js实现将文本生成二维码(腾讯云cos)
示例

页面代码
import { getQCodeUrl } from '@/utils/cosInstance';
import { PageContainer } from '@ant-design/pro-components';
import { Access, useAccess } from '@umijs/max';
import { Button, Image } from 'antd';
import { useState } from 'react';const AccessPage: React.FC = () => {const access = useAccess();const [imgSrc, setImgSrc] = useState('')return (<PageContainerghostheader={{title: '权限示例',}}><Access accessible={access.canSeeAdmin}><Button onClick={() => {getQCodeUrl('wifi9090密码', '234r4444', (url:string) => {console.log(url);setImgSrc(url)})}}>只有 Admin 可以看到这个按钮</Button><Image src={imgSrc} height={60} width={60}/></Access></PageContainer>);
};export default AccessPage;cos-js-sdk-v5
调用cos生成二维码接口,需要带上有效的签名
let COS = require('cos-js-sdk-v5');const COS_DATA = {Bucket: '', /* 存储桶,必须 */Region: 'ap-shanghai', /* 存储桶所在地域,必须字段 */SecretId: '',SecretKey: '',
}// SECRETID 和 SECRETKEY 请登录 https://console.cloud.tencent.com/cam/capi 进行查看和管理
let cos = new COS({SecretId: COS_DATA.SecretId,SecretKey: COS_DATA.SecretKey,
});// 获取签名
export const getTempSign = (key: string) => {let Authorization = COS.getAuthorization({SecretId: COS_DATA.SecretId,SecretKey: COS_DATA.SecretKey,Method: 'get',Key: key,Expires: 60,Query: {},Headers: {},});return Authorization
}export const getQCodeUrl = (key: string, text: string, cb: (url: string) => void) => {const url = `https://${COS_DATA.Bucket}.cos.${COS_DATA.Region}.myqcloud.com`;// const onlyKey = `qrcode/${Date.now()}/${key}`cos.request({Method: 'GET',Key: '',Url: url,Query: {'ci-process': 'qrcode-generate', /* 必须,对象存储处理能力,二维码生成参数为 qrcode-generate */'qrcode-content': text, /* 必须,可识别的二维码文本信息 */mode: 0, /* 非必须,生成的二维码类型,可选值:0或1。0为二维码,1为条形码,默认值为0 */width: 200, /* 必须,指定生成的二维码或条形码的宽度,高度会进行等比压缩 */},Headers: {Authorization: getTempSign('')}},function (err:any, data:any) {console.log('data---',data);if (!err) {// 获得二维码 base64let imgBase64 = data.Response.ResultImage;// 比如可拼接前缀直接展示在 img 里// document.querySelector('#img').src = 'data:image/jpg;base64,' + imgBase64;cb('data:image/jpg;base64,' + imgBase64)}});}export default cos
相关文章:

js实现将文本生成二维码(腾讯云cos)
示例 页面代码 import { getQCodeUrl } from /utils/cosInstance; import { PageContainer } from ant-design/pro-components; import { Access, useAccess } from umijs/max; import { Button, Image } from antd; import { useState } from react;const AccessPage: Reac…...

机架式服务器介绍
大家都知道服务器分为机架式服务器、刀片式服务器、塔式服务器三类,今天小编就分别讲一讲这三种服务器,第一篇先来讲一讲机架式服务器的介绍。 机架式服务器定义:机架式服务器是安装在标准机柜中的服务器,一般采用19英寸的标准尺寸…...

解决github有时能访问有时不能访问的问题2
下载地址 https://steampp.net/...

Go实现网络通信
Go 语言提供了强大的网络编程能力,包括 TCP、UDP、HTTP、WebSocket 等协议的支持。下面是 Go 语言中常用的网络操作: TCP 通信 使用 net 包进行 TCP 通信,可以创建 TCP 客户端和服务器。 客户端使用 net.Dial 方法连接到指定的 TCP 地址&am…...

在antd里面渲染MarkDown并且自定义一个锚点目录TOC(重点解决导航目录不跟随文档滚动的问题)
一、整体思路 由于有很多很长的文档需要渲染,我觉得用MarkDown的方式会比较适合管理,所以这两天测试了一下在antd里面集成MarkDown的渲染模块。 总体思路参考: https://blog.csdn.net/Sakuraaaa_/article/details/128400497 感恩大佬的倾情付…...

Linux MMC子系统 - 2.eMMC 5.1总线协议浅析
By: Ailson Jack Date: 2023.10.27 个人博客:http://www.only2fire.com/ 本文在我博客的地址是:http://www.only2fire.com/archives/161.html,排版更好,便于学习,也可以去我博客逛逛,兴许有你想要的内容呢。…...

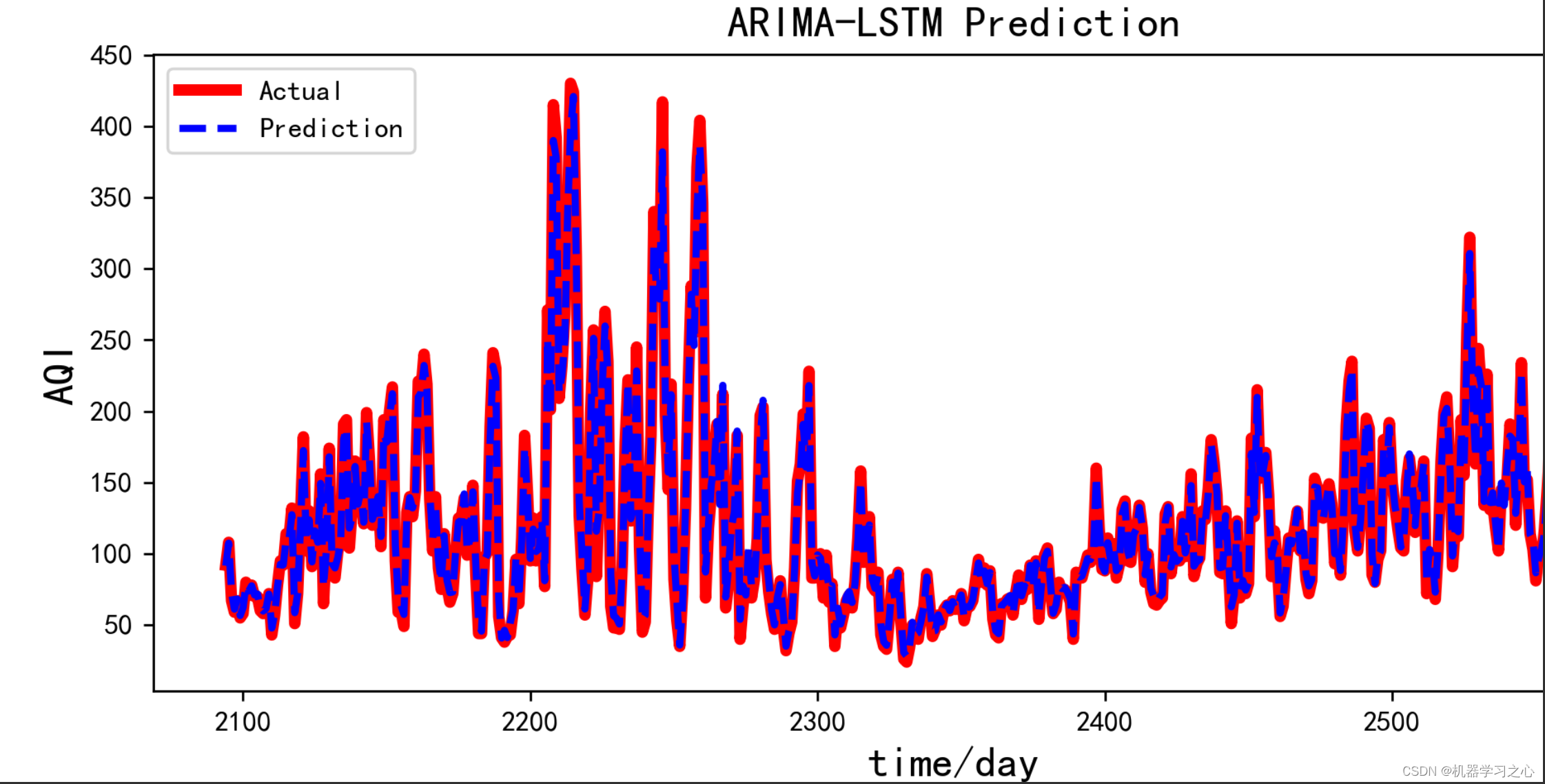
时序预测 | Python实现ARIMA-LSTM自回归移动差分模型结合长短期记忆神经网络时间序列预测
时序预测 | Python实现ARIMA-LSTM自回归移动差分模型结合长短期记忆神经网络时间序列预测 目录 时序预测 | Python实现ARIMA-LSTM自回归移动差分模型结合长短期记忆神经网络时间序列预测预测效果基本介绍程序设计参考资料 预测效果 基本介绍 时序预测 | Python实现ARIMA-LSTM自…...

【Linux】部署单机OA项目及搭建spa前后端分离项目
目录 部署OA项目 编辑 搭建spa前后端分离项目 后端 前端 配置坏境变量 部署OA项目 在虚拟机中,将项目打包成war文件放置到tomcat根目录下的webapps文件目录下 再在主机数据库中连接数据库,并定义数据库名导入相关的表 继续进入tomcat目录下双击点…...

2023中国计算机大会:蚂蚁集团连发两支百万级科研基金
10月26日,中国计算机学会(CCF)主办的第二十届中国计算机大会(CNCC2023)在沈阳举行。在“CCF-蚂蚁科研基金及产学研合作交流活动”上,蚂蚁集团发布了2023年度“CCF-蚂蚁科研基金”绿色计算及隐私计算两支百万级专项基金,…...
 -- 实体类的配置注解(@ApiModel与@ApiModelProperty 的 认识与使用))
Knife4j使用教程(三) -- 实体类的配置注解(@ApiModel与@ApiModelProperty 的 认识与使用)
目录 1. @ApiModel与@ApiModelProperty的区分 2. @ApiModel注解 3. @ApiModelProperty注解 3.1 value属性 3.2 name属性...

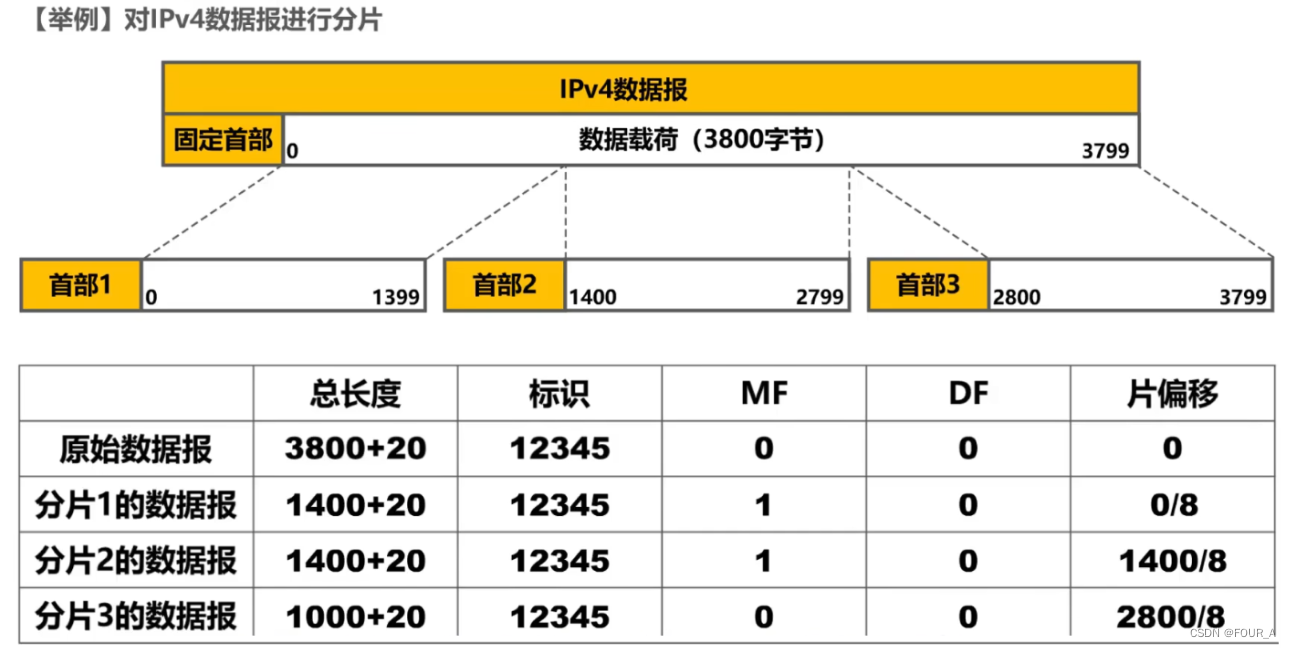
计算机网络【CN】IPV4报文格式
版本(4bit):IPV4/IPV6首部长度(4bit):标识首部的长度 单位是4B最小为:20B最大为:60(15*4)B总长度(16bit):整个数据报&…...

SQL server数据库单用户模式如何退出
根据网上的说法,用下面的方式尝试即可退出 进入ssms数据库管理软件执行下面的sql语句 -- 第一步执行USE [master] GO SET ANSI_NULLS ON GO SET QUOTED_IDENTIFIER ON GO--建一个存储过程,断开所有用户连接。 create proc [dbo].[killspid] (dbn…...
QT mqtt 在子线程中使用
qtmqtt 在子线程中使用_qt在子线程里mqtt无法new-CSDN博客文章浏览阅读524次。解决问题:QMqttClient - connection not made from another thread在qt中使用多线的qtmqtt客户端发送接收数据_qt在子线程里mqtt无法newhttps://blog.csdn.net/qq_35708970/article/deta…...

Tomcat运维以及优化
Tomcat常用运维命令 # 查看版本/opt/data/app/tomcat-9.0.82/bin/catalina.sh version## 启动 /opt/data/app/tomcat-9.0.82/bin/startup.sh # 停止 /opt/data/app/tomcat-9.0.82/bin/shutdown.sh调整JVM 参数 方式1 vim /opt/data/app/tomcat-9.0.82/bin/catalina.sh # OS…...

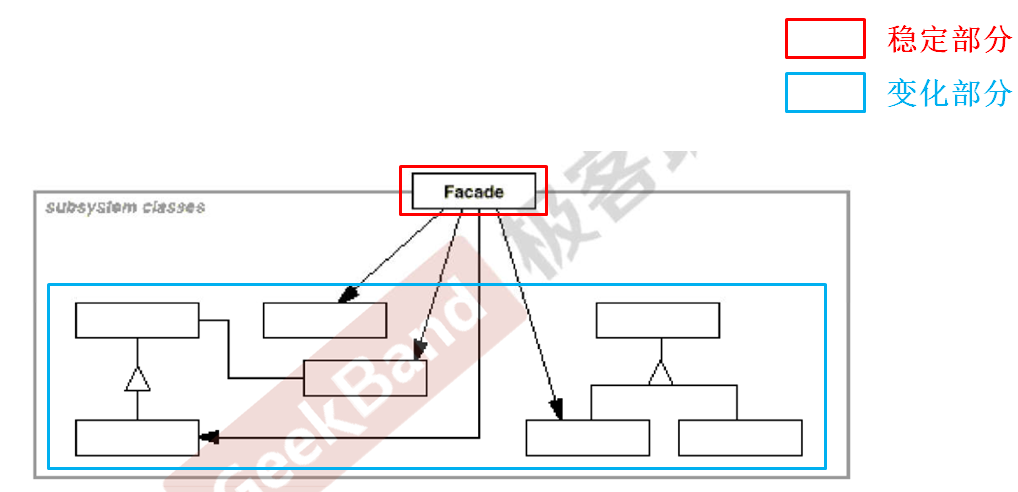
C++设计模式_14_Facade门面模式
本篇介绍的Facade门面模式属于“接口隔离”模式的一种,以下进行详细介绍。 文章目录 1. “接口隔离”模式1. 1 典型模式 2. 系统间耦合的复杂度3. 动机(Motivation)4. 模式定义5. Facade门面模式的代码实现6. 结构7. 要点总结8. 其他参考 1. “接口隔离”模式 在组…...

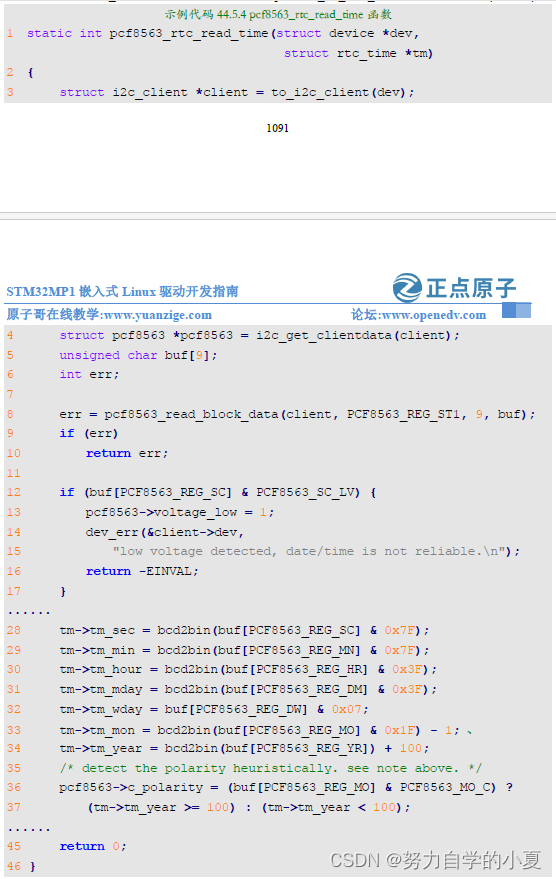
正点原子嵌入式linux驱动开发——外置RTC芯片PCF8563
上一章学习了STM32MP1内置RTC外设,了解了Linux系统下RTC驱动框架。一般的应用场合使用SOC内置的RTC就可以了,而且成本也低,但是在一些对于时间精度要求比较高的场合,SOC内置的RTC就不适用了。这个时候需要根据自己的应用要求选择合…...
)
自动驾驶感知算法面经(20+)
原文链接: https://zhuanlan.zhihu.com/p/656952371 本人2022年4月和2023年7月两次跳槽找工作,面经总结在这里,希望可以帮到需要的朋友。 项目相关的问题主要和经历有关,参考性不大。 2023年7月 1. 文远知行 自动标注算法岗位 项目经历问…...

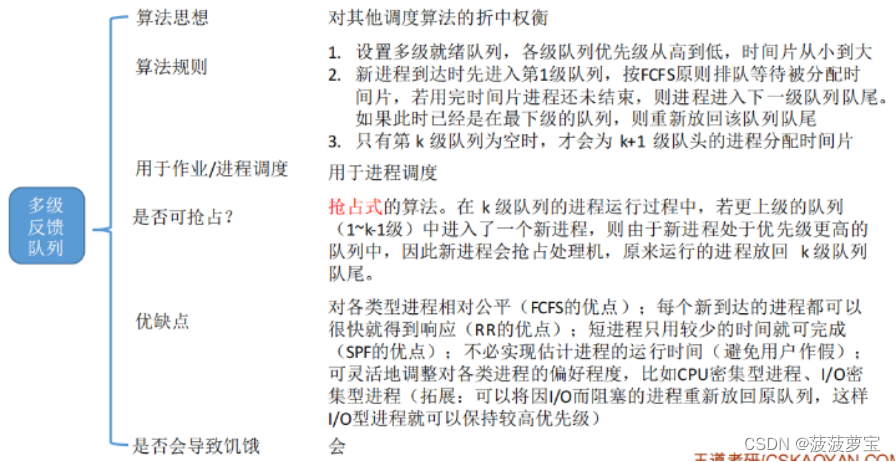
计算机操作系统重点概念整理-第二章 进程管理【期末复习|考研复习】
第二章 进程管理 【期末复习|考研复习】 计算机操作系统系列文章传送门: 第一章 计算机系统概述 第二章 进程管理 第三章 进程同步 第四章 内存管理 第五章 文件管理 第六章 输出输出I/O管理 文章目录 第二章 进程管理 【期末复习|考研复习】前言二、进程管理2.1进…...

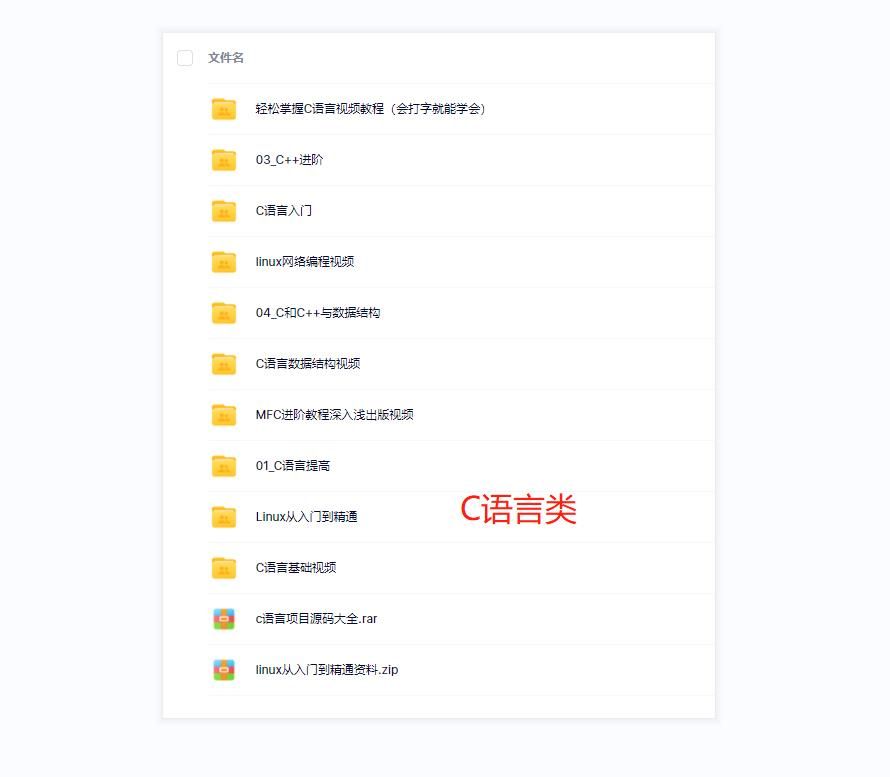
如何学好C++?学习C和C++的技巧是什么?
如何学好C?学习C和C的技巧是什么? 你这三个问题,前两个都是意思是差不多的,那么怎么怎么学习C/C我来问答一下:最近很多小伙伴找我,说想要一些C资料,然后我根据自己从业十年经验,熬夜搞了几个通…...

leetcode_39 组合总和
1. 题意 给定一个数组,和一个目标值;求得所有数组中所有和为目标值的元素序列。 组合总数 2. 题解 回溯列举每一个可能的序列,注意去重。 2.1 我的解法 class Solution { public:void gen(vector<vector<int>> &ans,co…...

RestClient
什么是RestClient RestClient 是 Elasticsearch 官方提供的 Java 低级 REST 客户端,它允许HTTP与Elasticsearch 集群通信,而无需处理 JSON 序列化/反序列化等底层细节。它是 Elasticsearch Java API 客户端的基础。 RestClient 主要特点 轻量级ÿ…...
)
IGP(Interior Gateway Protocol,内部网关协议)
IGP(Interior Gateway Protocol,内部网关协议) 是一种用于在一个自治系统(AS)内部传递路由信息的路由协议,主要用于在一个组织或机构的内部网络中决定数据包的最佳路径。与用于自治系统之间通信的 EGP&…...

无法与IP建立连接,未能下载VSCode服务器
如题,在远程连接服务器的时候突然遇到了这个提示。 查阅了一圈,发现是VSCode版本自动更新惹的祸!!! 在VSCode的帮助->关于这里发现前几天VSCode自动更新了,我的版本号变成了1.100.3 才导致了远程连接出…...

Qt Http Server模块功能及架构
Qt Http Server 是 Qt 6.0 中引入的一个新模块,它提供了一个轻量级的 HTTP 服务器实现,主要用于构建基于 HTTP 的应用程序和服务。 功能介绍: 主要功能 HTTP服务器功能: 支持 HTTP/1.1 协议 简单的请求/响应处理模型 支持 GET…...
详解:相对定位 绝对定位 固定定位)
css的定位(position)详解:相对定位 绝对定位 固定定位
在 CSS 中,元素的定位通过 position 属性控制,共有 5 种定位模式:static(静态定位)、relative(相对定位)、absolute(绝对定位)、fixed(固定定位)和…...

pikachu靶场通关笔记22-1 SQL注入05-1-insert注入(报错法)
目录 一、SQL注入 二、insert注入 三、报错型注入 四、updatexml函数 五、源码审计 六、insert渗透实战 1、渗透准备 2、获取数据库名database 3、获取表名table 4、获取列名column 5、获取字段 本系列为通过《pikachu靶场通关笔记》的SQL注入关卡(共10关࿰…...

python执行测试用例,allure报乱码且未成功生成报告
allure执行测试用例时显示乱码:‘allure’ �����ڲ����ⲿ���Ҳ���ǿ�&am…...

rnn判断string中第一次出现a的下标
# coding:utf8 import torch import torch.nn as nn import numpy as np import random import json""" 基于pytorch的网络编写 实现一个RNN网络完成多分类任务 判断字符 a 第一次出现在字符串中的位置 """class TorchModel(nn.Module):def __in…...

10-Oracle 23 ai Vector Search 概述和参数
一、Oracle AI Vector Search 概述 企业和个人都在尝试各种AI,使用客户端或是内部自己搭建集成大模型的终端,加速与大型语言模型(LLM)的结合,同时使用检索增强生成(Retrieval Augmented Generation &#…...

C#中的CLR属性、依赖属性与附加属性
CLR属性的主要特征 封装性: 隐藏字段的实现细节 提供对字段的受控访问 访问控制: 可单独设置get/set访问器的可见性 可创建只读或只写属性 计算属性: 可以在getter中执行计算逻辑 不需要直接对应一个字段 验证逻辑: 可以…...
