vue使用smooth-signature实现移动端电子签字,包括横竖屏
vue使用smooth-signature实现移动端电子签字,包括横竖屏
1.使用smooth-signature
npm install --save smooth-signature
二.页面引入插件
import SmoothSignature from "smooth-signature";
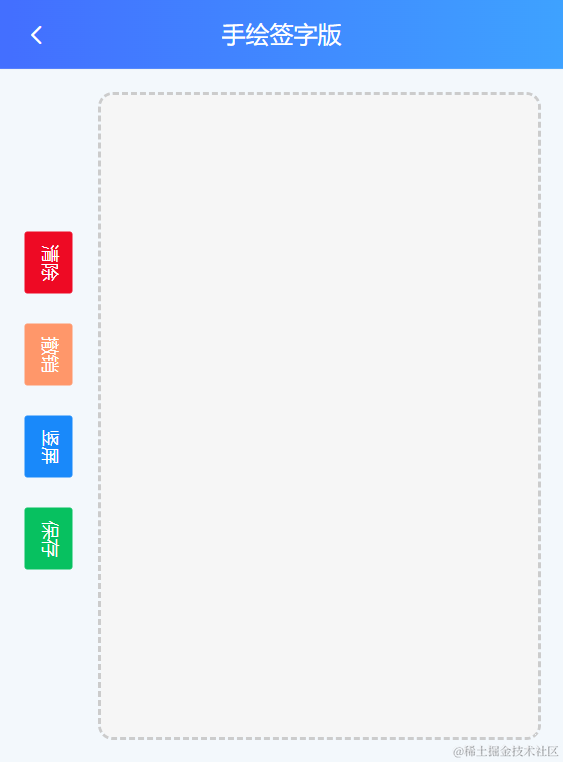
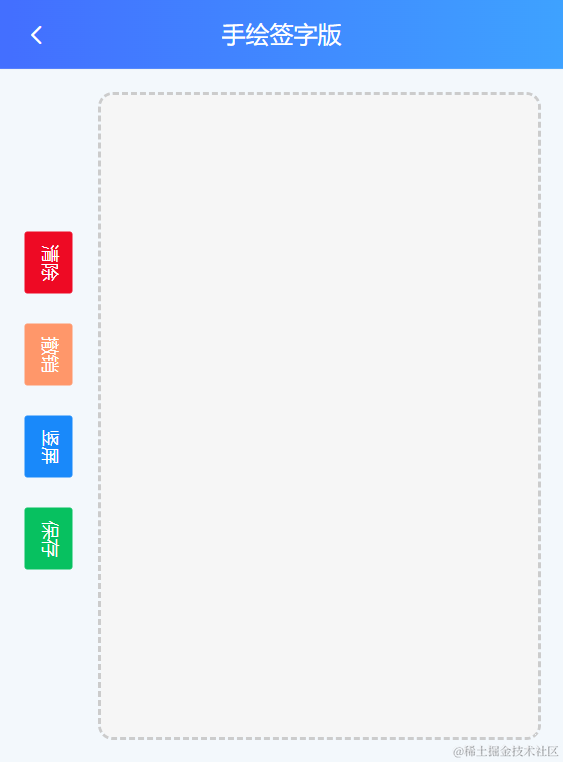
三.实现效果


四.完整代码
<template><div class="sign-finish"><div class="wrap1" v-show="showFull"><span class="sign-title">请在区域内签字</span><canvas class="canvas1" ref="canvas1" /><div class="actions"><button class="danger" @click="handleClear1" >清除</button><button class="warning" @click="handleUndo1" >撤销</button><button class="primary" @click="handleFull" >横屏</button><button class="success" @click="handlePreview1" >保存</button></div></div><div class="wrap2" v-show="!showFull"><div class="actionsWrap"><div class="actions"><button class="danger" @click="handleClear1" >清除</button><button class="warning" @click="handleUndo1" >撤销</button><button class="primary" @click="handleFull" >竖屏</button><button class="success" @click="handlePreview1" >保存</button></div></div><canvas class="canvas" ref="canvas2" /></div></div>
</template><script>
import SmoothSignature from "smooth-signature";
export default {name: "mbDemo",data() {return {showFull: true,};},mounted() {this.initSignature1();this.initSignture2();},methods: {initSignature1() {const canvas = this.$refs["canvas1"];const options = {width: window.innerWidth - 30,height: 200,minWidth: 2,maxWidth: 6,openSmooth:true,// color: "#1890ff",bgColor: '#f6f6f6',};this.signature1 = new SmoothSignature(canvas, options);},initSignture2() {const canvas = this.$refs["canvas2"];const options = {width: window.innerWidth - 120,height: window.innerHeight - 80,minWidth: 3,maxWidth: 10,openSmooth:true,// color: "#1890ff",bgColor: '#f6f6f6',};this.signature2 = new SmoothSignature(canvas, options);},handleClear1() {this.signature1.clear();},handleClear2() {this.signature2.clear();},handleUndo1() {this.signature1.undo();},handleUndo2() {this.signature2.undo();},handleFull() {this.showFull = !this.showFull;},handlePreview1() {const isEmpty = this.signature1.isEmpty();if (isEmpty) {alert("isEmpty");return;}const pngUrl = this.signature1.getPNG();console.log(pngUrl);// window.previewImage(pngUrl);},handlePreview2() {const isEmpty = this.signature2.isEmpty();if (isEmpty) {alert("isEmpty");return;}const canvas = this.signature2.getRotateCanvas(-90);const pngUrl = canvas.toDataURL();console.log('pngUrl',pngUrl);// window.previewImage(pngUrl, 90);},},
};
</script><style lang="less">
.sign-finish {height: 100vh;width: 100vw;button {height: 32px;padding: 0 8px;font-size: 12px;border-radius: 2px;}.danger {color: #fff;background: #ee0a24;border: 1px solid #ee0a24;}.warning {color: #fff;background: #ff976a;border: 1px solid #ff976a;}.primary {color: #fff;background: #1989fa;border: 1px solid #1989fa;}.success {color: #fff;background: #07c160;border: 1px solid #07c160;}canvas {border-radius: 10px;border: 2px dashed #ccc;}.wrap1 {height: 100%;width: 96%;margin: auto;margin-top: 100px;.actions {display: flex;justify-content: space-around;}}.wrap2 {padding: 15px;height: 100%;display: flex;justify-content: center;.actionsWrap {width: 50px;display: flex;justify-content: center;align-items: center;}.canvas {flex: 1;}.actions {margin-right: 10px;white-space: nowrap;transform: rotate(90deg);button{margin-right: 20px;}}}
}
</style>
五.参考
https://github.com/linjc/smooth-signature
相关文章:

vue使用smooth-signature实现移动端电子签字,包括横竖屏
vue使用smooth-signature实现移动端电子签字,包括横竖屏 1.使用smooth-signature npm install --save smooth-signature二.页面引入插件 import SmoothSignature from "smooth-signature";三.实现效果 四.完整代码 <template><div class&quo…...

K8s概念汇总-笔记
目录 1.Master 1.1在Master上运⾏着以下关键进程 2.什么是Node? 1.2在每个Node上都运⾏着以下关键进程 3.什么是 Pod ? 4. 什么是Label ? 5.Replication Controller 6.Deployment 6.1Deployment的典型场景: 7.Horizontal Pod Autoscaler TODO…...

小程序设计基本微信小程序的校园生活助手系统
项目介绍 通篇文章的撰写基础是实际的应用需要,然后在架构系统之前全面复习大学所修习的相关知识以及网络提供的技术应用教程,以校园生活助手系统的实际应用需要出发,架构系统来改善现校园生活助手系统工作流程繁琐等问题。不仅如此以操作者…...

程序包com.sun.xml.internal.bind.marshaller不存在
程序包com.sun.xml.internal.bind.marshaller不存在 需要引入的依赖 <dependency><groupId>org.jetbrains.kotlin</groupId><artifactId>kotlin-stdlib</artifactId><version>1.3.50</version></dependency><dependency&g…...

Docker 入门
What - 什么是容器 容器是一种轻量级、可移植、自包含的软件打包技术,使应用程序可以在几乎任何地方以相同的方式运行。开发人员在自己笔记本上创建并测试好的容器,无须任何修改就能够在生产系统的虚拟机、物理服务器或公有云主机上运行。容器与虚拟机谈…...
)
Arduino驱动ME007-ULS防水测距模组(超声波传感器)
目录 1、传感器特性 2、控制器和传感器连线图 3、驱动程序 ULS型超声波传感器,是采用一体化防水探头设计而成的一款高性能的测距传感器,采用超声波回拨测距原理,运用精准的时差测量技术测量非接触式传感器与目标物体的之间的距离。对于透明物体或有色物体,金属物体,非金…...

docker容器怎么设置开机启动
docker容器怎么设置开机启动 docker服务器、以及容器设置自动启动 回到顶部 一、docker服务设置自动启动 说明:适用于yum安装的各种服务 查看已启动的服务 systemctl list-units --typeservice 查看是否设置开机启动 systemctl list-unit-files | grep enable 设…...

基于springboot实现校园交友网站管理系统项目【项目源码+论文说明】
基于springboot实现校园交友网站管理系统演示 摘要 随着信息技术和网络技术的飞速发展,人类已进入全新信息化时代,传统管理技术已无法高效,便捷地管理信息。为了迎合时代需求,优化管理效率,各种各样的管理系统应运而生…...

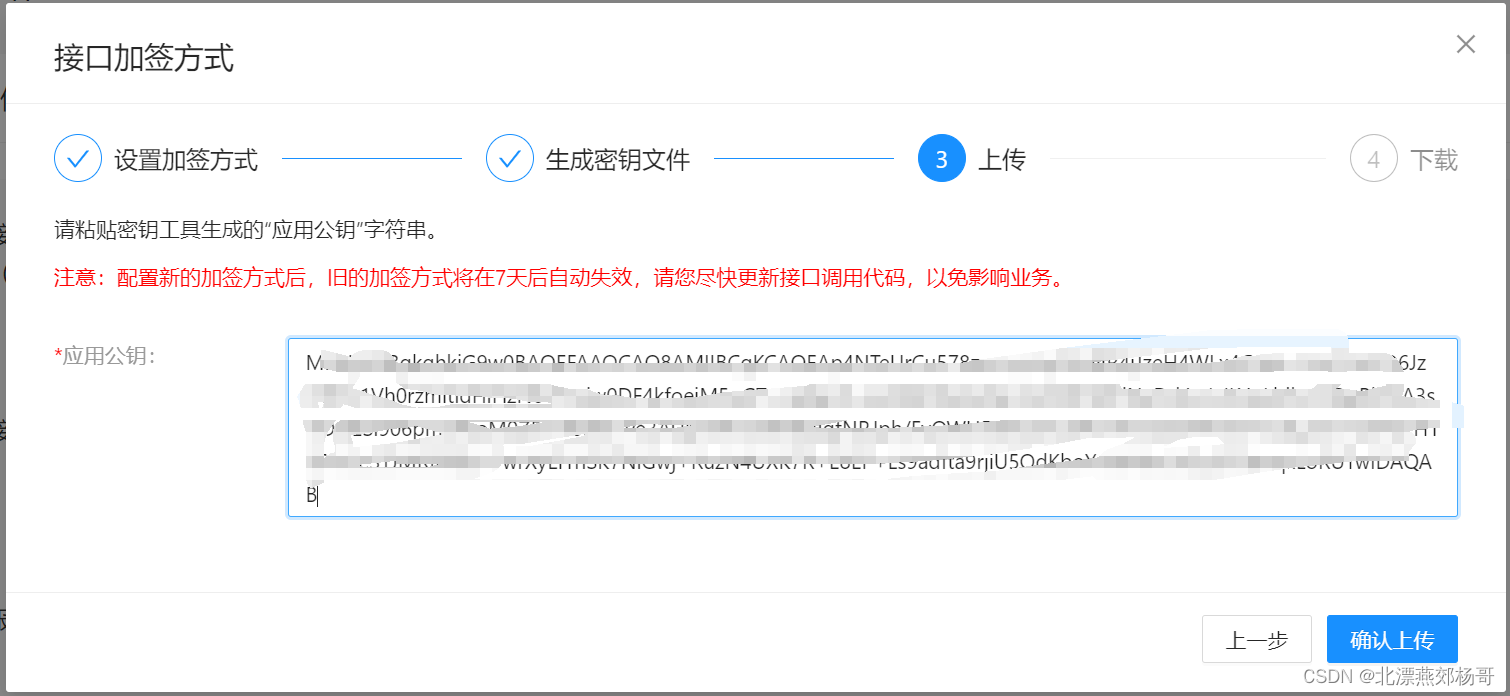
支付宝证书到期更新完整过程
如果用户收到 支付宝公钥证书 到期通知后,可以根据如下指引更新证书 确认上传成功后就会生成新的证书,把新的证书替换到生产环境就可以了...

Linux 云服务器磁盘挂载简介
云服务器磁盘挂载 一、挂载须知 一般涉及工具或命令:fdisk/gdisk/parted等挂载(mounting)是指由操作系统使一个存储设备(诸如硬盘、CD-ROM或共享资源共享资源上的计算机文件和目录可供用户通过计算机的文件系统访问的一个过程。…...

LeetCode--3.无重复字符的最长子串
1 题目描述 给定一个字符串 s , 请你找出其中不含有重复字符的 最长子串 的长度 示例 1: **输入:** s "abcabcbb" **输出:** 3 **解释:** 因为无重复字符的最长子串是 "abc", 所以其长度为 3示例 2: **输入:** s "bbbbb" **输出:** 1 **解…...

iOS调试技巧——使用Python 自定义LLDB
一、类介绍 在使用Python 自定义LLDB之前,先了解一下LLDB的一些类型 SBTarget 正在被调试的程序SBProcess 和程序关联的具体的进程SBThread 执行的线程SBFrame 和线程关联的一个栈帧SBVariable 变量,寄存器或是一个表达式 一般情况下,我们…...

经典卷积神经网络 - ResNet
ResNet是一种残差网络,咱们可以把它理解为一个子网络,这个子网络经过堆叠可以构成一个很深的网络。 我们一直在加深神经网络,但是加深不一定只会带来好处。 残差块 串联一个层改变函数类,我们希望能扩大函数类残差块加入快速通…...

一、高效构建Java应用:Maven入门和进阶
一、高效构建Java应用:Maven入门和进阶 目录 一、Maven简介和快速入门 1.1 Maven介绍1.2 Maven主要作用理解1.3 Maven安装和配置 二、基于IDEA的Maven工程创建 2.1梳理Maven工程GAVP属性2.2 Idea构建Maven JavaSE工程2.3 Idea构建Maven JavaEE工程2.4 Maven工程项…...

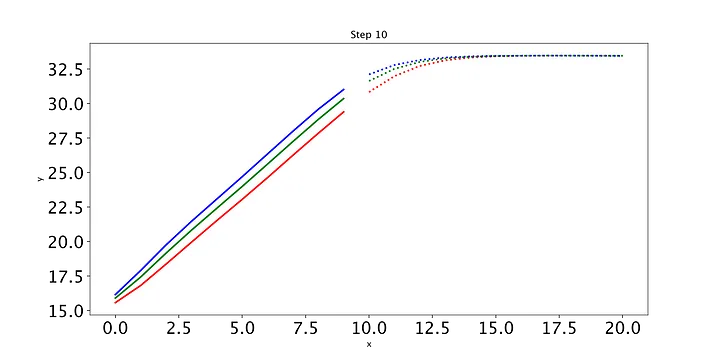
【Pytorch】Pytorch学习笔记02 - 单变量时间序列 LSTM
目录 说明简单神经网络LSTM原理Pytorch LSTM生成数据初始化前向传播方法训练模型自动化模型构建 总结参考文献 说明 这篇文章主要介绍如何使用PyTorch的API构建一个单变量时间序列 LSTM。文章首先介绍了LSTM,解释了它们在时间序列数据中的简单性和有效性。然后&…...

C# 压缩图片
.net下跨平台图像处理 https://github.com/mono/SkiaSharp 安装包 skiasharp 效果 代码 ImageCompression.cs using SkiaSharp;namespace ImageCompressStu01 {/// <summary>/// 图片压缩/// </summary>public class ImageCompression{/// <summary>/…...

Linux: sysctl: rp_filter; 包到了内核,没有到socket,火星包martia
文章目录 rp_filter INTEGERsystemd -rhel7firewalld-0.6.3-11.el7.noarch相关的coderp_filter INTEGER 0 - No source validation. 1 - Strict mode as defined in RFC3704 Strict Reverse Path Each incoming packet is tested against the FIB and if the interface is not…...

Liunx两台服务器实现相互SSH免密登录
一、首先准备两台Linux虚拟机当作此次实验的两台服务器 服务器1:server IPV4:192.168.110.136 服务器2:client IPV4: 192.168.110.134 二、准备阶段 [rootserver ~]# systemctl disable firewalld #关…...

刷题笔记day03-链表
前言 今天是刷题的第三天,坚持就是胜利 203.移除链表元素 增加一个头结点,这样可以统一删除操作 另外,遇到等于的值,就让 prev 指向 curr.Next ,同时将curr更新指向 prev.Next。 /*** Definition for singly-linked…...

Lua入门使用与基础语法
文章目录 目的基础说明开发环境基础语法注释数据类型变量流程控制函数 总结 目的 Lua是一种非常小巧的脚本语言,基于C构建并且完全开源,可以方便的嵌入到各种项目中,当然也可以单独使用。Lua经常被用在很多非脚本语言的项目中,用…...

国防科技大学计算机基础课程笔记02信息编码
1.机内码和国标码 国标码就是我们非常熟悉的这个GB2312,但是因为都是16进制,因此这个了16进制的数据既可以翻译成为这个机器码,也可以翻译成为这个国标码,所以这个时候很容易会出现这个歧义的情况; 因此,我们的这个国…...

golang循环变量捕获问题
在 Go 语言中,当在循环中启动协程(goroutine)时,如果在协程闭包中直接引用循环变量,可能会遇到一个常见的陷阱 - 循环变量捕获问题。让我详细解释一下: 问题背景 看这个代码片段: fo…...

React第五十七节 Router中RouterProvider使用详解及注意事项
前言 在 React Router v6.4 中,RouterProvider 是一个核心组件,用于提供基于数据路由(data routers)的新型路由方案。 它替代了传统的 <BrowserRouter>,支持更强大的数据加载和操作功能(如 loader 和…...

测试markdown--肇兴
day1: 1、去程:7:04 --11:32高铁 高铁右转上售票大厅2楼,穿过候车厅下一楼,上大巴车 ¥10/人 **2、到达:**12点多到达寨子,买门票,美团/抖音:¥78人 3、中饭&a…...
-----深度优先搜索(DFS)实现)
c++ 面试题(1)-----深度优先搜索(DFS)实现
操作系统:ubuntu22.04 IDE:Visual Studio Code 编程语言:C11 题目描述 地上有一个 m 行 n 列的方格,从坐标 [0,0] 起始。一个机器人可以从某一格移动到上下左右四个格子,但不能进入行坐标和列坐标的数位之和大于 k 的格子。 例…...

C++ Visual Studio 2017厂商给的源码没有.sln文件 易兆微芯片下载工具加开机动画下载。
1.先用Visual Studio 2017打开Yichip YC31xx loader.vcxproj,再用Visual Studio 2022打开。再保侟就有.sln文件了。 易兆微芯片下载工具加开机动画下载 ExtraDownloadFile1Info.\logo.bin|0|0|10D2000|0 MFC应用兼容CMD 在BOOL CYichipYC31xxloaderDlg::OnIni…...
:邮件营销与用户参与度的关键指标优化指南)
精益数据分析(97/126):邮件营销与用户参与度的关键指标优化指南
精益数据分析(97/126):邮件营销与用户参与度的关键指标优化指南 在数字化营销时代,邮件列表效度、用户参与度和网站性能等指标往往决定着创业公司的增长成败。今天,我们将深入解析邮件打开率、网站可用性、页面参与时…...

Unity | AmplifyShaderEditor插件基础(第七集:平面波动shader)
目录 一、👋🏻前言 二、😈sinx波动的基本原理 三、😈波动起来 1.sinx节点介绍 2.vertexPosition 3.集成Vector3 a.节点Append b.连起来 4.波动起来 a.波动的原理 b.时间节点 c.sinx的处理 四、🌊波动优化…...

站群服务器的应用场景都有哪些?
站群服务器主要是为了多个网站的托管和管理所设计的,可以通过集中管理和高效资源的分配,来支持多个独立的网站同时运行,让每一个网站都可以分配到独立的IP地址,避免出现IP关联的风险,用户还可以通过控制面板进行管理功…...

FFmpeg:Windows系统小白安装及其使用
一、安装 1.访问官网 Download FFmpeg 2.点击版本目录 3.选择版本点击安装 注意这里选择的是【release buids】,注意左上角标题 例如我安装在目录 F:\FFmpeg 4.解压 5.添加环境变量 把你解压后的bin目录(即exe所在文件夹)加入系统变量…...
