Less的基本语法
less的每一个语句后必须使用";"结束,否则可能无法正确的转换成css
1、导入
即在当前less文件中引用其它less文件,被引入的less文件中的内容可以在此less文件中使用。在引用less文件时可以省略扩展名
@import "global"; // global.less
@import "comm.less";
@import "index.css";2、注释
less的注释有两种,
一种为单选注释,以“//”开头,“//”后的内容为注释的内容
// @import 'comm';另一种为多行注释,以“/*”开头,以“*/”结束,中间的内容为注释的内容
/*
@import 'comm.less'; */3、嵌套
嵌套是指子或后代元素的选择器可以定义在父或祖先元素的选择器中
1)嵌套的使用
<ul><li><a href="#"">链接1</a></li><li><a href="#">链接2</a></li><li><a href="#">链接3</a></li>
</ul>
ul{list-style: none;li{ //后代border:1px solid red;height: 30px;>a{ //子color:#fff;}}
}以上代码转换成css后为以下代码
ul {list-style: none;
}
ul li {border: 1px solid red;height: 30px;
}
ul li > a {color: #fff;
}2)引用父或祖先选择名称
在内部使用”&“可以引用外部选择器的名称
li{&:hover{>a{color:blue;}}&-a{color: green;}
}以上代码转换成css后为以下代码
li:hover >a {color:blue;
}
li-a{color: green;
}
4、扩展
扩展使用:extend关键字,通过扩展可以把一个选择器与其它已存在的选择器组成并集,而它自己定义的样式会单独为一个选择器
div{height: 30px;
}
p:extend(div){whidth:30px;
}以上代码转换成css后为以下代码
div, p {height: 30px;
}
p {whidth: 30px;
}
5、混合(mixin)
即一个选择器中直接引用另一个选择器的名称,可以把另一个选择器中的样式直接复制过来。但要注意,被引用的选择器只能是类或是id选择器
.div{height: 30px;
}
p{.div();width:30px;
}以上代码转换成css后为以下代码
.div{height: 30px;
}
p {height: 30px;width: 30px;
}6、声明变量
变量的声明和使用有以下几个特点
1)变量名总是以@开头,定义的变量要以在整个less文件任意地方使用,
2)如果在引用时需要与其它内容拼接,则需要使用@{变量名}的语法来引用。
3)变量可以进行算术运算。
4)如果变量的值本身包含特殊符号,如空格等,可以使用引号括起来。但前面在加上”~“
@width: 10px;
@height: @width + 10px;
@a: acitve;
@color: fff;
@border : ~'1px solid #000';ul{.@{a}{height: @height;line-height: @height;width: @width * 2;color: '#@{color}';border: @border;}
}以上代码转换成css后为以下代码
ul .acitve {height: 20px;line-height: 20px;width: 20px;color: '#fff';border: 1px solid #000;
}7、变量作用域
变量可以less文件中定义,这种变量称为全局变量,也可以在一个选择器中定义,这种变量称为局部变量。全局变量可以在整个less文件中使用,但局部变量只能在当前选择器中使用。当全局变量和局部变量重名时,按照就近原则会使用局部变量。在变量的作用域中,变量的声明和使用的顺序没有关系。可以先声明变量再使用,也可以先使用再声明变量
@var : 10px;
.header{height: @var; @var :20px;img{height: @var;}
}以上代码转换成css后为以下代码
.header {height: 20px;
}
.header img {height: 20px;
}8、函数
函数可以通过传入参数,生成不同的结果,参数名与变量的命名规则相同,如果要设置默认值,可以在变量名后使用”:“来定义。函数名只能以”.“或是”#“开头
.fun(@w,@h : 20px,@c){height: @h;line-height: @h;width: @w;border :1px solid @c;
}.@{a}{.fun(10px,20px, #000);
}以上代码转换成css后为以下代码
.acitve {height: 20px;line-height: 20px;width: 10px;border: 1px solid #000;
}9、条件结构
函数可以使用when 关键字指定是否执行,如果when的结果为true,函数会被执行,如果为false,函数将不会被执行。
示例
函数名(参数) when (条件表达式)示例
/* 当参数@load的值为true时,函数才会被执行 */
.fun(@height,@load) when (@load = true){height : @height;line-height : @height;
}.active{width : 100%;.fun(30px,true); /* 执行函数生成代码 */
}注意:
1)when与小括号之间必须有空格
2)when后可以执行条件比较,如等于(=)、大于(>)、小于(<)、大于等于(>=)、小于等于(<=)
/* 当@height大于等于30时,执行函数 */
.fun(@height) when ((@height >= 30px){ height : @height;line-height:@height
}.active{width:50px;.fun(30px);
}3)多个括号之间可以使用and(并且)、or(或者)来组合多个条件,也可以使用","(或者)来组合多个条件
/* 当@height大于20 并且 小于 40时,执行函数 */
.fun(@height , @center) when (@height > 20px) and (@height < 40px) {height : @height;line-height:@height
}.active{width:50px;.fun(30px);
}4)当and和or同进使用时,and的优先级比or高,可以使用括号来提升优先级
/* 当@center为true时,或者@height大于20 并且 小于 4时,执行函数 */
.fun(@height , @center) when (@center = true) , ((@height > 20px) and (@height < 40px)){height : @height;line-height:@height
}.active{width:50px;.fun(30px);
}5)可以使用not来表示非。
/* 当@height不等于20时,执行函数 */
.fun(@height) when not (@height = 20px){height : @height;line-height:@height
}.active{width:50px;.fun(10px);
}10、循环
less本身没有专门的循环结构,但可以使用条件结构来实现,即在函数中调用自己,并在函数中改变when的值,直到条件不成立。结束函数的执行。这种结构相当于递归。
示例
.fun(@i) when (@i <= 4){ width: @i;.fun(@i + 1); /*每次加1再传到函数,当传的值大于4的时候函数结束*/}.active{width:50px;.fun(1);
}相关文章:

Less的基本语法
less的每一个语句后必须使用";"结束,否则可能无法正确的转换成css 1、导入 即在当前less文件中引用其它less文件,被引入的less文件中的内容可以在此less文件中使用。在引用less文件时可以省略扩展名 import "global"; // global.…...

spring boot项目优雅停机
1、关闭流程 停止接收请求和内部线程。判断是否有线程正在执行。等待正在执行的线程执行完毕。停止容器。 2、关闭过程有新的请求 在kill Spring Boot项目时,如果有访问请求过来,请求会被拒绝并返回错误提示。 在kill Spring Boot项目时,Sp…...

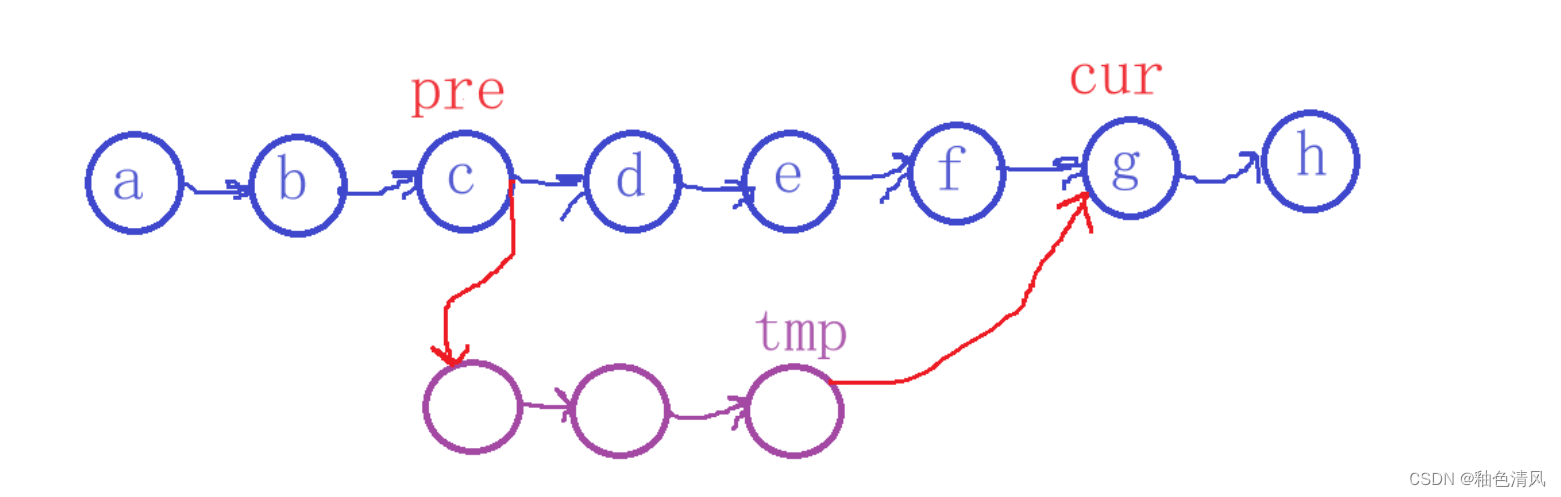
链式存储方式下字符串的replace(S,T1,T2)运算
链式存储方式下字符串的replace运算 ⭐️题目⭐️思路⭐️代码✨定义结点✨打印字符串函数✨计算字符串函数✨初始化字符串函数✨代码解读✨字符串替换函数✨字符串替换函数解读✨ 主函数✨完整代码 实现在链式存储下字符串的replace(S,T1,T2),来自课本习题的一道题…...

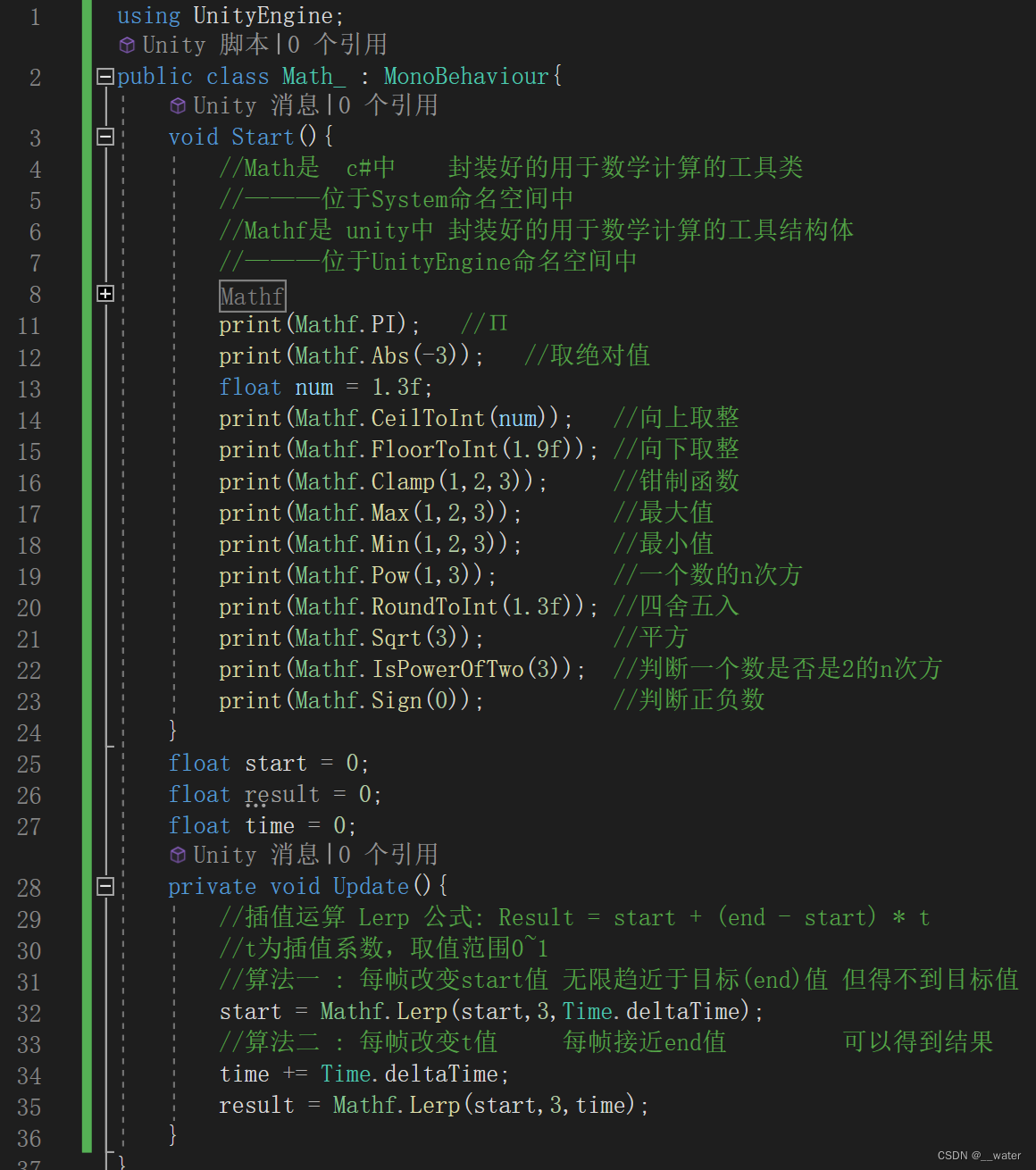
unity脚本_Mathf和Math c#
首先创建一个脚本 当我们要做一个值趋近于一个值变化时 可以用Mathf.Lerp(start,end,time);方法实现 比如物体跟随...

轻量级仿 Spring Boot=嵌入式 Tomcat+Spring MVC
啥?Spring Boot 不用?——对。就只是使用 Spring MVC Embedded Tomcat,而不用 Boot。为啥?——因为 Boot 太重了:) 那是反智吗?Spring Boot 好好的就只是因为太重就不用?——稍安勿…...

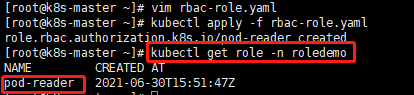
笔记Kubernetes核心技术-之Controller
2、Controller 2.1、概述 在集群上管理和运行容器的对象,控制器(也称为:工作负载),Controller实际存在的,Pod是抽象的; 2.2、Pod和Controller关系 Pod是通过Controller实现应用运维,比如:弹…...

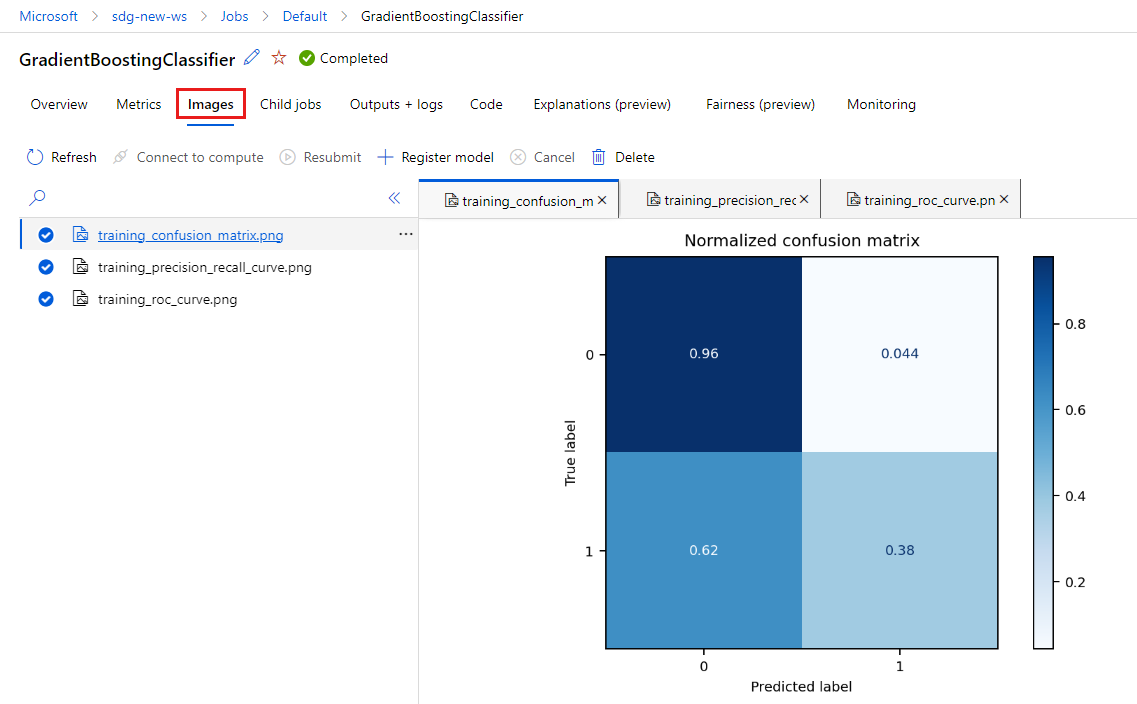
Azure云工作站上做Machine Learning模型开发 - 全流程演示
目录 本文内容先决条件从“笔记本”开始设置用于原型制作的新环境(可选)创建笔记本开发训练脚本迭代检查结果 关注TechLead,分享AI全维度知识。作者拥有10年互联网服务架构、AI产品研发经验、团队管理经验,同济本复旦硕࿰…...

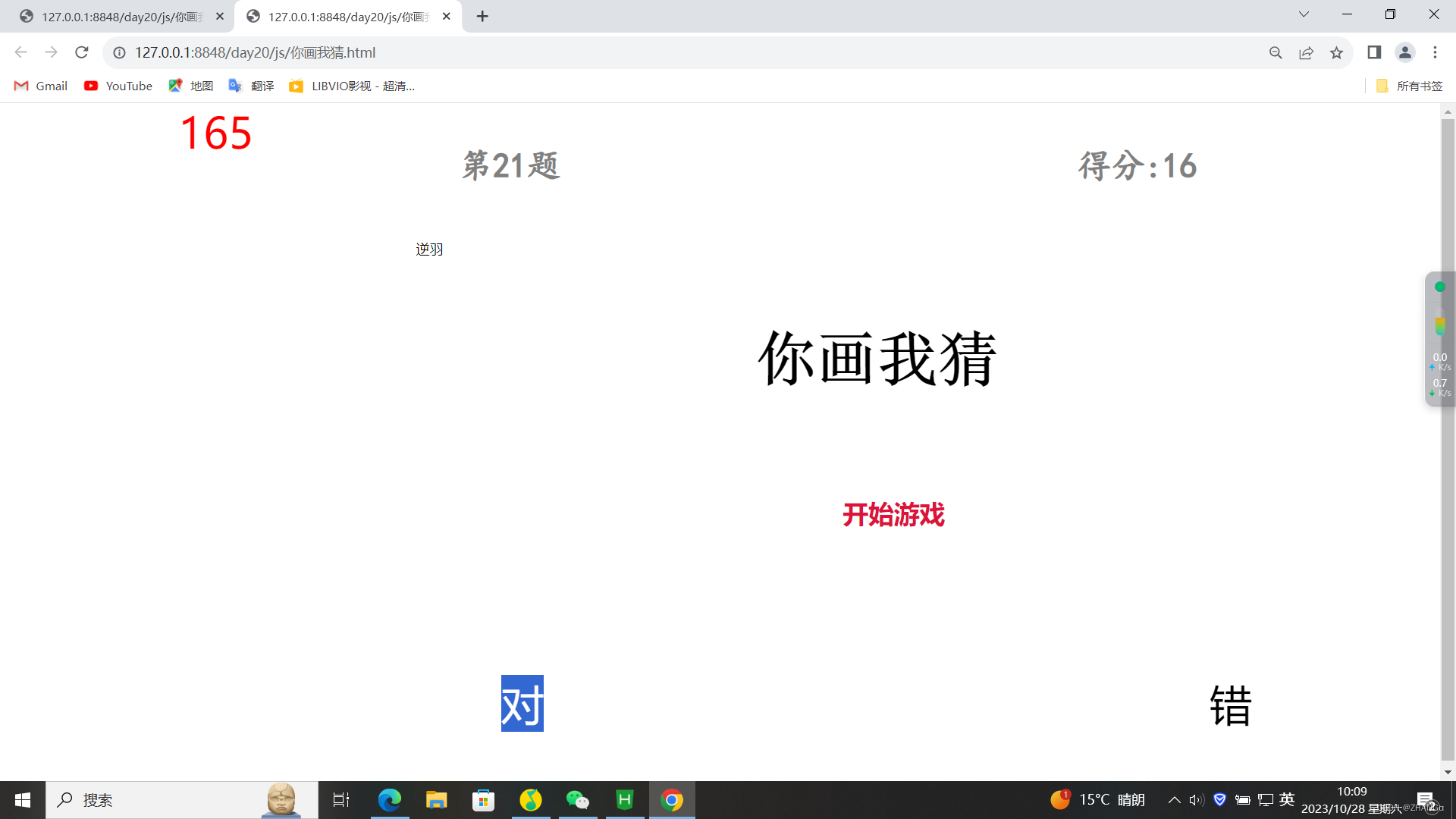
前端 : 用html ,css,js写一个你画我猜的游戏
1.HTML: <body><div id "content"><div id "box1">计时器</div><div id"box"><div id "top"><div id "box-top-left">第几题:</div><div id "box…...

Illustrator 2024(AI v28.0)
Illustrator 2024是一款功能强大的矢量图形编辑软件,由Adobe公司开发。它是设计师、艺术家和创意专业人士的首选工具,用于创建和编辑各种矢量图形、插图、图标、标志和艺术作品。 以下是Adobe Illustrator的主要功能和特点: 矢量图形编辑&…...

【Git企业开发】第二节.Git 的分支管理
作者简介:大家好,我是未央; 博客首页:未央.303 系列专栏:Git企业级开发 每日一句:人的一生,可以有所作为的时机只有一次,那就是现在!!!࿰…...

第三章认识Node.js模块化开发
目录 认识Node.js 概述 作用 基本使用 Node.js的运行 Node.js的组成 Node.js的语法 Node.js全局对象 认识模块化开发 概述 场景 特点 模块成员的导入和导出 Node.js 模块化语法 导入模块 导出模块 ES6 模块化语法 导入模块 导出模块 项目 认识Node.js 概述…...

扩展Nginx的无限可能:掌握常见扩展模块和第三方插件的使用方法
Nginx是一款高性能的开源Web服务器和反向代理服务器。它具有模块化的架构,可以通过扩展模块和插件来增强其功能。在本文中,我将围绕Nginx的扩展模块和插件进行讲解,并提供一些常见的扩展模块和第三方插件的示例。 一、Nginx扩展模块 Nginx的…...

centos遇到的问题
lsof -i :8091 > 查看这个端口的线程 lsof : list open files 列出打开文件 -i : internet linux检测系统进程和服务: top : 实时监视系统的进程和资源的利用情况htop : top的增强版 问题: -bash: …...

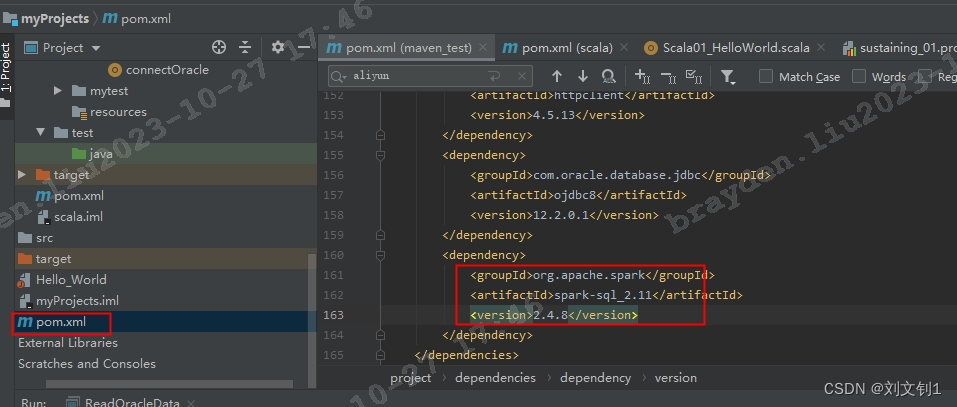
本机spark 通idea连接Oracle的坑
1. 报错:Exception in thread "main" java.lang.NoSuchMethodError: scala.Product.$init$(Lscala/Product;)V 查询网上资料,是idea引入的scala运行环境版本与idea默认的scala版本不一样 也就是写的项目中的pom的spark版本与idea默认的版本不…...

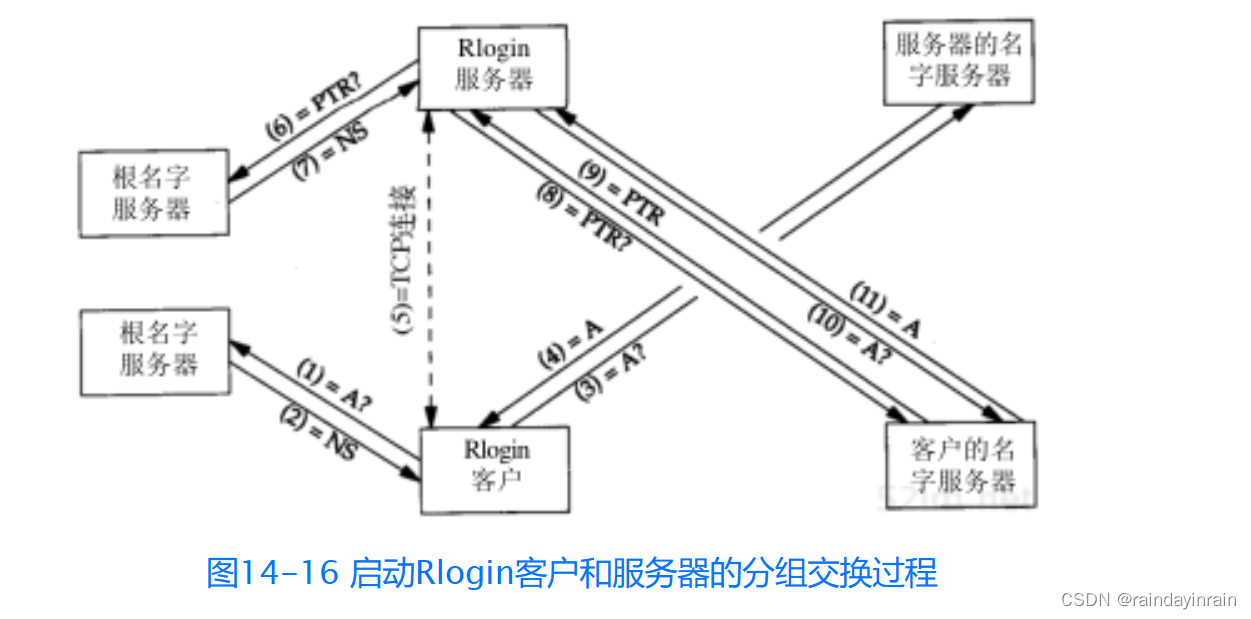
网络协议--DNS:域名系统
14.1 引言 域名系统(DNS)是一种用于TCP/IP应用程序的分布式数据库,它提供主机名字和IP地址之间的转换及有关电子邮件的选路信息。这里提到的分布式是指在Internet上的单个站点不能拥有所有的信息。每个站点(如大学中的系、校园、…...

计算机视觉注意力机制小盘一波 (学习笔记)
将注意力的阶段大改分成了4个阶段 1.将深度神经网络与注意力机制相结合,代表性方法为RAM ⒉.明确预测判别性输入特征,代表性方法为STN 3.隐性且自适应地预测潜在的关键特征,代表方法为SENet 4.自注意力机制 通道注意力 在深度神经网络中…...

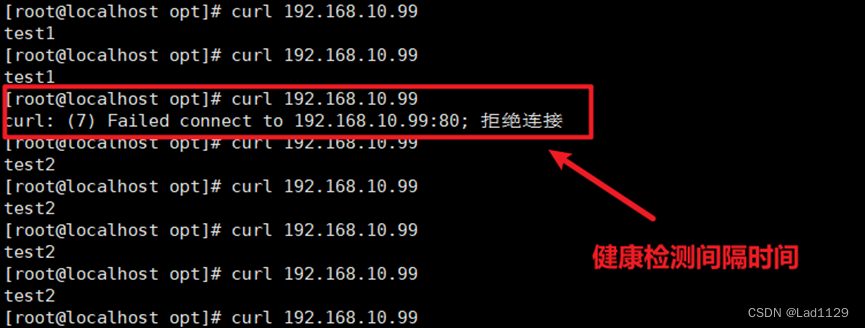
LVS+keepalive高可用集群
keepalive简介 keepalive为LVS应用延伸的高可用服务。lvs的调度器无法做高可用。但keepalive不是为lvs专门集群服务的,也可以为其他的的代理服务器做高可用。 keepalive在lvs的高可用集群,主调度器和备调度器(可以有多个) 一主两备或一主一备。 VRRP: k…...

Thread 和 Runnable 的区别
Thread 和 Runnable 接口的区别有四个: Thread 是一个类,Runnable 是接口,因为在 Java 语言里面的继承特性,接口可以支持多继承,而类只能单一继承。所以如果在已经存在继承关系的类里面要实现线程的话,只能…...

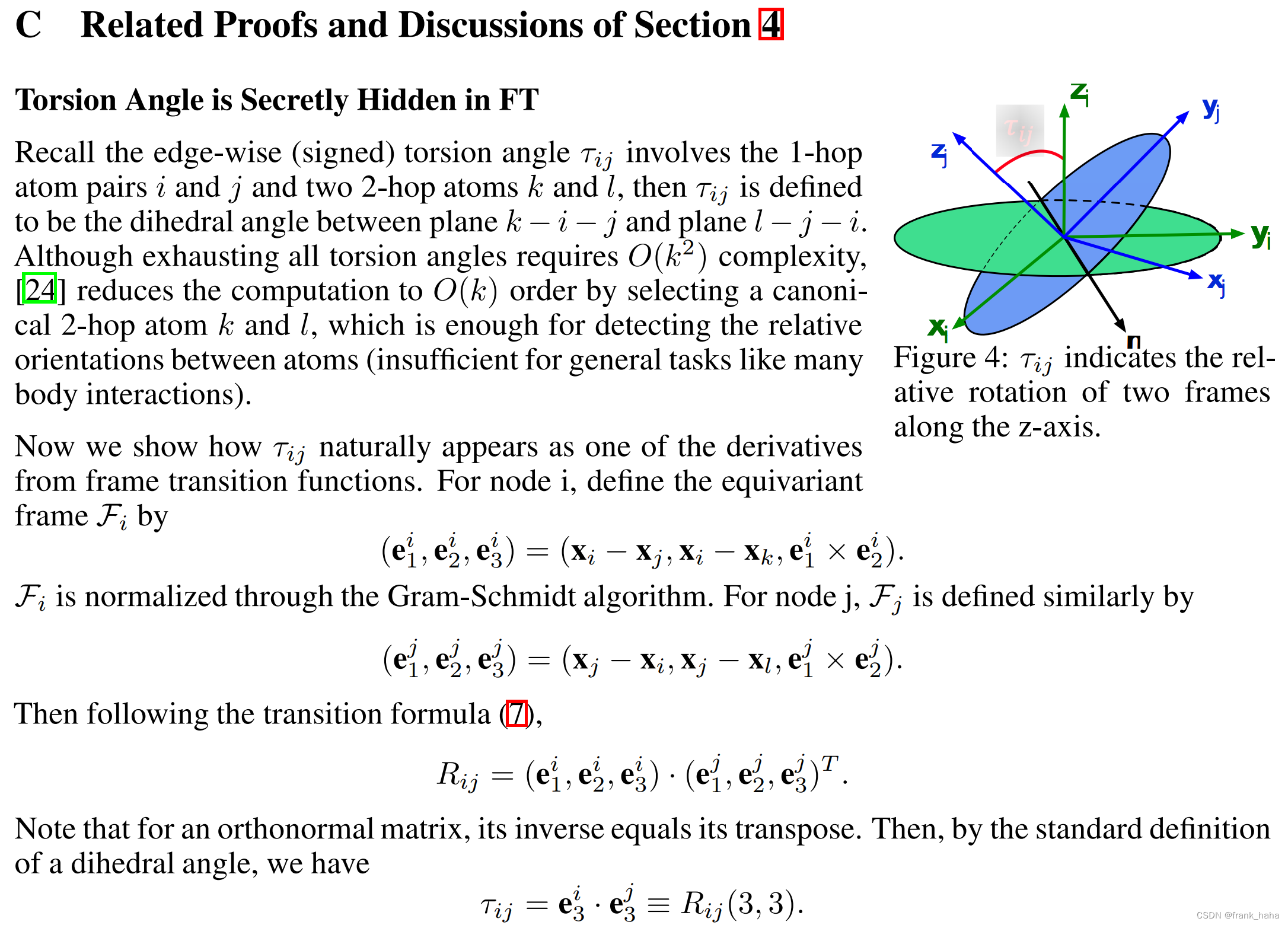
图神经网络和分子表征:5. Completeness
大家都知道 “两点确定一线,三点确定一平面”,那么多少个变量可以确定一个分子呢?这是最近顶刊们热烈讨论的话题。 (据笔者不完全统计)最早在 SphereNet (2022 ICLR)论文里,摘要上就…...

css-渐变色矩形
效果图: 代码: html: <!DOCTYPE html> <html><head><meta charset"utf-8"><meta name"viewport" content"initial-scale1.0, user-scalableno" /><title></title><link …...

JavaSec-RCE
简介 RCE(Remote Code Execution),可以分为:命令注入(Command Injection)、代码注入(Code Injection) 代码注入 1.漏洞场景:Groovy代码注入 Groovy是一种基于JVM的动态语言,语法简洁,支持闭包、动态类型和Java互操作性,…...

Prompt Tuning、P-Tuning、Prefix Tuning的区别
一、Prompt Tuning、P-Tuning、Prefix Tuning的区别 1. Prompt Tuning(提示调优) 核心思想:固定预训练模型参数,仅学习额外的连续提示向量(通常是嵌入层的一部分)。实现方式:在输入文本前添加可训练的连续向量(软提示),模型只更新这些提示参数。优势:参数量少(仅提…...
)
进程地址空间(比特课总结)
一、进程地址空间 1. 环境变量 1 )⽤户级环境变量与系统级环境变量 全局属性:环境变量具有全局属性,会被⼦进程继承。例如当bash启动⼦进程时,环 境变量会⾃动传递给⼦进程。 本地变量限制:本地变量只在当前进程(ba…...

Golang dig框架与GraphQL的完美结合
将 Go 的 Dig 依赖注入框架与 GraphQL 结合使用,可以显著提升应用程序的可维护性、可测试性以及灵活性。 Dig 是一个强大的依赖注入容器,能够帮助开发者更好地管理复杂的依赖关系,而 GraphQL 则是一种用于 API 的查询语言,能够提…...
)
论文解读:交大港大上海AI Lab开源论文 | 宇树机器人多姿态起立控制强化学习框架(一)
宇树机器人多姿态起立控制强化学习框架论文解析 论文解读:交大&港大&上海AI Lab开源论文 | 宇树机器人多姿态起立控制强化学习框架(一) 论文解读:交大&港大&上海AI Lab开源论文 | 宇树机器人多姿态起立控制强化…...

ElasticSearch搜索引擎之倒排索引及其底层算法
文章目录 一、搜索引擎1、什么是搜索引擎?2、搜索引擎的分类3、常用的搜索引擎4、搜索引擎的特点二、倒排索引1、简介2、为什么倒排索引不用B+树1.创建时间长,文件大。2.其次,树深,IO次数可怕。3.索引可能会失效。4.精准度差。三. 倒排索引四、算法1、Term Index的算法2、 …...

深入解析C++中的extern关键字:跨文件共享变量与函数的终极指南
🚀 C extern 关键字深度解析:跨文件编程的终极指南 📅 更新时间:2025年6月5日 🏷️ 标签:C | extern关键字 | 多文件编程 | 链接与声明 | 现代C 文章目录 前言🔥一、extern 是什么?&…...

【JavaWeb】Docker项目部署
引言 之前学习了Linux操作系统的常见命令,在Linux上安装软件,以及如何在Linux上部署一个单体项目,大多数同学都会有相同的感受,那就是麻烦。 核心体现在三点: 命令太多了,记不住 软件安装包名字复杂&…...

Java面试专项一-准备篇
一、企业简历筛选规则 一般企业的简历筛选流程:首先由HR先筛选一部分简历后,在将简历给到对应的项目负责人后再进行下一步的操作。 HR如何筛选简历 例如:Boss直聘(招聘方平台) 直接按照条件进行筛选 例如:…...

学习STC51单片机32(芯片为STC89C52RCRC)OLED显示屏2
每日一言 今天的每一份坚持,都是在为未来积攒底气。 案例:OLED显示一个A 这边观察到一个点,怎么雪花了就是都是乱七八糟的占满了屏幕。。 解释 : 如果代码里信号切换太快(比如 SDA 刚变,SCL 立刻变&#…...
