uni-app:解决异步请求返回值问题
可以使用 Promise 或者回调函数来处理异步请求的返回值。
方法一: Promise处理异步请求的返回值
使用 Promise 可以将异步请求的结果通过 resolve 和 reject 返回,然后通过 .then() 方法获取成功的结果,通过 .catch() 方法获取错误信息。
一、在common.js中写入请求后台的操作

核心代码
return new Promise((resolve, reject) => {
//请求操作
});
success: res => {
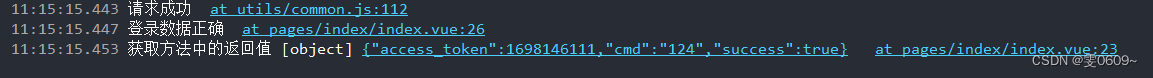
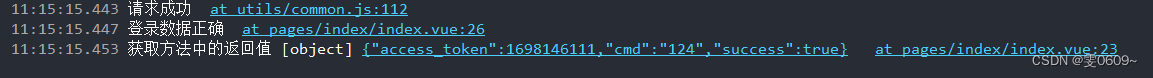
console.log('请求成功')
resolve(res.data); // 返回成功的结果
},
fail(res) {
console.log(res)
reject(res); // 返回失败的结果
}
完整代码
//http方式进行登录
function login_httpmode(username, password, cmd) {return new Promise((resolve, reject) => {uni.request({url: ip + 'sys/user/login',data: {cmd: cmd,usrname: username,passwd: password},method: 'POST',dataType: 'json',header: {"content-type": "application/json"},success: res => {console.log('请求成功')resolve(res.data); // 返回成功的结果},fail(res) {console.log(res)reject(res); // 返回失败的结果}});});
}二、在页面调用common.js中的方法
核心代码
// 调用方法
common.login_httpmode(username, password, cmd)
.then(info => {
console.log('获取方法中的返回值',info); // 获取到正确的返回值
})
.catch(error => {
console.log(error); // 获取到错误信息
});
完整代码
<template><view><button @click="getdata">点我获取异步请求数据</button></view>
</template>
<script>import common from "@/utils/common.js"export default {data() {return {}; },methods: {getdata(){//定义几个测试数据var username = "admin";var password = "admin"var cmd = "124"// 调用方法common.login_httpmode(username, password, cmd).then(info => {console.log('获取方法中的返回值',info); // 获取到正确的返回值//下面可以执行获取到异步数据的方法if(info.success == true){console.log("登录数据正确")} else{console.log("登录数据错误")}}).catch(error => {console.log(error); // 获取到错误信息});}},};
</script>
<style></style>方法二:回调函数来处理异步请求的返回值
使用回调函数时,将回调函数作为参数传递给异步请求方法,在请求成功时调用 callback(null, res.data) 返回成功的结果,在请求失败时调用 callback(res) 返回错误信息。
一、在common.js中写入请求后台的操作
核心代码
//参数中写入 callback
function login_httpmode(username, password, cmd, callback) {}
//请求成功与失败时
success: res => {
callback(null, res.data); // 返回成功的结果
},
fail: res => {
callback(res); // 返回失败的结果
}
完整代码
function login_httpmode(username, password, cmd, callback) {uni.request({url: ip + 'sys/user/login',data: {cmd: cmd,usrname: username,passwd: password},method: 'POST',dataType: 'json',header: {"content-type": "application/json"},success: res => {console.log('请求成功');console.log(res.data);callback(null, res.data); // 返回成功的结果},fail: res => {console.log(res);callback(res); // 返回失败的结果}});
}二、在页面调用common.js中的方法
核心代码
common.login_httpmode(username, password, cmd, (error, info) => {
if (error) {
console.log(error); // 获取到错误信息
} else {
console.log(info); // 获取到正确的返回值
}
});
完整代码
<template><view><button @click="getdata">点我获取异步请求数据</button></view>
</template>
<script>import common from "@/utils/common.js"export default {data() {return {}; },methods: {getdata(){//定义几个测试数据var username = "admin";var password = "admin"var cmd = "124"// 调用方法common.login_httpmode(username, password, cmd, (error, info) => {if (error) {console.log(error); // 获取到错误信息} else {console.log(info); // 获取到正确的返回值}});}},};
</script>
<style></style>相关文章:

uni-app:解决异步请求返回值问题
可以使用 Promise 或者回调函数来处理异步请求的返回值。 方法一: Promise处理异步请求的返回值 使用 Promise 可以将异步请求的结果通过 resolve 和 reject 返回,然后通过 .then() 方法获取成功的结果,通过 .catch() 方法获取错误信息。 …...

<多线程章节七>wait() 和 notify()
💐专栏导读 本篇文章收录于多线程,也欢迎翻阅博主的其他文章,可能也会让你有不一样的收获😄 🍂JavaSE 🌷多线程 🌼数据结构 文章目录 💐专栏导读💐wait()💐no…...

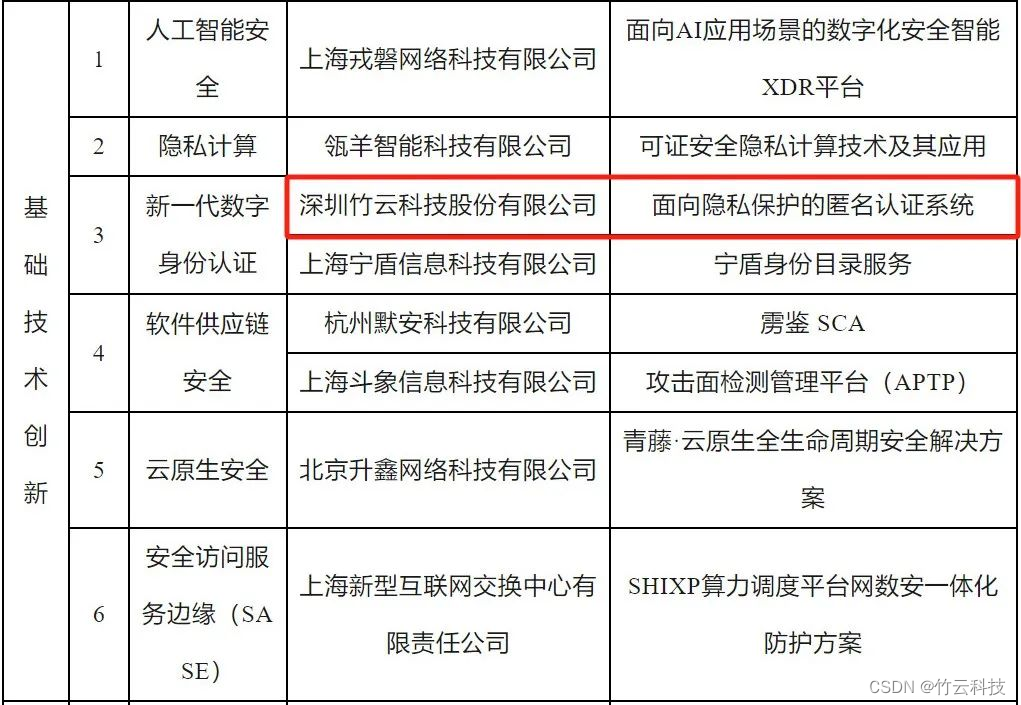
竹云产品入选《2023年度上海市网络安全产业创新攻关成果目录》
为推进网络安全产业发展,建设网络安全产业创新高地,上海市经济和信息化委员会于10月24日正式发布《2023年度上海市网络安全产业创新攻关成果目录》,共评选出16项创新成果,其中包括基础技术创新8项、应用技术创新4项、服务业态创新…...

客户端负载均衡策略:loadBalancer,ribbon
客户端负载均衡是指在分布式系统中,客户端通过某种策略将请求分发到多个服务提供者实例上,以达到负载均衡和提高系统的可用性和性能。 在 Java 生态系统中,Ribbon 是一个常用的客户端负载均衡框架,它是 Netflix 开源的一部分&…...

canvas基础3 -- 交互
点击交互 使用 isPointInPath(x, y) 判断鼠标点击位置在不在图形内 <!DOCTYPE html> <html lang"en"><head><meta charset"UTF-8"><meta name"viewport" content"widthdevice-width, initial-scale1.0"&…...

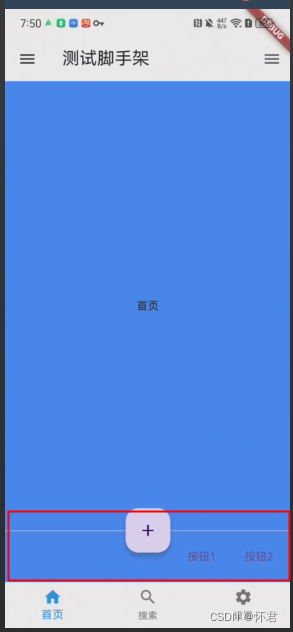
Flutter——最详细(Scaffold)使用教程
Scaffold简介 相当于界面的主体(类似于安卓最外层PhoneWindow),组件的展示都必须依附于它。 使用场景: 每一个界面都是脚手架,通过它来进行架构实现,优美的布局效果。 属性作用appBar顶部的标题栏body显示整…...

C语言编写图形化界面-创建按钮-为其指定样式
文章目录 前置章节指定窗口样式给按钮加边框扁平化按钮复选框样式按钮自动复选框 单选按钮三态按钮自动三态按钮 默认按钮样式(对话框Enter键) 设置按钮位置和大小封装函数 前置章节 开始之前,需要学习以下章节: 创建窗口 窗口过…...
 | 创建多个线程时数据共享的问题)
C++并发与多线程(7) | 创建多个线程时数据共享的问题
一、创建和等待多个线程 借助vector存放多个线程thread对象,借助vector和它的迭代器实现创建和运行多个线程,代码如下: #include <iostream> #include <thread> #include <vector> using namespace std;void myprint(int inum) {cout << "mypr…...

进程间通信(匿名管道、命名管道、消息队列、共享内存、信号量、信号、Socket)
文章目录 一、什么是进程间通信二、管道1.匿名管道(pipe)a).创建匿名管道b).管道的读写规则c).匿名管道的特点 2.有名管道(FIFO)a).创建命名管道b).命名管道的特点c).基于命名管道的进程间通信(服务端/客户端) 三、消息队列四、共享内存1.什么是共享内存…...

浅谈中国汽车充电桩行业市场状况及充电桩选型的介绍
安科瑞虞佳豪 车桩比降低是完善新能源汽车行业配套的一大重要趋势,目前各国政府都在努力推进政策,通过税收减免、建设补贴等措施提升充电桩建设速度,以满足新能源汽车需求。 近年来,在需求和技术的驱动下,充电桩的平…...

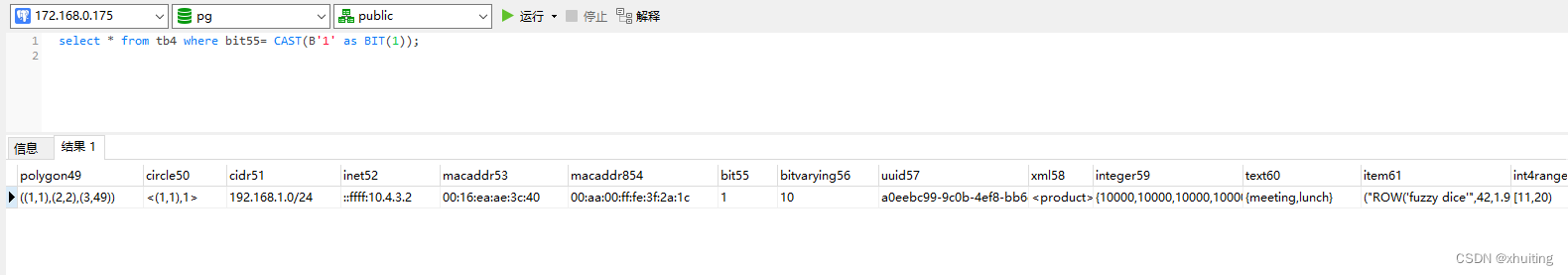
Postgresql在jdbc处理bit字段的解决方案
问题: bit如果长度为1,则会默认为布尔型(1-true 0-false); bit如果长度大于1,则会默认为bit类型,但是代码中以前常用的两种set方式,会报错 第一种方式: ps.setObject(i1,…...

ESMapping字段
在 Elasticsearch 中,字段(field)是指用于表示数据的最小单元。每个文档(document)都由一个或多个字段组成,字段存储了文档的不同属性或数据。 字段可以包含不同的数据类型,如文本、数字、日期…...

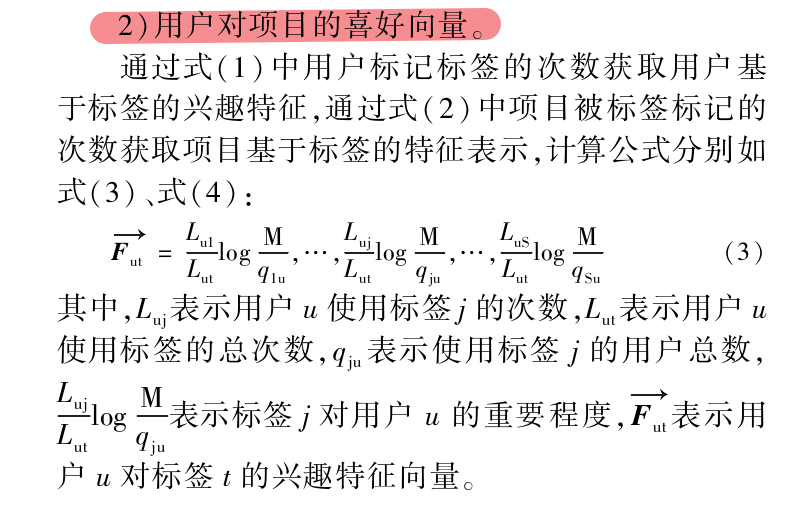
基于LDA的隐式标签协同过滤推荐算法_文勇军
, 王全民等人[14]提出了一种交替奇异值分解算法 (ASVD),即结合协同过滤和隐语义分析的混合推荐 算法。唐泽坤等人[15]融合聚类算法和协同过滤推荐 算法,取得了一定效果。高娜等人[16⁃19]将标签因子 和协同过滤推荐算法结合研究缓解了数据稀疏问题,但这…...

在线设计数据库表用Itbuilder,极简易用真香!!!
“如果您想要一个具有快速搜索运行的高性能数据库,那么数据库设计是必不可少的,花时间设计数据库将帮助您避免效率低下和高冗余等问题”。 在线数据库设计软件itbuilder,界面清爽漂亮,功能简洁,没有多余设置很容易上手…...

onclick事件的用法
onclick 事件是一种在网页开发中用来处理用户点击操作的事件。它通常用于 HTML 元素(如按钮、链接、图像等),以便在用户单击该元素时触发 JavaScript 函数或执行一些特定的操作。以下是 onclick 事件的用法: HTML 元素上的 onclic…...

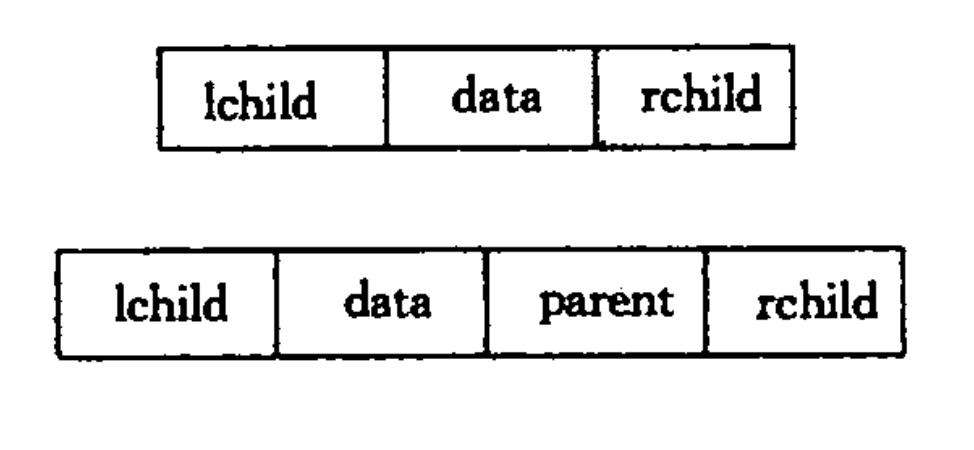
二叉排序树
二叉排序树定义及性质 二叉排序树(Binary Sort Tre)或者是一棵空树,或者是具有如下性质的二叉树: (1) 若它的左子树不空,则左子树上所有结点的值均小于它的根结点的值; (2) 若它的右子树不空,则右子树上所有结点的值均…...

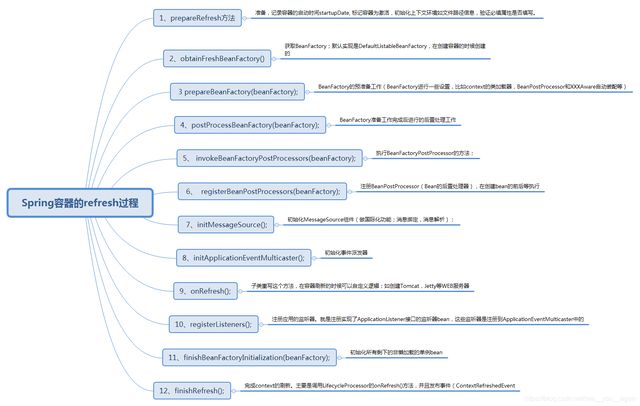
探秘Spring的设计精髓,深入解析架构原理
序员与平庸的程序员之间的区别,是在于认为自己的代码重要还是数据结构更加重要。平庸的程序员眼里只有代码,优秀的程序员则关注数据结构及之前的关系。” 1、spring的设计理念 spring提供了一个轻量级的开发框架,抽象了实际开发中的很多共…...

Python Wordcloud报错:Only supported for TrueType fonts,多种解决方案
Python Wordcloud报错:Only supported for TrueType fonts,多种解决方案。 报错内容如下: 2023-10-26T09:35:41.190459839Z Traceback (most recent call last): 2023-10-26T09:35:41.190502589Z File “lib/task/compute.py”, line 621, i…...

为虚拟网络提供敏捷负载均衡:Everoute LB 特性解读
为了保证应用系统的可用性,同时避免并发访问导致后端服务器出现性能瓶颈,不少用户都通过负载均衡技术优化流量分发。随着虚拟化平台下用户业务规模的持续扩大,虚拟化网络的数据访问量也不断增加,而传统负载均衡通常通过硬件负载均…...

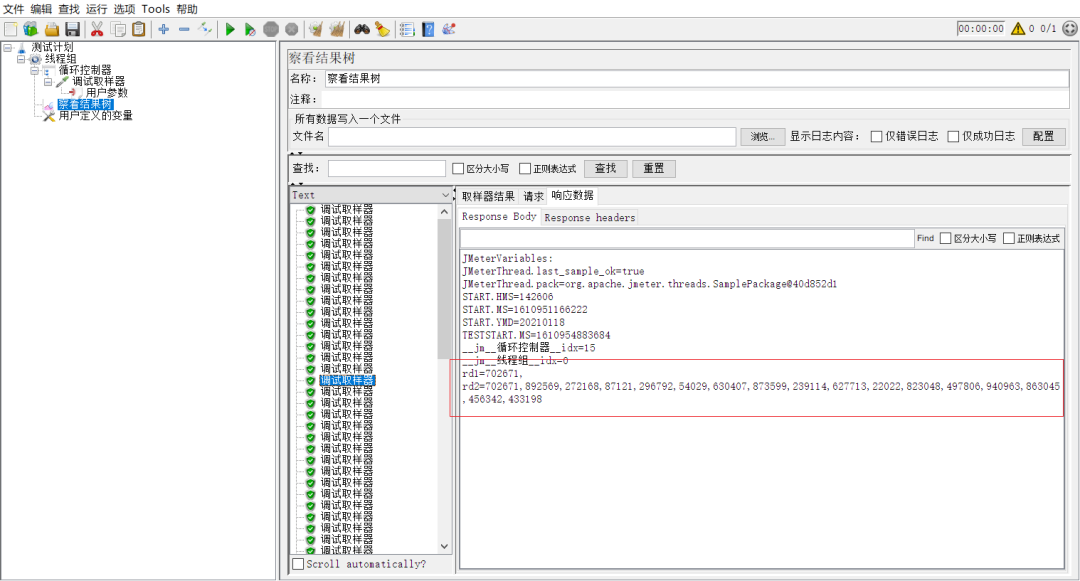
Jmeter 接口测试,参数值为列表,如何参数化?
最近在我的教学过程中,我的一个学生问了我一个问题,他们公司的一个接口参数值是列表,列表中值的数量有多有少,问我在 jmeter 中如何让这个参数的值进行参数化? 看到这种问题,你的第一反应是什么?…...
详解)
后进先出(LIFO)详解
LIFO 是 Last In, First Out 的缩写,中文译为后进先出。这是一种数据结构的工作原则,类似于一摞盘子或一叠书本: 最后放进去的元素最先出来 -想象往筒状容器里放盘子: (1)你放进的最后一个盘子(…...

多云管理“拦路虎”:深入解析网络互联、身份同步与成本可视化的技术复杂度
一、引言:多云环境的技术复杂性本质 企业采用多云策略已从技术选型升维至生存刚需。当业务系统分散部署在多个云平台时,基础设施的技术债呈现指数级积累。网络连接、身份认证、成本管理这三大核心挑战相互嵌套:跨云网络构建数据…...

vscode里如何用git
打开vs终端执行如下: 1 初始化 Git 仓库(如果尚未初始化) git init 2 添加文件到 Git 仓库 git add . 3 使用 git commit 命令来提交你的更改。确保在提交时加上一个有用的消息。 git commit -m "备注信息" 4 …...

Linux链表操作全解析
Linux C语言链表深度解析与实战技巧 一、链表基础概念与内核链表优势1.1 为什么使用链表?1.2 Linux 内核链表与用户态链表的区别 二、内核链表结构与宏解析常用宏/函数 三、内核链表的优点四、用户态链表示例五、双向循环链表在内核中的实现优势5.1 插入效率5.2 安全…...

【人工智能】神经网络的优化器optimizer(二):Adagrad自适应学习率优化器
一.自适应梯度算法Adagrad概述 Adagrad(Adaptive Gradient Algorithm)是一种自适应学习率的优化算法,由Duchi等人在2011年提出。其核心思想是针对不同参数自动调整学习率,适合处理稀疏数据和不同参数梯度差异较大的场景。Adagrad通…...

ESP32 I2S音频总线学习笔记(四): INMP441采集音频并实时播放
简介 前面两期文章我们介绍了I2S的读取和写入,一个是通过INMP441麦克风模块采集音频,一个是通过PCM5102A模块播放音频,那如果我们将两者结合起来,将麦克风采集到的音频通过PCM5102A播放,是不是就可以做一个扩音器了呢…...

MODBUS TCP转CANopen 技术赋能高效协同作业
在现代工业自动化领域,MODBUS TCP和CANopen两种通讯协议因其稳定性和高效性被广泛应用于各种设备和系统中。而随着科技的不断进步,这两种通讯协议也正在被逐步融合,形成了一种新型的通讯方式——开疆智能MODBUS TCP转CANopen网关KJ-TCPC-CANP…...

HTML前端开发:JavaScript 常用事件详解
作为前端开发的核心,JavaScript 事件是用户与网页交互的基础。以下是常见事件的详细说明和用法示例: 1. onclick - 点击事件 当元素被单击时触发(左键点击) button.onclick function() {alert("按钮被点击了!&…...

OpenPrompt 和直接对提示词的嵌入向量进行训练有什么区别
OpenPrompt 和直接对提示词的嵌入向量进行训练有什么区别 直接训练提示词嵌入向量的核心区别 您提到的代码: prompt_embedding = initial_embedding.clone().requires_grad_(True) optimizer = torch.optim.Adam([prompt_embedding...
)
Leetcode33( 搜索旋转排序数组)
题目表述 整数数组 nums 按升序排列,数组中的值 互不相同 。 在传递给函数之前,nums 在预先未知的某个下标 k(0 < k < nums.length)上进行了 旋转,使数组变为 [nums[k], nums[k1], …, nums[n-1], nums[0], nu…...
