前端第一阶段测试
前端第一阶段测试
- 选择
- 问答
- 如果觉得有用请给我点个赞⑧~
选择
1、【单选】下列哪个是子代选择器 A
A、p>b
B、p b
C、p+b
D、p.b
2、【单选】下述有关css属性position的属性值的描述,说法错误的是?B
A、static:没有定位,元素出现在正常的流中
> B、fixed:生成绝对定位的元素,相对于父元素进行定位
>fixed就是固定定位不要想复杂了
C、relative:生成相对定位的元素,相对于元素本身正常位置进行定位
D、absolute:生成绝对定位的元素,相对于 static 定位以外的第一个祖先元素进行定位
3、【单选】元素的alt和title有什么异同,选出正确的说法?B
A、表现一样
> B、alt作为图片的替代文字出现,title是图片的解释文字
C、title作为图片的替代文字出现,alt是图片的解释文字
D、以上说法都不正确
4、【单选】表格中合并单元格之间的空间的属性为 B
A、cellpadding
> B、cellspacing 设置cellspacing=0
C、rules
D、border
5、【单选】我们可以在下列哪个HTML中引入CSS文件?B
A、<style> B、<link> C、<meta> D、<script>
6、【单选】在 css 选择器当中,优先级排序正确的是D
A、id选择器>标签选择器>类选择器
B、标签选择器>类选择器>id选择器
C、类选择器>标签选择器>id选择器
> D、id选择器>类选择器>标签选择器
7、【单选】css中 display属性的属性值不包含?E
A、inline
B、block
C、inline-block
D、table
E、hidden
8、【单选】以下哪个是html的注释 D
A、/* 注释内容 */
B、// 注释内容
C、# 注释内容
D、<!--注释内容-->
9、【单选】form元素的enctype的属性值默认是?A
A、application/x-www-form-urlencoded
B、multipart/form-data
C、text/plain
D、appliction/json
10、【单选】a标签在新窗口打开链接添加什么属性?A
A、target
B、href
C、src
D、width
11、【单选】以下哪个不是Html块元素的特点 D
A、独占一行空间
B、可以指定宽和高
C、高度由内容决定
== D、可以和其他行内元素共享一行空间==
12、【多选】html元素的核心属性有哪些?ABCD
A、id
B、class
C、title
D、style
E、src
13、【多选】前端三要素是哪三个 CDE
A、vue
B、react
C、html
D、css
E、Javascript
14、【多选】以下哪个不是Html块元素 DE
A、<div></div>
B、<p></p>
C、<h1></h1>
D、<span></span>
E、<em></em>
问答
15、【问答】
display:none与visibility:hidden的区别是什么?
1.隐藏元素不占据原先空间,绑定js事件不生效,引起浏览器重排重绘
2.隐藏元素占据空间,绑定js事件不生效,引起浏览器重绘
16、【问答】
说明px、 em 、 rem三者关系
1.px是像素单位
2.em是相对单位,相对自身font-size而言,如果自身没有,再参考父元素的font-size,默认1em=16px
3.rem是相对单位,相对于html元素字体大小而言的
17、【问答】
如何实现响应式布局?
媒体查询概念核心 使用场景 使用媒体查询方法 Link Style @media
18、【问答】
简述浮动布局以及其工作方式?
1.作用: 可以让块元素水平排版,
2.特点:使用浮动布局元素脱离文档流,原先位置不保留,不占据原先空间,
3.使用浮动布局元素需要清除浮动。
清除浮动:
1.兄弟元素 给兄弟元素设置clear:both
2.父元素 给父元素设置::after{display:block;content:“ ”;clear:both}
19、【问答】
简述http协议
1.超文本传输协议,浏览器和服务器请求应答通信协议。
2.浏览器发送给服务器数据会被封装成请求报文:
请求行:method url http1.1
请求头:Content-Type
空行:回车换行分割请求头
请求体:post请求携带数据会被封装请求体中
3.服务器响应给浏览器数据会被封装成响应报文:
响应行:状态码 状态码描述 http1.1
响应头:Content-Type
响应体:{status:200,data:[],message:””}
20、【问答】
列举最少5个animation的子属性,并说明其含义
Animation-name 动画名称
duration 动画持续时间
timing-function 动画速度曲线
delay动画等待时间
iteration-count动画迭代次数
deriction动画是否反向播放
fill-mode动画播放第几帧
21、【问答】
简述伸缩盒布局中的核心概念、常用规则、使用技巧等
核心概念:容器 弹性元素 交叉轴 主轴
给元素设置个display为flex,该元素成为弹性盒,子元素也就是弹性元素永远沿着主轴方向排列,主轴方向默认为水平方向
交叉轴方向默认为垂直方向,主轴和交叉轴可以通过flex-direction 更改排列方向 容器属性:
display:flex 开启伸缩盒
flex-direction:row(默认值) column row-reverse column-reverse 更改主轴排列方向
flex-wrap:设置父容器空间不足时候是否换行显示 默认不换行 nowrap(默认值) wrap(换行)wrap-reverse(换行反转)
flex-flow:flex-direction 和 flex-wrap 简写
justify-content 设置弹性元素在主轴对齐方式
flex-start
flex-end
center
space-around
space-between
space-evenly
strecth
align-items 设置弹性元素在交叉轴对齐方式
flex-start
flex-end
center
baseline
strecth
align-content 设置弹性元素多行对齐方式
flex-start
flex-end
center
space-around
space-between
space-evenly
strecth 元素属性:
order 更改弹性元素排列顺序
flex-grow 当父容器空间有剩余是否占满 默认不占满 默认值0
flex-shrink 当父容器空间不足时候是否进行等比例压缩 默认是等比例压缩 默认值1
设置为0表示不进行等比例压缩
flex-basis 给弹性元素设置宽度 默认auto 优先级高于width
flex:flex-grow flex-shrink flex-basis 简写
align-self 设置弹性元素自身在交叉轴对齐方式
22、【问答】
简述一个盒子在另外一个盒子中水平居中的方法?
1.margin 父width-子width/2 设置给左右
2.Padding 父height-子height/2 设置左右 给父元素设置border-box
3.子绝父相,left,right为0 ,margin:auto
4.子绝父相,left:50% margin-left:-width/2
5.父元素diaplay:flex 子元素margin:auto;
6.父元素display:flex justify-content:center
23、【问答】简述文本在盒子中垂直居中的方法?
Line-height:hreight
24、【问答】简述css3的盒子模型
1.内容盒子 w3c盒子 标准盒子
2.边框盒子 怪异盒子 IE盒子
3.内容盒子width和height是设置给盒子内容区的宽高
4.怪异盒子widht和height是设置给盒子本身
25、【问答】简述在css3中如何计算同一个规则的优先级
内联样式>内部样式/外部样式
!important优先级最高
Style属性 1000
Id选择器 100
类 伪类 属性 10
标签 伪元素 1 通配符 0
26、【问答】简述css3选择器有哪些?
Id class 标签 子代 后代 伪类选择器 伪元素选择器 否定伪类 兄弟选择器 组合选择器
如果觉得有用请给我点个赞⑧~
相关文章:

前端第一阶段测试
前端第一阶段测试 选择问答 如果觉得有用请给我点个赞⑧~ 选择 1、【单选】下列哪个是子代选择器 A A、p>b B、p b C、pb D、p.b 2、【单选】下述有关css属性position的属性值的描述,说法错误的是?B A、static:没有定位,元素出…...

openlayers+vue的bug
使用addInteraction添加交互draw绘制,预期removeInteraction删除交互draw绘制时不再绘制,但是删除绘制不起作用,各种找原因,结果把data中的map变量注释掉即可,原因未知。 <template><div><div id"…...

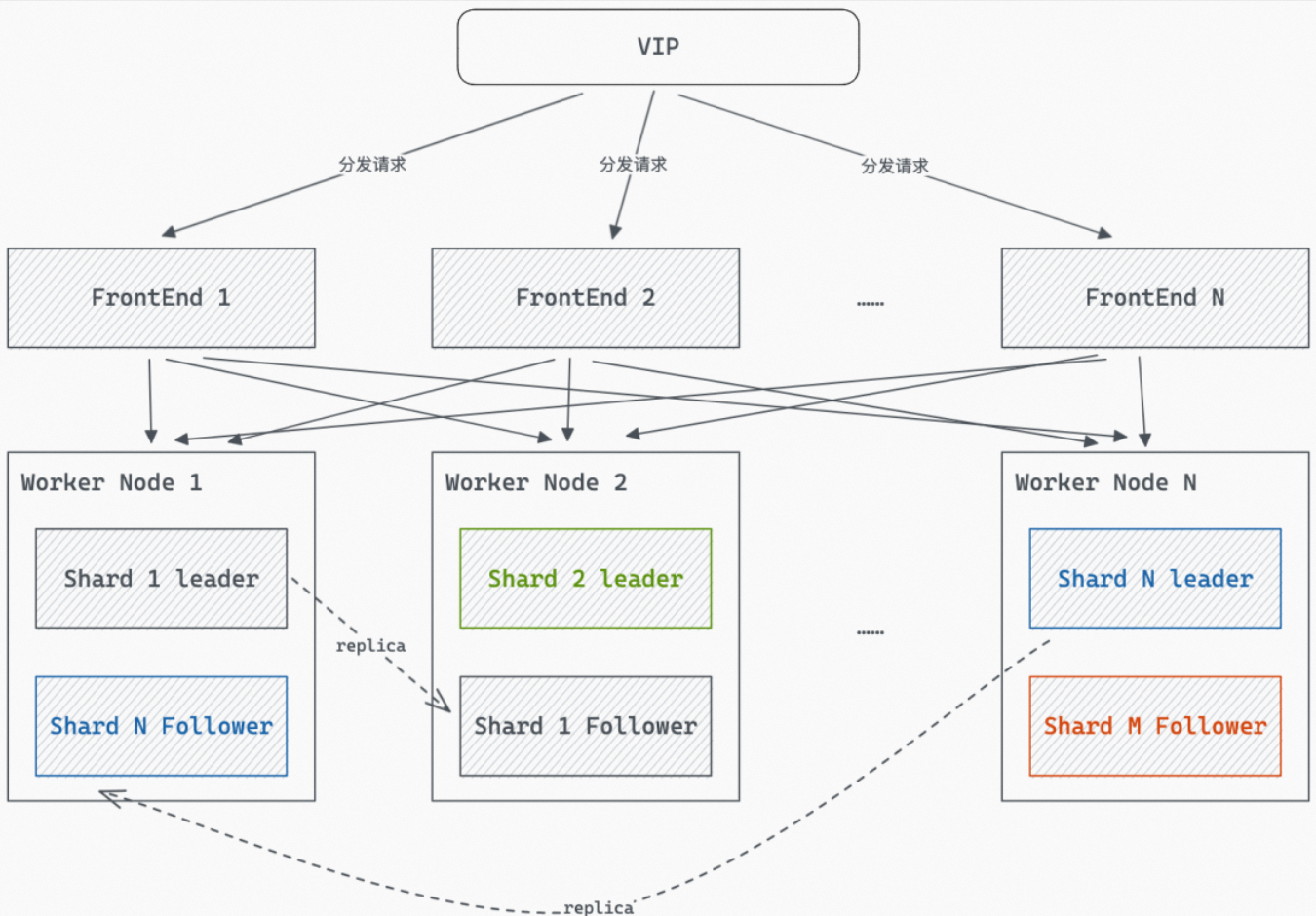
实时数仓-Hologres介绍与架构
本文是向大家介绍Hologres是一款实时HSAP产品,隶属阿里自研大数据品牌MaxCompute,兼容 PostgreSQL 生态、支持MaxCompute数据直接查询,支持实时写入实时查询,实时离线联邦分析,低成本、高时效、快速构筑企业实时数据仓…...

asp.net教务管理信息系统VS开发sqlserver数据库web结构c#编程Microsoft Visual Studio计算机毕业设计
一、源码特点 asp.net 教务管理信息系统是一套完善的web设计管理系统,系统具有完整的源代码和数据库,系统主要采用B/S模式开发。开发环境为vs2010,数据库为sqlserver2008,使用c#语言 开发 asp.net教务管理系统 应用技术&a…...

爬虫、数据清洗和分析
爬虫、数据清洗和分析是在数据科学、数据挖掘和网络爬虫开发领域中常见的概念。 爬虫(Web Scraping):爬虫是一种自动化程序或脚本,用于从互联网上的网站上提取信息。这些信息可以是文本、图像、视频或其他类型的数据。爬虫通常会…...

SpringBoot | SpringBoot中实现“微信支付“
SpringBoot中实现"微信支付": 1.“微信支付”产品2."微信支付"接入流程3.“微信小程序支付”时序图:3.1 “商家端JSAPI下单” 接口3.2 “微信小程序端调起支付” 接口 4.微信支付准备工作:4.1 获得微信支付平台证书、商户私钥文件4…...

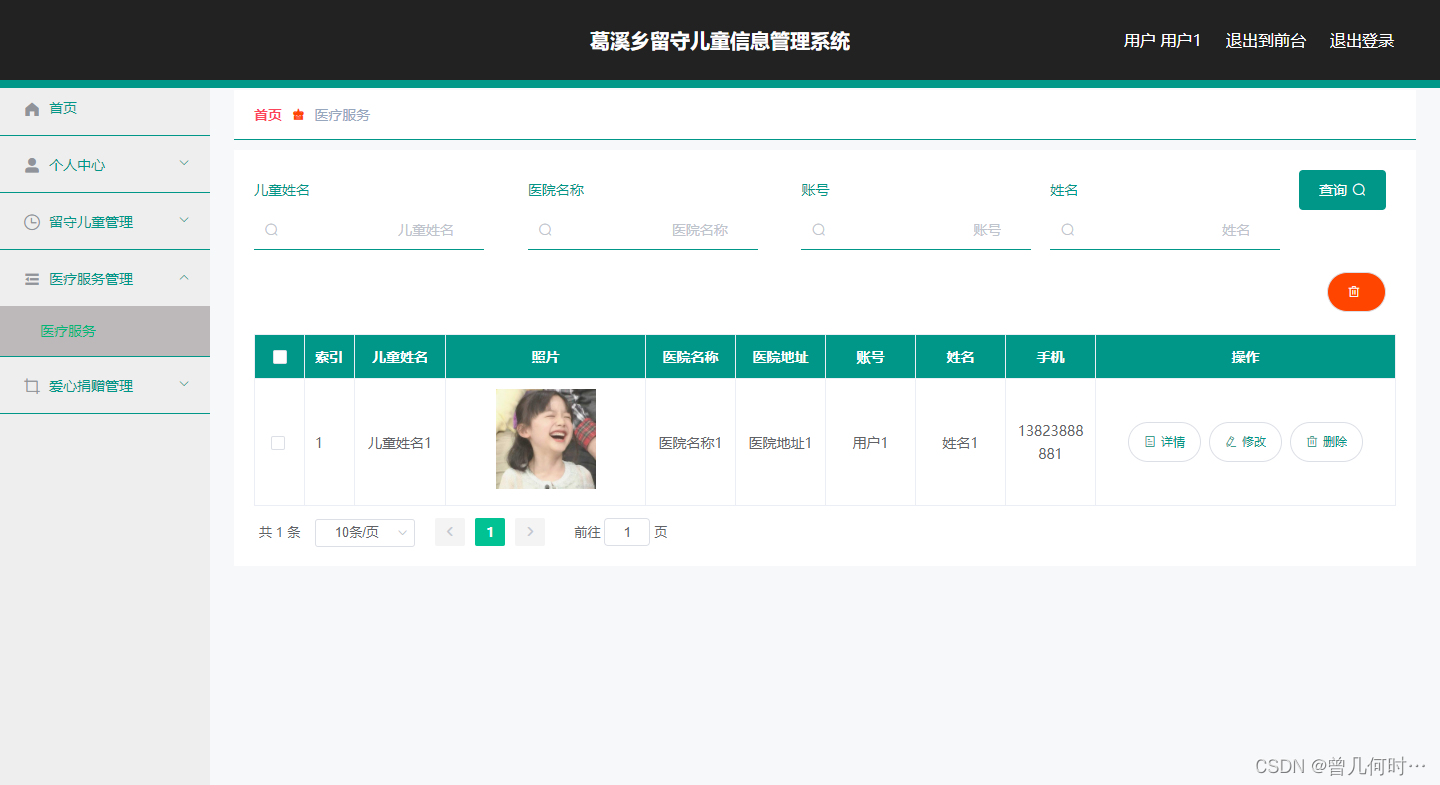
基于SSM和VUE的留守儿童信息管理系统
末尾获取源码 开发语言:Java Java开发工具:JDK1.8 后端框架:SSM 前端:Vue 数据库:MySQL5.7和Navicat管理工具结合 服务器:Tomcat8.5 开发软件:IDEA / Eclipse 是否Maven项目:是 目录…...

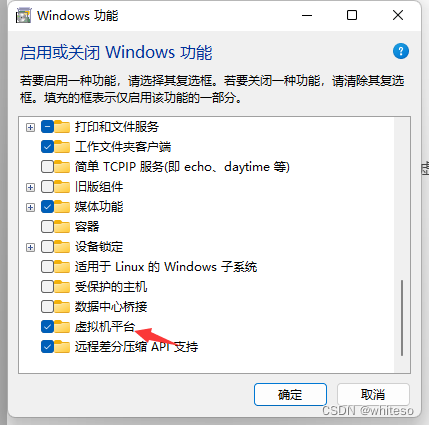
VMware 16开启虚拟机电脑就蓝屏W11解决方法
问题现象 解决方法 控制面板->程序->启用或关闭windows功能->勾选虚拟机平台->重启...

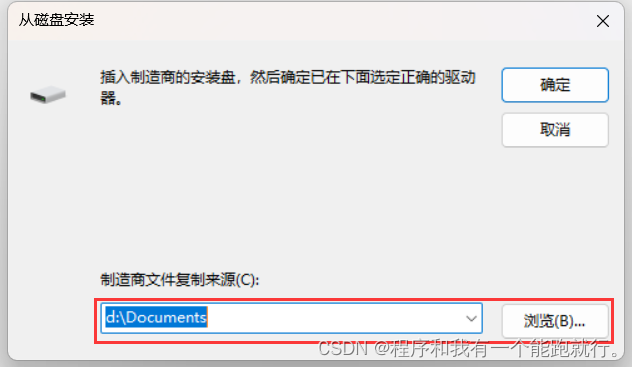
【Bug——VMware Workstation】虚拟机桥接网络没有 VMnet0
此时 没有VMnet0用来桥接网络。 接下来进行解决 1.找到安装VM的路径,在安装的目录里面找到如图所示的三个文件: 2.依次点击鼠标右键 将这三个文件依次安装如图所示: 二.windows下的操作 1.首先 找到电脑的控制面板->网络和internet->…...

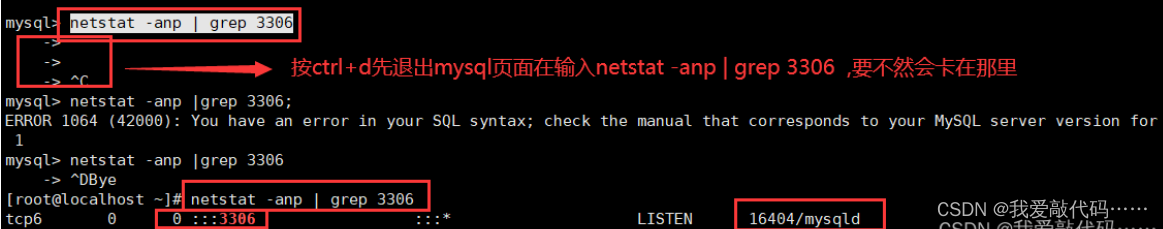
centos中安装Mysql8.0
其实和mysql5.7的安装差不多 1.root用户 2.更新密钥 rpm --import https://repo.mysql.com/RPM-GPG-KEY-mysql-2022 3.安装mysql yum库 rpm -Uvh https://dev.mysql.com/ get/mysql80-community-release-el7-2.noarch.rpm 4.通过上两步,我们就可以使用yum去安装…...

简化对象和函数写法
简化对象写法: 传统写法: var x 10, y 20; var obj {x: x, y: y};简化写法: var x 10, y 20; var obj {x, y};简化函数写法: 传统写法: function add(x, y) {return x y; }简化写法: var add …...

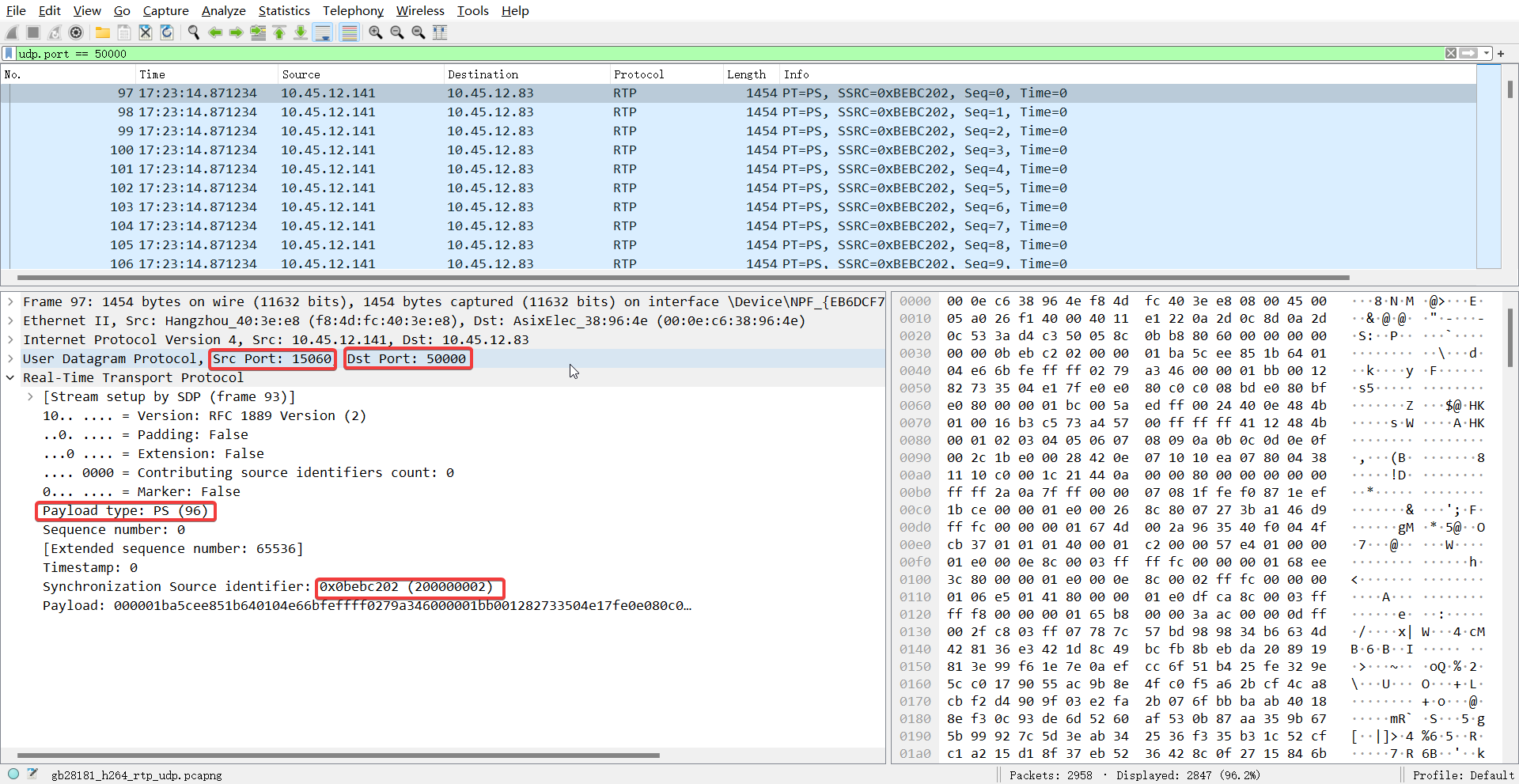
GB/T28181流媒体相关协议详解
GB/T28181流媒体相关协议详解 文章目录 GB/T28181流媒体相关协议详解1 GB/T28181协议中使用的应用层协议介绍2 实时视频点播协议交互流程2.1 设备注册2.2 设备保活2.3 视频播放 总结 本文主要主要针对28181协议中视频流的部分,来阐述视频流通过28181协议如何进行视频…...

十进制转二进制的算法代码 ← Python
【算法分析】 本算法需要用到的Python知识点: 1.求余%,整除 //。例如,7%21,7//23,而7/23.5。 2.Python列表的 append 及 pop 函数。 • append(x) 函数用于将 x 添加到现有列表中。 • pop() 函数默认移除列表中…...

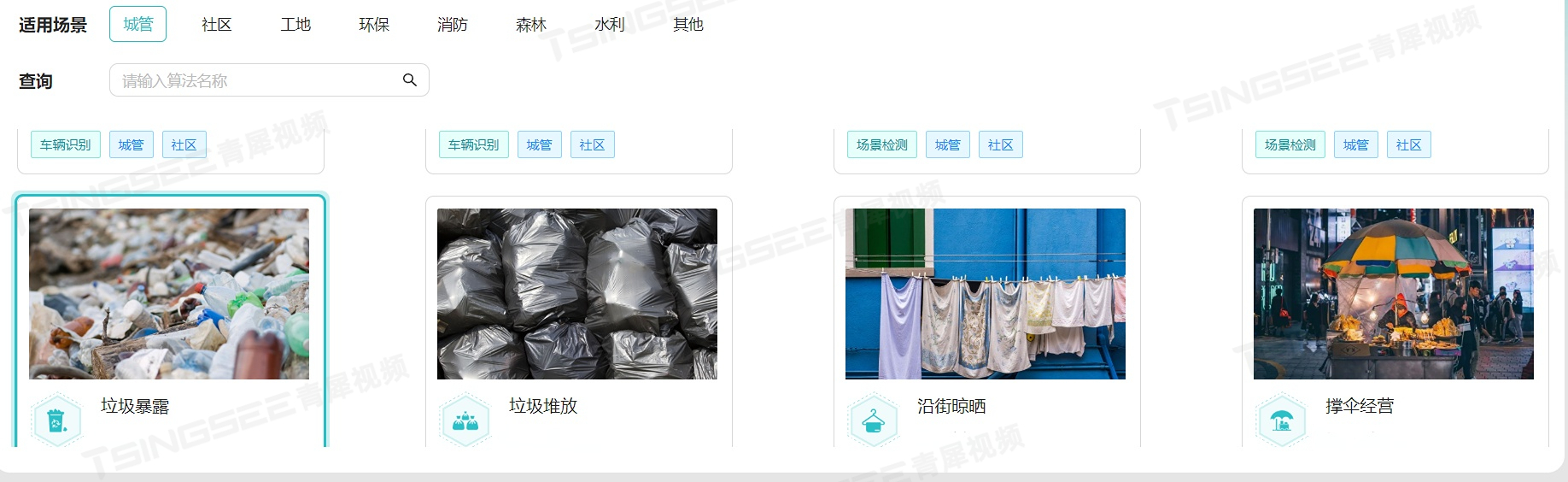
智慧垃圾站:AI视频智能识别技术助力智慧环保项目,以“智”替人强监管
一、背景分析 建设“技术先进、架构合理、开放智能、安全可靠”的智慧环保平台,整合环境相关的数据,对接已建业务系统,将环境相关数据进行统一管理,结合GIS技术进行监测、监控信息的展现和挖掘分析,实现业务数据的快速…...

LeetCode 面试题 16.07. 最大数值
文章目录 一、题目二、C# 题解 一、题目 编写一个方法,找出两个数字a和b中最大的那一个。不得使用if-else或其他比较运算符。 示例: 输入: a 1, b 2 输出: 2 点击此处跳转题目。 二、C# 题解 找出最大的数,本质还是…...

PS 安装教程 2022版(全网最详细图文教程)
目录 一.简介 二.安装步骤 软件:PS版本:2022语言:简体中文大小:2.83G安装环境:Win10(1903)及以上版本,64位操作系统硬件要求:CPU2.0GHz 内存4G(或更高,不支…...

[Python] OSError: [E050] Can‘t find model ‘en_core_web_sm‘.
OSError: [E050] Can’t find model ‘en_core_web_sm’. It doesn’t seem to be a Python package or a valid path to a data directory. 下载模型 python -m spacy download en_core_web_sm加载模型 import spacy# 加载英语模型 nlp spacy.load("en_core_web_sm&q…...
)
集合总结(Java)
Collection 常用方法 package com.test01;import java.util.ArrayList; import java.util.Collection; /*添加元素---boolean add(E e);移除元素---boolean remove(Object c);判断元素是否存在---boolean contains(Object c);*/ public class S {public static void main(Str…...

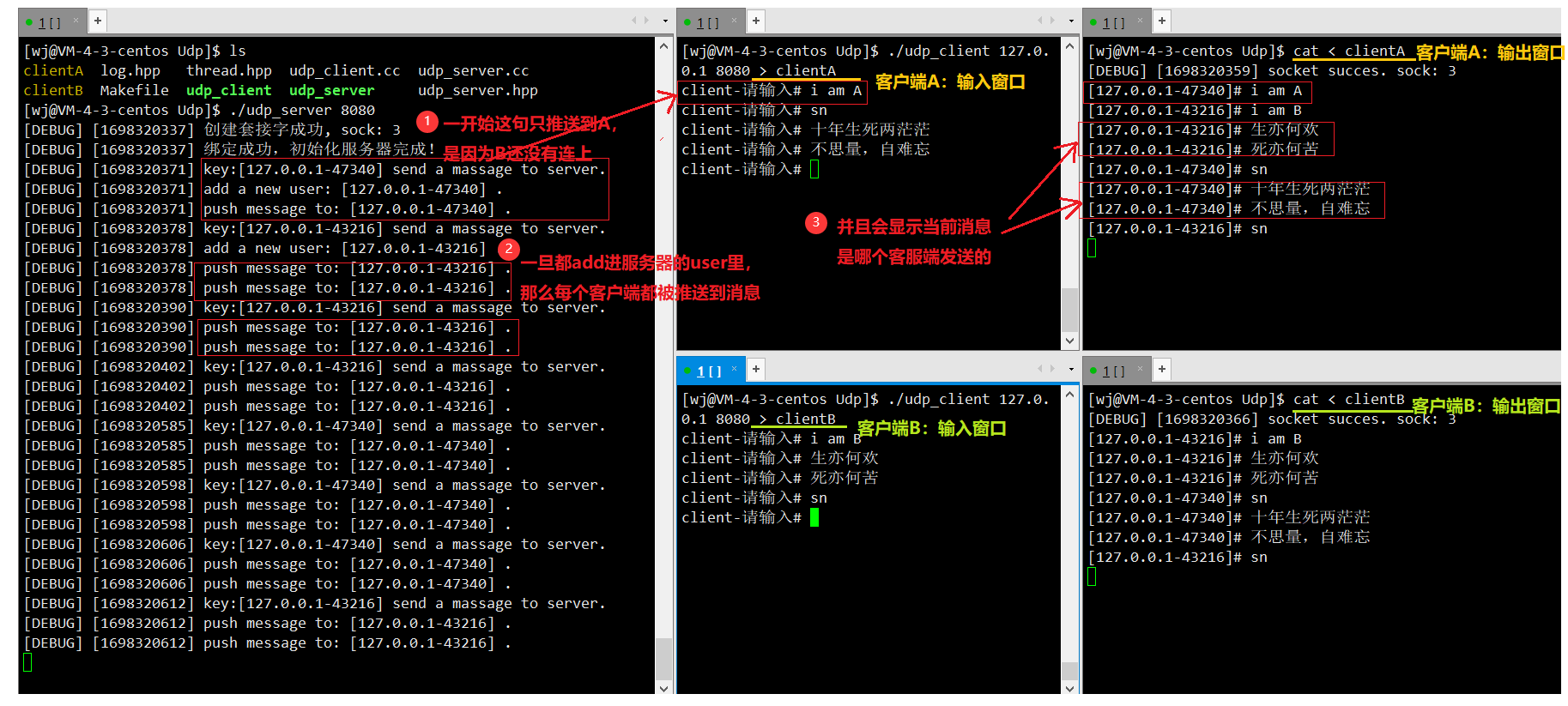
【ONE·Linux || 网络基础(一)】
总言 主要内容:简述网络传输流程(TCP/IP五层模式概念认知,Mac地址、端口号、网络字节序等),演示socke套接字编程(UDP模式)。 文章目录 总言1、基础简述1.1、计算机网络背景1.2、认识网络协议&a…...

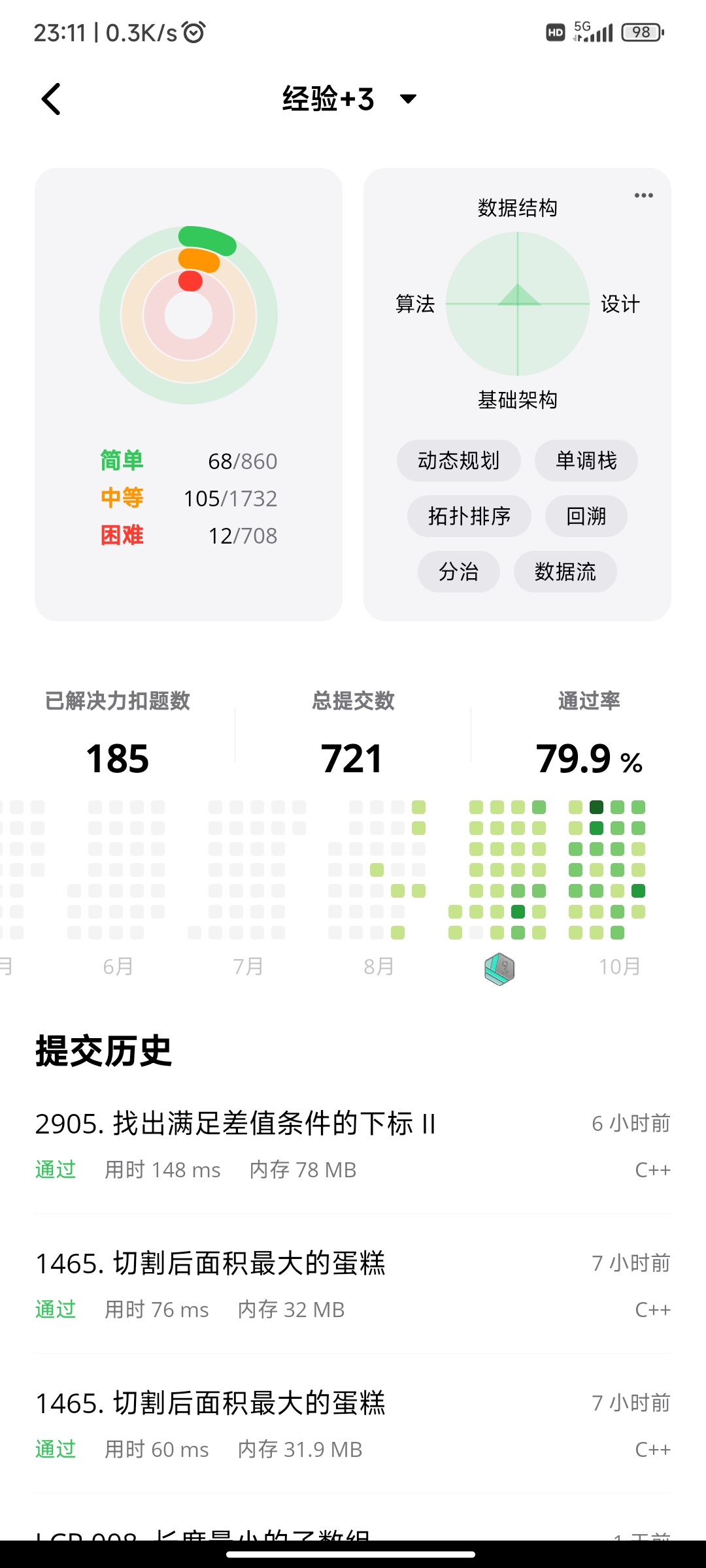
Day12力扣打卡
打卡记录 找出满足差值条件的下标 II(双指针维护最大最小) 链接 采用双指针保留间隔 indexDifference 进行遍历,求出慢指针对应一路遍历过来的最大值和最小值。 class Solution { public:vector<int> findIndices(vector<int>…...

wordpress后台更新后 前端没变化的解决方法
使用siteground主机的wordpress网站,会出现更新了网站内容和修改了php模板文件、js文件、css文件、图片文件后,网站没有变化的情况。 不熟悉siteground主机的新手,遇到这个问题,就很抓狂,明明是哪都没操作错误&#x…...

模型参数、模型存储精度、参数与显存
模型参数量衡量单位 M:百万(Million) B:十亿(Billion) 1 B 1000 M 1B 1000M 1B1000M 参数存储精度 模型参数是固定的,但是一个参数所表示多少字节不一定,需要看这个参数以什么…...

06 Deep learning神经网络编程基础 激活函数 --吴恩达
深度学习激活函数详解 一、核心作用 引入非线性:使神经网络可学习复杂模式控制输出范围:如Sigmoid将输出限制在(0,1)梯度传递:影响反向传播的稳定性二、常见类型及数学表达 Sigmoid σ ( x ) = 1 1 +...

OPenCV CUDA模块图像处理-----对图像执行 均值漂移滤波(Mean Shift Filtering)函数meanShiftFiltering()
操作系统:ubuntu22.04 OpenCV版本:OpenCV4.9 IDE:Visual Studio Code 编程语言:C11 算法描述 在 GPU 上对图像执行 均值漂移滤波(Mean Shift Filtering),用于图像分割或平滑处理。 该函数将输入图像中的…...

SiFli 52把Imagie图片,Font字体资源放在指定位置,编译成指定img.bin和font.bin的问题
分区配置 (ptab.json) img 属性介绍: img 属性指定分区存放的 image 名称,指定的 image 名称必须是当前工程生成的 binary 。 如果 binary 有多个文件,则以 proj_name:binary_name 格式指定文件名, proj_name 为工程 名&…...

基于 TAPD 进行项目管理
起因 自己写了个小工具,仓库用的Github。之前在用markdown进行需求管理,现在随着功能的增加,感觉有点难以管理了,所以用TAPD这个工具进行需求、Bug管理。 操作流程 注册 TAPD,需要提供一个企业名新建一个项目&#…...

代码随想录刷题day30
1、零钱兑换II 给你一个整数数组 coins 表示不同面额的硬币,另给一个整数 amount 表示总金额。 请你计算并返回可以凑成总金额的硬币组合数。如果任何硬币组合都无法凑出总金额,返回 0 。 假设每一种面额的硬币有无限个。 题目数据保证结果符合 32 位带…...

Go 语言并发编程基础:无缓冲与有缓冲通道
在上一章节中,我们了解了 Channel 的基本用法。本章将重点分析 Go 中通道的两种类型 —— 无缓冲通道与有缓冲通道,它们在并发编程中各具特点和应用场景。 一、通道的基本分类 类型定义形式特点无缓冲通道make(chan T)发送和接收都必须准备好࿰…...

深入浅出深度学习基础:从感知机到全连接神经网络的核心原理与应用
文章目录 前言一、感知机 (Perceptron)1.1 基础介绍1.1.1 感知机是什么?1.1.2 感知机的工作原理 1.2 感知机的简单应用:基本逻辑门1.2.1 逻辑与 (Logic AND)1.2.2 逻辑或 (Logic OR)1.2.3 逻辑与非 (Logic NAND) 1.3 感知机的实现1.3.1 简单实现 (基于阈…...

RabbitMQ入门4.1.0版本(基于java、SpringBoot操作)
RabbitMQ 一、RabbitMQ概述 RabbitMQ RabbitMQ最初由LShift和CohesiveFT于2007年开发,后来由Pivotal Software Inc.(现为VMware子公司)接管。RabbitMQ 是一个开源的消息代理和队列服务器,用 Erlang 语言编写。广泛应用于各种分布…...
