【网络原理10】构造HTTP请求、HTTPS加密
目录
一、构造HTTP请求
①使用form表单构造HTTP请求:
form表单是如何提交的
form提交的缺点
②基于ajax构造http请求
如何使用Jquery框架
二、HTTPS
运营商劫持
HTTP的加密版本:HTTPS
①对称加密:客户端和服务端使用同一把密钥,既可以加密,也可以解密
②非对称加密:有两个密钥,分别是公钥和私钥
中间人问题
解决"中间人问题"——引入证书
一、构造HTTP请求
①使用form表单构造HTTP请求:
<form action="https://www.baidu.com" method="post"></form>在html页面当中,form表单的action部分就是需要提交的url地址。还有一个属性,就是method。
这个method指定了当前的请求是使用什么方法来提交。
如果指定的方法为get:那么就是在queryString当中把参数通过url地址栏提交到服务器。
如果指定的方法为post:那么就是在HTTP请求头的body当中把参数提交到服务器。
在form表单提交的方式当中,method一栏要么是get,要么是post,不可以是其他的方法。
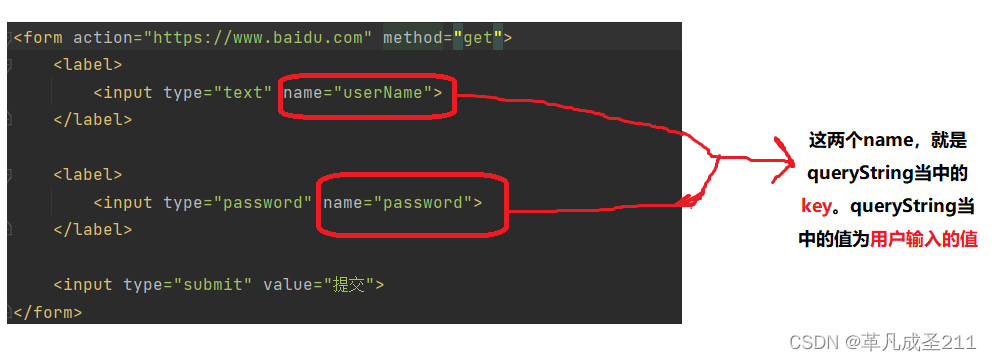
form表单是如何提交的
需要使用input标签,并且指定name属性,name属性作为提交的key,type随意
最后一个input,type需要设置为"submit"。

如果使用post方法来提交,那么就看不到url地址栏当中的内容了。
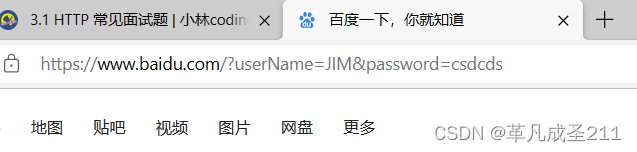
如果使用get方法来提交,那么就可以看到url当地的内容。下面,使用get方法提交一下看看

form提交的缺点
一旦点击了submit按钮提交数据,那么一定会造成页面跳转,也就是页面的刷新。
但是,如果只想提交一部分的内容,实现局部页面的刷新,那就没办法做到了。因此引入了第二种方式:基于ajax请求来提交。
②基于ajax构造http请求
ajax的全称是:Asynchronous Javascript And XML
Asymchronized的含义是:异步等待。
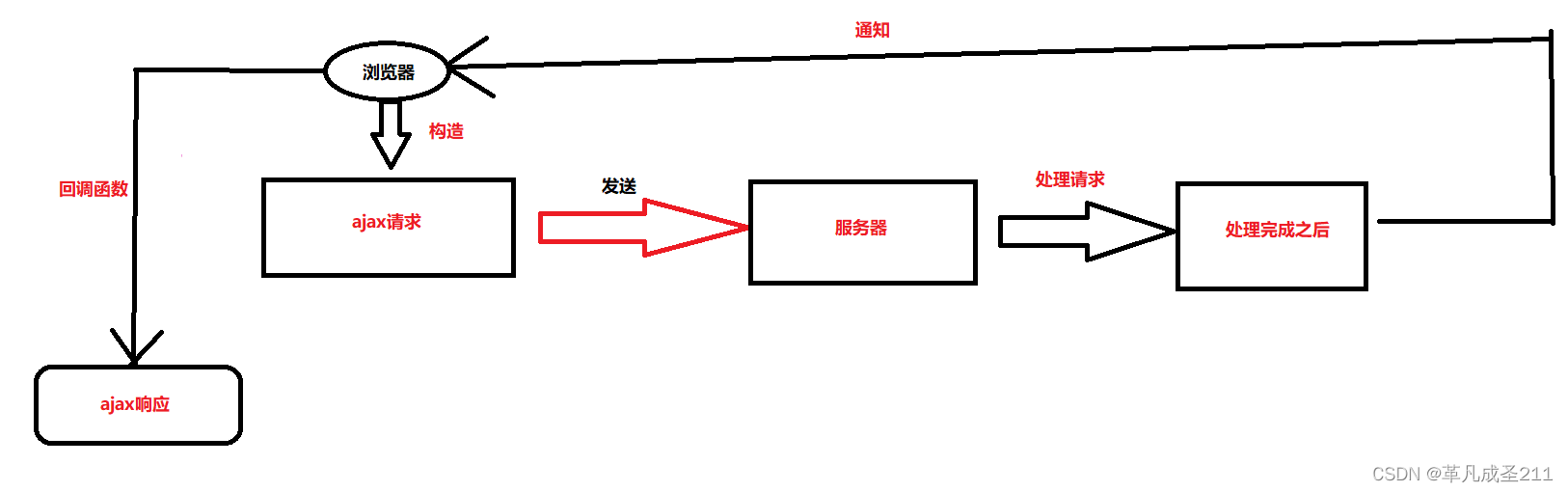
首先:浏览器构造一个http请求出来,提交给服务器。
由于不确定服务器什么时候给响应,于是就先不管了,继续执行其他的代码。
当服务器处理完成请求之后,通知浏览器,来执行http响应

如何使用Jquery框架
下面,引入jquery来实现一下构造ajax请求。在浏览器当中输入如下的网址:
https://code.jquery.com/jquery-3.6.3.min.js
然后,在idea当中新建一个js文件,命名任意。此处我的命名是Jquery.js。
把上述网站打开之后的内容复制、黏贴到这个js文件当中,就可以在idea当时的html文件内使用jquery框架了。

下面,书写一下代码:其中:url的资源确实存在
<script>$.ajax({//指定方法type:'get',//指定提交的URLurl: "https://www.sogou.com/index.html",//这就是"回调函数"success: function (body){//在正确获取到HTTP响应之后,来调用console.log("获取到了响应:"+body)},error: function (){console.log("获取响应失败")}});
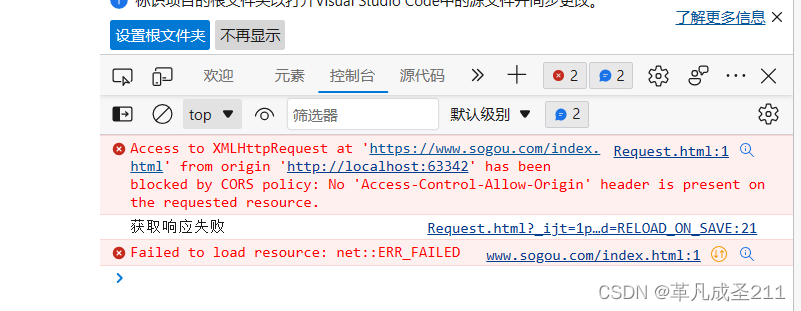
</script>但是,当运行这个页面,然后按住fn+f12查看开发者工具包的时候,就会看到下面的内容:

出现这个报错的主要原因是:ajax不允许跨域访问。
当前的页面,是在我的电脑当中的一个文件当中的。
但是访问的路径:https://www.sougou.com/ index.html这个页面所在的域名(云服务器的IP地址)跟我的电脑所处的域名,并不是同一个。
以上操作,就出现了跨域。
二、HTTPS
HTTPS其实就是HTTP的安全版本。在HTTPS之前,首先要提一下什么是运营商劫持。
运营商劫持
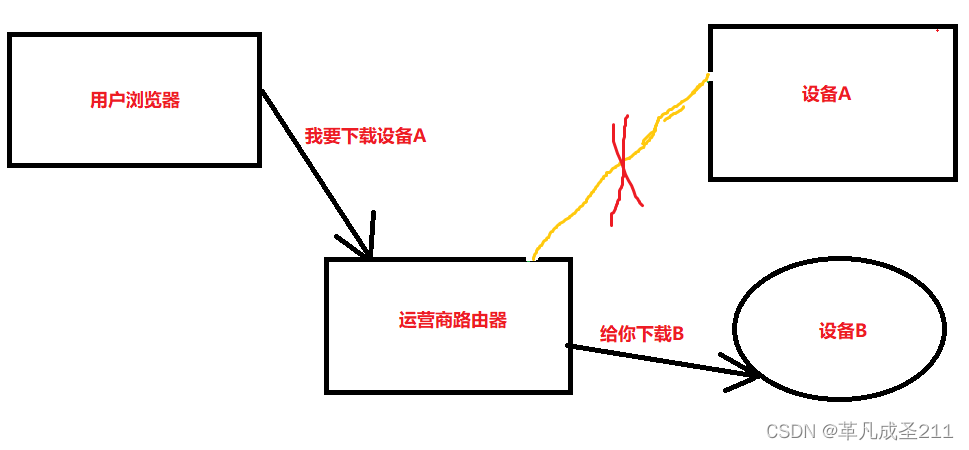
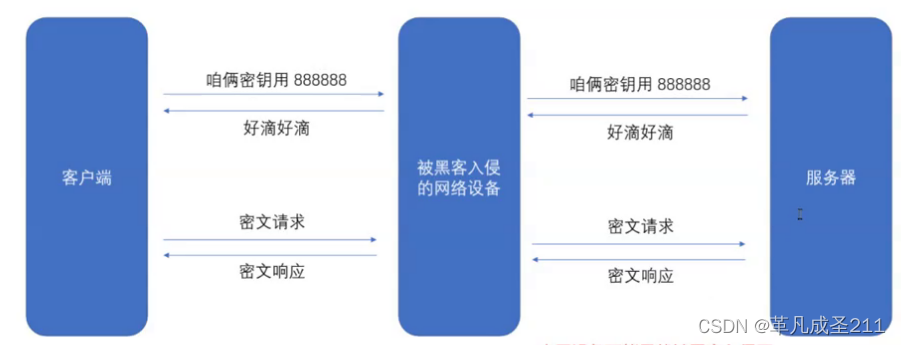
我们都知道,我们使用的路由器等等这些的设备,都是由运营商提供的。也就是通过网络发送消息的时候,一定需要经过这些设备。因此,这些运营商就很有可能把请求的内容给篡改了。

可以看到,运营商路由器把用户的请求给改了。而改的一切原因,都是设备A给的money比设备B给的多...造成了恶行竞争...
既然设备要用运营商的,那没办法,也只能用。但是,有没有办法,可以阻止运营商篡改呢?有!那就是引入https的加密,让用户的请求由明文转化为密文,也就是https的加密过程。
HTTP的加密版本:HTTPS
之前的HTTP是明文传输的,非常容易被获取,也非常容易被篡改。但是,HTTPS就是加密之后的数据。即使篡改了,也没有用。
HTTPS引入的加密层是SSL(旧版本)或者TLS(新版本)
下面,将主要介绍SSL的这种加密方式:
①对称加密:客户端和服务端使用同一把密钥,既可以加密,也可以解密
就好像一个密室只有一个门,进出都只有一条路可以走一个道理。
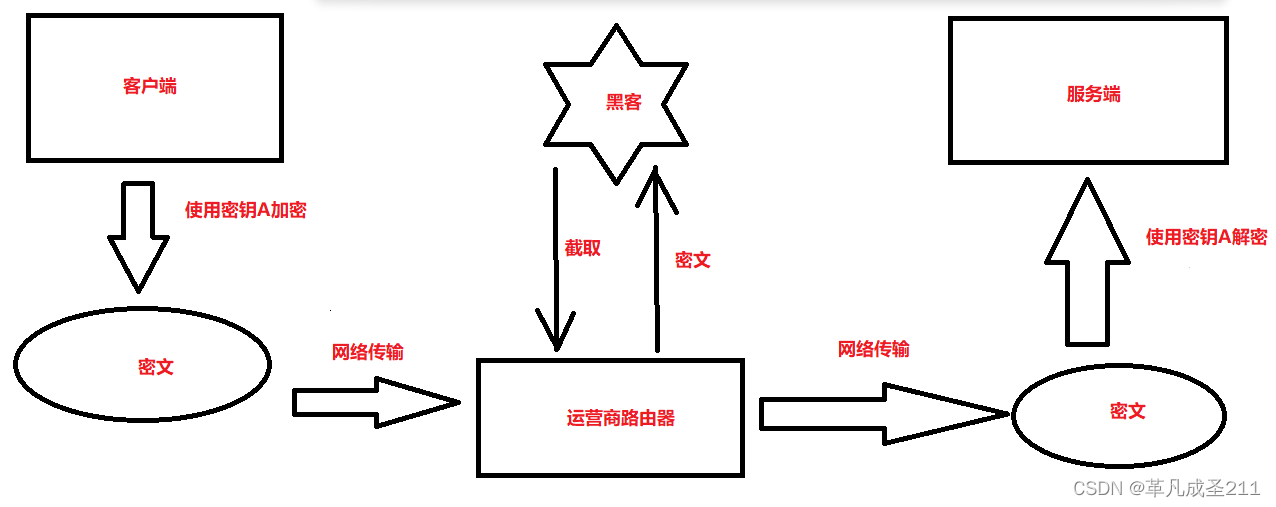
客户端在网络传输之前,把明文的请求通过密钥转化为密文,然后传输到网络上面。
服务端在收到了密文请求之后,接下来就是根据刚才的密钥解密,拿到明文。

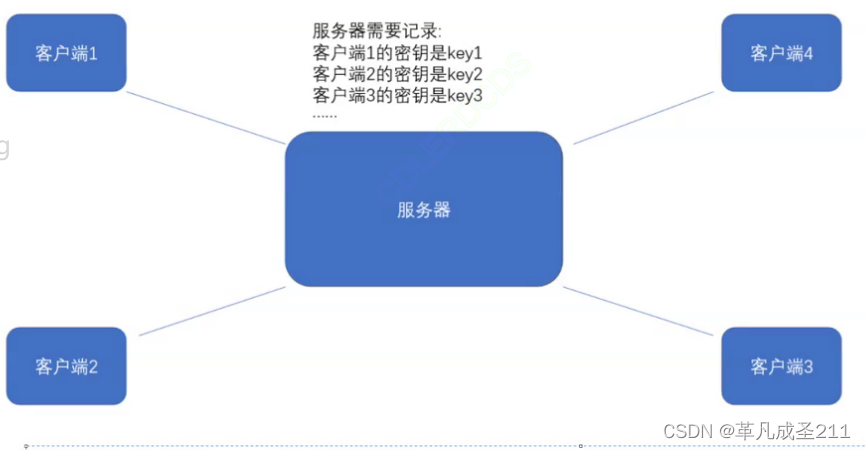
那么,上述的过程,是如何保证客户端和服务器使用的是同一个密钥呢?
实际的开发当中,一个服务器往往是同时被很多个客户端同时访问的。

显然,必须是不同的客户端对应不同的密钥,才说得过去。
但是,如果约定客户端使用的必须是同一把密钥,又存在一个问题:黑客自己也创建一个客户端。这样就可以得知密钥的加密、解密方式了。
于是又引入了一个新的方式:每一个客户端在传递信息的时候,顺便把密钥也传输过去。

但是,如果这个中间的设备已经提前被黑客入侵了。那么,密钥是什么,无论明文还是密文传输,也就很容易被黑客破解了...因为黑客总是可以想方设法获取到你想传递的信息。 即使对于密钥也进行了加密处理,但是客户端也要给服务器传递如何破解密钥的方式,这样也就照样无效。即使加密N层,依然无法解决根本问题。
②非对称加密:有两个密钥,分别是公钥和私
主要作用就是针对对称密钥加密。
公钥:就是人人都可以获取到的一把密钥。
私钥:就是只有自己(单独客户端或者单独服务器)才可以获取的一把钥匙。
可以使用公钥加密,私钥解密。也可以使用私钥解密,公钥加密。
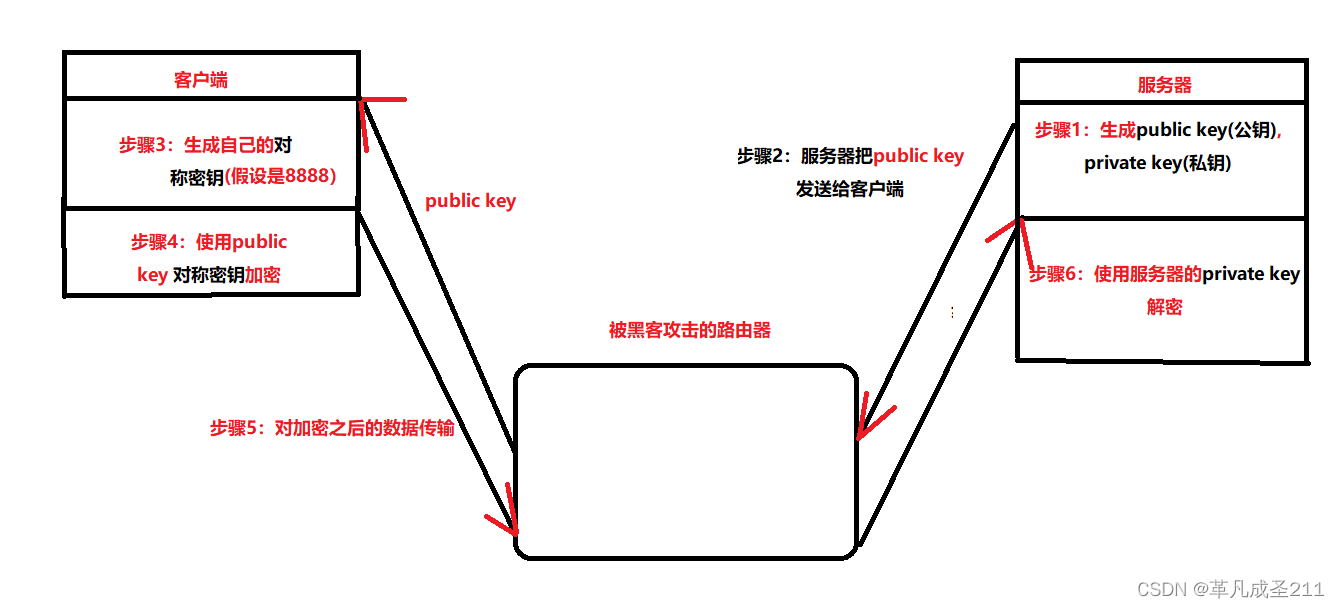
基于非对称加密:
服务器自己生成一对公钥、私钥。公钥发出去(每个客户端都可以拿到),私钥保存在服务器当中;
客户端生成一个对称密钥,然后客户端使用服务器发送的公钥。对于客户端生成的对称密钥进行加密,加密之后传送给服务端。服务器通过私钥进行解密。
图解一下上述的过程:
以上的过程,看似可以防止黑客获取数据。但是,仍然存在一个问题,就是:
中间人问题
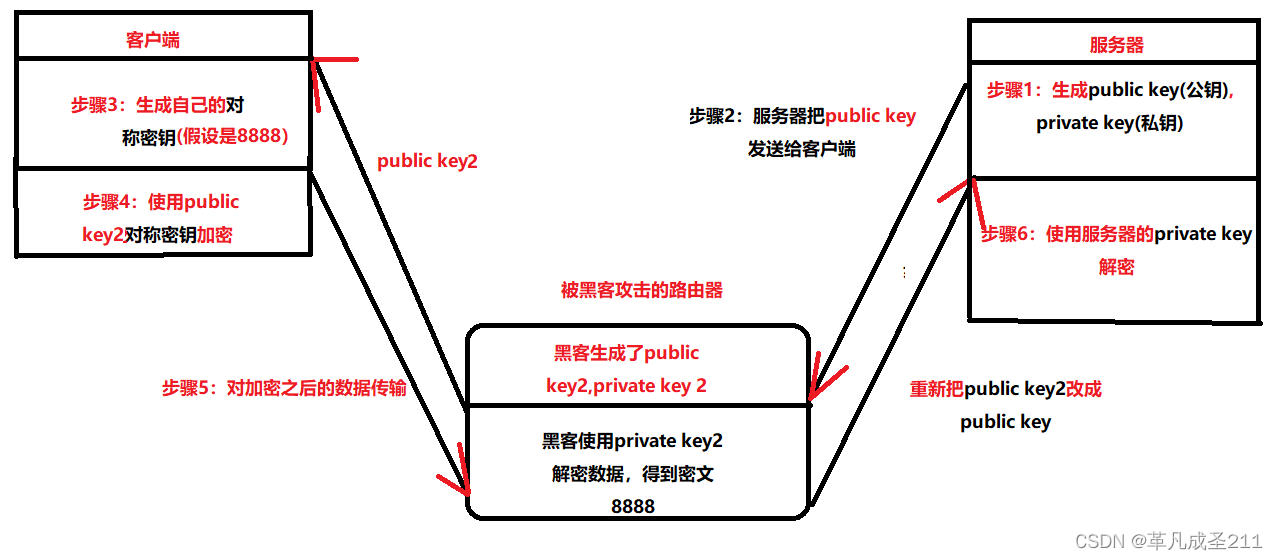
所谓中间人问题,就是黑客在步骤2的时候,获取到了服务器发送的public key。然后,黑客也模仿服务器一样,生成public key2和private key2两个key。
然后把原来服务器发送的public key替换成public key2,发送给客户端。
客户端于是就使用public key2来加密自己的对称密钥。
当客户端返回数据给服务端的时候,又经过了被黑客攻击的路由器。由于用户是使用public key2进行加密的,因此黑客可以使用private key2破解出客户端的密文。
然后黑客为了隐藏自己。在传输数据回服务端的时候,重新把public key2改成原来的public key。
图解: 
在上述的过程当中,客户端识别到了一个虚假的服务端。
那么,怎样才可以让客户端识别到一个真正的服务端呢。
这就需要一个除了客户端、服务器以外第三方的机构,来验证是否同一个public key。
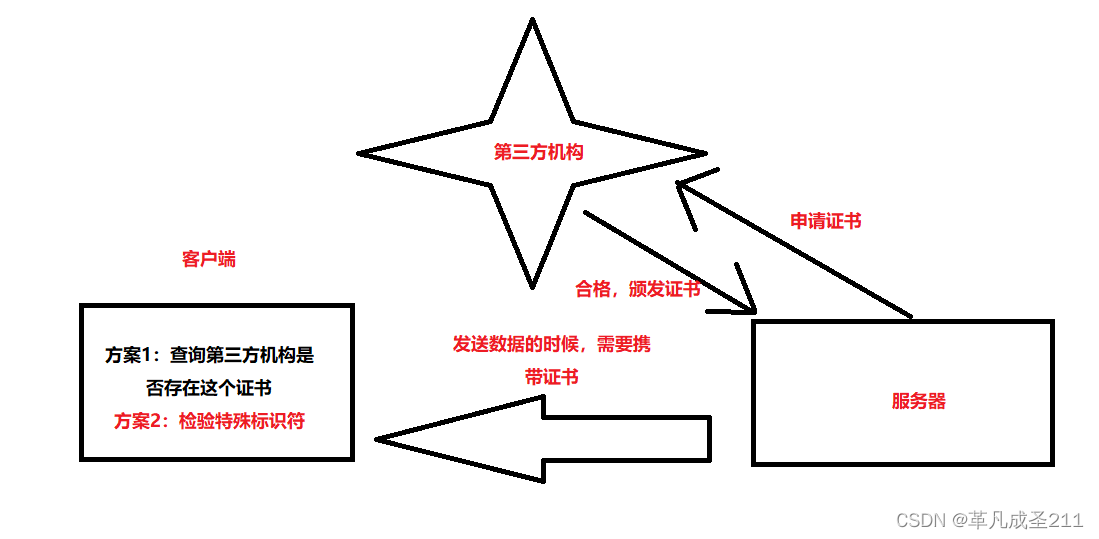
解决"中间人问题"——引入证书
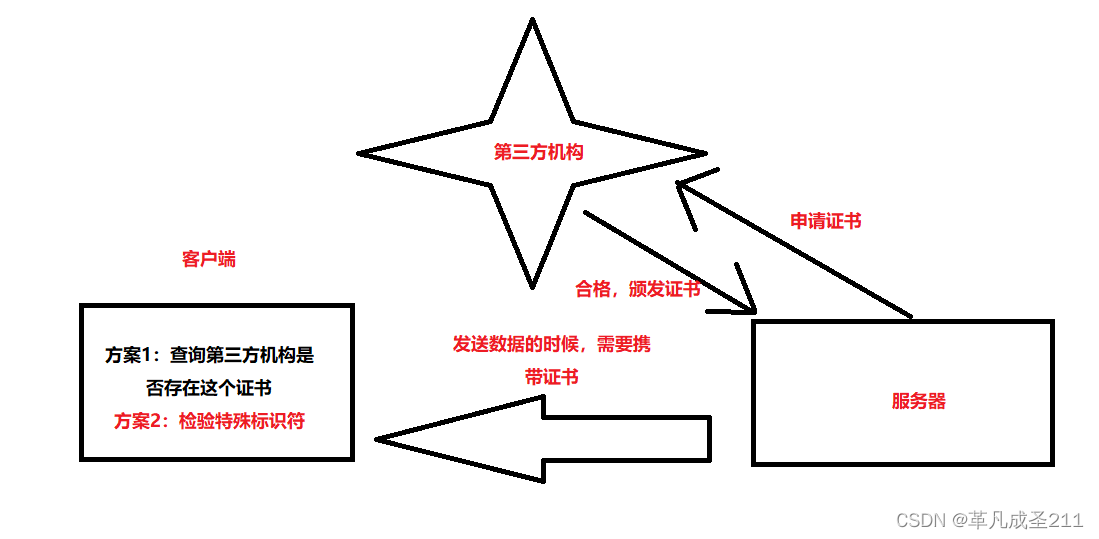
当服务端申请一个域名地址的时候,需要向这个"第三方机构”申请一个证书。
然后,第三方机构,就会给这个服务器颁发一个"证书",证明服务器是合法的。
其中,服务器自己生成的这个密钥在进行网络传输的时候,就会存放到这个"证书"当中。
当客户端收到一个包含密钥的证书之后,它有两种方案验证其真假性:
方案1:查看"第三方机构"当中是否包含这个证书。
方案2:这个证书上面总有一些特殊的标记字段,可以证明真假。
对于方案1,如果每次都需要去公信机构查询证书是否合,显然效率太低且太冗余。
因此,客户端自身就会包含一些公信的信息,这部分信息是隐藏在客户端的操作系统当中的。
如果客户端发现这个证书是假的,那么就会弹窗警告。
如何查看这个证书呢?

可以看到,这一个证书,是被认证过了的。
图解一下上述的过程:
这个时候,如果黑客想篡改数据,那么黑客就首先要获得证书,客户端才会相信它。如果获取不到,那就没办法解密。

以上和证书有关系的内容,都是包含在SSL当中的。
相关文章:

【网络原理10】构造HTTP请求、HTTPS加密
目录 一、构造HTTP请求 ①使用form表单构造HTTP请求: form表单是如何提交的 form提交的缺点 ②基于ajax构造http请求 如何使用Jquery框架 二、HTTPS 运营商劫持 HTTP的加密版本:HTTPS ①对称加密:客户端和服务端使用同一把密钥&…...

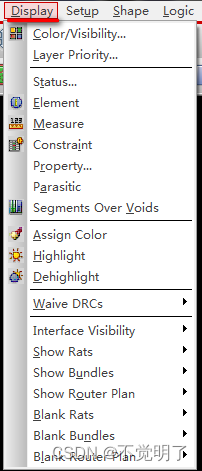
Allegro如何锁定报表界面操作指导
Allegro如何锁定报表界面操作指导 用Allegro做PCB设计的时候,进行测量的时候,比如测量器件两个PIN中间的间距,如下图,会有一个报表显示 但是当运行下一个命令的时候,报表会被自动关闭掉。 但是有时我们需要报表界面仍被保留 下面介绍如何将报表界面进行锁定,不受下一个…...

基于STM32的微型电子琴设计
基于STM32的微型电子琴设计报告中的图片和文字太多了,全部一个一个把搬过来太麻烦了,需要完整文本和代码自行q我963160156 第一章 总体设计1.1 系统功能1.2 主要技术性能指标第二章硬件设计2.1 整体硬件图2.2 按键模块2.3 扬声器模块2.4 显示模块2.5 主控模块第三章…...

Shell输入输出重定向
一、文件描述符 文件描述符是一个非负整数。它是一个索引值,指向进程打开的文件。 Linux 程序在执行任何形式的 I/O 操作时,都是在读取或者写入一个文件描述符。 每个文件描述符会与一个打开的文件相对应 不同的文件描述符也可能指向同一个文件 在L…...

华为OD机试-运维日志排序
文章目录题目描述输入描述输出描述:示例Java 代码实现题目描述 运维工程师采集到某产品线网运行一天产生的日志n条,现需根据日志时间先后顺序对日志进行排序,日志时间格式为H:M:S.N。 H表示小时(0~23) M表示分钟(0~59) S表示秒(0~59) N表…...

1Kotlin基础知识
1 变量 1.1 用法 Kotlin中的变量定义有2个关键字,val和var val用来定义不可变变量,第一次赋值后就不能再被修改了, var定义可变变量, 随便修改。一个好的编程习惯是, 能用val的就不要用var, 原因是安全&a…...

Redis Lua脚本
文章目录一.引言二.eval简介三.lua数据类型和redis数据类型之间转换四.脚本的原子性五.错误处理六.纯函数脚本七.选择内部脚本一.引言 eval和evalsha命令使用内置的lua解释器,可以对lua脚本进行求值。 二.eval简介 第一个参数是一段脚本程序第二个参数是参数的个…...

web自动化测试-执行 JavaScript 脚本
JavaScript 是一种脚本语言,有的场景需要使用 js 脚本注入辅助我们完成 Selenium 无法做到的事情。 当 webdriver 遇到无法完成的操作时,可以使用 JavaScript 来完成,webdriver 提供了 execute_script() 方法来调用 js 代码。 执行 js 有两种…...

libevent笔记——简单介绍
背景 libevent libevent – an event notification library 官方定义:libevent是一个事件通知的库。更详细的介绍参考官方的就够了,这里我摘抄一下,并做一些注释 The libevent API provides a mechanism to execute a callback function whe…...

C++学习笔记-多态
多态的概念 多态的概念:通俗来说,就是多种形态, 具体点就是去完成某个行为,当不同的对象去完成时会 产生出不同的状态 。 举个例子:比如 买票这个行为 ,当 普通人 买票时,是全价买票;…...

5632: 三角形
描述平面坐标系下,给定不共线的三个点组成一个三角形,问三角形最短的边长和最长的边长各为多少?输入输入包含3行,每行两个整数,表示一个点的坐标x和y。输出输出包括2个小数,分别为最短的边长和最长的边长。…...

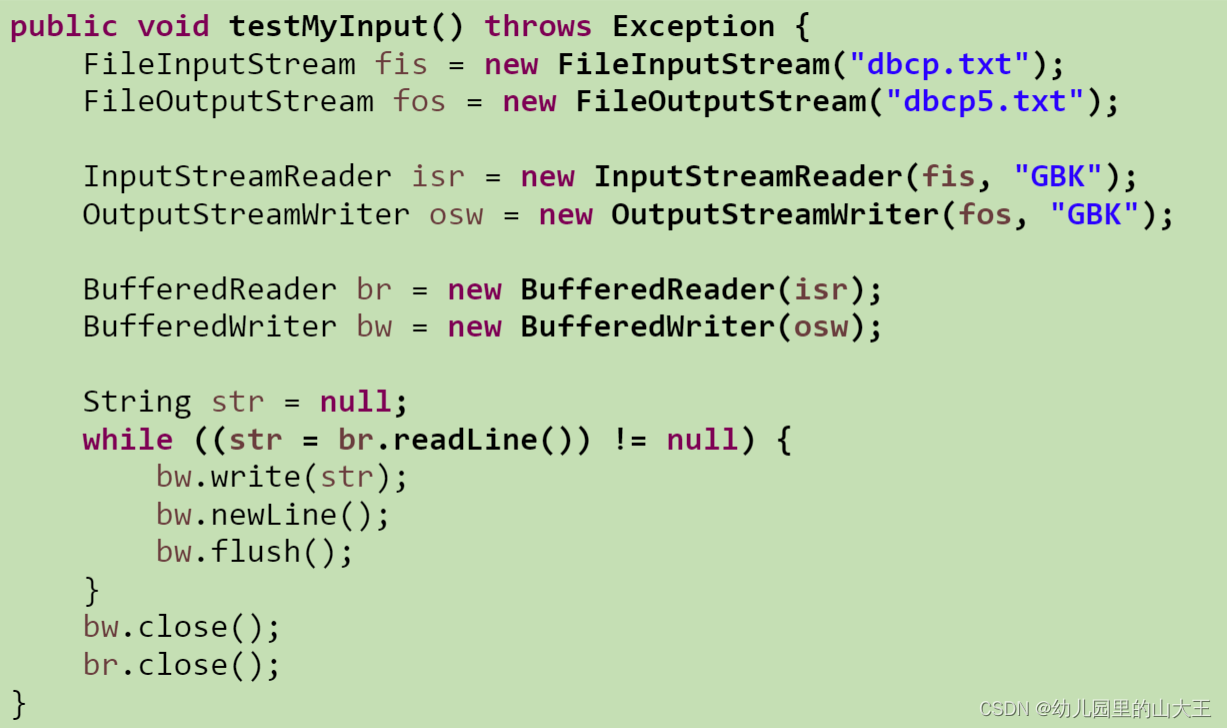
Java基础--IO操作
一、IO原理及分类 一、IO原理 1、I/O是Input/Output的缩写,I/O技术是非常实用的技术,用于处理设备之间的数据传输,如读写文件,网络通信等。 2、java程序中对于数据的输入/输出操作一般都是以流的方式进行 3、java.io包下提供各…...

C++多线程
目录一、C线程库1. 认识thread类2. 线程函数的参数3. this_thread二、原子操作三、C互斥锁1. mutex2. lock_guard3. unique_lock四、C条件变量1. condition_variable2. 实现两个线程交替打印奇偶数一、C线程库 1. 认识thread类 在C11之前没有多线程的概念,涉及到的…...

【Arduino使用nRF24L01 】
【Arduino使用nRF24L01 】 1. 概述2. nRF24L01 收发器模块2.1工作原理2.2 NRF24L01模块变体2.3 nRF24L01 模块引脚排列3. 如何将 nRF24L01 连接到 Arduino3.1 原理接线图3.2 Arduino 和 nRF24L01 代码3.3 代码说明4. 故障排除5. 两个NRF24L01和Arduino进行双向无线通信5.1 nRF2…...

Appium自动化测试框架是一种较为优雅的使用方式
以操作小米商城下单为例流程是 启动小米商城app, 点击分类,点击小米手机, 点击小米10 至尊版,点击加入购物车,点击确定....原脚本Copyfrom time import sleep from appium import webdriver from selenium.common.exceptions impo…...

Linux c编程之应用交互协议分析与设计
在实际编程应用中,两个或多个功能服务(模块)之间 需要通过消息交互进行协作完成用户想要的逻辑功能,这里的消息交互指的是应用层的交互。最终数据传输(无论是TCP/IP还是其它)都是以二进制形式完成,但对于应用层协议来说有两种,一种是二进制协议,一种是文本协议。不管是…...

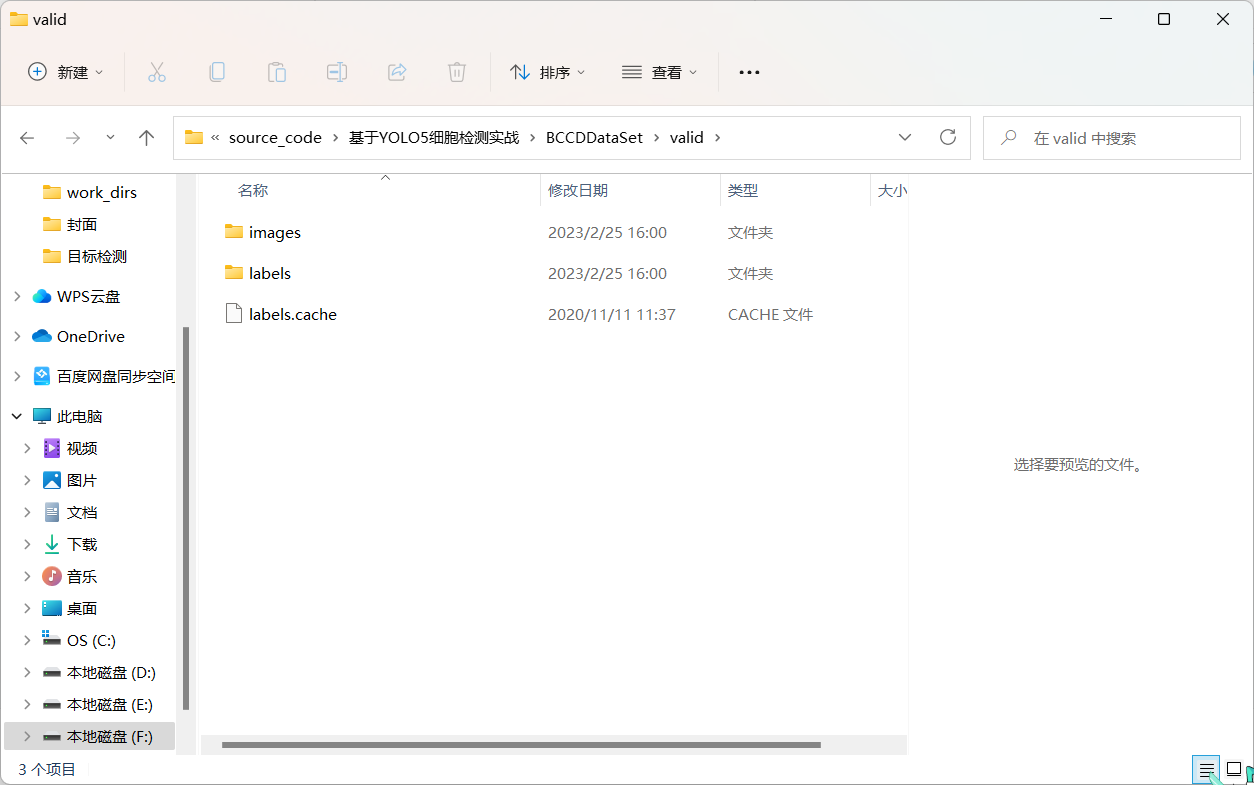
基于YOLOv5的细胞检测实战
数据及代码链接见文末 1.任务与数据集介绍 如下图所示,我们有一个医学细胞数据集,需要从数据集中检测出三种不同的细胞。标签中已经标注了细胞的类别和位置。 我们也可以看到,三种细胞有着不同的形态和颜色,同时数据集的标签也存在没有标注到的细胞 2.数据与标签配置方…...

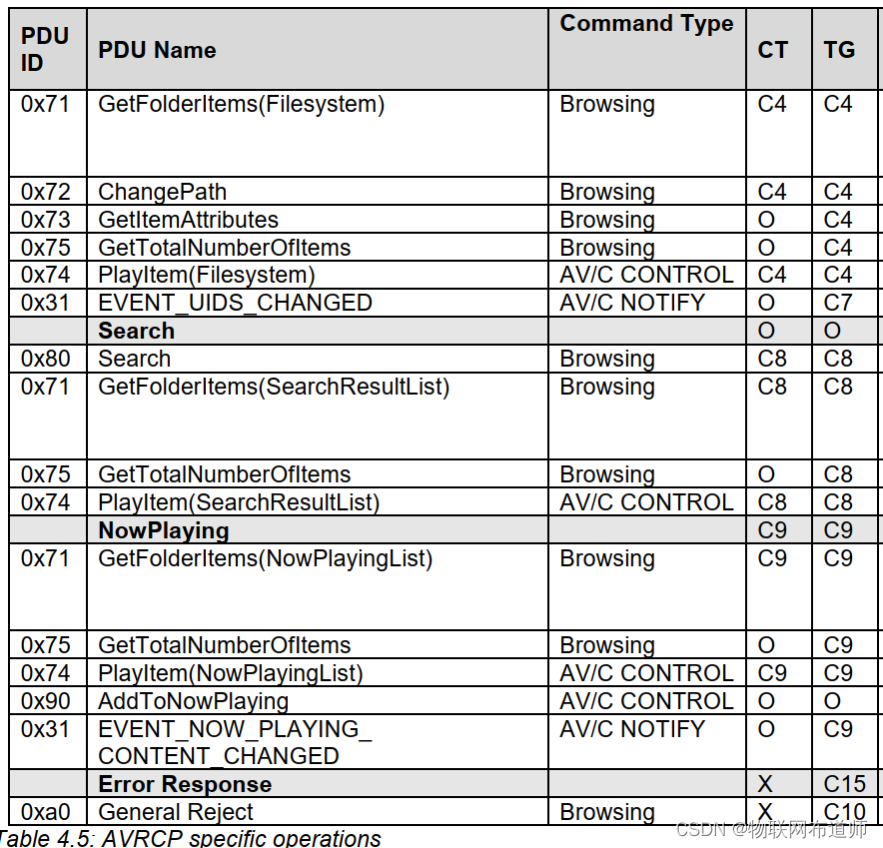
【经典蓝牙】蓝牙AVRCP协议分析
协议简介 蓝牙AVRCP协议是蓝牙设备之间音视频的控制协议。定义了音频/视频的控制、浏览、查询、通知等一系列的命令集。常用来蓝牙耳机对手机的音乐进行控制,以及获取手机的音乐信息等场景。AVRCP协议有两个角色,分别是controller(CT&#x…...

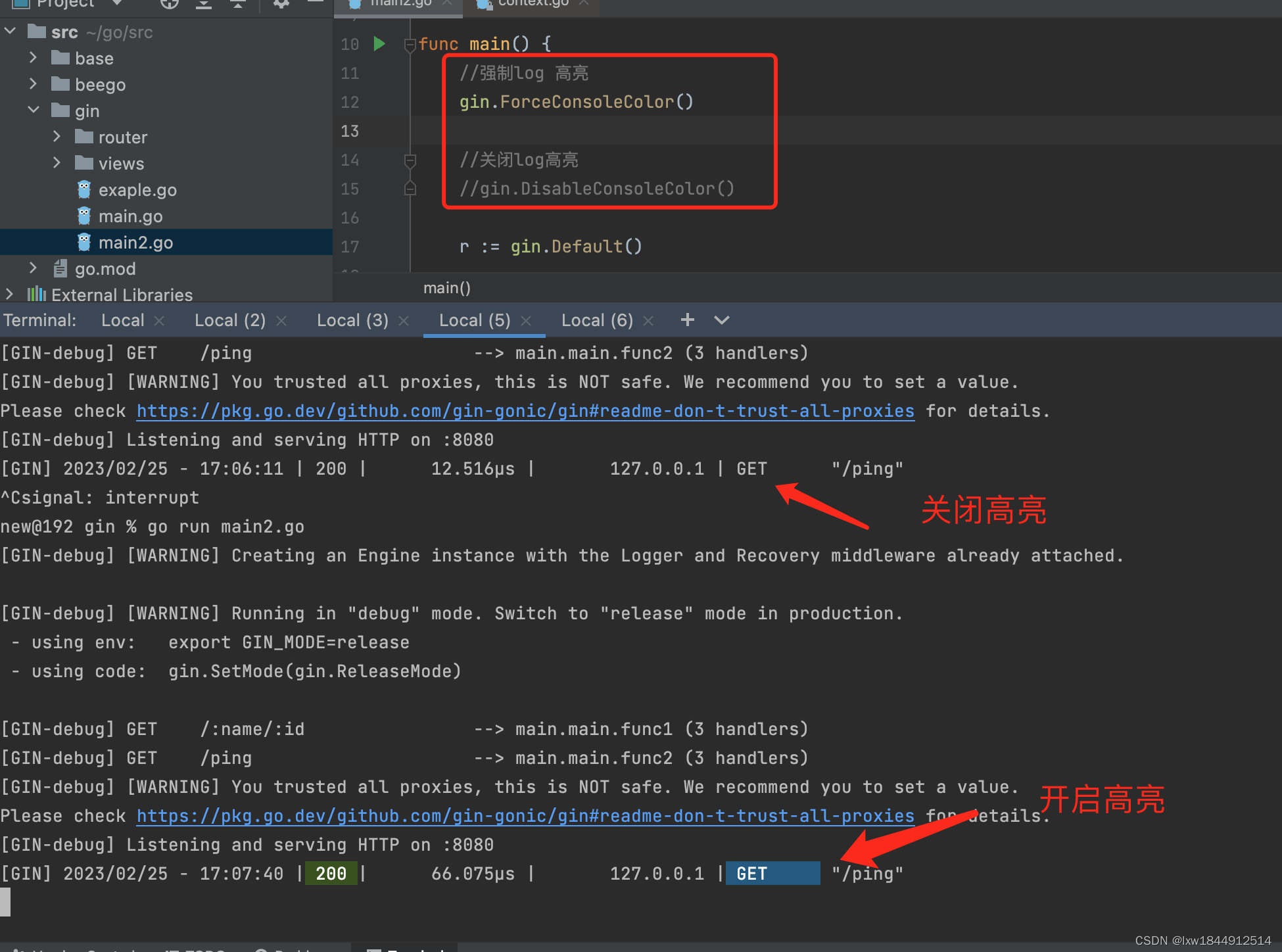
gin 框架初始教程
一 、gin 入门1. 安装gin :下载并安装 gin包:$ go get -u github.com/gin-gonic/gin2. 将 gin 引入到代码中:import "github.com/gin-gonic/gin"3.初始化项目go mod init gin4.完整代码package mainimport "github.com/gin-go…...

对象分配策略
对象创建后,究竟何去何从,对象在堆中又会经历哪些过程,本篇就会详细解释对象创建后直到对象被回收的整个过程。之前博主已经写过Minor GC、Major GC、Full GC的区别,而本篇也主要根据这几个GC开展。 对象回收过程流程如下图所示: 正常的对象生存过程&a…...

反向工程与模型迁移:打造未来商品详情API的可持续创新体系
在电商行业蓬勃发展的当下,商品详情API作为连接电商平台与开发者、商家及用户的关键纽带,其重要性日益凸显。传统商品详情API主要聚焦于商品基本信息(如名称、价格、库存等)的获取与展示,已难以满足市场对个性化、智能…...

【HTML-16】深入理解HTML中的块元素与行内元素
HTML元素根据其显示特性可以分为两大类:块元素(Block-level Elements)和行内元素(Inline Elements)。理解这两者的区别对于构建良好的网页布局至关重要。本文将全面解析这两种元素的特性、区别以及实际应用场景。 1. 块元素(Block-level Elements) 1.1 基本特性 …...

LLM基础1_语言模型如何处理文本
基于GitHub项目:https://github.com/datawhalechina/llms-from-scratch-cn 工具介绍 tiktoken:OpenAI开发的专业"分词器" torch:Facebook开发的强力计算引擎,相当于超级计算器 理解词嵌入:给词语画"…...

大模型多显卡多服务器并行计算方法与实践指南
一、分布式训练概述 大规模语言模型的训练通常需要分布式计算技术,以解决单机资源不足的问题。分布式训练主要分为两种模式: 数据并行:将数据分片到不同设备,每个设备拥有完整的模型副本 模型并行:将模型分割到不同设备,每个设备处理部分模型计算 现代大模型训练通常结合…...

ardupilot 开发环境eclipse 中import 缺少C++
目录 文章目录 目录摘要1.修复过程摘要 本节主要解决ardupilot 开发环境eclipse 中import 缺少C++,无法导入ardupilot代码,会引起查看不方便的问题。如下图所示 1.修复过程 0.安装ubuntu 软件中自带的eclipse 1.打开eclipse—Help—install new software 2.在 Work with中…...

【JavaSE】绘图与事件入门学习笔记
-Java绘图坐标体系 坐标体系-介绍 坐标原点位于左上角,以像素为单位。 在Java坐标系中,第一个是x坐标,表示当前位置为水平方向,距离坐标原点x个像素;第二个是y坐标,表示当前位置为垂直方向,距离坐标原点y个像素。 坐标体系-像素 …...

实现弹窗随键盘上移居中
实现弹窗随键盘上移的核心思路 在Android中,可以通过监听键盘的显示和隐藏事件,动态调整弹窗的位置。关键点在于获取键盘高度,并计算剩余屏幕空间以重新定位弹窗。 // 在Activity或Fragment中设置键盘监听 val rootView findViewById<V…...

Spring是如何解决Bean的循环依赖:三级缓存机制
1、什么是 Bean 的循环依赖 在 Spring框架中,Bean 的循环依赖是指多个 Bean 之间互相持有对方引用,形成闭环依赖关系的现象。 多个 Bean 的依赖关系构成环形链路,例如: 双向依赖:Bean A 依赖 Bean B,同时 Bean B 也依赖 Bean A(A↔B)。链条循环: Bean A → Bean…...

【从零学习JVM|第三篇】类的生命周期(高频面试题)
前言: 在Java编程中,类的生命周期是指类从被加载到内存中开始,到被卸载出内存为止的整个过程。了解类的生命周期对于理解Java程序的运行机制以及性能优化非常重要。本文会深入探寻类的生命周期,让读者对此有深刻印象。 目录 …...
混合(Blending))
C++.OpenGL (20/64)混合(Blending)
混合(Blending) 透明效果核心原理 #mermaid-svg-SWG0UzVfJms7Sm3e {font-family:"trebuchet ms",verdana,arial,sans-serif;font-size:16px;fill:#333;}#mermaid-svg-SWG0UzVfJms7Sm3e .error-icon{fill:#552222;}#mermaid-svg-SWG0UzVfJms7Sm3e .error-text{fill…...
