day44
什么是前端
前端是所有跟用户直接打交道的都可以称之为是前端
比如:pc页面、手机页面、平板页面、汽车显示屏等等显示出来的都是前端内容
什么是后端?
就是一堆代码,用户不能够直接看到,不直接与用户打交道的都是后端
常见的后端:python、java、go等
为什么要学前端
学了前端以后我们就可以做全栈工程师(后端、前端、DB、运维等)
咱们学前端不用学的太深入,能够写一些简单的页面,以及会调试别人写的页面和能够看懂一些别人的页面代码
前端学习那些内容
1.HTML: 网页的骨架、只是负责显示一些内容,但是显示出来的内容不好看,没样式
2.CSS: 对网页骨架的美化、让网页变得更加好看
3.JavaScript: HTML、CSS都是不能动的,静态的,js就是让网页能够动起来,变得更加美观
4.bootst、jQuery
HTML、CSS、JavaScript称为前端三剑客
学习一些前端配套的框架(库):bootst、jQuery、vue、react、angular.js
网址栏中输入地址回车,刚看到页面的返回,整个过程发生了什么事?
1.客户端输入网址向服务端发起请求
2、服务端收到客户端的请求,处理请求
3.服务端要给客户端做出响应
4、把服务端返回的内容渲染(显示)到浏览器页面中
我们学习前端谁来翻译前端的代码?浏览器就是前端代码的执行环境
学习前端只要一个浏览器即可,浏览器就是前端的解释器
浏览器就是一个万能的客户端,超级客户端,言外之意,它可以作为很多服务端的客户端
比如:淘宝、京东、腾讯视频等等
我们自己能不能开发一个B/S架构的软件,能
开发一个服务端即可,浏览器已经存在了,让浏览器作为我们的客户端
利用socket写一个服务端,让浏览器作为我们的客户端
浏览器是很多服务端的客户端,但它是怎么识别是哪个服务端的?
很多服务端必须都要遵循浏览器的规则,所以,浏览器才能够正常的识别他们(数据传出的规则)
这个规则是:协议(HTTP协议)
HTTP协议:应用层
TCP/UDP:传输层
ip协议:网络层
HTTP协议
HTTP协议的四大特性
1、基于请求和响应的(有请求,有响应)
2.它是基于TCP协议之上的应用层协议
3.无状态
就是这个协议它不能够在浏览器中保存数据,现在使用的:淘宝、支付宝、京东等这些网络都需要登录。cookie、session、token、jwt等保存的,他们才是真正的保存用户数据的
4.短链接、长连接
请求数据:
请求首行(请求首行、协议和版本号)
请求头(一大堆的k:v的键值对)换行符(\r\n)
响应数据:响应首行(响应状态码)
响应头(一大堆的k:v的键值对)换行符(\r\n)
get:当朝服务端索要数据的时候,一般使用get请求方式
post:当朝服务器提交数据的时候,一般采用post请求
两者的区别:1、get:
索要数据的时候使用
传参方式“在网址栏的问号后面:key=valur的键值对方式
数据传递不安全数据传递的时候,携带的数据是有限制的,大概4kb左右的数据
2、post:
提交数据的时候使用
在请求体里面
数据传递更加安全
数据传递没有限制,想传多少传多少
响应状态码:
使用一个特殊的数字·代表一串复杂的描述性信息
1xx: 代表的是请求数据成功,但是这个时候还可以继续往服务端提交数据
2xx: 200 OK 代表的是请求成功
3xx:301 302 代表的是重定向
4xx: 404 Not Found 代表的是资源找不到
5xx:500 502 服务器内部错误(出现网页打不开的情况)
HTML介绍
在网页中所能够看到的花里胡哨的东西都是HTML标签
<h1>hello python</h1>
<h5>hello python</h5>
<a href='http://baidu.com'>click me</a>
<img src=''>学习前端在哪里写前端代码
1.pycharm
2.直接在浏览器中写
3.直接在txt文本也可以
4.vscode
HTML文档介绍
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title>
</head>
<body></body>
</html><head> 标签里面写的内容一般不是让用户看的,给程序员看的
<body> 标签才是用户看的,在body里面写什么,浏览器就显示什么,head里面写的代码是对body中的代码做控制如何打开一个html文档
1.直接点击pycharm右上角的浏览器图标
2.直接找到文档所在的位置,右键选择使用浏览器打开即可
浏览器就是前端的解释器,所有的前端代码都是由浏览器来翻译的
head标签中常用的标签
<title>Title</title> 就是浏览器标签页上显示的内容<title>Title</title>
<!-- <style>-->
<!-- /*写css样式的*/-->
<!-- a {-->
<!-- color: red;-->
<!-- }-->
<!-- </style>--><link rel="stylesheet" href="my.css">
<!-- <script>-->
<!-- alert(123)-->
<!-- </script>--><script src="my.js"></script>body中常用的标签
# 基本标签:<b>加粗</b><i>斜体</i><u>下划线</u><s>删除</s><p>段落标签</p><h1>标题1</h1><h2>标题2</h2><h3>标题3</h3><h4>标题4</h4><h5>标题5</h5><h6>标题6</h6><!--换行--><br><!--水平线--><hr>
# 特殊字符内容 对应代码空格 > >< <& &¥ ¥版权 ©注册 ®相关文章:

day44
什么是前端 前端是所有跟用户直接打交道的都可以称之为是前端 比如:pc页面、手机页面、平板页面、汽车显示屏等等显示出来的都是前端内容 什么是后端? 就是一堆代码,用户不能够直接看到,不直接与用户打交道的都是后端 常见的后端…...

python常用操作汇总
python创建二维数组 python创建三行三列的二维数组,下面方法是错误的,因为是浅拷贝: lst1 [0] * 3 lst2 [lst1] * 3 lst2[1][1] 2 print(lst2) # [[0, 2, 0], [0, 2, 0], [0, 2, 0]]正确姿势 lst [[0 for j in range(3)] for i in ran…...

赴日IT培训 日本IT行业为啥吃香?
确实现在有许多小伙伴尝到了赴日IT的甜头,可是去日本从事IT行业真的很简单吗?为什么日本的IT行业这么缺人呢?那今天小编就跟大家聊一聊日本的IT行业。 咱们先来说说日本的IT行业为什么缺人?其实不只是IT行业,可以说日…...

2016年亚太杯APMCM数学建模大赛A题基于光学信息数据的温度及关键元素含量预测求解全过程文档及程序
2016年亚太杯APMCM数学建模大赛 A题 基于光学信息数据的温度及关键元素含量预测 原题再现 光含有能量,在一定条件下可以转化为热。燃烧是一种常见的现象,既能发光又能发热。光和热通常是同时存在的,一般来说,光强度越高…...

一文讲明:企业知识库的作用和搭建方法
在现代商务环境中,企业面临着大量的信息和知识流动。这些信息和知识散落在各个部门、团队甚至个人之间,难以进行有效的整合和利用。而企业知识库的出现解决了这一问题。它提供了一个统一的平台,将分散的信息汇聚到一个集中的数据库中…...

技术的新浪潮:从SOCKS5代理到跨界电商的未来
在当今这个日新月异的技术时代,各种创新技术如雨后春笋般涌现。从SOCKS5代理到跨界电商,再到爬虫技术、出海战略和游戏产业的飞速发展,我们正处于一个技术变革的黄金时代。 SOCKS5代理:安全的网络通道 SOCKS5代理是一种网络协议…...

Android intent的一些小使用
目录: 1. Test5.java2. activity_main5.xml3. Empty.java (这个是用来带参数打开Activity按钮用的)4. activity_empty.xml5. 总结 一些基本的问题就不进行说明了,直接上代码!!! // 最后的隐形intent和带返回值没有解决…...

Android 关闭 SELinux 释放权限限制
Android 关闭 SELinux 释放权限限制 接前一篇,后续收到客户需求想要关闭 SELinux 放开安全权限,SELinux 是 Linux 的一个安全子系统,SELinux 主要作用是最大限度地减小系统中服务进程可访问的资源,我们想要放开安全权限只需处理 …...

国际腾讯云自主拼装直播 URL教程!!!
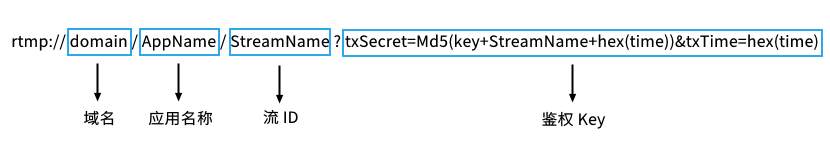
注意事项 创建转码模板 并与播放域名进行 绑定 后,转码配置后的直播流,需将播放地址的 StreamName 拼接为 StreamName_转码模板名称,更多详情请参见 播放配置。 前提条件 已注册腾讯云账号,并开通 腾讯云直播服务。 已在 域名…...

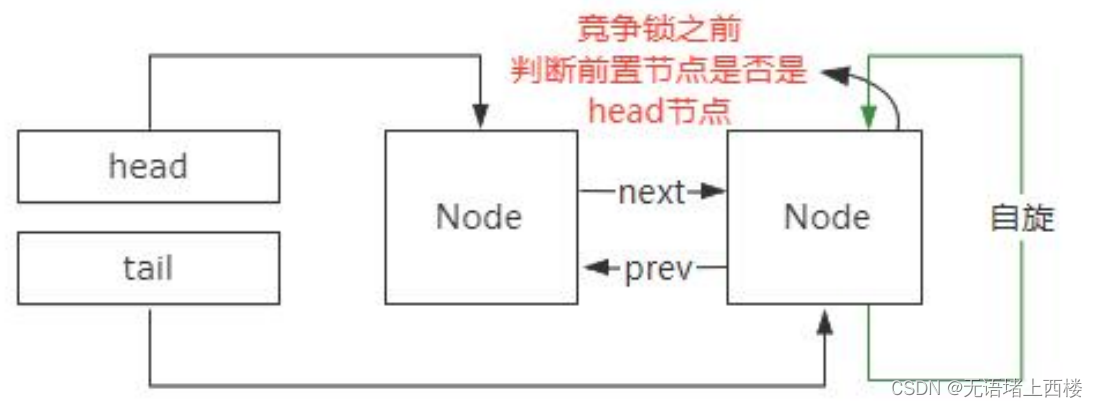
AQS 为什么要使用双向链表?
双向链表 双向链表的特点是它有两个指针,一个指针指向前置节点,一个指针指向后继节点。所以,双向链表可以支持 常量 O(1) 时间复杂度的情况下找到前驱结点,基于这样的特点。双向链表在插入和删除操作的时候,要比单向链…...

Golang 自定义函数库(个人笔记)
1.用字符串连接切片元素(类似php implode) package mainimport ("fmt""strconv""strings" )func main() {data : []int{104, 101, 108, 108, 111}fmt.Println(IntSliceToString(data, ",")) }func IntSliceToS…...

openlayers 地图组件封装
openlayers 地图组件封装 <template><div class"mapBox"><!-- 地图 --><div ref"map" id"map" class"map"></div><!-- 点位弹窗 --><div id"popup" class"ol-popup">…...

【算法设计与分析】—— 分治算法
🎃个人专栏: 🐬 算法设计与分析:算法设计与分析_IT闫的博客-CSDN博客 🐳Java基础:Java基础_IT闫的博客-CSDN博客 🐋c语言:c语言_IT闫的博客-CSDN博客 🐟MySQL:…...

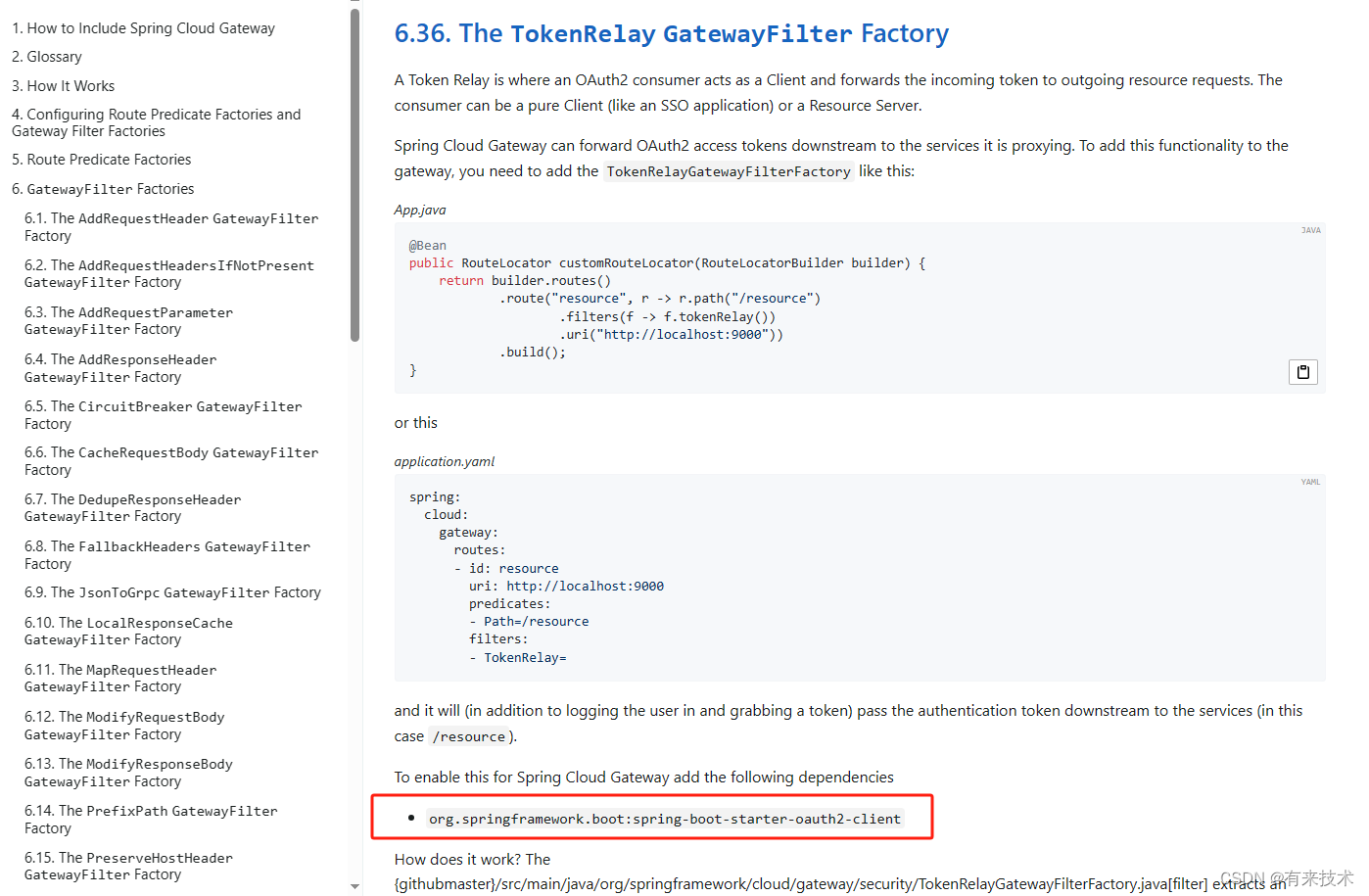
Unable to find GatewayFilterFactory with name TokenRelay
目录 问题分析解决方案参考文档开源项目微服务商城项目前后端分离项目 问题分析 Spring Cloud Gateway 网关作为代理资源服务器,需要将 JWT 传递给下游资源服务器,下面是网关的配置 spring:cloud:gateway:discovery:locator:enabled: true # 启用服务发…...

竞赛 深度学习大数据物流平台 python
文章目录 0 前言1 课题背景2 物流大数据平台的架构与设计3 智能车货匹配推荐算法的实现**1\. 问题陈述****2\. 算法模型**3\. 模型构建总览 **4 司机标签体系的搭建及算法****1\. 冷启动**2\. LSTM多标签模型算法 5 货运价格预测6 总结7 部分核心代码8 最后 0 前言 ǵ…...

git基础及原理相关解析
git入门 结构基本操作help提交分支git merge和git rebase对比 拉取 git文档 结构 工作区:电脑目录中能看到的文件暂存区:使用git add *操作提交文件的位置,一般位于.git\index,这个文件里面存储了当前位于暂存区的所有文件的校验…...

【Python机器学习】零基础掌握isotonic_regression等渗回归
遇到了数据不一致的困扰吗? 在市场分析、医疗研究或者其他数据密集型领域,经常会遇到一个问题:如何从一组不完全一致或者有噪音的数据中提取出有用的信息?例如,假设一家餐厅想要根据顾客的评分和消费金额来调整菜单。 顾客评分消费金额(元)顾客年龄访问次数4.21002533.…...

支持宏的文本编辑器提高生产力
场景 我们知道很多文本/代码编辑器支持宏的录制、重放、保存,甚至可以与快捷键命令结合的功能,快速实现重放宏的操作。 如果您的编辑器支持宏这项功能,请多使用 😃 宏化自动步骤相当于对编辑器的自动化编程,宏录制可…...

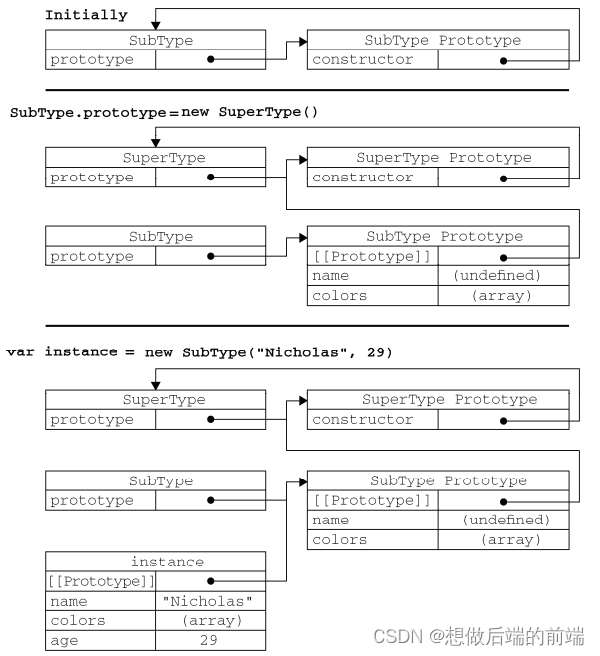
JS中面向对象的程序设计
面向对象(Object-Oriented,OO)的语言有一个标志,那就是它们都有类的概念,而通过类可以创建任意多个具有相同属性和方法的对象。但在ECMAScript 中没有类的概念,因此它的对象也与基于类的语言中的对象有所不…...

云耀服务器L实例搭配负载均衡部署Linux 可视化宝塔面板
云耀服务器L实例搭配负载均衡部署Linux 可视化宝塔面板 1. 华为云云耀服务器L实例介绍 华为云云耀服务器L实例是一种高性能、高可靠性的云服务器实例,适用于大规模企业级应用、大数据分析等场景。它基于华为最新一代的硬件虚拟化技术,提供了更高的计算…...

Day131 | 灵神 | 回溯算法 | 子集型 子集
Day131 | 灵神 | 回溯算法 | 子集型 子集 78.子集 78. 子集 - 力扣(LeetCode) 思路: 笔者写过很多次这道题了,不想写题解了,大家看灵神讲解吧 回溯算法套路①子集型回溯【基础算法精讲 14】_哔哩哔哩_bilibili 完…...

2.Vue编写一个app
1.src中重要的组成 1.1main.ts // 引入createApp用于创建应用 import { createApp } from "vue"; // 引用App根组件 import App from ./App.vue;createApp(App).mount(#app)1.2 App.vue 其中要写三种标签 <template> <!--html--> </template>…...
-----深度优先搜索(DFS)实现)
c++ 面试题(1)-----深度优先搜索(DFS)实现
操作系统:ubuntu22.04 IDE:Visual Studio Code 编程语言:C11 题目描述 地上有一个 m 行 n 列的方格,从坐标 [0,0] 起始。一个机器人可以从某一格移动到上下左右四个格子,但不能进入行坐标和列坐标的数位之和大于 k 的格子。 例…...

【ROS】Nav2源码之nav2_behavior_tree-行为树节点列表
1、行为树节点分类 在 Nav2(Navigation2)的行为树框架中,行为树节点插件按照功能分为 Action(动作节点)、Condition(条件节点)、Control(控制节点) 和 Decorator(装饰节点) 四类。 1.1 动作节点 Action 执行具体的机器人操作或任务,直接与硬件、传感器或外部系统…...

ServerTrust 并非唯一
NSURLAuthenticationMethodServerTrust 只是 authenticationMethod 的冰山一角 要理解 NSURLAuthenticationMethodServerTrust, 首先要明白它只是 authenticationMethod 的选项之一, 并非唯一 1 先厘清概念 点说明authenticationMethodURLAuthenticationChallenge.protectionS…...

sqlserver 根据指定字符 解析拼接字符串
DECLARE LotNo NVARCHAR(50)A,B,C DECLARE xml XML ( SELECT <x> REPLACE(LotNo, ,, </x><x>) </x> ) DECLARE ErrorCode NVARCHAR(50) -- 提取 XML 中的值 SELECT value x.value(., VARCHAR(MAX))…...

【论文阅读28】-CNN-BiLSTM-Attention-(2024)
本文把滑坡位移序列拆开、筛优质因子,再用 CNN-BiLSTM-Attention 来动态预测每个子序列,最后重构出总位移,预测效果超越传统模型。 文章目录 1 引言2 方法2.1 位移时间序列加性模型2.2 变分模态分解 (VMD) 具体步骤2.3.1 样本熵(S…...

【碎碎念】宝可梦 Mesh GO : 基于MESH网络的口袋妖怪 宝可梦GO游戏自组网系统
目录 游戏说明《宝可梦 Mesh GO》 —— 局域宝可梦探索Pokmon GO 类游戏核心理念应用场景Mesh 特性 宝可梦玩法融合设计游戏构想要素1. 地图探索(基于物理空间 广播范围)2. 野生宝可梦生成与广播3. 对战系统4. 道具与通信5. 延伸玩法 安全性设计 技术选…...

LINUX 69 FTP 客服管理系统 man 5 /etc/vsftpd/vsftpd.conf
FTP 客服管理系统 实现kefu123登录,不允许匿名访问,kefu只能访问/data/kefu目录,不能查看其他目录 创建账号密码 useradd kefu echo 123|passwd -stdin kefu [rootcode caozx26420]# echo 123|passwd --stdin kefu 更改用户 kefu 的密码…...

排序算法总结(C++)
目录 一、稳定性二、排序算法选择、冒泡、插入排序归并排序随机快速排序堆排序基数排序计数排序 三、总结 一、稳定性 排序算法的稳定性是指:同样大小的样本 **(同样大小的数据)**在排序之后不会改变原始的相对次序。 稳定性对基础类型对象…...
