Flutter——最详细(Scaffold)使用教程
Scaffold简介
相当于界面的主体(类似于安卓最外层PhoneWindow),组件的展示都必须依附于它。
使用场景:
每一个界面都是脚手架,通过它来进行架构实现,优美的布局效果。
| 属性 | 作用 |
|---|---|
| appBar | 顶部的标题栏 |
| body | 显示整体布局 |
| floatingActionButton | 右下角按钮 |
| floatingActionButtonLocation | 按钮的位置 |
| floatingActionButtonAnimator | 按钮动画 |
| drawer | 左侧滑动组件 |
| onDrawerChanged | 滑动事件监听 |
| endDrawer | 右侧滑动组件 |
| onEndDrawerChanged | 编辑完成 |
| bottomNavigationBar | 底部菜单组件 |
| backgroundColor | 背景色 |
| persistentFooterButtons | 显示在基架底部的一组按钮 |
| resizeToAvoidBottomInset | 如果脚手架上方显示屏幕键盘,则可以调整机身大小以避免与键盘重叠,从而防止机身内部的小部件被键盘遮挡。 |
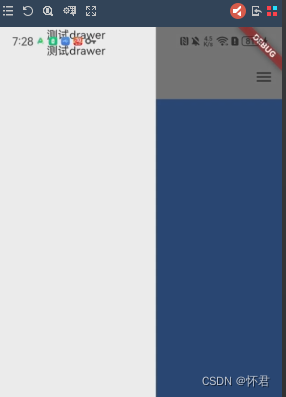
endDrawer 属性效果
endDrawer: Container(color: Colors.white,width: 200,child: Center(child: Column(children: [Text('测试endDrawer'),Text('测试endDrawer'),],),),)

floatingActionButton 属性
floatingActionButtonLocation: 属性 startFloat、centerFloat、endFloat、 等几个属性
floatingActionButtonLocation: FloatingActionButtonLocation.endFloat,
floatingActionButton: FloatingActionButton(onPressed: () {},tooltip: 'Increment',child: const Icon(Icons.add),)



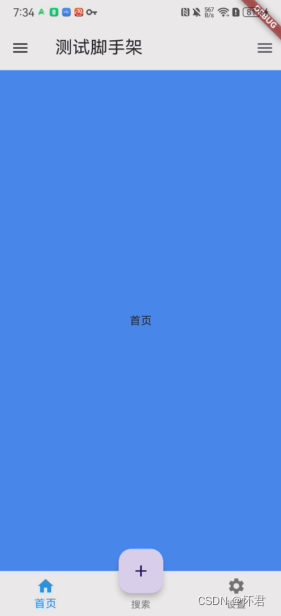
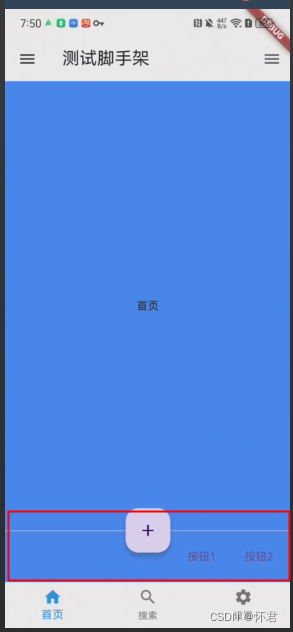
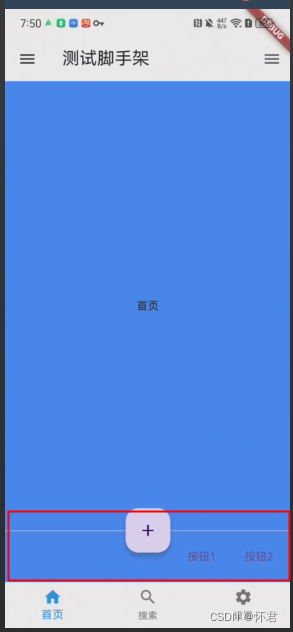
body: 属性代表布局的身体,相当于红色这一区域;
backgroundColor: 整体红色区域部分的背景颜色;

drawer: 左侧滑动组件
drawer: Container(color: Colors.white,width: 200,child: Center(child: Column(children: [Text('测试drawer'),Text('测试drawer'),],),),),

bottomNavigationBar: 底部菜单栏按钮
bottomNavigationBar: BottomNavigationBar(items: const <BottomNavigationBarItem>[BottomNavigationBarItem(icon: Icon(Icons.home),label: '首页',),BottomNavigationBarItem(icon: Icon(Icons.search),label: '搜索',),BottomNavigationBarItem(icon: Icon(Icons.settings),label: '设置',),],currentIndex: _selectedIndex,selectedItemColor: Colors.blue,onTap: (index) {setState(() {_selectedIndex = index;});},)

persistentFooterButtons: 显示在基架底部的一组按钮。
persistentFooterAlignment: AlignmentDirectional.bottomEnd,persistentFooterButtons: [TextButton(onPressed: () {// 按钮1的点击事件处理逻辑},child: Text('按钮1'),),TextButton(onPressed: () {// 按钮2的点击事件处理逻辑},child: Text('按钮2'),),],

整体代码块
import 'package:flutter/material.dart';class ScaffoldPage extends StatefulWidget {const ScaffoldPage({Key? key}) : super(key: key);State<ScaffoldPage> createState() => _ScaffoldPageState();
}class _ScaffoldPageState extends State<ScaffoldPage> {int _selectedIndex = 0;List<Widget> _widgetOptions = [// 每个选项对应的页面或小部件// 可以根据需要替换为自己的页面或小部件Text('首页'),Text('搜索'),Text('设置'),];Widget build(BuildContext context) {return Scaffold(appBar: AppBar(title: const Text('测试脚手架'),),backgroundColor: Colors.blueAccent,body: Center(child: _widgetOptions.elementAt(_selectedIndex),),endDrawer: Container(color: Colors.white,width: 200,child: Center(child: Column(children: [Text('测试endDrawer'),Text('测试endDrawer'),],),),),drawer: Container(color: Colors.white,width: 200,child: Center(child: Column(children: [Text('测试drawer'),Text('测试drawer'),],),),),bottomNavigationBar: BottomNavigationBar(items: const <BottomNavigationBarItem>[BottomNavigationBarItem(icon: Icon(Icons.home),label: '首页',),BottomNavigationBarItem(icon: Icon(Icons.search),label: '搜索',),BottomNavigationBarItem(icon: Icon(Icons.settings),label: '设置',),],currentIndex: _selectedIndex,selectedItemColor: Colors.blue,onTap: (index) {setState(() {_selectedIndex = index;});},),floatingActionButtonLocation: FloatingActionButtonLocation.centerDocked,floatingActionButton: FloatingActionButton(onPressed: () {},tooltip: 'Increment',child: const Icon(Icons.add),),persistentFooterAlignment: AlignmentDirectional.bottomEnd,persistentFooterButtons: [TextButton(onPressed: () {// 按钮1的点击事件处理逻辑},child: Text('按钮1'),),TextButton(onPressed: () {// 按钮2的点击事件处理逻辑},child: Text('按钮2'),),],);}
}项目地址
https://github.com/z244370114/flutter_demo
相关文章:

Flutter——最详细(Scaffold)使用教程
Scaffold简介 相当于界面的主体(类似于安卓最外层PhoneWindow),组件的展示都必须依附于它。 使用场景: 每一个界面都是脚手架,通过它来进行架构实现,优美的布局效果。 属性作用appBar顶部的标题栏body显示整…...

C语言编写图形化界面-创建按钮-为其指定样式
文章目录 前置章节指定窗口样式给按钮加边框扁平化按钮复选框样式按钮自动复选框 单选按钮三态按钮自动三态按钮 默认按钮样式(对话框Enter键) 设置按钮位置和大小封装函数 前置章节 开始之前,需要学习以下章节: 创建窗口 窗口过…...
 | 创建多个线程时数据共享的问题)
C++并发与多线程(7) | 创建多个线程时数据共享的问题
一、创建和等待多个线程 借助vector存放多个线程thread对象,借助vector和它的迭代器实现创建和运行多个线程,代码如下: #include <iostream> #include <thread> #include <vector> using namespace std;void myprint(int inum) {cout << "mypr…...

进程间通信(匿名管道、命名管道、消息队列、共享内存、信号量、信号、Socket)
文章目录 一、什么是进程间通信二、管道1.匿名管道(pipe)a).创建匿名管道b).管道的读写规则c).匿名管道的特点 2.有名管道(FIFO)a).创建命名管道b).命名管道的特点c).基于命名管道的进程间通信(服务端/客户端) 三、消息队列四、共享内存1.什么是共享内存…...

浅谈中国汽车充电桩行业市场状况及充电桩选型的介绍
安科瑞虞佳豪 车桩比降低是完善新能源汽车行业配套的一大重要趋势,目前各国政府都在努力推进政策,通过税收减免、建设补贴等措施提升充电桩建设速度,以满足新能源汽车需求。 近年来,在需求和技术的驱动下,充电桩的平…...

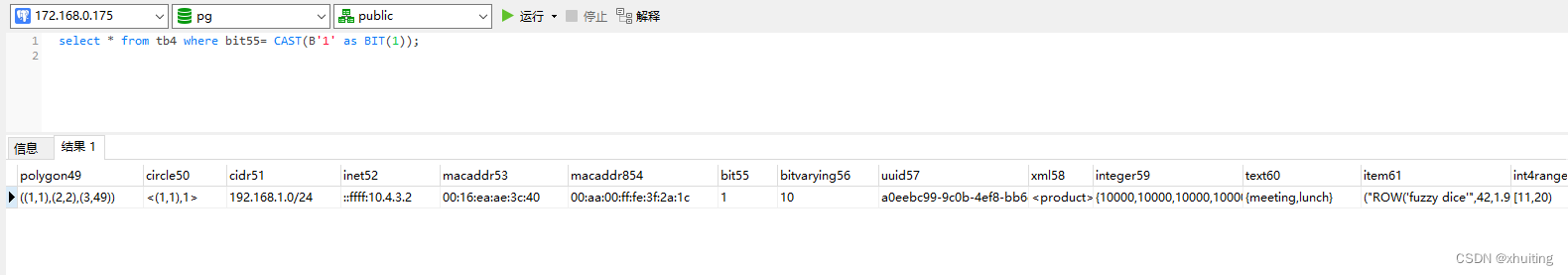
Postgresql在jdbc处理bit字段的解决方案
问题: bit如果长度为1,则会默认为布尔型(1-true 0-false); bit如果长度大于1,则会默认为bit类型,但是代码中以前常用的两种set方式,会报错 第一种方式: ps.setObject(i1,…...

ESMapping字段
在 Elasticsearch 中,字段(field)是指用于表示数据的最小单元。每个文档(document)都由一个或多个字段组成,字段存储了文档的不同属性或数据。 字段可以包含不同的数据类型,如文本、数字、日期…...

基于LDA的隐式标签协同过滤推荐算法_文勇军
, 王全民等人[14]提出了一种交替奇异值分解算法 (ASVD),即结合协同过滤和隐语义分析的混合推荐 算法。唐泽坤等人[15]融合聚类算法和协同过滤推荐 算法,取得了一定效果。高娜等人[16⁃19]将标签因子 和协同过滤推荐算法结合研究缓解了数据稀疏问题,但这…...

在线设计数据库表用Itbuilder,极简易用真香!!!
“如果您想要一个具有快速搜索运行的高性能数据库,那么数据库设计是必不可少的,花时间设计数据库将帮助您避免效率低下和高冗余等问题”。 在线数据库设计软件itbuilder,界面清爽漂亮,功能简洁,没有多余设置很容易上手…...

onclick事件的用法
onclick 事件是一种在网页开发中用来处理用户点击操作的事件。它通常用于 HTML 元素(如按钮、链接、图像等),以便在用户单击该元素时触发 JavaScript 函数或执行一些特定的操作。以下是 onclick 事件的用法: HTML 元素上的 onclic…...

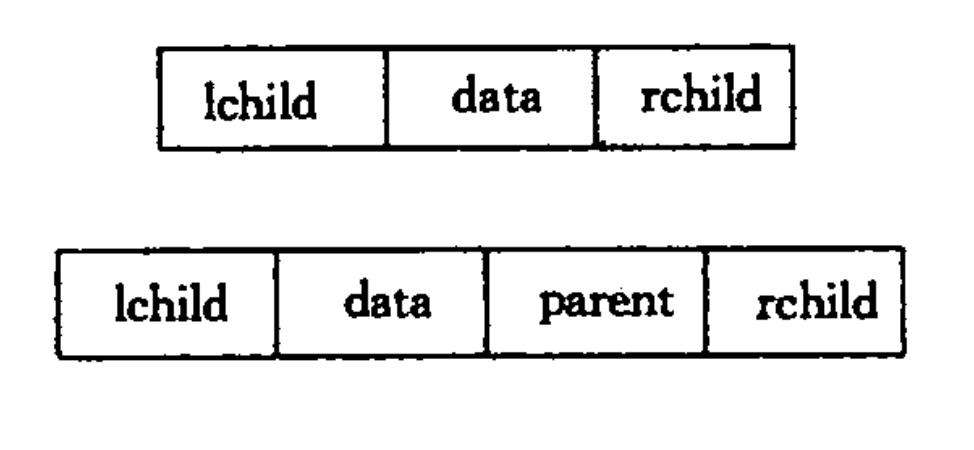
二叉排序树
二叉排序树定义及性质 二叉排序树(Binary Sort Tre)或者是一棵空树,或者是具有如下性质的二叉树: (1) 若它的左子树不空,则左子树上所有结点的值均小于它的根结点的值; (2) 若它的右子树不空,则右子树上所有结点的值均…...

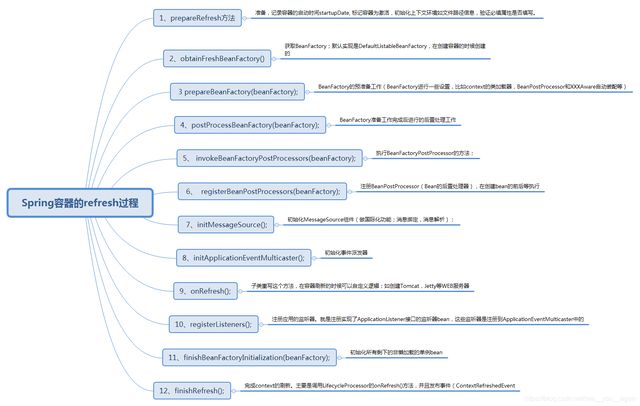
探秘Spring的设计精髓,深入解析架构原理
序员与平庸的程序员之间的区别,是在于认为自己的代码重要还是数据结构更加重要。平庸的程序员眼里只有代码,优秀的程序员则关注数据结构及之前的关系。” 1、spring的设计理念 spring提供了一个轻量级的开发框架,抽象了实际开发中的很多共…...

Python Wordcloud报错:Only supported for TrueType fonts,多种解决方案
Python Wordcloud报错:Only supported for TrueType fonts,多种解决方案。 报错内容如下: 2023-10-26T09:35:41.190459839Z Traceback (most recent call last): 2023-10-26T09:35:41.190502589Z File “lib/task/compute.py”, line 621, i…...

为虚拟网络提供敏捷负载均衡:Everoute LB 特性解读
为了保证应用系统的可用性,同时避免并发访问导致后端服务器出现性能瓶颈,不少用户都通过负载均衡技术优化流量分发。随着虚拟化平台下用户业务规模的持续扩大,虚拟化网络的数据访问量也不断增加,而传统负载均衡通常通过硬件负载均…...

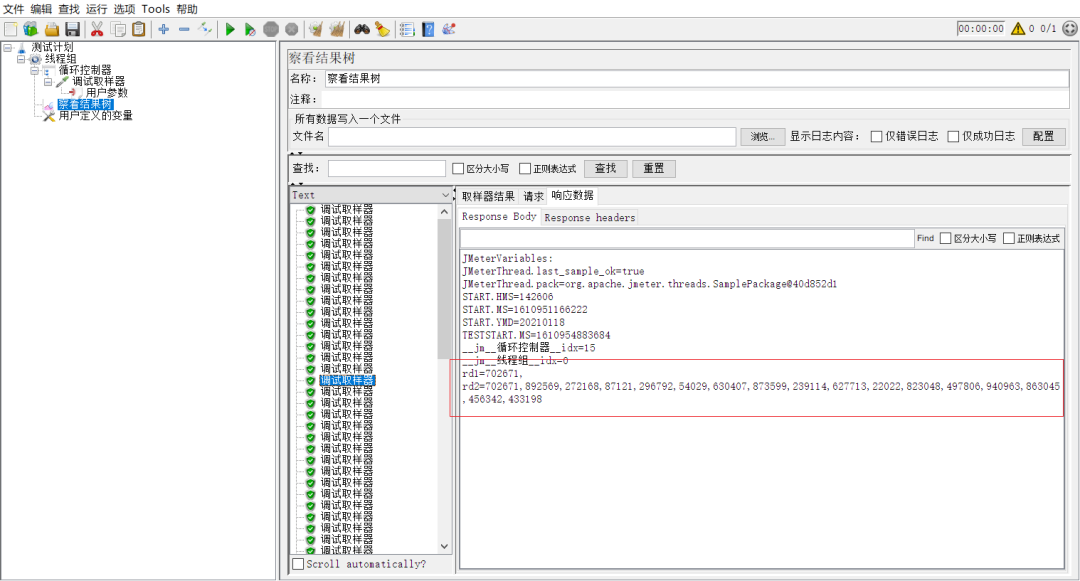
Jmeter 接口测试,参数值为列表,如何参数化?
最近在我的教学过程中,我的一个学生问了我一个问题,他们公司的一个接口参数值是列表,列表中值的数量有多有少,问我在 jmeter 中如何让这个参数的值进行参数化? 看到这种问题,你的第一反应是什么?…...

DeepinV20实现使用CapsLock键切换输入法
概览 起因参考资料解决问题1. 删除CapsLock键映射关系2. 新建CapsLock键映射关系3. 建立配置文件4. **注销用户或者重启电脑**5. 修改切换输入法快捷键6. 测试输入 起因 看同事的MacBook可以使用CapsLock键切换输入法,而我作为Shift党CapsLock键几乎不使用…...

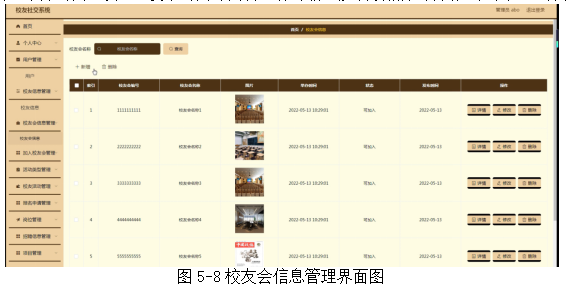
基于springboot实现校友社交平台管理系统项目【项目源码+论文说明】计算机毕业设计
基于springboot实现校友社交平台管理系统演示 摘要 校友社交系统提供给用户一个校友社交信息管理的网站,最新的校友社交信息让用户及时了解校友社交动向,完成校友社交的同时,还能通过论坛中心进行互动更方便。本系统采用了B/S体系的结构,使用了java技…...

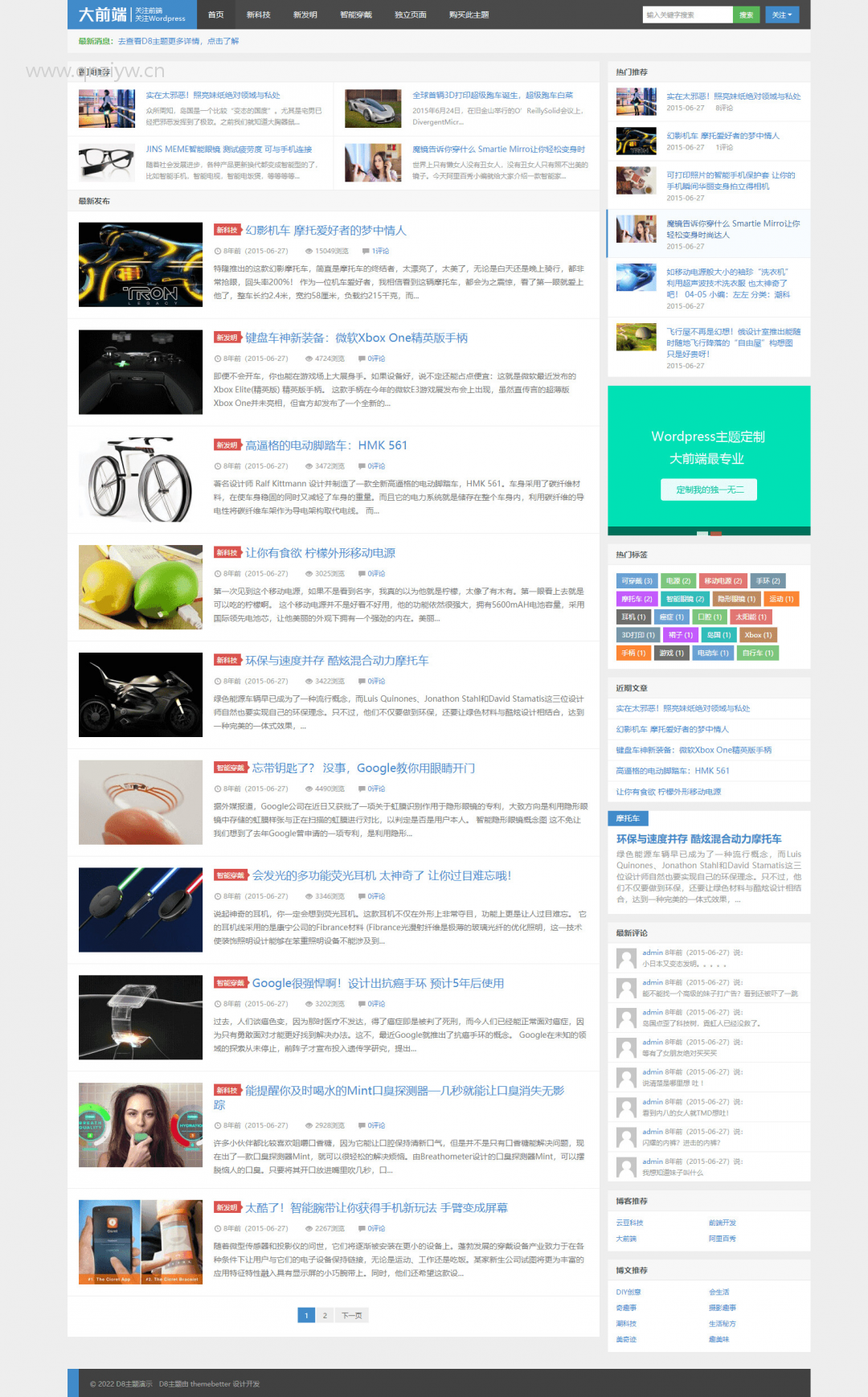
WordPress主题模板 大前端D8 5.1版本完整开源版源码简洁大气多功能配置
源码测评:该模板官方已更新至5.2,但是这个5.1也是非常好用的,经测试所有页面均完好,推荐下载使用。 模板简介: 大前端D8 主题是一款非常牛逼的WordPress博客主题,响应式,功能齐全,支持手机,电脑,平板,非常适合做博客站…...

如何在Postman中使用静态HTTP
首先,打开 Postman 软件。在 Postman 的菜单栏中,点击 “Preferences”(偏好设置)。 亲身经验:我自己尝试了这个方法,发现它非常适用于需要使用HTTP的场景。 数据和引证:根据 Postman 官方文档…...

vscode 提升Vue开发效率的必备插件与工具
1,Vetur:提供了Vue语法高亮、智能提示、代码片段、错误检查和格式化等功能,是Vue开发中必不可少的插件。 2,ESLint:用于检查和修复JavaScript和Vue代码中的语法错误和潜在问题,提高代码质量。 3ÿ…...

铭豹扩展坞 USB转网口 突然无法识别解决方法
当 USB 转网口扩展坞在一台笔记本上无法识别,但在其他电脑上正常工作时,问题通常出在笔记本自身或其与扩展坞的兼容性上。以下是系统化的定位思路和排查步骤,帮助你快速找到故障原因: 背景: 一个M-pard(铭豹)扩展坞的网卡突然无法识别了,扩展出来的三个USB接口正常。…...

SkyWalking 10.2.0 SWCK 配置过程
SkyWalking 10.2.0 & SWCK 配置过程 skywalking oap-server & ui 使用Docker安装在K8S集群以外,K8S集群中的微服务使用initContainer按命名空间将skywalking-java-agent注入到业务容器中。 SWCK有整套的解决方案,全安装在K8S群集中。 具体可参…...

【JavaEE】-- HTTP
1. HTTP是什么? HTTP(全称为"超文本传输协议")是一种应用非常广泛的应用层协议,HTTP是基于TCP协议的一种应用层协议。 应用层协议:是计算机网络协议栈中最高层的协议,它定义了运行在不同主机上…...

JavaScript 中的 ES|QL:利用 Apache Arrow 工具
作者:来自 Elastic Jeffrey Rengifo 学习如何将 ES|QL 与 JavaScript 的 Apache Arrow 客户端工具一起使用。 想获得 Elastic 认证吗?了解下一期 Elasticsearch Engineer 培训的时间吧! Elasticsearch 拥有众多新功能,助你为自己…...

Mac软件卸载指南,简单易懂!
刚和Adobe分手,它却总在Library里给你写"回忆录"?卸载的Final Cut Pro像电子幽灵般阴魂不散?总是会有残留文件,别慌!这份Mac软件卸载指南,将用最硬核的方式教你"数字分手术"࿰…...

k8s业务程序联调工具-KtConnect
概述 原理 工具作用是建立了一个从本地到集群的单向VPN,根据VPN原理,打通两个内网必然需要借助一个公共中继节点,ktconnect工具巧妙的利用k8s原生的portforward能力,简化了建立连接的过程,apiserver间接起到了中继节…...

React---day11
14.4 react-redux第三方库 提供connect、thunk之类的函数 以获取一个banner数据为例子 store: 我们在使用异步的时候理应是要使用中间件的,但是configureStore 已经自动集成了 redux-thunk,注意action里面要返回函数 import { configureS…...

GitFlow 工作模式(详解)
今天再学项目的过程中遇到使用gitflow模式管理代码,因此进行学习并且发布关于gitflow的一些思考 Git与GitFlow模式 我们在写代码的时候通常会进行网上保存,无论是github还是gittee,都是一种基于git去保存代码的形式,这样保存代码…...

Vite中定义@软链接
在webpack中可以直接通过符号表示src路径,但是vite中默认不可以。 如何实现: vite中提供了resolve.alias:通过别名在指向一个具体的路径 在vite.config.js中 import { join } from pathexport default defineConfig({plugins: [vue()],//…...
 error)
【前端异常】JavaScript错误处理:分析 Uncaught (in promise) error
在前端开发中,JavaScript 异常是不可避免的。随着现代前端应用越来越多地使用异步操作(如 Promise、async/await 等),开发者常常会遇到 Uncaught (in promise) error 错误。这个错误是由于未正确处理 Promise 的拒绝(r…...
