【计算机毕设小程序案例】基于SpringBoot的小演员招募小程序
前言:我是IT源码社,从事计算机开发行业数年,专注Java领域,专业提供程序设计开发、源码分享、技术指导讲解、定制和毕业设计服务
👉IT源码社-SpringBoot优质案例推荐👈
👉IT源码社-小程序优质案例推荐👈
👉IT源码社-Python优质案例推荐👈
👇👇文末获取源码👇👇
项目名
基于SpringBoot的小演员招募小程序
技术栈
SpringBoot+Vue+小程序+MySQL+Maven
文章目录
- 一、小演员招募小程序-环境介绍
- 1.1 运行环境
- 二、小演员招募小程序-系统介绍
- 2.1 项目介绍
- 2.2 功能模块
- 三、小演员招募小程序-系统展示
- 3.1部分功能图文展示
- 四、小演员招募小程序-部分代码设计
- 4.1.部分代码如下:
- 五、小演员招募小程序-结束语
一、小演员招募小程序-环境介绍
1.1 运行环境
开发语言:Java
数据库:MySQL
系统架构:B/S
后端:SpringBoot(MyBatis)
前端:Vue
工具:IDEA,JDK1.8,Maven
二、小演员招募小程序-系统介绍
2.1 项目介绍
随着影视产业的快速发展,小演员作为影视产业中的重要组成部分,越来越受到关注。然而,传统的小演员招募方式存在着信息不对称、沟通效率低下等问题,给演员和制片方带来了诸多不便。
在此背景下,小演员招募小程序应运而生。该小程序旨在通过互联网技术和大数据分析,搭建一个透明、高效、便捷的小演员招募平台,为演员和制片方提供更好的服务和体验。
小演员招募小程序的背景意义主要体现在以下几个方面:
首先,该小程序可以提高小演员招募的效率和质量。通过在线报名、筛选、面试等功能,小演员招募小程序可以快速匹配演员与制片方的需求,减少中间环节,提高招募效率和质量。
其次,该小程序可以降低小演员招募的成本和风险。通过在线沟通和筛选,小演员招募小程序可以减少演员和制片方的沟通和交易成本,降低招募过程中的风险和不确定性。
最后,该小程序可以促进影视产业的健康发展。通过透明、高效的招募方式,小演员招募小程序可以增加制片方对演员的信任和认可,提高影视作品的品质和竞争力,从而促进影视产业的健康发展。
总之,小演员招募小程序的开发具有重要的现实意义和背景。通过该小程序的应用,可以为演员和制片方提供更好的服务和体验,促进影视产业的健康发展。
2.2 功能模块
- 系统角色:管理员、小演员
- 功能模块:小演员管理、演员库管理、通告管理、我要报名管理、通告状志管理、报名状志管理、在线反馈、系统管哩
三、小演员招募小程序-系统展示
3.1部分功能图文展示







四、小演员招募小程序-部分代码设计
4.1.部分代码如下:
// 导入所需的类
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.web.bind.annotation.*; import java.util.List; // 定义通告实体类
@RestController
@RequestMapping("/casting-calls")
public class CastingCallController { @Autowired private CastingCallService castingCallService; // 添加通告 @PostMapping("/add") public String addCastingCall(@RequestBody CastingCall castingCall) { return castingCallService.addCastingCall(castingCall); } // 删除通告 @PostMapping("/delete/{id}") public String deleteCastingCall(@PathVariable int id) { return castingCallService.deleteCastingCall(id); } // 更新通告 @PostMapping("/update") public String updateCastingCall(@RequestBody CastingCall castingCall) { return castingCallService.updateCastingCall(castingCall); } // 获取所有通告列表 @GetMapping("/list") public List<CastingCall> getCastingCallList() { return castingCallService.getCastingCallList(); }
}五、小演员招募小程序-结束语
小演员招募小程序,让你轻松找到心仪的小演员!通过这个小程序,你可以轻松报名、筛选、面试,找到最适合的小演员,为你的影视作品注入新的活力。一键三连,分享给更多需要的朋友,一起为影视产业的健康发展贡献力量!如果你有任何建议或疑问,欢迎在评论区留言交流,让我们一起打造更好的小演员招募平台!
相关文章:

【计算机毕设小程序案例】基于SpringBoot的小演员招募小程序
前言:我是IT源码社,从事计算机开发行业数年,专注Java领域,专业提供程序设计开发、源码分享、技术指导讲解、定制和毕业设计服务 👉IT源码社-SpringBoot优质案例推荐👈 👉IT源码社-小程序优质案例…...

老年少女测试媛入职感想
作为一枚从事通信行业测试的老年少女测试媛,入职离职也有两三次了。现在又在一家企业入职了。虽然心里也清楚离职和入职,无非也就是从一个公司的坑里跳出来,再跳到另外一个公司的坑里罢了,明明知道老东家的坑是填不完的了…...

StreamSaver.js入门教程:优雅解决前端下载文件的难题
本文简介 点赞 关注 收藏 学会了 本文介绍一个能让前端优雅下载大文件的工具:StreamSaver.js ⚡️ StreamSaver.js GitHub地址⚡️ 官方案例 StreamSaver.js 可用于实现在Web浏览器中直接将大文件流式传输到用户设备的功能。 传统的下载方式可能导致大文件的加…...

element-ui vue2 iframe 嵌入外链新解
效果如图 实现原理 在路由中通过 props 传值 {path: /iframe,component: Layout,meta: { title: 小助手, icon: example },children: [{path: chatglm,name: chatglm,props: { name: chatglm,url: https://chatglm.cn },component: () > import(/views/iframe/common),me…...

win10 + VS2017 编译libjpeg(jpeg-9b)
需要用到的文件: jpeg-9b.zip win32.mak 下载链接链接:https://pan.baidu.com/s/1Z0fwbi74-ZSMjSej-0dV2A 提取码:huhu 步骤1:下载并解压jpeg-9b。 这里把jpeg-9b解压到文件夹"D:\build-libs\jpeg\build\jpeg-9b" …...

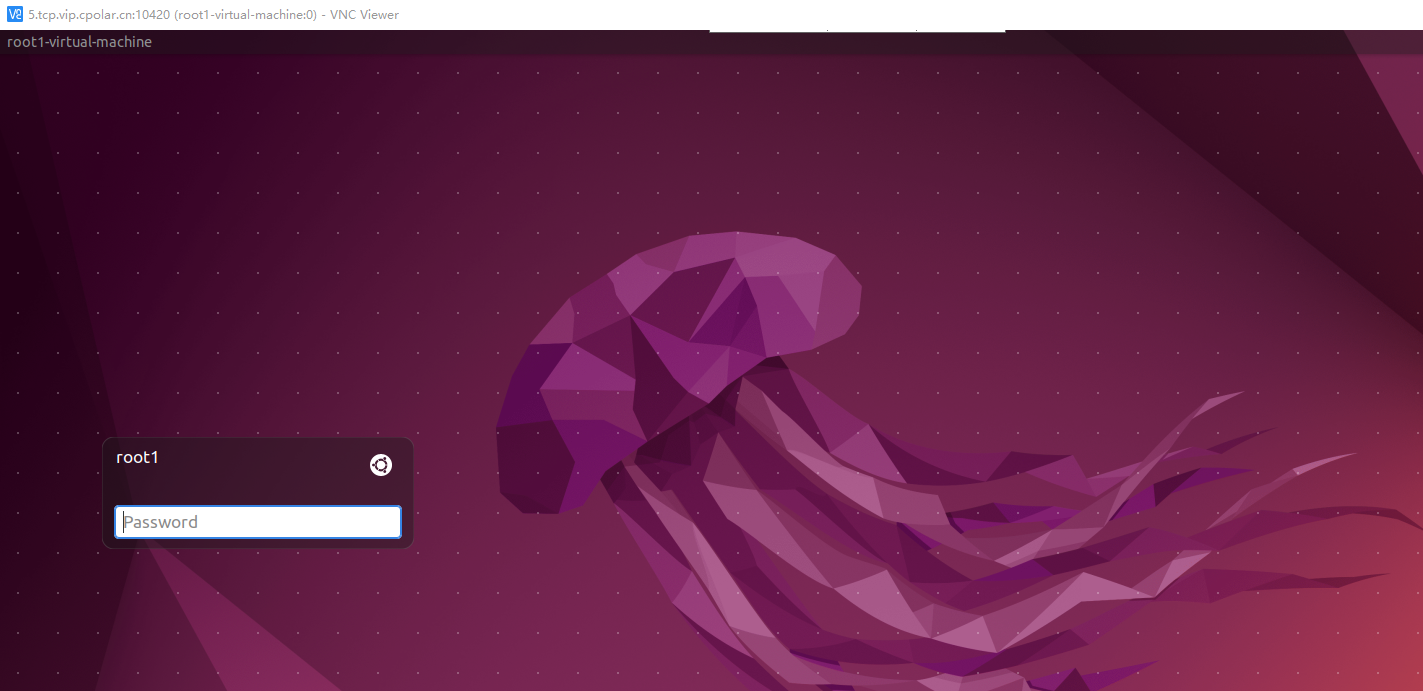
如何实现公网远程桌面访问Ubuntu?VNC+cpolar内网穿透!
文章目录 前言1. ubuntu安装VNC2. 设置vnc开机启动3. windows 安装VNC viewer连接工具4. 内网穿透4.1 安装cpolar【支持使用一键脚本命令安装】4.2 创建隧道映射4.3 测试公网远程访问 5. 配置固定TCP地址5.1 保留一个固定的公网TCP端口地址5.2 配置固定公网TCP端口地址5.3 测试…...

SpringMvc接收参数
接受参数:1.路径设置RequestMapping(value"地址",method"请求方式") 类|方法GetMapping PostMapping 方法2.接受参数[重点]param直接接收---handler(类型 形参名) 形参名请求参数名注解指定---handler(RequestParam(name"请求参…...
计算机网络文章荟萃
脑残式网络编程入门(二):我们在读写Socket时,究竟在读写什么?-网络编程/专项技术区 - 即时通讯开发者社区! 1.什么是 socket - 掘金2.socket 的实现原理 - 掘金本文讲述了 socket 在 linux 操作系统下的数据结构,以及阻塞 IO 利用…...

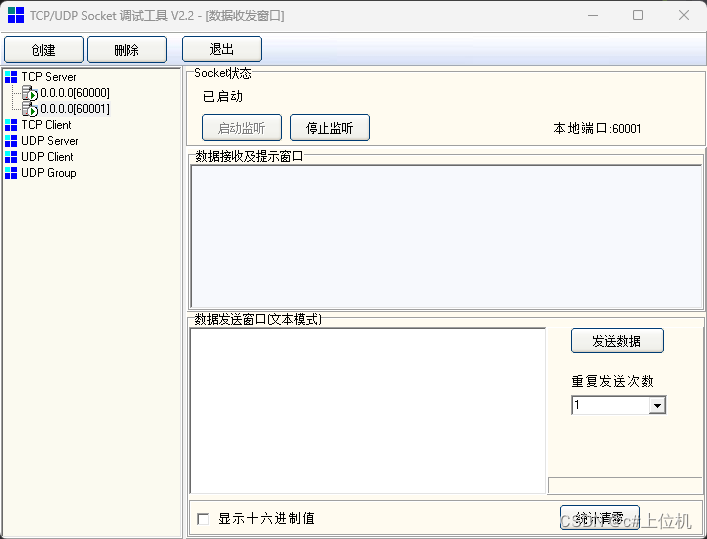
C# Socket通信从入门到精通(4)——多个异步TCP客户端C#代码实现
前言: 在之前的文章C# Socket通信从入门到精通(3)——单个异步TCP客户端C#代码实现我介绍了单个异步Tcp客户端的c#代码实现,但是有的时候,我们需要连接多个服务器,并且对于每个服务器,我们都有一些比如异步连接、异步发送、异步接收的操作,那么这时候我们使用之前单个…...
设置默认代码缩进(tabsize))
GitHub为自己的仓库(Repository)设置默认代码缩进(tabsize)
无意中发现GitHub默认显示tab为8个空格的大小,十分不适,故想改成四个字节的缩进 流程 GitHub是支持EditorConfig的。所有只需在Repository根目录下(注意不是.git文件夹下)新建文件 .editorconfig vim .editorconfig内容如下 # top-most EditorConfig…...

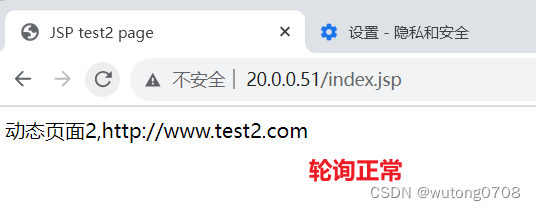
Tomcat的动静分离
一、动态负载均衡 3、台虚拟机模拟: 代理服务器:51 tomcat动态页面:53,54 关闭防火墙和安全机制 配置代理服务器,由于做的是七层代理,所以要在http模块配置 配置前端页面 <!DOCTYPE html> <html> <…...

Chimera:混合的 RLWE-FHE 方案
参考文献: [HS14] S. Halevi and V. Shoup. Algorithms in HElib. In Advances in Cryptology–CRYPTO 2014, pages 554–571. Springer, 2014.[HS15] S. Halevi and V. Shoup. Bootstrapping for HElib. In Advances in Cryptology–EUROCRYPT 2015, pages 641–6…...

MySQL 连接出现 Authentication plugin ‘caching_sha2_password的处理方法(使用第二种)
出现这个原因是mysql8 之前的版本中加密规则是mysql_native_password,而在mysql8之后,加密规则是caching_sha2_password, 解决问题方法有两种,一种是升级navicat驱动,一种是把mysql用户登录密码加密规则还原成mysql_native_password. 1. 升级MySQL版本 较早的MySQL版本可能不…...

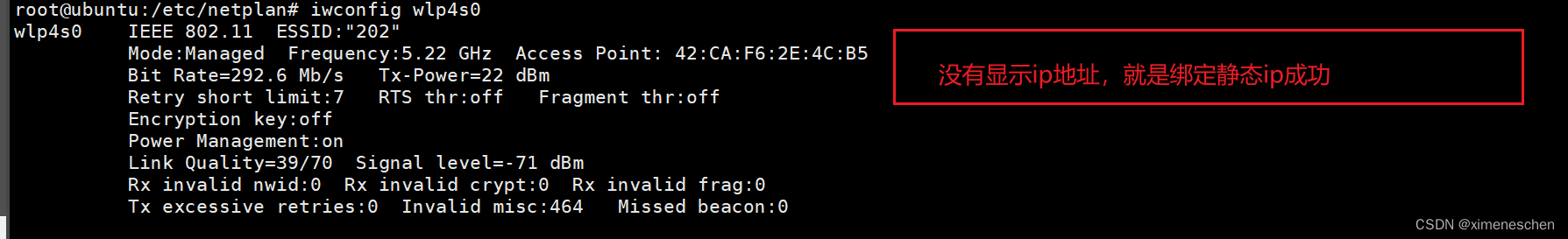
设置Ubuntu 20.04的静态IP地址(wifi模式下)
一、引言 自己家用的Ubuntu的,重启后ip地址经常会改变,这个时候就需要我们手动配置静态IP了。 二、优点 给Ubuntu设置一个静态IP地址有以下几个好处: 持久性:静态IP地址是固定不变的,与设备的MAC地址绑定。这意味着…...

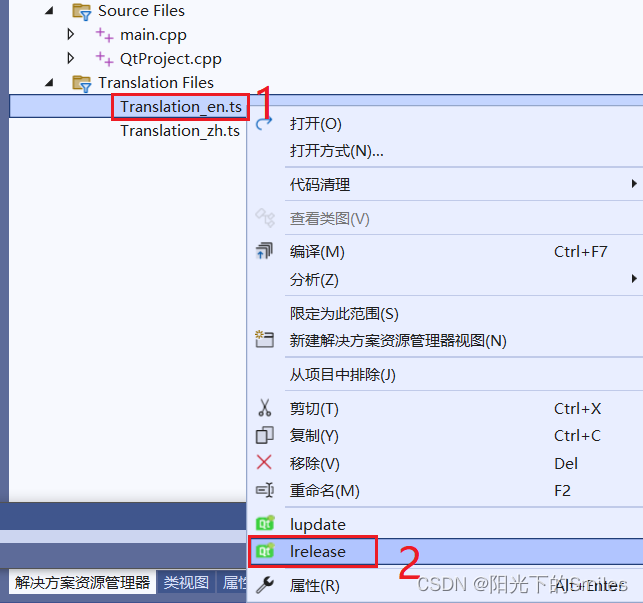
Qt界面实现中英文切换
要实现的效果,是下拉列表切换中文和English实现按钮文本中英文内容切换。 实现步骤: 1.在VS中鼠标对Translation Files文件右击,选择“添加”--->“模块”. 在弹窗的窗口中选择“Qt”--->“Qt Translation File”。 添加Translation_e…...

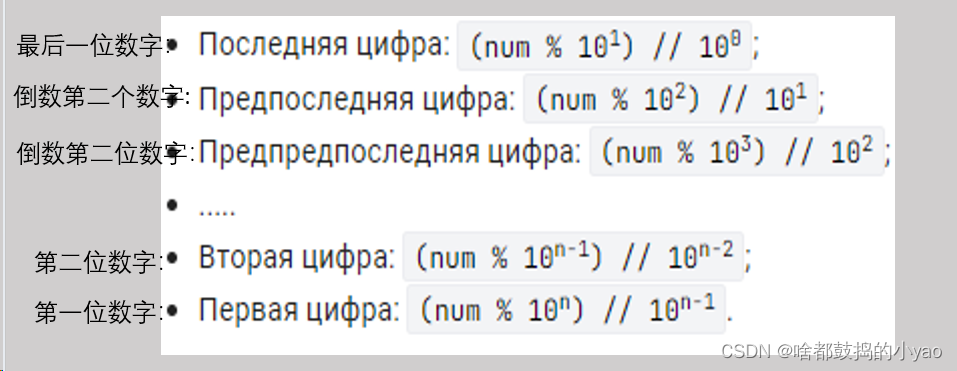
Python 编写确定个位、十位以上方法及各数位的和程序
Python 编写确定数字位方法 Python 编写确定个位、十位Python 编写确定个位、十位、百位方法解析:Python 各数位的和程序 利用%(取余符号)、//(整除)符号。 Python 编写确定个位、十位 num 17 a num % 10 b num /…...

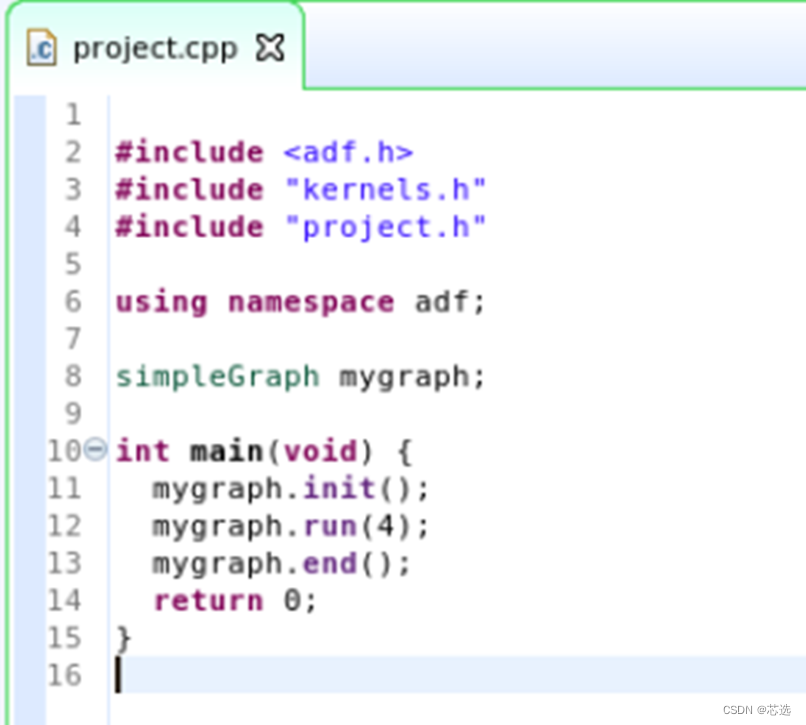
AI 引擎系列 1 - 从 AI 引擎工具开始(2022.1 更新)
AI 引擎系列 1 - 从 AI 引擎工具开始(2022.1 更新) AI 引擎系列简介 在这篇题为 Versal 自适应 SoC AI 引擎入门的文章中,我介绍了一些 Versal™ 自适应 SoC 器件中存在的 AI 引擎 (AIE) 阵列。本系列是全新的 AI 引擎系列博文,我…...

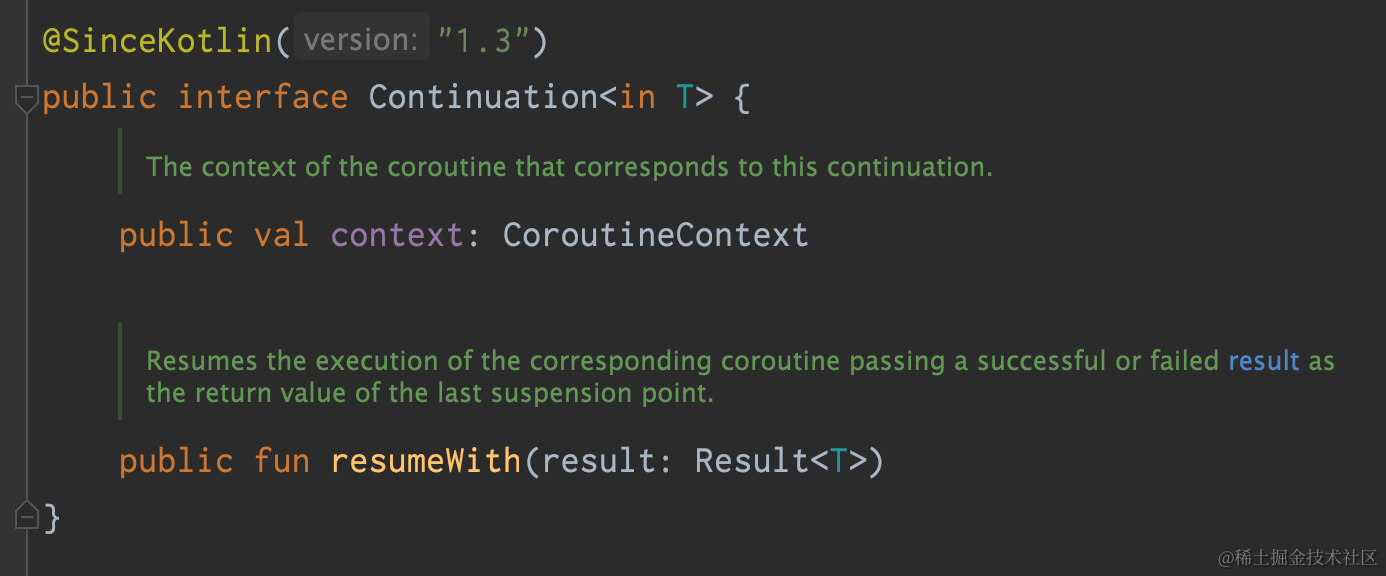
Android Kotlin 协程初探 | 京东物流技术团队
1 它是什么(协程 和 Kotlin协程) 1.1 协程是什么 维基百科:协程,英文Coroutine [kəru’tin] (可入厅),是计算机程序的一类组件,推广了协作式多任务的子程序,允许执行被…...

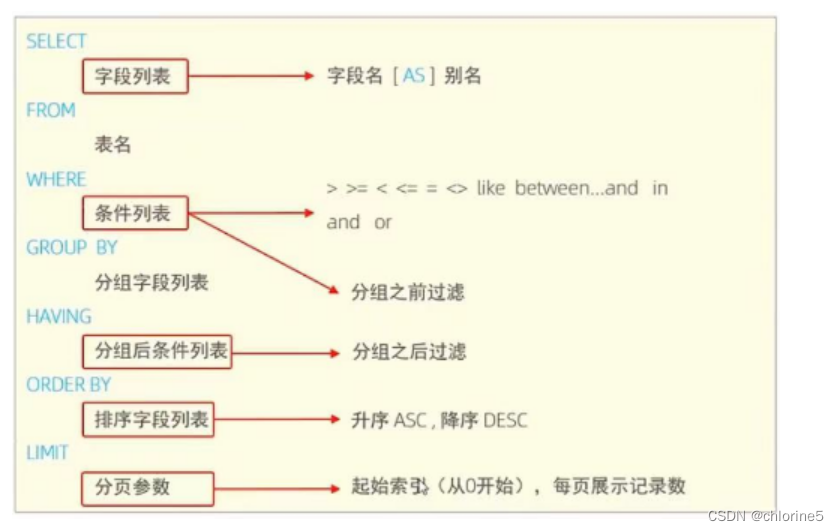
MySQL-DQL【数据查询语言】(图码结合)
作者:chlorine 专栏:数据库_chlorine5的博客-CSDN博客 MySQL——DDL:DDL ——数据定义语言 MySQL——DML:DML——数据操作语言 目录 一.DQL的定义 二.DQL—语法 三.DQL—基础查询(SELECT.. FROM) 👉查询多个字段 👉设置别名 …...

HTTP 响应状态码介绍
HTTP 响应状态码用来表明特定 HTTP 请求是否成功完成。响应被归为以下五大类: 1xx 信息响应 (100–199) 2xx 成功响应 (200–299) 3xx 重定向消息 (300–399) 4xx 客户端错误响应 (400–499) 5xx 服务端错误响应 (500–599)1xx 信息响应 100 Continue 这个临时响应…...

React hook之useRef
React useRef 详解 useRef 是 React 提供的一个 Hook,用于在函数组件中创建可变的引用对象。它在 React 开发中有多种重要用途,下面我将全面详细地介绍它的特性和用法。 基本概念 1. 创建 ref const refContainer useRef(initialValue);initialValu…...

基于uniapp+WebSocket实现聊天对话、消息监听、消息推送、聊天室等功能,多端兼容
基于 UniApp + WebSocket实现多端兼容的实时通讯系统,涵盖WebSocket连接建立、消息收发机制、多端兼容性配置、消息实时监听等功能,适配微信小程序、H5、Android、iOS等终端 目录 技术选型分析WebSocket协议优势UniApp跨平台特性WebSocket 基础实现连接管理消息收发连接…...

线程与协程
1. 线程与协程 1.1. “函数调用级别”的切换、上下文切换 1. 函数调用级别的切换 “函数调用级别的切换”是指:像函数调用/返回一样轻量地完成任务切换。 举例说明: 当你在程序中写一个函数调用: funcA() 然后 funcA 执行完后返回&…...

渗透实战PortSwigger靶场-XSS Lab 14:大多数标签和属性被阻止
<script>标签被拦截 我们需要把全部可用的 tag 和 event 进行暴力破解 XSS cheat sheet: https://portswigger.net/web-security/cross-site-scripting/cheat-sheet 通过爆破发现body可以用 再把全部 events 放进去爆破 这些 event 全部可用 <body onres…...

工程地质软件市场:发展现状、趋势与策略建议
一、引言 在工程建设领域,准确把握地质条件是确保项目顺利推进和安全运营的关键。工程地质软件作为处理、分析、模拟和展示工程地质数据的重要工具,正发挥着日益重要的作用。它凭借强大的数据处理能力、三维建模功能、空间分析工具和可视化展示手段&…...

cf2117E
原题链接:https://codeforces.com/contest/2117/problem/E 题目背景: 给定两个数组a,b,可以执行多次以下操作:选择 i (1 < i < n - 1),并设置 或,也可以在执行上述操作前执行一次删除任意 和 。求…...

项目部署到Linux上时遇到的错误(Redis,MySQL,无法正确连接,地址占用问题)
Redis无法正确连接 在运行jar包时出现了这样的错误 查询得知问题核心在于Redis连接失败,具体原因是客户端发送了密码认证请求,但Redis服务器未设置密码 1.为Redis设置密码(匹配客户端配置) 步骤: 1).修…...

Mac下Android Studio扫描根目录卡死问题记录
环境信息 操作系统: macOS 15.5 (Apple M2芯片)Android Studio版本: Meerkat Feature Drop | 2024.3.2 Patch 1 (Build #AI-243.26053.27.2432.13536105, 2025年5月22日构建) 问题现象 在项目开发过程中,提示一个依赖外部头文件的cpp源文件需要同步,点…...

使用 SymPy 进行向量和矩阵的高级操作
在科学计算和工程领域,向量和矩阵操作是解决问题的核心技能之一。Python 的 SymPy 库提供了强大的符号计算功能,能够高效地处理向量和矩阵的各种操作。本文将深入探讨如何使用 SymPy 进行向量和矩阵的创建、合并以及维度拓展等操作,并通过具体…...

回溯算法学习
一、电话号码的字母组合 import java.util.ArrayList; import java.util.List;import javax.management.loading.PrivateClassLoader;public class letterCombinations {private static final String[] KEYPAD {"", //0"", //1"abc", //2"…...

