N-129基于springboot,vue学生宿舍管理系统
开发工具:IDEA
服务器:Tomcat9.0, jdk1.8
项目构建:maven
数据库:mysql5.7
系统分前后台,项目采用前后端分离
前端技术:vue+vue-element-admin
服务端技术:springboot,mybatis-plus
本系统分学生和管理员角色,功能包括:
一.学生功能:
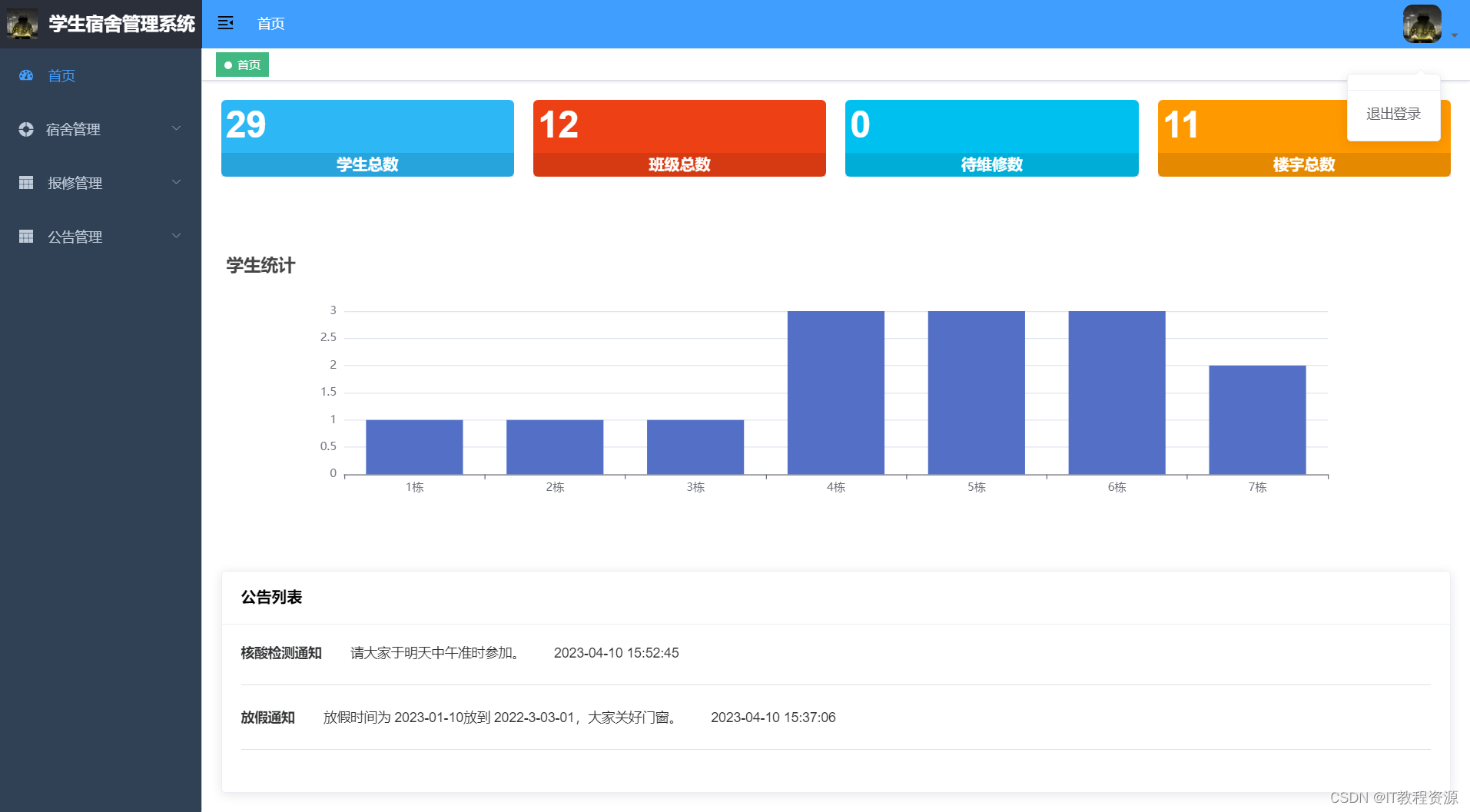
(1)登录、退出登录、首页
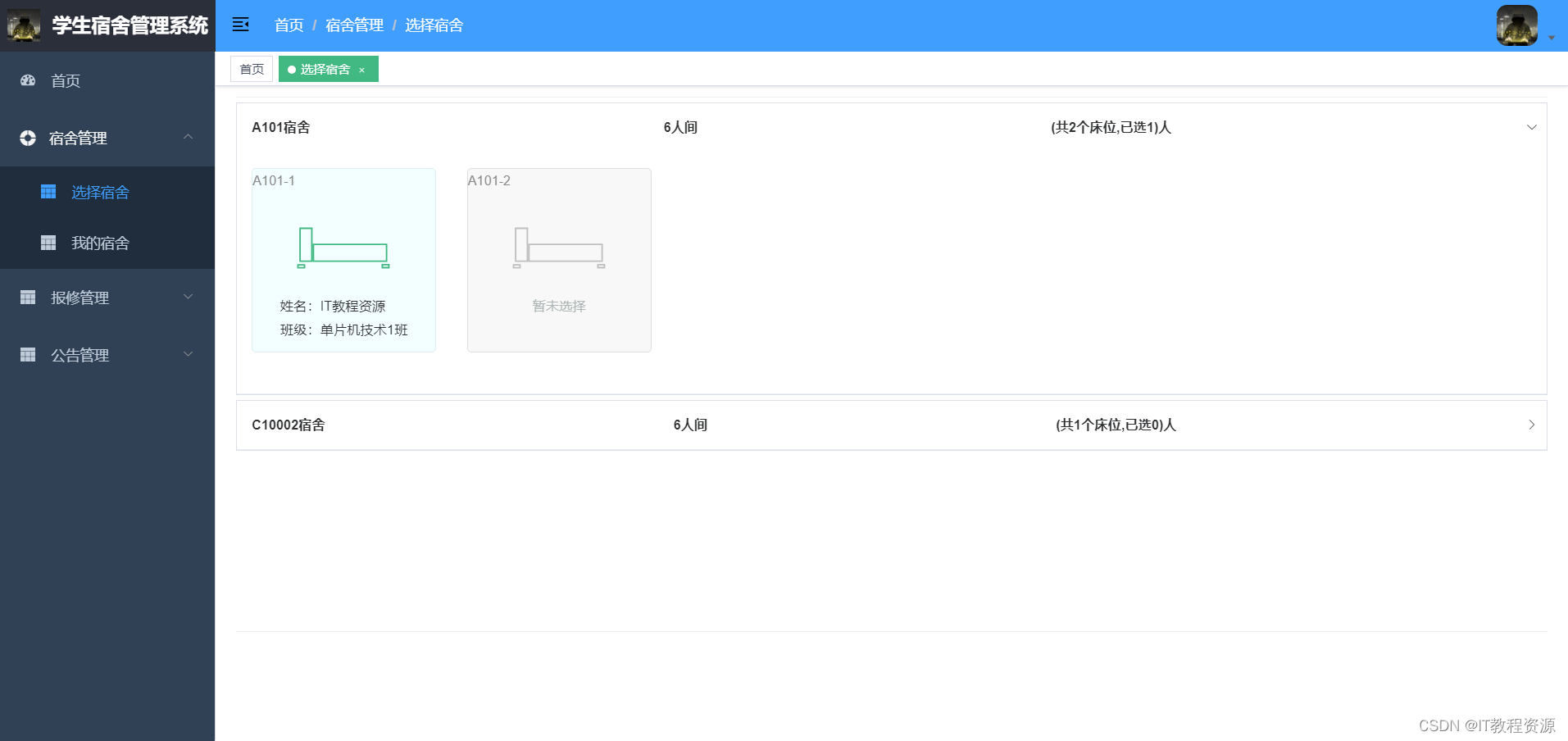
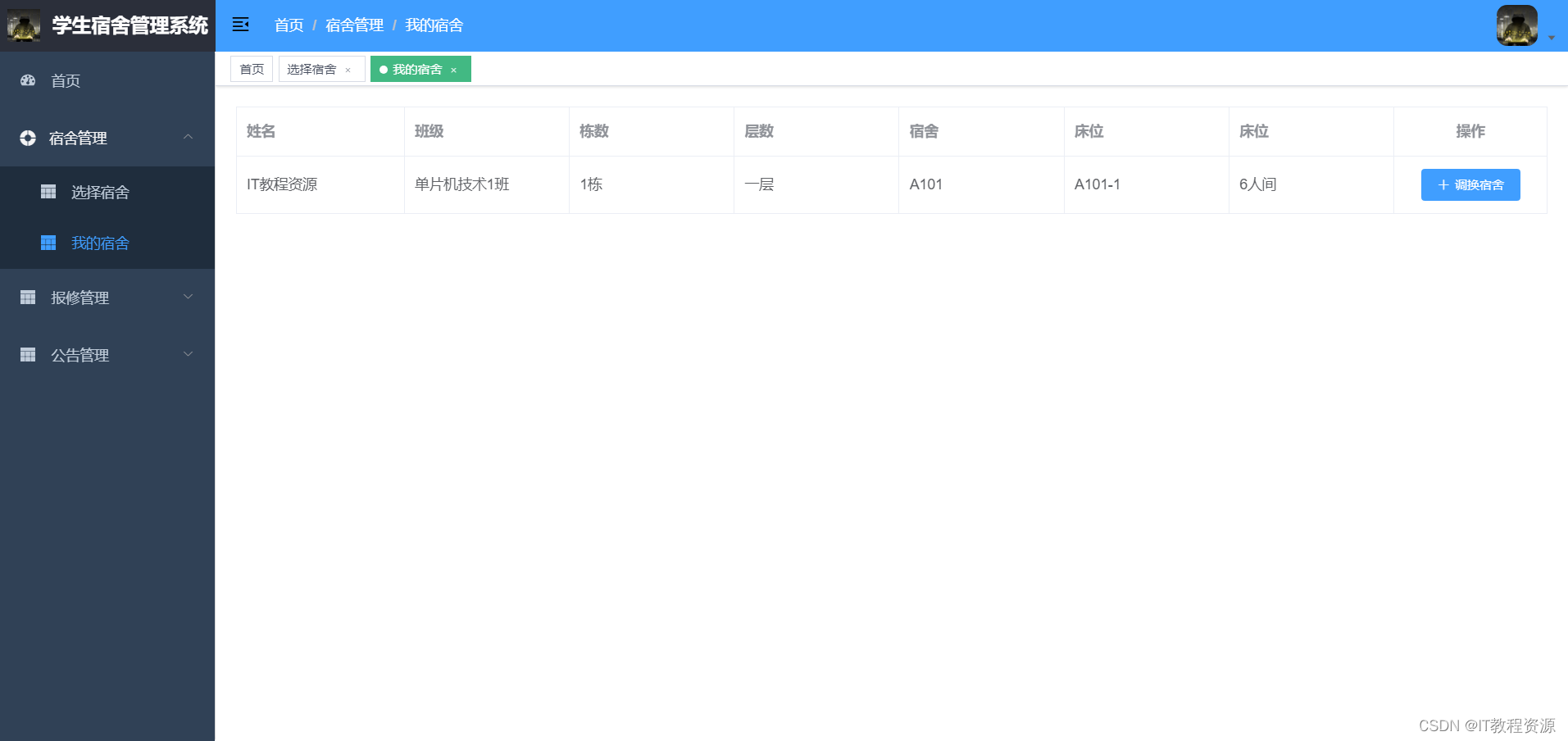
(2)宿舍管理:选择宿舍、我的宿舍(调换宿舍)
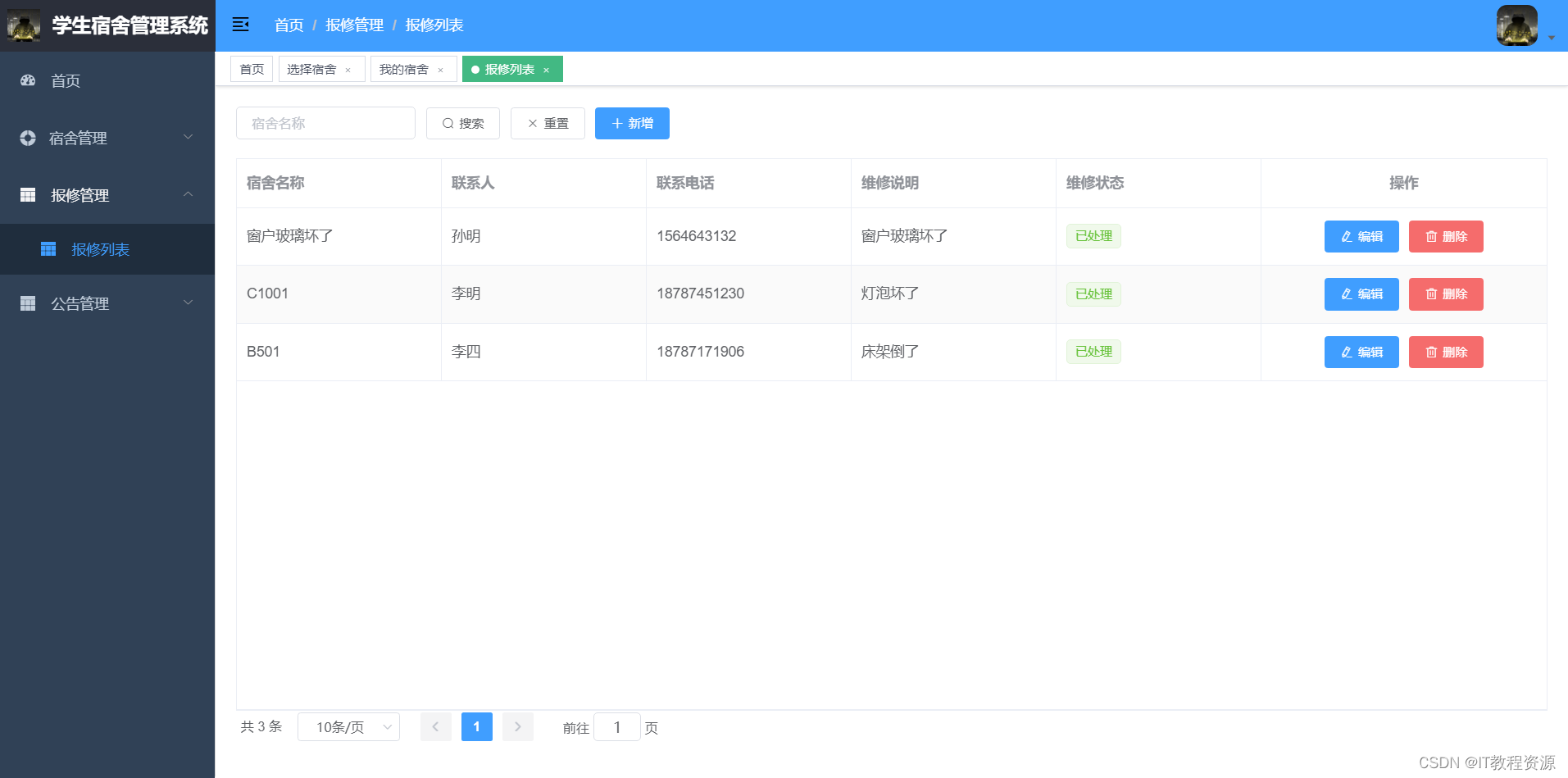
(3)报修管理:添加、修改、查询、删除
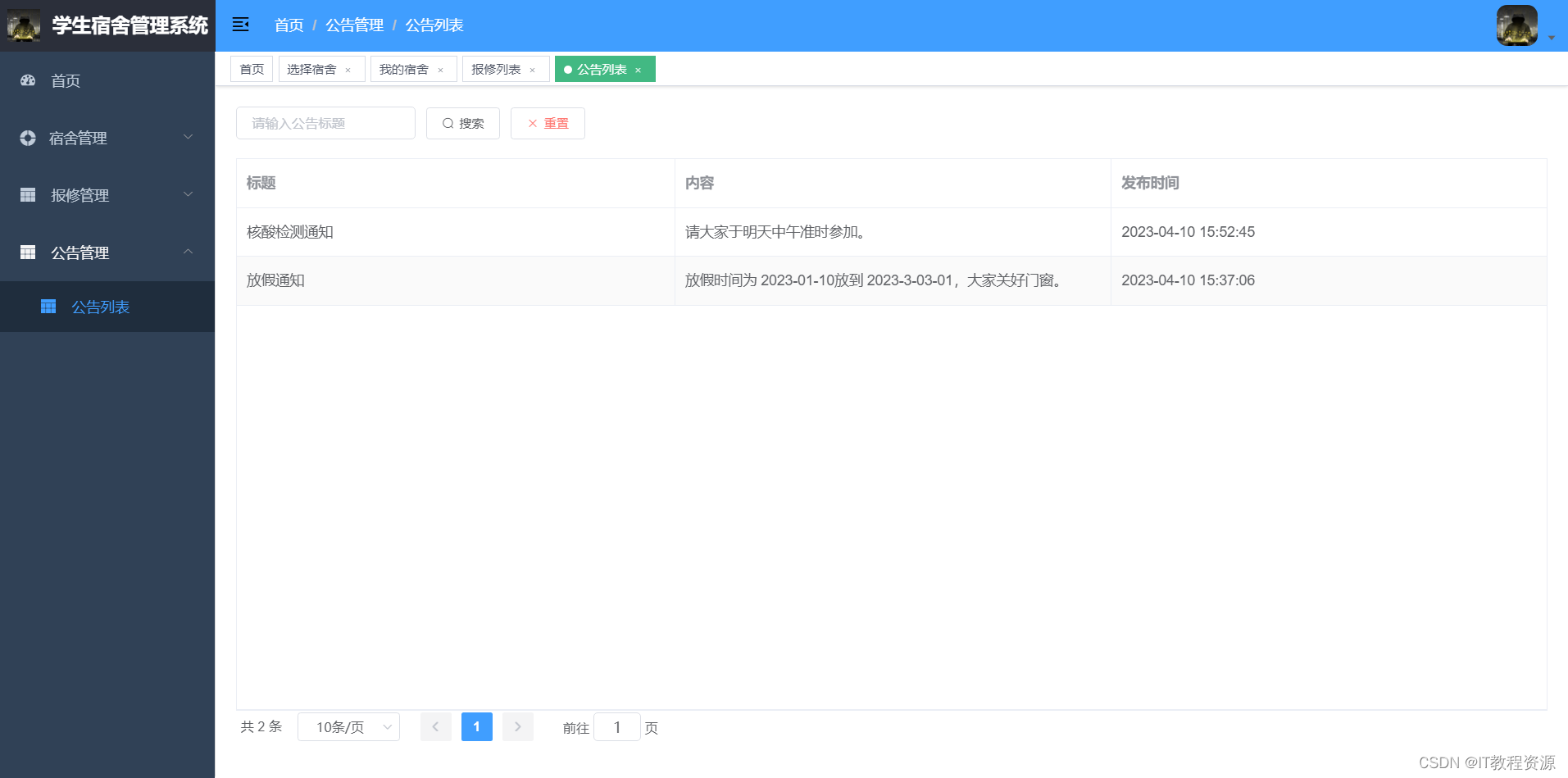
(4)公告列表
二.管理员功能:
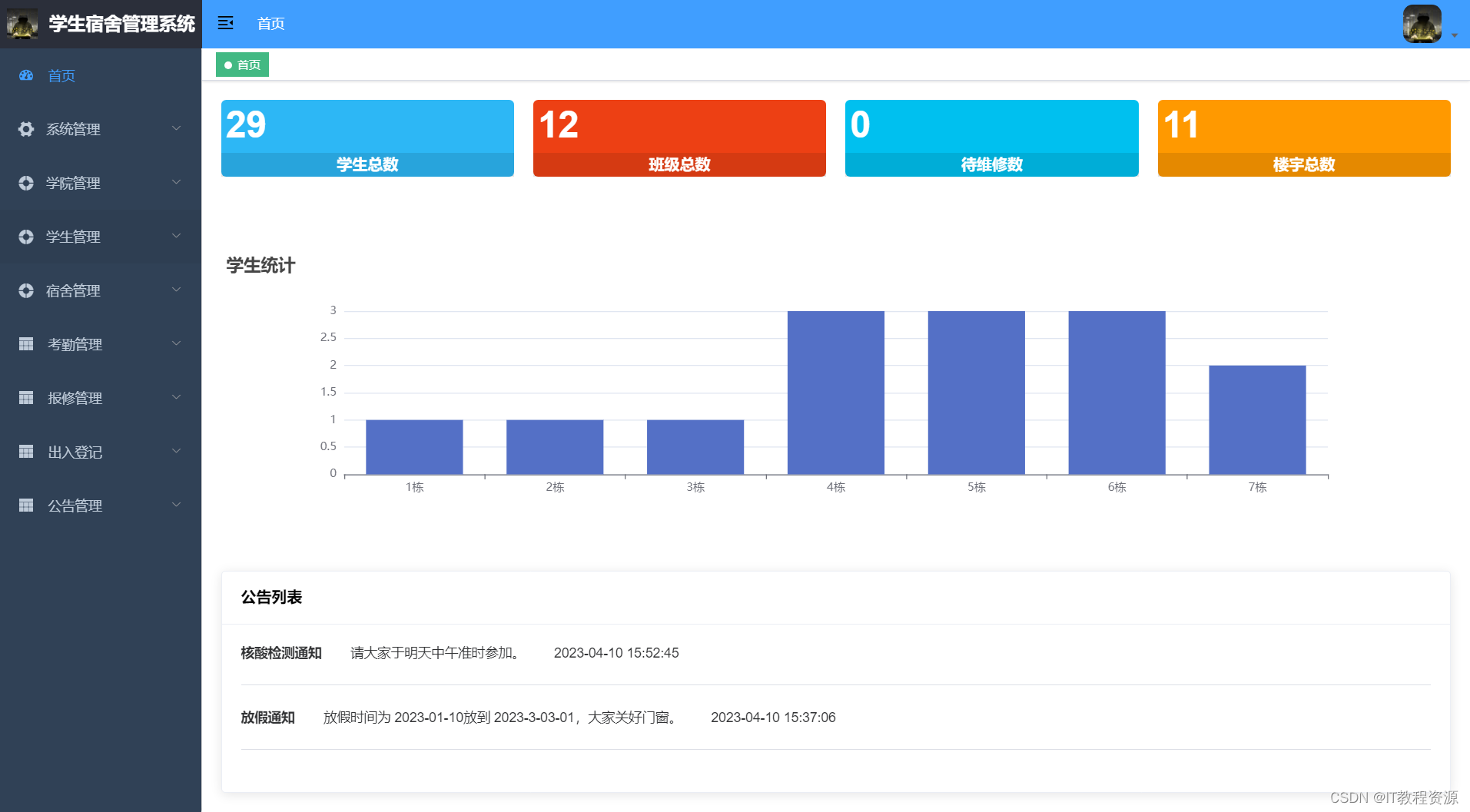
(1)登录、退出登录、首页
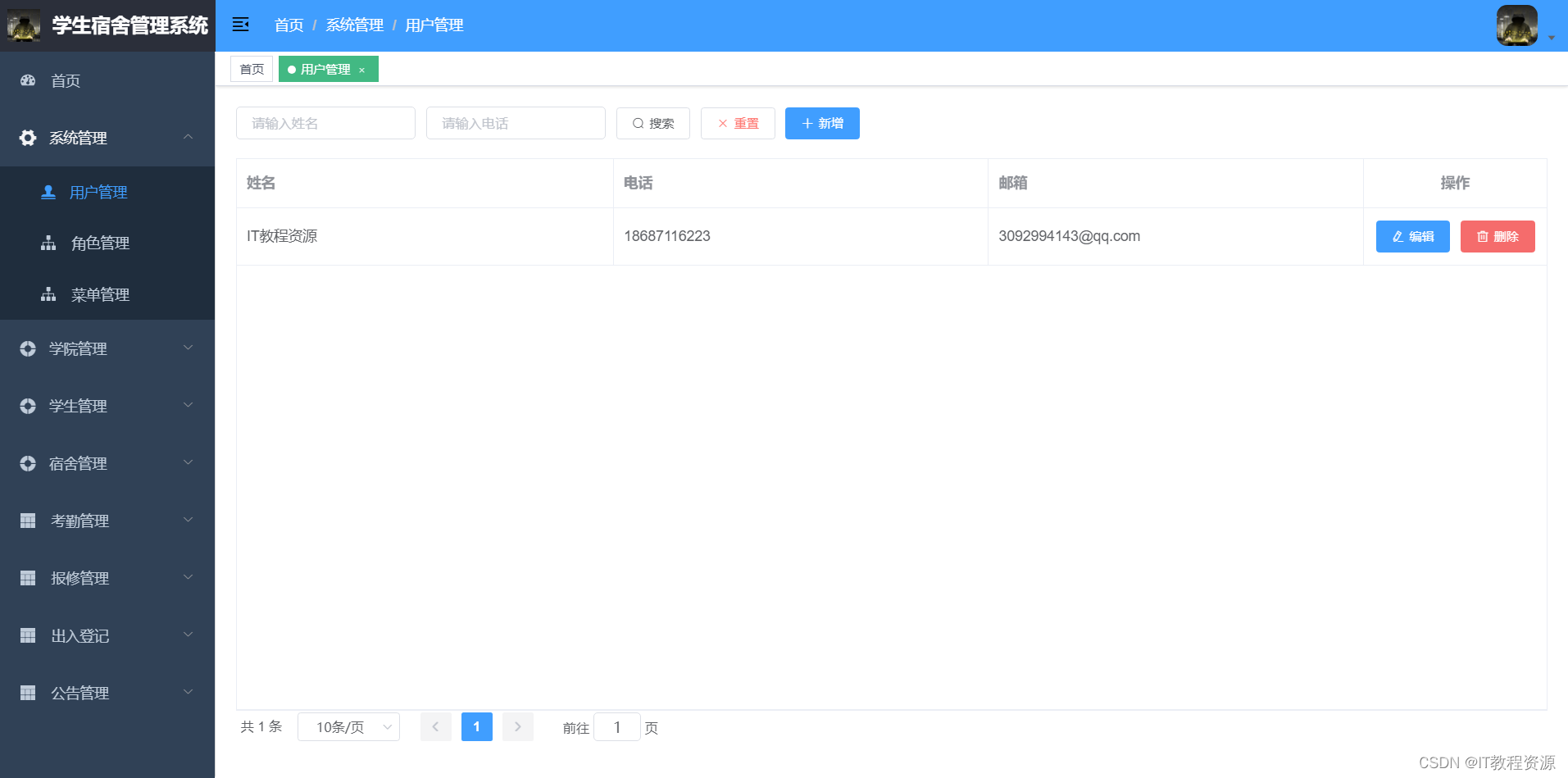
(2)用户管理:添加、修改、查询、删除
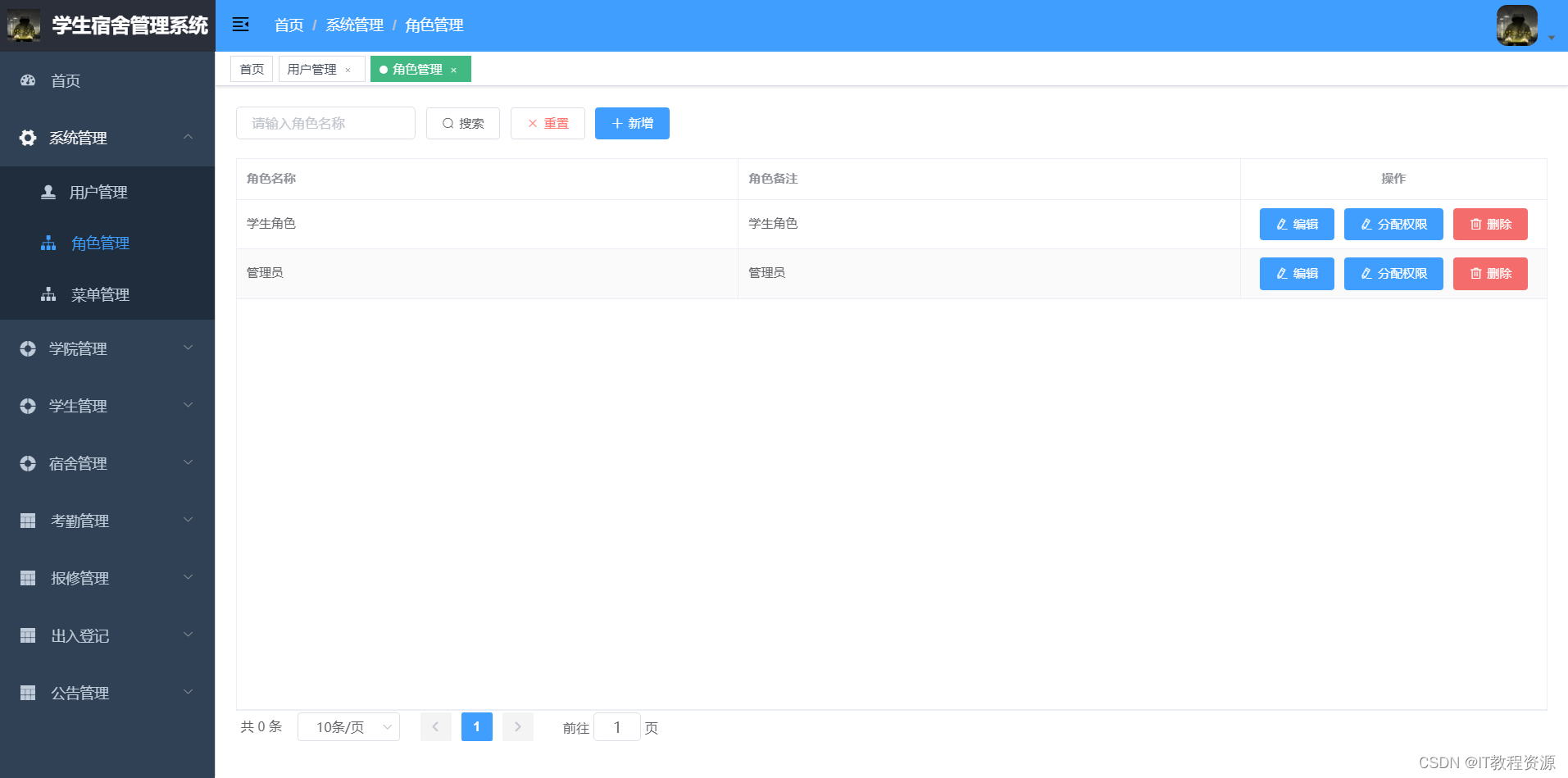
(3)角色管理:添加、修改、查询、删除、分配权限
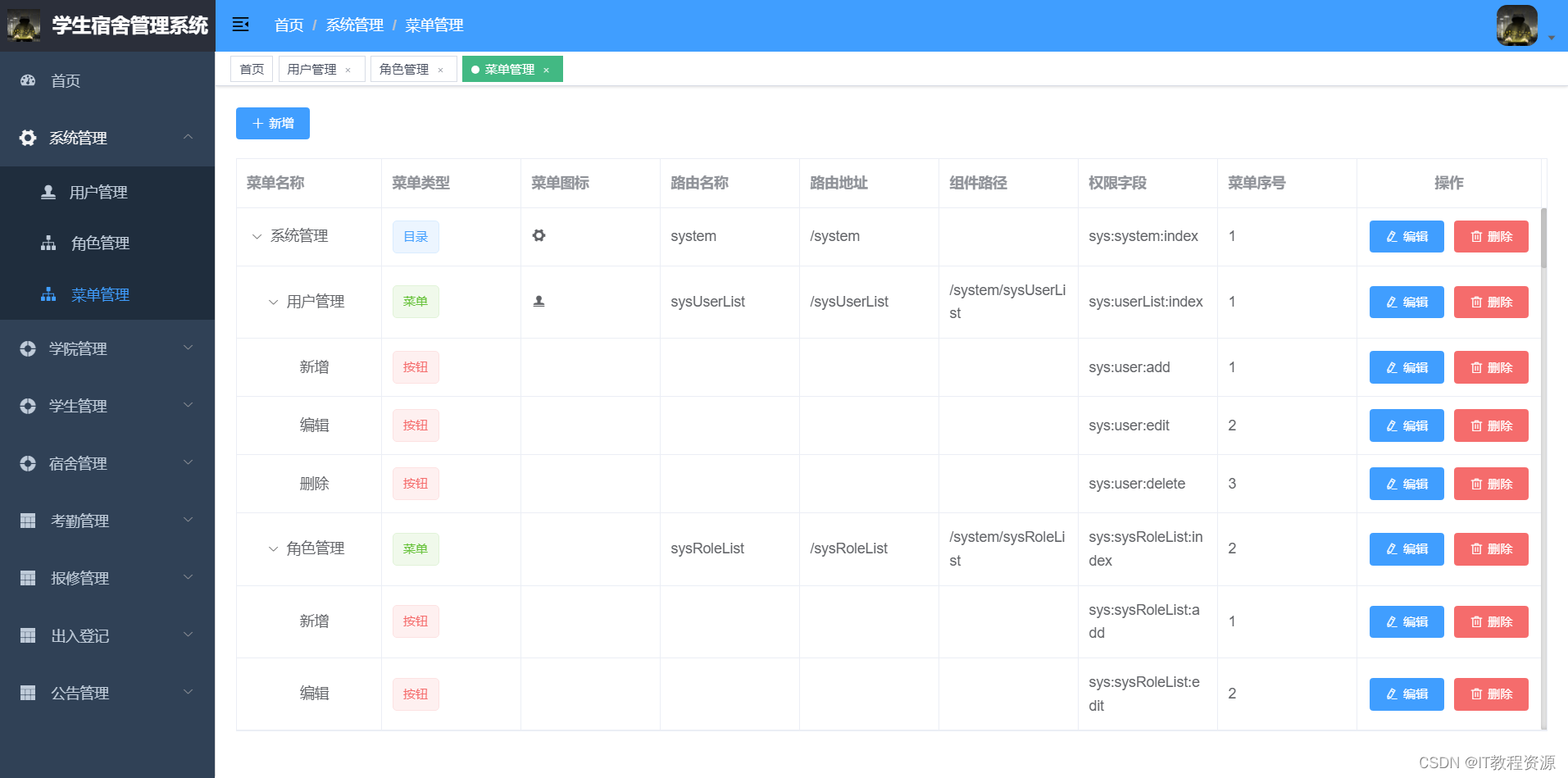
(4)菜单管理:添加、修改、删除
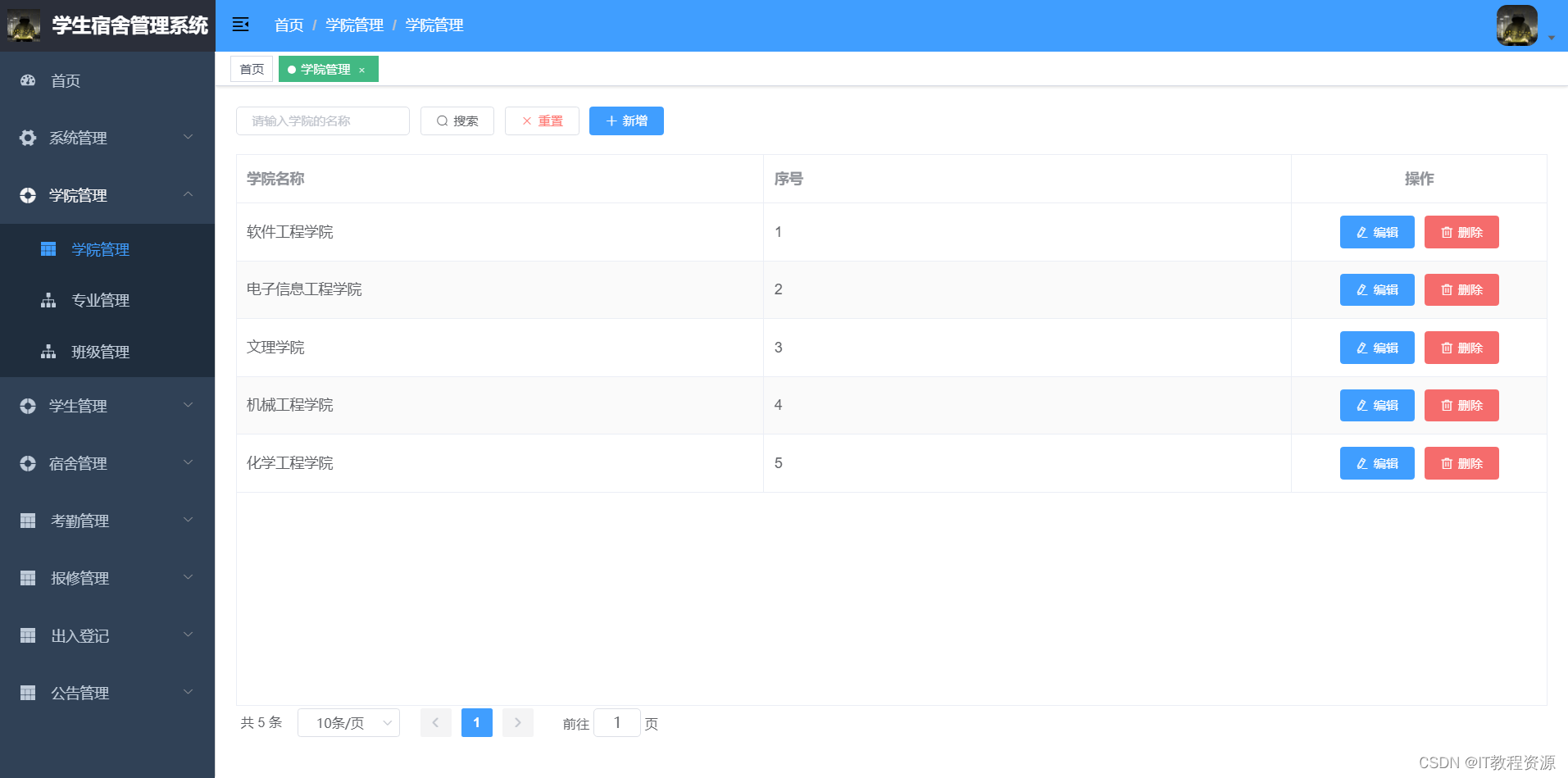
(5)学院管理:添加、修改、查询、删除
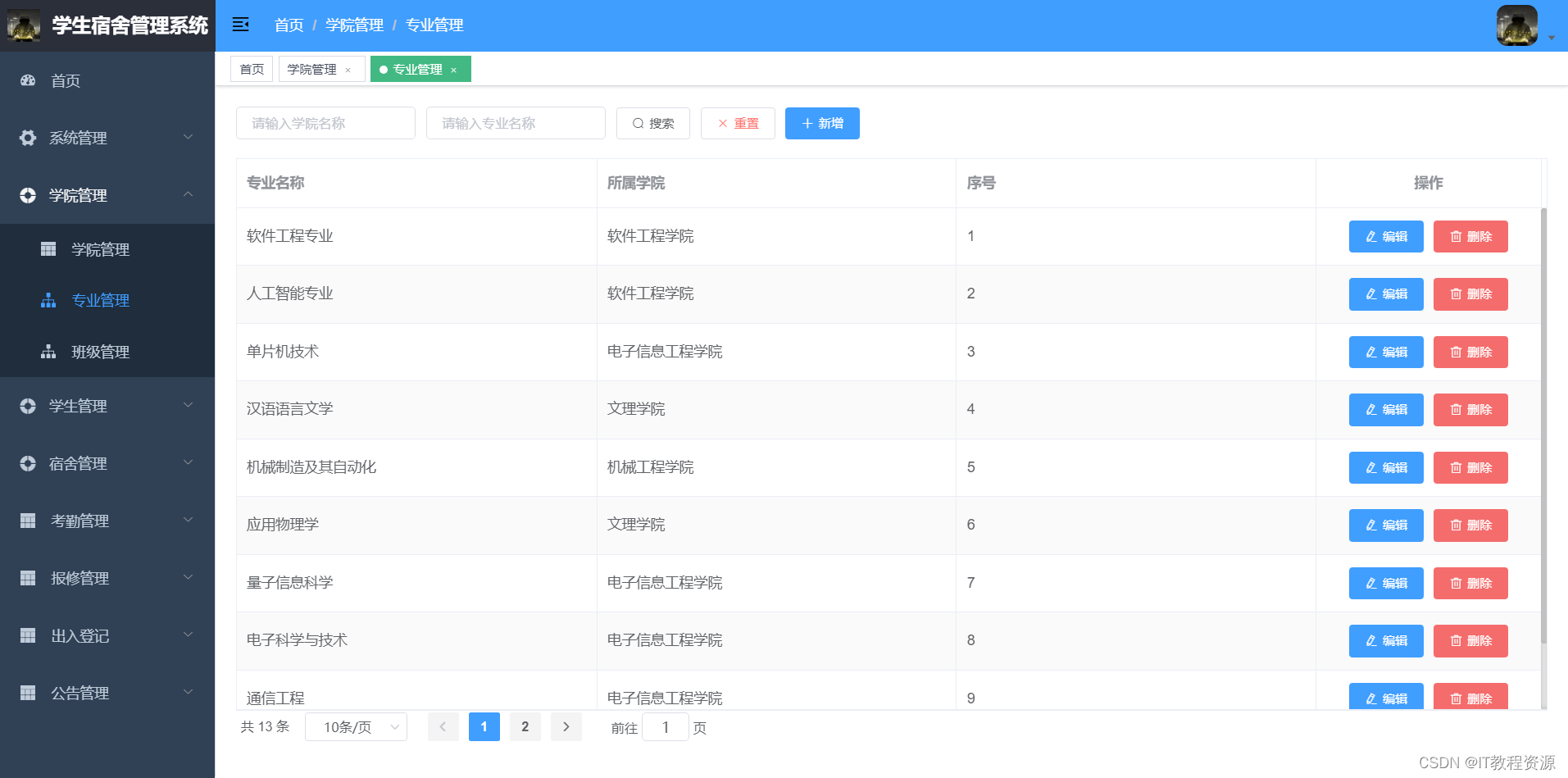
(6)专业管理:添加、修改、查询、删除
(7)班级管理:添加、修改、查询、删除
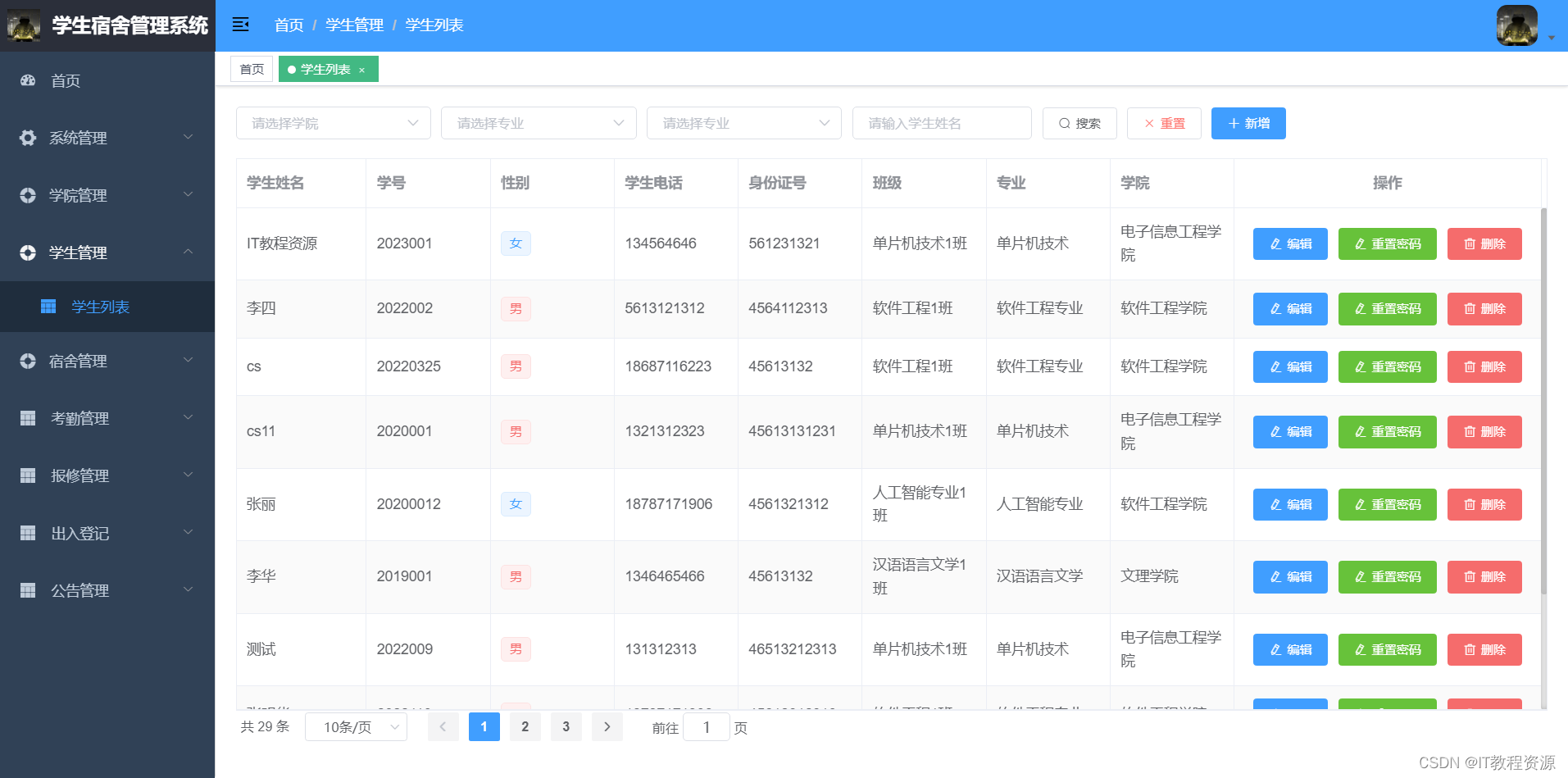
(8)学生管理:添加、修改、查询、删除、重置密码
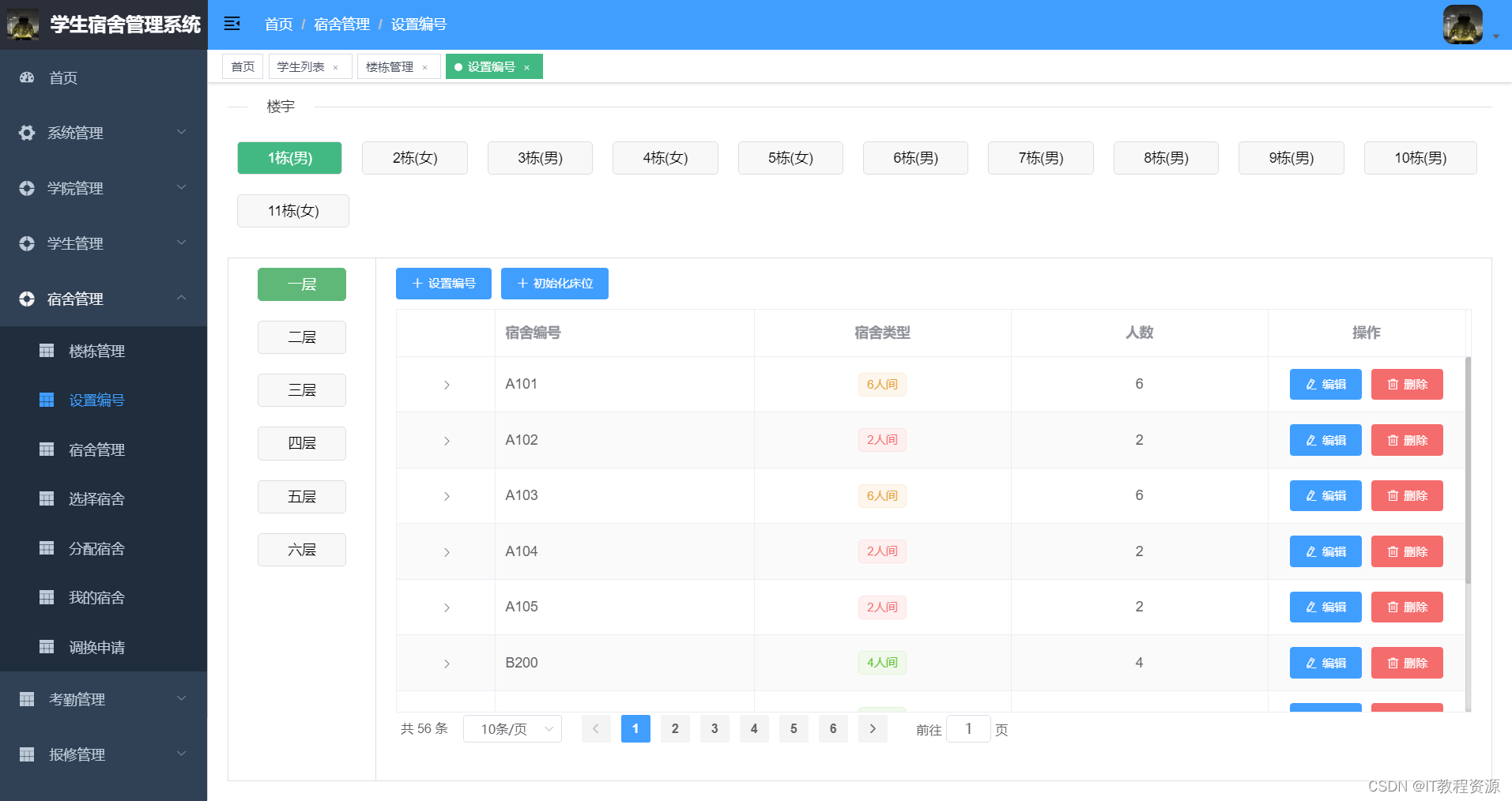
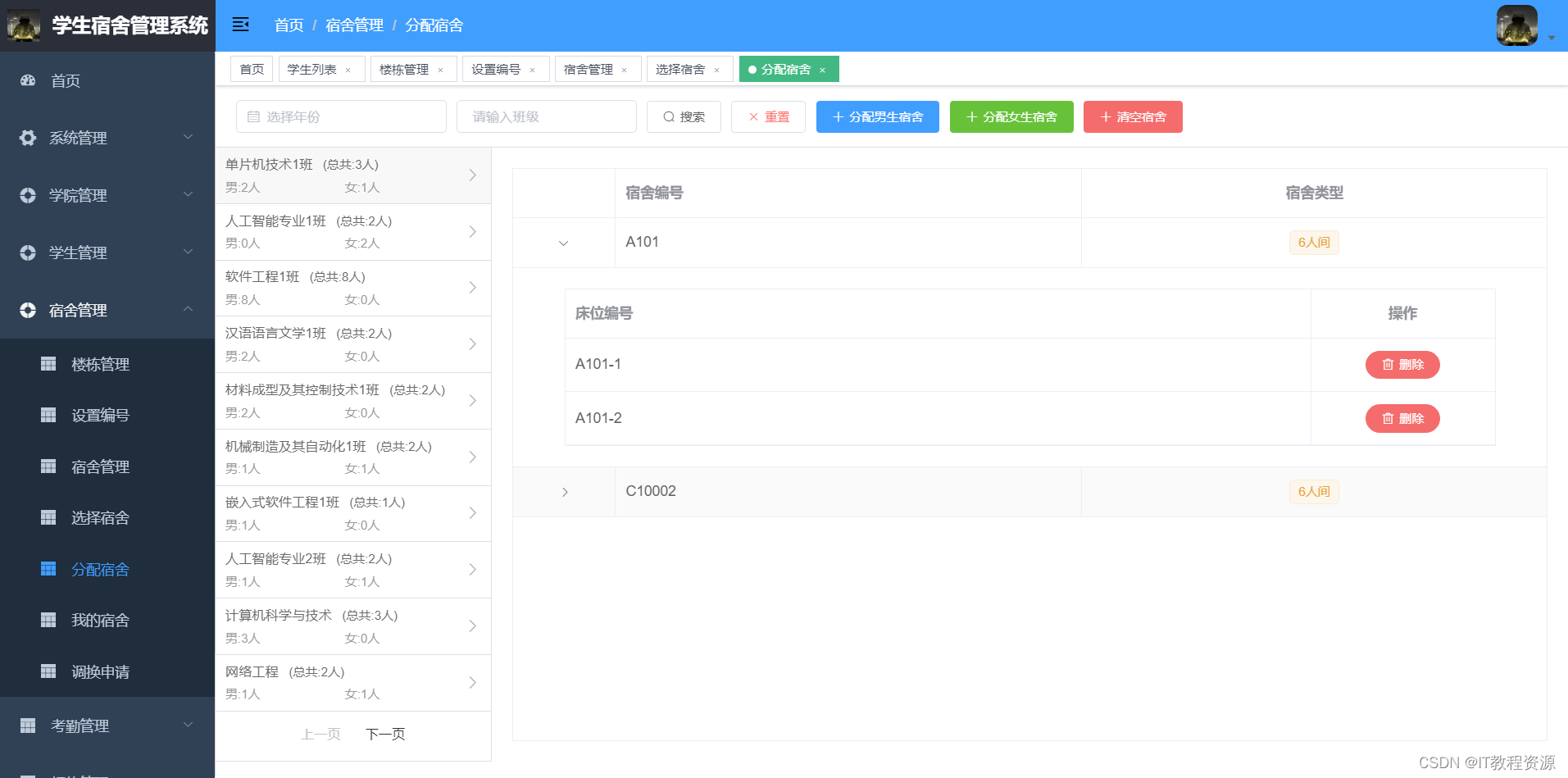
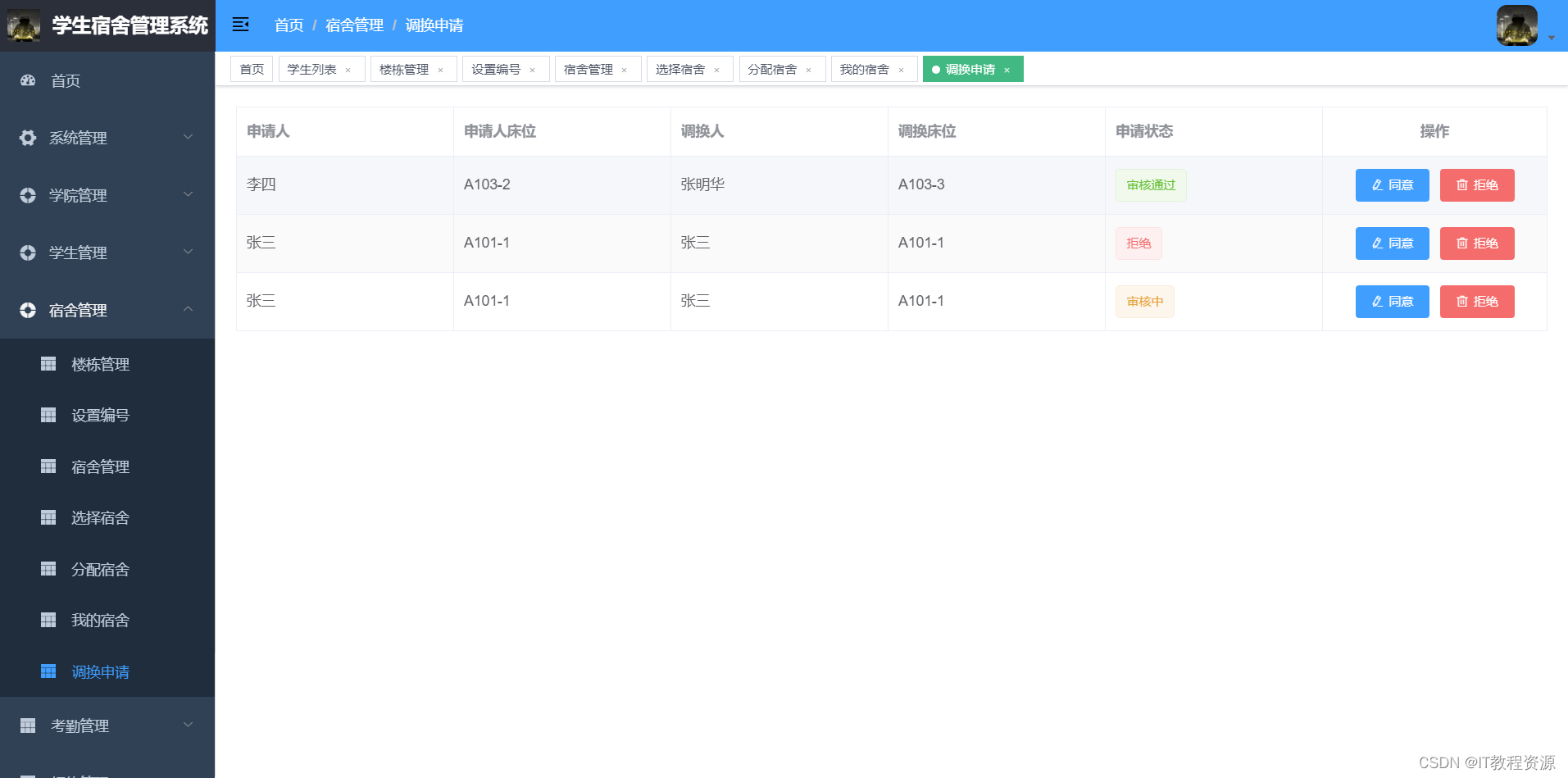
(9)宿舍管理:楼栋管理、设置编号、宿舍管理、分配宿舍、调换申请
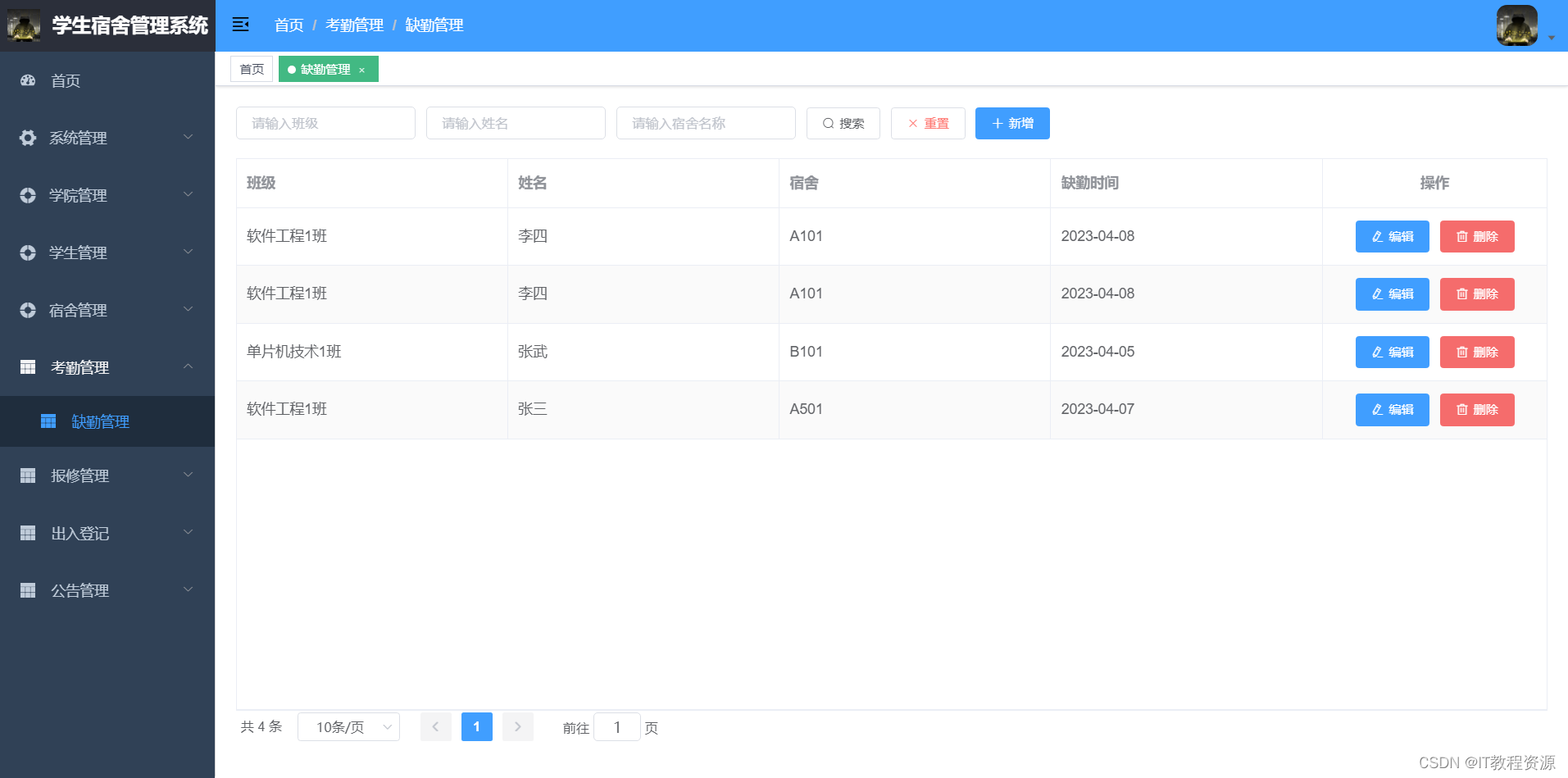
(10)考勤管理:添加、修改、查询、删除
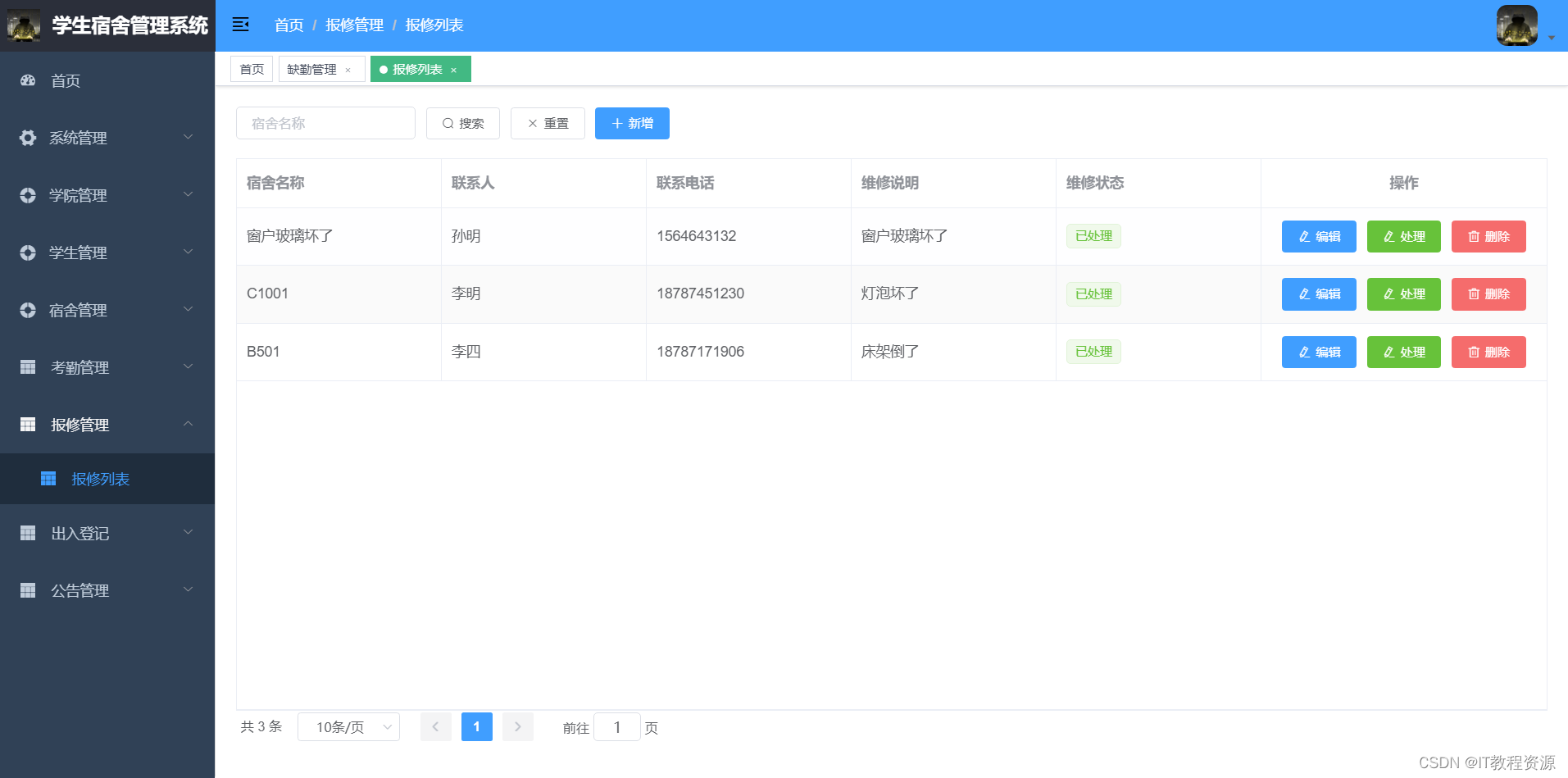
(11)报修管理:添加、修改、查询、删除、处理
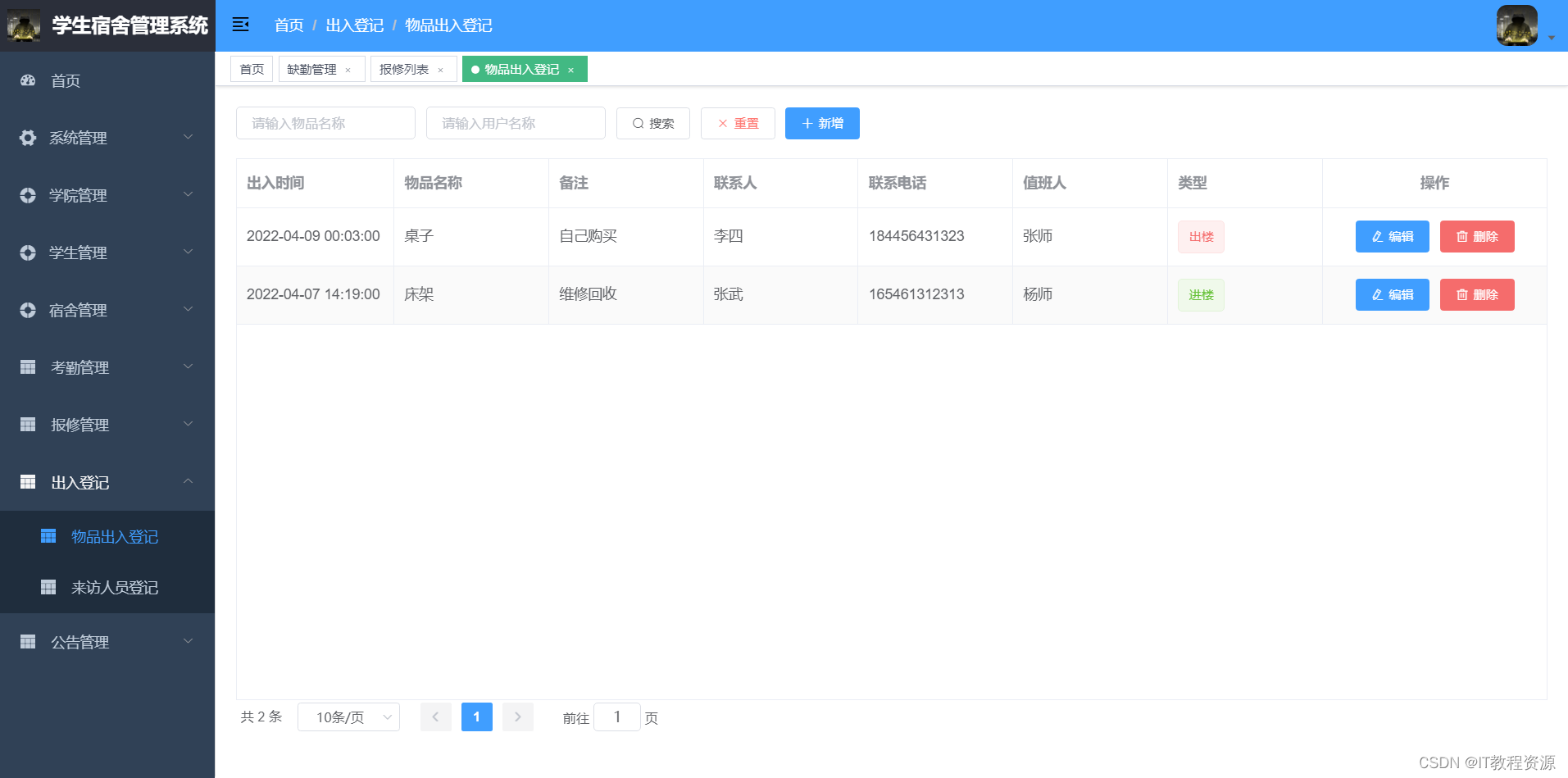
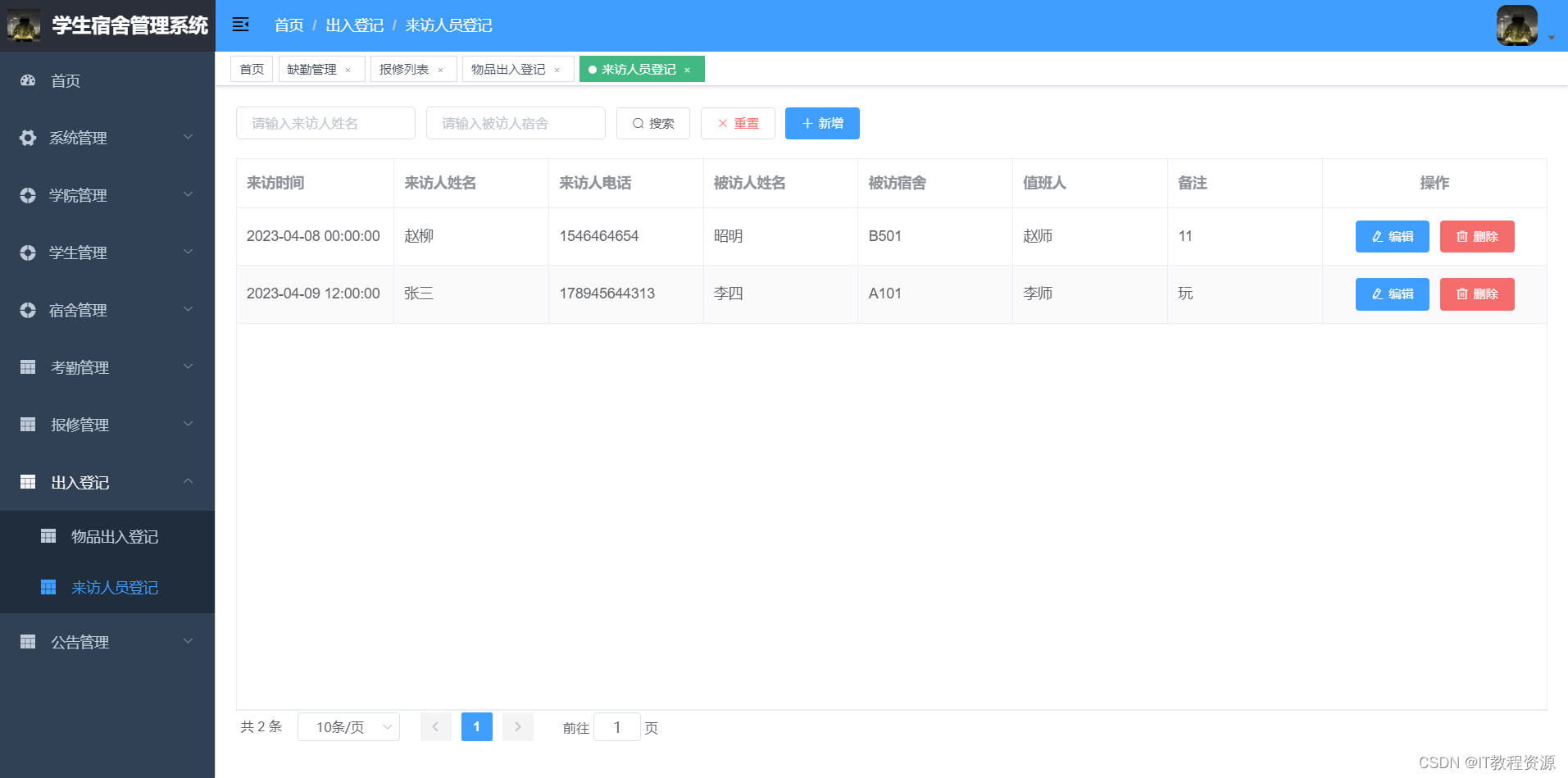
(12)出入登记
物品出入登记:添加、修改、查询、删除
来访人员登记:添加、修改、查询、删除
(13)公告管理:添加、修改、查询、删除
学生截图:






管理员截图:


















package com.itmk.web.sys_user.controller;import com.baomidou.mybatisplus.core.conditions.query.QueryWrapper;
import com.baomidou.mybatisplus.core.metadata.IPage;
import com.itmk.utils.ResultUtils;
import com.itmk.utils.ResultVo;
import com.itmk.web.sys_role.entity.SysRole;
import com.itmk.web.sys_role.service.SysRoleService;
import com.itmk.web.sys_user.entity.PageParm;
import com.itmk.web.sys_user.entity.SysUser;
import com.itmk.web.sys_user.service.SysUserService;
import com.itmk.web.sys_user_role.entity.SysUserRole;
import com.itmk.web.sys_user_role.service.SysUserRoleService;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.util.DigestUtils;
import org.springframework.web.bind.annotation.*;import java.util.Date;
import java.util.List;@RestController
@RequestMapping("/api/user")
public class SysUserController {@Autowiredprivate SysUserService sysUserService;@Autowiredprivate SysRoleService sysRoleService;@Autowiredprivate SysUserRoleService sysUserRoleService;//新增用户@PostMappingpublic ResultVo addUser(@RequestBody SysUser user) {//判断账户是否被占用QueryWrapper<SysUser> query = new QueryWrapper<>();query.lambda().eq(SysUser::getUsername, user.getUsername());SysUser one = sysUserService.getOne(query);if (one != null) {return ResultUtils.error("账户被占用!");}user.setIsAdmin("0");user.setCreateTime(new Date());user.setPassword(DigestUtils.md5DigestAsHex(user.getPassword().getBytes()));//入库处理sysUserService.add(user);return ResultUtils.success("新增用户成功!");}//编辑用户@PutMappingpublic ResultVo editUser(@RequestBody SysUser user) {//判断账户是否被占用QueryWrapper<SysUser> query = new QueryWrapper<>();query.lambda().eq(SysUser::getUsername, user.getUsername());SysUser one = sysUserService.getOne(query);if (one != null && one.getUserId() != user.getUserId()) {return ResultUtils.error("账户被占用!");}user.setUpdateTime(new Date());//更新处理sysUserService.edit(user);return ResultUtils.success("编辑用户成功!");}//删除用户@DeleteMapping("/{userId}")public ResultVo deleteUser(@PathVariable("userId") Long userId) {boolean remove = sysUserService.removeById(userId);if (remove) {return ResultUtils.success("删除成功!");}return ResultUtils.error("删除失败!");}//列表查询@GetMapping("/list")public ResultVo getList(PageParm parm) {IPage<SysUser> list = sysUserService.list(parm);//密码不显示list.getRecords().stream().forEach(item -> {item.setPassword("");});return ResultUtils.success("查询成功", list);}//查询角色列表@GetMapping("/roleList")public ResultVo getRoleList(){List<SysRole> list = sysRoleService.list();return ResultUtils.success("查询成功",list);}//查询用户对应的角色@GetMapping("/getRoleByUserId")public ResultVo getRoleByUserId(Long userId){QueryWrapper<SysUserRole> query = new QueryWrapper<>();query.lambda().eq(SysUserRole::getUserId,userId);SysUserRole one = sysUserRoleService.getOne(query);return ResultUtils.success("查询成功",one);}
}
相关文章:

N-129基于springboot,vue学生宿舍管理系统
开发工具:IDEA 服务器:Tomcat9.0, jdk1.8 项目构建:maven 数据库:mysql5.7 系统分前后台,项目采用前后端分离 前端技术:vuevue-element-admin 服务端技术:springboot,mybatis…...

力扣每日一题70:爬楼梯
题目描述: 假设你正在爬楼梯。需要 n 阶你才能到达楼顶。 每次你可以爬 1 或 2 个台阶。你有多少种不同的方法可以爬到楼顶呢? 示例 1: 输入:n 2 输出:2 解释:有两种方法可以爬到楼顶。 1. 1 阶 1 阶 …...

分布式合集
1.Spring 的事务 Spring框架为应用程序提供了强大的事务管理功能。它通过将事务逻辑与业务逻辑分离,使得开发者可以专注于业务逻辑的实现,而不必过多关注事务的管理。Spring事务的核心是基于AOP(面向切面编程)的声明式事务管理&a…...

MySQL比较两个表数据的差异
一、几种比较方式 内连接(INNER JOIN):连接两个表的相同记录,通过比较连接后的结果集,找出相同和不同的数据。外连接(LEFT JOIN或RIGHT JOIN):连接两个表的所有记录,包括…...

hive使用中的参数优化与问题排查
1.使用hive的虚拟列排查错误案例 set hive.exec.rowoffsettrue; SELECT –输入文件名 INPUT__FILE__NAME, –文件中的块内偏移量 BLOCK__OFFSET__INSIDE__FILE, –文件行偏移量 ROW__OFFSET__INSIDE__BLOCK, * from hdp_lbg_zhaopin_defaultdb.zzdetail where dt‘20201117’…...

Leetcode—66.加一【简单】
2023每日刷题(十一) Leetcode—66.加一 实现代码1 /*** Note: The returned array must be malloced, assume caller calls free().*/ int* plusOne(int* digits, int digitsSize, int* returnSize){int num 0;int i 0;int arr[110] {0};// 进位标识…...

Babylonjs学习笔记(六)——贴图的使用
书接上回,这里讨论贴图的运用!!! // 创建球网格const ball MeshBuilder.CreateSphere(ball,{diameter:1},scene)ball.position new Vector3(0,1,0)// 创建PRB材质const ballMat new PBRMaterial(pbr,scene)// albedoTexture 反…...

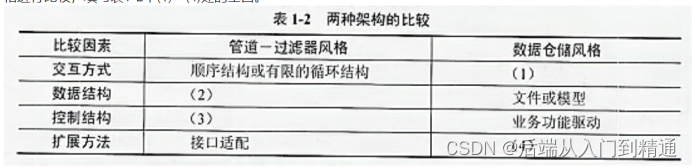
架构风格区别-架构案例(五十九)
管道-过滤器和仓库的区别? 独立的数据仓库,处理流独立,处理数据用连接仓库工具数据与处理在一起,改动的话需要重启系统需要仓库工具与仓库连接,数据与处理分离,性能差可以支持并发连接访问仓库,…...

p5.js画布操作实战:创建,绑定指定元素,动态调整大小,隐藏滚动条,删除画布
文章简介 之前在 《p5.js 光速入门》 里粗略讲过一下如何使用 p5.js 创建画布。 这次要介绍几个 p5.js 提供的画布相关的方法。 创建画布时的相关配置。让画布绑定指定元素。重置画布大小。删除画布。 学习本文前你需要具备一点 p5.js 的知识,想了解的请查看 《p…...

vue手动拖入和导入excel模版
1.列表按钮 <el-button click“importExcel(scope.row.id)” size“small” type“text”>导入excel模版 2.按钮弹框 3.data定义数据 data () { return { projectId: ‘’, importDialogVisible: false, fileList: [], //手动上传 upload_file: ‘’, //导入excel模版…...
)
Linux下导出dump文件(Oracle和PG数据)
dump文件可以快速的导入导出,所以在数据量较大的情况下用其他方法导出数据都不如dump。 不管是什么数据库,第一步都需要登录Oracle用户 su - oracle登录之后可以选择导出文件到当前目录 Oracle数据库导出指定表: exp 数据库用户名/密码lo…...

TSINGSEE青犀睡岗离岗检测算法——确保加油站安全运营
众所周知,加油站是一个需要24小时营业的场所,由于夜间加油人员较少,员工极易处于疲劳或者睡眠状态,为保障安全和效率,通过TSINGSEE青犀睡岗离岗检测算法在加油站场景中,可以及时发现工作人员的疲劳状况&…...

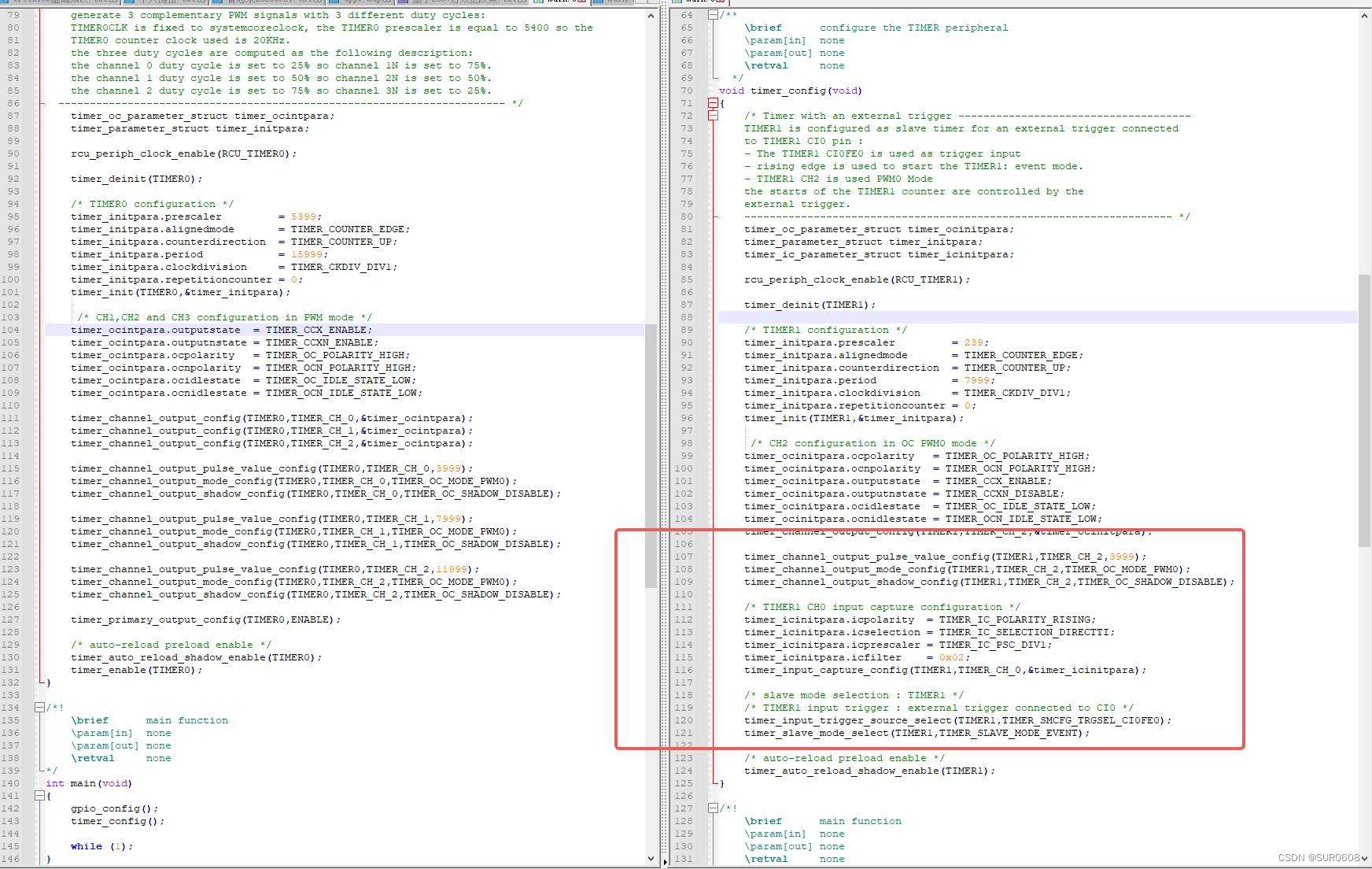
gd32部分映射1/2,完全映射,备用功能选择等
一、重映射与部分映射问题 参考相应用户手册; 打开:I/O 重映射功能和调试配置; AFIO 端口配置寄存器 0(AFIO_PCF0); AFIO 端口配置寄存器 1(AFIO_PCF1); 【e.g】以定时器…...

如何高效自学(黑客技术)方法——网络安全
如果你想自学网络安全,首先你必须了解什么是网络安全!,什么是黑客!! 1.无论网络、Web、移动、桌面、云等哪个领域,都有攻与防两面性,例如 Web 安全技术,既有 Web 渗透2.也有 Web 防…...
)
K8S基础架构租赁(Lease )
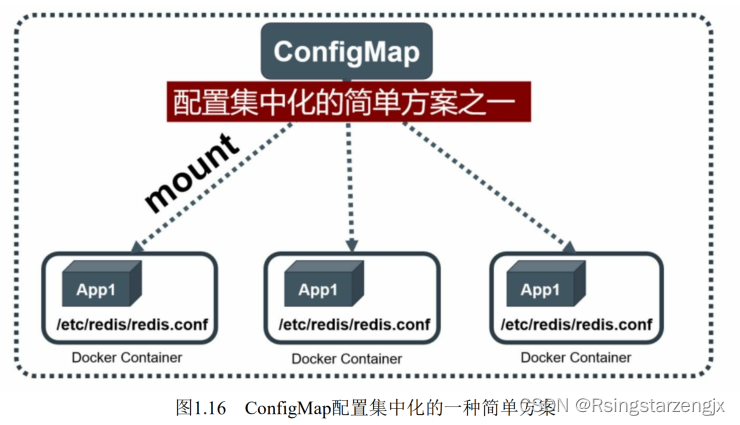
分布式系统通常需要租约(leases),租约提供了锁定共享资源和在一组成员之间协调活动的机制。 在Kubernetes中,租约的概念由协调(k8s.io) API组中的Lease对象表示。 在Kubernetes中,Lease对象用于协调集群中的节点和组件之间的通信和协作。例如…...

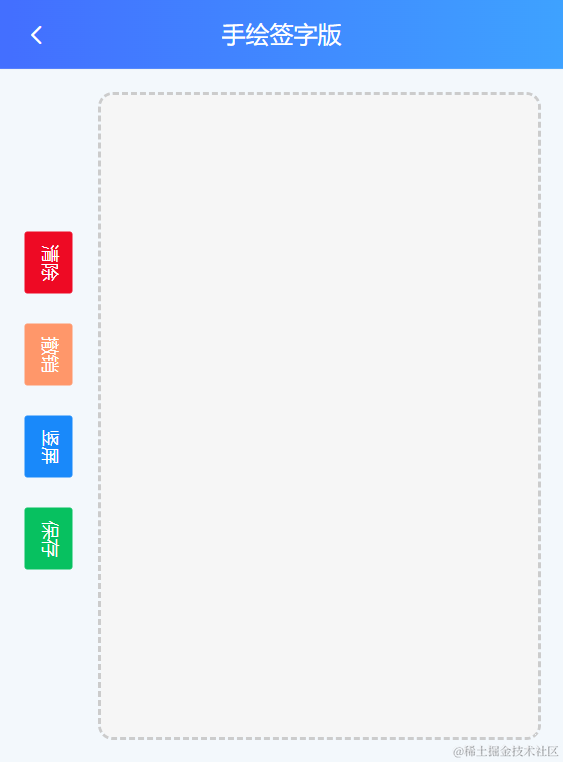
vue使用smooth-signature实现移动端电子签字,包括横竖屏
vue使用smooth-signature实现移动端电子签字,包括横竖屏 1.使用smooth-signature npm install --save smooth-signature二.页面引入插件 import SmoothSignature from "smooth-signature";三.实现效果 四.完整代码 <template><div class&quo…...

K8s概念汇总-笔记
目录 1.Master 1.1在Master上运⾏着以下关键进程 2.什么是Node? 1.2在每个Node上都运⾏着以下关键进程 3.什么是 Pod ? 4. 什么是Label ? 5.Replication Controller 6.Deployment 6.1Deployment的典型场景: 7.Horizontal Pod Autoscaler TODO…...

小程序设计基本微信小程序的校园生活助手系统
项目介绍 通篇文章的撰写基础是实际的应用需要,然后在架构系统之前全面复习大学所修习的相关知识以及网络提供的技术应用教程,以校园生活助手系统的实际应用需要出发,架构系统来改善现校园生活助手系统工作流程繁琐等问题。不仅如此以操作者…...

程序包com.sun.xml.internal.bind.marshaller不存在
程序包com.sun.xml.internal.bind.marshaller不存在 需要引入的依赖 <dependency><groupId>org.jetbrains.kotlin</groupId><artifactId>kotlin-stdlib</artifactId><version>1.3.50</version></dependency><dependency&g…...

Docker 入门
What - 什么是容器 容器是一种轻量级、可移植、自包含的软件打包技术,使应用程序可以在几乎任何地方以相同的方式运行。开发人员在自己笔记本上创建并测试好的容器,无须任何修改就能够在生产系统的虚拟机、物理服务器或公有云主机上运行。容器与虚拟机谈…...

Ubuntu系统下交叉编译openssl
一、参考资料 OpenSSL&&libcurl库的交叉编译 - hesetone - 博客园 二、准备工作 1. 编译环境 宿主机:Ubuntu 20.04.6 LTSHost:ARM32位交叉编译器:arm-linux-gnueabihf-gcc-11.1.0 2. 设置交叉编译工具链 在交叉编译之前&#x…...

【WiFi帧结构】
文章目录 帧结构MAC头部管理帧 帧结构 Wi-Fi的帧分为三部分组成:MAC头部frame bodyFCS,其中MAC是固定格式的,frame body是可变长度。 MAC头部有frame control,duration,address1,address2,addre…...

通过Wrangler CLI在worker中创建数据库和表
官方使用文档:Getting started Cloudflare D1 docs 创建数据库 在命令行中执行完成之后,会在本地和远程创建数据库: npx wranglerlatest d1 create prod-d1-tutorial 在cf中就可以看到数据库: 现在,您的Cloudfla…...

BCS 2025|百度副总裁陈洋:智能体在安全领域的应用实践
6月5日,2025全球数字经济大会数字安全主论坛暨北京网络安全大会在国家会议中心隆重开幕。百度副总裁陈洋受邀出席,并作《智能体在安全领域的应用实践》主题演讲,分享了在智能体在安全领域的突破性实践。他指出,百度通过将安全能力…...

《C++ 模板》
目录 函数模板 类模板 非类型模板参数 模板特化 函数模板特化 类模板的特化 模板,就像一个模具,里面可以将不同类型的材料做成一个形状,其分为函数模板和类模板。 函数模板 函数模板可以简化函数重载的代码。格式:templa…...

安宝特案例丨Vuzix AR智能眼镜集成专业软件,助力卢森堡医院药房转型,赢得辉瑞创新奖
在Vuzix M400 AR智能眼镜的助力下,卢森堡罗伯特舒曼医院(the Robert Schuman Hospitals, HRS)凭借在无菌制剂生产流程中引入增强现实技术(AR)创新项目,荣获了2024年6月7日由卢森堡医院药剂师协会࿰…...

JavaScript基础-API 和 Web API
在学习JavaScript的过程中,理解API(应用程序接口)和Web API的概念及其应用是非常重要的。这些工具极大地扩展了JavaScript的功能,使得开发者能够创建出功能丰富、交互性强的Web应用程序。本文将深入探讨JavaScript中的API与Web AP…...

华为OD机考-机房布局
import java.util.*;public class DemoTest5 {public static void main(String[] args) {Scanner in new Scanner(System.in);// 注意 hasNext 和 hasNextLine 的区别while (in.hasNextLine()) { // 注意 while 处理多个 caseSystem.out.println(solve(in.nextLine()));}}priv…...

Windows安装Miniconda
一、下载 https://www.anaconda.com/download/success 二、安装 三、配置镜像源 Anaconda/Miniconda pip 配置清华镜像源_anaconda配置清华源-CSDN博客 四、常用操作命令 Anaconda/Miniconda 基本操作命令_miniconda创建环境命令-CSDN博客...

毫米波雷达基础理论(3D+4D)
3D、4D毫米波雷达基础知识及厂商选型 PreView : https://mp.weixin.qq.com/s/bQkju4r6med7I3TBGJI_bQ 1. FMCW毫米波雷达基础知识 主要参考博文: 一文入门汽车毫米波雷达基本原理 :https://mp.weixin.qq.com/s/_EN7A5lKcz2Eh8dLnjE19w 毫米波雷达基础…...
