MySQL 连接出现 Authentication plugin ‘caching_sha2_password的处理方法(使用第二种)
出现这个原因是mysql8 之前的版本中加密规则是mysql_native_password,而在mysql8之后,加密规则是caching_sha2_password, 解决问题方法有两种,一种是升级navicat驱动,一种是把mysql用户登录密码加密规则还原成mysql_native_password.
1. 升级MySQL版本
较早的MySQL版本可能不支持caching_sha2_password插件。尝试升级到较新的MySQL版本,以支持该插件。
2. 修改用户的身份验证插件:
如果无法升级MySQL版本,可以尝试修改用户的身份验证插件。可以使用以下命令修改用户的身份验证插件:
ALTER USER 'username'@'localhost' IDENTIFIED WITH mysql_native_password BY 'password';
其中,'username'是要修改的用户名,'localhost'是要修改的主机名,'password'是用户的密码。
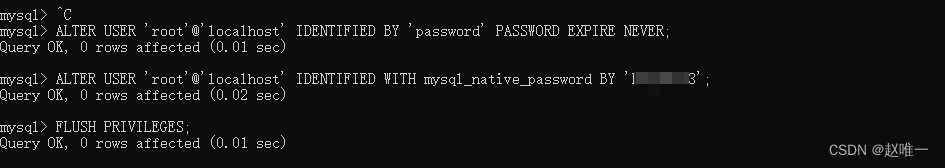
处理如下:
1、WIN+R进入cmd,登入mysql

2、修改账户密码加密规则(改用户的身份验证插件)
ALTER USER 'root'@'localhost' IDENTIFIED BY 'password' PASSWORD EXPIRE NEVER; #修改加密规则 ALTER USER 'root'@'localhost' IDENTIFIED WITH mysql_native_password BY '你的密码'; #更新一下用户的密码 FLUSH PRIVILEGES; #刷新权限 
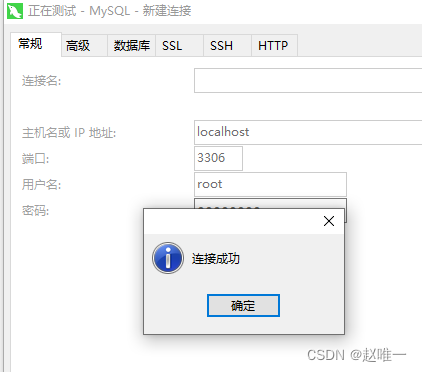
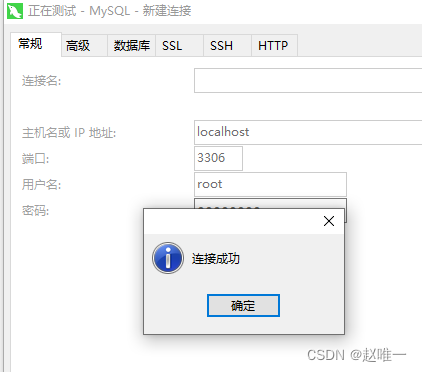
3、测试连接

3. 创建新用户:
如果无法修改用户的身份验证插件,可以尝试创建一个新用户并使用mysql_native_password插件进行身份验证。可以使用以下命令创建新用户:
CREATE USER 'new_username'@'localhost' IDENTIFIED WITH mysql_native_password BY 'password';
然后,将权限授予新用户并使用新用户进行连接。
4. 修改MySQL配置文件:
在MySQL的配置文件中,可以将默认的身份验证插件设置为mysql_native_password。打开MySQL的配置文件(通常是my.cnf或my.ini),找到[mysqld]部分,并添加以下行:
default_authentication_plugin=mysql_native_password
保存并重新启动MySQL服务。
相关文章:

MySQL 连接出现 Authentication plugin ‘caching_sha2_password的处理方法(使用第二种)
出现这个原因是mysql8 之前的版本中加密规则是mysql_native_password,而在mysql8之后,加密规则是caching_sha2_password, 解决问题方法有两种,一种是升级navicat驱动,一种是把mysql用户登录密码加密规则还原成mysql_native_password. 1. 升级MySQL版本 较早的MySQL版本可能不…...

设置Ubuntu 20.04的静态IP地址(wifi模式下)
一、引言 自己家用的Ubuntu的,重启后ip地址经常会改变,这个时候就需要我们手动配置静态IP了。 二、优点 给Ubuntu设置一个静态IP地址有以下几个好处: 持久性:静态IP地址是固定不变的,与设备的MAC地址绑定。这意味着…...

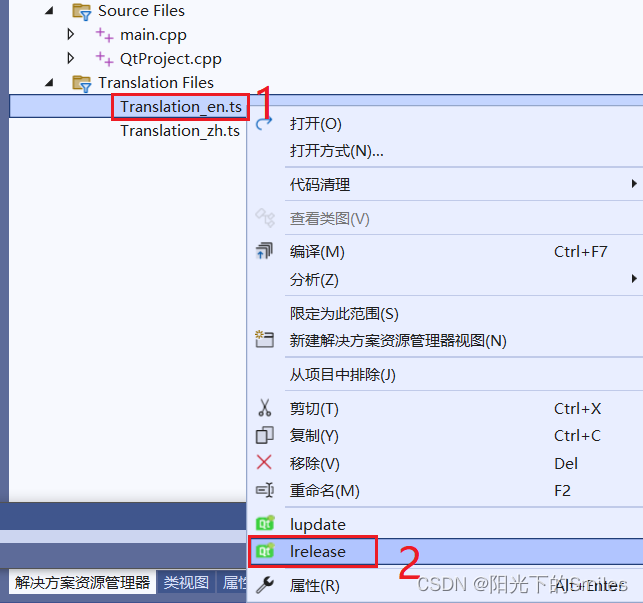
Qt界面实现中英文切换
要实现的效果,是下拉列表切换中文和English实现按钮文本中英文内容切换。 实现步骤: 1.在VS中鼠标对Translation Files文件右击,选择“添加”--->“模块”. 在弹窗的窗口中选择“Qt”--->“Qt Translation File”。 添加Translation_e…...

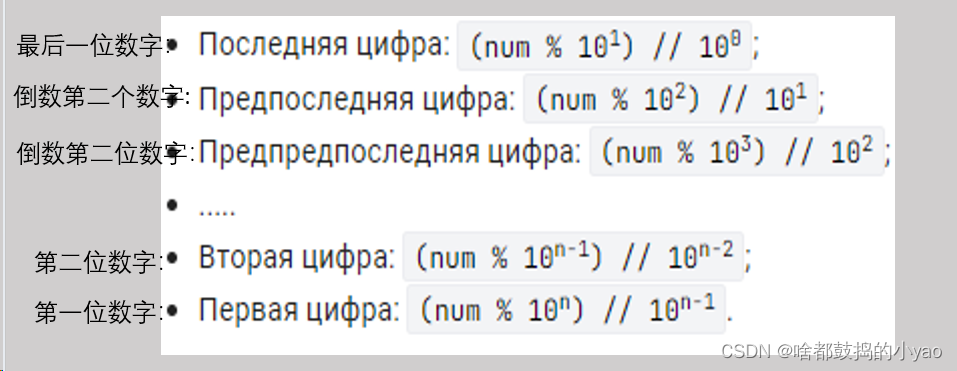
Python 编写确定个位、十位以上方法及各数位的和程序
Python 编写确定数字位方法 Python 编写确定个位、十位Python 编写确定个位、十位、百位方法解析:Python 各数位的和程序 利用%(取余符号)、//(整除)符号。 Python 编写确定个位、十位 num 17 a num % 10 b num /…...

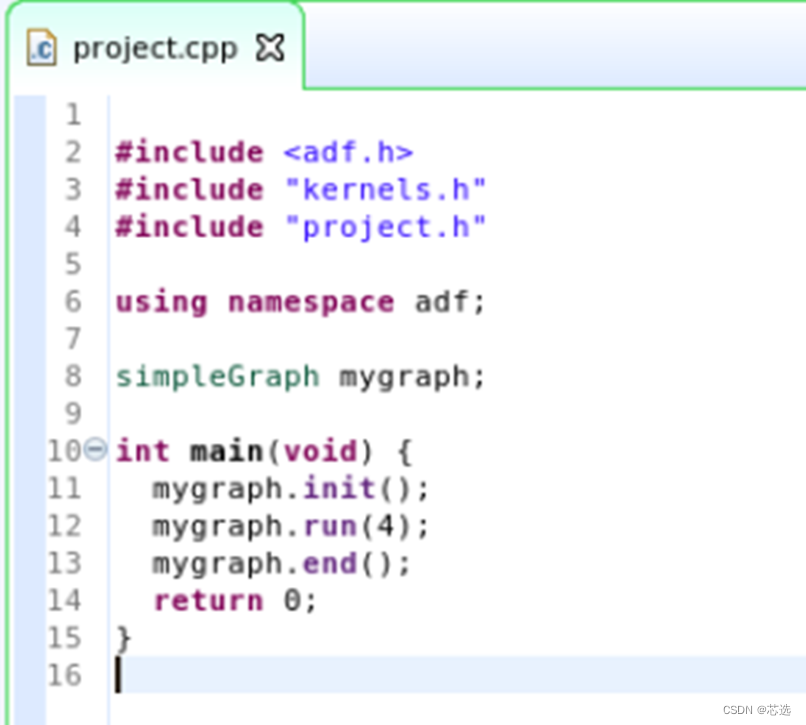
AI 引擎系列 1 - 从 AI 引擎工具开始(2022.1 更新)
AI 引擎系列 1 - 从 AI 引擎工具开始(2022.1 更新) AI 引擎系列简介 在这篇题为 Versal 自适应 SoC AI 引擎入门的文章中,我介绍了一些 Versal™ 自适应 SoC 器件中存在的 AI 引擎 (AIE) 阵列。本系列是全新的 AI 引擎系列博文,我…...

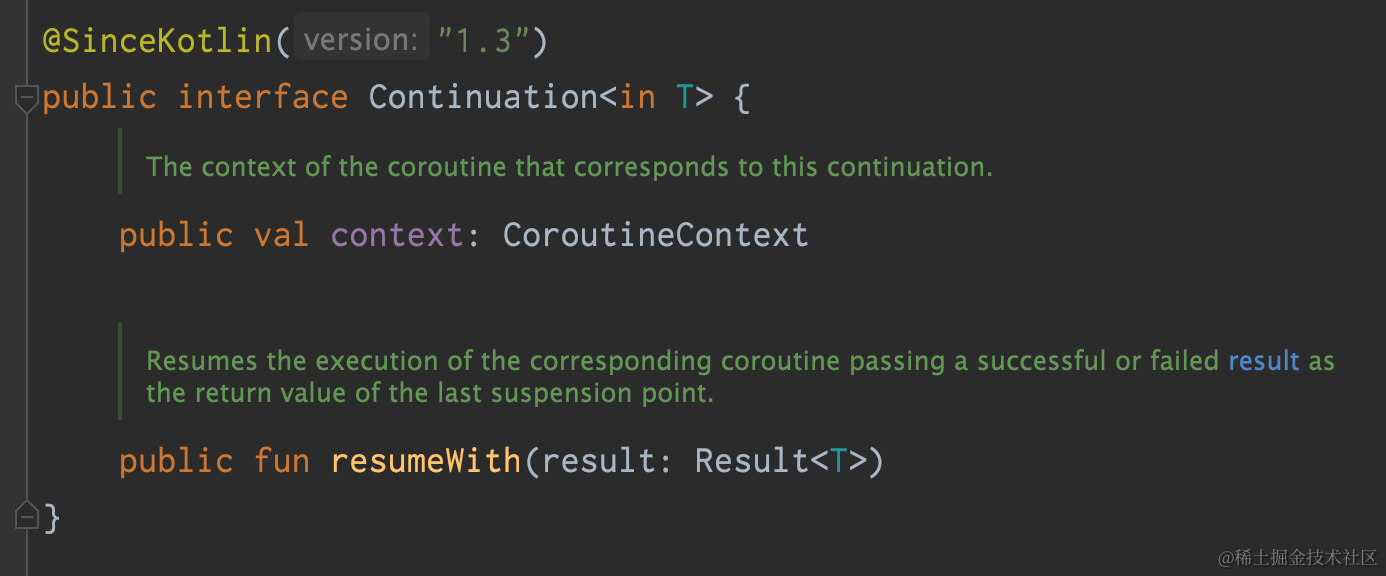
Android Kotlin 协程初探 | 京东物流技术团队
1 它是什么(协程 和 Kotlin协程) 1.1 协程是什么 维基百科:协程,英文Coroutine [kəru’tin] (可入厅),是计算机程序的一类组件,推广了协作式多任务的子程序,允许执行被…...

MySQL-DQL【数据查询语言】(图码结合)
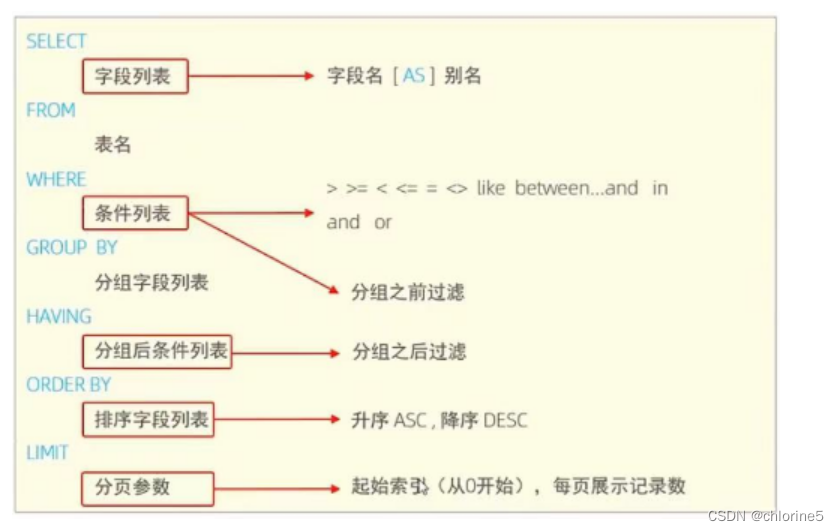
作者:chlorine 专栏:数据库_chlorine5的博客-CSDN博客 MySQL——DDL:DDL ——数据定义语言 MySQL——DML:DML——数据操作语言 目录 一.DQL的定义 二.DQL—语法 三.DQL—基础查询(SELECT.. FROM) 👉查询多个字段 👉设置别名 …...

HTTP 响应状态码介绍
HTTP 响应状态码用来表明特定 HTTP 请求是否成功完成。响应被归为以下五大类: 1xx 信息响应 (100–199) 2xx 成功响应 (200–299) 3xx 重定向消息 (300–399) 4xx 客户端错误响应 (400–499) 5xx 服务端错误响应 (500–599)1xx 信息响应 100 Continue 这个临时响应…...

vtk 绘制等高线
使用 VTK 也可以实现等高线绘制,在地图、气象、地质等领域中,经常需要将数据以多个等高线的形式进行展示。在VTK(Visualization Tookt) 中,有专门的AP何以支持简便地实现这一功能。 我们还可以根据算法操作的数据类型或生成的数据类型对算法…...

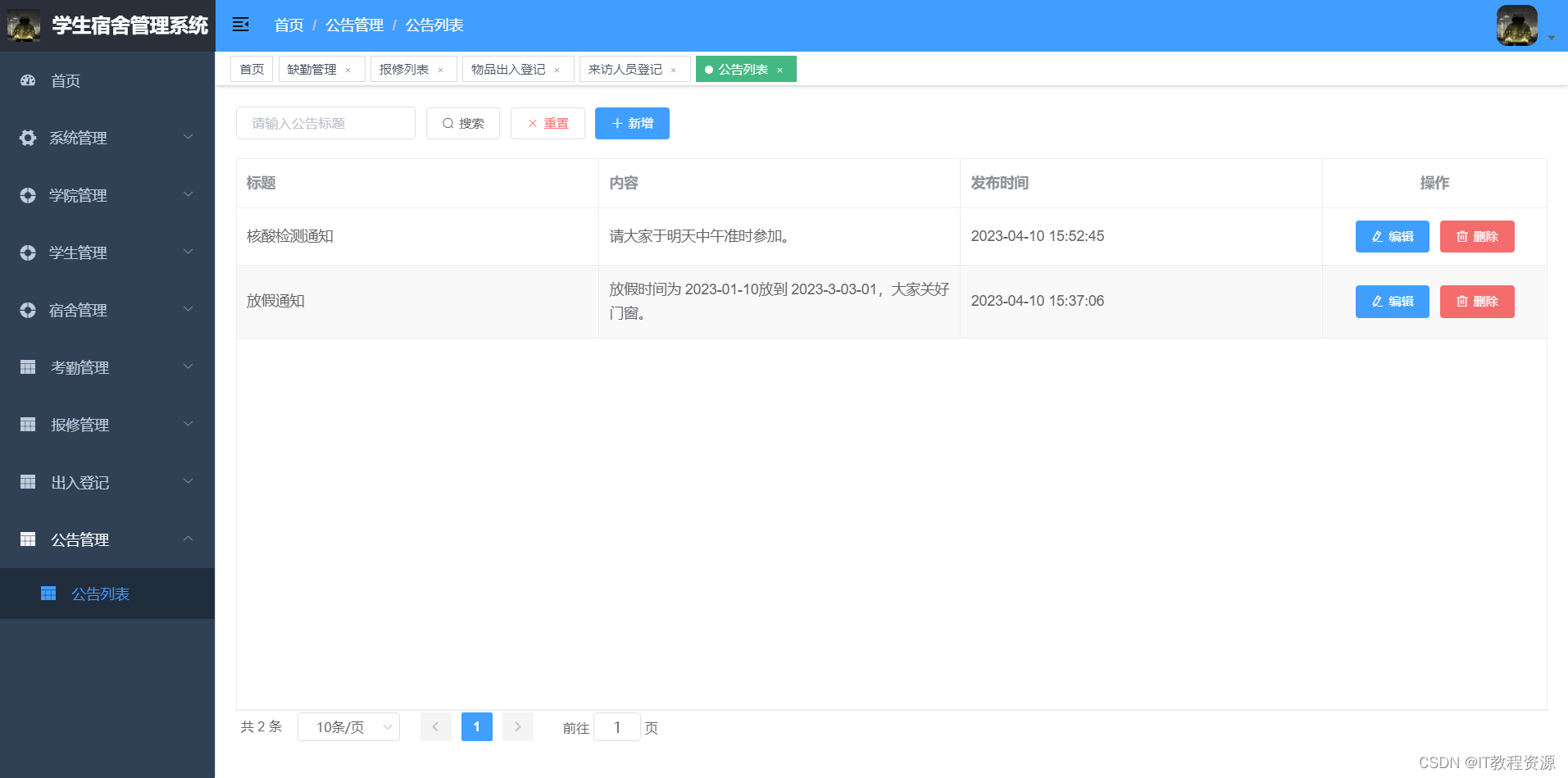
N-129基于springboot,vue学生宿舍管理系统
开发工具:IDEA 服务器:Tomcat9.0, jdk1.8 项目构建:maven 数据库:mysql5.7 系统分前后台,项目采用前后端分离 前端技术:vuevue-element-admin 服务端技术:springboot,mybatis…...

力扣每日一题70:爬楼梯
题目描述: 假设你正在爬楼梯。需要 n 阶你才能到达楼顶。 每次你可以爬 1 或 2 个台阶。你有多少种不同的方法可以爬到楼顶呢? 示例 1: 输入:n 2 输出:2 解释:有两种方法可以爬到楼顶。 1. 1 阶 1 阶 …...

分布式合集
1.Spring 的事务 Spring框架为应用程序提供了强大的事务管理功能。它通过将事务逻辑与业务逻辑分离,使得开发者可以专注于业务逻辑的实现,而不必过多关注事务的管理。Spring事务的核心是基于AOP(面向切面编程)的声明式事务管理&a…...

MySQL比较两个表数据的差异
一、几种比较方式 内连接(INNER JOIN):连接两个表的相同记录,通过比较连接后的结果集,找出相同和不同的数据。外连接(LEFT JOIN或RIGHT JOIN):连接两个表的所有记录,包括…...

hive使用中的参数优化与问题排查
1.使用hive的虚拟列排查错误案例 set hive.exec.rowoffsettrue; SELECT –输入文件名 INPUT__FILE__NAME, –文件中的块内偏移量 BLOCK__OFFSET__INSIDE__FILE, –文件行偏移量 ROW__OFFSET__INSIDE__BLOCK, * from hdp_lbg_zhaopin_defaultdb.zzdetail where dt‘20201117’…...

Leetcode—66.加一【简单】
2023每日刷题(十一) Leetcode—66.加一 实现代码1 /*** Note: The returned array must be malloced, assume caller calls free().*/ int* plusOne(int* digits, int digitsSize, int* returnSize){int num 0;int i 0;int arr[110] {0};// 进位标识…...

Babylonjs学习笔记(六)——贴图的使用
书接上回,这里讨论贴图的运用!!! // 创建球网格const ball MeshBuilder.CreateSphere(ball,{diameter:1},scene)ball.position new Vector3(0,1,0)// 创建PRB材质const ballMat new PBRMaterial(pbr,scene)// albedoTexture 反…...

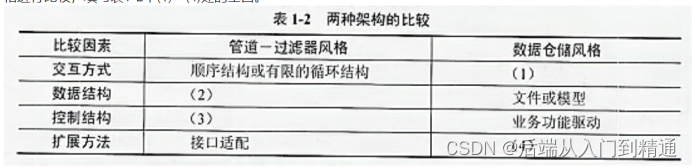
架构风格区别-架构案例(五十九)
管道-过滤器和仓库的区别? 独立的数据仓库,处理流独立,处理数据用连接仓库工具数据与处理在一起,改动的话需要重启系统需要仓库工具与仓库连接,数据与处理分离,性能差可以支持并发连接访问仓库,…...

p5.js画布操作实战:创建,绑定指定元素,动态调整大小,隐藏滚动条,删除画布
文章简介 之前在 《p5.js 光速入门》 里粗略讲过一下如何使用 p5.js 创建画布。 这次要介绍几个 p5.js 提供的画布相关的方法。 创建画布时的相关配置。让画布绑定指定元素。重置画布大小。删除画布。 学习本文前你需要具备一点 p5.js 的知识,想了解的请查看 《p…...

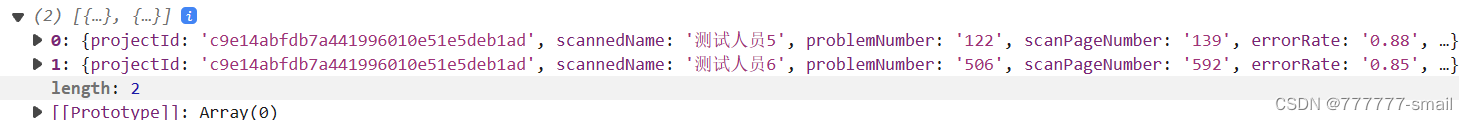
vue手动拖入和导入excel模版
1.列表按钮 <el-button click“importExcel(scope.row.id)” size“small” type“text”>导入excel模版 2.按钮弹框 3.data定义数据 data () { return { projectId: ‘’, importDialogVisible: false, fileList: [], //手动上传 upload_file: ‘’, //导入excel模版…...
)
Linux下导出dump文件(Oracle和PG数据)
dump文件可以快速的导入导出,所以在数据量较大的情况下用其他方法导出数据都不如dump。 不管是什么数据库,第一步都需要登录Oracle用户 su - oracle登录之后可以选择导出文件到当前目录 Oracle数据库导出指定表: exp 数据库用户名/密码lo…...

spring:实例工厂方法获取bean
spring处理使用静态工厂方法获取bean实例,也可以通过实例工厂方法获取bean实例。 实例工厂方法步骤如下: 定义实例工厂类(Java代码),定义实例工厂(xml),定义调用实例工厂ÿ…...

新能源汽车智慧充电桩管理方案:新能源充电桩散热问题及消防安全监管方案
随着新能源汽车的快速普及,充电桩作为核心配套设施,其安全性与可靠性备受关注。然而,在高温、高负荷运行环境下,充电桩的散热问题与消防安全隐患日益凸显,成为制约行业发展的关键瓶颈。 如何通过智慧化管理手段优化散…...
)
Typeerror: cannot read properties of undefined (reading ‘XXX‘)
最近需要在离线机器上运行软件,所以得把软件用docker打包起来,大部分功能都没问题,出了一个奇怪的事情。同样的代码,在本机上用vscode可以运行起来,但是打包之后在docker里出现了问题。使用的是dialog组件,…...

return this;返回的是谁
一个审批系统的示例来演示责任链模式的实现。假设公司需要处理不同金额的采购申请,不同级别的经理有不同的审批权限: // 抽象处理者:审批者 abstract class Approver {protected Approver successor; // 下一个处理者// 设置下一个处理者pub…...

【无标题】路径问题的革命性重构:基于二维拓扑收缩色动力学模型的零点隧穿理论
路径问题的革命性重构:基于二维拓扑收缩色动力学模型的零点隧穿理论 一、传统路径模型的根本缺陷 在经典正方形路径问题中(图1): mermaid graph LR A((A)) --- B((B)) B --- C((C)) C --- D((D)) D --- A A -.- C[无直接路径] B -…...

逻辑回归暴力训练预测金融欺诈
简述 「使用逻辑回归暴力预测金融欺诈,并不断增加特征维度持续测试」的做法,体现了一种逐步建模与迭代验证的实验思路,在金融欺诈检测中非常有价值,本文作为一篇回顾性记录了早年间公司给某行做反欺诈预测用到的技术和思路。百度…...

脑机新手指南(七):OpenBCI_GUI:从环境搭建到数据可视化(上)
一、OpenBCI_GUI 项目概述 (一)项目背景与目标 OpenBCI 是一个开源的脑电信号采集硬件平台,其配套的 OpenBCI_GUI 则是专为该硬件设计的图形化界面工具。对于研究人员、开发者和学生而言,首次接触 OpenBCI 设备时,往…...
)
华为OD最新机试真题-数组组成的最小数字-OD统一考试(B卷)
题目描述 给定一个整型数组,请从该数组中选择3个元素 组成最小数字并输出 (如果数组长度小于3,则选择数组中所有元素来组成最小数字)。 输入描述 行用半角逗号分割的字符串记录的整型数组,0<数组长度<= 100,0<整数的取值范围<= 10000。 输出描述 由3个元素组成…...
0609)
书籍“之“字形打印矩阵(8)0609
题目 给定一个矩阵matrix,按照"之"字形的方式打印这个矩阵,例如: 1 2 3 4 5 6 7 8 9 10 11 12 ”之“字形打印的结果为:1,…...

[USACO23FEB] Bakery S
题目描述 Bessie 开了一家面包店! 在她的面包店里,Bessie 有一个烤箱,可以在 t C t_C tC 的时间内生产一块饼干或在 t M t_M tM 单位时间内生产一块松糕。 ( 1 ≤ t C , t M ≤ 10 9 ) (1 \le t_C,t_M \le 10^9) (1≤tC,tM≤109)。由于空间…...
