刷题笔记(第三天)
1.给定二进制字符串,将其换算成对应的十进制数字
输入:'11000000'
输出:192
function base10(str) {let sum = 0;let a = str.split('').reverse(); // 个位是第一个元素for (var i = 0; i < a.length; i++) {sum+=a[i]*Math.pow(2, i);}return sum;}2.给你一个整数 x ,如果 x 是一个回文整数,返回 true ;否则,返回 false 。
回文数是指正序(从左向右)和倒序(从右向左)读都是一样的整数。
例如,121 是回文,而 123 不是。
解题思路:通过toString方法,将数字x转化为字符串;通过字符串的split方法,将字符串转化为数组;通过数组的reverse方法将数组反转,通过数组的join方法,将数组拼接为字符串。比较正序字符串和反向字符串是否相等。
function isPalindrome(x) {let a = x.toString();let b = x.toString().split('').reverse().join('');return a === b
};3.小数转化为整数的几种方法:
(1)JavaScript中的Math.trunc()函数用于通过除去小数位来返回浮点数的整数部分。换句话说,Math.trunc()函数会切断该点和其右边的数字。
返回值:Math.trunc()函数返回给定数字的整数部分。
示例1:当将正数的float类型作为参数传递时:
<script type="text/javascript"> document.write(Math.trunc(15.56)); // 输出:15
</script>
示例2:当负数的float类型作为参数传递时:
<script type="text/javascript"> document.write(Math.trunc(-15.56)); // 输出-15
</script>
示例3:当将0到1之间的正数作为参数传递时:
<script type="text/javascript"> document.write(Math.trunc(0.236)); // 输出:0
</script>
示例4:当将0到1之间的负数作为参数传递时:
<script type="text/javascript"> document.write(Math.trunc(-0.236)); // 输出:0
</script>(2)使用 parseInt()函数可解析一个字符串,并返回一个整数。
document.write(parseInt("10") + "<br>"); 结果:10
document.write(parseInt("10.33") + "<br>"); 结果:10
document.write(parseInt("34 45 66") + "<br>"); 结果:34
document.write(parseInt(" 60 ") + "<br>"); 结果:60
document.write(parseInt("40 years") + "<br>"); 结果:40
document.write(parseInt("He was 40") + "<br>"); 结果:NaN
document.write(parseInt("10",10)+ "<br>"); 结果:10
document.write(parseInt("010")+ "<br>"); 结果:10
document.write(parseInt("10",8)+ "<br>"); 结果:8
document.write(parseInt("0x10")+ "<br>"); 结果:16
document.write(parseInt("10",16)+ "<br>"); 结果:16(3)Math.floor()向下取整
console.log(Math.floor(2.5)); //2console.log(Math.floor(-2.5)); //-3(4)Math.ceil()向上取整
Math.ceil():返回大于参数值的最小整数。
console.log(Math.ceil(2.5)); //3console.log(Math.ceil(-2.5)); //-2
(5)Math.round()四舍五入
console.log(Math.round(2.5)); //3console.log(Math.round(-2.5)); //-2console.log(Math.round(-2.6)); //-34.请你编写一段代码实现一个数组方法,使任何数组都可以调用 array.last() 方法,这个方法将返回数组最后一个元素。如果数组中没有元素,则返回 -1 。
你可以假设数组是 JSON.parse 的输出结果。
示例 1 :
输入:nums = [null, {}, 3]
输出:3
解释:调用 nums.last() 后返回最后一个元素: 3。
Array.prototype.last = function() {if(this.length>0) {return this[this.length-1];} else {return -1;}
};/*** const arr = [1, 2, 3];* arr.last(); // 3*/5.给定一个整型参数 n,请你编写并返回一个 counter 函数。这个 counter 函数最初返回 n,每次调用它时会返回前一个值加 1 的值 ( n , n + 1 , n + 2 ,等等)。
示例 1:
输入:
n = 10
["call","call","call"]
输出:[10,11,12]
解释:
counter() = 10 // 第一次调用 counter(),返回 n。
counter() = 11 // 返回上次调用的值加 1。
counter() = 12 // 返回上次调用的值加 1。
/*** @param {number} n* @return {Function} counter*/
var createCounter = function(n) {// 每次调用会返回前一个值+1,使用函数柯里化 则createCounter()会返回一个函数,这个函数可以继续被调用return ()=>{return n++;}
};/** * const counter = createCounter(10)* counter() // 10* counter() // 11* counter() // 12*/6. 睡眠函数
请你编写一个异步函数,它接收一个正整数参数 millis ,并休眠 millis 毫秒。要求此函数可以解析任何值。
示例 1:
输入:millis = 100
输出:100
解释:
在 100ms 后此异步函数执行完时返回一个 Promise 对象
let t = Date.now();
sleep(100).then(() => {
console.log(Date.now() - t); // 100
});
示例 2:
输入:millis = 200
输出:200
解释:在 200ms 后函数执行完时返回一个 Promise 对象
/*** @param {number} millis* @return {Promise}*/
async function sleep(millis) {return new Promise((resolve,reject)=>setTimeout(resolve,millis));
}/** * let t = Date.now()* sleep(100).then(() => console.log(Date.now() - t)) // 100*/7.数组归约运算
请你编写一个函数,它的参数为一个整数数组 nums 、一个计算函数 fn 和初始值init 。返回一个数组 归约后 的值。
你可以定义一个数组 归约后 的值,然后应用以下操作: val = fn(init, nums[0]) , val = fn(val, nums[1]) , val = fn(val, nums[2]) ,... 直到数组中的每个元素都被处理完毕。返回 val 的最终值。
如果数组的长度为 0,它应该返回 init 的值。
请你在不使用内置数组方法的 Array.reduce 前提下解决这个问题。
示例 1:
输入:
nums = [1,2,3,4]
fn = function sum(accum, curr) { return accum + curr; }
init = 0
输出:10
解释:
初始值为 init=0 。
(0) + nums[0] = 1
(1) + nums[1] = 3
(3) + nums[2] = 6
(6) + nums[3] = 10
Val 最终值为 10。
示例 2:
输入:
nums = [1,2,3,4]
fn = function sum(accum, curr) { return accum + curr * curr; }
init = 100
输出:130
解释:
初始值为 init=100 。
(100) + nums[0]^2 = 101
(101) + nums[1]^2 = 105
(105) + nums[2]^2 = 114
(114) + nums[3]^2 = 130
Val 最终值为 130。
/*** @param {number[]} nums* @param {Function} fn* @param {number} init* @return {number}*/
var reduce = function(nums, fn, init) {if (nums.length===0) {return init;} else {let i = 0;let sum=init;while(i<nums.length) {sum=fn(sum,nums[i]);i++;}return sum;}
};相关文章:
)
刷题笔记(第三天)
1.给定二进制字符串,将其换算成对应的十进制数字 输入:11000000 输出:192 function base10(str) {let sum 0;let a str.split().reverse(); // 个位是第一个元素for (var i 0; i < a.length; i) {suma[i]*Math.pow(2, i);}return sum;…...

Linux常用命令——chown命令
在线Linux命令查询工具 chown 用来变更文件或目录的拥有者或所属群组 补充说明 chown命令改变某个文件或目录的所有者和所属的组,该命令可以向某个用户授权,使该用户变成指定文件的所有者或者改变文件所属的组。用户可以是用户或者是用户D࿰…...

浅谈Docker原理
文章目录 前言命名空间控制组分层存储镜像和容器Docker EngineDocker Registry 前言 Docker 是一种容器化技术,它通过利用 Linux 内核提供的虚拟化技术和隔离机制,实现了更轻量级的应用程序虚拟化方案 命名空间 Docker 使用了 Linux 的命名空间特性&a…...
)
Rt-Thread 移植5--空闲线程和线程阻塞(KF32)
5.1原因 线程延时是浪费CPU资源,受否可以考虑延时的时候放弃CPU使用权,这样就充分利用了CPU的资源。 如果线程进入阻塞状态,没有其他线程运行,是否可以运行一个空闲线程来做一些内存的清理等系统工作呢:5.2 实现 5.2…...

Web3 治理实践探讨:如何寻找多元化发展路径?
Web3 领域变革正崭露头角,而社区治理开始成为行业热议话题。Web3 项目如何探寻多元化建设的解困路径,究竟是治理模型的精进成为首要问题,还是吸纳更多资金与组织教育培训,让开发者成为项目建设的中坚力量?本期 TinTinW…...

探索Vue 3和Vue 2的区别
目录 响应式系统 性能优化 Composition API TypeScript支持 总结 Vue.js是一款流行的JavaScript框架,用于构建用户界面。Vue 3是Vue.js的最新版本,相较于Vue 2引入了许多重大变化和改进。在本文中,我们将探索Vue 3和Vue 2之间的区别。 …...
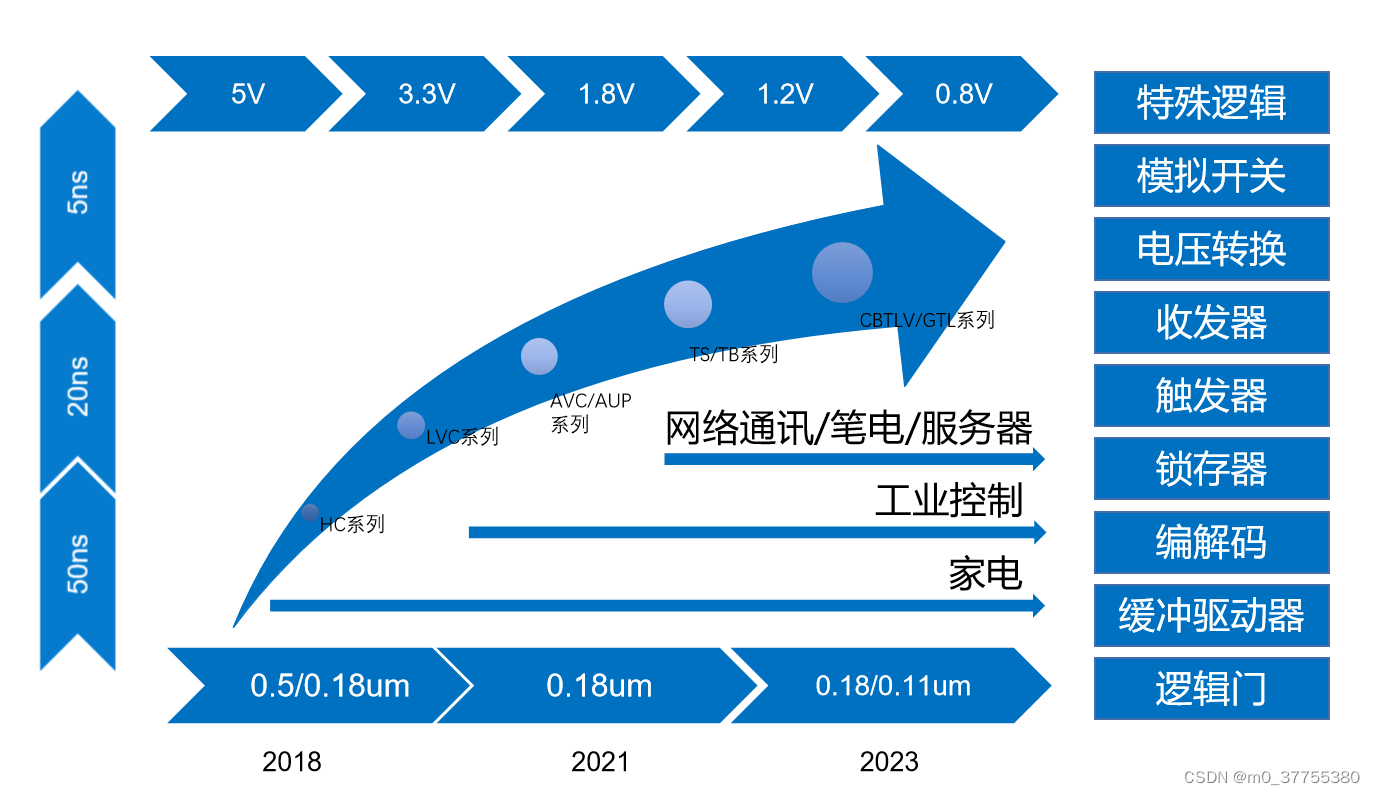
中微爱芯74逻辑兼容替代TI/ON/NXP工规品质型号全
这里写自定义目录标题 工业级型号全产品线概述批量应用行业头部客户兼容替代封装对照逻辑参数对比电平转换系列型号对照HC/HCT 系列型号对照AHC/AHCT 系列型号对照LV/LVC 系列型号对照…...

聊一下Word2vec-训练优化篇
Word2vec 涉及到两种优化方式,一种是负采样,一种是层序Softmax 先谈一下负采样,以跳字模型为例。中心词生成背景词可以由两个相互独立事件的联合组成来近似(引自李沐大神的讲解)。 第一个事件是,中心词和…...

Julia元组、字典、集合
文章目录 元组字典集合共性 Julia系列:编程初步🔥数组 作为通用编程语言,除了数组之外,julia实现了元组、字典、集合等数据结构。 元组 与向量类似,也是一维的数据结构,并且对数据类型无要求,…...

EfficientViT:高分辨率密集预测的多尺度线性关注
标题:EfficientViT: Multi-Scale Linear Attention for High-Resolution Dense Prediction 论文:https://arxiv.org/abs/2205.14756 中文版:【读点论文】EfficientViT: Enhanced Linear Attention for High-Resolution Low-Computation将soft…...

每日一道算法题:26. 删除有序数组中的重复项
难度 简单 题目 给你一个 非严格递增排列 的数组 nums ,请你原地 删除重复出现的元素,使每个元素 只出现一次 ,返回删除后数组的新长度。元素的 相对顺序 应该保持 一致 。然后返回 nums 中唯一元素的个数。 考虑 nums 的唯一元素的数量为…...

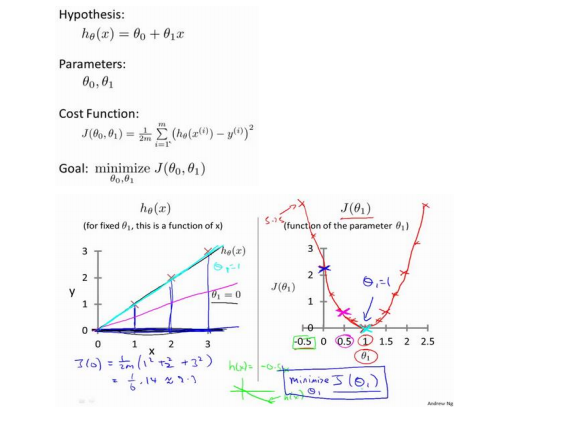
吴恩达《机器学习》2-2->2-4:代价函数
一、代价函数的概念 代价函数是在监督学习中用于评估模型的性能和帮助选择最佳模型参数的重要工具。它表示了模型的预测输出与实际目标值之间的差距,即建模误差。代价函数的目标是找到使建模误差最小化的模型参数。 二、代价函数的理解 训练集数据:假设我…...
)
软考 系统架构设计师系列知识点之设计模式(6)
接前一篇文章:软考 系统架构设计师系列知识点之设计模式(5) 所属章节: 老版(第一版)教材 第7章. 设计模式 第2节. 设计模式实例 相关试题 1. 设计模式描述了一个出现在特定设计语境中的设计再现问题&…...

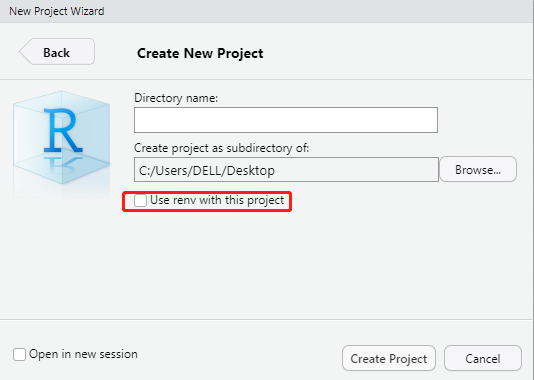
use renv with this project create a git repository
目录 1-create a git repository 2-Use renv with this project 今天在使用Rstudio过程中,发现有下面两个新选项(1)create a git repository (2) Use renv with this project. 选中这两个选项后,创建新项目,在项目目…...

摄像头种类繁多,需要各自APP
老外报怨吾APP不能用之后,吾按照提供的图片买了一个。昨天到货以后,心想这下你小子可被我逮住了,非解决你不可…… 吾APP当然不能用。老外声称能用的APP也不能用。又下载了一个,还是不能用。 最后只能老老实实的想办法从Google P…...

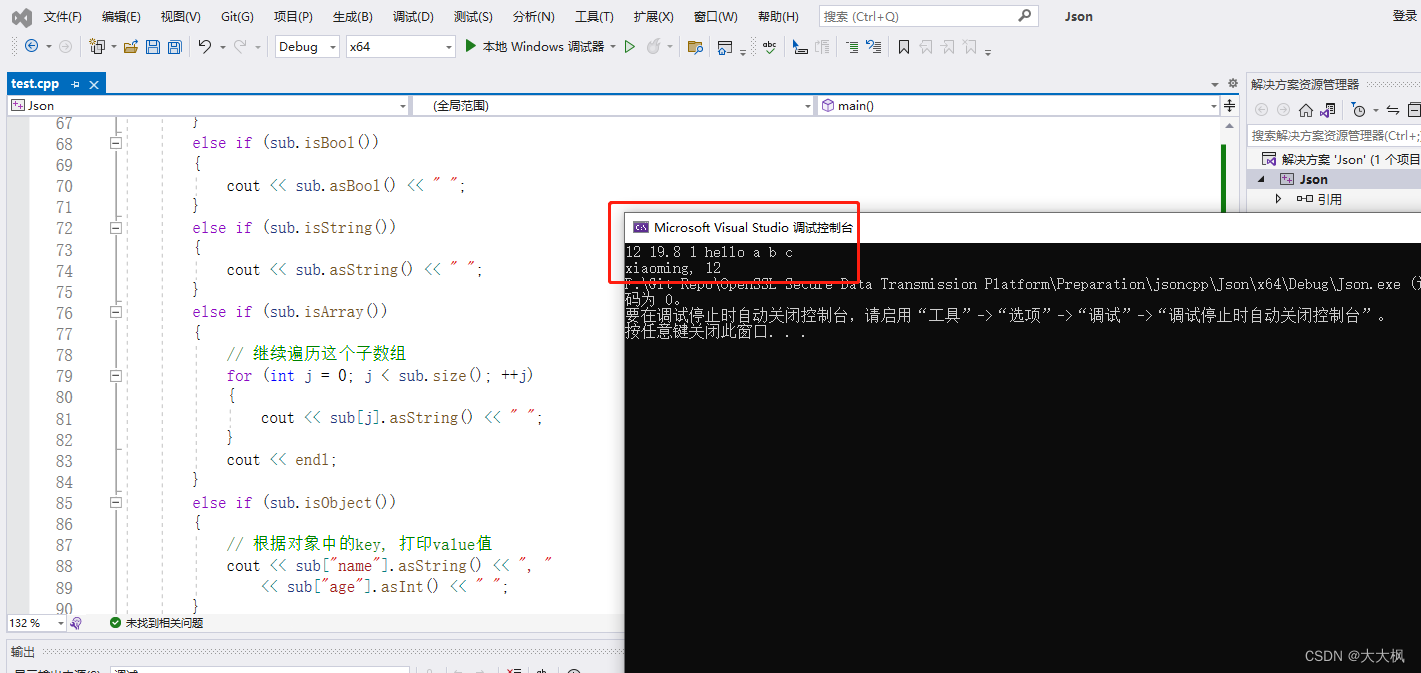
Openssl数据安全传输平台010:jasoncpp 0.10.7的编译 - Windows-vs2022 / Ubuntu/ Centos8 -含测试代码
文章目录 0. 代码仓库1 安装1.1 windows 下的安装1.2 Linux 下的安装1.2.1 相关环境配置问题1.2.2 准备安装1.2.2.1 安装scons1.2.2.2 安装jsoncppUbuntu系统下Centos8系统下 2 编译 c 测试文件: json-test.cpp2.1 配置库文件2.2 配置VS2.3 Winsows系统下cpp文件测试…...

GSCoolink GSV6182 带嵌入式MCU的MIPI D-PHY转HDMI 2.0
Gscoolink GSV6182是一款高性能、低功耗的MIPI D-PHY到HDMI 2.0转换器。通过集成基于RISC-V的增强型微控制器,GSV6182创造了一种具有成本效益的解决方案,提供了上市时间优势。MIPI D-PHY接收器支持CSI-2版本1.3和DSI版本1.3,每条通道最高可达…...

ABBYY FineReader PDF15免费版图片文件识别软件
ABBYY全称为“ABBYY FineReader PDF”, ABBYY FineReader PDF集优秀的文档转换、PDF 管理和文档比较于一身。 首先这款软件OCR文字识别功能十分强大,话不多说,直接作比较。下图是某文字识别软件识别一串Java代码的结果,识别的结果就不多评价…...

如何使用手机蓝牙设备作为电脑的解锁工具像动态锁那样,蓝牙接近了电脑,电脑自动解锁无需输入开机密码
环境: Win10 专业版 远程解锁 蓝牙解锁小程序 问题描述: 如何使用手机蓝牙设备作为电脑的解锁工具像动态锁那样,蓝牙接近了电脑,电脑自动解锁无需输入开机密码 手机不需要拿出来,在口袋里就可以自动解锁ÿ…...

几道面试题记录20231023
1, JVM优化 -Xms-Xmx -Xmn -Xss -XX:PermSize -XX:MaxPermSize -NewRatio -SuvriorRatio 收集器配置: 一般:串行收集 Serial 吞吐优先:并行收集Pramllel 响应优先:并发收集Conc 2,支付掉单如何解决? 因为网络等原…...

观成科技:隐蔽隧道工具Ligolo-ng加密流量分析
1.工具介绍 Ligolo-ng是一款由go编写的高效隧道工具,该工具基于TUN接口实现其功能,利用反向TCP/TLS连接建立一条隐蔽的通信信道,支持使用Let’s Encrypt自动生成证书。Ligolo-ng的通信隐蔽性体现在其支持多种连接方式,适应复杂网…...

零门槛NAS搭建:WinNAS如何让普通电脑秒变私有云?
一、核心优势:专为Windows用户设计的极简NAS WinNAS由深圳耘想存储科技开发,是一款收费低廉但功能全面的Windows NAS工具,主打“无学习成本部署” 。与其他NAS软件相比,其优势在于: 无需硬件改造:将任意W…...

Ubuntu系统下交叉编译openssl
一、参考资料 OpenSSL&&libcurl库的交叉编译 - hesetone - 博客园 二、准备工作 1. 编译环境 宿主机:Ubuntu 20.04.6 LTSHost:ARM32位交叉编译器:arm-linux-gnueabihf-gcc-11.1.0 2. 设置交叉编译工具链 在交叉编译之前&#x…...

.Net框架,除了EF还有很多很多......
文章目录 1. 引言2. Dapper2.1 概述与设计原理2.2 核心功能与代码示例基本查询多映射查询存储过程调用 2.3 性能优化原理2.4 适用场景 3. NHibernate3.1 概述与架构设计3.2 映射配置示例Fluent映射XML映射 3.3 查询示例HQL查询Criteria APILINQ提供程序 3.4 高级特性3.5 适用场…...

Oracle查询表空间大小
1 查询数据库中所有的表空间以及表空间所占空间的大小 SELECTtablespace_name,sum( bytes ) / 1024 / 1024 FROMdba_data_files GROUP BYtablespace_name; 2 Oracle查询表空间大小及每个表所占空间的大小 SELECTtablespace_name,file_id,file_name,round( bytes / ( 1024 …...

STM32标准库-DMA直接存储器存取
文章目录 一、DMA1.1简介1.2存储器映像1.3DMA框图1.4DMA基本结构1.5DMA请求1.6数据宽度与对齐1.7数据转运DMA1.8ADC扫描模式DMA 二、数据转运DMA2.1接线图2.2代码2.3相关API 一、DMA 1.1简介 DMA(Direct Memory Access)直接存储器存取 DMA可以提供外设…...

《用户共鸣指数(E)驱动品牌大模型种草:如何抢占大模型搜索结果情感高地》
在注意力分散、内容高度同质化的时代,情感连接已成为品牌破圈的关键通道。我们在服务大量品牌客户的过程中发现,消费者对内容的“有感”程度,正日益成为影响品牌传播效率与转化率的核心变量。在生成式AI驱动的内容生成与推荐环境中࿰…...

【SQL学习笔记1】增删改查+多表连接全解析(内附SQL免费在线练习工具)
可以使用Sqliteviz这个网站免费编写sql语句,它能够让用户直接在浏览器内练习SQL的语法,不需要安装任何软件。 链接如下: sqliteviz 注意: 在转写SQL语法时,关键字之间有一个特定的顺序,这个顺序会影响到…...

使用van-uploader 的UI组件,结合vue2如何实现图片上传组件的封装
以下是基于 vant-ui(适配 Vue2 版本 )实现截图中照片上传预览、删除功能,并封装成可复用组件的完整代码,包含样式和逻辑实现,可直接在 Vue2 项目中使用: 1. 封装的图片上传组件 ImageUploader.vue <te…...

Spring Boot+Neo4j知识图谱实战:3步搭建智能关系网络!
一、引言 在数据驱动的背景下,知识图谱凭借其高效的信息组织能力,正逐步成为各行业应用的关键技术。本文聚焦 Spring Boot与Neo4j图数据库的技术结合,探讨知识图谱开发的实现细节,帮助读者掌握该技术栈在实际项目中的落地方法。 …...
