Hafnium简介和构建
安全之安全(security²)博客目录导读
目录
一、Hafnium简介
二、Hafnium构建
2.1.1 先决条件
2.1.1.1 构建Host
2.1.1.2 工具链
2.1.1.3 依赖
2.1.1.4 获取源码
2.1.2 构建
一、Hafnium简介
可信固件为Armv8-A、Armv9-A和Armv8-M提供了安全软件的参考实现。它为SoC开发人员和OEM提供了符合相关Arm规范的参考可信代码库。可信固件的代码是Arm规范的首选实现,允许快速轻松地移植到现代芯片和平台。这构成了应用程序处理器上的可信执行环境(TEE)或微控制器的安全处理环境(SPE)的基础。
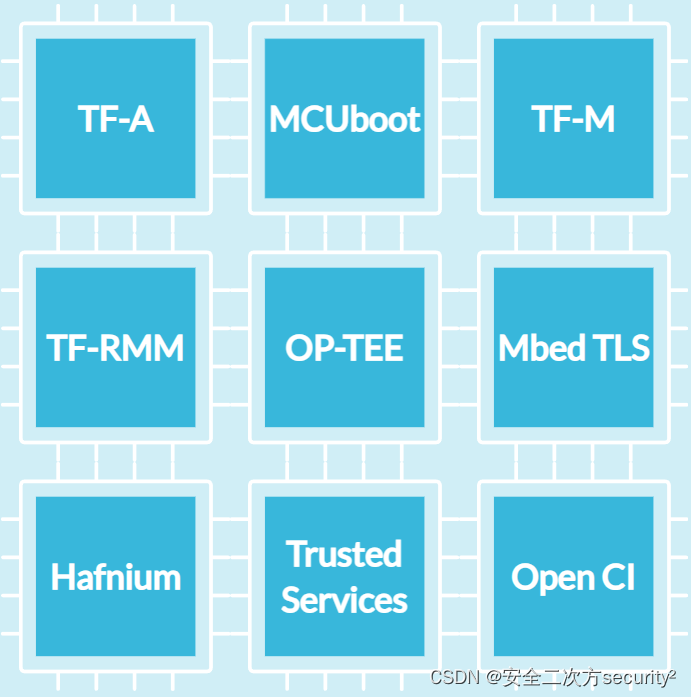
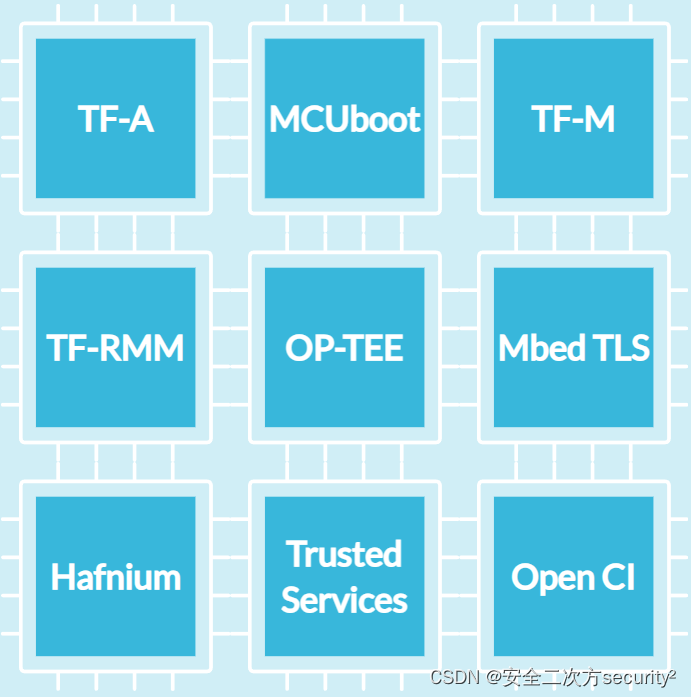
ARM可用的可信固件项目如下图9宫格所示,Hafnium为其中之一。
用于实现Armv8.4-A Secure-EL2扩展的系统的参考安全分区管理器(SPM)。它允许多个隔离的安全分区(sp)在Secure-EL1上运行。贡献指南可以在文档中找到。请订阅项目电子邮件列表以参与开发讨论。Hafnium和Secure-EL2也是TF-A技术论坛讨论的主题。
文档:Trusted Firmware-A Documentation — Trusted Firmware-A 2.9.0 documentation
代码:trusted-firmware-a.git - Trusted Firmware for A profile Arm CPUs
二、Hafnium构建
2.1.1 先决条件
2.1.1.1 构建Host
建议使用相对较新的Linux发行版。CI运行是使用Ubuntu 22.04 LTS(64位)完成的。
2.1.1.2 工具链
建议使用以下工具链构建Hafninum和测试基础架构:
对于x86_64 Ubuntu host,
https://github.com/llvm/llvm-project/releases/download/llvmorg-15.0.6/clang+llvm-15.0.6-x86_64-linux-gnu-ubuntu-18.04.tar.xz
对于AArch64 Ubuntu host,
https://github.com/llvm/llvm-project/releases/download/llvmorg-15.0.6/clang+llvm-15.0.6-aarch64-linux-gnu.tar.xz
【注意】
不支持使用安装在主机上的本地工具链(例如/usr/bin/clang)。
使用大于或明显小于指定的工具链版本不能保证工作。
2.1.1.3 依赖
如果你使用的是推荐的Ubuntu发行版,那么你可以用下面的命令安装所需的软件包:
sudo apt install make libssl-dev flex bison python3 python3-serialpython3-pip device-tree-compilerpip3 install fdt2.1.1.4 获取源码
Hafnium源代码保存在托管于trustedfirmware.org的Git库中。要从服务器克隆这个库可以在shell中运行以下命令:
git clone --recurse-submodules https://git.trustedfirmware.org/hafnium/hafnium.git为了导入用于在提交消息中添加Change-Id的gerrit钩子(hooks),建议使用:
git clone --recurse-submodules https://git.trustedfirmware.org/hafnium/hafnium.git && { cd hafnium && f="$(git rev-parse --git-dir)"; curl -Lo "$f/hooks/commit-msg" https://review.trustedfirmware.org/tools/hooks/commit-msg && { chmod +x "$f/hooks/commit-msg"; git submodule --quiet foreach "cp \"\$toplevel/$f/hooks/commit-msg\" \"\$toplevel/$f/modules/\$path/hooks/commit-msg\""; }; }2.1.2 构建
在构建之前,应将PATH环境变量调整为LLVM/clang目录,例如:
PATH=<toolchain_dir>/clang+llvm-15.0.6-x86_64-linux-gnu-ubuntu-18.04/bin:$PATH
默认情况下,Hafnium SPMC是用clang为几个目标平台构建的,并附带测试。在Hafnium顶层目录中,只需输入:
make
生成的FVP镜像位于out/reference/secure_aem_v8a_fvp_vhe_clang/hafnium.bin中。
可以使用ENABLE_ASSERTIONS make变量设置最终构建中断言的存在,默认情况下该变量被设置为true,这意味着构建中包含断言。
make ENABLE_ASSERTIONS=<true|false>
项目目录中的每个项目指定构建的根配置。添加项目是将支持扩展到新平台的首选方法。要构建的目标项目由project make变量选择,默认项目为“reference”。
make PROJECT=<project_name>
如果你想改变make变量的值,你可能需要先使用:
make clobber
那么args.gn文件将使用新值重新生成。
相关文章:

Hafnium简介和构建
安全之安全(security)博客目录导读 目录 一、Hafnium简介 二、Hafnium构建 2.1.1 先决条件 2.1.1.1 构建Host 2.1.1.2 工具链 2.1.1.3 依赖 2.1.1.4 获取源码 2.1.2 构建 一、Hafnium简介 可信固件为Armv8-A、Armv9-A和Armv8-M提供了安全软件的参考实现。它为SoC开发人…...

2023年香水行业数据分析:国人用香需求升级,高端香水高速增长
在人口结构变迁的背景下,“Z世代”作为当下我国的消费主力,正在将“悦己”消费推动成为新潮流。具备经济基础的“Z世代”倡导“高颜值”、“个性化”、“精致主义”,这和香水、香氛为代表的“嗅觉经济”的特性充分契合,因此&#…...

这可能是最简单的Page Object库
做过web自动化测试的同学,对Page object设计模式应该不陌生。 Page object库应该根据以下目标开发: Page object应该易于使用 清晰的结构 PageObjects 对于页面对象 PageModules对于页面内容 只写测试,而不是基础。 在可能的情况下防止…...

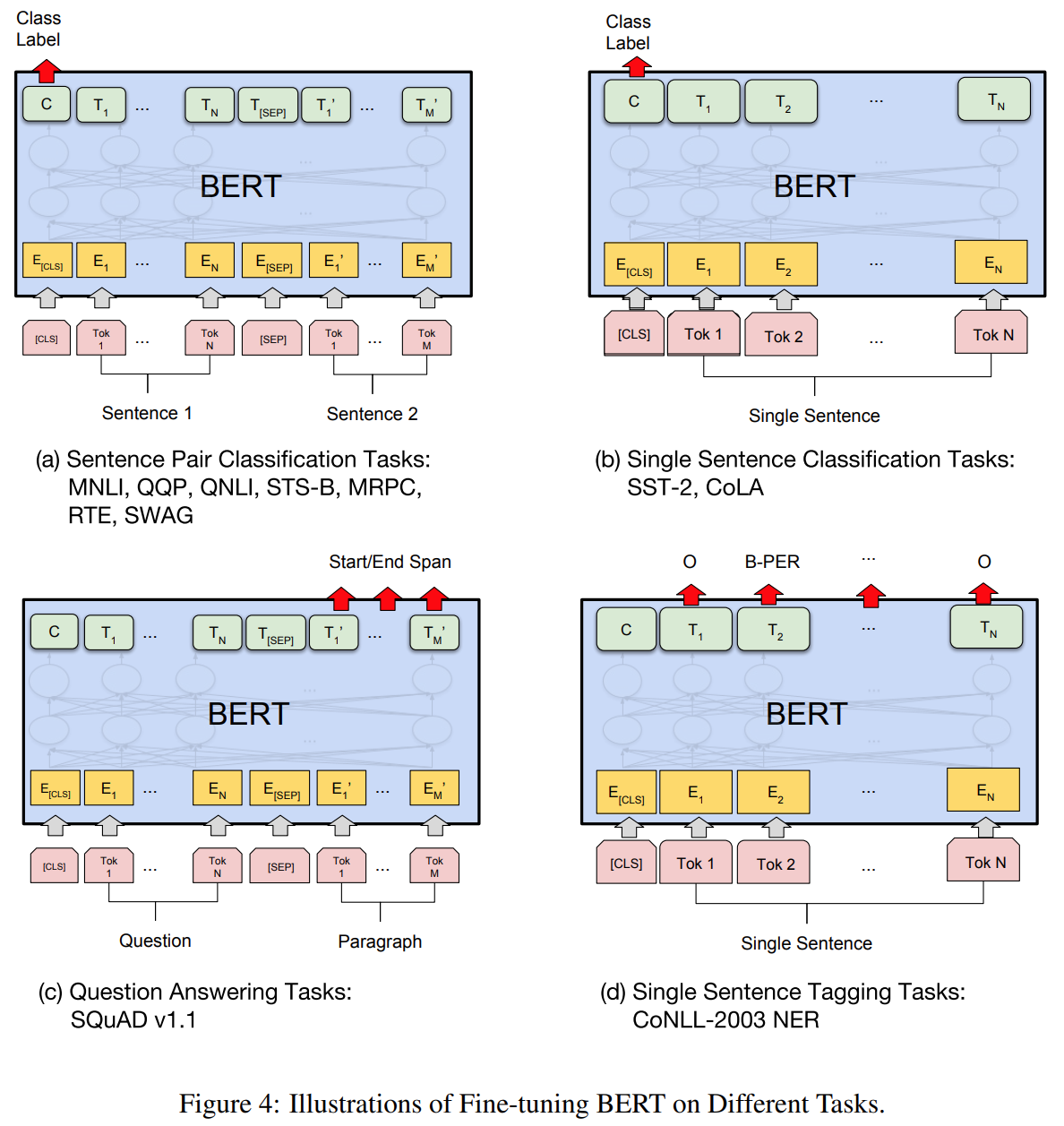
论文阅读——BERT
ArXiv:https://arxiv.org/abs/1810.04805 github:GitHub - google-research/bert: TensorFlow code and pre-trained models for BERT 一、模型及特点: 1、模型: 深层双向transformer encoder结构 BERT-BASE:(L12, H…...

竞赛 深度学习人体跌倒检测 -yolo 机器视觉 opencv python
0 前言 🔥 优质竞赛项目系列,今天要分享的是 🚩 **基于深度学习的人体跌倒检测算法研究与实现 ** 该项目较为新颖,适合作为竞赛课题方向,学长非常推荐! 🥇学长这里给一个题目综合评分(每项满…...

Springboot创建多数据源
yml文件 spring:datasource:dynamic:# 设置默认的数据源或者数据源组,默认值即为 masterprimary: masterdatasource:# 主库数据源master:driver-class-name: com.mysql.cj.jdbc.Driverurl: jdbc:mysql://xxx.xxx.xxx.xxx:3306/test?useUnicodetrue&characterEncodingutf8…...

【Hello Algorithm】滑动窗口内最大值最小值
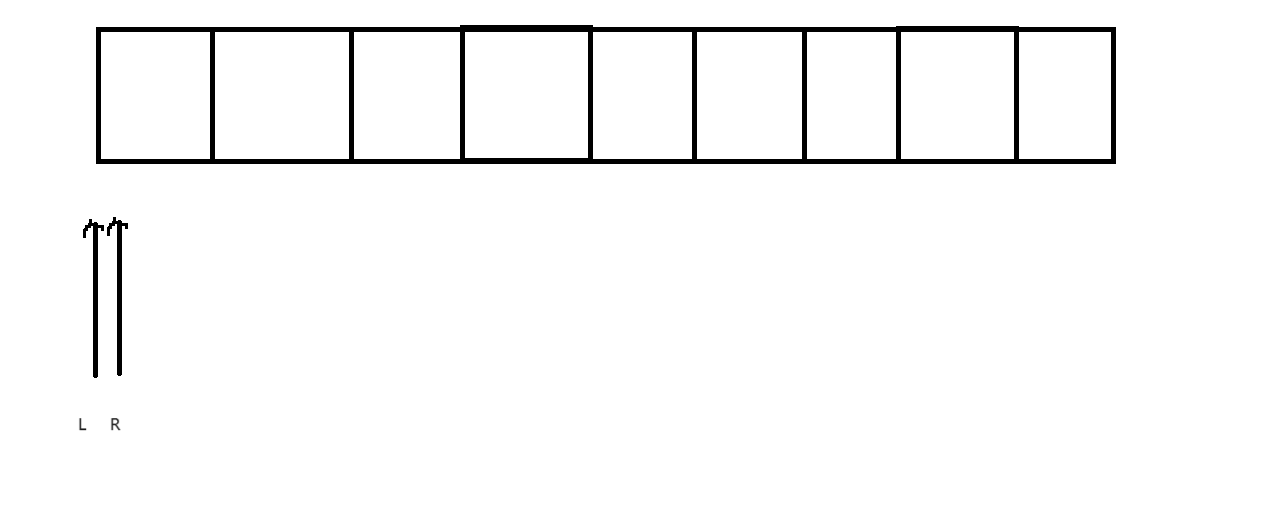
滑动窗口介绍 滑动窗口是一种我们想象中的数据结构 它是用来解决算法问题的 我们可以想象出一个数组 然后再在这个数组的起始位置想象出两个指针 L 和 R 我们对于这两个指针做出以下规定 L 和 R指针只能往右移动L指针不能走到R指针的右边我们只能看到L指针和R指针中间的数字 …...

HTML,CSS实现鼠标划过头像,头像突出变大(附源码)
话不多说,先上代码 先看原图: 再看 鼠标放上去后的图: 是不是明显感觉到 人物头像突出了一些,而且还增加了阴影部分的效果呢? 直接上代码!!! <!--由于我的 img 标签放的是循环后…...

“爱知道”,你知道吗?
拥抱时代浪潮,加速科技变革。数字经济时代,杭州重点贯彻市委市政府数字经济创新提质“一号发展工程”,加快发展数字经济,推动全市数字经济往高攀升、向新进军、以融提效。基于政府对数字经济新活力的赋能、优化数字社会环节、构建…...

基于SpringBoot+Vue的服装销售系统
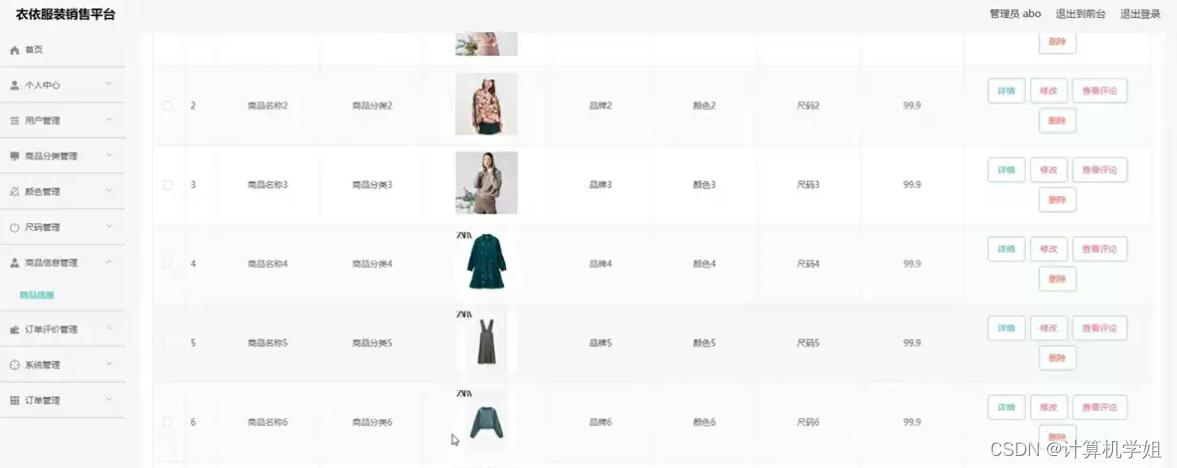
基于SpringBootVue的服装销售平台的设计与实现~ 开发语言:Java数据库:MySQL技术:SpringBootMyBatisVue工具:IDEA/Ecilpse、Navicat、Maven 系统展示 主页 我的订单 登录界面 管理员界面 摘要 基于SpringBoot和Vue的服装销售系统…...

针对多分类问题,使用深度学习--Keras进行微调提升性能
前面的文章对二分类问题用Keras进行了Fine-tune,使得模型的准确率进一步提升,此处对于多分类问题,尝试使用Fine-tune来提升性能。 1. 准备数据集 为了演示,本次选用了博文keras系列︱图像多分类训练与利用bottleneck features进行微调(三)中提到的数据集,原始的数据集…...

一、【Photoshop如何根据不同类型图像抠图】
文章目录 前言图形结构1、规则图形2、不规则图形 图形颜色1、轮廓清晰2、颜色分明 前言 当我们有抠图需求的时候,不要一开始就想着我怎么去把它抠出来,首先应该分析图形的特点,然后再去选取合适的工具,这样才可以做到事半功倍&am…...

rust - 理解borrow trait
简介 borrow trait 是处理借用(即其它语言中的引用)的 trait,变量的所有权不会转移.泛型定义如下: pub trait Borrow<Borrowed: ?Sized> {/// Immutably borrows from an owned value.fn borrow(&self) -> &Borrowed; }其中包含一个 borrow(&self)的方…...

review-java-basis
Path环境变量用于记住程序路径,方便在命令行窗口的任意目录启动程序 \n代表换行的意思,/t代表一个tab前进一格 强转可能导致数据的丢失(溢出) 浮点型转换为整型,直接丢掉小数部分,保留整数部分返回 数据类…...

Go 语言访问 Redis 笔记
文章目录 Mac 下载 RedisMac Redix 数据库打开服务端客户端 导包连接数据库操作字符串操作 Hash设置过期时间队列操作连接池并发操作管道化操作事务操作 Mac 下载 Redis Mac安装Redis,原来就是这么简单 Mac Redix 数据库打开 brew services start redis 服务端 …...
)
【MySQL数据库重点】第二节:MySQL基础知识(基本操作)
目录 一:数据库的操作 1.显示数据库 2.创建数据库 3.使用数据库 4.删除数据库 二:常用数据类型 1.数值类型:整型和浮点型 2.字符串类型 3.日期类型 三:表的操作 1.查看表结构 2.创建表 3.删除表 一:数据库…...

计算机网络--第一次作业
1、比较电路交换、报文交换和分组报文交换优缺点 电路交换 电路交换是以电路连接为目的的交换方式,通信之前要在通信双方之间建立一条被双方独占的物理通道(由通信双方之间的交换设备和链路逐段连接而成)。 优点: ①由于通信线路为…...

网络协议--TCP的成块数据流
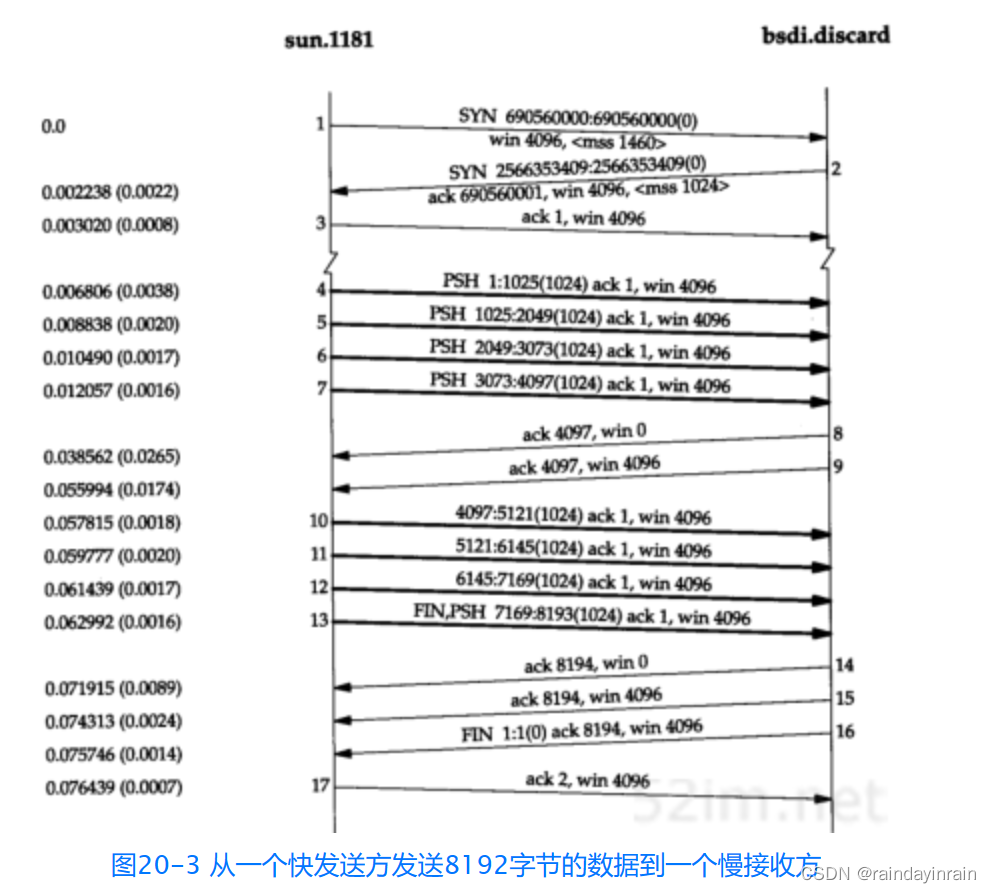
20.1 引言 在第15章我们看到TFTP使用了停止等待协议。数据发送方在发送下一个数据块之前需要等待接收对已发送数据的确认。本章我们将介绍TCP所使用的被称为滑动窗口协议的另一种形式的流量控制方法。该协议允许发送方在停止并等待确认前可以连续发送多个分组。由于发送方不必…...

鼎鑫鸿鄴引入“能源互联网+”理念 打造共赢
近年来,随着全球能源消耗的不断增长和环境问题的日益突出,清洁能源转型成为全球共同关注的话题。中国作为全球最大的能源消费国,也在积极推动能源结构的优化和清洁能源的发展。鼎鑫鸿鄴新能源科技有限公司在推动清洁能源转型方面制定了一系列…...

Qt下实现支持多线程的单例模式
Qt下实现支持多线程的单例模式 Chapter1 Qt下实现支持多线程的单例模式($$$)1. 代码介绍2. 代码之路3. 详细分析3.1 什么是单例3.2 如何让类无法实例化3.3 如何调用这个唯一实例3.4 如何支持多线程3.5 如何解决内存泄漏 4. 结束语 Chapter2 Qt 全局单例类Chapter3 Qt实用技巧&a…...

IDEA运行Tomcat出现乱码问题解决汇总
最近正值期末周,有很多同学在写期末Java web作业时,运行tomcat出现乱码问题,经过多次解决与研究,我做了如下整理: 原因: IDEA本身编码与tomcat的编码与Windows编码不同导致,Windows 系统控制台…...

【OSG学习笔记】Day 18: 碰撞检测与物理交互
物理引擎(Physics Engine) 物理引擎 是一种通过计算机模拟物理规律(如力学、碰撞、重力、流体动力学等)的软件工具或库。 它的核心目标是在虚拟环境中逼真地模拟物体的运动和交互,广泛应用于 游戏开发、动画制作、虚…...

8k长序列建模,蛋白质语言模型Prot42仅利用目标蛋白序列即可生成高亲和力结合剂
蛋白质结合剂(如抗体、抑制肽)在疾病诊断、成像分析及靶向药物递送等关键场景中发挥着不可替代的作用。传统上,高特异性蛋白质结合剂的开发高度依赖噬菌体展示、定向进化等实验技术,但这类方法普遍面临资源消耗巨大、研发周期冗长…...

Java如何权衡是使用无序的数组还是有序的数组
在 Java 中,选择有序数组还是无序数组取决于具体场景的性能需求与操作特点。以下是关键权衡因素及决策指南: ⚖️ 核心权衡维度 维度有序数组无序数组查询性能二分查找 O(log n) ✅线性扫描 O(n) ❌插入/删除需移位维护顺序 O(n) ❌直接操作尾部 O(1) ✅内存开销与无序数组相…...

现代密码学 | 椭圆曲线密码学—附py代码
Elliptic Curve Cryptography 椭圆曲线密码学(ECC)是一种基于有限域上椭圆曲线数学特性的公钥加密技术。其核心原理涉及椭圆曲线的代数性质、离散对数问题以及有限域上的运算。 椭圆曲线密码学是多种数字签名算法的基础,例如椭圆曲线数字签…...

NFT模式:数字资产确权与链游经济系统构建
NFT模式:数字资产确权与链游经济系统构建 ——从技术架构到可持续生态的范式革命 一、确权技术革新:构建可信数字资产基石 1. 区块链底层架构的进化 跨链互操作协议:基于LayerZero协议实现以太坊、Solana等公链资产互通,通过零知…...

ip子接口配置及删除
配置永久生效的子接口,2个IP 都可以登录你这一台服务器。重启不失效。 永久的 [应用] vi /etc/sysconfig/network-scripts/ifcfg-eth0修改文件内内容 TYPE"Ethernet" BOOTPROTO"none" NAME"eth0" DEVICE"eth0" ONBOOT&q…...

【Go语言基础【13】】函数、闭包、方法
文章目录 零、概述一、函数基础1、函数基础概念2、参数传递机制3、返回值特性3.1. 多返回值3.2. 命名返回值3.3. 错误处理 二、函数类型与高阶函数1. 函数类型定义2. 高阶函数(函数作为参数、返回值) 三、匿名函数与闭包1. 匿名函数(Lambda函…...

【电力电子】基于STM32F103C8T6单片机双极性SPWM逆变(硬件篇)
本项目是基于 STM32F103C8T6 微控制器的 SPWM(正弦脉宽调制)电源模块,能够生成可调频率和幅值的正弦波交流电源输出。该项目适用于逆变器、UPS电源、变频器等应用场景。 供电电源 输入电压采集 上图为本设计的电源电路,图中 D1 为二极管, 其目的是防止正负极电源反接, …...

并发编程 - go版
1.并发编程基础概念 进程和线程 A. 进程是程序在操作系统中的一次执行过程,系统进行资源分配和调度的一个独立单位。B. 线程是进程的一个执行实体,是CPU调度和分派的基本单位,它是比进程更小的能独立运行的基本单位。C.一个进程可以创建和撤销多个线程;同一个进程中…...
