p5.js画布操作实战:创建,绑定指定元素,动态调整大小,隐藏滚动条,删除画布
文章简介
之前在 《p5.js 光速入门》 里粗略讲过一下如何使用 p5.js 创建画布。
这次要介绍几个 p5.js 提供的画布相关的方法。
- 创建画布时的相关配置。
- 让画布绑定指定元素。
- 重置画布大小。
- 删除画布。
学习本文前你需要具备一点 p5.js 的知识,想了解的请查看 《p5.js 光速入门》。
创建画布
在 p5.js 里创建画布的方法叫 createCanvas,但其实如果你不使用该方法一样可以创建画布。
如果你使用了p5.js 的 setup() 或者 draw() 之类的生命周期函数,它们也会默认在页面上创建一个画布。

function setup() {background(123)
}这是 p5.js 默认的动作,画布在不指定宽高时,会默认以 100px * 100px 的尺寸进行展示。
如果你想自定义画布宽高,可以使用 createCanvas(width, height) 方法传入宽高的值。

function setup() {createCanvas(300, 200)background(123)
}在 《p5.js 3D图形-立方体》 里有介绍渲染 3D 图形时可以在 createCanvas() 传入 WEBGL 参数,有兴趣的工友可以去看看。
让画布绑定指定元素
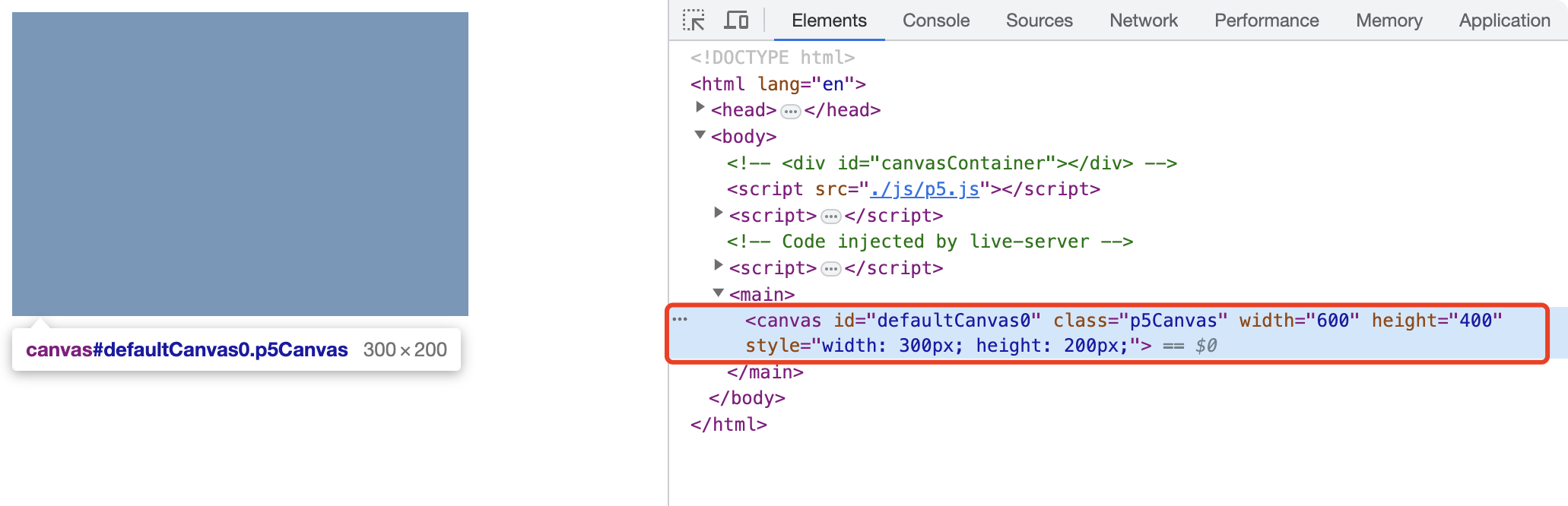
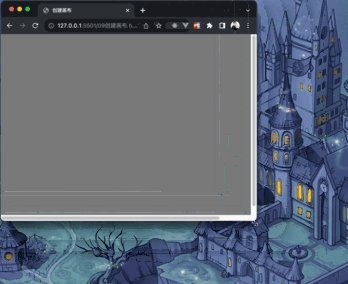
使用前面提到的方法创建画布,p5.js 默认会帮我们把画布添加到 <body> 标签的最后面。如下图所示。

如果希望把画布添加进指定的页面元素里,可以这么做:
- 获取页面指定元素
- 使用
createCanvas创建画布并返回画布对象 - 将画布添加到页面的指定元素里

<div>d1</div>
<div id="d2"></div>
<div>d3</div><script>
function setup() {// 【步骤1】let divElement = document.getElementById('d2')// 【步骤2】let canvas = createCanvas(300, 200)// 【步骤3】canvas.parent(divElement)background(123)
}
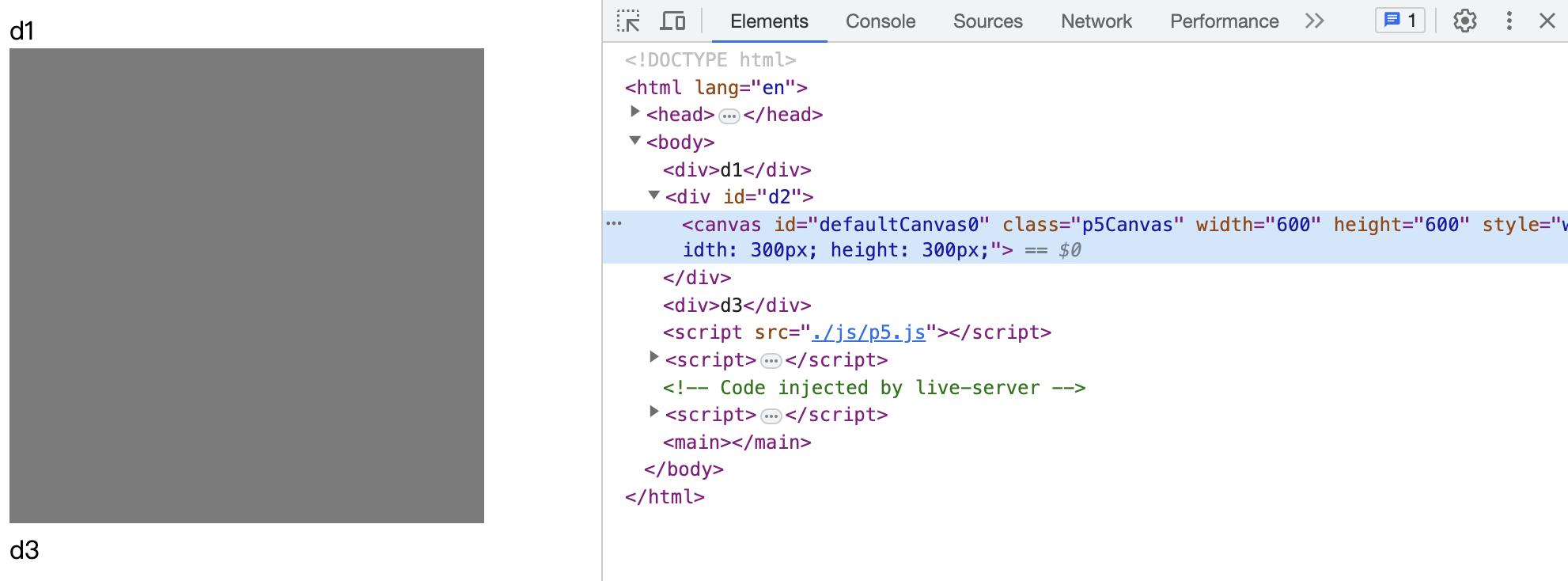
</script>这个例子中,首先在页面创建3个 <div> ,然后把画布插入到第2个 <div> 里。
canvas.parent() 方法可以指定画布的父元素,传入的参数就是父元素对象。
让画布充满整个页面
通过前面的例子我们知道使用 createCanvas(width, height) 可以设置画布的宽高。
我们可以使用 window.innerWidth 和 window.innerHeight 获取页面的宽高,这是原生知识点。
其实 p5.js 也提供了一些常用的常量,比如要获取页面宽高,可以使用 windowWidth 和 windowHeight。
我们将这两个常量传入 createCanvas 就能创建一个和页面宽高一样的画布。

function setup() {createCanvas(windowWidth, windowHeight)background(123)
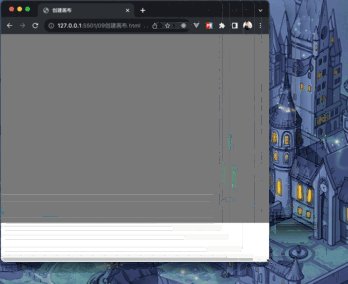
}但视力好的工友应该已经发现了,用这招会导致滚动条出现。
有开发经验的工友可能知道 <body> 这个根标签是有默认的 margin,如果将 <body> 的 margin 设置为 0 是不是就能解决这个问题呢?

<style>html, body {margin: 0;padding: 0;}
</style><script>
function setup() {createCanvas(windowWidth, windowHeight)background(123)
}
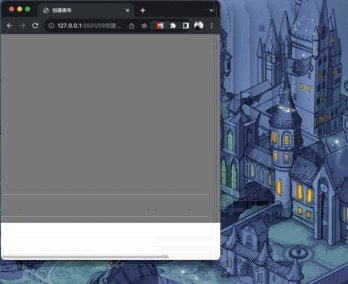
</script>这么做问题只能解决一半,只看页面左上角的话确实把白边去掉了。但还是出现滚动条。
真正的解决方案是:
- 把
body的margin设置为0。 - 把画布的
display设置为block。

我们可以在创建画布之后再将它的 display 设置为 block,代码如下所示:
<style>html, body {margin: 0;padding: 0;}
</style><script>
function setup() {let canvas = createCanvas(windowWidth, windowHeight)canvas.style('display', 'block')background(123)
}
</script>重置画布大小
学会了前面几招,接下来可能就会遇到缩放浏览器时画布尺寸不会跟随缩放。
预览图的gif体积比较大,稍等一下~

此时我们可以使用 p5.js 提供的 windowResized 方法监听浏览器缩放,然后通过 resizeCanvas(width, height) 方法修改画布尺寸。
看好啦:

<style>html, body {margin: 0;padding: 0;}
</style><script>
let canvas = nullfunction setup() {let canvas = createCanvas(windowWidth, windowHeight)canvas.style('display', 'block')background(123)
}// 监听浏览器窗口变化
function windowResized() {// 重置画布尺寸resizeCanvas(windowWidth, windowHeight)background(123)
}
</script>除了设置画布宽度,有时候可能还要动态设置画布的位置。
设置画布位置的方法是 position(x, y) ,有需要的工友自己试试吧~
删除画布
在下一篇文章我会介绍如何使用 p5.js 创建视频元素,此时需要隐藏 canvas 元素,不然它会在页面占位。
这种情况就需要使用 noCanvas() 方法。
这个方法在需要时直接调用即可,我就不再录屏展示了。
noCanvas()推荐阅读
👍《p5.js 光速入门》
👍《p5.js 3D图形-立方体》
👍《p5.js 变换操作》
👍《p5.js map映射》
👍《p5.js 到底怎么设置背景图?》
👍《p5.js 开发点彩画派的绘画工具》
点赞 + 关注 + 收藏 = 学会了 代码仓库
相关文章:

p5.js画布操作实战:创建,绑定指定元素,动态调整大小,隐藏滚动条,删除画布
文章简介 之前在 《p5.js 光速入门》 里粗略讲过一下如何使用 p5.js 创建画布。 这次要介绍几个 p5.js 提供的画布相关的方法。 创建画布时的相关配置。让画布绑定指定元素。重置画布大小。删除画布。 学习本文前你需要具备一点 p5.js 的知识,想了解的请查看 《p…...

vue手动拖入和导入excel模版
1.列表按钮 <el-button click“importExcel(scope.row.id)” size“small” type“text”>导入excel模版 2.按钮弹框 3.data定义数据 data () { return { projectId: ‘’, importDialogVisible: false, fileList: [], //手动上传 upload_file: ‘’, //导入excel模版…...
)
Linux下导出dump文件(Oracle和PG数据)
dump文件可以快速的导入导出,所以在数据量较大的情况下用其他方法导出数据都不如dump。 不管是什么数据库,第一步都需要登录Oracle用户 su - oracle登录之后可以选择导出文件到当前目录 Oracle数据库导出指定表: exp 数据库用户名/密码lo…...

TSINGSEE青犀睡岗离岗检测算法——确保加油站安全运营
众所周知,加油站是一个需要24小时营业的场所,由于夜间加油人员较少,员工极易处于疲劳或者睡眠状态,为保障安全和效率,通过TSINGSEE青犀睡岗离岗检测算法在加油站场景中,可以及时发现工作人员的疲劳状况&…...

gd32部分映射1/2,完全映射,备用功能选择等
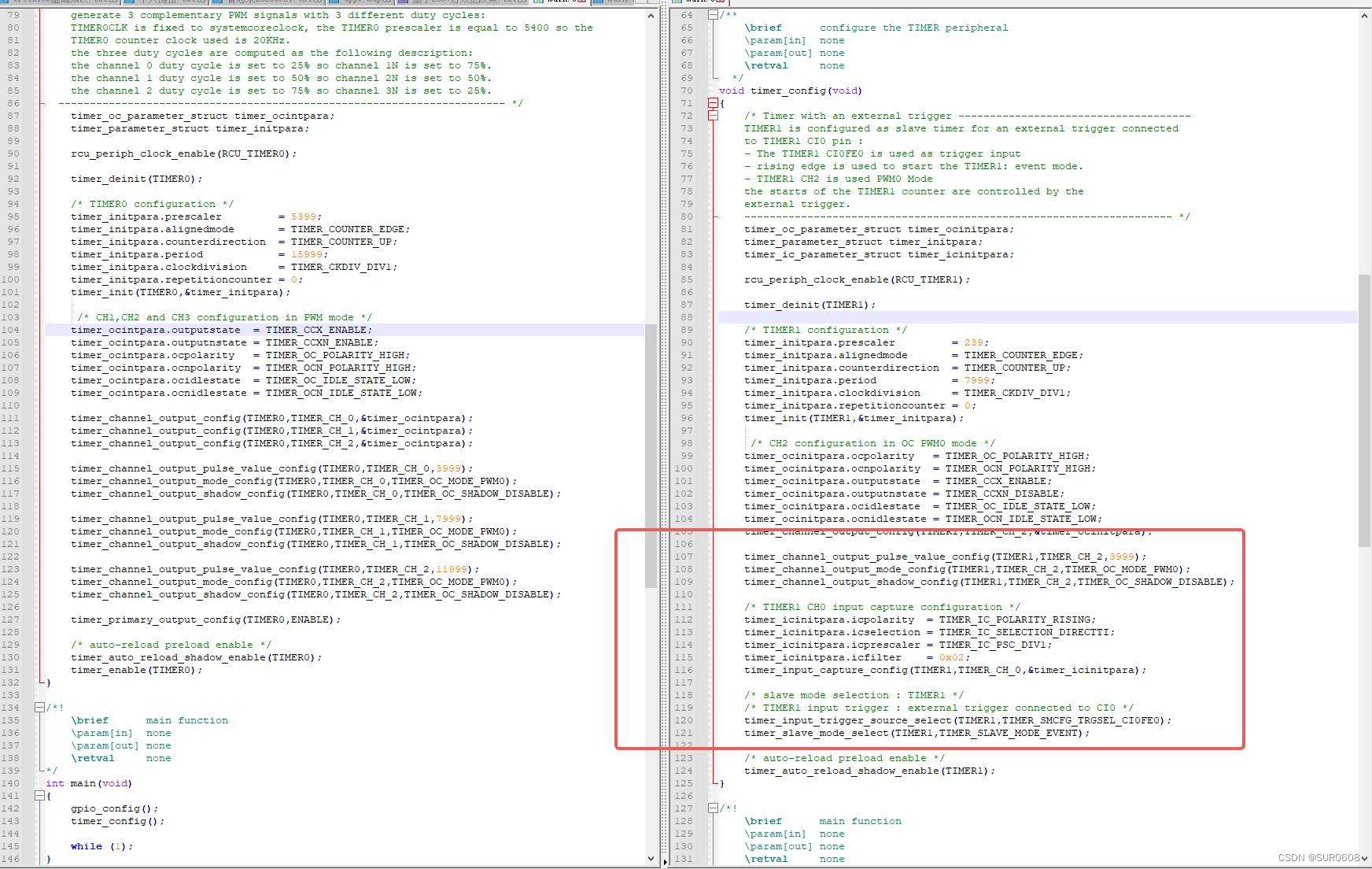
一、重映射与部分映射问题 参考相应用户手册; 打开:I/O 重映射功能和调试配置; AFIO 端口配置寄存器 0(AFIO_PCF0); AFIO 端口配置寄存器 1(AFIO_PCF1); 【e.g】以定时器…...

如何高效自学(黑客技术)方法——网络安全
如果你想自学网络安全,首先你必须了解什么是网络安全!,什么是黑客!! 1.无论网络、Web、移动、桌面、云等哪个领域,都有攻与防两面性,例如 Web 安全技术,既有 Web 渗透2.也有 Web 防…...
)
K8S基础架构租赁(Lease )
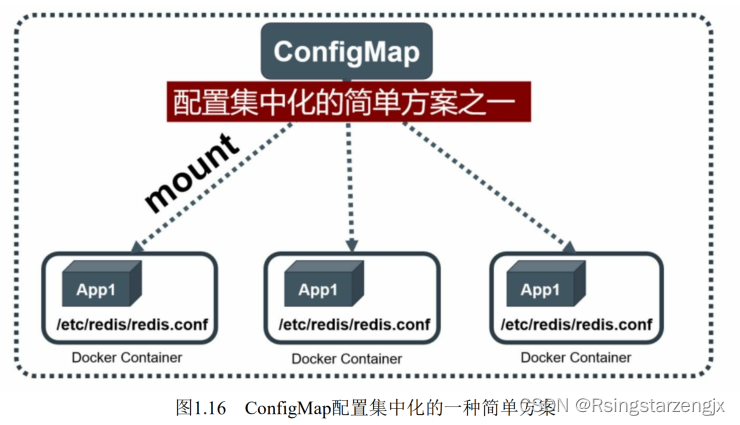
分布式系统通常需要租约(leases),租约提供了锁定共享资源和在一组成员之间协调活动的机制。 在Kubernetes中,租约的概念由协调(k8s.io) API组中的Lease对象表示。 在Kubernetes中,Lease对象用于协调集群中的节点和组件之间的通信和协作。例如…...

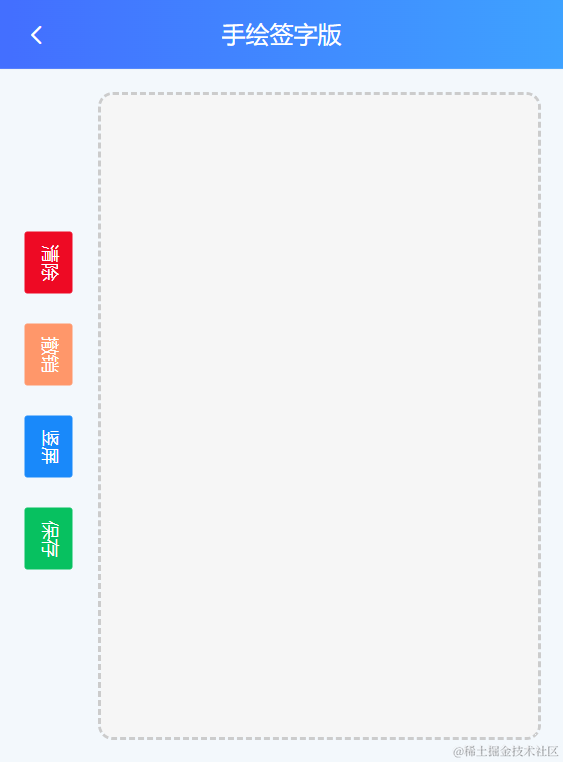
vue使用smooth-signature实现移动端电子签字,包括横竖屏
vue使用smooth-signature实现移动端电子签字,包括横竖屏 1.使用smooth-signature npm install --save smooth-signature二.页面引入插件 import SmoothSignature from "smooth-signature";三.实现效果 四.完整代码 <template><div class&quo…...

K8s概念汇总-笔记
目录 1.Master 1.1在Master上运⾏着以下关键进程 2.什么是Node? 1.2在每个Node上都运⾏着以下关键进程 3.什么是 Pod ? 4. 什么是Label ? 5.Replication Controller 6.Deployment 6.1Deployment的典型场景: 7.Horizontal Pod Autoscaler TODO…...

小程序设计基本微信小程序的校园生活助手系统
项目介绍 通篇文章的撰写基础是实际的应用需要,然后在架构系统之前全面复习大学所修习的相关知识以及网络提供的技术应用教程,以校园生活助手系统的实际应用需要出发,架构系统来改善现校园生活助手系统工作流程繁琐等问题。不仅如此以操作者…...

程序包com.sun.xml.internal.bind.marshaller不存在
程序包com.sun.xml.internal.bind.marshaller不存在 需要引入的依赖 <dependency><groupId>org.jetbrains.kotlin</groupId><artifactId>kotlin-stdlib</artifactId><version>1.3.50</version></dependency><dependency&g…...

Docker 入门
What - 什么是容器 容器是一种轻量级、可移植、自包含的软件打包技术,使应用程序可以在几乎任何地方以相同的方式运行。开发人员在自己笔记本上创建并测试好的容器,无须任何修改就能够在生产系统的虚拟机、物理服务器或公有云主机上运行。容器与虚拟机谈…...
)
Arduino驱动ME007-ULS防水测距模组(超声波传感器)
目录 1、传感器特性 2、控制器和传感器连线图 3、驱动程序 ULS型超声波传感器,是采用一体化防水探头设计而成的一款高性能的测距传感器,采用超声波回拨测距原理,运用精准的时差测量技术测量非接触式传感器与目标物体的之间的距离。对于透明物体或有色物体,金属物体,非金…...

docker容器怎么设置开机启动
docker容器怎么设置开机启动 docker服务器、以及容器设置自动启动 回到顶部 一、docker服务设置自动启动 说明:适用于yum安装的各种服务 查看已启动的服务 systemctl list-units --typeservice 查看是否设置开机启动 systemctl list-unit-files | grep enable 设…...

基于springboot实现校园交友网站管理系统项目【项目源码+论文说明】
基于springboot实现校园交友网站管理系统演示 摘要 随着信息技术和网络技术的飞速发展,人类已进入全新信息化时代,传统管理技术已无法高效,便捷地管理信息。为了迎合时代需求,优化管理效率,各种各样的管理系统应运而生…...

支付宝证书到期更新完整过程
如果用户收到 支付宝公钥证书 到期通知后,可以根据如下指引更新证书 确认上传成功后就会生成新的证书,把新的证书替换到生产环境就可以了...

Linux 云服务器磁盘挂载简介
云服务器磁盘挂载 一、挂载须知 一般涉及工具或命令:fdisk/gdisk/parted等挂载(mounting)是指由操作系统使一个存储设备(诸如硬盘、CD-ROM或共享资源共享资源上的计算机文件和目录可供用户通过计算机的文件系统访问的一个过程。…...

LeetCode--3.无重复字符的最长子串
1 题目描述 给定一个字符串 s , 请你找出其中不含有重复字符的 最长子串 的长度 示例 1: **输入:** s "abcabcbb" **输出:** 3 **解释:** 因为无重复字符的最长子串是 "abc", 所以其长度为 3示例 2: **输入:** s "bbbbb" **输出:** 1 **解…...

iOS调试技巧——使用Python 自定义LLDB
一、类介绍 在使用Python 自定义LLDB之前,先了解一下LLDB的一些类型 SBTarget 正在被调试的程序SBProcess 和程序关联的具体的进程SBThread 执行的线程SBFrame 和线程关联的一个栈帧SBVariable 变量,寄存器或是一个表达式 一般情况下,我们…...

经典卷积神经网络 - ResNet
ResNet是一种残差网络,咱们可以把它理解为一个子网络,这个子网络经过堆叠可以构成一个很深的网络。 我们一直在加深神经网络,但是加深不一定只会带来好处。 残差块 串联一个层改变函数类,我们希望能扩大函数类残差块加入快速通…...

华为云AI开发平台ModelArts
华为云ModelArts:重塑AI开发流程的“智能引擎”与“创新加速器”! 在人工智能浪潮席卷全球的2025年,企业拥抱AI的意愿空前高涨,但技术门槛高、流程复杂、资源投入巨大的现实,却让许多创新构想止步于实验室。数据科学家…...

日语AI面试高效通关秘籍:专业解读与青柚面试智能助攻
在如今就业市场竞争日益激烈的背景下,越来越多的求职者将目光投向了日本及中日双语岗位。但是,一场日语面试往往让许多人感到步履维艰。你是否也曾因为面试官抛出的“刁钻问题”而心生畏惧?面对生疏的日语交流环境,即便提前恶补了…...

C++_核心编程_多态案例二-制作饮品
#include <iostream> #include <string> using namespace std;/*制作饮品的大致流程为:煮水 - 冲泡 - 倒入杯中 - 加入辅料 利用多态技术实现本案例,提供抽象制作饮品基类,提供子类制作咖啡和茶叶*//*基类*/ class AbstractDr…...
)
React Native 导航系统实战(React Navigation)
导航系统实战(React Navigation) React Navigation 是 React Native 应用中最常用的导航库之一,它提供了多种导航模式,如堆栈导航(Stack Navigator)、标签导航(Tab Navigator)和抽屉…...

Springcloud:Eureka 高可用集群搭建实战(服务注册与发现的底层原理与避坑指南)
引言:为什么 Eureka 依然是存量系统的核心? 尽管 Nacos 等新注册中心崛起,但金融、电力等保守行业仍有大量系统运行在 Eureka 上。理解其高可用设计与自我保护机制,是保障分布式系统稳定的必修课。本文将手把手带你搭建生产级 Eur…...

【HTTP三个基础问题】
面试官您好!HTTP是超文本传输协议,是互联网上客户端和服务器之间传输超文本数据(比如文字、图片、音频、视频等)的核心协议,当前互联网应用最广泛的版本是HTTP1.1,它基于经典的C/S模型,也就是客…...

听写流程自动化实践,轻量级教育辅助
随着智能教育工具的发展,越来越多的传统学习方式正在被数字化、自动化所优化。听写作为语文、英语等学科中重要的基础训练形式,也迎来了更高效的解决方案。 这是一款轻量但功能强大的听写辅助工具。它是基于本地词库与可选在线语音引擎构建,…...
)
C++课设:简易日历程序(支持传统节假日 + 二十四节气 + 个人纪念日管理)
名人说:路漫漫其修远兮,吾将上下而求索。—— 屈原《离骚》 创作者:Code_流苏(CSDN)(一个喜欢古诗词和编程的Coder😊) 专栏介绍:《编程项目实战》 目录 一、为什么要开发一个日历程序?1. 深入理解时间算法2. 练习面向对象设计3. 学习数据结构应用二、核心算法深度解析…...

android13 app的触摸问题定位分析流程
一、知识点 一般来说,触摸问题都是app层面出问题,我们可以在ViewRootImpl.java添加log的方式定位;如果是touchableRegion的计算问题,就会相对比较麻烦了,需要通过adb shell dumpsys input > input.log指令,且通过打印堆栈的方式,逐步定位问题,并找到修改方案。 问题…...

【从零开始学习JVM | 第四篇】类加载器和双亲委派机制(高频面试题)
前言: 双亲委派机制对于面试这块来说非常重要,在实际开发中也是经常遇见需要打破双亲委派的需求,今天我们一起来探索一下什么是双亲委派机制,在此之前我们先介绍一下类的加载器。 目录 编辑 前言: 类加载器 1. …...
