前端 : 用html ,css,js写一个你画我猜的游戏
1.HTML:
<body><div id = "content"><div id = "box1">计时器</div><div id="box"><div id= "top"><div id = "box-top-left">第几题:</div><div id = "box-top-right">得分:</div></div><div id = "center"><div id = "youxi">你画我猜</div><div id="timu">1234</div><div id="btn-start">开始游戏</div></div><div id = "bottom"><div id = "right">对</div><div id = "wrong">错</div></div></div></div></body>2.CSS:
<style type="text/css">*{margin: 0;padding: 0;}html,body{width: 100%;height: 100%;}#content{width:100%;height:100%;/* background-color: blue; */min-width: 1040px;min-height: 800px;position: relative;}#box1{width: 30%;height: 100%;position: relative;font-size: 50px;color: red;text-align: center;}#box{width:80%;height: 100%;/* background-color: aqua; */position: absolute;top: 0;right: 0;}#top{width: 80%;height: 60px;/* background-color: black; */position: relative;top: 20px;right: -150px;}#box-top-left{font-size: 40px;font-weight: 600;font-family: 楷体;margin-left: 50px;margin-top: 30px;color: gray;display: inline-block;}#box-top-right{font-size: 40px;font-weight: 600;font-family: 楷体;display: inline-block;margin-left: 600px;margin-top: 30px;color: gray;}#center{width: 80%;height: 400px;/* background-color: red; */position: relative;top: 100px;right: -150px;}#youxi{width: 100%;height: 100px;text-align: center;margin: 0 auto;font-weight: 700;font-family: 宋体;font-size: 70px;position: absolute;top: 100px;}#btn-start{width: 50%;height: 40px;text-align: center;color: crimson;margin: 0 auto;font-size: 30px;position: absolute;top: 300px;right: 250px;background-color: white;font-weight: 600;}#bottom{width:80% ;height: 100px;/* background-color: aqua; */position: relative;top: 200px;right: -150px;}#right{width:30% ;height: 40px;position: absolute;top:10%;left: 100px;font-size: 50px;}#wrong{position: absolute;right:100px;top: 10%;font-size: 50px;}</style>3.JS代码:
<script type="text/javascript">var nums =0;var scores = 1;var yes = document.getElementById("right");var no = document.getElementById("wrong");var btnstart = document.getElementById("btn-start");var bod = document.getElementById("timu");var boxl = document.getElementById("box-top-left");var boxr = document.getElementById("box-top-right");var boxt = document.getElementById("box1");var str01 = ["伊泽瑞尔","放逐之刃","无双剑姬","暗黑元首","逆羽","幻翎","暗裔剑魔","锤石","泰坦","德玛西亚之力","德玛西亚皇子","青钢影","诺克萨斯之手","艾瑞利亚"];btnstart.onclick=function(){nums =0;scores = 1;suiji();var num = 180;var id = setInterval(function(){num--;if(num<0){clearInterval(id);}else{boxt.innerHTML = num;}},1000);}function suiji(){var num = Math.floor(Math.random()*14);bod.innerHTML = str01[num];}yes.onclick = function(){suiji();nums++;scores++;boxl.innerHTML = "第" + nums + "题";boxr.innerHTML = "得分:"+ scores;}no.onclick = function(){suiji();nums++;boxl.innerHTML = "第" + nums + "题";}</script>效果展示:


相关文章:

前端 : 用html ,css,js写一个你画我猜的游戏
1.HTML: <body><div id "content"><div id "box1">计时器</div><div id"box"><div id "top"><div id "box-top-left">第几题:</div><div id "box…...

Illustrator 2024(AI v28.0)
Illustrator 2024是一款功能强大的矢量图形编辑软件,由Adobe公司开发。它是设计师、艺术家和创意专业人士的首选工具,用于创建和编辑各种矢量图形、插图、图标、标志和艺术作品。 以下是Adobe Illustrator的主要功能和特点: 矢量图形编辑&…...

【Git企业开发】第二节.Git 的分支管理
作者简介:大家好,我是未央; 博客首页:未央.303 系列专栏:Git企业级开发 每日一句:人的一生,可以有所作为的时机只有一次,那就是现在!!!࿰…...

第三章认识Node.js模块化开发
目录 认识Node.js 概述 作用 基本使用 Node.js的运行 Node.js的组成 Node.js的语法 Node.js全局对象 认识模块化开发 概述 场景 特点 模块成员的导入和导出 Node.js 模块化语法 导入模块 导出模块 ES6 模块化语法 导入模块 导出模块 项目 认识Node.js 概述…...

扩展Nginx的无限可能:掌握常见扩展模块和第三方插件的使用方法
Nginx是一款高性能的开源Web服务器和反向代理服务器。它具有模块化的架构,可以通过扩展模块和插件来增强其功能。在本文中,我将围绕Nginx的扩展模块和插件进行讲解,并提供一些常见的扩展模块和第三方插件的示例。 一、Nginx扩展模块 Nginx的…...

centos遇到的问题
lsof -i :8091 > 查看这个端口的线程 lsof : list open files 列出打开文件 -i : internet linux检测系统进程和服务: top : 实时监视系统的进程和资源的利用情况htop : top的增强版 问题: -bash: …...

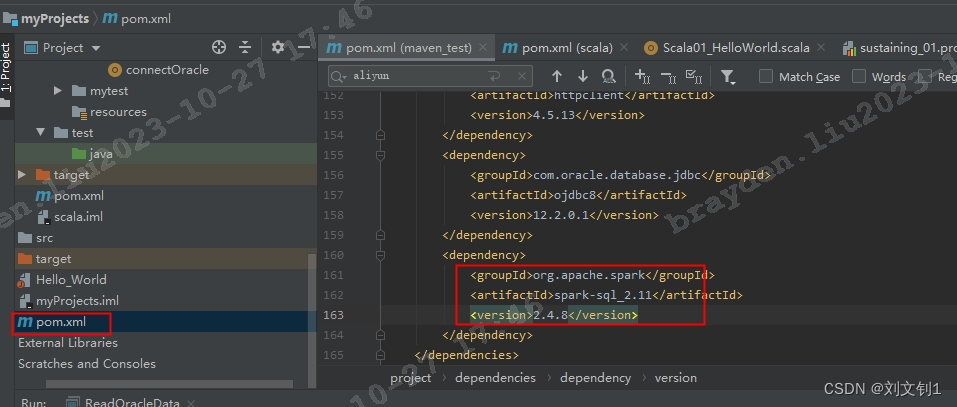
本机spark 通idea连接Oracle的坑
1. 报错:Exception in thread "main" java.lang.NoSuchMethodError: scala.Product.$init$(Lscala/Product;)V 查询网上资料,是idea引入的scala运行环境版本与idea默认的scala版本不一样 也就是写的项目中的pom的spark版本与idea默认的版本不…...

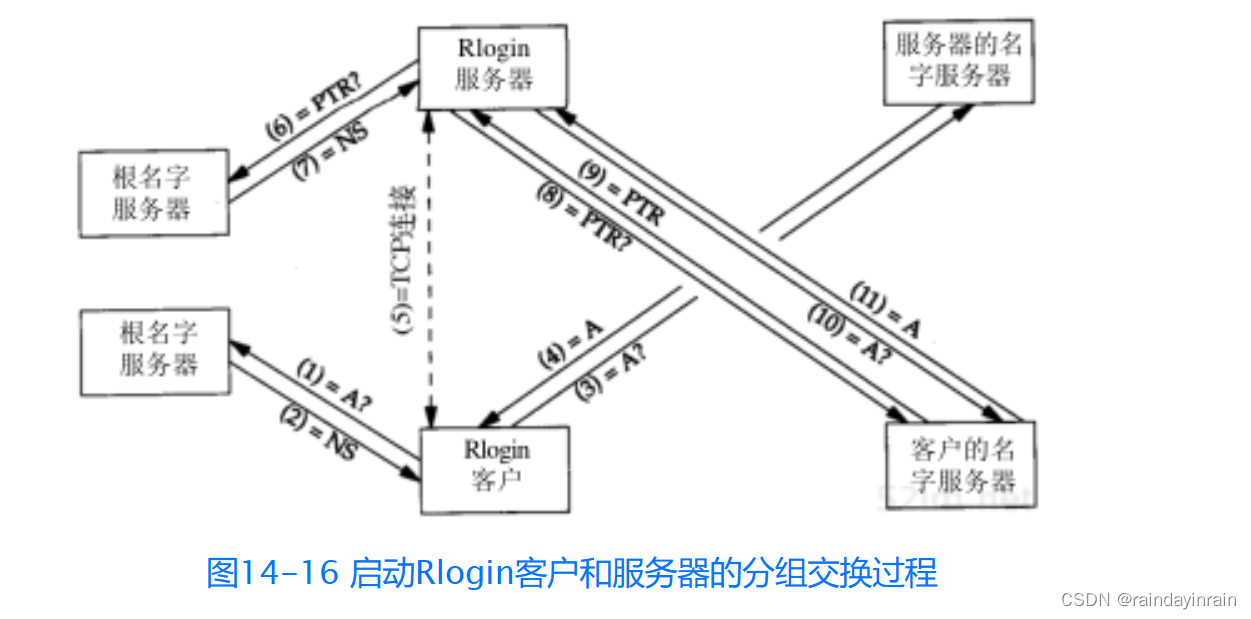
网络协议--DNS:域名系统
14.1 引言 域名系统(DNS)是一种用于TCP/IP应用程序的分布式数据库,它提供主机名字和IP地址之间的转换及有关电子邮件的选路信息。这里提到的分布式是指在Internet上的单个站点不能拥有所有的信息。每个站点(如大学中的系、校园、…...

计算机视觉注意力机制小盘一波 (学习笔记)
将注意力的阶段大改分成了4个阶段 1.将深度神经网络与注意力机制相结合,代表性方法为RAM ⒉.明确预测判别性输入特征,代表性方法为STN 3.隐性且自适应地预测潜在的关键特征,代表方法为SENet 4.自注意力机制 通道注意力 在深度神经网络中…...

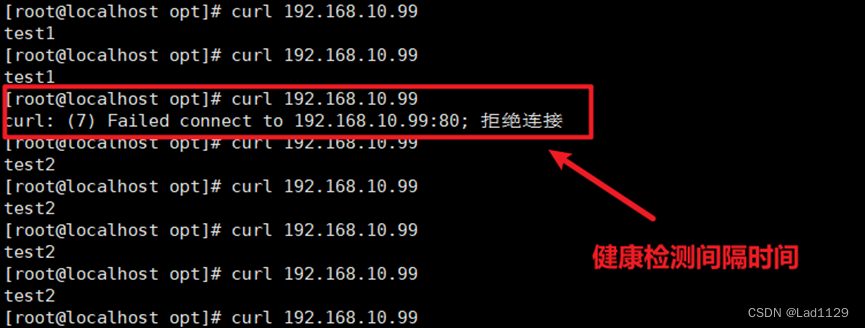
LVS+keepalive高可用集群
keepalive简介 keepalive为LVS应用延伸的高可用服务。lvs的调度器无法做高可用。但keepalive不是为lvs专门集群服务的,也可以为其他的的代理服务器做高可用。 keepalive在lvs的高可用集群,主调度器和备调度器(可以有多个) 一主两备或一主一备。 VRRP: k…...

Thread 和 Runnable 的区别
Thread 和 Runnable 接口的区别有四个: Thread 是一个类,Runnable 是接口,因为在 Java 语言里面的继承特性,接口可以支持多继承,而类只能单一继承。所以如果在已经存在继承关系的类里面要实现线程的话,只能…...

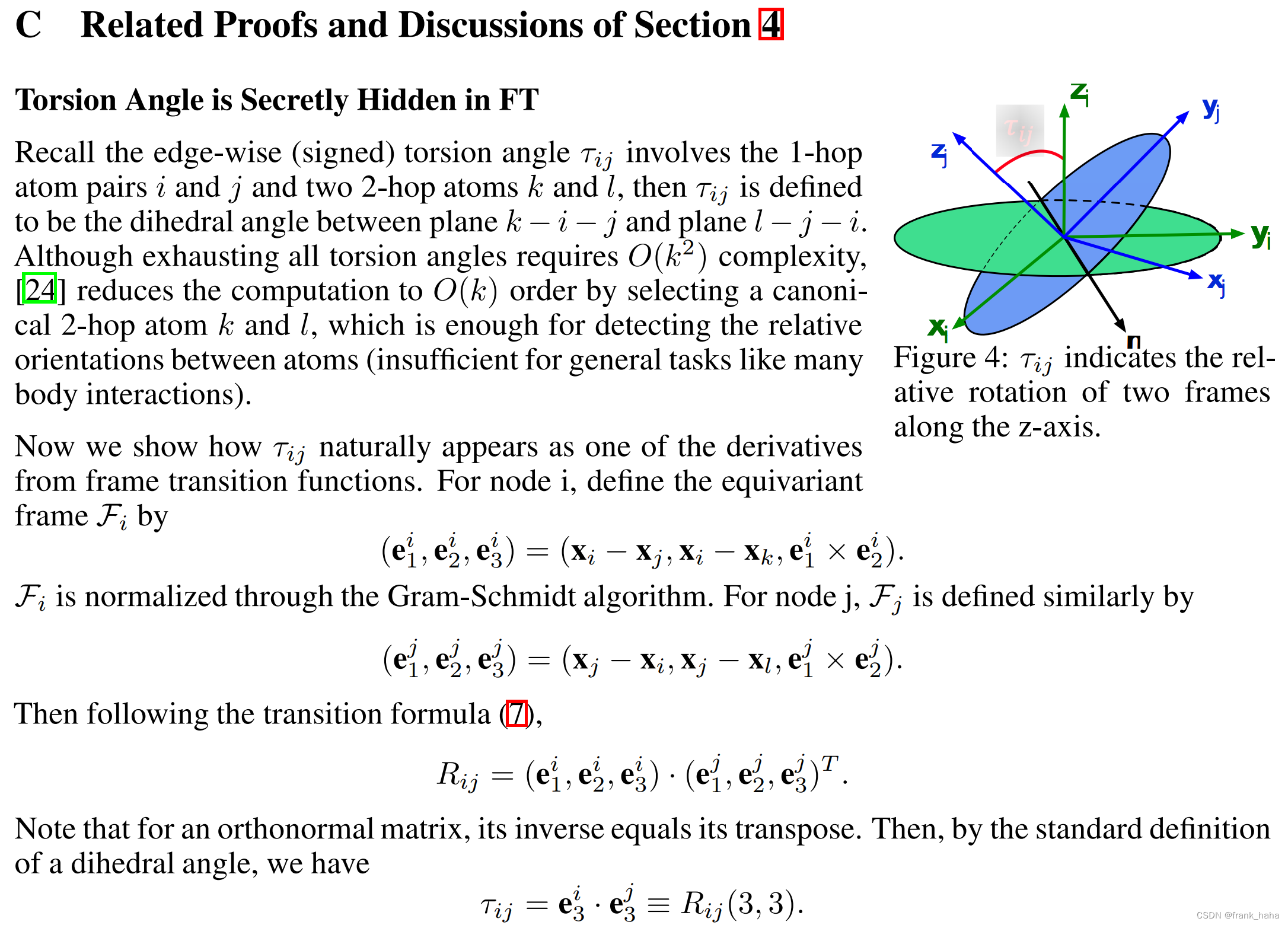
图神经网络和分子表征:5. Completeness
大家都知道 “两点确定一线,三点确定一平面”,那么多少个变量可以确定一个分子呢?这是最近顶刊们热烈讨论的话题。 (据笔者不完全统计)最早在 SphereNet (2022 ICLR)论文里,摘要上就…...

css-渐变色矩形
效果图: 代码: html: <!DOCTYPE html> <html><head><meta charset"utf-8"><meta name"viewport" content"initial-scale1.0, user-scalableno" /><title></title><link …...

使用easypoi-spring-boot-starter 4.1.1导入excel报错NoSuchMethodError和NoSuchMethodError
前言 使用easypoi进行excel的导入遇到的错误以及解决办法 easypoi项目地址:https://gitee.com/lemur/easypoi easypoi的Maven依赖: <dependency><groupId>cn.afterturn</groupId><artifactId>easypoi-spring-boot-starter<…...

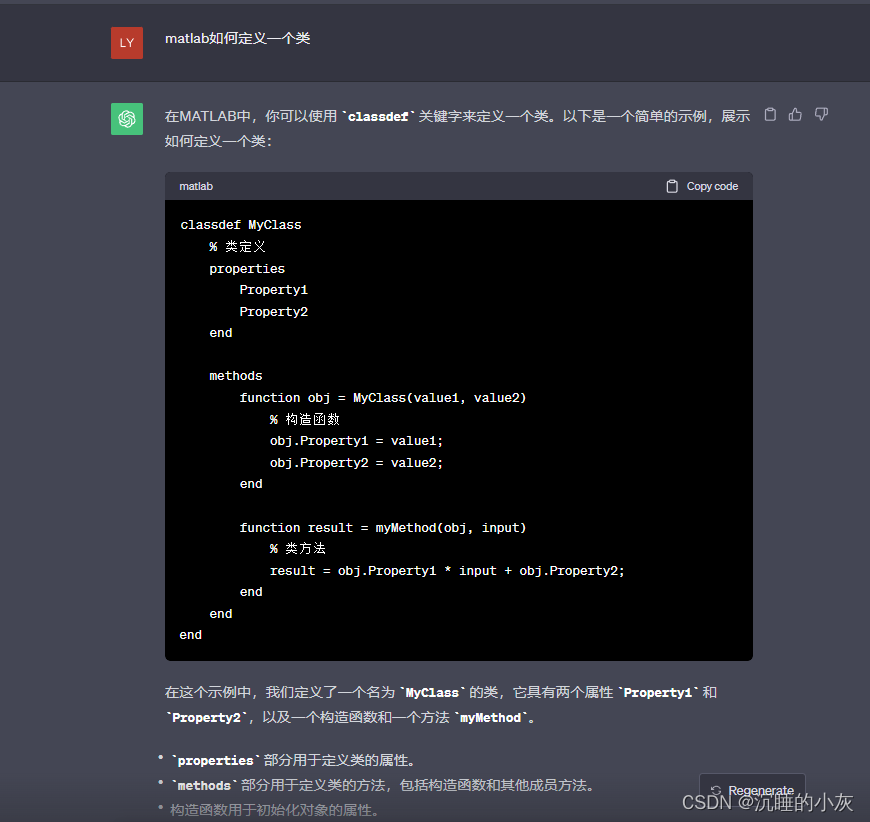
matlab中类的分别之handle类和value类——matlab无法修改类属性值的可能原因
写在之前(吐槽) 最近由于变化了一些工作方向,开始需要使用matlab进行开发,哎哟喂,matlab使用的我想吐,那个matlab编辑器又没代码提示,又没彩色,我只好用vscode进行代码编辑…...

3. t2t_vit inference
前言 对vit 进行fp16推理 参考链接: https://github.com/open-mmlab/mmpretrain/tree/master/configs/t2t_vit run code : https://mmclassification.readthedocs.io/en/latest/getting_started.html#inference-and-test-a-dataset https://mmclassification.readthedo…...

SpringMVC Day 05 : Spring 中的 Model
前言 欢迎来到 SpringMVC 系列教程的第五天!在之前的教程中,我们已经学习了如何使用控制器处理请求和返回视图。今天,我们将深入探讨 Spring 中的 Model。 在 Web 应用程序开发中,数据的传递和展示是非常重要的。SpringMVC 提供…...

redis6.0源码分析:字典扩容与渐进式rehash
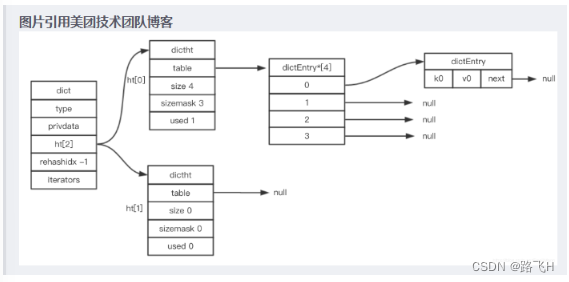
文章目录 字典数据结构结构设计dictType字典类型为什么字典有两个哈希表?哈希算法 扩容机制扩容前置知识字典存在几种状态?容量相关的关键字段定义字典的容量都是2的幂次方 扩容机制字典什么时候会扩容?扩容的阈值 & 扩容的倍数哪些方法会…...

【C++迭代器iterator】
迭代器 i t e r a t o r 迭代器iterator 迭代器iterator 在 容器 v e c t o r 容器vector 容器vector 中的使用 迭代器 i t e r a t o r 迭代器iterator 迭代器iterator 一般使用在 容器 v e c t o r 容器vector 容器vector 的 遍历 遍历 遍历,充当 遍历指针 遍…...

基于群居蜘蛛算法的无人机航迹规划
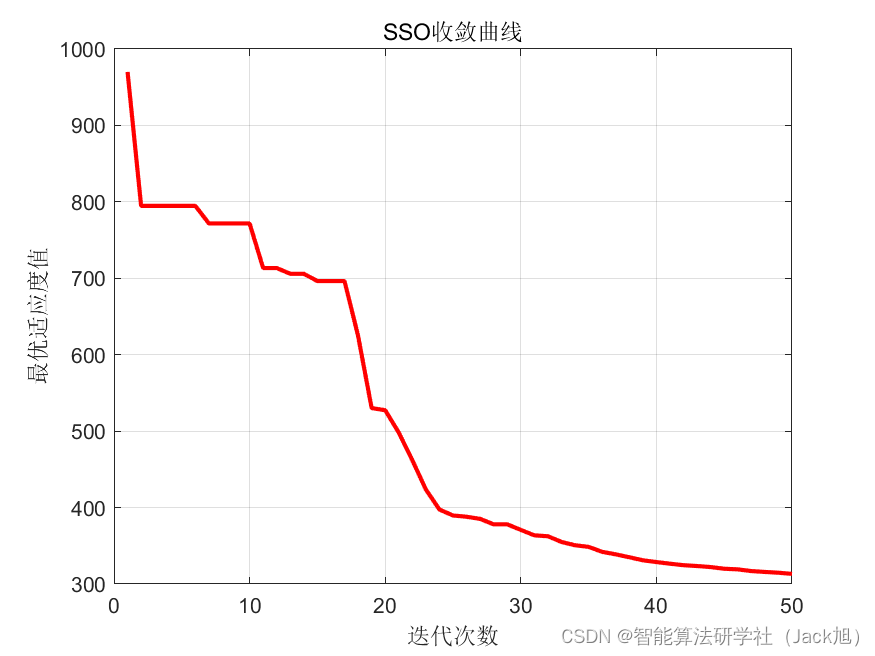
基于群居蜘蛛算法的无人机航迹规划 文章目录 基于群居蜘蛛算法的无人机航迹规划1.群居蜘蛛搜索算法2.无人机飞行环境建模3.无人机航迹规划建模4.实验结果4.1地图创建4.2 航迹规划 5.参考文献6.Matlab代码 摘要:本文主要介绍利用群居蜘蛛算法来优化无人机航迹规划。 …...

高等数学(下)题型笔记(八)空间解析几何与向量代数
目录 0 前言 1 向量的点乘 1.1 基本公式 1.2 例题 2 向量的叉乘 2.1 基础知识 2.2 例题 3 空间平面方程 3.1 基础知识 3.2 例题 4 空间直线方程 4.1 基础知识 4.2 例题 5 旋转曲面及其方程 5.1 基础知识 5.2 例题 6 空间曲面的法线与切平面 6.1 基础知识 6.2…...

学习STC51单片机31(芯片为STC89C52RCRC)OLED显示屏1
每日一言 生活的美好,总是藏在那些你咬牙坚持的日子里。 硬件:OLED 以后要用到OLED的时候找到这个文件 OLED的设备地址 SSD1306"SSD" 是品牌缩写,"1306" 是产品编号。 驱动 OLED 屏幕的 IIC 总线数据传输格式 示意图 …...
)
【RockeMQ】第2节|RocketMQ快速实战以及核⼼概念详解(二)
升级Dledger高可用集群 一、主从架构的不足与Dledger的定位 主从架构缺陷 数据备份依赖Slave节点,但无自动故障转移能力,Master宕机后需人工切换,期间消息可能无法读取。Slave仅存储数据,无法主动升级为Master响应请求ÿ…...

让AI看见世界:MCP协议与服务器的工作原理
让AI看见世界:MCP协议与服务器的工作原理 MCP(Model Context Protocol)是一种创新的通信协议,旨在让大型语言模型能够安全、高效地与外部资源进行交互。在AI技术快速发展的今天,MCP正成为连接AI与现实世界的重要桥梁。…...

多种风格导航菜单 HTML 实现(附源码)
下面我将为您展示 6 种不同风格的导航菜单实现,每种都包含完整 HTML、CSS 和 JavaScript 代码。 1. 简约水平导航栏 <!DOCTYPE html> <html lang"zh-CN"> <head><meta charset"UTF-8"><meta name"viewport&qu…...

Android 之 kotlin 语言学习笔记三(Kotlin-Java 互操作)
参考官方文档:https://developer.android.google.cn/kotlin/interop?hlzh-cn 一、Java(供 Kotlin 使用) 1、不得使用硬关键字 不要使用 Kotlin 的任何硬关键字作为方法的名称 或字段。允许使用 Kotlin 的软关键字、修饰符关键字和特殊标识…...

MySQL账号权限管理指南:安全创建账户与精细授权技巧
在MySQL数据库管理中,合理创建用户账号并分配精确权限是保障数据安全的核心环节。直接使用root账号进行所有操作不仅危险且难以审计操作行为。今天我们来全面解析MySQL账号创建与权限分配的专业方法。 一、为何需要创建独立账号? 最小权限原则…...

C#中的CLR属性、依赖属性与附加属性
CLR属性的主要特征 封装性: 隐藏字段的实现细节 提供对字段的受控访问 访问控制: 可单独设置get/set访问器的可见性 可创建只读或只写属性 计算属性: 可以在getter中执行计算逻辑 不需要直接对应一个字段 验证逻辑: 可以…...
 + 力扣解决)
LRU 缓存机制详解与实现(Java版) + 力扣解决
📌 LRU 缓存机制详解与实现(Java版) 一、📖 问题背景 在日常开发中,我们经常会使用 缓存(Cache) 来提升性能。但由于内存有限,缓存不可能无限增长,于是需要策略决定&am…...

数学建模-滑翔伞伞翼面积的设计,运动状态计算和优化 !
我们考虑滑翔伞的伞翼面积设计问题以及运动状态描述。滑翔伞的性能主要取决于伞翼面积、气动特性以及飞行员的重量。我们的目标是建立数学模型来描述滑翔伞的运动状态,并优化伞翼面积的设计。 一、问题分析 滑翔伞在飞行过程中受到重力、升力和阻力的作用。升力和阻力与伞翼面…...
