canvas基础3 -- 交互
点击交互
使用 isPointInPath(x, y) 判断鼠标点击位置在不在图形内
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head><body><canvas id="canvas" style="border:1px solid #ccc;display:block;margin:10px auto;"></canvas></div><script>const canvas = document.getElementById('canvas')canvas.width = 800canvas.height = 800const context = canvas.getContext('2d')const balls = []for(let i = 0; i < 10; i++) {const ball = {x: Math.random() * canvas.width,y: Math.random() * canvas.height,r: Math.random() * 50 + 20}balls[i] = ball}draw()canvas.addEventListener('mouseup', detect)function draw() {for(let i = 0; i < balls.length; i++) {context.beginPath()context.arc(balls[i].x, balls[i].y, balls[i].r, 0, Math.PI*2)context.fillStyle = '#058'context.fill()}}function detect(event) {const x = event.clientX - canvas.getBoundingClientRect().leftconst y = event.clientY - canvas.getBoundingClientRect().topfor (let i = 0; i < balls.length; i++) {context.beginPath()context.arc(balls[i].x, balls[i].y, balls[i].r, 0, Math.PI * 2)if (context.isPointInPath(x, y)) {context.fillStyle = 'red'context.fill()}}}</script>
</body></html>图示:

鼠标移动事件
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head><body><canvas id="canvas" style="border:1px solid #ccc;display:block;margin:10px auto;"></canvas></div><script>const canvas = document.getElementById('canvas')canvas.width = 800canvas.height = 800const context = canvas.getContext('2d')const balls = []for(let i = 0; i < 10; i++) {const ball = {x: Math.random() * canvas.width,y: Math.random() * canvas.height,r: Math.random() * 50 + 20}balls[i] = ball}draw()canvas.addEventListener('mousemove', detect)function draw(x, y) {context.clearRect(0, 0, canvas.width, canvas.height)for(let i = 0; i < balls.length; i++) {context.beginPath()context.arc(balls[i].x, balls[i].y, balls[i].r, 0, Math.PI*2)if(context.isPointInPath(x, y)) {context.fillStyle = 'red'} else {context.fillStyle = '#058'}context.fill()}}function detect(event) {const x = event.clientX - canvas.getBoundingClientRect().leftconst y = event.clientY - canvas.getBoundingClientRect().topdraw(x, y)}</script>
</body></html>图示:

在Canvas上使用HTML元素进行交互
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>#canvas-wrapper {width: 1200px;height: 800px;position: relative;margin: 20px auto;}#canvas {border: 1px solid #aaa;}#controller {position: absolute;top: 30px;left: 30px;background-color: rgba(0, 85, 116, 0.7);padding: 5px 20px 25px 20px;border-radius: 10px 10px;}#controller h1 {color: white;font-weight: bold;font-family: Microsoft Yahei;}#controller #canvas-btn {display: inline-block;background-color: #8b0;color: white;font-size: 14px;padding: 5px 15px;border-radius: 6px;text-decoration: none;margin-top: 10px;margin-right: 20px;}#controller #canvas-btn:hover {background-color: #7a0;}#controller .color-btn {display: inline-block;font-size: 14px;padding: 5px 15px;border-radius: 6px;text-decoration: none;margin-top: 10px;margin-right: 5px;}#white-color-btn {background: white;}#black-color-btn {background: black;}</style>
</head><body><div id="canvas-wrapper"><canvas id="canvas"></canvas><div id="controller"><h1>Canvas 绘图之旅</h1><a href="#" id="canvas-btn">停止运动</a><a href="#" class="color-btn" id="white-color-btn"> </a><a href="#" class="color-btn" id="black-color-btn"> </a></div></div><script>const canvas = document.getElementById('canvas')canvas.width = 1200canvas.height = 800const context = canvas.getContext('2d')const balls = []let isMoving = truelet themeColor = 'white'for(let i = 0; i < 100; i++) {const R = Math.floor(Math.random() * 255)const G = Math.floor(Math.random() * 255)const B = Math.floor(Math.random() * 255)const radius = Math.random() * 50 + 20const ball = {color: `rgb(${R}, ${G}, ${B})`,radius,x: Math.random() * (canvas.width - 2*radius) + radius,y: Math.random() * (canvas.height - 2*radius) + radius,vx: (Math.random() * 5 + 5) * Math.pow(-1, Math.floor(Math.random()*100)),vy: (Math.random() * 5 + 5) * Math.pow(-1, Math.floor(Math.random() * 100)),}balls[i] = ball}setInterval(function() {draw(context)if(isMoving) {update(canvas.width, canvas.height)}}, 50)document.getElementById('canvas-btn').onclick = function() {if (isMoving) {isMoving = falsethis.text = '开始运动'} else {isMoving = truethis.text = '停止运动'}}document.getElementById('white-color-btn').onclick = function() {themeColor = 'white'return false}document.getElementById('black-color-btn').onclick = function () {themeColor = 'black'return false}function draw(cxt) {cxt.clearRect(0, 0, cxt.canvas.width, cxt.canvas.height)if (themeColor === 'black') {cxt.fillStyle = 'black'cxt.fillRect(0, 0, cxt.canvas.width, cxt.canvas.height)}for(let i = 0; i < balls.length; i++) {cxt.fillStyle = balls[i].colorcxt.beginPath()cxt.arc(balls[i].x, balls[i].y, balls[i].radius, 0, Math.PI*2)cxt.closePath()cxt.fill()}}function update(canvasWidth, canvasHeight) {for (let i = 0; i < balls.length; i++) {balls[i].x += balls[i].vxballs[i].y += balls[i].vyif (balls[i].x - balls[i].radius <= 0) {balls[i].vx = -balls[i].vxballs[i].x = balls[i].radius}if (balls[i].x + balls[i].radius >= canvasWidth) {balls[i].vx = -balls[i].vxballs[i].x = canvasWidth - balls[i].radius}if (balls[i].y - balls[i].radius <= 0) {balls[i].vy = -balls[i].vyballs[i].y = balls[i].radius}if (balls[i].y - balls[i].radius >= canvasHeight) {balls[i].vy = -balls[i].vyballs[i].y = canvasHeight - balls[i].radius}}}</script>
</body></html>图示:

1
相关文章:

canvas基础3 -- 交互
点击交互 使用 isPointInPath(x, y) 判断鼠标点击位置在不在图形内 <!DOCTYPE html> <html lang"en"><head><meta charset"UTF-8"><meta name"viewport" content"widthdevice-width, initial-scale1.0"&…...

Flutter——最详细(Scaffold)使用教程
Scaffold简介 相当于界面的主体(类似于安卓最外层PhoneWindow),组件的展示都必须依附于它。 使用场景: 每一个界面都是脚手架,通过它来进行架构实现,优美的布局效果。 属性作用appBar顶部的标题栏body显示整…...

C语言编写图形化界面-创建按钮-为其指定样式
文章目录 前置章节指定窗口样式给按钮加边框扁平化按钮复选框样式按钮自动复选框 单选按钮三态按钮自动三态按钮 默认按钮样式(对话框Enter键) 设置按钮位置和大小封装函数 前置章节 开始之前,需要学习以下章节: 创建窗口 窗口过…...
 | 创建多个线程时数据共享的问题)
C++并发与多线程(7) | 创建多个线程时数据共享的问题
一、创建和等待多个线程 借助vector存放多个线程thread对象,借助vector和它的迭代器实现创建和运行多个线程,代码如下: #include <iostream> #include <thread> #include <vector> using namespace std;void myprint(int inum) {cout << "mypr…...

进程间通信(匿名管道、命名管道、消息队列、共享内存、信号量、信号、Socket)
文章目录 一、什么是进程间通信二、管道1.匿名管道(pipe)a).创建匿名管道b).管道的读写规则c).匿名管道的特点 2.有名管道(FIFO)a).创建命名管道b).命名管道的特点c).基于命名管道的进程间通信(服务端/客户端) 三、消息队列四、共享内存1.什么是共享内存…...

浅谈中国汽车充电桩行业市场状况及充电桩选型的介绍
安科瑞虞佳豪 车桩比降低是完善新能源汽车行业配套的一大重要趋势,目前各国政府都在努力推进政策,通过税收减免、建设补贴等措施提升充电桩建设速度,以满足新能源汽车需求。 近年来,在需求和技术的驱动下,充电桩的平…...

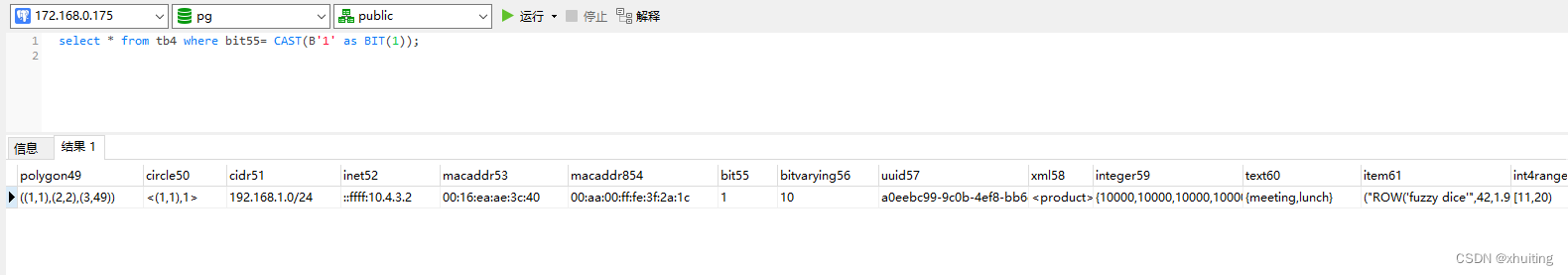
Postgresql在jdbc处理bit字段的解决方案
问题: bit如果长度为1,则会默认为布尔型(1-true 0-false); bit如果长度大于1,则会默认为bit类型,但是代码中以前常用的两种set方式,会报错 第一种方式: ps.setObject(i1,…...

ESMapping字段
在 Elasticsearch 中,字段(field)是指用于表示数据的最小单元。每个文档(document)都由一个或多个字段组成,字段存储了文档的不同属性或数据。 字段可以包含不同的数据类型,如文本、数字、日期…...

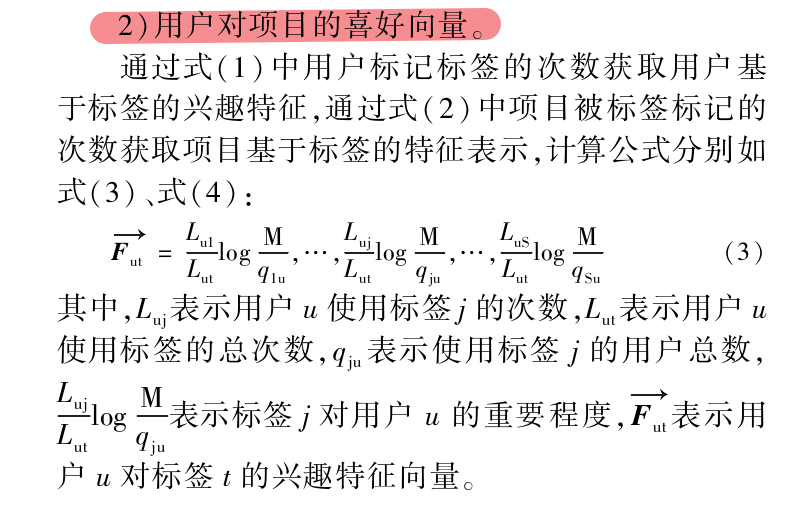
基于LDA的隐式标签协同过滤推荐算法_文勇军
, 王全民等人[14]提出了一种交替奇异值分解算法 (ASVD),即结合协同过滤和隐语义分析的混合推荐 算法。唐泽坤等人[15]融合聚类算法和协同过滤推荐 算法,取得了一定效果。高娜等人[16⁃19]将标签因子 和协同过滤推荐算法结合研究缓解了数据稀疏问题,但这…...

在线设计数据库表用Itbuilder,极简易用真香!!!
“如果您想要一个具有快速搜索运行的高性能数据库,那么数据库设计是必不可少的,花时间设计数据库将帮助您避免效率低下和高冗余等问题”。 在线数据库设计软件itbuilder,界面清爽漂亮,功能简洁,没有多余设置很容易上手…...

onclick事件的用法
onclick 事件是一种在网页开发中用来处理用户点击操作的事件。它通常用于 HTML 元素(如按钮、链接、图像等),以便在用户单击该元素时触发 JavaScript 函数或执行一些特定的操作。以下是 onclick 事件的用法: HTML 元素上的 onclic…...

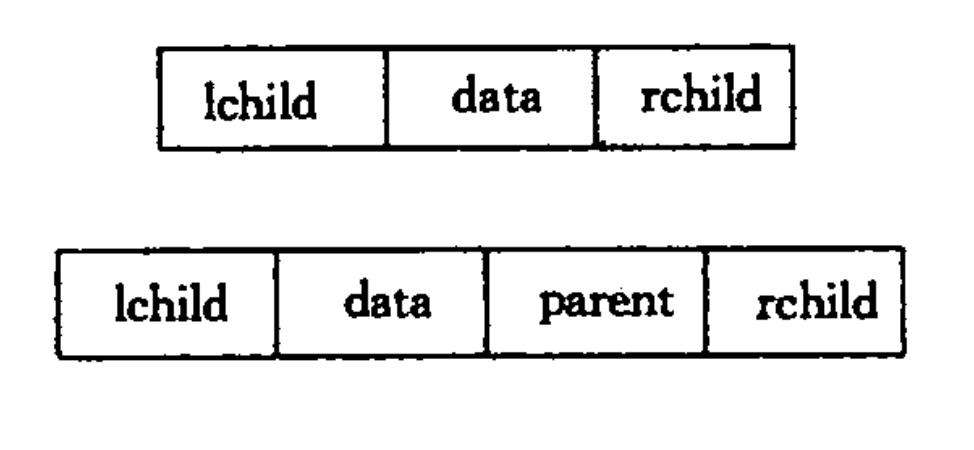
二叉排序树
二叉排序树定义及性质 二叉排序树(Binary Sort Tre)或者是一棵空树,或者是具有如下性质的二叉树: (1) 若它的左子树不空,则左子树上所有结点的值均小于它的根结点的值; (2) 若它的右子树不空,则右子树上所有结点的值均…...

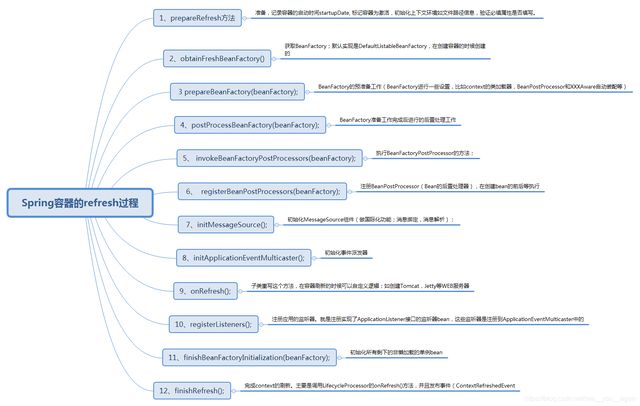
探秘Spring的设计精髓,深入解析架构原理
序员与平庸的程序员之间的区别,是在于认为自己的代码重要还是数据结构更加重要。平庸的程序员眼里只有代码,优秀的程序员则关注数据结构及之前的关系。” 1、spring的设计理念 spring提供了一个轻量级的开发框架,抽象了实际开发中的很多共…...

Python Wordcloud报错:Only supported for TrueType fonts,多种解决方案
Python Wordcloud报错:Only supported for TrueType fonts,多种解决方案。 报错内容如下: 2023-10-26T09:35:41.190459839Z Traceback (most recent call last): 2023-10-26T09:35:41.190502589Z File “lib/task/compute.py”, line 621, i…...

为虚拟网络提供敏捷负载均衡:Everoute LB 特性解读
为了保证应用系统的可用性,同时避免并发访问导致后端服务器出现性能瓶颈,不少用户都通过负载均衡技术优化流量分发。随着虚拟化平台下用户业务规模的持续扩大,虚拟化网络的数据访问量也不断增加,而传统负载均衡通常通过硬件负载均…...

Jmeter 接口测试,参数值为列表,如何参数化?
最近在我的教学过程中,我的一个学生问了我一个问题,他们公司的一个接口参数值是列表,列表中值的数量有多有少,问我在 jmeter 中如何让这个参数的值进行参数化? 看到这种问题,你的第一反应是什么?…...

DeepinV20实现使用CapsLock键切换输入法
概览 起因参考资料解决问题1. 删除CapsLock键映射关系2. 新建CapsLock键映射关系3. 建立配置文件4. **注销用户或者重启电脑**5. 修改切换输入法快捷键6. 测试输入 起因 看同事的MacBook可以使用CapsLock键切换输入法,而我作为Shift党CapsLock键几乎不使用…...

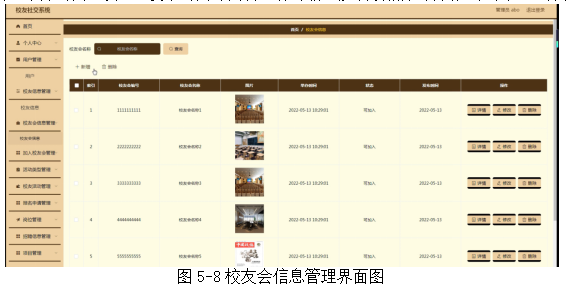
基于springboot实现校友社交平台管理系统项目【项目源码+论文说明】计算机毕业设计
基于springboot实现校友社交平台管理系统演示 摘要 校友社交系统提供给用户一个校友社交信息管理的网站,最新的校友社交信息让用户及时了解校友社交动向,完成校友社交的同时,还能通过论坛中心进行互动更方便。本系统采用了B/S体系的结构,使用了java技…...

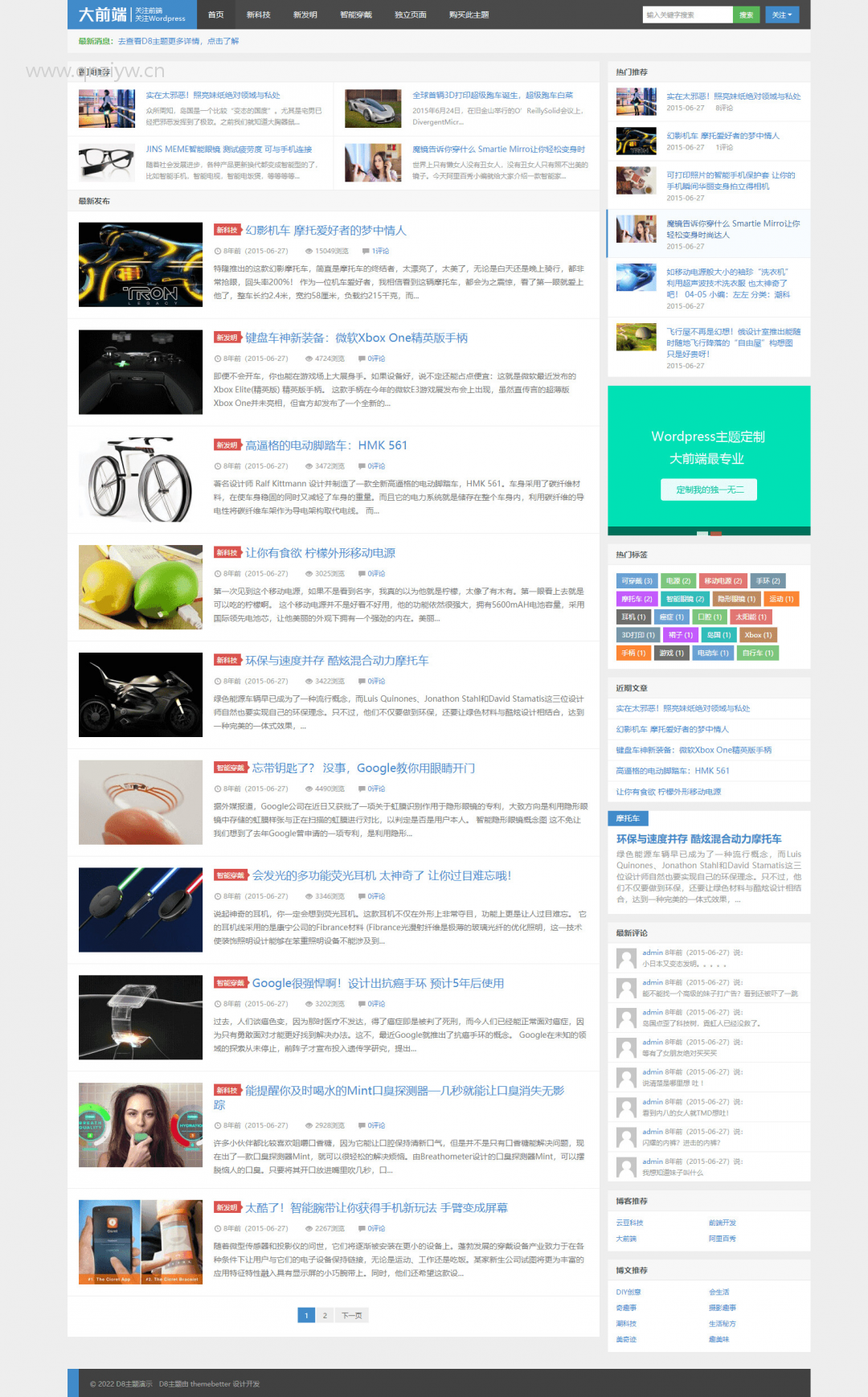
WordPress主题模板 大前端D8 5.1版本完整开源版源码简洁大气多功能配置
源码测评:该模板官方已更新至5.2,但是这个5.1也是非常好用的,经测试所有页面均完好,推荐下载使用。 模板简介: 大前端D8 主题是一款非常牛逼的WordPress博客主题,响应式,功能齐全,支持手机,电脑,平板,非常适合做博客站…...

如何在Postman中使用静态HTTP
首先,打开 Postman 软件。在 Postman 的菜单栏中,点击 “Preferences”(偏好设置)。 亲身经验:我自己尝试了这个方法,发现它非常适用于需要使用HTTP的场景。 数据和引证:根据 Postman 官方文档…...

观成科技:隐蔽隧道工具Ligolo-ng加密流量分析
1.工具介绍 Ligolo-ng是一款由go编写的高效隧道工具,该工具基于TUN接口实现其功能,利用反向TCP/TLS连接建立一条隐蔽的通信信道,支持使用Let’s Encrypt自动生成证书。Ligolo-ng的通信隐蔽性体现在其支持多种连接方式,适应复杂网…...
)
rknn优化教程(二)
文章目录 1. 前述2. 三方库的封装2.1 xrepo中的库2.2 xrepo之外的库2.2.1 opencv2.2.2 rknnrt2.2.3 spdlog 3. rknn_engine库 1. 前述 OK,开始写第二篇的内容了。这篇博客主要能写一下: 如何给一些三方库按照xmake方式进行封装,供调用如何按…...

C# 类和继承(抽象类)
抽象类 抽象类是指设计为被继承的类。抽象类只能被用作其他类的基类。 不能创建抽象类的实例。抽象类使用abstract修饰符声明。 抽象类可以包含抽象成员或普通的非抽象成员。抽象类的成员可以是抽象成员和普通带 实现的成员的任意组合。抽象类自己可以派生自另一个抽象类。例…...

Web 架构之 CDN 加速原理与落地实践
文章目录 一、思维导图二、正文内容(一)CDN 基础概念1. 定义2. 组成部分 (二)CDN 加速原理1. 请求路由2. 内容缓存3. 内容更新 (三)CDN 落地实践1. 选择 CDN 服务商2. 配置 CDN3. 集成到 Web 架构 …...
)
Angular微前端架构:Module Federation + ngx-build-plus (Webpack)
以下是一个完整的 Angular 微前端示例,其中使用的是 Module Federation 和 npx-build-plus 实现了主应用(Shell)与子应用(Remote)的集成。 🛠️ 项目结构 angular-mf/ ├── shell-app/ # 主应用&…...

Mysql中select查询语句的执行过程
目录 1、介绍 1.1、组件介绍 1.2、Sql执行顺序 2、执行流程 2.1. 连接与认证 2.2. 查询缓存 2.3. 语法解析(Parser) 2.4、执行sql 1. 预处理(Preprocessor) 2. 查询优化器(Optimizer) 3. 执行器…...

C# 表达式和运算符(求值顺序)
求值顺序 表达式可以由许多嵌套的子表达式构成。子表达式的求值顺序可以使表达式的最终值发生 变化。 例如,已知表达式3*52,依照子表达式的求值顺序,有两种可能的结果,如图9-3所示。 如果乘法先执行,结果是17。如果5…...

Bean 作用域有哪些?如何答出技术深度?
导语: Spring 面试绕不开 Bean 的作用域问题,这是面试官考察候选人对 Spring 框架理解深度的常见方式。本文将围绕“Spring 中的 Bean 作用域”展开,结合典型面试题及实战场景,帮你厘清重点,打破模板式回答,…...

什么是VR全景技术
VR全景技术,全称为虚拟现实全景技术,是通过计算机图像模拟生成三维空间中的虚拟世界,使用户能够在该虚拟世界中进行全方位、无死角的观察和交互的技术。VR全景技术模拟人在真实空间中的视觉体验,结合图文、3D、音视频等多媒体元素…...

【java面试】微服务篇
【java面试】微服务篇 一、总体框架二、Springcloud(一)Springcloud五大组件(二)服务注册和发现1、Eureka2、Nacos (三)负载均衡1、Ribbon负载均衡流程2、Ribbon负载均衡策略3、自定义负载均衡策略4、总结 …...
