架构风格区别-架构案例(五十九)

管道-过滤器和仓库的区别?
- 独立的数据仓库,处理流独立,处理数据用连接仓库工具
- 数据与处理在一起,改动的话需要重启系统
- 需要仓库工具与仓库连接,数据与处理分离,性能差
- 可以支持并发连接访问仓库,提升性能

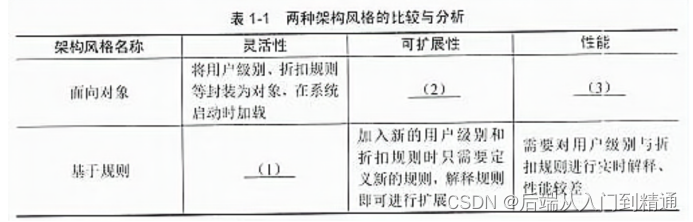
面向对象和基于规则区别?
- 规则是独立的,用户和规则动态组合
- 加入新的用户级别和折扣规则必需修改代码,并且重启系统
- 用户和规则在一起,不需要解释,性能较好

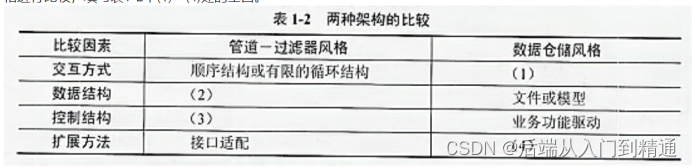
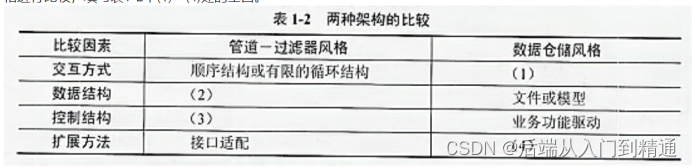
管道-过滤器 和 数据仓储的区别?
(1)通过仓储中间件来交互
流动数据结构- 数据驱动
- 根据特定的仓储规则进行扩展
- 给出SOA架构四种基本功能?
- 负责各个服务之间数据格式的转换。
- 负责元数据和每个服务的注册。
- ESB服务总线把每个服务一起管理,方便交互,将不同系统通过api,web Service来进行连接。
- 路由、发现、选择等能力。
- 以及服务请求的负载均衡。
- 分析软件架构评估所关注的质量属性有哪些,每个具体含义?评估的方法有哪些?具体实施如何?
- 性能:接口的响应时间,吞吐量,准确性,按规定时间内返回给用户。
- 可修改性:开发人员在规定时间内以较少的成本完成修改开发。
- 安全性:数据和系统是安全的,保证用户不会恶意访问到。
- 可用性:系统宕机在规定时间内启动备用系统,保证不会阻断用户流程。
问卷调成:个人主观性太强。
基于度量:对项目的细节要求能力太强。
基于场景,分为软件架构权衡分析ATAM(Architecture Traceoff Analyze Method),成本分析CBAM,软件系统分析法CAAM。
实施?
先对大家做个ATAM介绍,
分为:场景和需求的收集、架构视图和场景的实现、属性模型的构造和分析、评估和折中
- 微服务特点,写五条?
- 性能提升,针对功能来划分团队,将各个功能分别部署在单个服务器。
- 不在局限于编程语言,不同的微服务可以采用不同的语言实现,只需要按标准的协议沟通。
- 按功能划分,可以采用更小的团队来维护。
- 独立的服务组件,可复用更高。
- 数据离散化管理,各个服务数据会出现不一致情况。
- 基础设施,自动化管理。
- 详细论述基于构件开发的方法主要过程?
- 修改构件
- 组装构件
- 评价构件
- 部署构件
- 获取构件
自底向上开发。
- 详细论述软件工程软件维护性因素主要有哪些?
- 可修改性维护,在规定时间内较少成本开发修改。
- 可理解性维护:用户和开发人员理解。
- 易完善性维护。
- 预防性维护:提出系统风险点,给出预防措施,减少风险。
- 常用架构风格有哪些,特点?
- 面向对象:实体转换为代码里的对象,方便理解,适合较大项目的开发。
- 隐式调用风格:可以将业务解耦,还可以异步提高接口性能。
- 层次架构风格:提高并行开发效率,解耦业务数据和业务逻辑,展示层没有逻辑处理,安全性也得到提升。
- 基于构件风格:提取公共的代码组成构件,方便调用,减少冗余代码量。
- 安全架构哪些方法解决?
- sql注入。
- 用户登入信息鉴权。
- 用户密码加密MD5。
- 系统的可用性容灾备份安全。
- 数据加密,摘要,数字签名。
- 日志记录,数据双份保险。
- 层次架构四个层次的作用?
- 展示层:主要接受用户页面请求的入参,以及返回数据库数据给用户可视化。
- 中间逻辑处理层:中间层可以分为controller控制层和DomainService领域层和Service层,controller和展示层交互,接受入参,领域层处理主要业务逻辑,service主要与数据库访问层交互。
- 数据库访问层:解耦业务数据和业务逻辑,可以隐藏sql和数据库事务处理,减少开发人员学习成本。显式给开发人员调用方式使用,也可以自定义sql增加复杂sql的处理能力。
- 数据库层:主要负责业务数据的持久化。
相关文章:

架构风格区别-架构案例(五十九)
管道-过滤器和仓库的区别? 独立的数据仓库,处理流独立,处理数据用连接仓库工具数据与处理在一起,改动的话需要重启系统需要仓库工具与仓库连接,数据与处理分离,性能差可以支持并发连接访问仓库,…...

p5.js画布操作实战:创建,绑定指定元素,动态调整大小,隐藏滚动条,删除画布
文章简介 之前在 《p5.js 光速入门》 里粗略讲过一下如何使用 p5.js 创建画布。 这次要介绍几个 p5.js 提供的画布相关的方法。 创建画布时的相关配置。让画布绑定指定元素。重置画布大小。删除画布。 学习本文前你需要具备一点 p5.js 的知识,想了解的请查看 《p…...

vue手动拖入和导入excel模版
1.列表按钮 <el-button click“importExcel(scope.row.id)” size“small” type“text”>导入excel模版 2.按钮弹框 3.data定义数据 data () { return { projectId: ‘’, importDialogVisible: false, fileList: [], //手动上传 upload_file: ‘’, //导入excel模版…...
)
Linux下导出dump文件(Oracle和PG数据)
dump文件可以快速的导入导出,所以在数据量较大的情况下用其他方法导出数据都不如dump。 不管是什么数据库,第一步都需要登录Oracle用户 su - oracle登录之后可以选择导出文件到当前目录 Oracle数据库导出指定表: exp 数据库用户名/密码lo…...

TSINGSEE青犀睡岗离岗检测算法——确保加油站安全运营
众所周知,加油站是一个需要24小时营业的场所,由于夜间加油人员较少,员工极易处于疲劳或者睡眠状态,为保障安全和效率,通过TSINGSEE青犀睡岗离岗检测算法在加油站场景中,可以及时发现工作人员的疲劳状况&…...

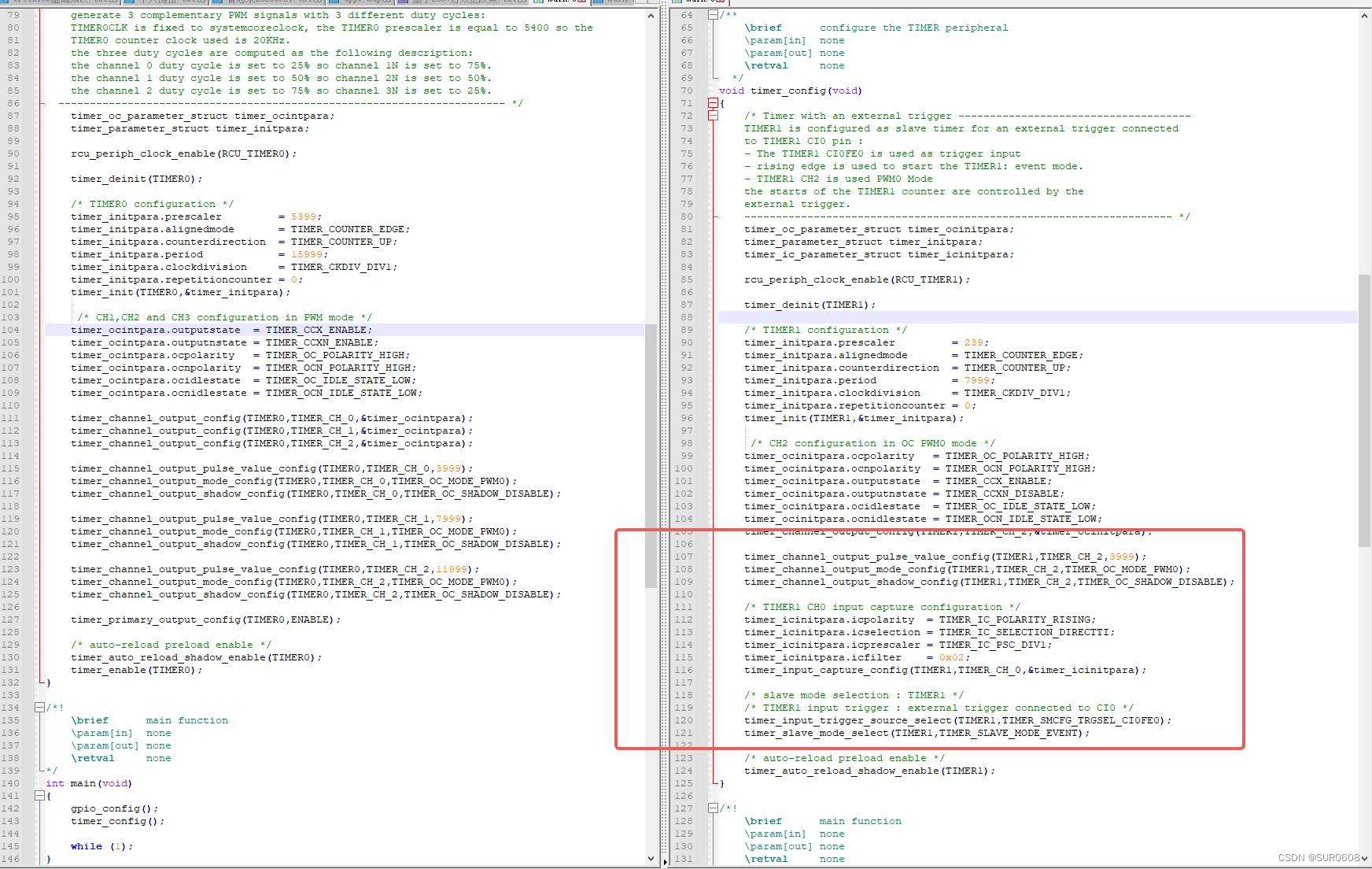
gd32部分映射1/2,完全映射,备用功能选择等
一、重映射与部分映射问题 参考相应用户手册; 打开:I/O 重映射功能和调试配置; AFIO 端口配置寄存器 0(AFIO_PCF0); AFIO 端口配置寄存器 1(AFIO_PCF1); 【e.g】以定时器…...

如何高效自学(黑客技术)方法——网络安全
如果你想自学网络安全,首先你必须了解什么是网络安全!,什么是黑客!! 1.无论网络、Web、移动、桌面、云等哪个领域,都有攻与防两面性,例如 Web 安全技术,既有 Web 渗透2.也有 Web 防…...
)
K8S基础架构租赁(Lease )
分布式系统通常需要租约(leases),租约提供了锁定共享资源和在一组成员之间协调活动的机制。 在Kubernetes中,租约的概念由协调(k8s.io) API组中的Lease对象表示。 在Kubernetes中,Lease对象用于协调集群中的节点和组件之间的通信和协作。例如…...

vue使用smooth-signature实现移动端电子签字,包括横竖屏
vue使用smooth-signature实现移动端电子签字,包括横竖屏 1.使用smooth-signature npm install --save smooth-signature二.页面引入插件 import SmoothSignature from "smooth-signature";三.实现效果 四.完整代码 <template><div class&quo…...

K8s概念汇总-笔记
目录 1.Master 1.1在Master上运⾏着以下关键进程 2.什么是Node? 1.2在每个Node上都运⾏着以下关键进程 3.什么是 Pod ? 4. 什么是Label ? 5.Replication Controller 6.Deployment 6.1Deployment的典型场景: 7.Horizontal Pod Autoscaler TODO…...

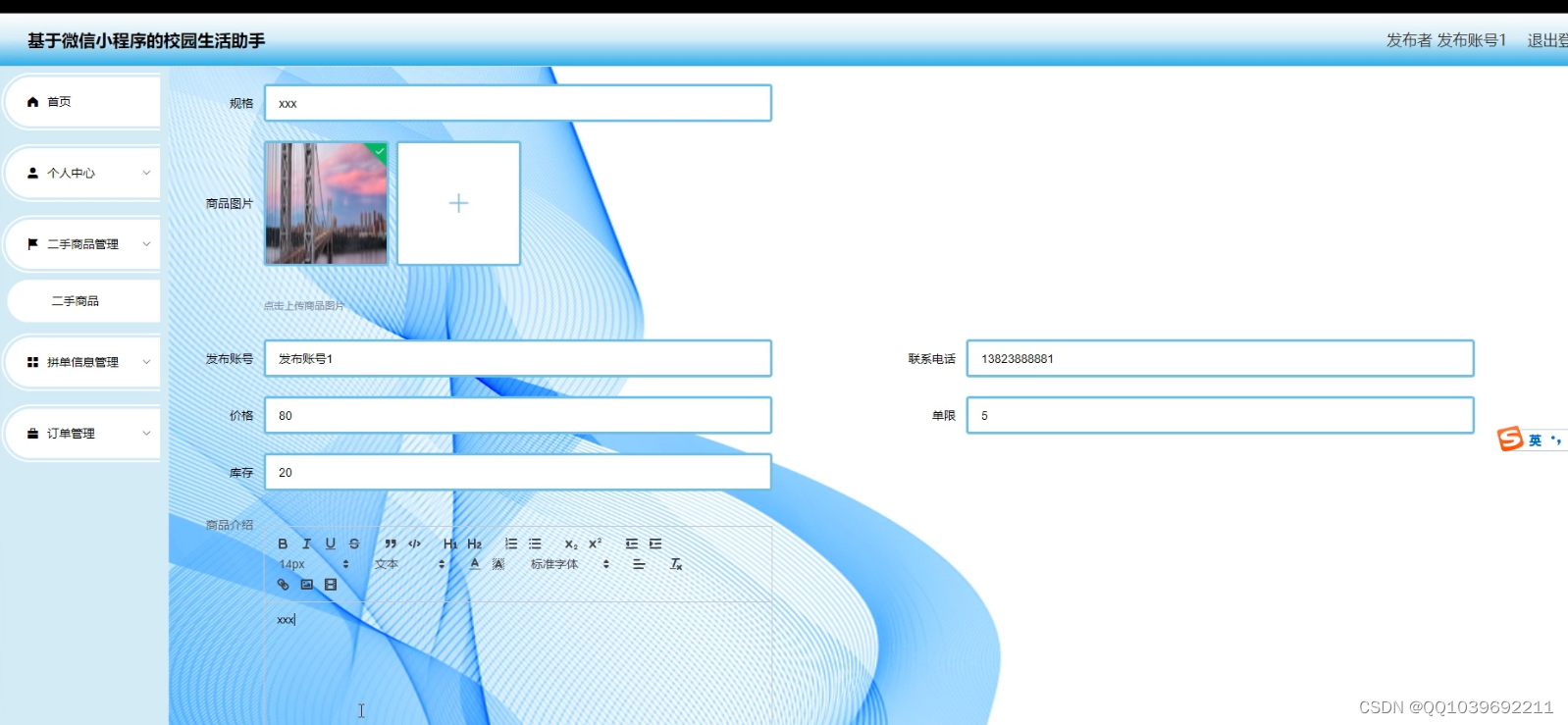
小程序设计基本微信小程序的校园生活助手系统
项目介绍 通篇文章的撰写基础是实际的应用需要,然后在架构系统之前全面复习大学所修习的相关知识以及网络提供的技术应用教程,以校园生活助手系统的实际应用需要出发,架构系统来改善现校园生活助手系统工作流程繁琐等问题。不仅如此以操作者…...

程序包com.sun.xml.internal.bind.marshaller不存在
程序包com.sun.xml.internal.bind.marshaller不存在 需要引入的依赖 <dependency><groupId>org.jetbrains.kotlin</groupId><artifactId>kotlin-stdlib</artifactId><version>1.3.50</version></dependency><dependency&g…...

Docker 入门
What - 什么是容器 容器是一种轻量级、可移植、自包含的软件打包技术,使应用程序可以在几乎任何地方以相同的方式运行。开发人员在自己笔记本上创建并测试好的容器,无须任何修改就能够在生产系统的虚拟机、物理服务器或公有云主机上运行。容器与虚拟机谈…...
)
Arduino驱动ME007-ULS防水测距模组(超声波传感器)
目录 1、传感器特性 2、控制器和传感器连线图 3、驱动程序 ULS型超声波传感器,是采用一体化防水探头设计而成的一款高性能的测距传感器,采用超声波回拨测距原理,运用精准的时差测量技术测量非接触式传感器与目标物体的之间的距离。对于透明物体或有色物体,金属物体,非金…...

docker容器怎么设置开机启动
docker容器怎么设置开机启动 docker服务器、以及容器设置自动启动 回到顶部 一、docker服务设置自动启动 说明:适用于yum安装的各种服务 查看已启动的服务 systemctl list-units --typeservice 查看是否设置开机启动 systemctl list-unit-files | grep enable 设…...

基于springboot实现校园交友网站管理系统项目【项目源码+论文说明】
基于springboot实现校园交友网站管理系统演示 摘要 随着信息技术和网络技术的飞速发展,人类已进入全新信息化时代,传统管理技术已无法高效,便捷地管理信息。为了迎合时代需求,优化管理效率,各种各样的管理系统应运而生…...

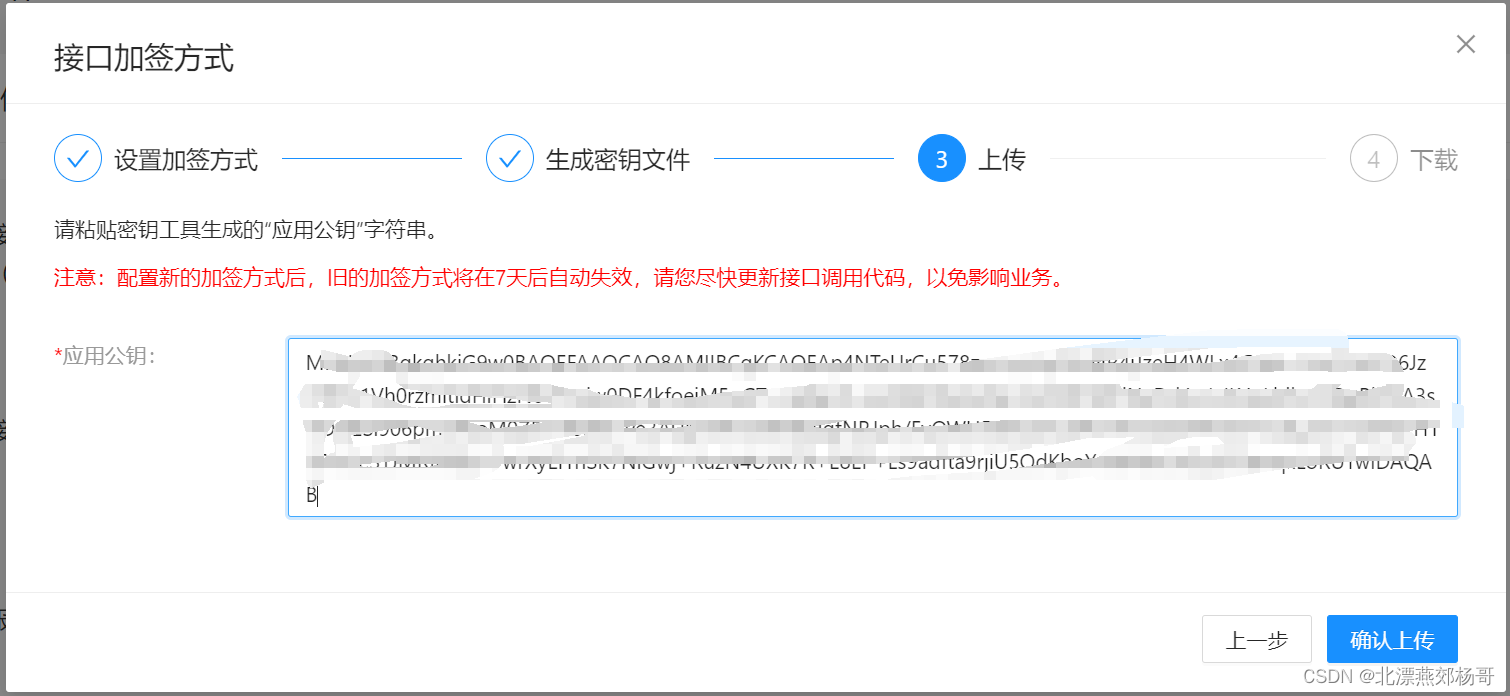
支付宝证书到期更新完整过程
如果用户收到 支付宝公钥证书 到期通知后,可以根据如下指引更新证书 确认上传成功后就会生成新的证书,把新的证书替换到生产环境就可以了...

Linux 云服务器磁盘挂载简介
云服务器磁盘挂载 一、挂载须知 一般涉及工具或命令:fdisk/gdisk/parted等挂载(mounting)是指由操作系统使一个存储设备(诸如硬盘、CD-ROM或共享资源共享资源上的计算机文件和目录可供用户通过计算机的文件系统访问的一个过程。…...

LeetCode--3.无重复字符的最长子串
1 题目描述 给定一个字符串 s , 请你找出其中不含有重复字符的 最长子串 的长度 示例 1: **输入:** s "abcabcbb" **输出:** 3 **解释:** 因为无重复字符的最长子串是 "abc", 所以其长度为 3示例 2: **输入:** s "bbbbb" **输出:** 1 **解…...

iOS调试技巧——使用Python 自定义LLDB
一、类介绍 在使用Python 自定义LLDB之前,先了解一下LLDB的一些类型 SBTarget 正在被调试的程序SBProcess 和程序关联的具体的进程SBThread 执行的线程SBFrame 和线程关联的一个栈帧SBVariable 变量,寄存器或是一个表达式 一般情况下,我们…...

观成科技:隐蔽隧道工具Ligolo-ng加密流量分析
1.工具介绍 Ligolo-ng是一款由go编写的高效隧道工具,该工具基于TUN接口实现其功能,利用反向TCP/TLS连接建立一条隐蔽的通信信道,支持使用Let’s Encrypt自动生成证书。Ligolo-ng的通信隐蔽性体现在其支持多种连接方式,适应复杂网…...

python打卡day49
知识点回顾: 通道注意力模块复习空间注意力模块CBAM的定义 作业:尝试对今天的模型检查参数数目,并用tensorboard查看训练过程 import torch import torch.nn as nn# 定义通道注意力 class ChannelAttention(nn.Module):def __init__(self,…...

Admin.Net中的消息通信SignalR解释
定义集线器接口 IOnlineUserHub public interface IOnlineUserHub {/// 在线用户列表Task OnlineUserList(OnlineUserList context);/// 强制下线Task ForceOffline(object context);/// 发布站内消息Task PublicNotice(SysNotice context);/// 接收消息Task ReceiveMessage(…...

从零实现富文本编辑器#5-编辑器选区模型的状态结构表达
先前我们总结了浏览器选区模型的交互策略,并且实现了基本的选区操作,还调研了自绘选区的实现。那么相对的,我们还需要设计编辑器的选区表达,也可以称为模型选区。编辑器中应用变更时的操作范围,就是以模型选区为基准来…...

Swift 协议扩展精进之路:解决 CoreData 托管实体子类的类型不匹配问题(下)
概述 在 Swift 开发语言中,各位秃头小码农们可以充分利用语法本身所带来的便利去劈荆斩棘。我们还可以恣意利用泛型、协议关联类型和协议扩展来进一步简化和优化我们复杂的代码需求。 不过,在涉及到多个子类派生于基类进行多态模拟的场景下,…...

DAY 47
三、通道注意力 3.1 通道注意力的定义 # 新增:通道注意力模块(SE模块) class ChannelAttention(nn.Module):"""通道注意力模块(Squeeze-and-Excitation)"""def __init__(self, in_channels, reduction_rat…...

条件运算符
C中的三目运算符(也称条件运算符,英文:ternary operator)是一种简洁的条件选择语句,语法如下: 条件表达式 ? 表达式1 : 表达式2• 如果“条件表达式”为true,则整个表达式的结果为“表达式1”…...

MODBUS TCP转CANopen 技术赋能高效协同作业
在现代工业自动化领域,MODBUS TCP和CANopen两种通讯协议因其稳定性和高效性被广泛应用于各种设备和系统中。而随着科技的不断进步,这两种通讯协议也正在被逐步融合,形成了一种新型的通讯方式——开疆智能MODBUS TCP转CANopen网关KJ-TCPC-CANP…...

成都鼎讯硬核科技!雷达目标与干扰模拟器,以卓越性能制胜电磁频谱战
在现代战争中,电磁频谱已成为继陆、海、空、天之后的 “第五维战场”,雷达作为电磁频谱领域的关键装备,其干扰与抗干扰能力的较量,直接影响着战争的胜负走向。由成都鼎讯科技匠心打造的雷达目标与干扰模拟器,凭借数字射…...

华为OD机考-机房布局
import java.util.*;public class DemoTest5 {public static void main(String[] args) {Scanner in new Scanner(System.in);// 注意 hasNext 和 hasNextLine 的区别while (in.hasNextLine()) { // 注意 while 处理多个 caseSystem.out.println(solve(in.nextLine()));}}priv…...
