【Flutter】自定义分段选择器Slider
【Flutter】ZFJ自定义分段选择器Slider
前言
在开发一个APP的时候,需要用到一个分段选择器,系统的不满足就自己自定义了一个;
可以自定义节点的数量、自定义节点的大小、自定义滑竿的粗细,自定义气泡的有无等等…
基本上满足你的常用需求。
效果

参数
/// 滑杆的宽度final double width;/// 滑杆的高度final double height;/// 最大值final int? maxValue;/// 最小值final int? minValue;/// 段数final int divisions;/// 滑块的宽度final double sliderWidth;/// 节点的宽度final double nodeWidth;/// 滑动跳到节点final bool toNodeBool;/// 滑竿回调final Function(int) valueChanged;/// 指定初始化的值 0-1final double value;/// 是否可以滑动,默认可以滑动final bool isEnabled;/// 是否显示气泡final bool isShowBubble;/// 气泡和节点单位final String unitText;/// 是否显示节点文字final bool isShowNodeText;/// 选中颜色final Color? activeTrackColor;/// 未选中颜色final Color? unActiveTrackColor;/// 节点背景颜色final Color? nodeBgColor;/// 气泡字体样式final TextStyle? bubbleValueStyle;/// 节点字体样式final TextStyle? nodeValueStyle;
事例
1、使用
// 1、段数:4,有气泡,有单位,有节点文字ZFJNodeSlisder(key: _slisderStateKey_0,width: kZFJScreenUtil.screenWidth - 32,maxValue: 100,value: 0.4,unitText: "%",divisions: 4,isEnabled: true,isShowBubble: true,valueChanged: (value) {print("----------> value = $value");},),// 2、段数:1,有气泡,有单位,有节点文字ZFJNodeSlisder(key: _slisderStateKey_1,width: kZFJScreenUtil.screenWidth - 32,maxValue: 100,value: 0.4,unitText: "%",divisions: 1,activeTrackColor: Colors.red,isEnabled: true,isShowBubble: true,valueChanged: (value) {print("----------> value = $value");},),// 3、段数:3,有气泡,没单位,有节点文字ZFJNodeSlisder(key: _slisderStateKey_2,width: kZFJScreenUtil.screenWidth - 32,maxValue: 100,value: 0.2,unitText: "%",divisions: 3,activeTrackColor: Colors.green,isEnabled: true,isShowBubble: true,valueChanged: (value) {print("----------> value = $value");},),// 4、段数:4,有气泡,没单位,没节点文字ZFJNodeSlisder(key: _slisderStateKey_3,width: kZFJScreenUtil.screenWidth - 32,maxValue: 100,value: 0.1,unitText: "%",divisions: 4,activeTrackColor: Colors.yellow,isShowNodeText: false,isEnabled: true,isShowBubble: true,valueChanged: (value) {print("----------> value = $value");},),2、获取进度条的值
获取当前进度条的值参与计算等业务;
_slisderStateKey.currentState?.value;
3、更新进度条的值
其他的事件更新进度条的值;
_slisderStateKey.currentState?.updateValue(progress);
进度条全选
_slisderStateKey.currentState?.selectedAll();
源码
喜欢的点个小心心吧⭐️
ZFJFlutterUntils/zfj_node_slisder.dart
相关文章:

【Flutter】自定义分段选择器Slider
【Flutter】ZFJ自定义分段选择器Slider 前言 在开发一个APP的时候,需要用到一个分段选择器,系统的不满足就自己自定义了一个; 可以自定义节点的数量、自定义节点的大小、自定义滑竿的粗细,自定义气泡的有无等等… 基本上满足你…...

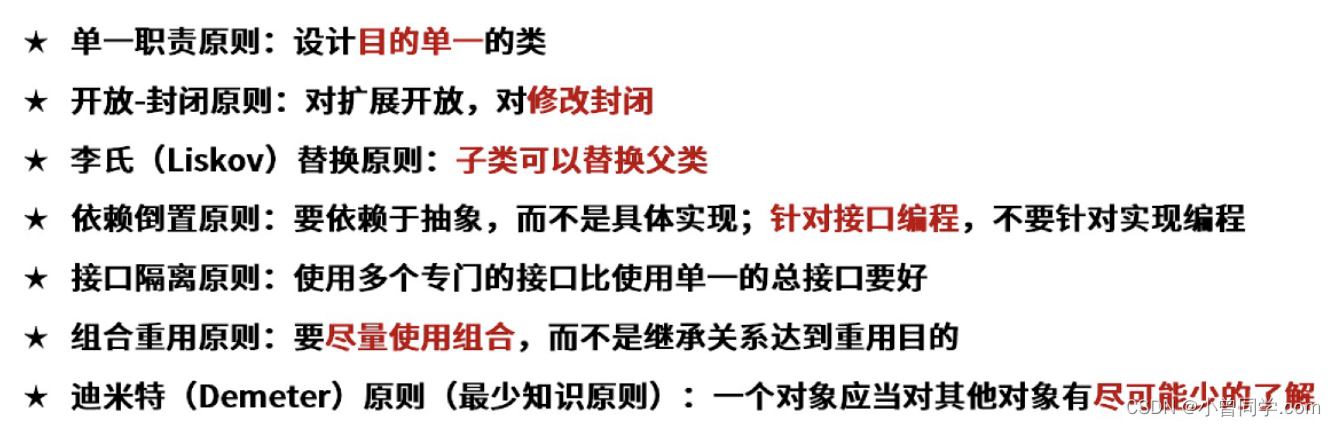
【软考系统架构设计师】2023年系统架构师冲刺模拟习题之《软件工程》
在软考中软件工程模块主要包含以下考点: 文章目录 软件过程模型🌟🌟🌟🌟逆向工程🌟基于构件的软件工程🌟🌟软件开发与软件设计与维护净室软件工程软件模型软件需求 软件过程模型&am…...

非遗主题网站的设计与实现基于PHP实现
包括源码参考论文 下载地址: https://juzhendongli.store/commodity/details/18...

YOLO目标检测——红外人员数据集【含对应voc、coco和yolo三种格式标签+划分脚本】
实际项目应用:红外热像仪进行安全监控数据集说明:红外人员检测数据集,真实场景的高质量图片数据标签说明:使用lableimg标注软件标注,标注框质量高,含voc(xml)、coco(json)和yolo(txt)三种格式标签ÿ…...

C++项目——云备份-⑧-客户端各模块实现
文章目录 专栏导读1.客户端数据管理模块实现2.客户端文件检测模块实现3.客户端文件备份模块设计4.客户端文件备份模块实现 专栏导读 🌸作者简介:花想云 ,在读本科生一枚,C/C领域新星创作者,新星计划导师,阿…...

分享一款基于 AI 的 Chrome 插件
最近使用大模型比较多,公司虽然提供了免费的 ChatGPT 但是需要跳转特定页面才能访问,比较麻烦,于是就想到是否可以开发一款类似于有道词典一样的 Chrome 插件,可以在任意页面使用,虽然市面上也有类似的插件,…...

Spring Authorization Server 1.1 扩展实现 OAuth2 密码模式与 Spring Cloud 的整合实战
目录 前言无图无真相创建数据库授权服务器maven 依赖application.yml授权服务器配置AuthorizationServierConfigDefaultSecutiryConfig 密码模式扩展PasswordAuthenticationTokenPasswordAuthenticationConverterPasswordAuthenticationProvider JWT 自定义字段自定义认证响应认…...

第二证券:AIGC概念活跃,焦点科技、三维通信涨停,万兴科技大涨
AIGC概念24日盘中走势生动,到发稿,万兴科技、三态股份涨超10%,焦点科技、三维通讯、我国科传等涨停,中文在线涨超9%,果麦文明、新国都涨约7%。 消息面上,各大电商途径于10月18-24日先后发动“双11”大促或…...

7-4、S加减速转动实现【51单片机控制步进电机-TB6600系列】
摘要:本节介绍实现步进电机S曲线运动的代码 一、目标功能 实现步进电机转动总角度720,其中加减速各90 加速段:加速类型:S曲线 加速角度:角度为90 起步速度:30RPM, 终止速度&#x…...

RK3568-pcie接口
pcie接口与sata接口 pcie总线pcie总线pcie控制器sata控制器nvme设备sata设备nvme协议ahci协议m-key接口b-key接口RC模式和EP模式 RC和EP分别对应主模式和从模式,普通的PCI RC主模式可以用于连接PCI-E以太网芯片或PCI-E的硬盘等外设。 RC模式使用外设一般都有LINUX驱动程序,安…...

spring监听请求执行结束,移除当前ThreadLocal数据两种方法
在开发过程中,很多时候我们会使用ThreadLocal来临时缓存数据,当一次数据请求执行完成后需要主动执行释放当前ThreadLocal缓存数据资源,防止未能及时释放导致下一次访问时候ThreadLocal依然保持上一次缓存的数据。 spring提供两种方式去监听一…...

知识图谱--Jena基础操作和检索推理应用
在上一篇读书笔记中讲到知识图谱存储主要有基于开源的Jena方式和基于图数据库(Neo4j)方式,本次主要对Jena的基础操作和如何应用进行了实践总结,同时结合了D2R,将结构化数据转换成Jena可以加载的格式(即RDF,后缀是.nt),Apache Jena作为一种开源的Java语义网框架,主要功…...
)
GEE python——将GEE ASSETS中存储的影像或者矢量转化为数据格式XEE()
数据转换器是内置于 getPixels、computePixels、listFeatures 和 computeFeatures 中的客户端转换能力。通过指定兼容的文件格式,这些方法可以返回 Python 原生格式的数据,如用于栅格的结构化 NumPy 数组和用于矢量的 Pandas DataFrames 或 GeoPandas GeoDataFrames。对于矢量…...

Java集合框架:List、Set、Map类型及泛型详解
文章目录 📕我是廖志伟,一名Java开发工程师、Java领域优质创作者、CSDN博客专家、51CTO专家博主、阿里云专家博主、清华大学出版社签约作者、产品软文创造者、技术文章评审老师、问卷调查设计师、个人社区创始人、开源项目贡献者。🌎跑过十五…...

Ubuntu 安装 docker
一.添加Docker官方GPG密钥 curl -fsSL http://mirrors.aliyun.com/docker-ce/linux/ubuntu/gpg | sudo apt-key add - 如果出现: The program curl is currently not installed. You can install it by typing: sudo apt install curl 先安装 curl : sudo apt inst…...

BUUCTF zip伪加密 1
BUUCTF:https://buuoj.cn/challenges 题目描述: 下载附件,得到一个zip压缩包。 密文: 解题思路: 1、刚开始尝试解压,看到了flag.txt文件,但需要解压密码。结合题目,确认这是zip伪加密&#…...

p5.js 到底怎么设置背景图?
本文简介 点赞 关注 收藏 学会了 在 《p5.js 光速入门》 里我们学过加载图片元素,学过过背景色的用法,但当时没提到背景图要怎么使用。 本文就把背景图这部分内容补充完整,并且会提到在 p5.js 里使用背景图的一些注意点。 背景图的用法…...

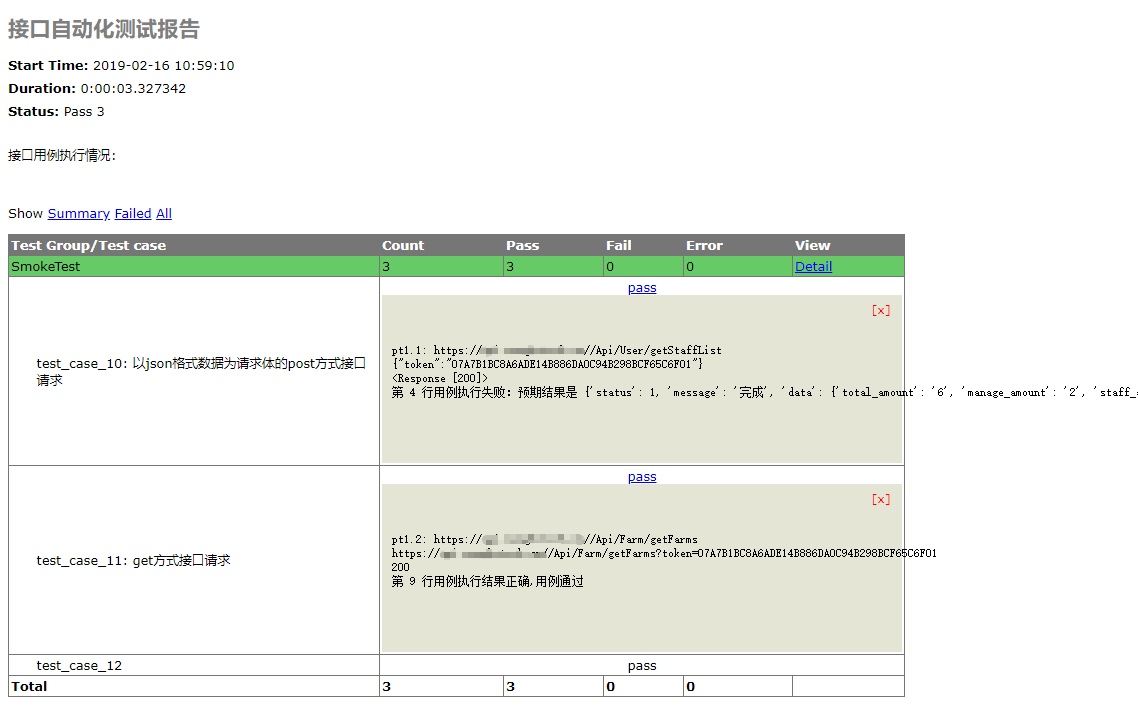
python+unittest+requests+HTMLRunner编写接口自动化测试集
问题描述: 搭建接口测试框架,执行用例请求多个不同请求方式的接口 实现步骤: ① 创建配置文件config.ini,写入部分公用参数,如接口的基本url、测试报告文件路径、测试数据文件路径等配置项 1 [DATABASE] 2 data_addre…...

Vue---监听div元素宽高改变时echart图表重新resize
一、需求描述 当点击上图的红色框时,echart的div元素宽会改变但是无法触发echarts图表的resize重新渲染,对于浏览器而言,浏览器具有window.resize方法监听浏览器窗口大小的改变,而div元素没有监听宽高改变的方法。 二、解决方案 …...

Kubernetes Etcd不可用日志:NOSPACE 的问题修复
两套k8s集群同一天同时出现etcd集群空间超过配额,kubectl get cs时发现所有的etcd均返回503报错,查看etcd的告警发现有NO SPACE的信息且 etcdctl --endpoints${ETCD_ENDPOINT} --cert${ETCD_CERTFILE} --key${ETCD_KEYFILE} --cacert${ETCD_CAFILE} endp…...

eNSP-Cloud(实现本地电脑与eNSP内设备之间通信)
说明: 想象一下,你正在用eNSP搭建一个虚拟的网络世界,里面有虚拟的路由器、交换机、电脑(PC)等等。这些设备都在你的电脑里面“运行”,它们之间可以互相通信,就像一个封闭的小王国。 但是&#…...

使用van-uploader 的UI组件,结合vue2如何实现图片上传组件的封装
以下是基于 vant-ui(适配 Vue2 版本 )实现截图中照片上传预览、删除功能,并封装成可复用组件的完整代码,包含样式和逻辑实现,可直接在 Vue2 项目中使用: 1. 封装的图片上传组件 ImageUploader.vue <te…...

Cinnamon修改面板小工具图标
Cinnamon开始菜单-CSDN博客 设置模块都是做好的,比GNOME简单得多! 在 applet.js 里增加 const Settings imports.ui.settings;this.settings new Settings.AppletSettings(this, HTYMenusonichy, instance_id); this.settings.bind(menu-icon, menu…...

【配置 YOLOX 用于按目录分类的图片数据集】
现在的图标点选越来越多,如何一步解决,采用 YOLOX 目标检测模式则可以轻松解决 要在 YOLOX 中使用按目录分类的图片数据集(每个目录代表一个类别,目录下是该类别的所有图片),你需要进行以下配置步骤&#x…...
)
WEB3全栈开发——面试专业技能点P2智能合约开发(Solidity)
一、Solidity合约开发 下面是 Solidity 合约开发 的概念、代码示例及讲解,适合用作学习或写简历项目背景说明。 🧠 一、概念简介:Solidity 合约开发 Solidity 是一种专门为 以太坊(Ethereum)平台编写智能合约的高级编…...

Python如何给视频添加音频和字幕
在Python中,给视频添加音频和字幕可以使用电影文件处理库MoviePy和字幕处理库Subtitles。下面将详细介绍如何使用这些库来实现视频的音频和字幕添加,包括必要的代码示例和详细解释。 环境准备 在开始之前,需要安装以下Python库:…...

【JVM面试篇】高频八股汇总——类加载和类加载器
目录 1. 讲一下类加载过程? 2. Java创建对象的过程? 3. 对象的生命周期? 4. 类加载器有哪些? 5. 双亲委派模型的作用(好处)? 6. 讲一下类的加载和双亲委派原则? 7. 双亲委派模…...

Bean 作用域有哪些?如何答出技术深度?
导语: Spring 面试绕不开 Bean 的作用域问题,这是面试官考察候选人对 Spring 框架理解深度的常见方式。本文将围绕“Spring 中的 Bean 作用域”展开,结合典型面试题及实战场景,帮你厘清重点,打破模板式回答,…...

永磁同步电机无速度算法--基于卡尔曼滤波器的滑模观测器
一、原理介绍 传统滑模观测器采用如下结构: 传统SMO中LPF会带来相位延迟和幅值衰减,并且需要额外的相位补偿。 采用扩展卡尔曼滤波器代替常用低通滤波器(LPF),可以去除高次谐波,并且不用相位补偿就可以获得一个误差较小的转子位…...

二维FDTD算法仿真
二维FDTD算法仿真,并带完全匹配层,输入波形为高斯波、平面波 FDTD_二维/FDTD.zip , 6075 FDTD_二维/FDTD_31.m , 1029 FDTD_二维/FDTD_32.m , 2806 FDTD_二维/FDTD_33.m , 3782 FDTD_二维/FDTD_34.m , 4182 FDTD_二维/FDTD_35.m , 4793...
