CSS 滚动驱动动画与 @keyframes 新语法
CSS 滚动驱动动画与 @keyframes
在 CSS 滚动驱动动画相关的属性出来之后, @keyframes 也迎来变化.
以前, @keyframes 的值可以是 from, to, 或者百分数. 现在它多了一种属性的值 <timeline-range-name> <percentage>
建议先了解 animation-range 不然你会对 timeline-range-name 感到陌生.
例子
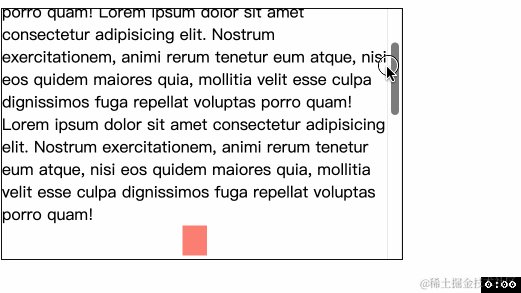
我们先看看在新语法出现之前怎么写的. 我们用 from(也就是 0%) 表示动画开始祯, to(100%) 表示动画结束祯
<div class="scroller">Lorem ...<div class="box"></div>Lorem ....
</div>
.scroller {height: 250px;overflow: auto;
}
.box {animation: grow both;animation-timeline: view();
}
@keyframes grow {from {transform: scaleX(0);}to {transform: scaleX(1);}
}

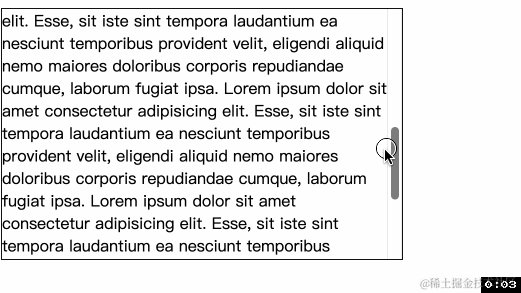
如何使用新语法呢? 你会发现 from 其实对应的就是 entry 0% 的位置, to 对应的是 exit 100% 的位置, 于是
@keyframes grow {entry 0% {transform: scaleX(0);}exit 100% {transform: scaleX(1);}
}
📖 <timeline-range-name> 后面的百分比不能省略.

另一种 animation-range 的实现
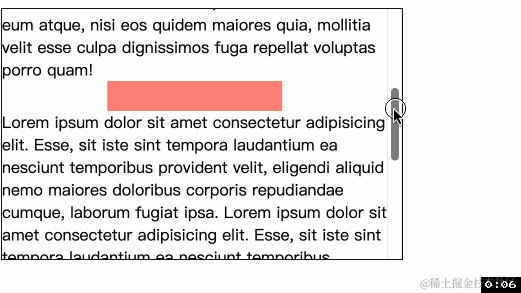
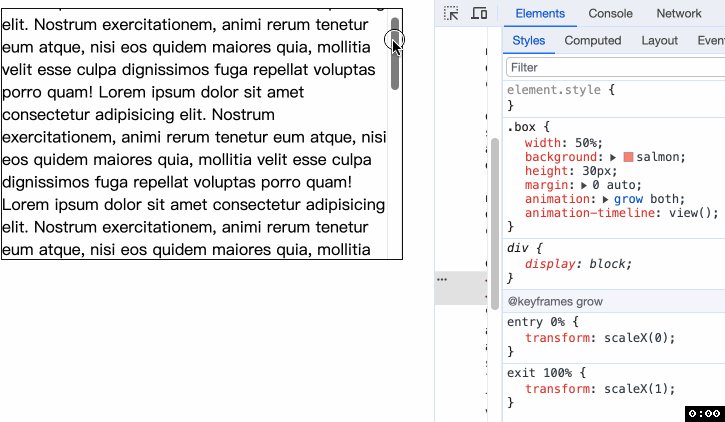
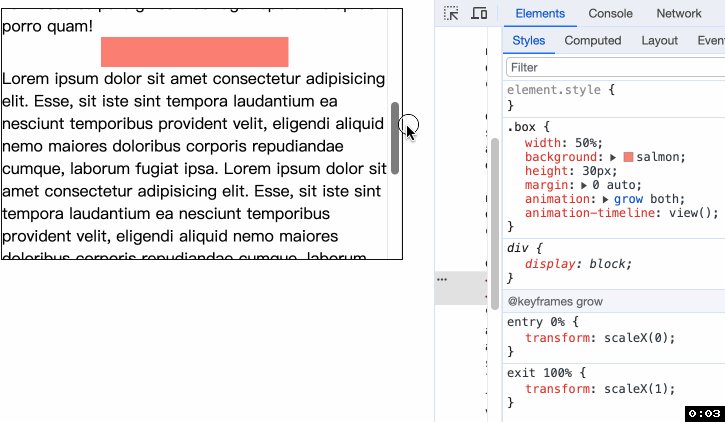
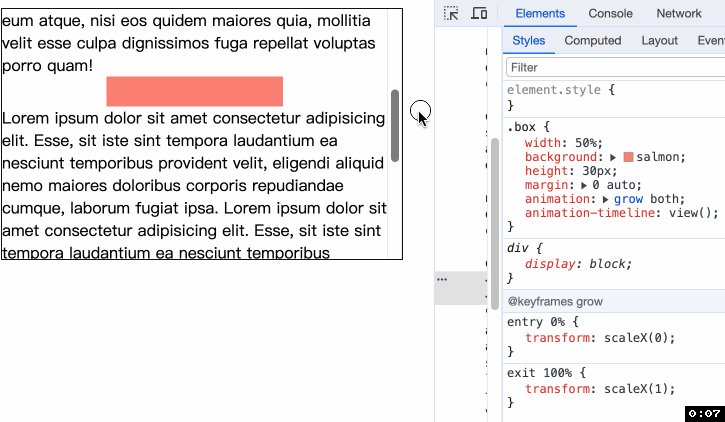
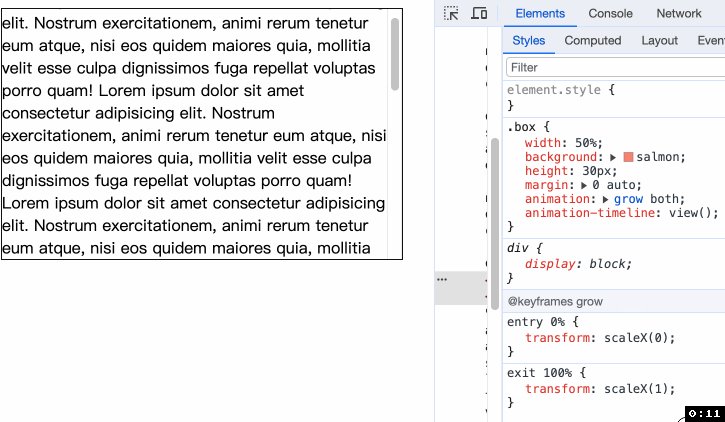
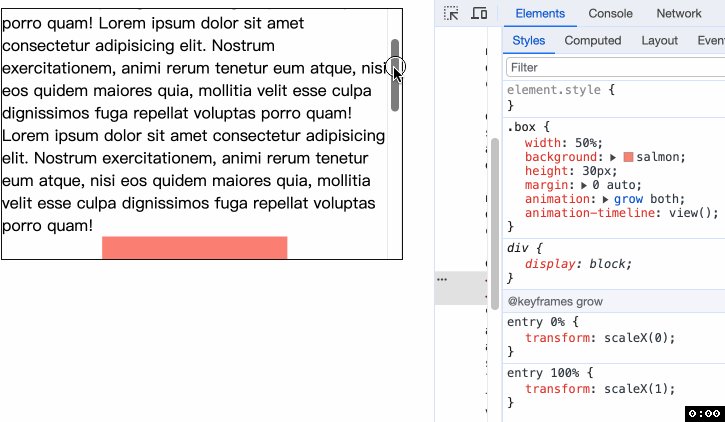
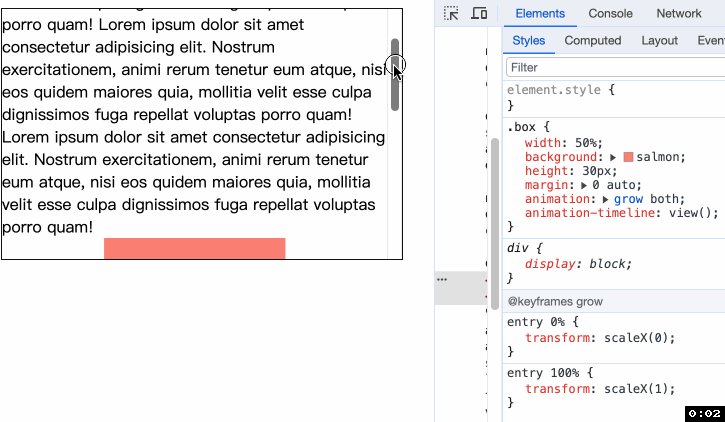
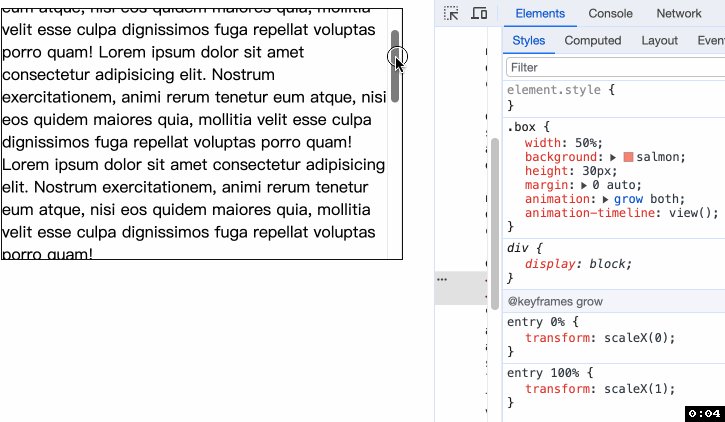
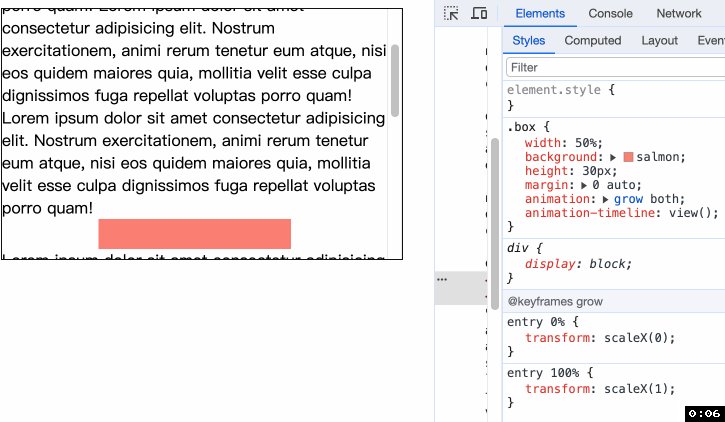
有了新的语法, 我们大胆尝试通过 @keyframes 修改关键帧, 来达到修改 animation-range 的想法. 比如我希望实现 animation-range: entry
.box {animation: grow both;animation-timeline: view();
}
@keyframes grow {entry 0% {transform: scaleX(0);}entry 100% {transform: scaleX(1);}
}

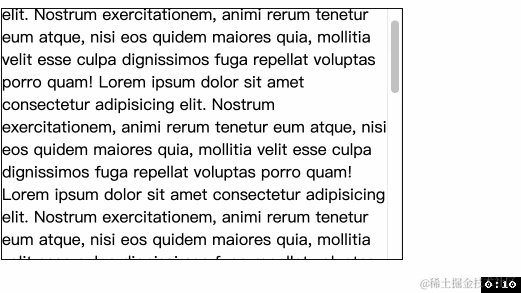
因为 animation-range 是一个简写属性, 包括 animation-range-start 和 animation-range-end, 所以我们也可以在 @keyframes 中指定两组不同的关键帧, 分别对应 animation-range-start 和 animation-range-end.
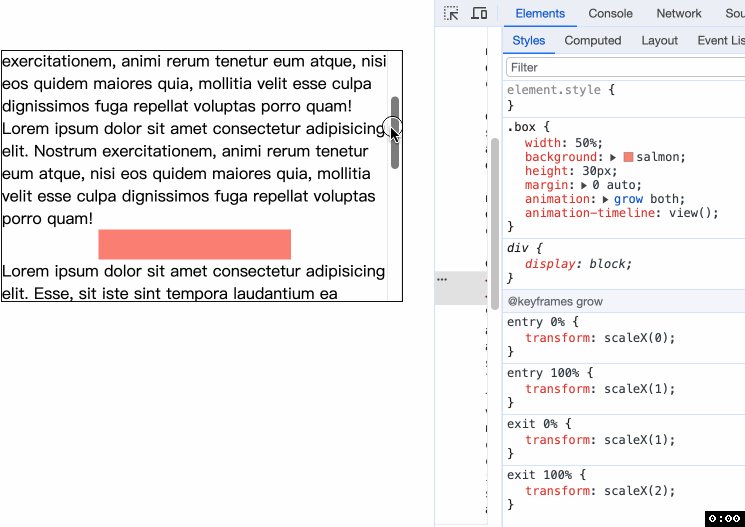
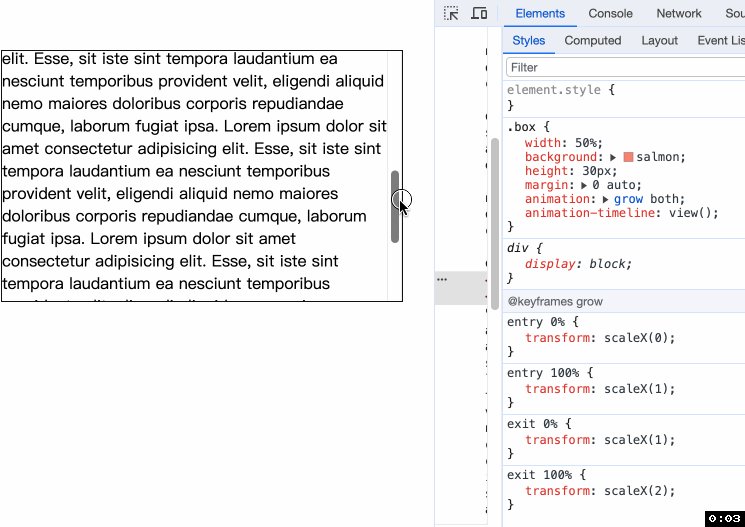
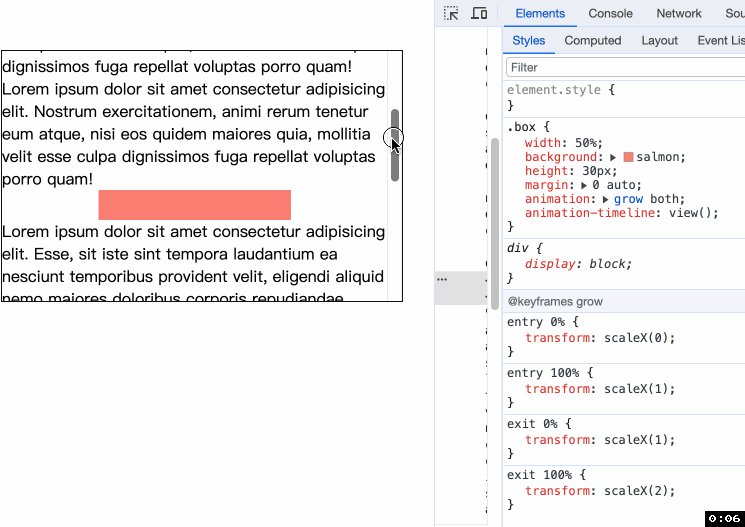
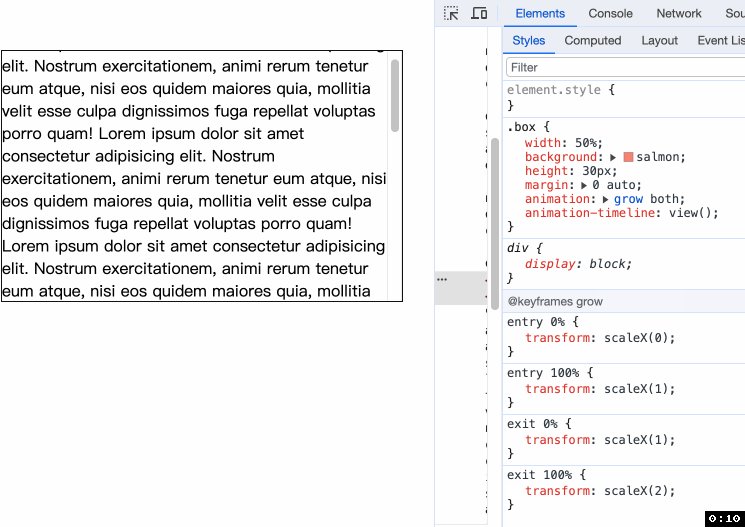
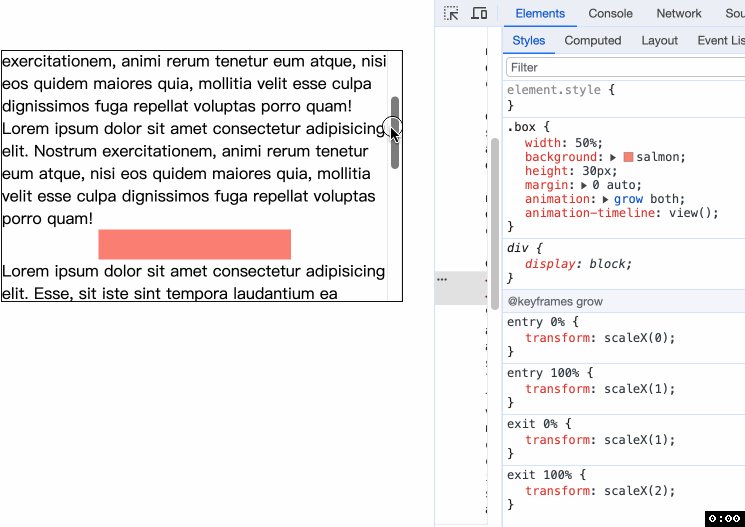
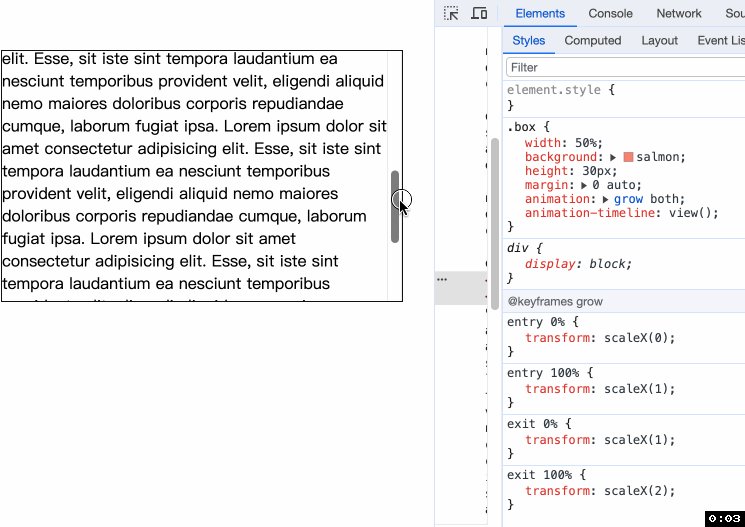
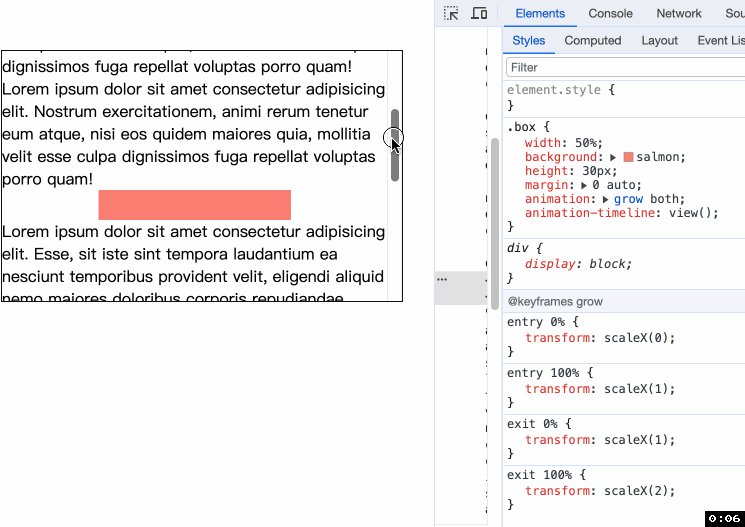
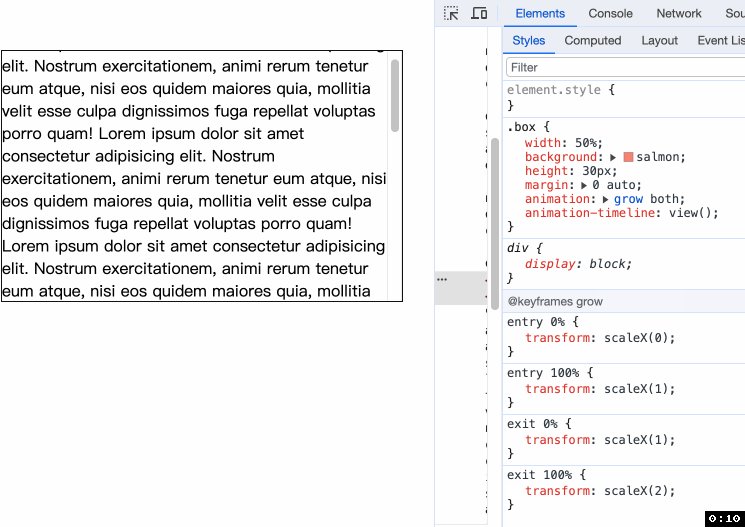
@keyframes grow {entry 0% {transform: scaleX(0);}entry 100% {transform: scaleX(1);}exit 0% {transform: scaleX(1);}exit 100% {transform: scaleX(2);}
}
请大家注意动图右下角的代码

谢谢你看到这里😊
相关文章:

CSS 滚动驱动动画与 @keyframes 新语法
CSS 滚动驱动动画与 keyframes 在 CSS 滚动驱动动画相关的属性出来之后, keyframes 也迎来变化. 以前, keyframes 的值可以是 from, to, 或者百分数. 现在它多了一种属性的值 <timeline-range-name> <percentage> 建议先了解 animation-range 不然你会对 timeli…...

二十三种设计模式全面解析-原型模式进阶之原型管理器:集中管理对象原型的设计模式之道
在软件开发中,我们经常需要创建和复制对象。然而,有时候直接创建对象可能会导致性能下降或代码重复。为了解决这些问题,原型模式应运而生。而使用原型管理器(Prototype Manager)来集中管理原型对象可以进一步提高灵活性…...

【微信小程序开发】学习小程序的网络请求和数据处理
前言 网络请求是微信小程序中获取数据和与服务器交互的重要方式。微信小程序提供了自己的API来处理网络请求,使得开发者可以轻松地在微信小程序中实现数据的获取和提交。本文将介绍微信小程序中的网络请求,包括使用wx.request发起GET和POST请求…...

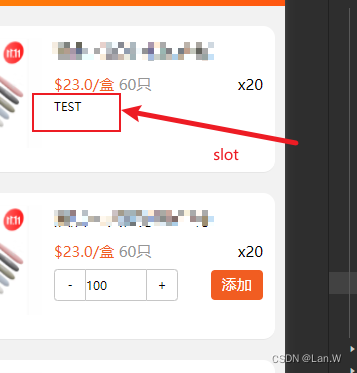
微信小程序 slot 不显示
问题:创建组件,使用带名字的slot,页面调用组件使用slot不显示 源码: 组件xml <view class"p-item br24" style"{{style}}"><slot name"right" wx:if"{{!custBottom}}"></slot>&l…...

Spring Boot 优雅配置yml配置文件定义集合、数组和Map
一、value 获取配置文件 在平时的yml配置文件中,我们经常使用到配置基本数据类型的字符串,比如配置日志文件的写法如下: # 配置日志输出级别 logging:# 指定logback配置文件的位置 config: classpath:logback-spring.xml# 文件日志要输出的路…...

java+springboot+vue开发的大学生健康检测小程序
主要功能测试身体健康指数,添加病历,添加日历清单等,管理员导出学生健康电子档案表等。前端小城程序,后端管理员vue开发,接口Java springboot开发。 小程序演示视频 https://www.bilibili.com/video/BV1Kc411d7bb/?s…...

从零开始的LINUX(四)
1.yum: 功能:软件包管理器,功能类似与手机上的应用商店。通过yum可以获取指令的下载地址,然后一键式安装指令。由于yum中的地址一般都是外网的,所以需要镜像源(即国内的下载地址)。 相关指令&…...

组播应用层收不到问题-接收网卡绑定
问题背景: 平台:Android 设备A:组播发送者,发送组播数据 设备B:组播接受者,接收组播数据 设备A与设备B通过有线连接,连接在设备B的eth0网卡上 问题: 设备B在没有通讯模块网卡的情况…...

回流重绘零负担,网页加载快如闪电
🎬 江城开朗的豌豆:个人主页 🔥 个人专栏 :《 VUE 》 《 javaScript 》 📝 个人网站 :《 江城开朗的豌豆🫛 》 ⛺️ 生活的理想,就是为了理想的生活 ! 目录 ⭐ 专栏简介 📘 文章引言 一、回…...

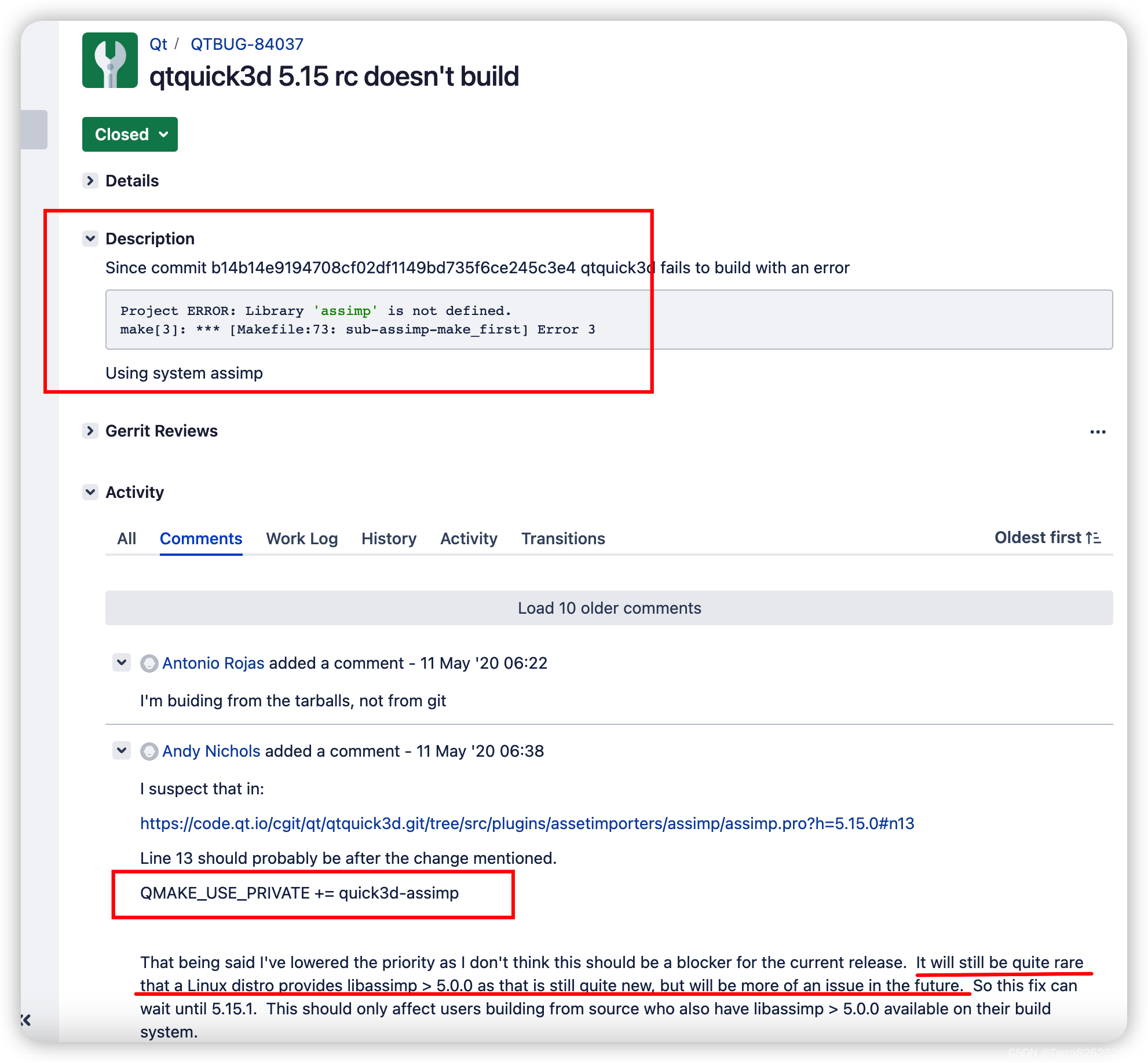
QT5.15在Ubuntu22.04上编译流程
在我们日常遇到的很多第三方软件中,有部分软件针对开发人员,并不提供预编译成果物,而是需要开发人员自行编译,此类问题有时候不是问题(编译步骤的doc详细且清晰时),但有时候又很棘手(…...

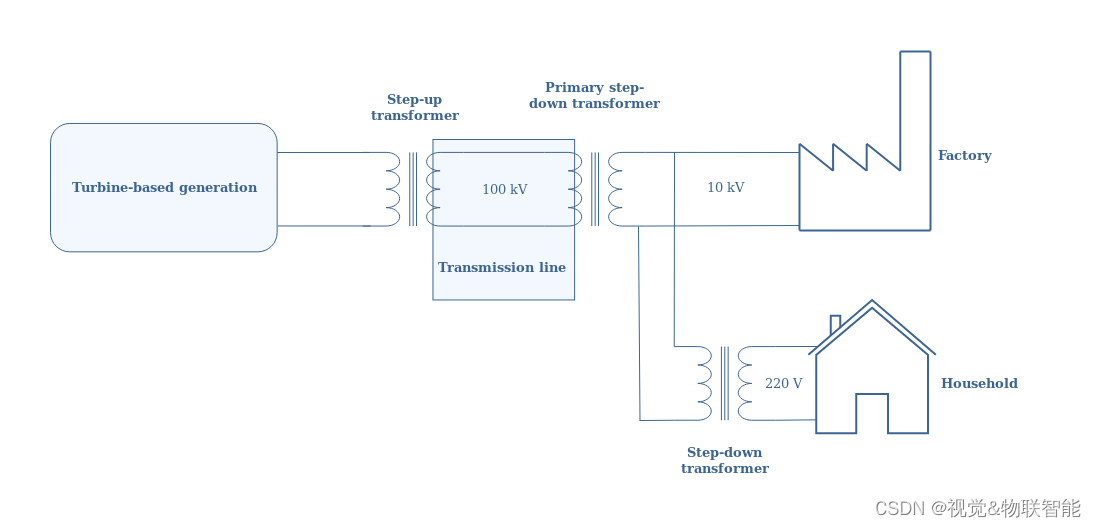
【电路笔记】-交流波形和交流电路理论
交流波形和交流电路理论 文章目录 交流波形和交流电路理论1、概述2、交流发电2.1 涡轮发电2.2 变压器 3、交流功率3.1 RMS值3.2 功率分配 4、总结 当谈论电流或电压时,这些信号可以分为两大类:直流和交流。 DC 状态为“直流电”,该定义重新组…...

vue2 系列:自定义 v-model
1. input 中的 v-model <!-- 表单双向绑定 --> <input :value"username" input"username $event.target.value" /> <!-- 等于 --> <input v-model"username" /> 2. 自定义组件 v-model <!-- 组件双向绑定 -->…...

广东木模板批发,建筑桥梁工程专用组合木模板
作为广东地区的木模板批发商,我们致力于为建筑行业提供高品质的木模板产品。在众多产品中,我们特别推荐我们的建筑桥梁工程专用组合木模板,为桥梁工程提供卓越的支持和出色的性能。 我们的组合木模板是专为桥梁工程设计的,以满足对…...

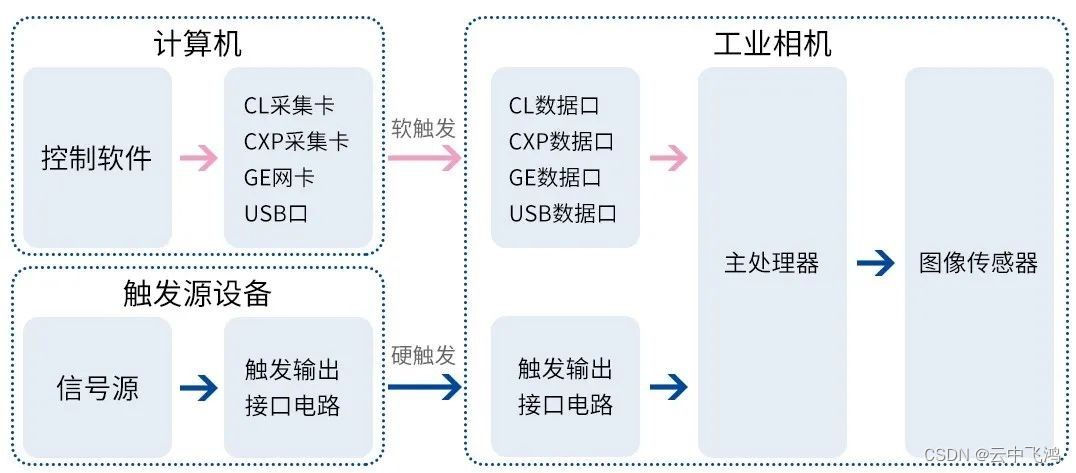
工业相机常见的工作模式、触发方式
参考:机器视觉——工业相机的触发应用(1) - 知乎 工业相机常见的工作模式一般分为: 触发模式连续模式同步模式授时同步模式 触发模式:相机收到外部的触发命令后,开始按照约定时长进行曝光,曝光结束后输出一帧图像。…...

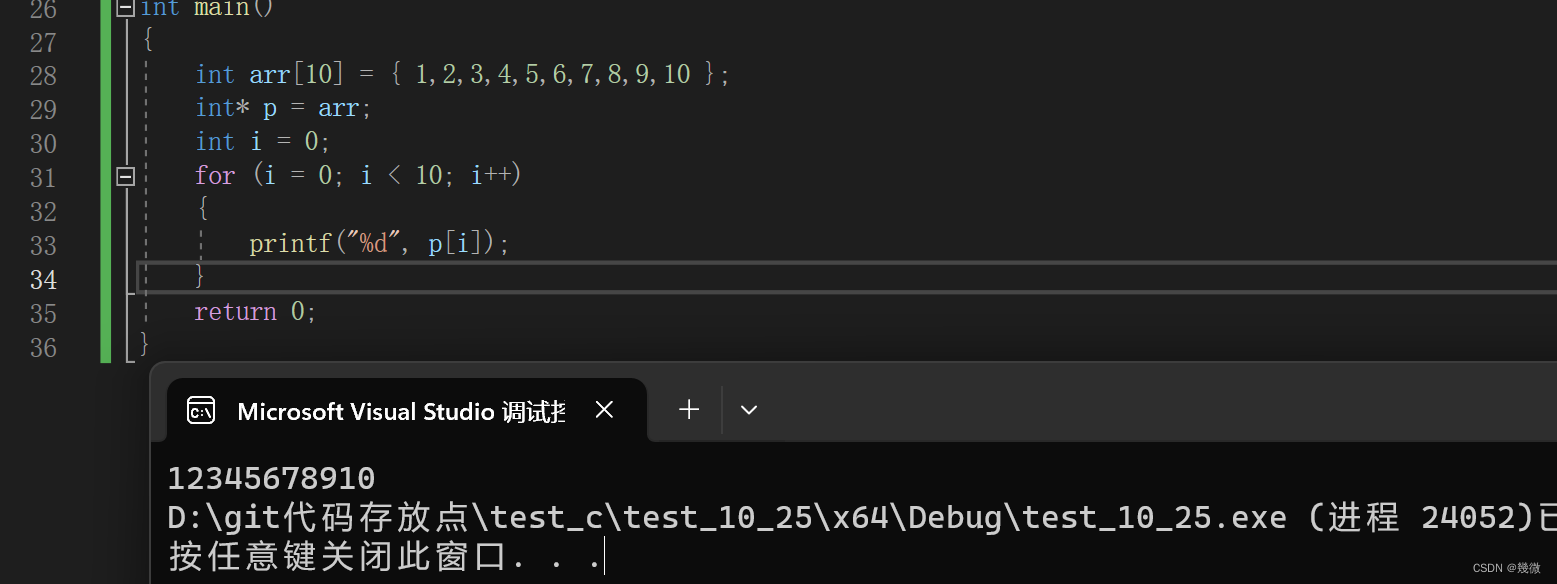
【C语言】指针那些事(上)
C语言系列 文章目录 文章目录 一. 字符指针 一.(1 ) 数组创建空间的地址和指针指向的地址 二. 指针数组 二.(1)指针数组模拟一个二维数组 三. 数组指针 三.(1)数组指针到底有什么用 对一维数组没有什么用 二.(…...

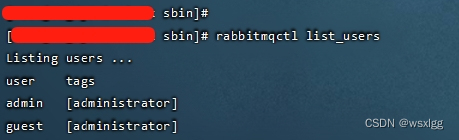
liunx Centos-7.5上 rabbitmq安装
在安装rabbitmq中需要注意: 1、rabbitmq依赖于erlang,需要先安装erlang 2、erlang和rabbitmq版本有对应关系 可参考网页:https://www.rabbitmq.com/which-erlang.html 第一步,安装编译工具及库文件,如果服务器上已经有了&…...

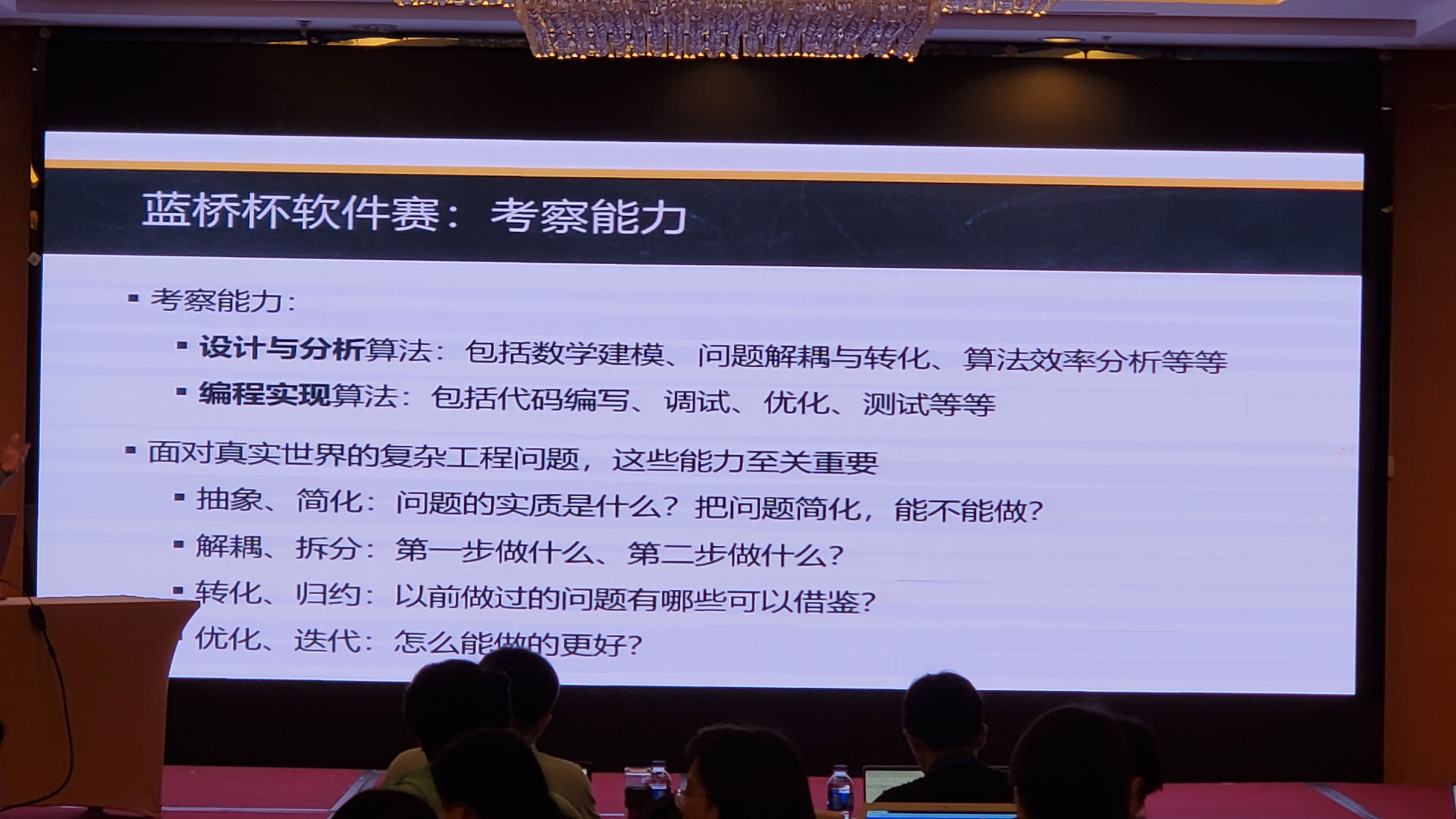
蓝桥杯学长经验笔记
平台:立扣,牛客网,蓝桥云课 ,codeforce刷题时间:刷题时间: 每天:有课一个多小时 周末 3-4 小时:学一部分做一点题书:《算法竞赛从入门到进阶》、《算法笔记》、《算法竞赛…...

开发库介绍
一、开发库选择 1.1 概述 STM32开发相关的库有很多,它们都是为了方便开发者使用STM32微控制器而提供的软件工具。根据不同的功能和层次,可以将它们分为以下几类: CMSIS库(Cortex Microcontroller Software Interface Standard&am…...

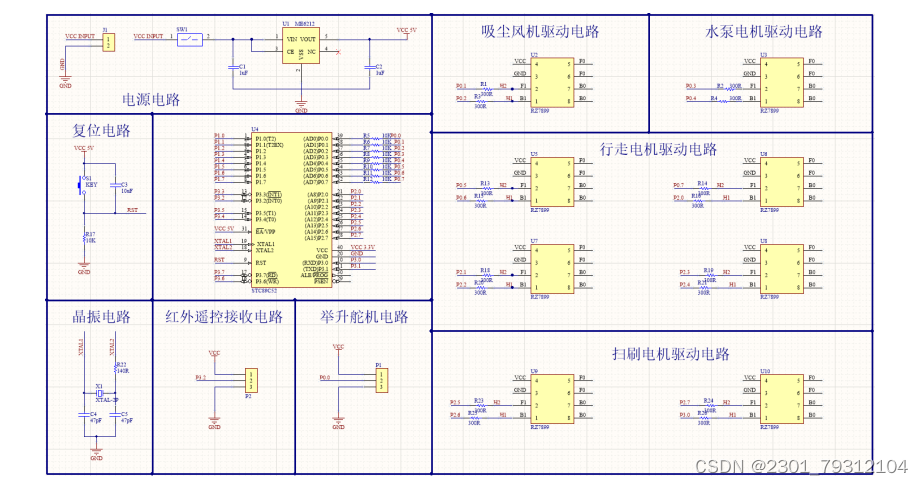
基于单片机的智能清洁小车设计—控制系统设计
收藏和点赞,您的关注是我创作的动力 文章目录 概要 一、研究的主要内容和目标二、总体方案设计2.1智能清洁小车的硬件系统组成2.2智能清洁小车的硬件结构图 三、 小车结构设计5.1基本布局和功能分析5.2小车二维及三维图小车三维图: 四、 原理图程序 五、…...

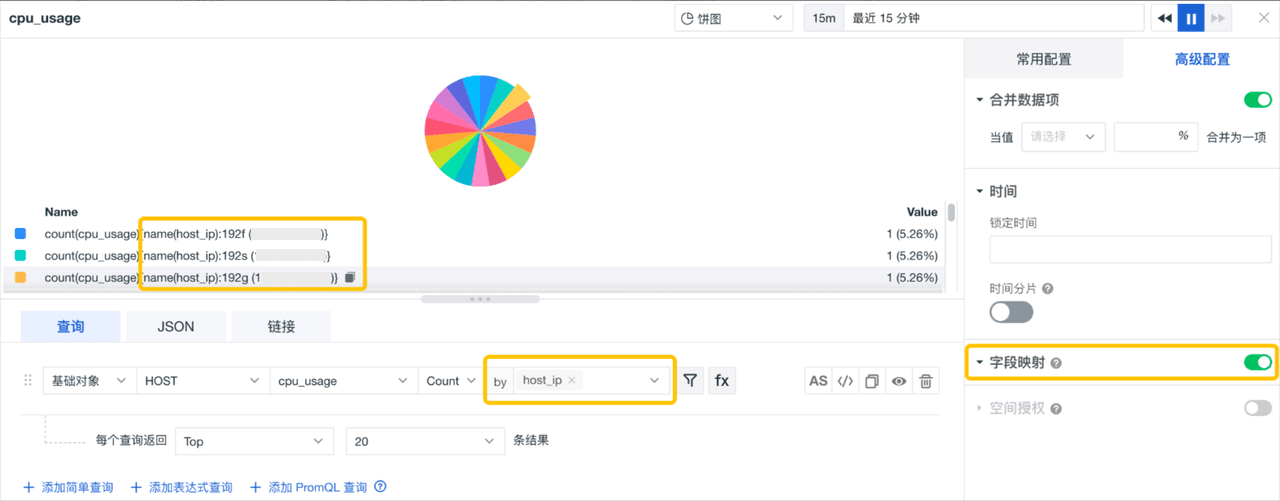
玩转视图变量,轻松实现动态可视化数据分析
前言 在当今数据驱动的世界中,数据分析已经成为了企业和组织中不可或缺的一部分。传统的静态数据分析方法往往无法满足快速变化的业务需求和实时决策的要求。为了更好地应对这些挑战,观测云的动态可视化数据分析应运而生。 在动态可视化数据分析中&…...

微软PowerBI考试 PL300-选择 Power BI 模型框架【附练习数据】
微软PowerBI考试 PL300-选择 Power BI 模型框架 20 多年来,Microsoft 持续对企业商业智能 (BI) 进行大量投资。 Azure Analysis Services (AAS) 和 SQL Server Analysis Services (SSAS) 基于无数企业使用的成熟的 BI 数据建模技术。 同样的技术也是 Power BI 数据…...

[ICLR 2022]How Much Can CLIP Benefit Vision-and-Language Tasks?
论文网址:pdf 英文是纯手打的!论文原文的summarizing and paraphrasing。可能会出现难以避免的拼写错误和语法错误,若有发现欢迎评论指正!文章偏向于笔记,谨慎食用 目录 1. 心得 2. 论文逐段精读 2.1. Abstract 2…...

【SQL学习笔记1】增删改查+多表连接全解析(内附SQL免费在线练习工具)
可以使用Sqliteviz这个网站免费编写sql语句,它能够让用户直接在浏览器内练习SQL的语法,不需要安装任何软件。 链接如下: sqliteviz 注意: 在转写SQL语法时,关键字之间有一个特定的顺序,这个顺序会影响到…...

【决胜公务员考试】求职OMG——见面课测验1
2025最新版!!!6.8截至答题,大家注意呀! 博主码字不易点个关注吧,祝期末顺利~~ 1.单选题(2分) 下列说法错误的是:( B ) A.选调生属于公务员系统 B.公务员属于事业编 C.选调生有基层锻炼的要求 D…...

实现弹窗随键盘上移居中
实现弹窗随键盘上移的核心思路 在Android中,可以通过监听键盘的显示和隐藏事件,动态调整弹窗的位置。关键点在于获取键盘高度,并计算剩余屏幕空间以重新定位弹窗。 // 在Activity或Fragment中设置键盘监听 val rootView findViewById<V…...

Web 架构之 CDN 加速原理与落地实践
文章目录 一、思维导图二、正文内容(一)CDN 基础概念1. 定义2. 组成部分 (二)CDN 加速原理1. 请求路由2. 内容缓存3. 内容更新 (三)CDN 落地实践1. 选择 CDN 服务商2. 配置 CDN3. 集成到 Web 架构 …...

Hive 存储格式深度解析:从 TextFile 到 ORC,如何选对数据存储方案?
在大数据处理领域,Hive 作为 Hadoop 生态中重要的数据仓库工具,其存储格式的选择直接影响数据存储成本、查询效率和计算资源消耗。面对 TextFile、SequenceFile、Parquet、RCFile、ORC 等多种存储格式,很多开发者常常陷入选择困境。本文将从底…...

安全突围:重塑内生安全体系:齐向东在2025年BCS大会的演讲
文章目录 前言第一部分:体系力量是突围之钥第一重困境是体系思想落地不畅。第二重困境是大小体系融合瓶颈。第三重困境是“小体系”运营梗阻。 第二部分:体系矛盾是突围之障一是数据孤岛的障碍。二是投入不足的障碍。三是新旧兼容难的障碍。 第三部分&am…...

MFC 抛体运动模拟:常见问题解决与界面美化
在 MFC 中开发抛体运动模拟程序时,我们常遇到 轨迹残留、无效刷新、视觉单调、物理逻辑瑕疵 等问题。本文将针对这些痛点,详细解析原因并提供解决方案,同时兼顾界面美化,让模拟效果更专业、更高效。 问题一:历史轨迹与小球残影残留 现象 小球运动后,历史位置的 “残影”…...
)
C#学习第29天:表达式树(Expression Trees)
目录 什么是表达式树? 核心概念 1.表达式树的构建 2. 表达式树与Lambda表达式 3.解析和访问表达式树 4.动态条件查询 表达式树的优势 1.动态构建查询 2.LINQ 提供程序支持: 3.性能优化 4.元数据处理 5.代码转换和重写 适用场景 代码复杂性…...
