Fabric.js 复制粘贴元素
本文简介
点赞 + 关注 + 收藏 = 学会了
当你要复制一个 fabric 的元素时,你考虑到的是什么?是深拷贝当前选中对象再添加到画布中?
其实,fabric.js 提供了一个克隆方法,在 fabric.js 官网的案例里也有这个demo:Fabric.js demos · Copy and Paste。
这次就讲讲这个 demo。

实现思路
动手之前,我们先理清思路。
- 要复制元素,首先就得有元素,所以我们在页面创建一些元素(好像再讲废话)。
- 复制前,肯定需要有被复制的目标,我们可以使用
canvas.getActiveObject()方法获取当前被选中的元素。 - 复制时,可以使用
clone()方法,将当前选中的元素对象克隆出来。 - 粘贴时,使用
canvas.add()方法将克隆出来的元素添加到画布中。
当然,实际开发中还有很多需要注意的小点,比如选中一个组的时候要怎么复制粘贴?框选一堆元素时要怎么复制粘贴?
这些问题后面都会讲到,我们先学习如何复制1个元素。
动手编码
理解了前面的思路就能动手了!
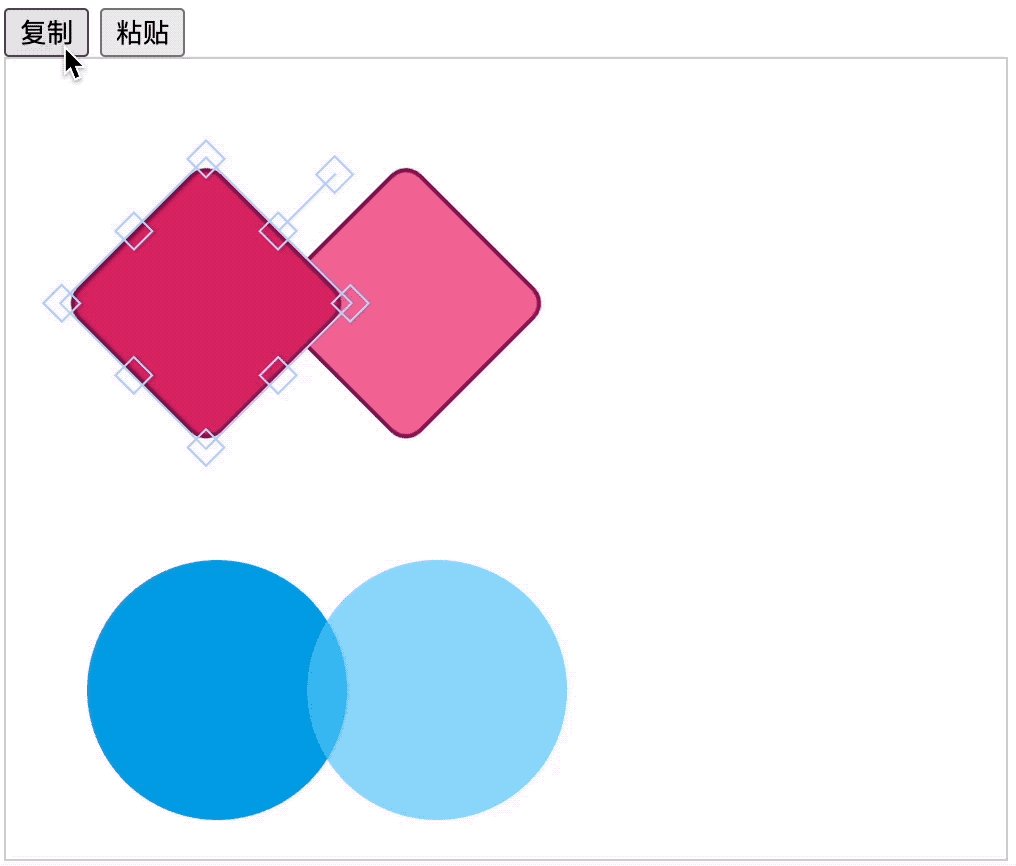
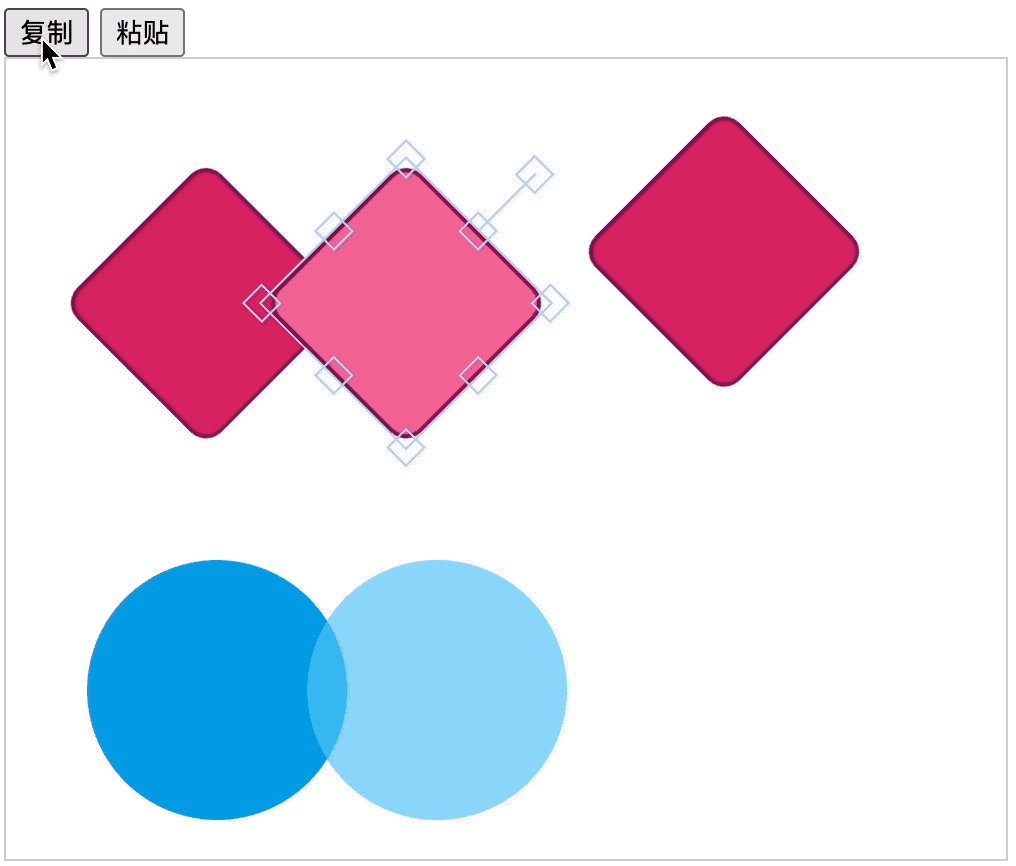
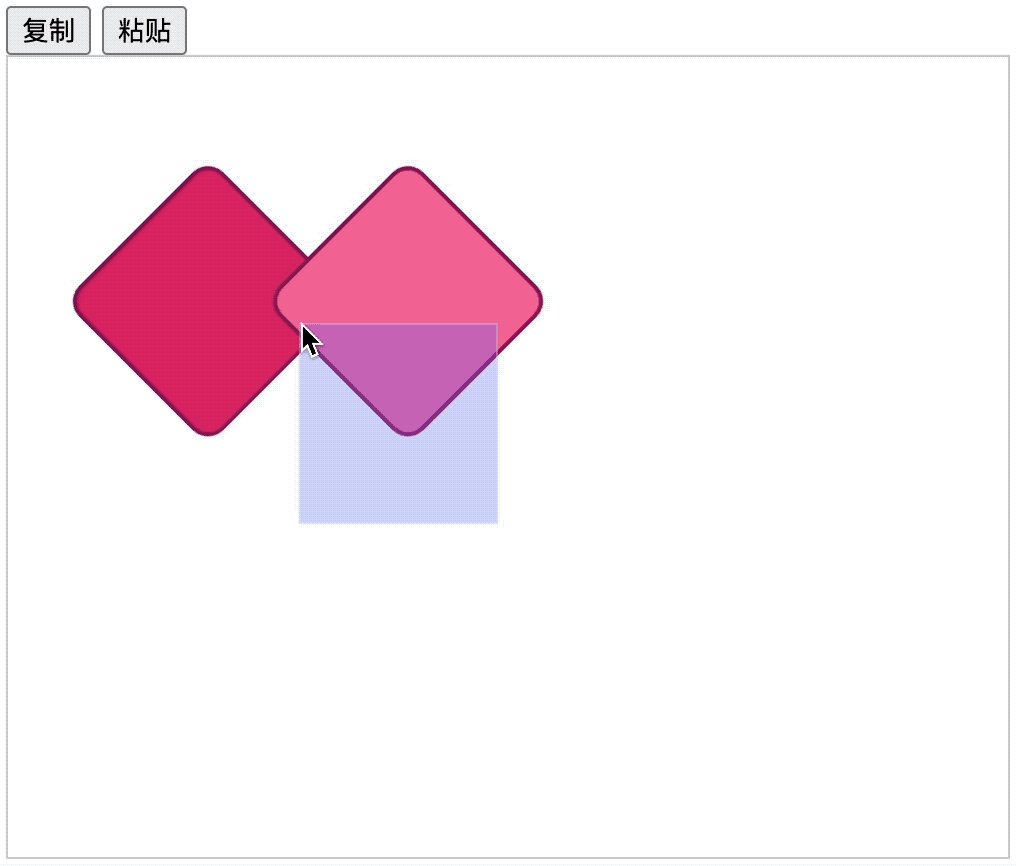
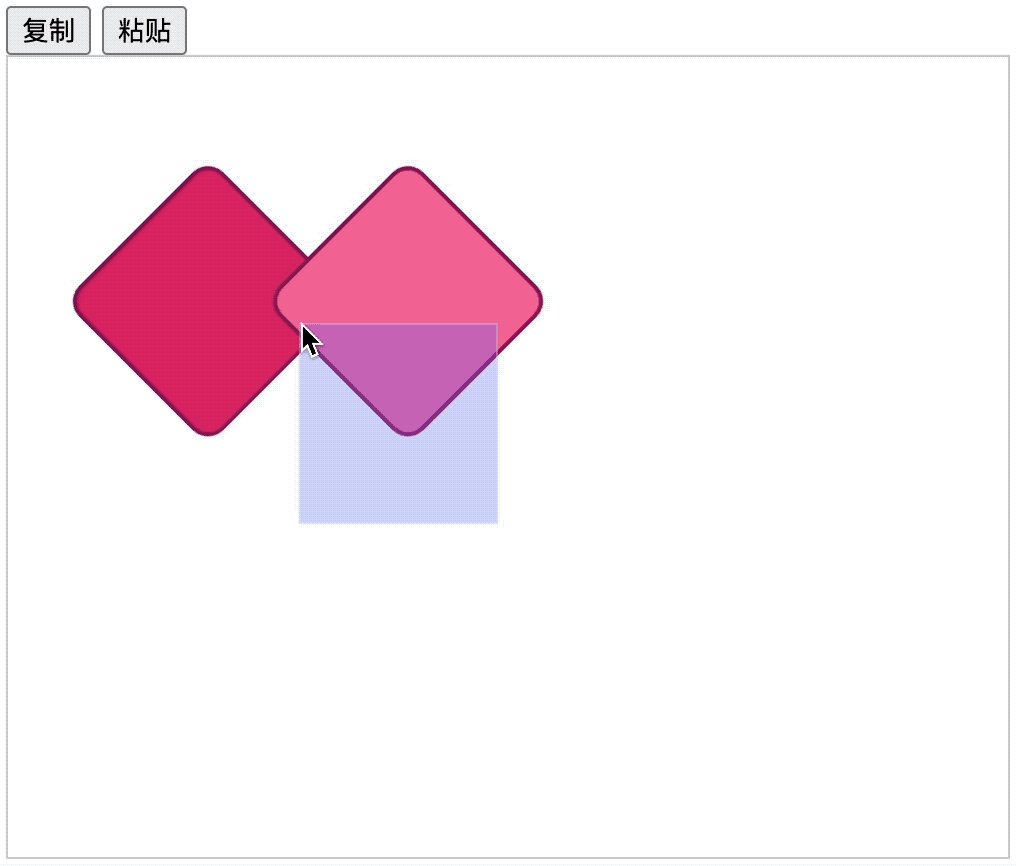
复制单个元素

<div><button οnclick="copy()">复制</button><button οnclick="paste()">粘贴</button></div><canvas id="c" width="500" height="400" style="border: 1px solid #ccc;"></canvas><script src="https://unpkg.com/fabric@5.3.0/dist/fabric.min.js"></script>
<script>
const canvas = new fabric.Canvas('c')let rect = new fabric.Rect({left: 100,top: 50,fill: '#D81B60',width: 100,height: 100,strokeWidth: 2,stroke: '#880E4F',rx: 10,ry: 10,angle: 45
})canvas.add(rect)// 克隆对象
let _clipboard = null// 复制
function copy() {// 要复制的目标元素let target = canvas.getActiveObject()// 有选中的元素时才进行克隆if (target) {target.clone(function(cloned) {_clipboard = cloned // 将克隆出来的元素赋值给 _clipboard})}
}// 粘贴
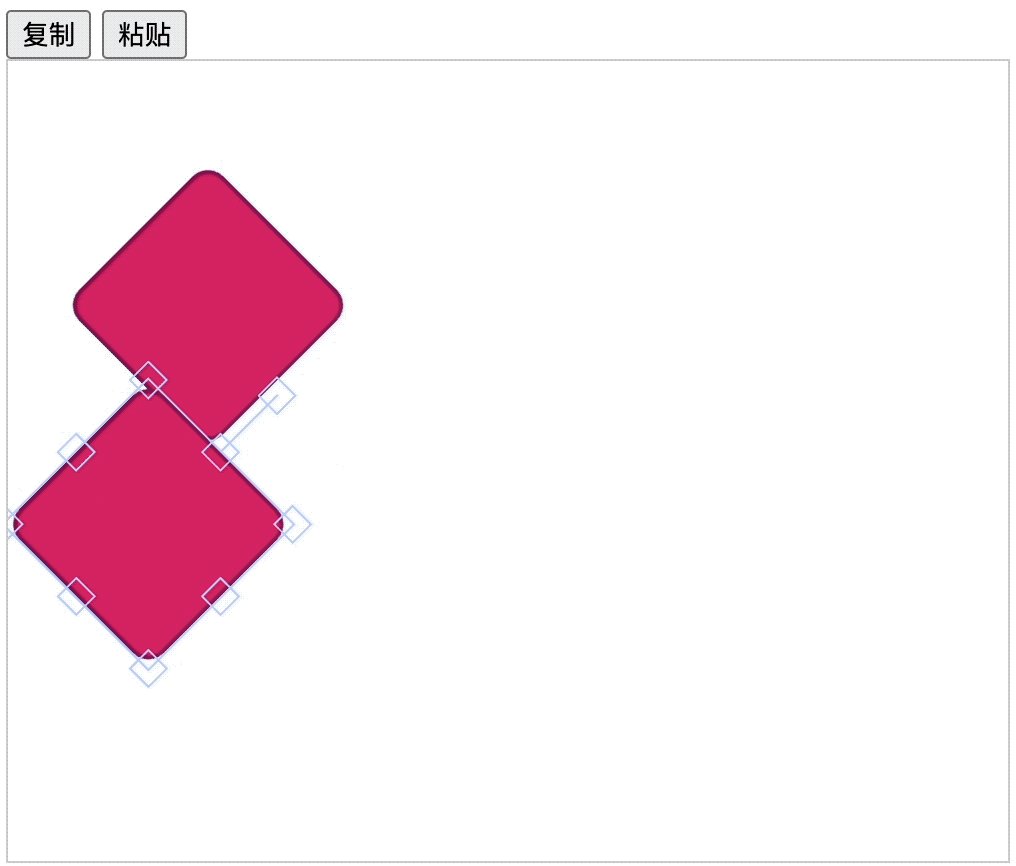
function paste() {// 如果克隆对象不存在的话就终止粘贴执行if (!_clipboard) return// 执行粘贴操作,将克隆出来的对象再克隆一遍,然后添加到画布中。_clipboard.clone(function(clonedObj) {// 适当的位移clonedObj.set({left: clonedObj.left + 10,top: clonedObj.top + 10,evented: true, // 当设置为“ false”时,对象不能成为事件的目标。所有事件都会通过它传播。})canvas.add(clonedObj) // 将克隆的元素添加到画布中// 修改克隆对象的位置,以便多次粘贴时更容易观察_clipboard.top += 10_clipboard.left += 10// 将当前选中项修改到新克隆到画布的元素上canvas.setActiveObject(clonedObj)// 刷新画布canvas.requestRenderAll()})
}
</script>首先在页面中创建2个按钮和1个画布,在画布中创建一个元素。
在 JS 部分需要创建一个变量保存克隆对象,这个变量叫 _clipboard。
在执行复制操作时要判断当前是否选中元素对象。
在执行粘贴操作时要判断当前是否克隆了元素对象。
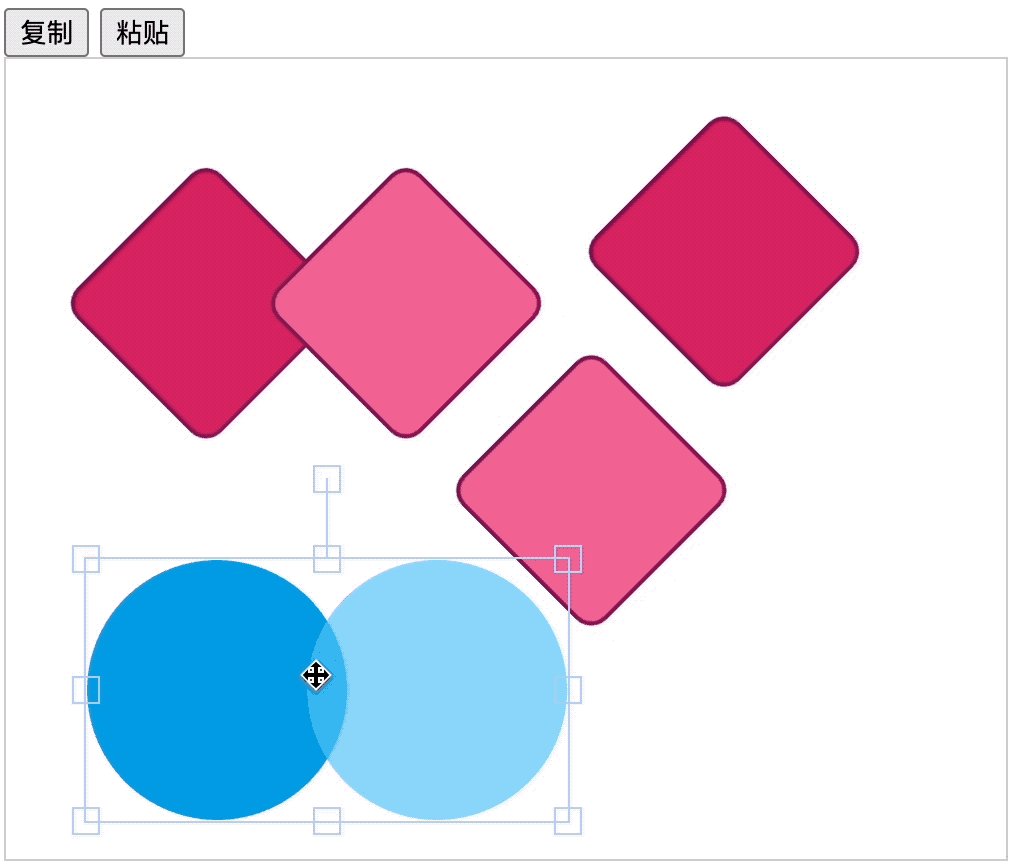
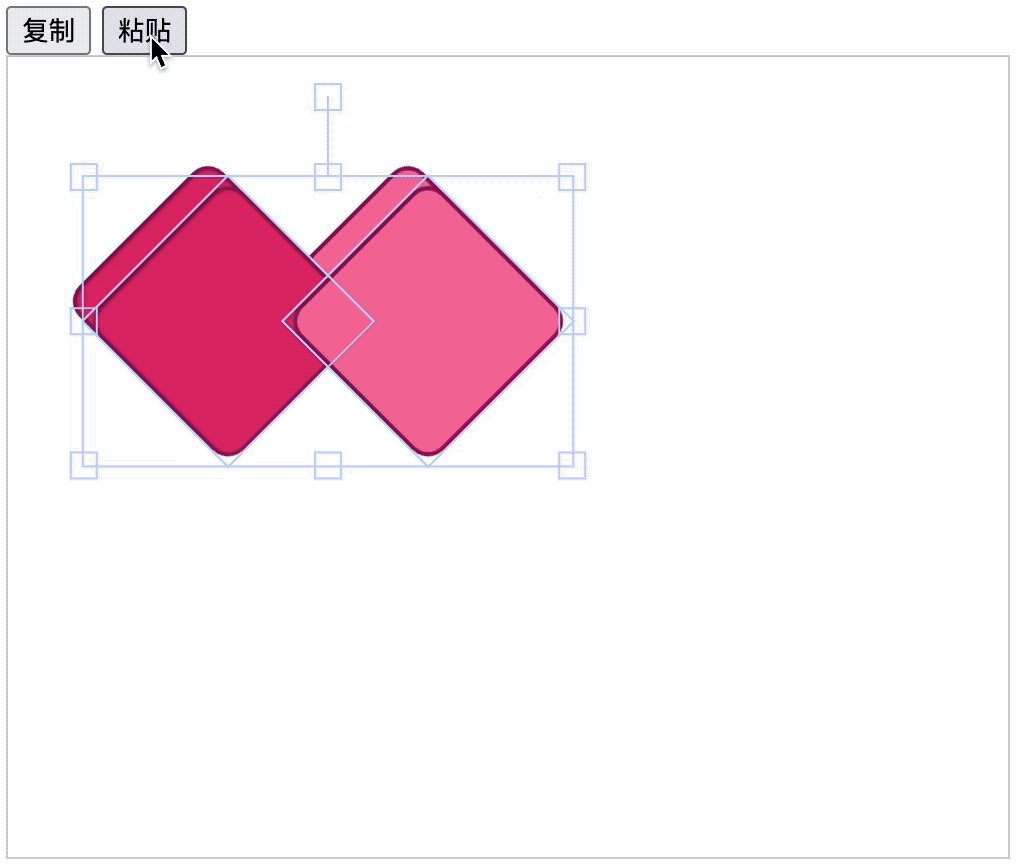
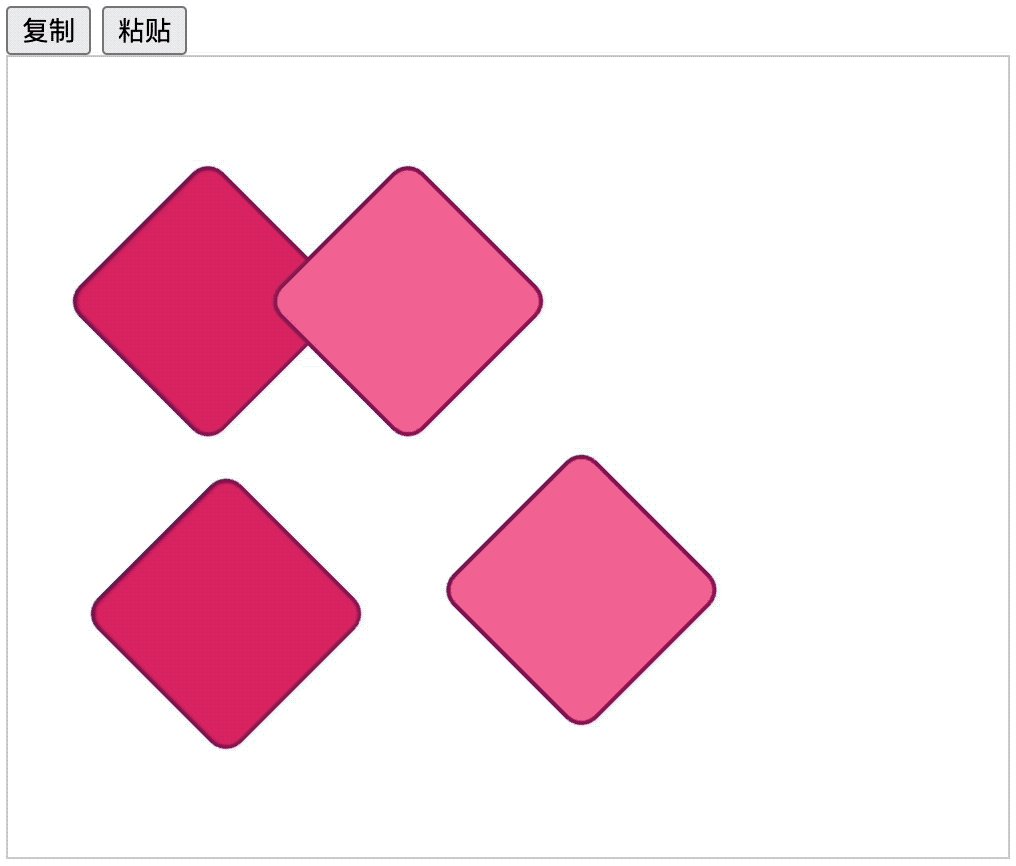
复制组
其实复制组和复制单个元素时一样的。也是需要获取当前选中的对象,组可以看作是一个元素对象。
代码和上面的一样,只需把单个元素换成组即可,我引用 fabric.js 官网的 demo

// 省略部分代码let circle1 = new fabric.Circle({radius: 65,fill: '#039BE5',left: 0
})let circle2 = new fabric.Circle({radius: 65,fill: '#4FC3F7',left: 110,opacity: 0.7
})let group = new fabric.Group([circle1, circle2, ], {left: 40,top: 250
})canvas.add(group)加上前面的复制粘贴代码即可。
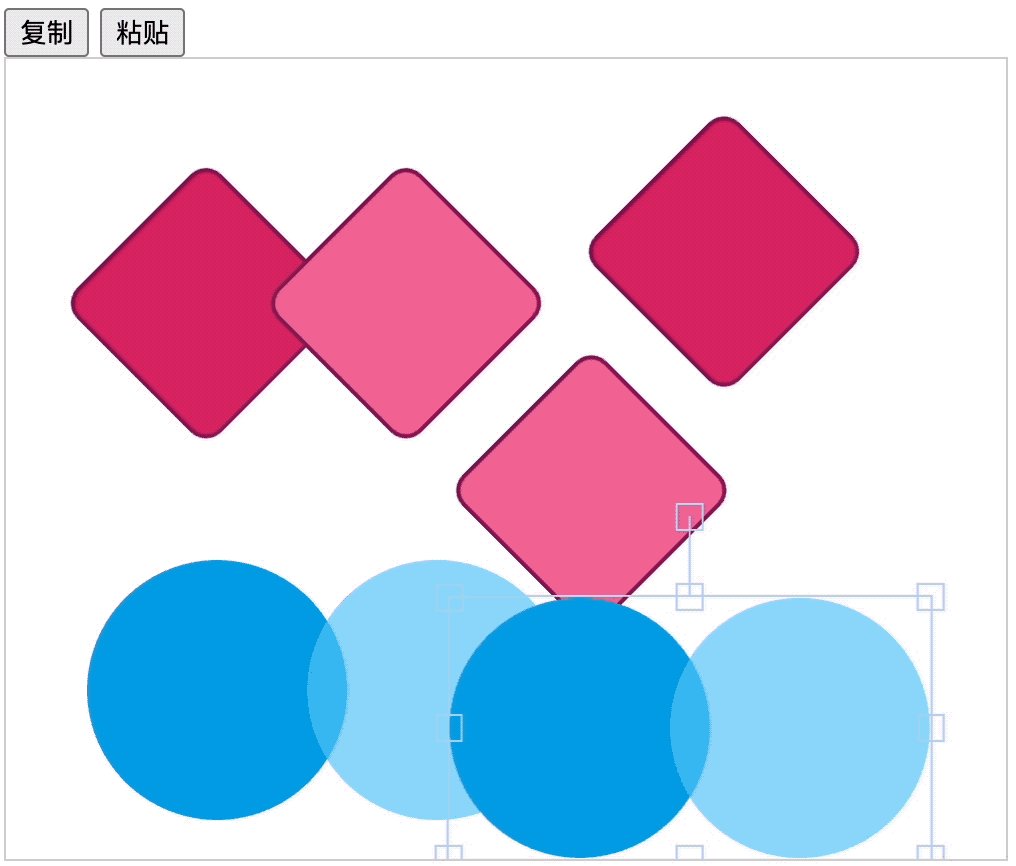
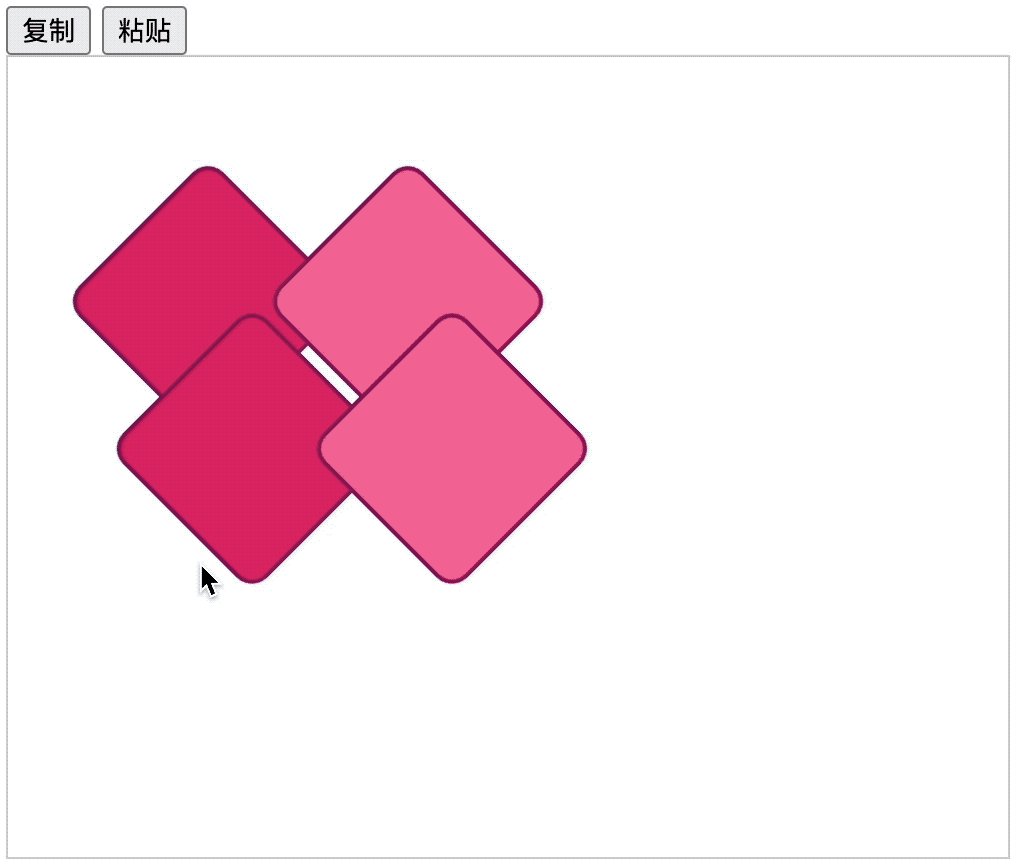
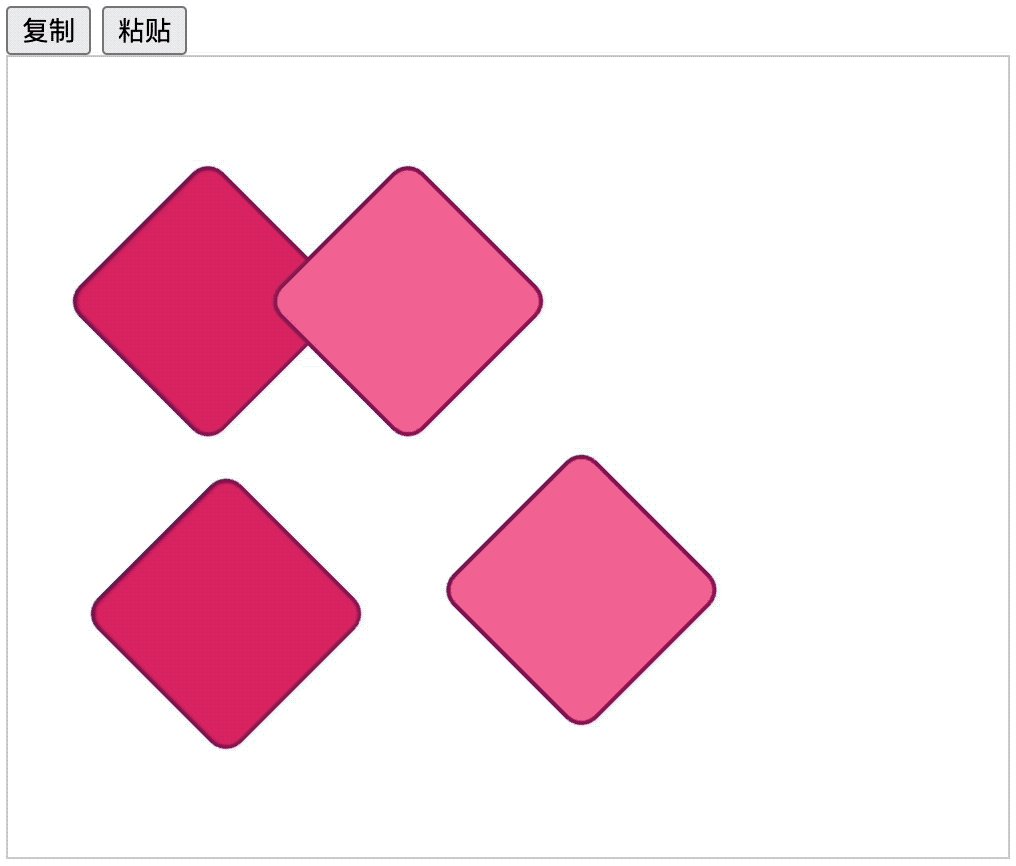
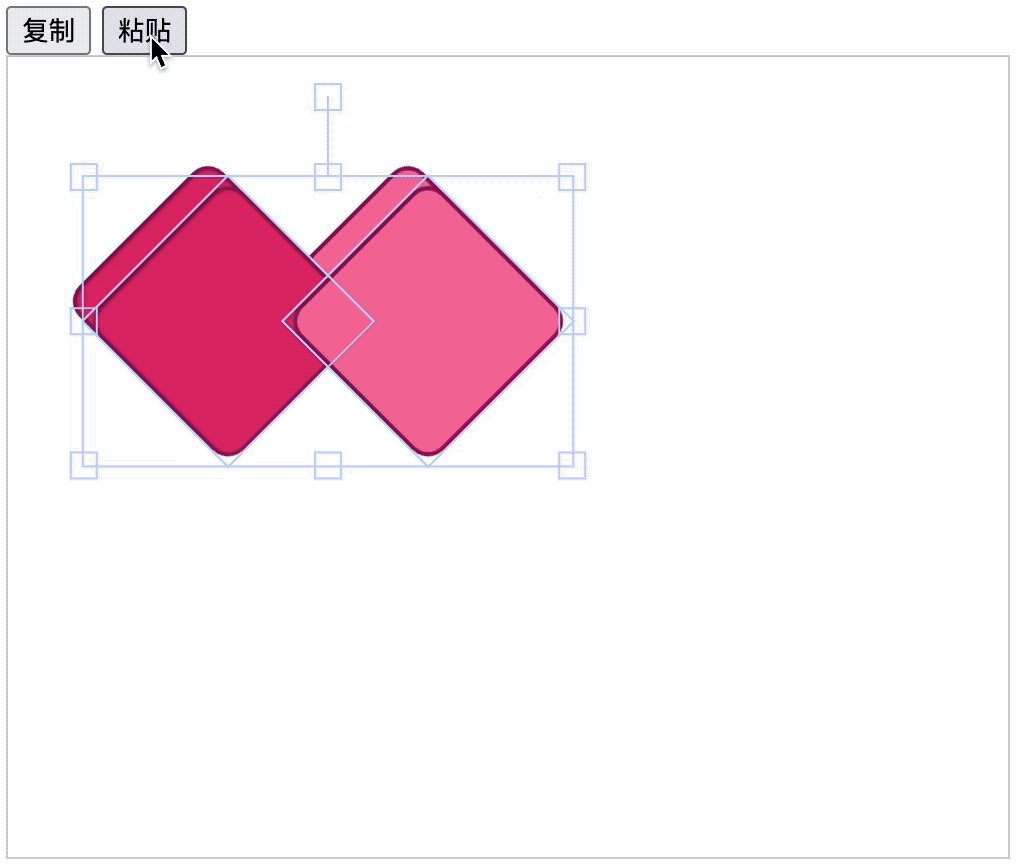
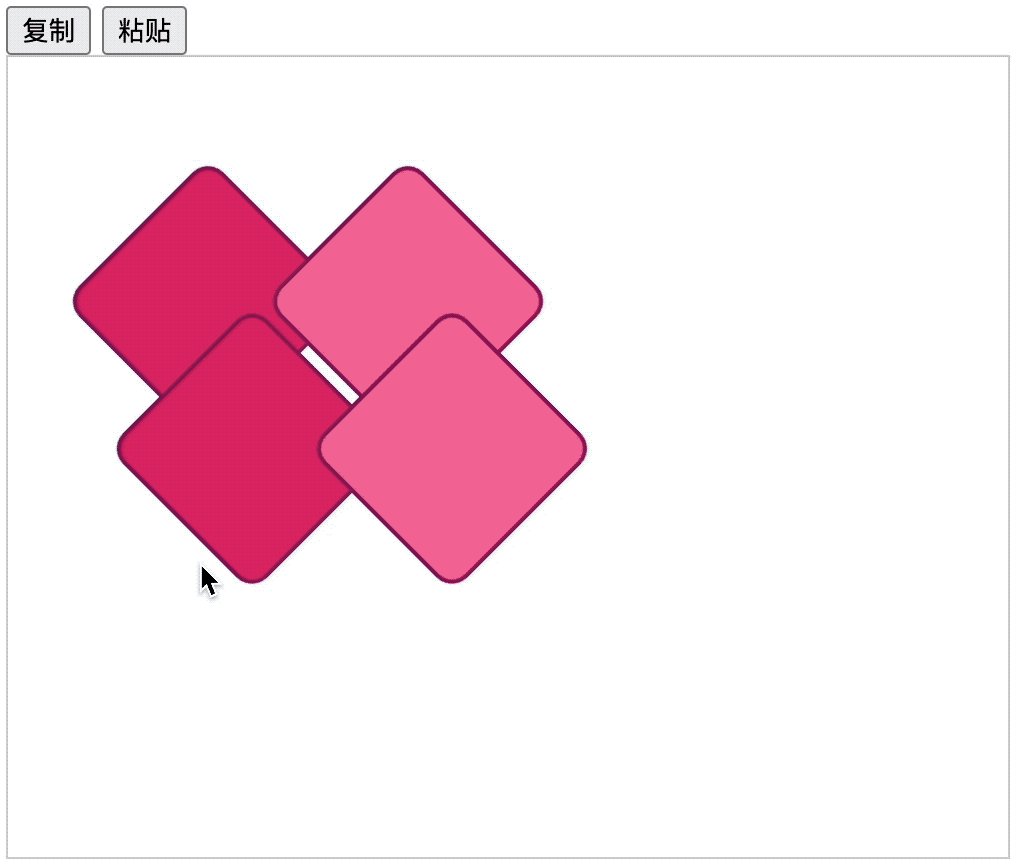
复制框选的元素
复制框选元素的操作会相对复杂一丢丢,但也只是一丢丢而已。

因为选中的不止一个元素,所以在粘贴的时候要遍历所有元素出来,用到 fabric.js 提供的 forEachObject 方法。
// 省略部分代码// 粘贴
function paste() {// 如果克隆对象不存在的话就终止粘贴执行if (!_clipboard) return_clipboard.clone(function(clonedObj) {// 适当的位移clonedObj.set({left: clonedObj.left + 10,top: clonedObj.top + 10,evented: true})// 遍历粘贴所有选中的元素clonedObj.canvas = canvasclonedObj.forEachObject(function(obj) {canvas.add(obj)})clonedObj.setCoords()// 适当的位移_clipboard.top += 10_clipboard.left += 10// 将新粘贴出来的元素全部选中canvas.setActiveObject(clonedObj)})
}最后需要做的就是兼容选中单个元素或者框选多个元素的情况。
获取到当前选中对象后有个 type 属性,当框选多个元素时,type 的值会变成 activeSelection ,我们就可以通过这个来判断当前是选中单个元素还是框选了多个元素。
// 省略部分代码// 粘贴
function paste() {// 如果克隆对象不存在的话就终止粘贴执行if (!_clipboard) return_clipboard.clone(function(clonedObj) {// 适当的位移clonedObj.set({left: clonedObj.left + 10,top: clonedObj.top + 10,evented: true})if (clonedObj.type === 'activeSelection') {// 框选了多个元素// 遍历粘贴所有选中的元素clonedObj.canvas = canvasclonedObj.forEachObject(function(obj) {canvas.add(obj)})clonedObj.setCoords()} else {// 选中一个元素canvas.add(clonedObj)_clipboard.top += 10_clipboard.left += 10}// 适当的位移_clipboard.top += 10_clipboard.left += 10// 将新粘贴出来的元素全部选中canvas.setActiveObject(clonedObj)// 刷新画布canvas.requestRenderAll()})
}除了上面的鼠标操作外,我们还可以通过监听键盘的 ctrl + c 和 ctrl + v(mac监听 command) 来实现上面的效果。
这部分工作留给工友去实现吧,我先溜了。
代码仓库
本文完整代码可通过下方链接获取。
⭐ 复制粘贴元素
推荐阅读
👍《Fabric.js 从入门到_ _ _ _ _ _》
👍《Fabric.js 拖拽顶点修改多边形形状》
👍《Fabric.js 讲解官方demo:Stickman》
👍《Fabric.js 自定义控件》
👍《Fabric.js 样式不更新怎么办?》
👍《Fabric.js 图案画笔(笔刷)》
点赞 + 关注 + 收藏 = 学会了 代码仓库
相关文章:

Fabric.js 复制粘贴元素
本文简介 点赞 关注 收藏 学会了 当你要复制一个 fabric 的元素时,你考虑到的是什么?是深拷贝当前选中对象再添加到画布中? 其实,fabric.js 提供了一个克隆方法,在 fabric.js 官网的案例里也有这个demo:…...

rstudio server 服务器卡死了怎么办
欢迎关注weixin:生信小博士 #rstudio 卡死了怎么办 cd ~/.local/share/ ls rm -fr rstudio.old mv ~/.rstudio ~/.rstudio.oldcd ~/.config/ rm -fr .rstudio.old mv ~/.config/rstudio/ ~/.config/rstudio.oldps -ef|grep t040413 |grep rsession |awk {print $2}| xarg…...

贪心算法学习——加油站
目录 一,题目 二,题目接口 三,解题思路及其代码 一,题目 在一条环路上有 n 个加油站,其中第 i 个加油站有汽油 gas[i] 升。 你有一辆油箱容量无限的的汽车,从第 i 个加油站开往第 i1 个加油站需要消耗汽油…...

Android 字符串工具类
Java基础大佬勿喷,小白专属! public class StringUtils {// 判断字符串是否为空public static boolean isEmpty(String str) {return str null || str.trim().isEmpty();}// 判断字符串是否为非空public static boolean isNotEmpty(String str) {retur…...

有了InheritableThreadLocal为啥还需要TransmittableThreadLocal?
有了InheritableThreadLocal为啥还需要TransmittableThreadLocal? 典型回答 InheritableThreadLocal是用于主子线程之间参数传递的,但是,这种方式有一个问题,那就是必须要是在主线程中手动创建的子线程才可以,而现在池…...

结构伪类选择器
伪类选择器:用来描述一个元素的特殊状态!比如第一个元素、某个元素的子元素、鼠标点击的元素 1 first-child/last-child /*ul的第一个子元素*/ ul li:first-child{ background: #0f35ad; } /*ul的最后一个子元素*/ ul li:last-child{ background: #0f3…...

java-- 静态数组
1.静态初始化数组 定义数组的时候直接给数组赋值。 2.静态初始化数组的格式: 注意: 1."数据类型[] 数组名"也可以写成"数据类型 数组名[]"。 2.什么类型的数组只能存放什么类型的数据 3.数组在计算机中的基本原理 当计算机遇到…...

世界经济论坛:ChatGPT等生成式AI,对全球23%岗位产生巨大影响
世界经济论坛与全球最大上市咨询公司之一埃森哲合作,联合发布了《未来工作:大语言模型与就业》白皮书。 世界经济论坛表示,随着ChatGPT、Midjourney、Github Copilot等生成式AI的飞速发展,对全球经济和劳动市场产生巨大影响。未来…...

myTracks for Mac:GPS轨迹记录器的强大与便捷
你是否曾经在户外活动或旅行中,希望能够记录下你的移动轨迹?或者在工作中,需要跟踪你的行程路线?myTracks for Mac 是一款强大的 GPS 轨迹记录器,它可以帮助你实现这些愿望。 myTracks 是一款专门为 Mac 设计的 GPS 轨…...

Macos视频增强修复工具:Topaz Video AI for mac
Topaz Video AI是一款使用人工智能技术对视频进行增强和修复的软件。它可以自动降噪、去除锐化、减少压缩失真、提高清晰度等等。Topaz Video AI可以处理各种类型的视频,包括低分辨率视频、老旧影片、手机录制的视频等等。 使用Topaz Video AI非常简单,…...

如何在IDEA中配置指定JDK版本?轻松解决!!!
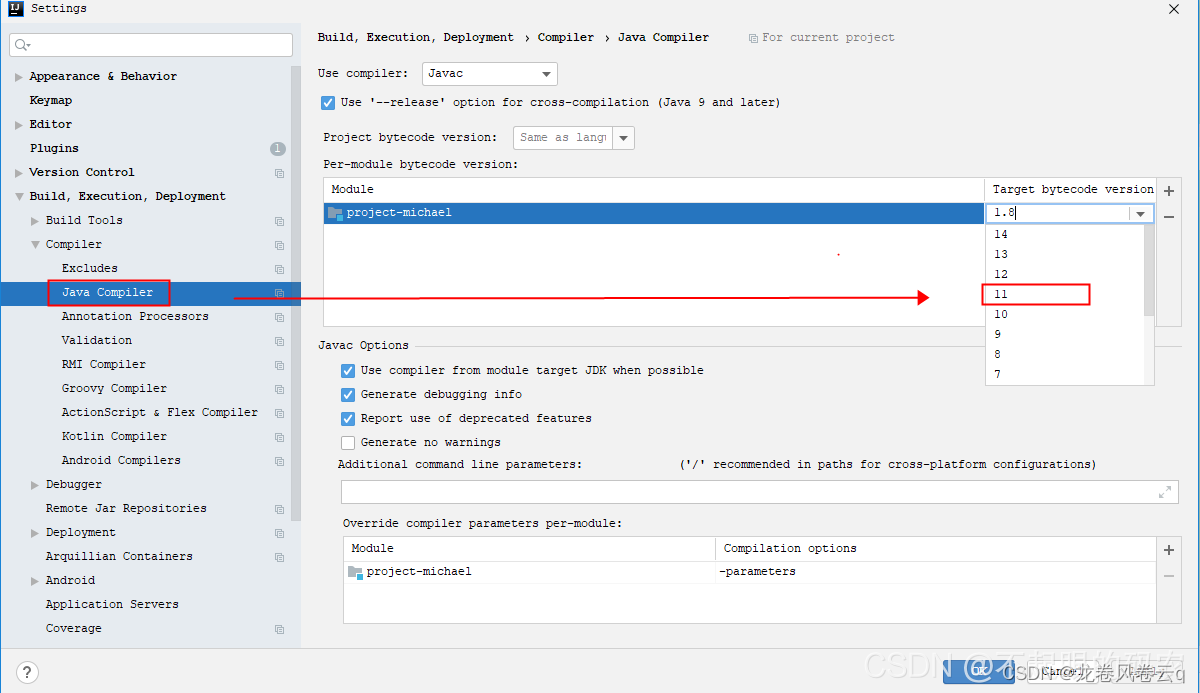
有时候我们在导入项目,如果手动在IDEA中指定jdk版本,往往启动项目会报错误。 因此当我们新引入项目启动不了时可以检查一下自己IDEA中的jdk版本是否正确。 下面以配置jdk版本为11显示步骤: 1、配置 Project Structure 1.1、通过快捷键&qu…...

思维导图软件 ConceptDraw MINDMAP mac中文特色介绍
ConceptDraw MINDMAP mac是一款思维导图绘制软件,它可以帮助用户快速创建各种类型的思维导图,如组织结构图、流程图、概念图和UML图等。该软件具有直观的界面和简单易用的操作方式,使得用户能够轻松地创建复杂的思维导图。此外,它…...

PDF编辑工具Acrobat Pro DC 2023中文
Acrobat Pro DC 2023是一款全面、高效的PDF编辑和管理软件。它提供了丰富的PDF编辑功能,如创建、编辑、合并、分割、压缩、旋转、裁剪等,让用户可以轻松处理各种PDF文档。同时,该软件还具有智能的PDF处理技术,可以自动识别和修复P…...

如何开通 Medium会员
1 开通 WildCard 卡 首先你需要一张可以支付的外国卡 选择开通 WildCard 卡,优点: 1 无需上传身份证件,支付宝认证即可 2 可以使用国内手机号注册 3 可以使用支付宝、微信充值 开通地址: https://bewildcard.com/card 一步一步…...

CDN是如何一步步壮大到现在这样的
当我们浏览网页、观看在线视频或下载文件时,CDN(内容分发网络)已经成为网络世界中不可或缺的一部分。本文将探讨CDN的发展历程,其工作原理,以及它如何利用不同地区来提供更快速、可靠的内容交付服务。 CDN的发展历程 过…...

【Java】电子病历编辑器源码(云端SaaS服务)
电子病历编辑器极具灵活性,它既可嵌入到医院HIS系统中,作为内置编辑工具供多个模块使用,也可以独立拿出来,与第三方业务厂商展开合作,为他们提供病历书写功能,充分发挥编辑器的功能。 电子病历基于云端SaaS…...

解决netty作为web,post请求体过大导致413 Request Entity Too Largew问题
问题 项目中使用netty作为web服务,postman请求体内容超出5mb请求netty时,返回413 Request Entity Too Large 解决 查询了一下资料:https://netty.io/4.0/api/io/netty/handler/codec/http/HttpObjectAggregator.html ChannelPipeline p .…...

【Linux】rpm和yum的使用
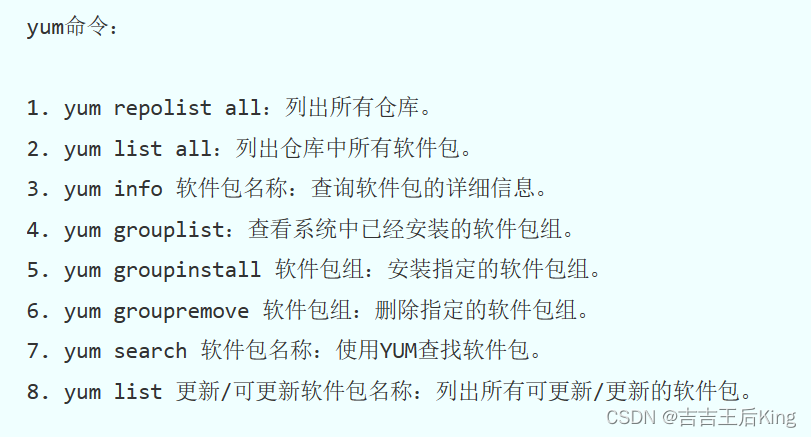
不知道是不是有和我一样的宝子们,在rpm上卡了老久老久,但其实搞通了,理解了原理之后,不难的,所以不管你现在遇到的困难是什么,都不要放弃,一定要坚持,加油。 一、rpm 1.rpm rpm的…...

贪心算法学习——最大数
目录 编辑 一,题目 二,题目接口 三,解题思路级代码 一,题目 给定一组非负整数 nums,重新排列每个数的顺序(每个数不可拆分)使之组成一个最大的整数。 注意:输出结果可能非常大…...

next项目部署到云服务器上(手动)
准备环境: 云服务器 ECS,服务器安装好了docker 自己的next项目 开始: 1.在next项目根目录下创建Dockerfile文件 FROM node:18-alpine AS base# Install dependencies only when needed FROM base AS deps # Check https://github.com/nodejs/docker-node/tree/b4117f9333d…...

深度学习在微纳光子学中的应用
深度学习在微纳光子学中的主要应用方向 深度学习与微纳光子学的结合主要集中在以下几个方向: 逆向设计 通过神经网络快速预测微纳结构的光学响应,替代传统耗时的数值模拟方法。例如设计超表面、光子晶体等结构。 特征提取与优化 从复杂的光学数据中自…...

《从零掌握MIPI CSI-2: 协议精解与FPGA摄像头开发实战》-- CSI-2 协议详细解析 (一)
CSI-2 协议详细解析 (一) 1. CSI-2层定义(CSI-2 Layer Definitions) 分层结构 :CSI-2协议分为6层: 物理层(PHY Layer) : 定义电气特性、时钟机制和传输介质(导线&#…...

Swift 协议扩展精进之路:解决 CoreData 托管实体子类的类型不匹配问题(下)
概述 在 Swift 开发语言中,各位秃头小码农们可以充分利用语法本身所带来的便利去劈荆斩棘。我们还可以恣意利用泛型、协议关联类型和协议扩展来进一步简化和优化我们复杂的代码需求。 不过,在涉及到多个子类派生于基类进行多态模拟的场景下,…...

基于Uniapp开发HarmonyOS 5.0旅游应用技术实践
一、技术选型背景 1.跨平台优势 Uniapp采用Vue.js框架,支持"一次开发,多端部署",可同步生成HarmonyOS、iOS、Android等多平台应用。 2.鸿蒙特性融合 HarmonyOS 5.0的分布式能力与原子化服务,为旅游应用带来…...
:滤镜命令)
ffmpeg(四):滤镜命令
FFmpeg 的滤镜命令是用于音视频处理中的强大工具,可以完成剪裁、缩放、加水印、调色、合成、旋转、模糊、叠加字幕等复杂的操作。其核心语法格式一般如下: ffmpeg -i input.mp4 -vf "滤镜参数" output.mp4或者带音频滤镜: ffmpeg…...

【Go】3、Go语言进阶与依赖管理
前言 本系列文章参考自稀土掘金上的 【字节内部课】公开课,做自我学习总结整理。 Go语言并发编程 Go语言原生支持并发编程,它的核心机制是 Goroutine 协程、Channel 通道,并基于CSP(Communicating Sequential Processes࿰…...

Ascend NPU上适配Step-Audio模型
1 概述 1.1 简述 Step-Audio 是业界首个集语音理解与生成控制一体化的产品级开源实时语音对话系统,支持多语言对话(如 中文,英文,日语),语音情感(如 开心,悲伤)&#x…...

HTML前端开发:JavaScript 常用事件详解
作为前端开发的核心,JavaScript 事件是用户与网页交互的基础。以下是常见事件的详细说明和用法示例: 1. onclick - 点击事件 当元素被单击时触发(左键点击) button.onclick function() {alert("按钮被点击了!&…...

Rapidio门铃消息FIFO溢出机制
关于RapidIO门铃消息FIFO的溢出机制及其与中断抖动的关系,以下是深入解析: 门铃FIFO溢出的本质 在RapidIO系统中,门铃消息FIFO是硬件控制器内部的缓冲区,用于临时存储接收到的门铃消息(Doorbell Message)。…...

在web-view 加载的本地及远程HTML中调用uniapp的API及网页和vue页面是如何通讯的?
uni-app 中 Web-view 与 Vue 页面的通讯机制详解 一、Web-view 简介 Web-view 是 uni-app 提供的一个重要组件,用于在原生应用中加载 HTML 页面: 支持加载本地 HTML 文件支持加载远程 HTML 页面实现 Web 与原生的双向通讯可用于嵌入第三方网页或 H5 应…...
