vtk 绘制等高线
使用 VTK 也可以实现等高线绘制,在地图、气象、地质等领域中,经常需要将数据以多个等高线的形式进行展示。在VTK(Visualization Tookt) 中,有专门的AP何以支持简便地实现这一功能。
我们还可以根据算法操作的数据类型或生成的数据类型对算法进行分类。通过类型,我们通常是指属性数据的类型,例如标量或向量。
•标量算法对标量数据进行操作。例如,在天气图上生成温度等高线。
•向量算法对向量数据进行运算。显示气流方向箭头(方向和大小)是矢量可视化的一个例子。
对颜色映射的自然延伸是轮廓。当我们看到用数据值着色的表面时,眼睛通常会将类似颜色的区域分割成不同的区域。当我们等高线数据时,
我们有效地构建了这些区域之间的边界。这些边界对应于常数标量值的等高线(2D)或曲面(3D)。
import vtkdef main():# import datareader = vtk.vtkPolyDataReader()#reader = vtk.vtkDataSetReader()#reader.SetFileName('G:/myproject/2023/03/OCT_2d-3d/1.vtk')reader.ReadAllVectorsOn()reader.ReadAllScalarsOn()reader.Update()# create the filtercontours = vtk.vtkContourFilter()contours.SetInputData(reader.GetOutput())contours.GenerateValues(5, 0., 5.)contours.Update()# create the mappermapper = vtk.vtkPolyDataMapper()mapper.SetInputData(contours.GetOutput())mapper.ScalarVisibilityOff()mapper.SetScalarRange(0., 5.)# create the actoractor = vtk.vtkActor()actor.SetMapper(mapper)# create a rendering window and rendererren = vtk.vtkRenderer()ren.SetBackground(0.329412, 0.34902, 0.427451) # Paraview blue# Assign actor to the rendererren.AddActor(actor)renWin = vtk.vtkRenderWindow()renWin.AddRenderer(ren)renWin.SetSize(750, 750)# create a renderwindowinteractoriren = vtk.vtkRenderWindowInteractor()iren.SetRenderWindow(renWin)ren.ResetCamera()# renderrenWin.Render()# screenshotw2if = vtk.vtkWindowToImageFilter()w2if.SetInput(renWin)w2if.Update()#w2if.SetMagnification(5.)writer = vtk.vtkPNGWriter()writer.SetFileName("screenshot.png")writer.SetInputData(w2if.GetOutput())writer.Write()# Enable user interface interactoriren.Initialize()iren.Start()main()相关文章:

vtk 绘制等高线
使用 VTK 也可以实现等高线绘制,在地图、气象、地质等领域中,经常需要将数据以多个等高线的形式进行展示。在VTK(Visualization Tookt) 中,有专门的AP何以支持简便地实现这一功能。 我们还可以根据算法操作的数据类型或生成的数据类型对算法…...

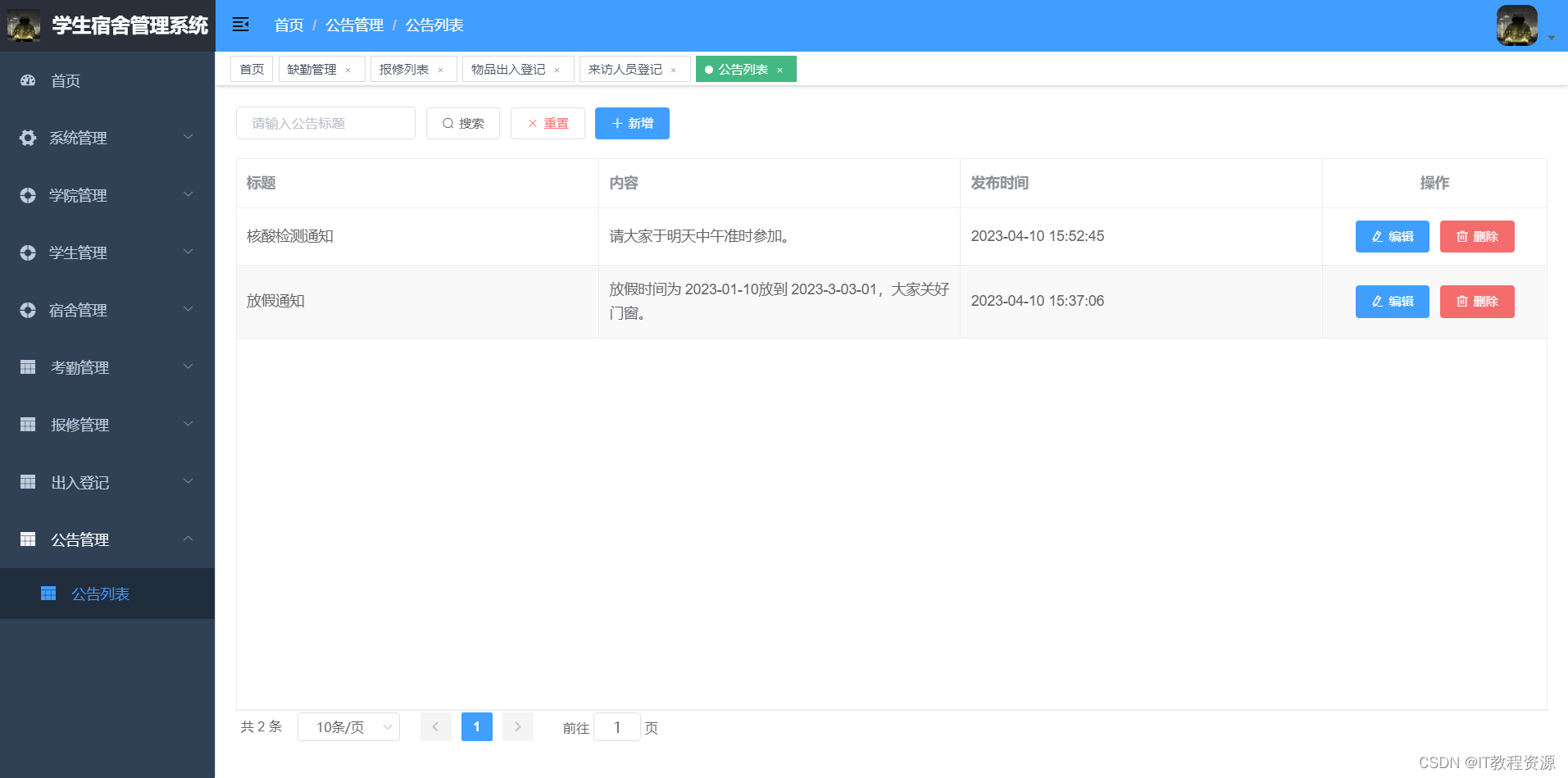
N-129基于springboot,vue学生宿舍管理系统
开发工具:IDEA 服务器:Tomcat9.0, jdk1.8 项目构建:maven 数据库:mysql5.7 系统分前后台,项目采用前后端分离 前端技术:vuevue-element-admin 服务端技术:springboot,mybatis…...

力扣每日一题70:爬楼梯
题目描述: 假设你正在爬楼梯。需要 n 阶你才能到达楼顶。 每次你可以爬 1 或 2 个台阶。你有多少种不同的方法可以爬到楼顶呢? 示例 1: 输入:n 2 输出:2 解释:有两种方法可以爬到楼顶。 1. 1 阶 1 阶 …...

分布式合集
1.Spring 的事务 Spring框架为应用程序提供了强大的事务管理功能。它通过将事务逻辑与业务逻辑分离,使得开发者可以专注于业务逻辑的实现,而不必过多关注事务的管理。Spring事务的核心是基于AOP(面向切面编程)的声明式事务管理&a…...

MySQL比较两个表数据的差异
一、几种比较方式 内连接(INNER JOIN):连接两个表的相同记录,通过比较连接后的结果集,找出相同和不同的数据。外连接(LEFT JOIN或RIGHT JOIN):连接两个表的所有记录,包括…...

hive使用中的参数优化与问题排查
1.使用hive的虚拟列排查错误案例 set hive.exec.rowoffsettrue; SELECT –输入文件名 INPUT__FILE__NAME, –文件中的块内偏移量 BLOCK__OFFSET__INSIDE__FILE, –文件行偏移量 ROW__OFFSET__INSIDE__BLOCK, * from hdp_lbg_zhaopin_defaultdb.zzdetail where dt‘20201117’…...

Leetcode—66.加一【简单】
2023每日刷题(十一) Leetcode—66.加一 实现代码1 /*** Note: The returned array must be malloced, assume caller calls free().*/ int* plusOne(int* digits, int digitsSize, int* returnSize){int num 0;int i 0;int arr[110] {0};// 进位标识…...

Babylonjs学习笔记(六)——贴图的使用
书接上回,这里讨论贴图的运用!!! // 创建球网格const ball MeshBuilder.CreateSphere(ball,{diameter:1},scene)ball.position new Vector3(0,1,0)// 创建PRB材质const ballMat new PBRMaterial(pbr,scene)// albedoTexture 反…...

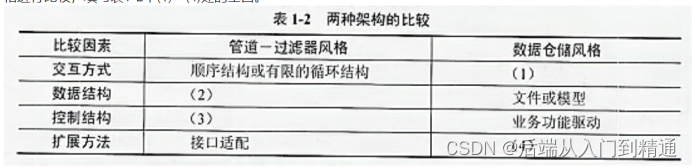
架构风格区别-架构案例(五十九)
管道-过滤器和仓库的区别? 独立的数据仓库,处理流独立,处理数据用连接仓库工具数据与处理在一起,改动的话需要重启系统需要仓库工具与仓库连接,数据与处理分离,性能差可以支持并发连接访问仓库,…...

p5.js画布操作实战:创建,绑定指定元素,动态调整大小,隐藏滚动条,删除画布
文章简介 之前在 《p5.js 光速入门》 里粗略讲过一下如何使用 p5.js 创建画布。 这次要介绍几个 p5.js 提供的画布相关的方法。 创建画布时的相关配置。让画布绑定指定元素。重置画布大小。删除画布。 学习本文前你需要具备一点 p5.js 的知识,想了解的请查看 《p…...

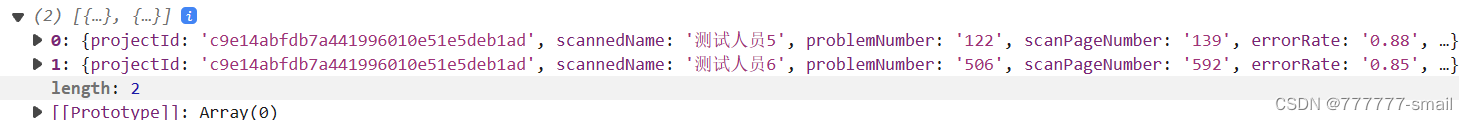
vue手动拖入和导入excel模版
1.列表按钮 <el-button click“importExcel(scope.row.id)” size“small” type“text”>导入excel模版 2.按钮弹框 3.data定义数据 data () { return { projectId: ‘’, importDialogVisible: false, fileList: [], //手动上传 upload_file: ‘’, //导入excel模版…...
)
Linux下导出dump文件(Oracle和PG数据)
dump文件可以快速的导入导出,所以在数据量较大的情况下用其他方法导出数据都不如dump。 不管是什么数据库,第一步都需要登录Oracle用户 su - oracle登录之后可以选择导出文件到当前目录 Oracle数据库导出指定表: exp 数据库用户名/密码lo…...

TSINGSEE青犀睡岗离岗检测算法——确保加油站安全运营
众所周知,加油站是一个需要24小时营业的场所,由于夜间加油人员较少,员工极易处于疲劳或者睡眠状态,为保障安全和效率,通过TSINGSEE青犀睡岗离岗检测算法在加油站场景中,可以及时发现工作人员的疲劳状况&…...

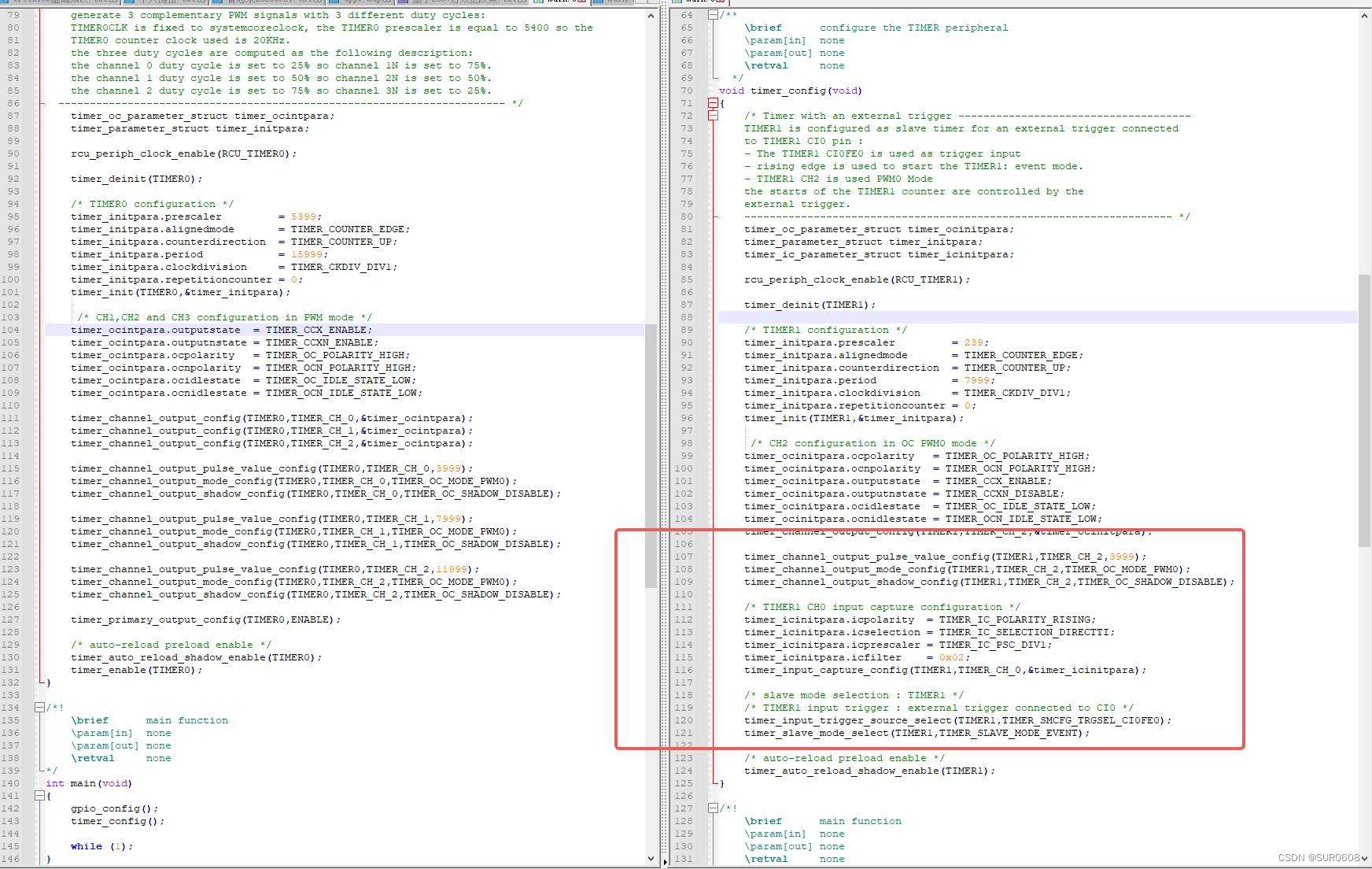
gd32部分映射1/2,完全映射,备用功能选择等
一、重映射与部分映射问题 参考相应用户手册; 打开:I/O 重映射功能和调试配置; AFIO 端口配置寄存器 0(AFIO_PCF0); AFIO 端口配置寄存器 1(AFIO_PCF1); 【e.g】以定时器…...

如何高效自学(黑客技术)方法——网络安全
如果你想自学网络安全,首先你必须了解什么是网络安全!,什么是黑客!! 1.无论网络、Web、移动、桌面、云等哪个领域,都有攻与防两面性,例如 Web 安全技术,既有 Web 渗透2.也有 Web 防…...
)
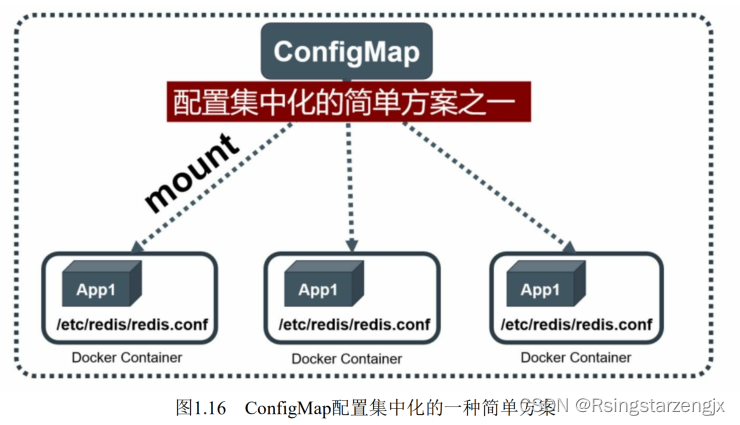
K8S基础架构租赁(Lease )
分布式系统通常需要租约(leases),租约提供了锁定共享资源和在一组成员之间协调活动的机制。 在Kubernetes中,租约的概念由协调(k8s.io) API组中的Lease对象表示。 在Kubernetes中,Lease对象用于协调集群中的节点和组件之间的通信和协作。例如…...

vue使用smooth-signature实现移动端电子签字,包括横竖屏
vue使用smooth-signature实现移动端电子签字,包括横竖屏 1.使用smooth-signature npm install --save smooth-signature二.页面引入插件 import SmoothSignature from "smooth-signature";三.实现效果 四.完整代码 <template><div class&quo…...

K8s概念汇总-笔记
目录 1.Master 1.1在Master上运⾏着以下关键进程 2.什么是Node? 1.2在每个Node上都运⾏着以下关键进程 3.什么是 Pod ? 4. 什么是Label ? 5.Replication Controller 6.Deployment 6.1Deployment的典型场景: 7.Horizontal Pod Autoscaler TODO…...

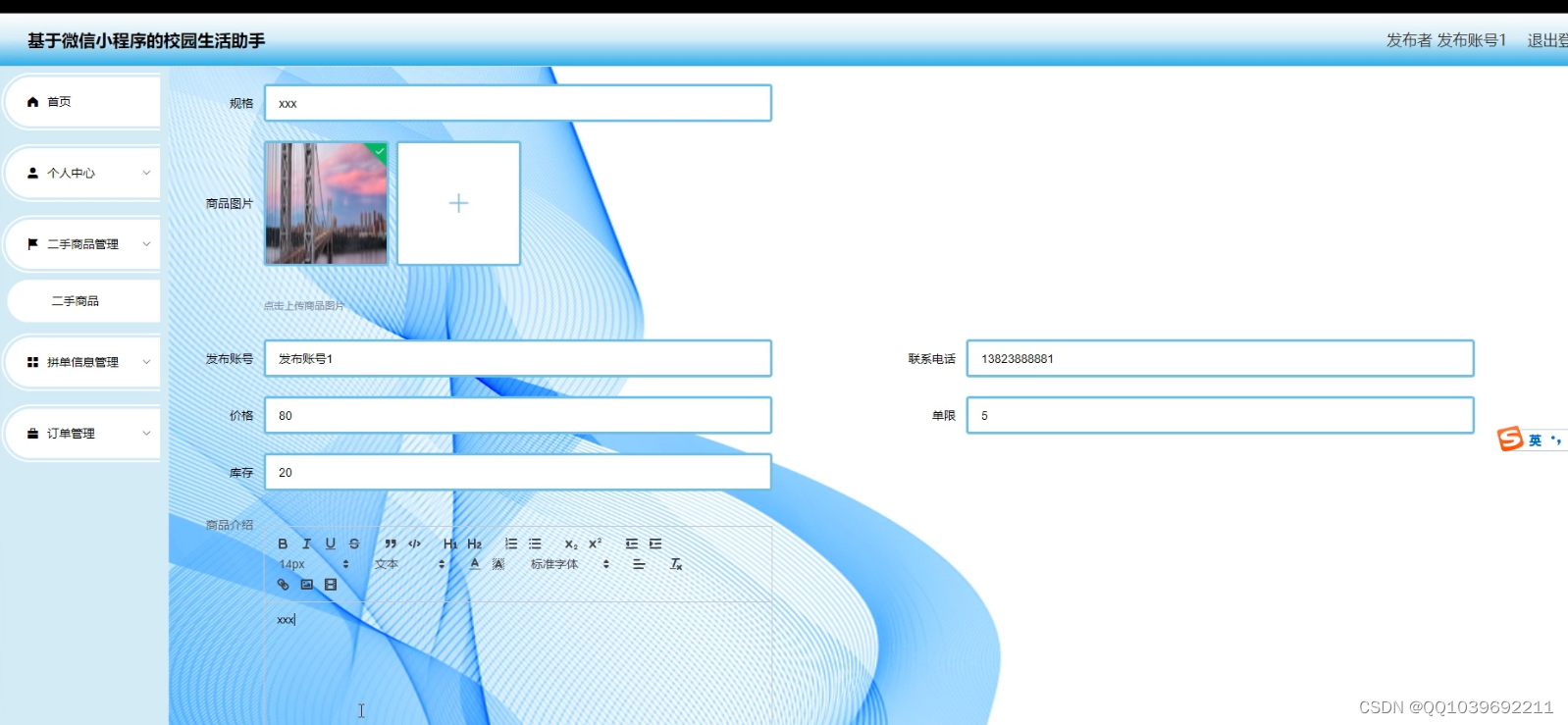
小程序设计基本微信小程序的校园生活助手系统
项目介绍 通篇文章的撰写基础是实际的应用需要,然后在架构系统之前全面复习大学所修习的相关知识以及网络提供的技术应用教程,以校园生活助手系统的实际应用需要出发,架构系统来改善现校园生活助手系统工作流程繁琐等问题。不仅如此以操作者…...

程序包com.sun.xml.internal.bind.marshaller不存在
程序包com.sun.xml.internal.bind.marshaller不存在 需要引入的依赖 <dependency><groupId>org.jetbrains.kotlin</groupId><artifactId>kotlin-stdlib</artifactId><version>1.3.50</version></dependency><dependency&g…...

Vim 调用外部命令学习笔记
Vim 外部命令集成完全指南 文章目录 Vim 外部命令集成完全指南核心概念理解命令语法解析语法对比 常用外部命令详解文本排序与去重文本筛选与搜索高级 grep 搜索技巧文本替换与编辑字符处理高级文本处理编程语言处理其他实用命令 范围操作示例指定行范围处理复合命令示例 实用技…...

Appium+python自动化(十六)- ADB命令
简介 Android 调试桥(adb)是多种用途的工具,该工具可以帮助你你管理设备或模拟器 的状态。 adb ( Android Debug Bridge)是一个通用命令行工具,其允许您与模拟器实例或连接的 Android 设备进行通信。它可为各种设备操作提供便利,如安装和调试…...

SciencePlots——绘制论文中的图片
文章目录 安装一、风格二、1 资源 安装 # 安装最新版 pip install githttps://github.com/garrettj403/SciencePlots.git# 安装稳定版 pip install SciencePlots一、风格 简单好用的深度学习论文绘图专用工具包–Science Plot 二、 1 资源 论文绘图神器来了:一行…...

【大模型RAG】Docker 一键部署 Milvus 完整攻略
本文概要 Milvus 2.5 Stand-alone 版可通过 Docker 在几分钟内完成安装;只需暴露 19530(gRPC)与 9091(HTTP/WebUI)两个端口,即可让本地电脑通过 PyMilvus 或浏览器访问远程 Linux 服务器上的 Milvus。下面…...

Leetcode 3577. Count the Number of Computer Unlocking Permutations
Leetcode 3577. Count the Number of Computer Unlocking Permutations 1. 解题思路2. 代码实现 题目链接:3577. Count the Number of Computer Unlocking Permutations 1. 解题思路 这一题其实就是一个脑筋急转弯,要想要能够将所有的电脑解锁&#x…...

Java - Mysql数据类型对应
Mysql数据类型java数据类型备注整型INT/INTEGERint / java.lang.Integer–BIGINTlong/java.lang.Long–––浮点型FLOATfloat/java.lang.FloatDOUBLEdouble/java.lang.Double–DECIMAL/NUMERICjava.math.BigDecimal字符串型CHARjava.lang.String固定长度字符串VARCHARjava.lang…...

Linux云原生安全:零信任架构与机密计算
Linux云原生安全:零信任架构与机密计算 构建坚不可摧的云原生防御体系 引言:云原生安全的范式革命 随着云原生技术的普及,安全边界正在从传统的网络边界向工作负载内部转移。Gartner预测,到2025年,零信任架构将成为超…...

【C语言练习】080. 使用C语言实现简单的数据库操作
080. 使用C语言实现简单的数据库操作 080. 使用C语言实现简单的数据库操作使用原生APIODBC接口第三方库ORM框架文件模拟1. 安装SQLite2. 示例代码:使用SQLite创建数据库、表和插入数据3. 编译和运行4. 示例运行输出:5. 注意事项6. 总结080. 使用C语言实现简单的数据库操作 在…...

前端开发面试题总结-JavaScript篇(一)
文章目录 JavaScript高频问答一、作用域与闭包1.什么是闭包(Closure)?闭包有什么应用场景和潜在问题?2.解释 JavaScript 的作用域链(Scope Chain) 二、原型与继承3.原型链是什么?如何实现继承&a…...

什么?连接服务器也能可视化显示界面?:基于X11 Forwarding + CentOS + MobaXterm实战指南
文章目录 什么是X11?环境准备实战步骤1️⃣ 服务器端配置(CentOS)2️⃣ 客户端配置(MobaXterm)3️⃣ 验证X11 Forwarding4️⃣ 运行自定义GUI程序(Python示例)5️⃣ 成功效果