vue使日历组件点击时间渲染到时间输入框
首先,你需要在 Vue 中创建一个日历组件,该组件应该能够显示一个月的日历并允许用户选择日期。然后,当用户点击一个日期时,你需要将所选日期的值传递给父组件。最后,你可以在父组件中创建一个时间输入框,当用户点击日历中的日期时,在时间输入框中自动填充所选日期的值。
下面是一个简单的示例代码:
<!-- 在父组件模板中创建一个时间输入框 -->
<template><div><label>选择日期:</label><input type="text" v-model="selectedDate"><my-calendar @date-selected="updateSelectedDate"></my-calendar></div>
</template><script>
import MyCalendar from './MyCalendar.vue'export default {components: {MyCalendar},data() {return {selectedDate: ''}},methods: {updateSelectedDate(date) {this.selectedDate = date}}
}
</script>
<!-- 在子组件中编写日历组件 -->
<template><div class="calendar"><div>{{ month }} {{ year }}</div><div><button @click="prev"><</button><button @click="next">></button></div><table><thead><tr><th v-for="day in daysOfWeek">{{ day }}</th></tr></thead><tbody><tr v-for="week in weeks"><td v-for="day in week"@click="selectDate(day)":class="{ 'selected': isSelected(day) }">{{ day }}</td></tr></tbody></table></div>
</template><script>
export default {data() {return {today: new Date(),selectedDate: null,daysOfWeek: ['Sun', 'Mon', 'Tue', 'Wed', 'Thu', 'Fri', 'Sat'],monthNames: ['Jan', 'Feb', 'Mar', 'Apr', 'May', 'Jun', 'Jul', 'Aug', 'Sep', 'Oct', 'Nov', 'Dec']}},computed: {weeks() {let weeks = []let week = []let firstDayOfMonth = new Date(this.year, this.month, 1)let lastDayOfMonth = new Date(this.year, this.month + 1, 0)let dayOfWeek = firstDayOfMonth.getDay()let daysInMonth = lastDayOfMonth.getDate()for (let i = 1; i <= daysInMonth; i++) {let date = new Date(this.year, this.month, i)week.push(i)if (dayOfWeek === 6 || i === daysInMonth) {weeks.push(week)week = []}dayOfWeek = (dayOfWeek + 1) % 7}return weeks},month() {return this.today.getMonth()},year() {return this.today.getFullYear()}},methods: {prev() {this.today = new Date(this.year, this.month - 1, 1)},next() {this.today = new Date(this.year, this.month + 1, 1)},selectDate(day) {this.selectedDate = new Date(this.year, this.month, day)this.$emit('date-selected', this.selectedDate)},isSelected(day) {return this.selectedDate && this.selectedDate.getDate() === day}}
}
</script>
在上面的代码中,子组件是一个日历组件,它可以显示一个月的日历。当用户点击一个日期时,使用 selectDate 方法来设置 selectedDate 值,并通过 $emit 方法将所选日期传递给父组件。在父组件中,我们创建了一个时间输入框,并使用 selectedDate 的值来更新它的 v-model 值。
这样,当用户点击日历中的日期时,所选日期的值就会自动渲染到时间输入框中。
相关文章:

vue使日历组件点击时间渲染到时间输入框
首先,你需要在 Vue 中创建一个日历组件,该组件应该能够显示一个月的日历并允许用户选择日期。然后,当用户点击一个日期时,你需要将所选日期的值传递给父组件。最后,你可以在父组件中创建一个时间输入框,当用…...

TensorFlow学习:使用官方模型和自己的训练数据进行图片分类
前言 教程来源:清华大佬重讲机器视觉!TensorFlowOpencv:深度学习机器视觉图像处理实战教程,物体检测/缺陷检测/图像识别 注: 这个教程与官网教程有些区别,教程里的api比较旧,核心思想是没有变…...

MATLAB算法实战应用案例精讲-【图像处理】相机标定
目录 知识储备 距离算法和相似度计算方法 1、常见的距离算法 2、常见的相似度(系...

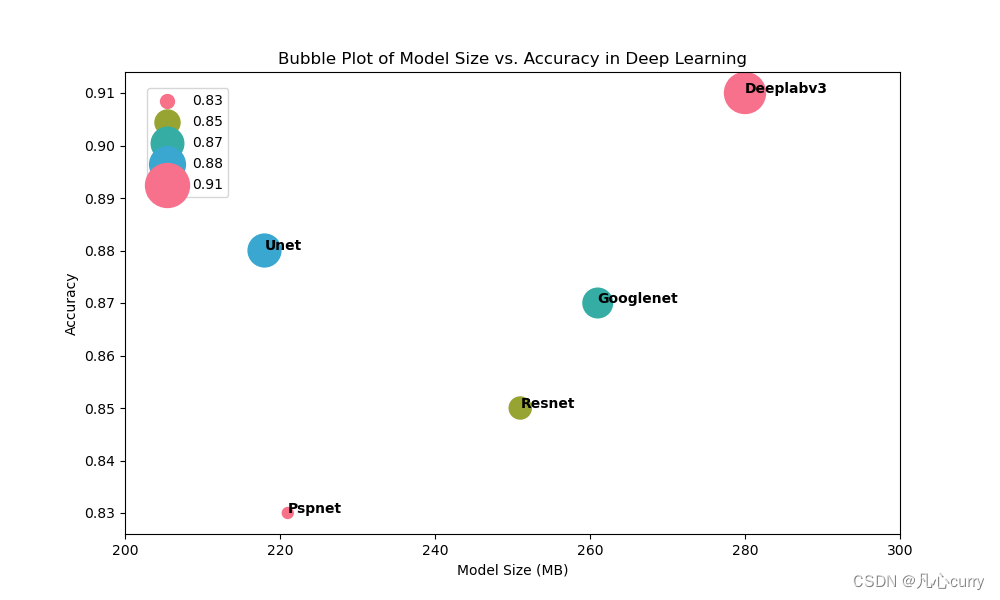
python画气泡标尺图
目录 渐变气泡图彩色气泡图 在进行实验结果分析的时候,气泡标尺图能非常清晰对不同的结果进行多维度的比较,特别是在深度学习模型大小和精度进行比较的时候非常合适使用,以下是几个例子。 渐变气泡图 import seaborn as sns import matplotl…...

Java并发编程指南:如何正确使用信号量和线程池熔断机制
前言: 在分布式系统中,选择合适的熔断机制是保护系统免受故障影响的关键。本文将介绍使用信号量和线程池两种常见的熔断机制,并提供Java和Spring Cloud Alibaba框架下的示例代码,帮助您深入理解和应用。 1. 信号量熔断机制 信号…...

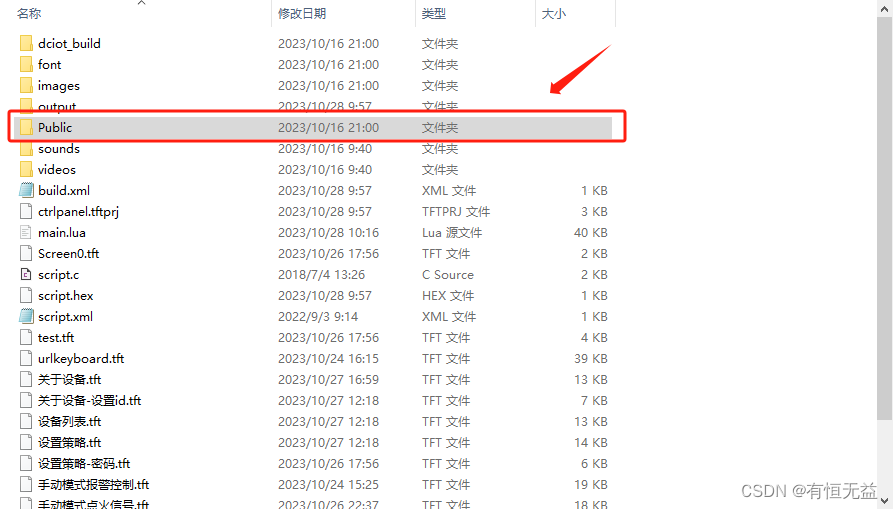
大彩串口屏读写文件问题
分区 本文使用的是大彩串口屏M系列的: 串口屏内部有三个分区,分别为A、B、C三个区: A区:系统区,存储组态工程文件 B区:数据区,存储配置信息,记录数据、历史曲线等 C区:备…...

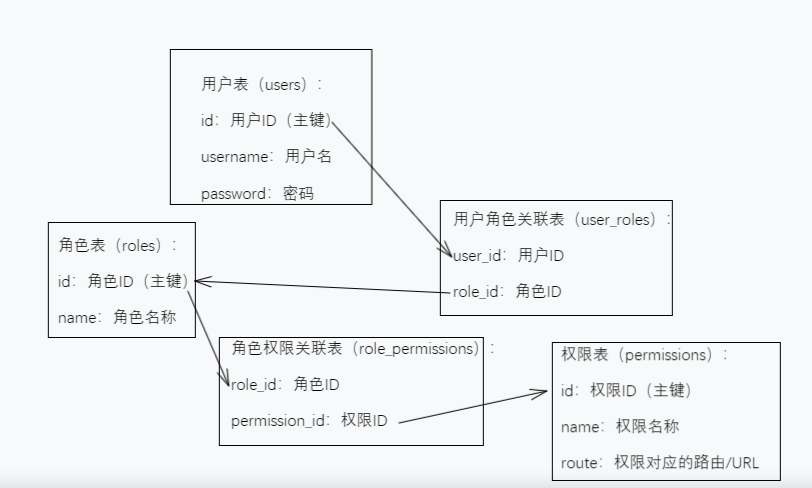
php之 角色的权限管理(RBAC)详解
RBAC(Role-based access control)是一种常见的权限管理模型,通过将用户分配至特定的角色,以及为角色分配访问权限,实现了权限管理的目的。以下是关于RBAC的详细解释: 角色:RBAC模型的核心是角色…...

asp.net乡村旅游管理系统VS开发sqlserver数据库web结构c#编程Microsoft Visual Studio
一、源码特点 asp.net乡村旅游管理系统是一套完善的web设计管理系统系统,系统具有完整的源代码和数据库,系统主要采用B/S模式开发。开发环境为vs2010,数据库为sqlserver2008,使用c# 语言开发 asp.net乡村旅游管理系统 二、…...

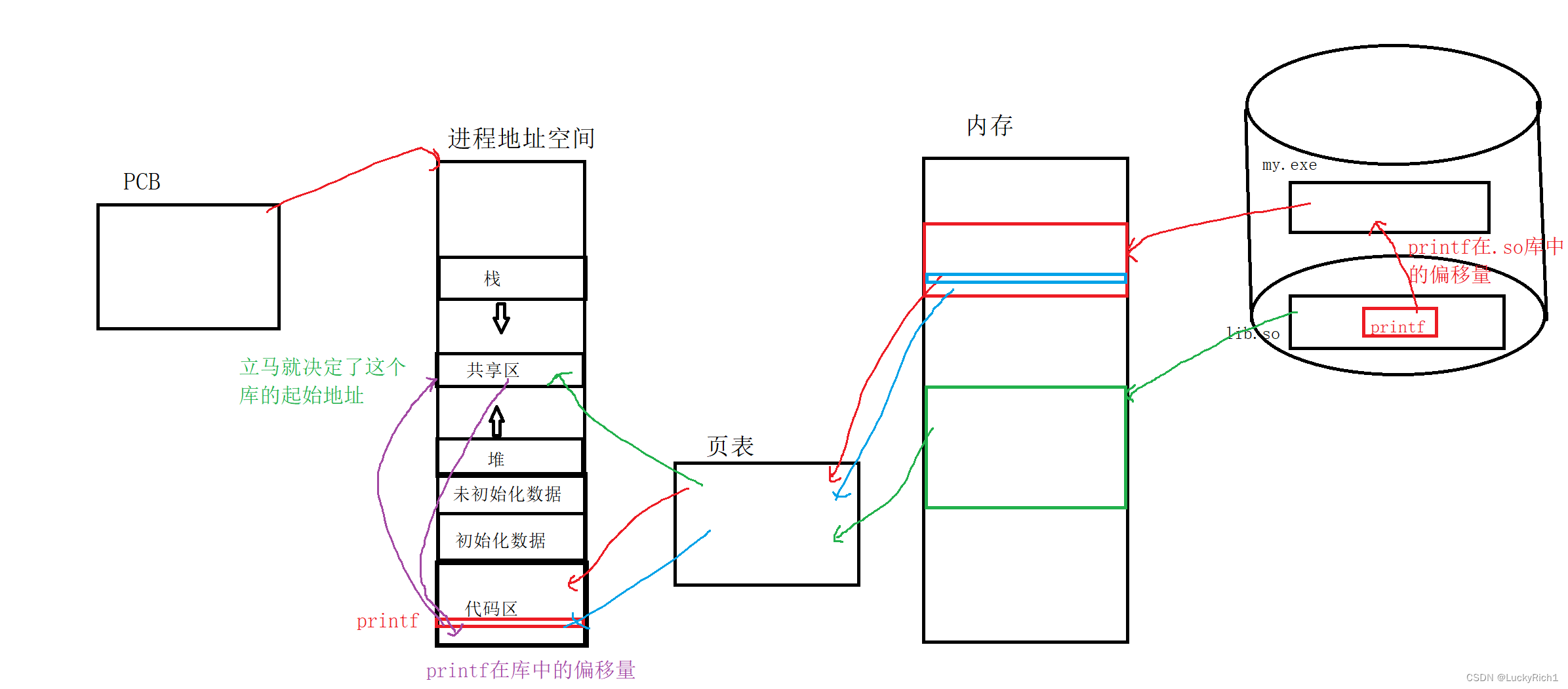
【linux】文件系统+软硬连接+动静态库
文件系统软硬连接动静态库 1.理解文件系统1.1磁盘的物理结构1.2磁盘的存储结构1.3磁盘的逻辑结构1.4文件系统 2.软硬链接2.1什么是软硬链接2.2软硬链接的作用 3.动静态库3.1什么是库3.1静态库和静态链接3.2动态库和动态链接3.2.1通过环境变量找到动态库路径3.2.2把动态库拷贝到…...

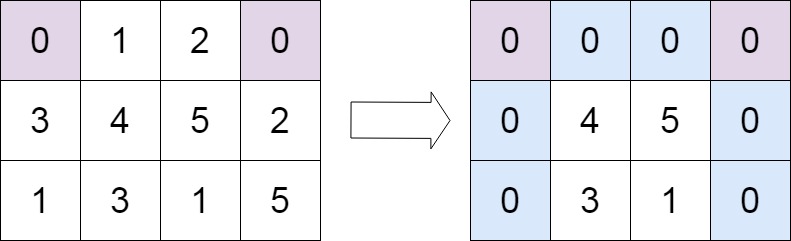
力扣每日一题73:矩阵置零
题目描述: 给定一个 m x n 的矩阵,如果一个元素为 0 ,则将其所在行和列的所有元素都设为 0 。请使用 原地 算法。 示例 1: 输入:matrix [[1,1,1],[1,0,1],[1,1,1]] 输出:[[1,0,1],[0,0,0],[1,0,1]]示例 2…...

vscode C++项目相对路径的问题
如图所示的项目目录结构 如果要在main.cpp里用相对路径保存一个txt文件 std::ofstream file("./tree_model/my_file.txt");if (file.is_open()) {file << "This is a sample text.\n";file.close();std::cout << "File saved in the mode…...

视频转换器WinX HD Video Converter mac中文特点介绍
WinX HD Video Converter mac是一款功能强大的视频转换器,它可以将各种不同格式的视频文件转换为其他视频格式,以便用户在各种设备上进行播放。WinX HD Video Converter是一个功能强大、易于使用的视频转换器,适用于各种类型的用户࿰…...

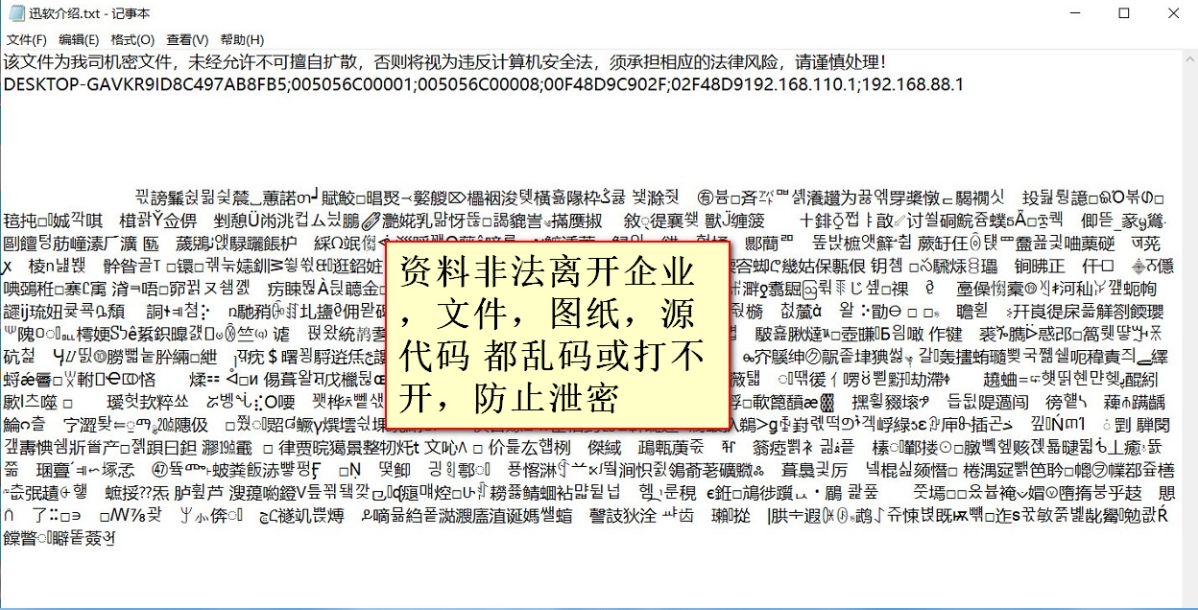
数据隐私保护的方法有哪些?
数据隐私保护的方法有哪些? 安企神U盘管理系统下载使用 互联网时代的到来,给我们的生活带来极大的方便,但也给我们保护隐私数据带来巨大的挑战,数据隐私保护是确保个人或企业数据和敏感信息不被未经授权的访问或滥用的关键问题。…...

【Linux】解决缓存锁问题:无法获得锁 /var/lib/dpkg/lock-frontend
今天在运行apt-get update更新软件包后,突然发现安装新的软件出现了这个报错:正在等待缓存锁:无法获得锁 /var/lib/dpkg/lock-frontend。锁正由进程 1855(unattended-upgr)持有。如图。 这个错误通常是由于其他进程正在…...

嵌入式软件开发工程师应该关注芯片数据手册中的哪些信息
1. 芯片的架构和处理器类型:了解芯片的架构和处理器类型可以帮助开发人员选择合适的开发工具和编程语言。 2. 芯片的时钟频率和电源要求:了解芯片的时钟频率和电源要求可以帮助开发人员设计合适的电路和电源系统。 3. 芯片的存储器类型和容量ÿ…...

基于数字电路交通灯信号灯控制系统设计-单片机设计
**单片机设计介绍,1617基于数字电路交通灯信号灯控制系统设计(仿真电路,论文报告 文章目录 一 概要二、功能设计设计思路 三、 软件设计原理图 五、 程序文档 六、 文章目录 一 概要 交通灯控制系统在城市交通控制中发挥着重要的作用…...

Spring Boot 配置邮件发送服务
文章归档:https://www.yuque.com/u27599042/coding_star/ctwkrus1r9zrytsq spring boot 版本 3.1.3 邮件发送服务使用的 QQ 邮箱提供的 依赖 <parent><groupId>org.springframework.boot</groupId><artifactId>spring-boot-starter-parent…...

【Spring】快速入门Spring Web MVC
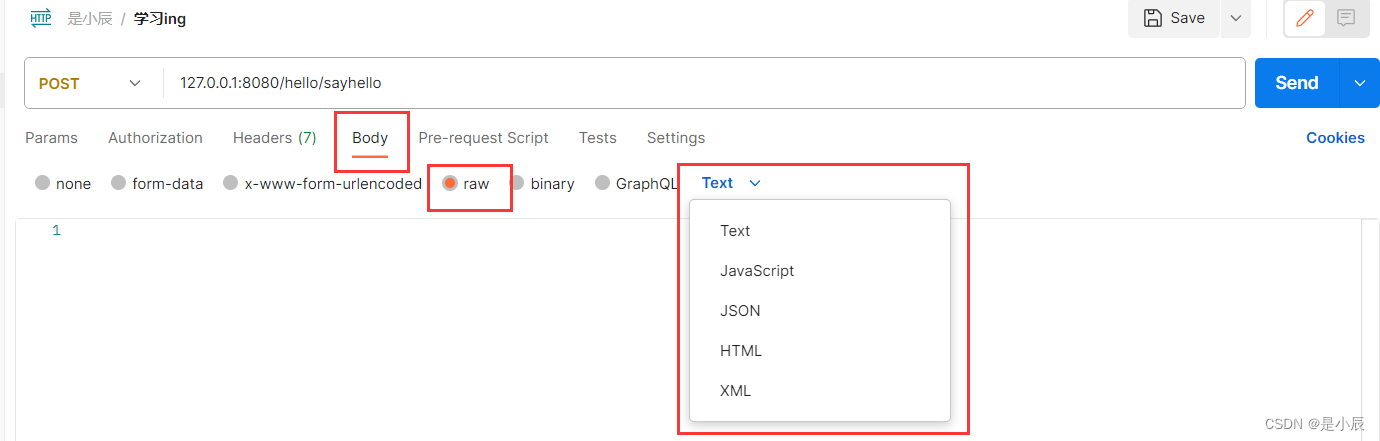
文章目录 1. 什么是Spring Web MVC1.1 MVC1.2 Spring MVC 2. 使用Spring MVC2.1 项目创建2.2 建立连接2.2.1 RequestMapping 注解2.2.2 RestController 注解2.2.3 RequestMapping 使⽤2.2.4 RequestMapping 是什么请求?POST?GET?…࿱…...

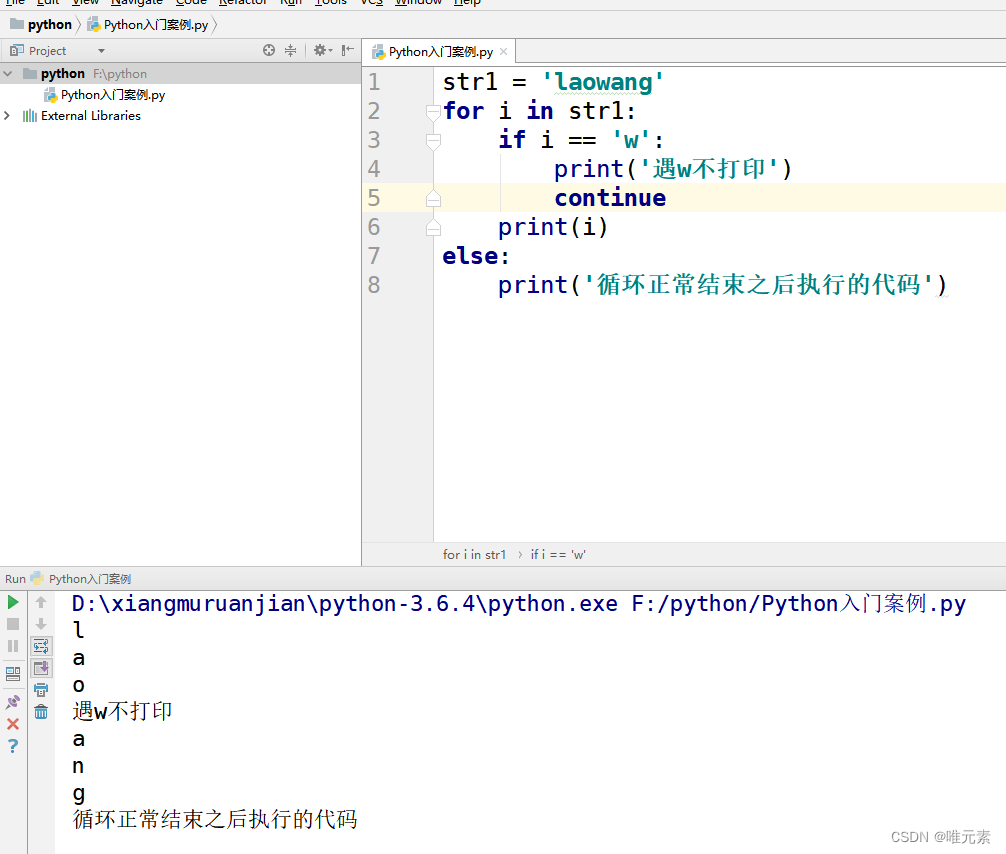
python---continue关键字对for...else结构的影响
代码: str1 laowang for i in str1:if i w:print(遇w不打印)continueprint(i) else:print(循环正常结束之后执行的代码) 图示:...

小结笔记:多位管理大师关于管理的要素的论述
最近在看《刘澜管理学》,其中有提到多位管理大师关于管理的要素的论述,笔记如下: 法约尔的管理五要素 这就是在前言中提到过的法约尔的管理五要素模型。 第一个“管理”学者 法约尔可以说是第一个专门的“管理”学者。在法约尔之前,没有人专门…...

变量 varablie 声明- Rust 变量 let mut 声明与 C/C++ 变量声明对比分析
一、变量声明设计:let 与 mut 的哲学解析 Rust 采用 let 声明变量并通过 mut 显式标记可变性,这种设计体现了语言的核心哲学。以下是深度解析: 1.1 设计理念剖析 安全优先原则:默认不可变强制开发者明确声明意图 let x 5; …...

CentOS下的分布式内存计算Spark环境部署
一、Spark 核心架构与应用场景 1.1 分布式计算引擎的核心优势 Spark 是基于内存的分布式计算框架,相比 MapReduce 具有以下核心优势: 内存计算:数据可常驻内存,迭代计算性能提升 10-100 倍(文档段落:3-79…...

解决本地部署 SmolVLM2 大语言模型运行 flash-attn 报错
出现的问题 安装 flash-attn 会一直卡在 build 那一步或者运行报错 解决办法 是因为你安装的 flash-attn 版本没有对应上,所以报错,到 https://github.com/Dao-AILab/flash-attention/releases 下载对应版本,cu、torch、cp 的版本一定要对…...

USB Over IP专用硬件的5个特点
USB over IP技术通过将USB协议数据封装在标准TCP/IP网络数据包中,从根本上改变了USB连接。这允许客户端通过局域网或广域网远程访问和控制物理连接到服务器的USB设备(如专用硬件设备),从而消除了直接物理连接的需要。USB over IP的…...

安全突围:重塑内生安全体系:齐向东在2025年BCS大会的演讲
文章目录 前言第一部分:体系力量是突围之钥第一重困境是体系思想落地不畅。第二重困境是大小体系融合瓶颈。第三重困境是“小体系”运营梗阻。 第二部分:体系矛盾是突围之障一是数据孤岛的障碍。二是投入不足的障碍。三是新旧兼容难的障碍。 第三部分&am…...

动态 Web 开发技术入门篇
一、HTTP 协议核心 1.1 HTTP 基础 协议全称 :HyperText Transfer Protocol(超文本传输协议) 默认端口 :HTTP 使用 80 端口,HTTPS 使用 443 端口。 请求方法 : GET :用于获取资源,…...

git: early EOF
macOS报错: Initialized empty Git repository in /usr/local/Homebrew/Library/Taps/homebrew/homebrew-core/.git/ remote: Enumerating objects: 2691797, done. remote: Counting objects: 100% (1760/1760), done. remote: Compressing objects: 100% (636/636…...

Docker拉取MySQL后数据库连接失败的解决方案
在使用Docker部署MySQL时,拉取并启动容器后,有时可能会遇到数据库连接失败的问题。这种问题可能由多种原因导致,包括配置错误、网络设置问题、权限问题等。本文将分析可能的原因,并提供解决方案。 一、确认MySQL容器的运行状态 …...

xmind转换为markdown
文章目录 解锁思维导图新姿势:将XMind转为结构化Markdown 一、认识Xmind结构二、核心转换流程详解1.解压XMind文件(ZIP处理)2.解析JSON数据结构3:递归转换树形结构4:Markdown层级生成逻辑 三、完整代码 解锁思维导图新…...

6.9-QT模拟计算器
源码: 头文件: widget.h #ifndef WIDGET_H #define WIDGET_H#include <QWidget> #include <QMouseEvent>QT_BEGIN_NAMESPACE namespace Ui { class Widget; } QT_END_NAMESPACEclass Widget : public QWidget {Q_OBJECTpublic:Widget(QWidget *parent nullptr);…...
