Qt中实现页面切换的两种方式
文章目录
- 方式一 :使用QStackedWidget
- 讲解
- 代码结构
- main.cpp完整代码
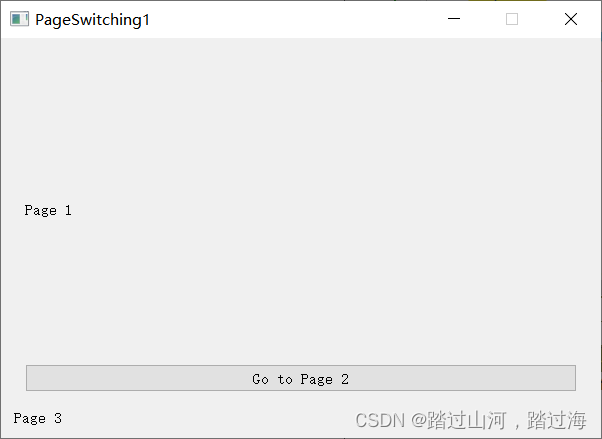
- 运行结果:
- 方式二 :
- 代码结构
- 完整代码
- mainwindow.h
- newmainwindow.h
- main.cpp
- mainwindow.cpp
- newmainwindow.cpp
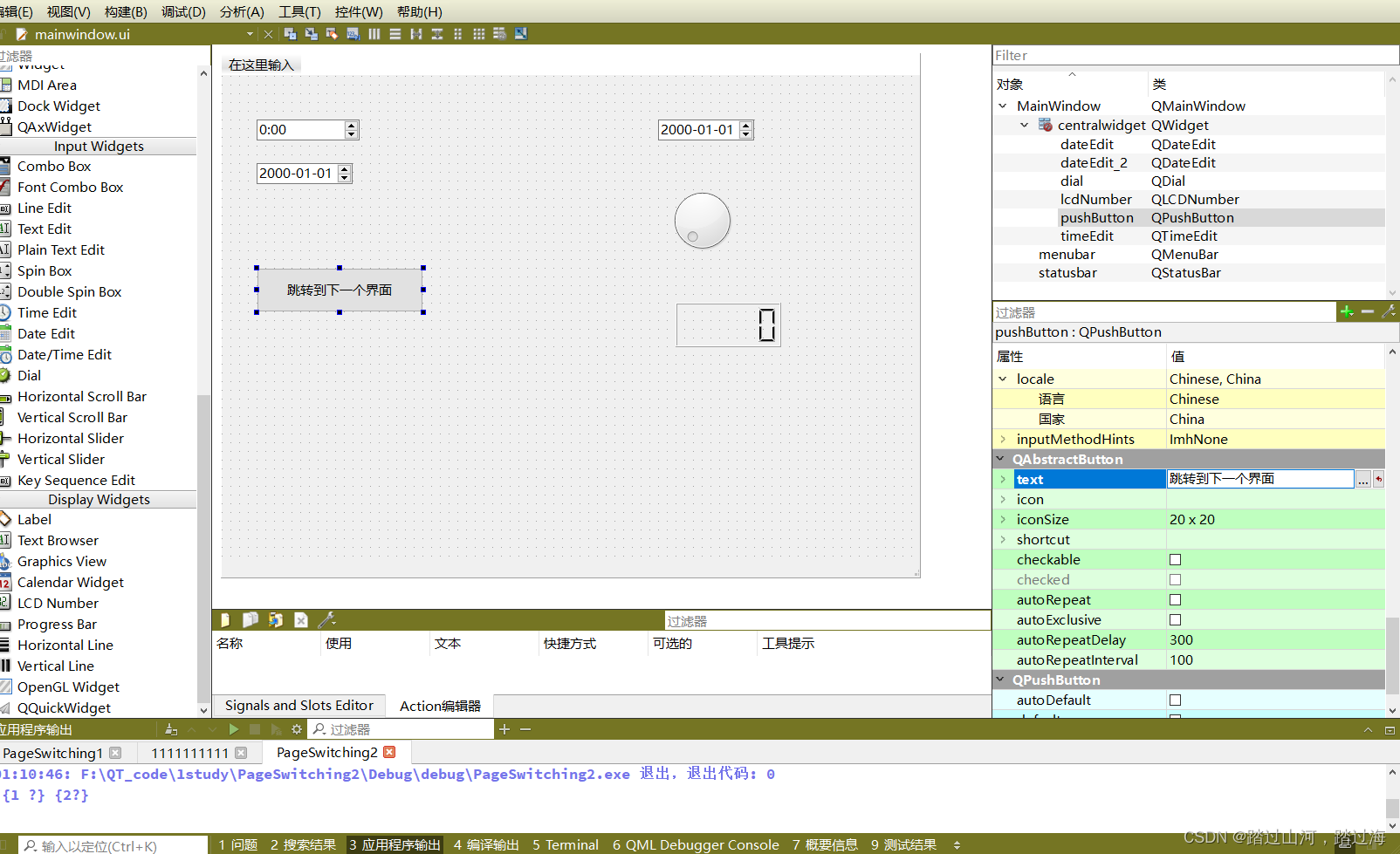
- mainwindow.ui
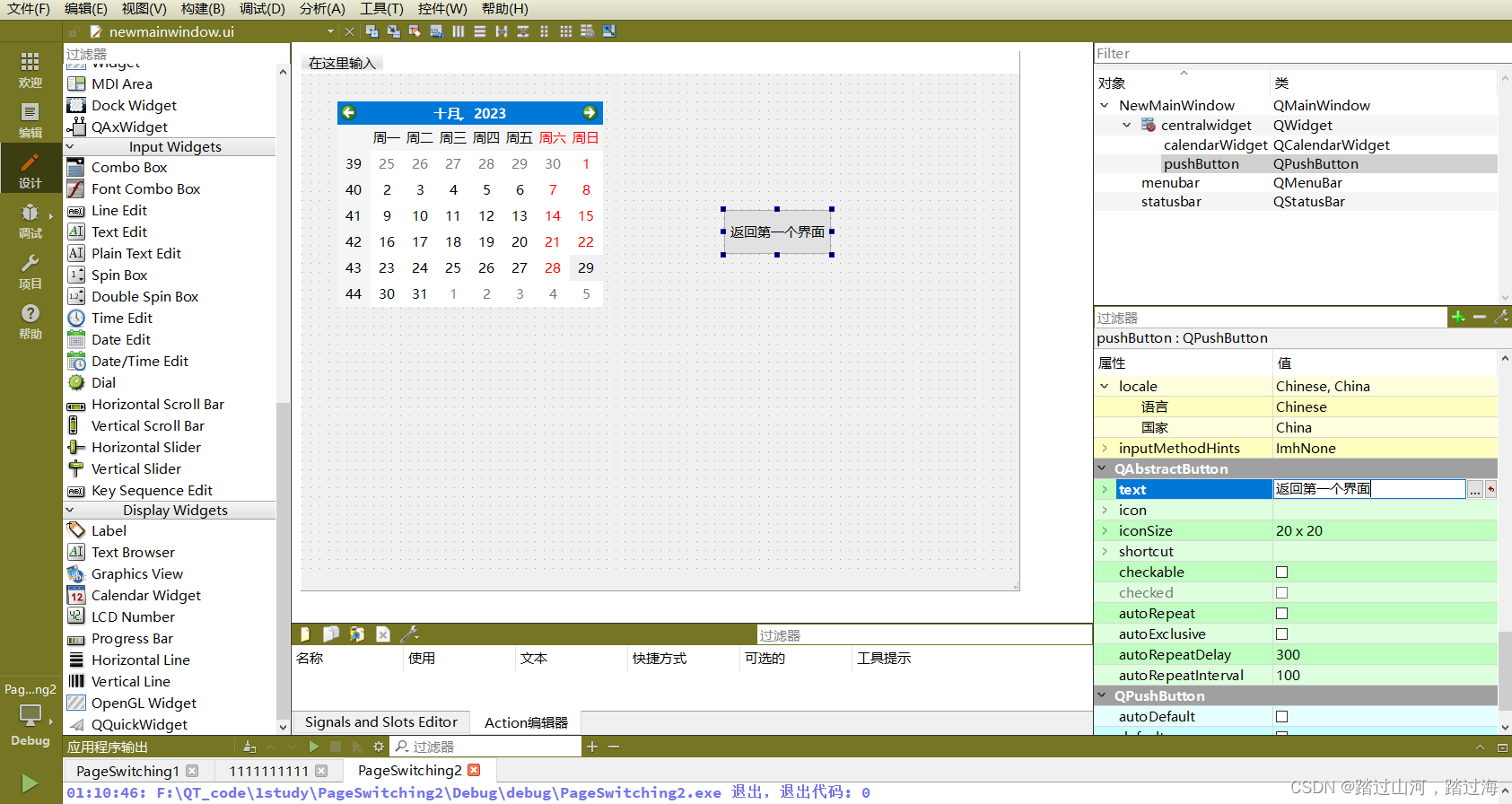
- newmainwindow.ui
- 效果
方式一 :使用QStackedWidget
讲解
在Qt中,可以使用QStackedWidget来实现两个UI界面的互相转换。QStackedWidget是一个堆叠窗口小部件,可以在其中添加多个子窗口,并且只显示其中一个子窗口。
注意:QStackedWidget只能用来装widget,不能装mainwindow!!!
注意:
上面这种想法是错的!
下面这种想法才是对的!
注意:QStackedWidget既可以能用来装widget,也可以装mainwindow!!!(想必QDialog也可以)
项目名:PageSwitching1
使用QStackedWidget这种方法,其实就是先创建一个QWidget作为”容器“,然后再创建一个QStackedWidget部件作为这个QWidget的唯一部件,
然后再将不同的ui页面放入到QStackedWidget中即可!
注意:
- 1.如果你想在main.cpp中创建其他ui页面实力(比如:MainWindow mainw;),就需要加上他的头文件,如:
#include “mainwindow.h”; - 2.如果你想在main.cpp中,通过ui变量访问这个ui界面上的某个部件,你还需要加上他的ui头文件,如:
#include “ui_mainwindow.h”
并且,你还要让他的ui变量公开,如:
public:Ui::MainWindow *ui;
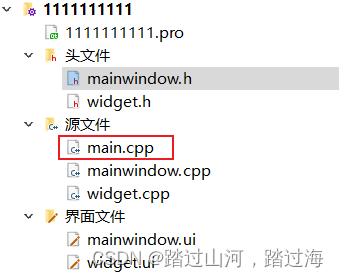
代码结构

说明:项目名为1111111111是随便取的,
然后,只有main.cpp是存放了自己写的代码,其他都是编译器自动生成。
然后,在mainwindow.h文件中,将Ui::MainWindow *ui;设置为了pubilc。
widget.ui是空白的。
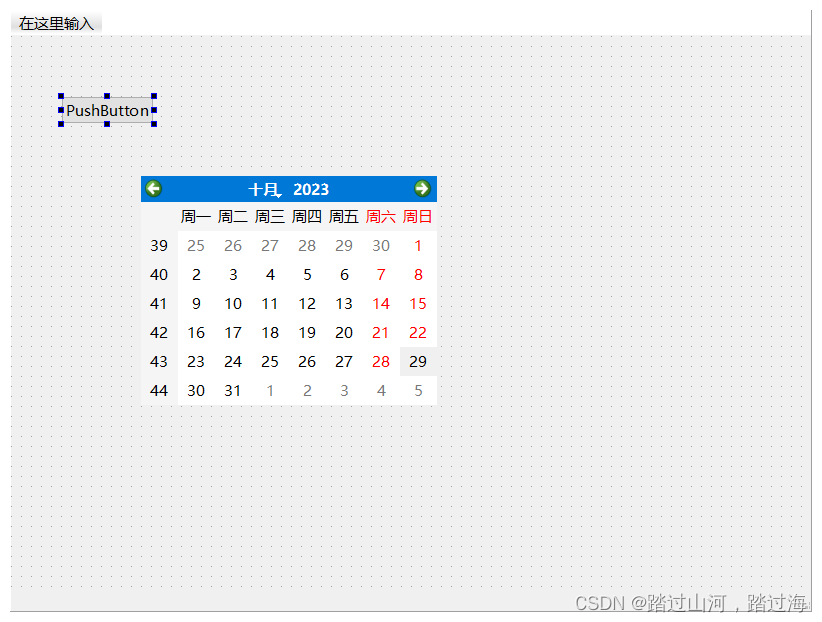
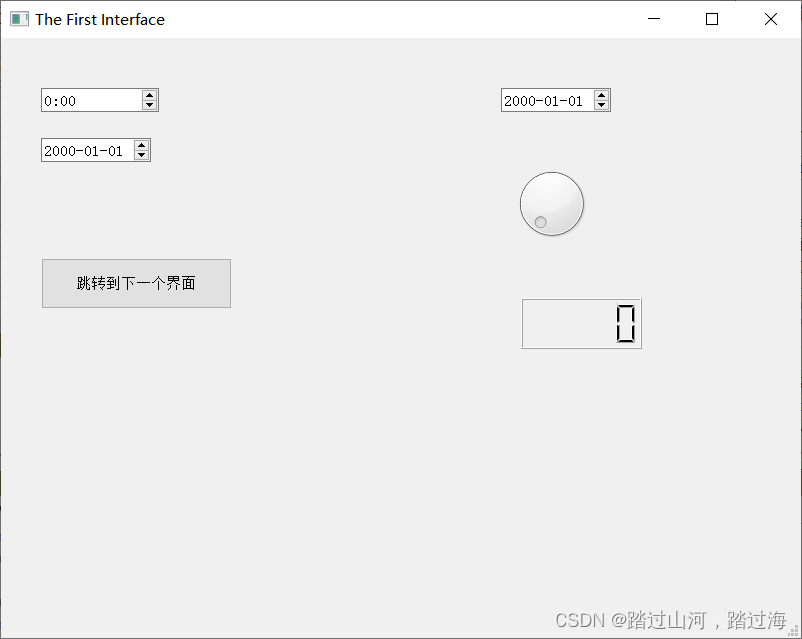
mainwindow.ui如下所示:(最主要其实就是加了一个button,用来跳转到其他页面,那个日历没什么作用)

main.cpp完整代码
#include "mainwindow.h"
#include "ui_mainwindow.h"//两两一组,mainwindow.h与ui_mainwindow.h缺一不可!#include <QApplication>
#include <QLabel>
#include <QPushButton>
#include <QStackedWidget>
#include <QVBoxLayout>int main(int argc, char *argv[])
{QApplication a(argc, argv);// 创建主窗口QWidget mainWindow;mainWindow.setWindowTitle("PageSwitching1");mainWindow.setFixedSize(600,400);// 创建堆叠窗口QStackedWidget stackedWidget(&mainWindow);// 创建第一个UI界面QWidget uiPage1;QVBoxLayout layout1(&uiPage1);QLabel label1("Page 1");QPushButton button1("Go to Page 2");layout1.addWidget(&label1);layout1.addWidget(&button1);// 创建第二个UI界面QWidget uiPage2;QVBoxLayout layout2(&uiPage2);QLabel label2("Page 2");QLabel label22("Page 22");QPushButton button2("Go to Page 3");layout2.addWidget(&label2);layout2.addWidget(&label22);layout2.addWidget(&button2);MainWindow mainw;// 将两个UI界面添加到堆叠窗口stackedWidget.addWidget(&uiPage1);stackedWidget.addWidget(&uiPage2);stackedWidget.addWidget(&mainw);// 信号槽连接,实现界面切换QObject::connect(&button1, &QPushButton::clicked, [&stackedWidget]() {stackedWidget.setCurrentIndex(1); // 切换到第二个界面});QObject::connect(&button2, &QPushButton::clicked, [&stackedWidget]() {stackedWidget.setCurrentIndex(2); // 切换到第一个界面});QObject::connect((mainw.ui->pushButton), &QPushButton::clicked, [&stackedWidget]() {stackedWidget.setCurrentIndex(0); // 切换到第一个界面});QLabel label3("Page 3");// 设置主窗口布局QVBoxLayout mainLayout(&mainWindow);mainLayout.addWidget(&stackedWidget);mainLayout.addWidget(&label3);// 显示主窗口mainWindow.show();return a.exec();
}说明:你可以使用信号与槽,在 当前页面 跳转到 任意其他页面 !
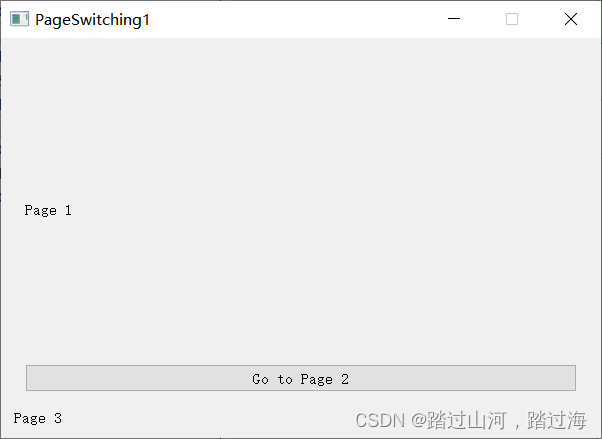
运行结果:

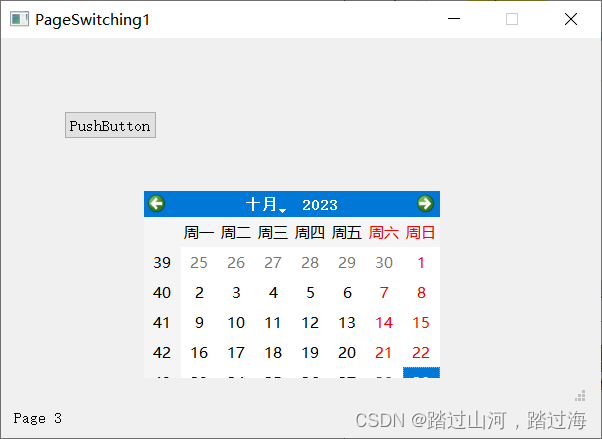
点击“Go to Page 3”后,

点击“PushButton”后,

补充:你其实可以在每个页面设计两个button,然后通过信号与槽跳转到其他任意两个页面(这个是可以实现的)
方式二 :
hide(),show(),信号与槽,拉姆达表达式
代码结构

完整代码
mainwindow.h
#ifndef MAINWINDOW_H
#define MAINWINDOW_H#include <QMainWindow>QT_BEGIN_NAMESPACE
namespace Ui { class MainWindow; }
QT_END_NAMESPACEclass MainWindow : public QMainWindow
{Q_OBJECTpublic:MainWindow(QWidget *parent = nullptr);~MainWindow();signals:void changenew();private slots:void on_pushButton_clicked();private:Ui::MainWindow *ui;
};
#endif // MAINWINDOW_Hnewmainwindow.h
#ifndef NEWMAINWINDOW_H
#define NEWMAINWINDOW_H#include <QMainWindow>namespace Ui {
class NewMainWindow;
}class NewMainWindow : public QMainWindow
{Q_OBJECTpublic:explicit NewMainWindow(QWidget *parent = nullptr);~NewMainWindow();
signals:void changeFirst();
private slots:void on_pushButton_clicked();private:Ui::NewMainWindow *ui;
};#endif // NEWMAINWINDOW_Hmain.cpp
#include "mainwindow.h"
#include "ui_mainwindow.h"
#include "newmainwindow.h"
#include "ui_newmainwindow.h"#include <QApplication>
#include <QtWidgets> // Include the necessary Qt header for the widgets module
#include <QApplication> // Include the necessary Qt header for the application module
int main(int argc, char *argv[])
{QApplication a(argc, argv);MainWindow w;NewMainWindow nw;w.setWindowTitle("The First Interface");nw.setWindowTitle("The Second Interface");QObject::connect(&w,&MainWindow::changenew,&nw,[&](){nw.show();});QObject::connect(&nw,&NewMainWindow::changeFirst,&w,[&](){w.show();});w.show();//nw.show();return a.exec();
}mainwindow.cpp
#include "mainwindow.h"
#include "ui_mainwindow.h"MainWindow::MainWindow(QWidget *parent): QMainWindow(parent), ui(new Ui::MainWindow)
{ui->setupUi(this);
}MainWindow::~MainWindow()
{delete ui;
}void MainWindow::on_pushButton_clicked()
{this->hide();emit changenew();
}newmainwindow.cpp
#include "newmainwindow.h"
#include "ui_newmainwindow.h"NewMainWindow::NewMainWindow(QWidget *parent) :QMainWindow(parent),ui(new Ui::NewMainWindow)
{ui->setupUi(this);
}NewMainWindow::~NewMainWindow()
{delete ui;
}void NewMainWindow::on_pushButton_clicked()
{this->hide();emit changeFirst();
}mainwindow.ui

newmainwindow.ui

效果


相关文章:

Qt中实现页面切换的两种方式
文章目录 方式一 :使用QStackedWidget讲解代码结构main.cpp完整代码运行结果: 方式二 :代码结构完整代码mainwindow.hnewmainwindow.hmain.cppmainwindow.cppnewmainwindow.cppmainwindow.uinewmainwindow.ui 效果 方式一 :使用QS…...

公司电脑如何限制安装软件
公司电脑如何限制安装软件 安企神终端管理系统下载使用 在企业环境中,电脑已经成为企业中必不可少的办公工具,确保员工的生产力和公司的信息安全是至关重要的。为了实现这一目标,公司可能会限制员工在某些情况下安装软件或者由管理员来为终…...

【C++】STL容器——list类的使用指南(含代码演示)(13)
前言 大家好吖,欢迎来到 YY 滴C系列 ,热烈欢迎! 本章主要内容面向接触过C的老铁 主要内容含: 欢迎订阅 YY滴C专栏!更多干货持续更新!以下是传送门! 目录 一、list 类——基本介绍二、list 类——…...

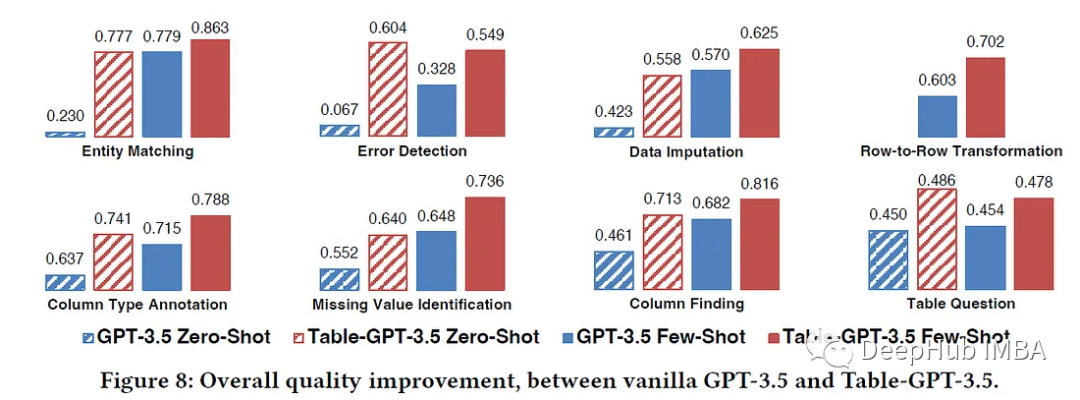
Table-GPT:让大语言模型理解表格数据
llm对文本指令非常有用,但是如果我们尝试向模型提供某种文本格式的表格数据和该表格上的问题,LLM更有可能产生不准确的响应。 在这篇文章中,我们将介绍微软发表的一篇研究论文,“Table-GPT: Table- tuning GPT for Diverse Table…...

基于单片机的温湿度和二氧化碳检测系统设计
目录 摘 要... 2 第一章 绪论... 5 1.1 研究课题背景... 5 1.2 国内外发展概况... 7 1.3 课题研究的目的... 8 1.4 课题的研究内容及章节安排... 9 第二章 二氧化碳和温湿度检测系统控制系统的设计方案... 11 2.1 设计任务及要求... 11 2.2 二氧化碳和…...

leetcode做题笔记204. 计数质数
给定整数 n ,返回 所有小于非负整数 n 的质数的数量 。 示例 1: 输入:n 10 输出:4 解释:小于 10 的质数一共有 4 个, 它们是 2, 3, 5, 7 。示例 2: 输入:n 0 输出:0示例 3&#…...

MySQL Server 5.5 软件和安装配置教程
MySQL 5.5.58(32/64位)下载链接: 百度网盘:百度网盘 请输入提取码 提取密码:7act 软件简介: MySQL 是由瑞典MySQL AB 公司开发一个关系型数据库管理系统,目前属于 Oracle 旗下产品。MySQL 是最…...

【23种设计模式】依赖倒置原则
个人主页:金鳞踏雨 个人简介:大家好,我是金鳞,一个初出茅庐的Java小白 目前状况:22届普通本科毕业生,几经波折了,现在任职于一家国内大型知名日化公司,从事Java开发工作 我的博客&am…...

C++ 结构简介
假设要存储有关篮球运动员的信息,则可能需要存储他(她)的姓名、工资、身高、体重、平均得 分、命中率、助攻次数等。希望有一种数据格式可以将所有这些信息仔储在一个单元中。数组不能完成 这项任务,因为虽然数组可以存储多个元素,但所有元素的类型必须相同。也就是说,一个数组…...

element的tabs组件使用问题解决
1.去除el-tabs组件自带的键盘切换功能 今天在使用element的tabs组件时,发现这个tab组件自带了按键盘左右方向,切换tab的功能,可以通过使用keydown.native.capture.stop去除该事件 <el-tabs v-model"editableTabsValue"type&qu…...

python实验1 猜数字游戏
实验0:猜数字游戏 1. 猜数字游戏 版本12. 猜数字游戏 版本23. 猜数字游戏 版本34. 猜数字游戏 版本4 1. 猜数字游戏 版本1 题目猜数字游戏。在程序中预设一个0-9之间的整数, 让用户通过键盘输入所猜的数, 如果大于预设的数,显示“你猜的数字大于正确答案…...

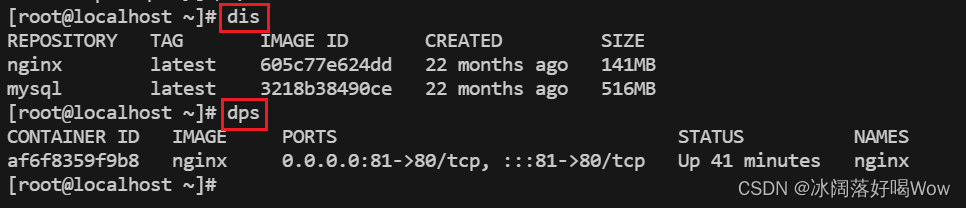
docker 中给命令起别名
docker 的有些命令特别复杂,我们可以给它设置别名简化输入,就不用每次都输入那么多了!!! 1. 进入 .bashrc 中修改配置( .bashrc 是root下的隐藏文件) cd /rootvim .bashrc2. 在 .bashrc 中加入…...

PHP的yaf框架自带插件
Yaf 框架的插件方法触发流程遵循一定的顺序,具体流程如下 Bootstrap 类的 _initPlugin 方法:在 Yaf 应用程序启动时,首先会执行 Bootstrap 类的 _initPlugin 方法。在这个方法中,你可以注册各种插件。例如: phpCopy …...

SpringCloud Alibaba【三】Gateway
Gateway配置与使用 前言新建gateway子项目pom.xml配置文件启动类访问接口方式 测试拓展 前言 在工作中遇到一种情况,一个父项目中有两个子项目。实际使用时,需要外网可以访问,宝信软件只能将一个端口号发布在外网上,所以需要运用…...

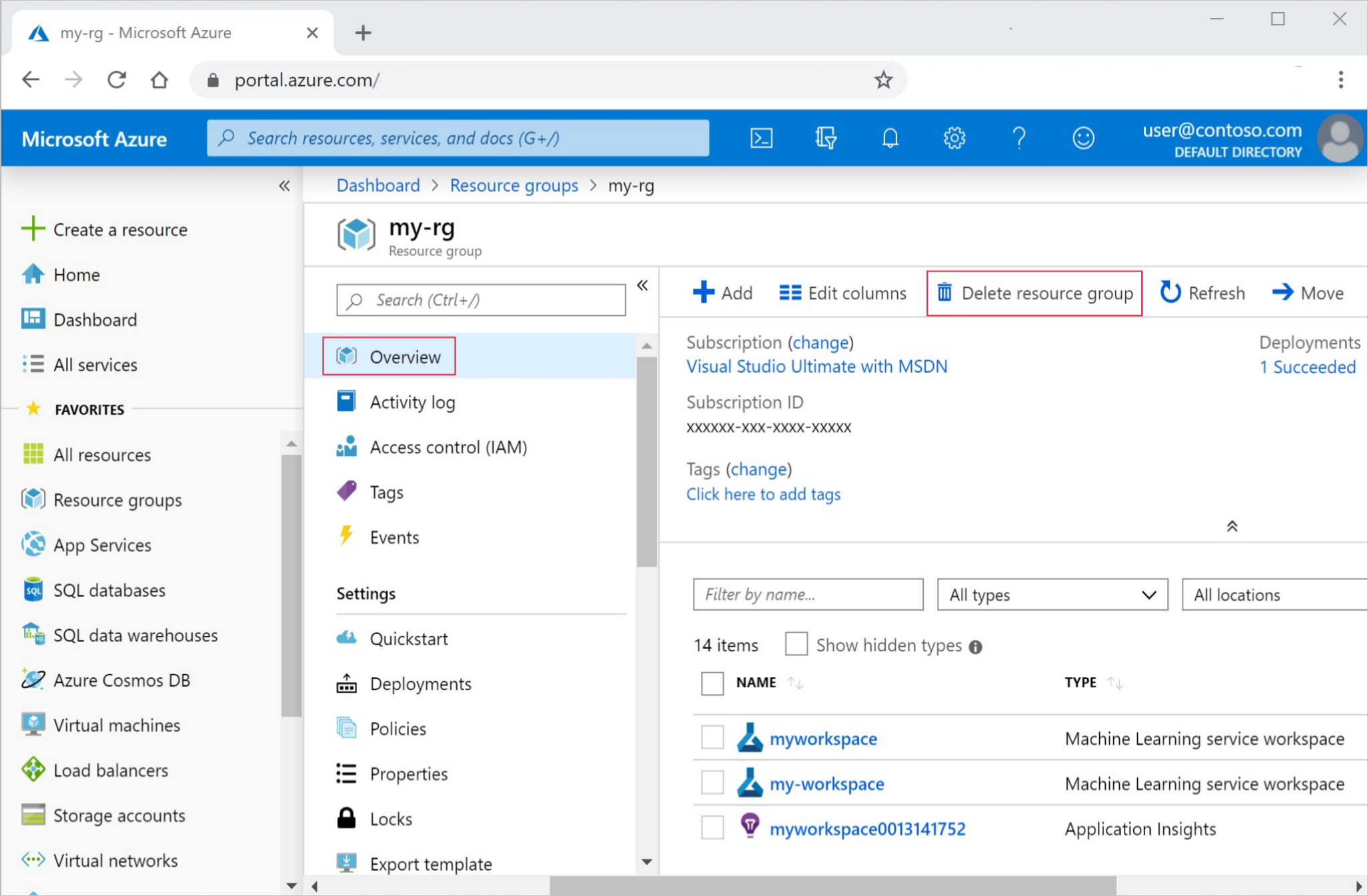
Azure - 机器学习实战:快速训练、部署模型
本文将指导你探索 Azure 机器学习服务的主要功能。在这里,你将学习如何创建、注册并发布模型。此教程旨在让你深入了解 Azure 机器学习的基础知识和常用操作。 关注TechLead,分享AI全维度知识。作者拥有10年互联网服务架构、AI产品研发经验、团队管理经验…...

C语言十进制转其它进制
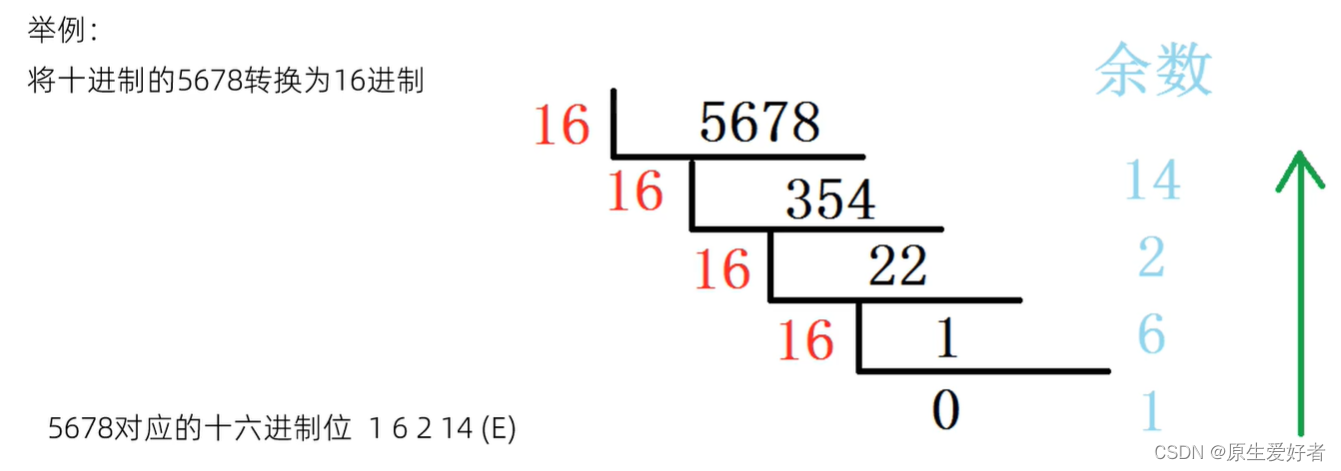
短除法介绍 短除法: 主要功能为将十进制数据转为其它进制的数据,假设我们要转换为 X 进制,那么具体的流程如下: 十进制数字不断除以 X,直到商为 0 记录每次计算得到的余数 将余数倒序输出,即为对应的 X 进…...

网络建设 之 React数据管理
React作为一个用于构建用户界面的JavaScript库,很多人认为React仅仅只是一个UI 库,而不是一个前端框架,因为它在数据管理上是缺失的。在做一个小项目的时候,维护的数据量不多,管理/维护数据用useState/useRef就足够了&…...

如何隐藏woocommerce 后台header,woocommerce-layout__header
如何隐藏woocommerce 后台header,woocommerce-layout__header WooCommerce |Products Store Activity| Inbox| Orders| Stock| Reviews| Notices| breadcrumbs 在 functions.php 里添加如下代码即可: // Disable WooCommerce Header in WordPress Admi…...

通俗易懂的理解 解耦 概念
解耦(Decoupling)是计算机科学和软件工程中的一个概念,指的是降低系统中不同部分之间的依赖性,使系统的各个组件能够相对独立地进行开发、维护和演化。解耦的主要目标是减少组件之间的紧密耦合,以提高系统的灵活性、可…...

全志A40i android7.1 增加Vlan功能
一,VLAN基础知识 1.VLAN的定义: VLAN(Virtual Local Area Network)即虚拟局域网,是将一个物理的LAN在逻辑上划分成多个广播域的通信技术。VLAN内的主机间可以直接通信,而VLAN间不能直接通信,从…...

谷歌浏览器插件
项目中有时候会用到插件 sync-cookie-extension1.0.0:开发环境同步测试 cookie 至 localhost,便于本地请求服务携带 cookie 参考地址:https://juejin.cn/post/7139354571712757767 里面有源码下载下来,加在到扩展即可使用FeHelp…...

通过Wrangler CLI在worker中创建数据库和表
官方使用文档:Getting started Cloudflare D1 docs 创建数据库 在命令行中执行完成之后,会在本地和远程创建数据库: npx wranglerlatest d1 create prod-d1-tutorial 在cf中就可以看到数据库: 现在,您的Cloudfla…...

【解密LSTM、GRU如何解决传统RNN梯度消失问题】
解密LSTM与GRU:如何让RNN变得更聪明? 在深度学习的世界里,循环神经网络(RNN)以其卓越的序列数据处理能力广泛应用于自然语言处理、时间序列预测等领域。然而,传统RNN存在的一个严重问题——梯度消失&#…...

SpringBoot+uniapp 的 Champion 俱乐部微信小程序设计与实现,论文初版实现
摘要 本论文旨在设计并实现基于 SpringBoot 和 uniapp 的 Champion 俱乐部微信小程序,以满足俱乐部线上活动推广、会员管理、社交互动等需求。通过 SpringBoot 搭建后端服务,提供稳定高效的数据处理与业务逻辑支持;利用 uniapp 实现跨平台前…...

从零实现STL哈希容器:unordered_map/unordered_set封装详解
本篇文章是对C学习的STL哈希容器自主实现部分的学习分享 希望也能为你带来些帮助~ 那咱们废话不多说,直接开始吧! 一、源码结构分析 1. SGISTL30实现剖析 // hash_set核心结构 template <class Value, class HashFcn, ...> class hash_set {ty…...

鸿蒙中用HarmonyOS SDK应用服务 HarmonyOS5开发一个生活电费的缴纳和查询小程序
一、项目初始化与配置 1. 创建项目 ohpm init harmony/utility-payment-app 2. 配置权限 // module.json5 {"requestPermissions": [{"name": "ohos.permission.INTERNET"},{"name": "ohos.permission.GET_NETWORK_INFO"…...

工业自动化时代的精准装配革新:迁移科技3D视觉系统如何重塑机器人定位装配
AI3D视觉的工业赋能者 迁移科技成立于2017年,作为行业领先的3D工业相机及视觉系统供应商,累计完成数亿元融资。其核心技术覆盖硬件设计、算法优化及软件集成,通过稳定、易用、高回报的AI3D视觉系统,为汽车、新能源、金属制造等行…...

Android Bitmap治理全解析:从加载优化到泄漏防控的全生命周期管理
引言 Bitmap(位图)是Android应用内存占用的“头号杀手”。一张1080P(1920x1080)的图片以ARGB_8888格式加载时,内存占用高达8MB(192010804字节)。据统计,超过60%的应用OOM崩溃与Bitm…...

Springboot社区养老保险系统小程序
一、前言 随着我国经济迅速发展,人们对手机的需求越来越大,各种手机软件也都在被广泛应用,但是对于手机进行数据信息管理,对于手机的各种软件也是备受用户的喜爱,社区养老保险系统小程序被用户普遍使用,为方…...

动态 Web 开发技术入门篇
一、HTTP 协议核心 1.1 HTTP 基础 协议全称 :HyperText Transfer Protocol(超文本传输协议) 默认端口 :HTTP 使用 80 端口,HTTPS 使用 443 端口。 请求方法 : GET :用于获取资源,…...
