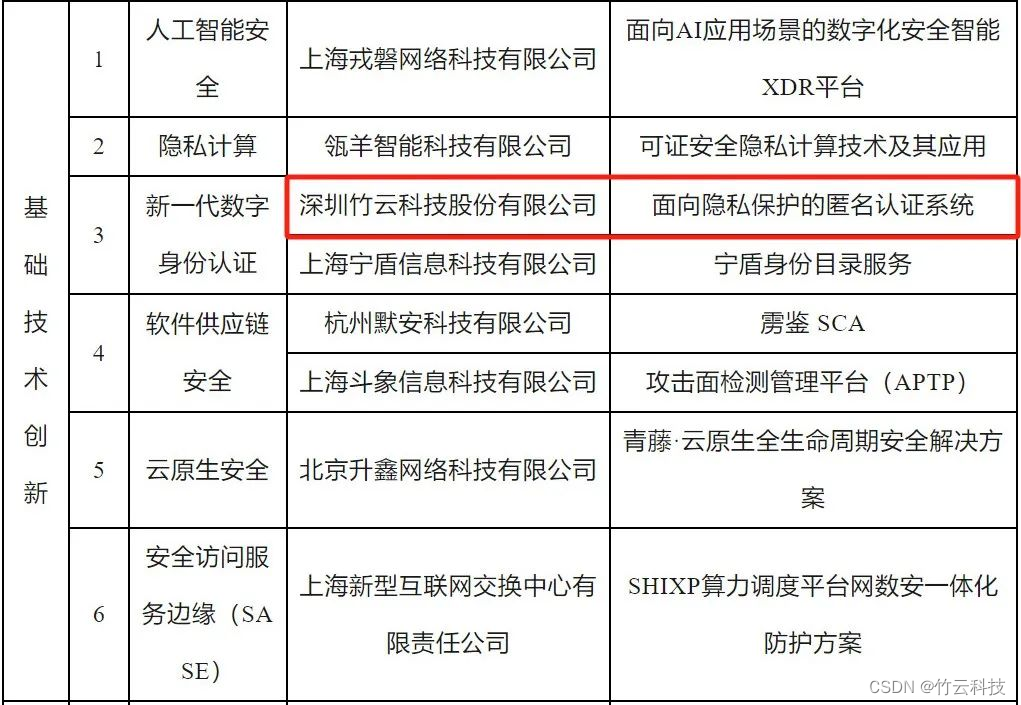
竹云产品入选《2023年度上海市网络安全产业创新攻关成果目录》
为推进网络安全产业发展,建设网络安全产业创新高地,上海市经济和信息化委员会于10月24日正式发布《2023年度上海市网络安全产业创新攻关成果目录》,共评选出16项创新成果,其中包括基础技术创新8项、应用技术创新4项、服务业态创新…...

客户端负载均衡策略:loadBalancer,ribbon
客户端负载均衡是指在分布式系统中,客户端通过某种策略将请求分发到多个服务提供者实例上,以达到负载均衡和提高系统的可用性和性能。 在 Java 生态系统中,Ribbon 是一个常用的客户端负载均衡框架,它是 Netflix 开源的一部分&…...

canvas基础3 -- 交互
点击交互 使用 isPointInPath(x, y) 判断鼠标点击位置在不在图形内 <!DOCTYPE html> <html lang"en"><head><meta charset"UTF-8"><meta name"viewport" content"widthdevice-width, initial-scale1.0"&…...

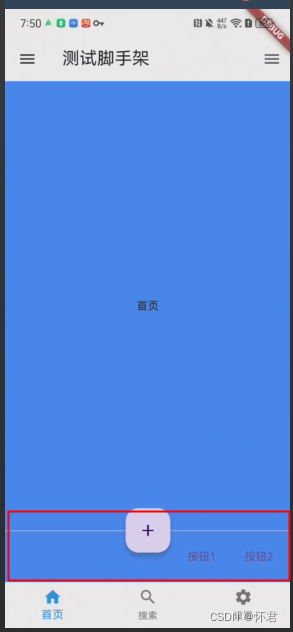
Flutter——最详细(Scaffold)使用教程
Scaffold简介 相当于界面的主体(类似于安卓最外层PhoneWindow),组件的展示都必须依附于它。 使用场景: 每一个界面都是脚手架,通过它来进行架构实现,优美的布局效果。 属性作用appBar顶部的标题栏body显示整…...

C语言编写图形化界面-创建按钮-为其指定样式
文章目录 前置章节指定窗口样式给按钮加边框扁平化按钮复选框样式按钮自动复选框 单选按钮三态按钮自动三态按钮 默认按钮样式(对话框Enter键) 设置按钮位置和大小封装函数 前置章节 开始之前,需要学习以下章节: 创建窗口 窗口过…...
 | 创建多个线程时数据共享的问题)
C++并发与多线程(7) | 创建多个线程时数据共享的问题
一、创建和等待多个线程 借助vector存放多个线程thread对象,借助vector和它的迭代器实现创建和运行多个线程,代码如下: #include <iostream> #include <thread> #include <vector> using namespace std;void myprint(int inum) {cout << "mypr…...

进程间通信(匿名管道、命名管道、消息队列、共享内存、信号量、信号、Socket)
文章目录 一、什么是进程间通信二、管道1.匿名管道(pipe)a).创建匿名管道b).管道的读写规则c).匿名管道的特点 2.有名管道(FIFO)a).创建命名管道b).命名管道的特点c).基于命名管道的进程间通信(服务端/客户端) 三、消息队列四、共享内存1.什么是共享内存…...

浅谈中国汽车充电桩行业市场状况及充电桩选型的介绍
安科瑞虞佳豪 车桩比降低是完善新能源汽车行业配套的一大重要趋势,目前各国政府都在努力推进政策,通过税收减免、建设补贴等措施提升充电桩建设速度,以满足新能源汽车需求。 近年来,在需求和技术的驱动下,充电桩的平…...

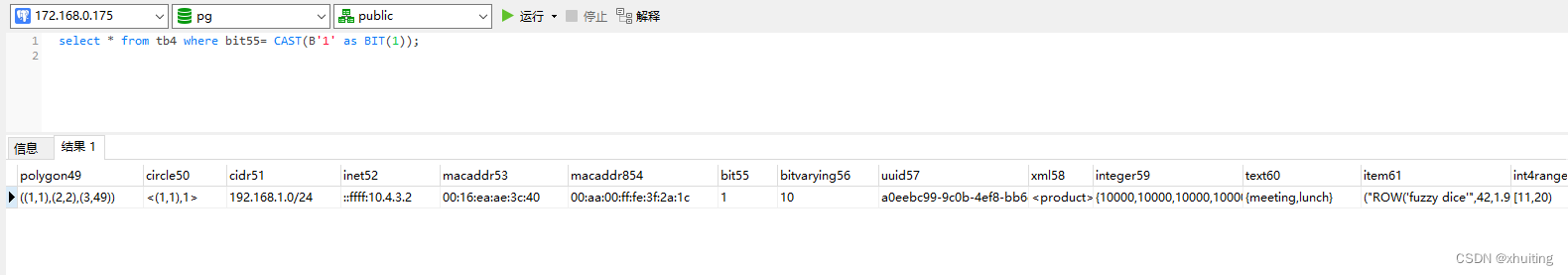
Postgresql在jdbc处理bit字段的解决方案
问题: bit如果长度为1,则会默认为布尔型(1-true 0-false); bit如果长度大于1,则会默认为bit类型,但是代码中以前常用的两种set方式,会报错 第一种方式: ps.setObject(i1,…...

ESMapping字段
在 Elasticsearch 中,字段(field)是指用于表示数据的最小单元。每个文档(document)都由一个或多个字段组成,字段存储了文档的不同属性或数据。 字段可以包含不同的数据类型,如文本、数字、日期…...

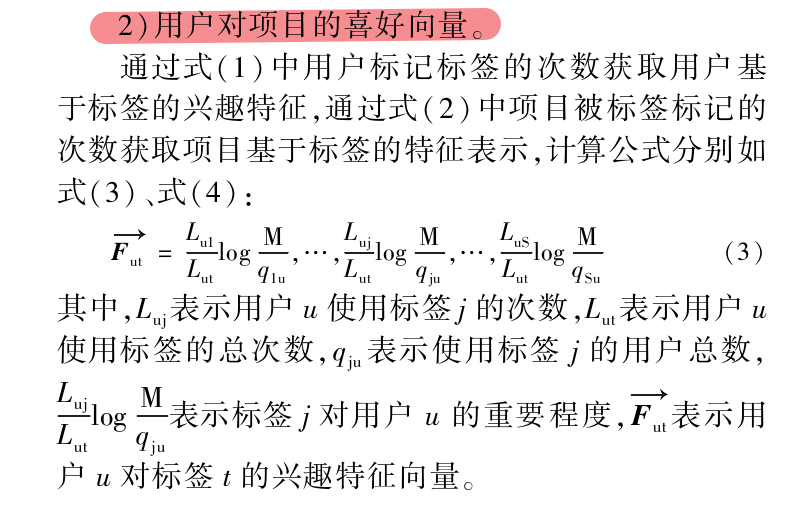
基于LDA的隐式标签协同过滤推荐算法_文勇军
, 王全民等人[14]提出了一种交替奇异值分解算法 (ASVD),即结合协同过滤和隐语义分析的混合推荐 算法。唐泽坤等人[15]融合聚类算法和协同过滤推荐 算法,取得了一定效果。高娜等人[16⁃19]将标签因子 和协同过滤推荐算法结合研究缓解了数据稀疏问题,但这…...

在线设计数据库表用Itbuilder,极简易用真香!!!
“如果您想要一个具有快速搜索运行的高性能数据库,那么数据库设计是必不可少的,花时间设计数据库将帮助您避免效率低下和高冗余等问题”。 在线数据库设计软件itbuilder,界面清爽漂亮,功能简洁,没有多余设置很容易上手…...

onclick事件的用法
onclick 事件是一种在网页开发中用来处理用户点击操作的事件。它通常用于 HTML 元素(如按钮、链接、图像等),以便在用户单击该元素时触发 JavaScript 函数或执行一些特定的操作。以下是 onclick 事件的用法: HTML 元素上的 onclic…...

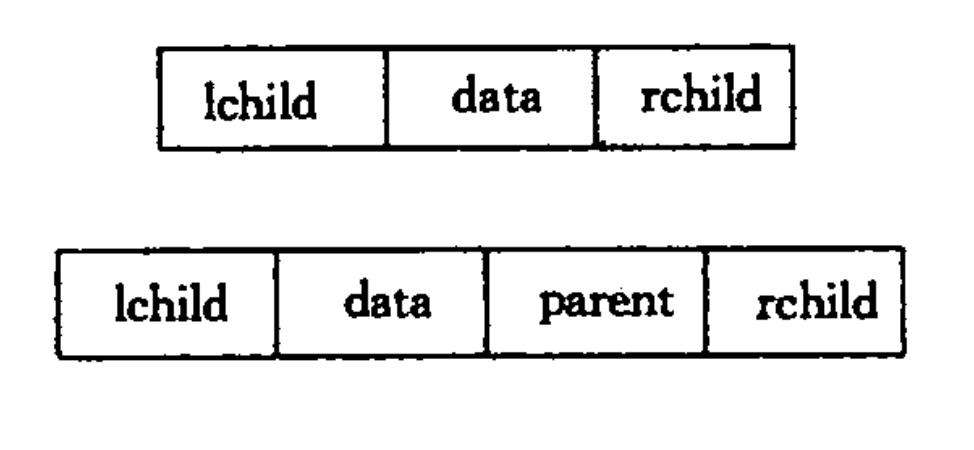
二叉排序树
二叉排序树定义及性质 二叉排序树(Binary Sort Tre)或者是一棵空树,或者是具有如下性质的二叉树: (1) 若它的左子树不空,则左子树上所有结点的值均小于它的根结点的值; (2) 若它的右子树不空,则右子树上所有结点的值均…...

探秘Spring的设计精髓,深入解析架构原理
序员与平庸的程序员之间的区别,是在于认为自己的代码重要还是数据结构更加重要。平庸的程序员眼里只有代码,优秀的程序员则关注数据结构及之前的关系。” 1、spring的设计理念 spring提供了一个轻量级的开发框架,抽象了实际开发中的很多共…...

Python Wordcloud报错:Only supported for TrueType fonts,多种解决方案
Python Wordcloud报错:Only supported for TrueType fonts,多种解决方案。 报错内容如下: 2023-10-26T09:35:41.190459839Z Traceback (most recent call last): 2023-10-26T09:35:41.190502589Z File “lib/task/compute.py”, line 621, i…...

为虚拟网络提供敏捷负载均衡:Everoute LB 特性解读
为了保证应用系统的可用性,同时避免并发访问导致后端服务器出现性能瓶颈,不少用户都通过负载均衡技术优化流量分发。随着虚拟化平台下用户业务规模的持续扩大,虚拟化网络的数据访问量也不断增加,而传统负载均衡通常通过硬件负载均…...

stm32G473的flash模式是单bank还是双bank?
今天突然有人stm32G473的flash模式是单bank还是双bank?由于时间太久,我真忘记了。搜搜发现,还真有人和我一样。见下面的链接:https://shequ.stmicroelectronics.cn/forum.php?modviewthread&tid644563 根据STM32G4系列参考手…...

多模态商品数据接口:融合图像、语音与文字的下一代商品详情体验
一、多模态商品数据接口的技术架构 (一)多模态数据融合引擎 跨模态语义对齐 通过Transformer架构实现图像、语音、文字的语义关联。例如,当用户上传一张“蓝色连衣裙”的图片时,接口可自动提取图像中的颜色(RGB值&…...

Qt Http Server模块功能及架构
Qt Http Server 是 Qt 6.0 中引入的一个新模块,它提供了一个轻量级的 HTTP 服务器实现,主要用于构建基于 HTTP 的应用程序和服务。 功能介绍: 主要功能 HTTP服务器功能: 支持 HTTP/1.1 协议 简单的请求/响应处理模型 支持 GET…...
)
python爬虫:Newspaper3k 的详细使用(好用的新闻网站文章抓取和解析的Python库)
更多内容请见: 爬虫和逆向教程-专栏介绍和目录 文章目录 一、Newspaper3k 概述1.1 Newspaper3k 介绍1.2 主要功能1.3 典型应用场景1.4 安装二、基本用法2.2 提取单篇文章的内容2.2 处理多篇文档三、高级选项3.1 自定义配置3.2 分析文章情感四、实战案例4.1 构建新闻摘要聚合器…...

【Web 进阶篇】优雅的接口设计:统一响应、全局异常处理与参数校验
系列回顾: 在上一篇中,我们成功地为应用集成了数据库,并使用 Spring Data JPA 实现了基本的 CRUD API。我们的应用现在能“记忆”数据了!但是,如果你仔细审视那些 API,会发现它们还很“粗糙”:有…...

【python异步多线程】异步多线程爬虫代码示例
claude生成的python多线程、异步代码示例,模拟20个网页的爬取,每个网页假设要0.5-2秒完成。 代码 Python多线程爬虫教程 核心概念 多线程:允许程序同时执行多个任务,提高IO密集型任务(如网络请求)的效率…...

Unit 1 深度强化学习简介
Deep RL Course ——Unit 1 Introduction 从理论和实践层面深入学习深度强化学习。学会使用知名的深度强化学习库,例如 Stable Baselines3、RL Baselines3 Zoo、Sample Factory 和 CleanRL。在独特的环境中训练智能体,比如 SnowballFight、Huggy the Do…...

网络编程(UDP编程)
思维导图 UDP基础编程(单播) 1.流程图 服务器:短信的接收方 创建套接字 (socket)-----------------------------------------》有手机指定网络信息-----------------------------------------------》有号码绑定套接字 (bind)--------------…...

【开发技术】.Net使用FFmpeg视频特定帧上绘制内容
目录 一、目的 二、解决方案 2.1 什么是FFmpeg 2.2 FFmpeg主要功能 2.3 使用Xabe.FFmpeg调用FFmpeg功能 2.4 使用 FFmpeg 的 drawbox 滤镜来绘制 ROI 三、总结 一、目的 当前市场上有很多目标检测智能识别的相关算法,当前调用一个医疗行业的AI识别算法后返回…...

【Java学习笔记】BigInteger 和 BigDecimal 类
BigInteger 和 BigDecimal 类 二者共有的常见方法 方法功能add加subtract减multiply乘divide除 注意点:传参类型必须是类对象 一、BigInteger 1. 作用:适合保存比较大的整型数 2. 使用说明 创建BigInteger对象 传入字符串 3. 代码示例 import j…...
