前端 :用HTML和css制作一个小米官网的静态页面
1.HTML:
<body><div id = "content"><div id = "box"><div id ="top"><div id = "top-left"><span id = "logo">MI</span><span id = "text-logo">小米账号</span></div><div id = "top-right"><a class = "text1" href="#">用户协议</a><a class = "text1" href="#">隐私政策</a><a class = "text1" href="#">帮助中心</a><span class = "text1"> | </span><a class = "text1" href="#">(中文简体)</a></div></div><div id ="center"><div id = "menu"><div id = "menu-login"><span class ="menu-text" id ="id">登录</span><div id="line" class ="checked"></div></div><div id ="menu-regist"><span class ="menu-text" id = "regist">注册</span></div></div><input class = "input" id = "username" placeholder="邮箱/手机号/小米ID"/><br/><input class="input" id="password" type="password" placeholder="密码"/><div id="box-moren"><input type="checkbox"/><span id="moren">已阅读并同意小米账号用户协议和与隐私协议</span></div><span id="btn-login">登录</span><div id="other-login"><span class="other">忘记密码</span><span class="other" id="way-right">手机号登录</span></div><div id="otherway">其他方式登录</span><div id ="4img"><img src="img/1.jpg" class="image"/><img src="img/1.jpg" class="image"/><img src="img/1.jpg" class="image"/><img src="img/1.jpg" class="image"/></div></div><div id ="bottom">小米公司版权所有-京ICP备10046444-京公网安备11010802020134号-京ICP证110507号</div></div></div></body>css代码:
<meta charset="utf-8"><title></title><style type="text/css">*{margin: 0;padding: 0;}html,body{width: 100%;height: 100%;}#content{width: 100%;height: 100%;min-width: 1040px;min-height: 500px;background-color: #f2f2f2;position: relative;background-image: url("img/1.jpg");background-size:auto 100%;background-repeat: no-repeat;}#box{width:80% ;height: 100%;/* background-color: red; */position: absolute;top: 0;right: 0; }#top{width: 100%;height: 30px;/* padding-top: 20px; */}#top-left{width: 120px;height: 30px;position: relative;display: inline-block;padding: 5px;}#logo{background: rgba(255, 105, 0, 1);color: white;font-size: 25px;wargin-left:3px;bottom: 20px;text-align: center;line-height: 40px;font-weight: bold;border-radius: 3px;}#text-logo{font-size: 20px;left: 10px;font-weight: bold;coler:black;}#top-right{width: 400px;height: 30px;position: absolute;right: 0;display: inline-block;/* background-color: blue; */padding: 10px;}.text1{font-size:15px;color: gray;margin-left: 20px;text-decoration: none;}.text:hover{color: orangered;}#center{width: 41%;height: 500px;position: absolute;/* background-color: yellow; */left: 50%;margin-left: -22%;top: 130px;box-shadow: 0 0 10px gainsboro;}#menu{width: 34%;height: 40px;position: relative;}#menu-login{display: inline-block;width: 60px;height: 28px;font-size: 16px;text-align: center;position: relative;}.menu-text{margin-bottom: 10px;font-weight: 500;color: #333333;}.line{width: 30px;height: 3px;background-color: orangered;position: absolute;left: 50%;margin-left: -15px;bottom: 0;border-radius: 10px; }#menu-regist{display: inline-block;width: 60px;height: 28px;}#regist{color: gainsboro;}.input{width: 80%;display: block;margin: 20px auto;height: 30px;padding-left: 5px;border:0 solid red;background: #f1f1f1;outline: none;border-radius: 3px;}#box-moren{font-size: 12px;width: 80%;margin: 0 auto;}#moren{position: relative;font-size: 12px;top: -2px;}#btn-login{width: 80%;display: block;margin: 0px auto;background: rgba(255, 92, 0, 0.6);color: white;text-align: center;margin-top: 20px;height: 50px;line-height: 50px;border-radius: 5px;}#other-login{width: 80%;display: block;margin: 0px auto;font-size: 14px;color: orangered;position: relative;margin-top: 10px;}#way-right{position: absolute;right: 0;}#otherway{width: 100%;font-size: 15px;text-align: center;color: gray;margin-top: 15px;}#4img{width: 80%;display: block;margin: 0 auto;position: relative;margin-top: 20px;margin-bottom: 30px;}.image{width: 40px;height: 40px;border-radius: 50%;margin-left:20px ;}#bottom{width: 100%;height: 20px;position: absolute;font-size: 14px;/* background-color: green; */bottom: -130px;color: #bcbcbc;text-align: center;/* margin-left: -15%;bottom: 0px; */}</style>效果图:
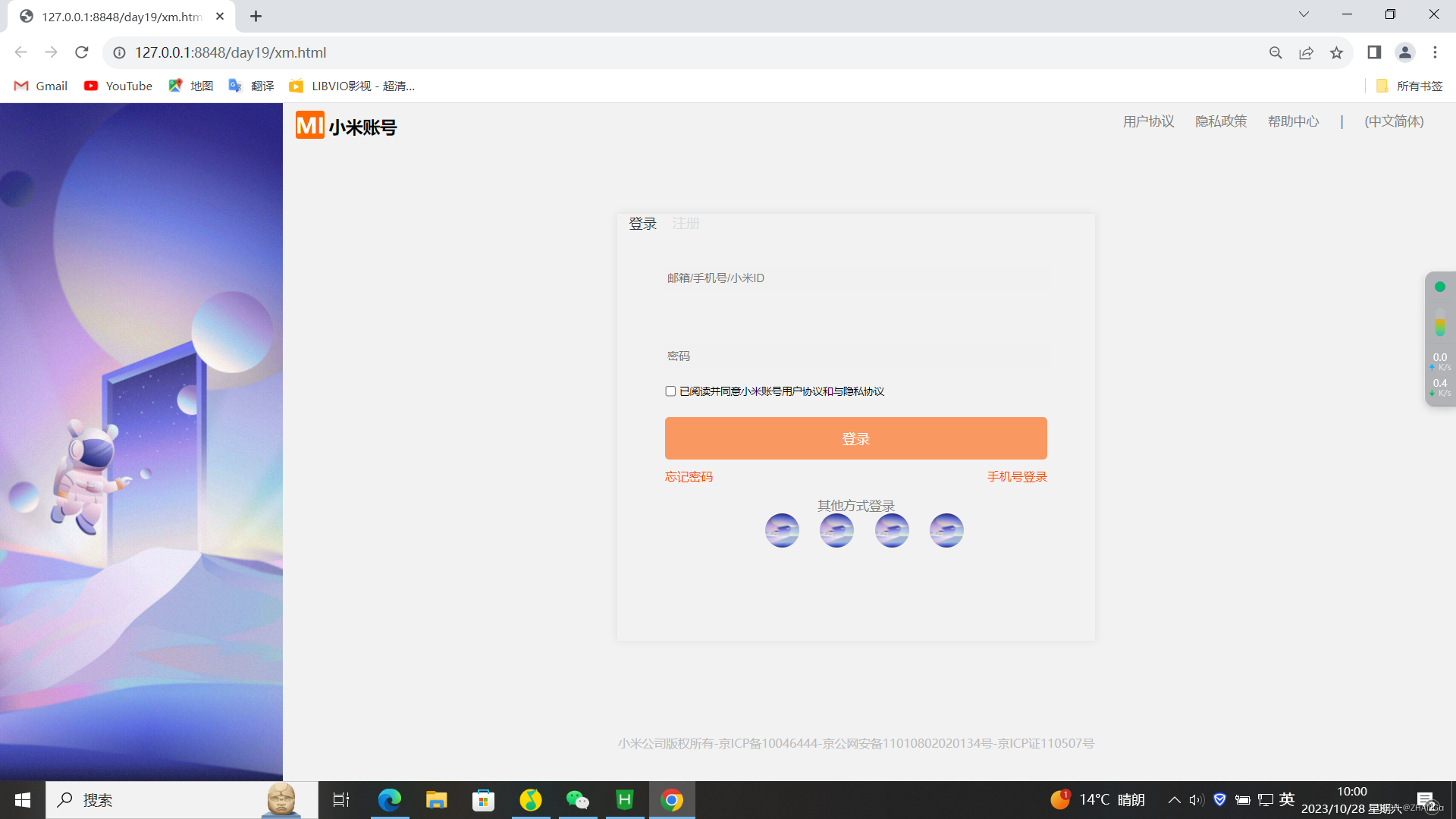
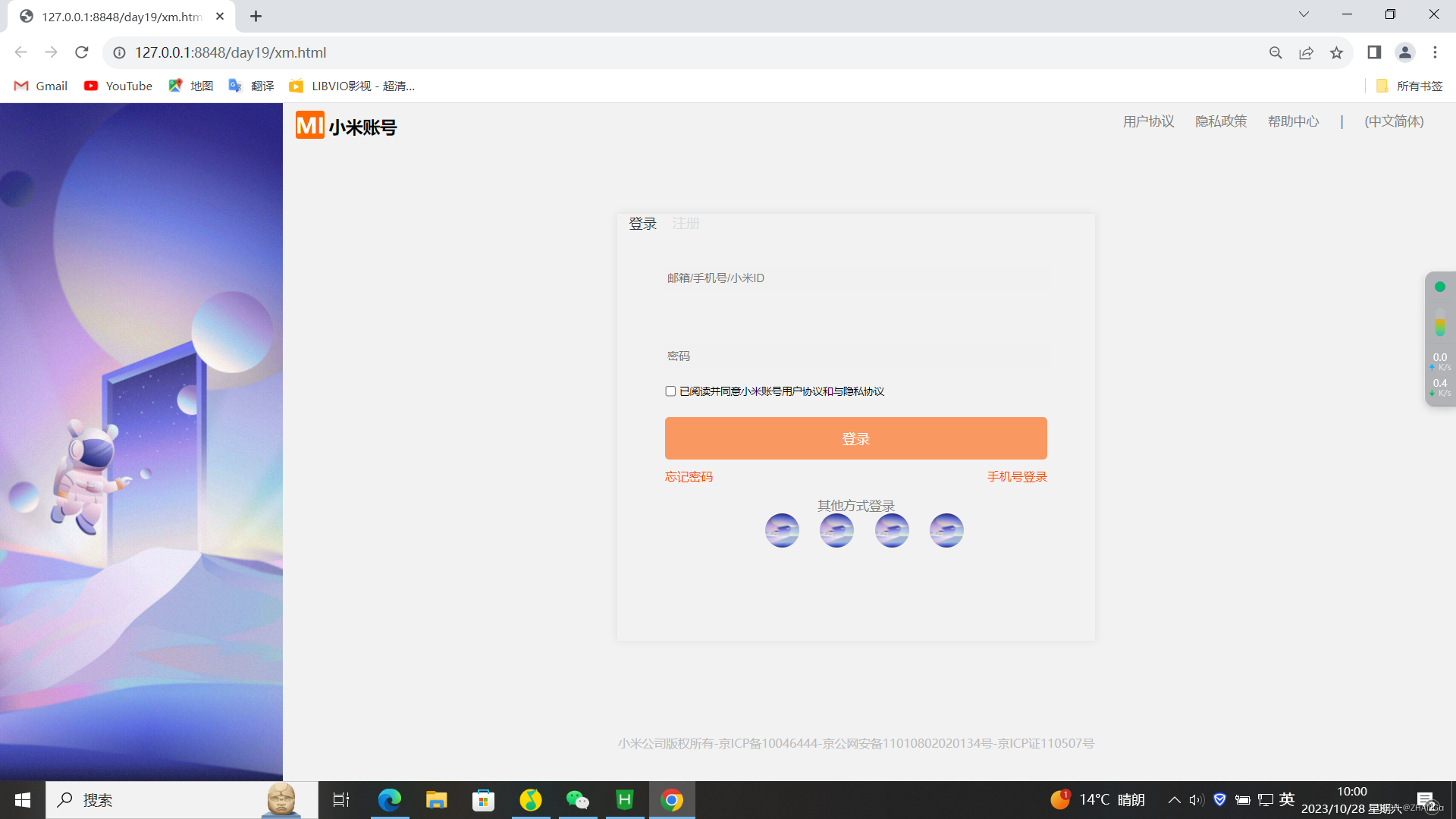
小米官网图

相关文章:

前端 :用HTML和css制作一个小米官网的静态页面
1.HTML: <body><div id "content"><div id "box"><div id "top"><div id "top-left"><span id "logo">MI</span><span id "text-logo">小米账…...

modelsim仿真报错:vlog-2388 ‘scl‘ already declared in this scope
问题背景: 1、使用vivado直接仿真的时候没有报错。 2、在vivado中调用modelsim的时候报错。 报错的代码: module iic_write(input clk,input rst,output scl,input en,inout sda);reg scl;……报错的意思是scl已经声明过了,mode…...
和EndInvoke()来实现异步)
C#中通过BeginInvoke()和EndInvoke()来实现异步
.NET Framework允许异步调用任何方法。定义与需要调用的方法具有相同签名的委托;公共语言运行库将自动为该委托定义具有适当签名的 BeginInvoke 和 EndInvoke 方法。以下介绍C#中,通过BeginInvoke()和EndInvoke()来实现异步。 1、异步编程 调用BeginInv…...

github中.gitignore不起作用啦
文章目录 前言两种方法解决清除本地缓存设置不需要 额外注意 前言 提示:人不是靠讲话来生活。每个人都应该靠行动。而行动,是需要时间来证明的。 --《自在独行》 两种方法解决 清除本地缓存 (.gitignore中已经表标明忽略的文件目录下的文件了…...

同步网盘推荐及挑选指南:便捷、安全、适用的选择
同步网盘是最近热门的文件协同工具之一,因其使用的便捷性受到了诸多用户的青睐。如今网盘市场产品众多,有什么好用的同步网盘?如何挑选同步网盘?是许多需求者关心的问题。 如何挑选同步网盘?在同步网盘挑选过程中要从…...

Java中的QName
javax.xml.namespace.QName代表XML规范中一个限定性名称(qualified name),它包含一个命名空间地址(Namespace URI)、一个本地部分、和一个前缀。QName可以用在xml的元素和属性中。 前缀提供了命名空间地址的前缀&#…...

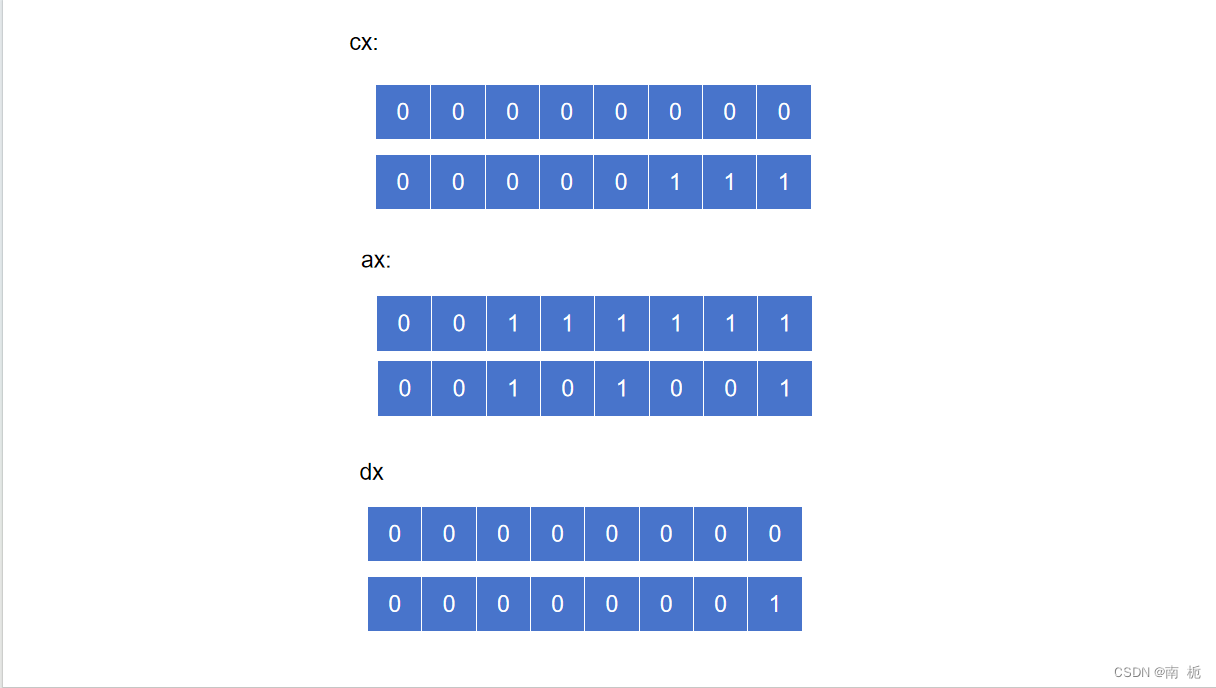
汇编语言-div指令溢出问题
汇编语言-div指令溢出问题 8086CPU中被除数保存在ax(16位)或ax和dx(32位)中,如果被除数为16位,进行除法运算时al保存商,ah保存余数。如果被除数为32位时,进行除法运算时,ax保存商,d…...
)
koa搭建服务器(一)
最近有个需求需要使用到koa搭建服务器并编写接口对数据库进行增删改查,因此写一篇博客记录这段时间的收获。 一、新建koa项目 (一)安装koa及其相关依赖 npm i koa npm i koa-router// 中间件,用于匹配路由 npm i koa-bodyparse…...

qt-C++笔记之在两个标签页中按行读取两个不同的文件并且滚动条自适应滚动范围高度
qt-C笔记之在两个标签页中按行读取两个不同的文件并且滚动条自适应滚动范围高度 code review! 文章目录 qt-C笔记之在两个标签页中按行读取两个不同的文件并且滚动条自适应滚动范围高度1.运行2.文件结构3.main.cc4.main.pro5.a.txt6.b.txt7.上述代码中QVBoxLayout,…...

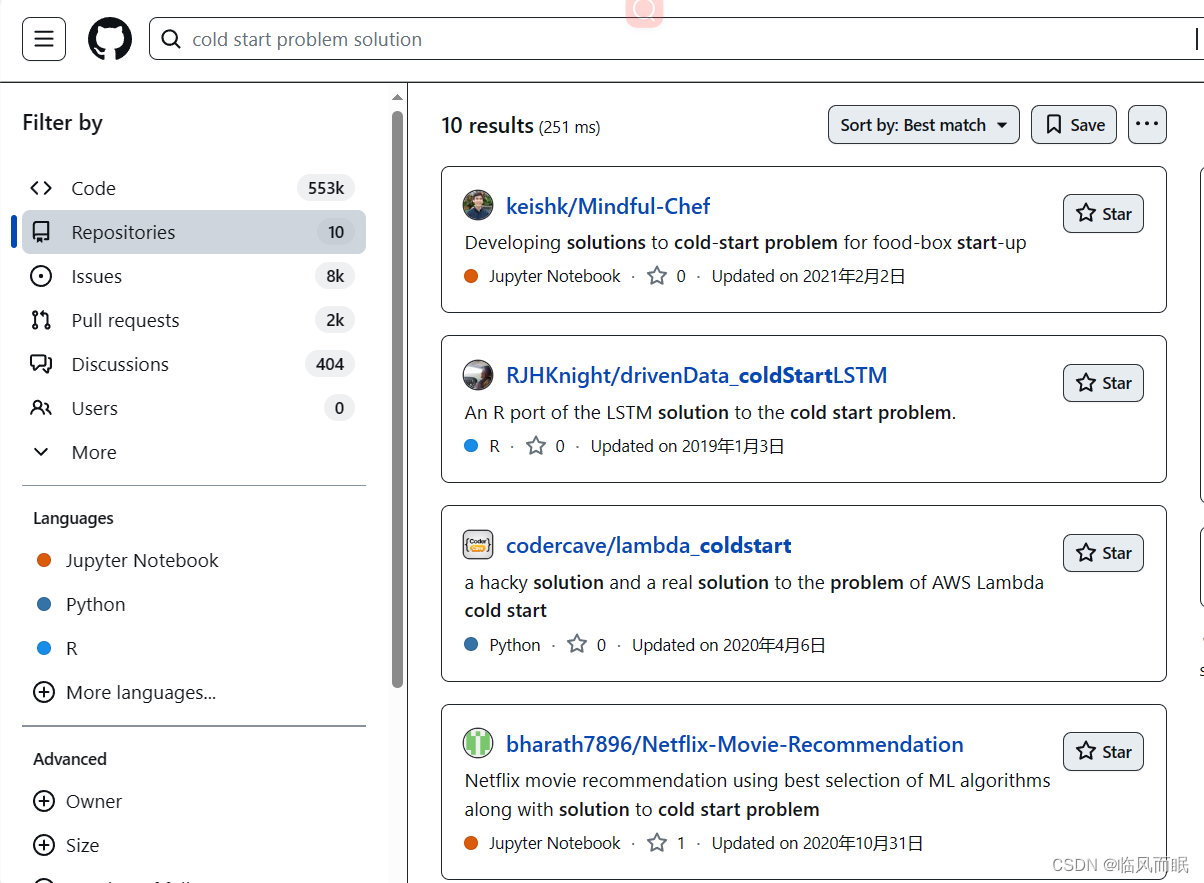
github搜索技巧探索
毕设涉及到推荐系统,那么就用搜索推荐系统相关资料来探索一下GitHub的搜搜技巧 文章目录 1. 基础搜索2. 限定在特定仓库搜索3. 按照语言搜索4. 按照star数量搜索5. 搜索特定用户/组织的仓库6. 查找特定文件或路径7. 按时间搜索8. 搜索不包含某个词的仓库9. 搜索特定…...

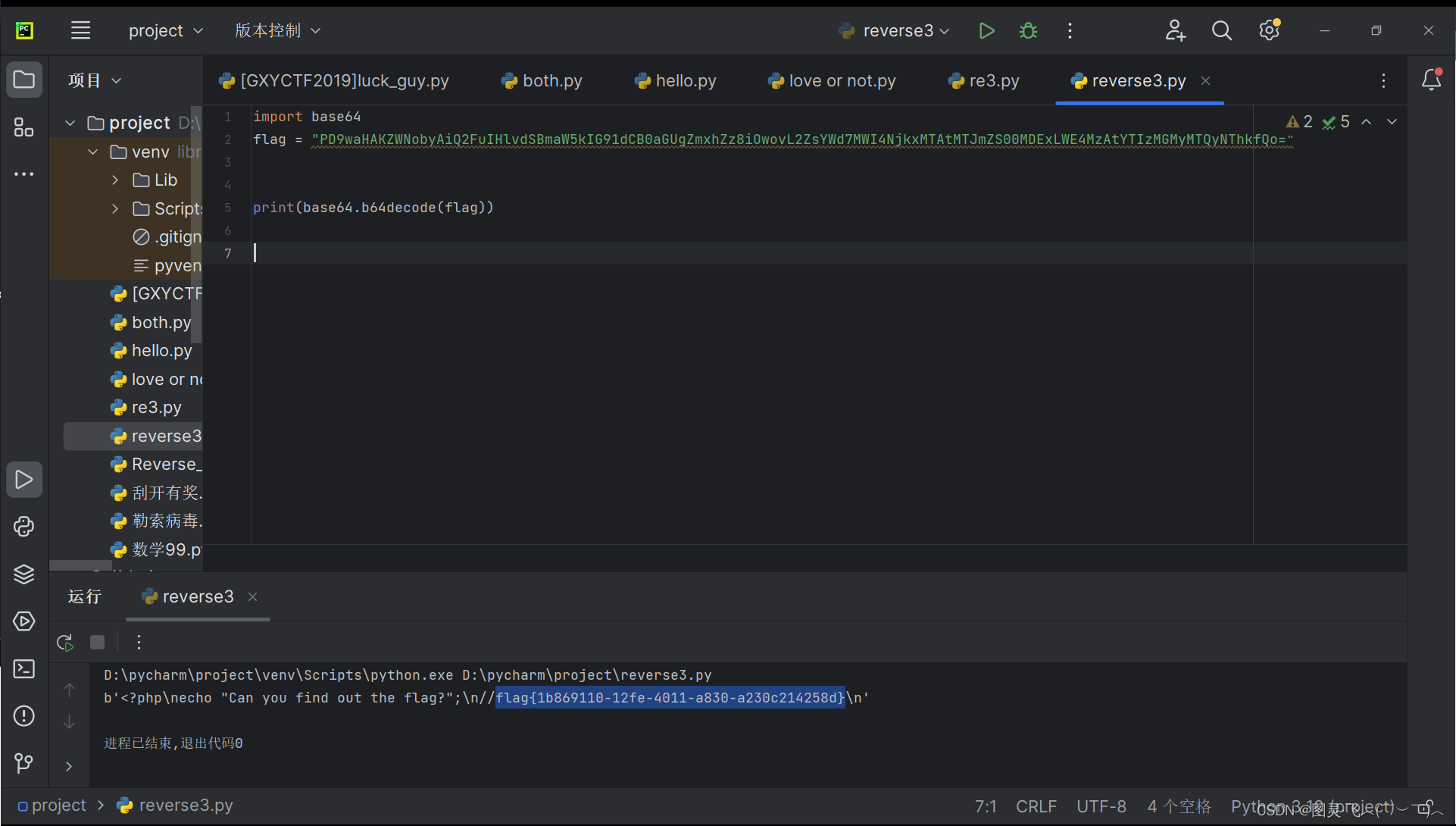
[ACTF2020 新生赛]Include
【解题思路】 1.打开链接 发现好东西,进一步分析。 2.分析页面 发现网页得到一个GET请求-->?fileflag.php 可以推断,要解答该题目需要获取 flag.php 的源代码. 将flag.php文件进行base64编码(将网页源代码转换为Base64编码ÿ…...

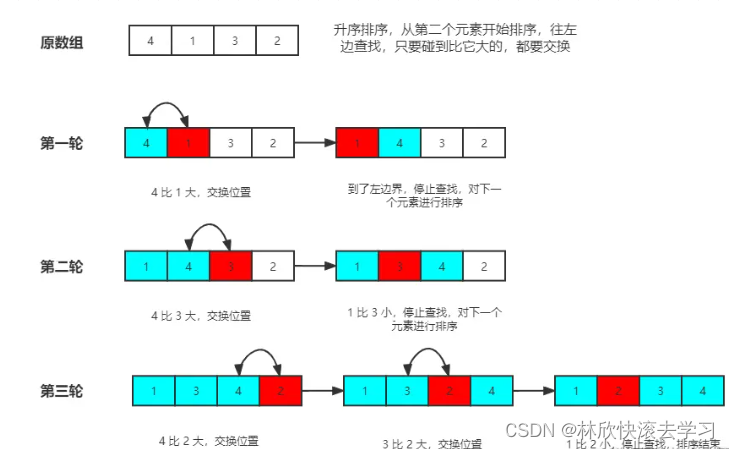
Go 实现插入排序算法及优化
插入排序 插入排序是一种简单的排序算法,以数组为例,我们可以把数组看成是多个数组组成。插入排序的基本思想是往前面已排好序的数组中插入一个元素,组成一个新的数组,此数组依然有序。光看文字可能不理解,让我们看看…...
--max30102 - 心率模块)
LuatOS-SOC接口文档(air780E)--max30102 - 心率模块
max30102.init(i2c_id,int)# 初始化MAX30102传感器 参数 传入值类型 解释 int 传感器所在的i2c总线id,默认为0 int int引脚 返回值 返回值类型 解释 bool 成功返回true, 否则返回nil或者false 例子 if max30102.init(0,pin.PC05) thenlog.info("max30102&q…...

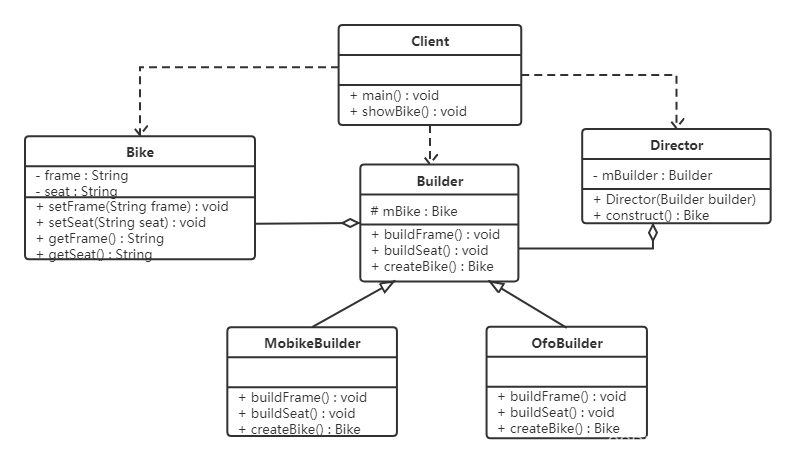
设计模式(2)-创建型模式
1,创建型模式 4.1 单例设计模式 单例模式(Singleton Pattern)是 Java 中最简单的设计模式之一。这种类型的设计模式属于创建型模式,它提供了一种创建对象的最佳方式。 这种模式涉及到一个单一的类,该类负责创建自己…...

elasticsearch一些重要的配置参数
先看一下官网给我们提供的全部的参数配置项 官网地址 官方文档链接:注意版本是8.1Configuring Elasticsearch | Elasticsearch Guide [8.1] | Elastic编辑https://www.elastic.co/guide/en/elasticsearch/reference/current/settings.html 重要(基本…...

raft和zab算法的区别
首先,二者都是通过选举一个 Leader 来简化复杂度,后续的工作都是由 Leader 来做。 投票的时候,二者都需要定义一个轮次 Raft 定义了 term 来表示选举轮次 ZooKeeper 定义了 electionEpoch 来表示 同步数据的时候,都希望选举出来…...

Arthas生成火焰图命令报错汇总
操作步骤 1、在容器中集成了arthas诊断和调试工具,想生产火焰图,执行profiler start,报错 如下: [arthas1]$ profiler start AsyncProfiler error: Can not find libasyncProfiler so, please check the arthas directory. 2、…...

【PyQt学习篇 · ⑤】:QWidget - 鼠标操作
文章目录 鼠标形状设置常用鼠标形状设置自定义鼠标形状 重置形状获取鼠标鼠标跟踪鼠标跟踪案例 鼠标形状设置 常用鼠标形状设置 在PyQt中,QWidget类提供了设置鼠标形状的功能。可以使用setCursor()方法来更改QWidget及其子类的鼠标形状。该方法接受一个Qt.CursorS…...

2-多媒体数据压缩国际标准-Part3
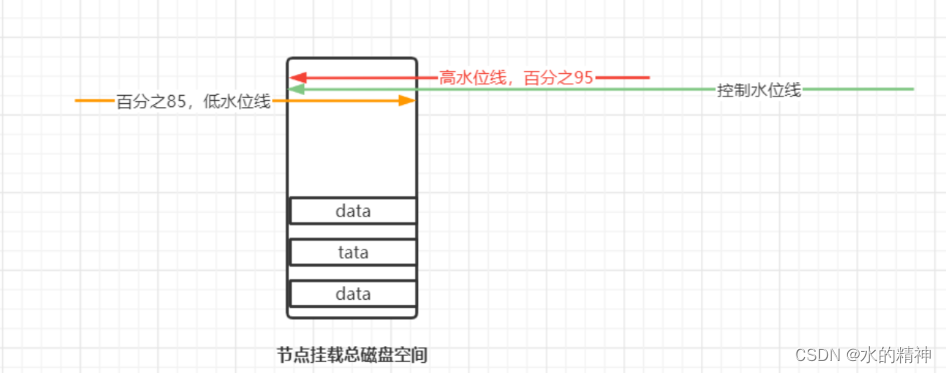
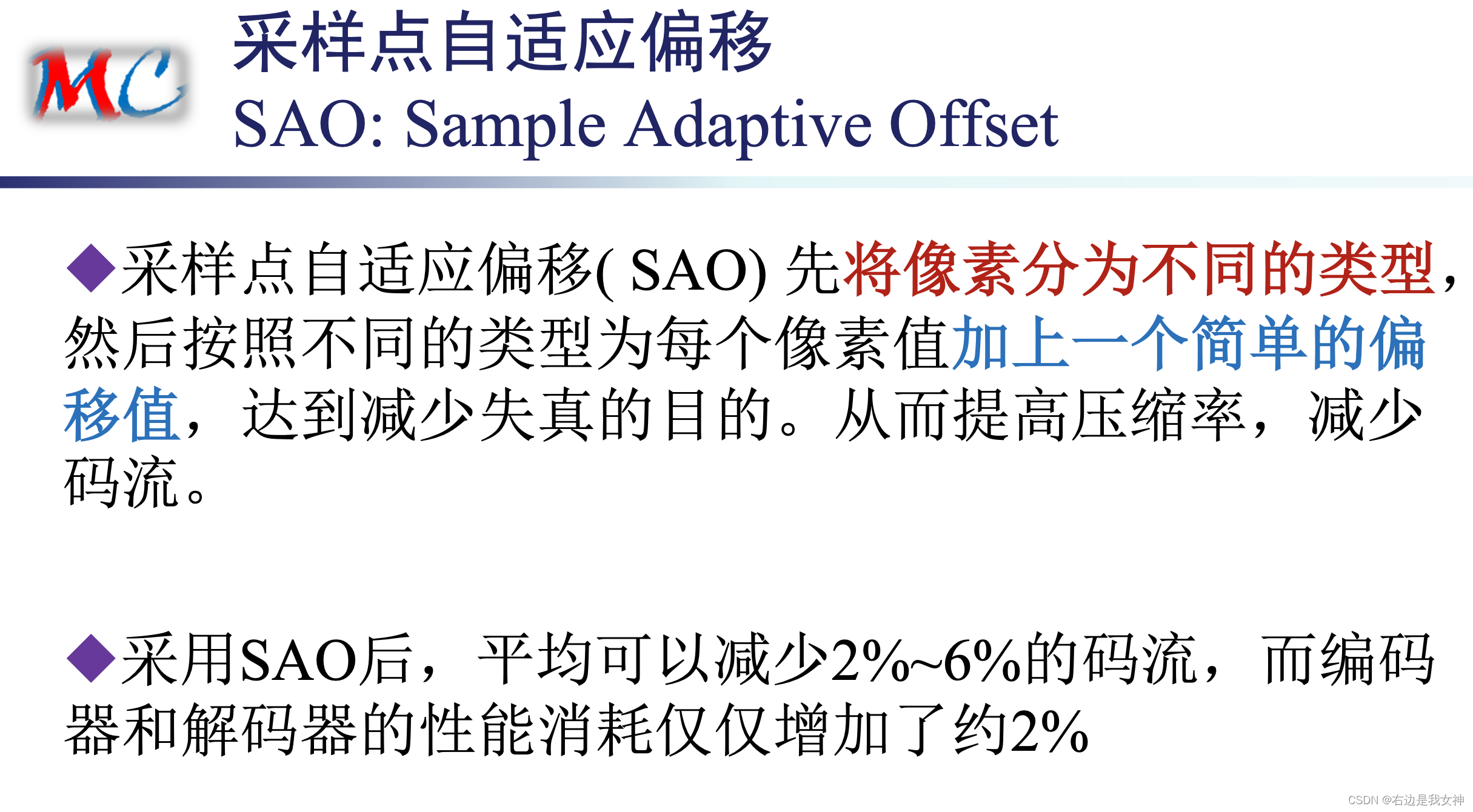
文章目录 视频压缩的国际标准MPEG-1&MPEG-2/H.262视频标准MPEG-4 AVC/H.264视频标准H.264编码框架概述H.264视频编码的技术创新点 H.265/HEVC视频标准HEVC性能与编解码框架概述Quadtree-based coding structureDeblocking & SAO FilterHEVC各模块运算量 视频压缩的国际…...

使用Go模块进行依赖管理
摘要:本文将介绍Go语言中的模块(module)概念,以及如何使用Go模块进行依赖管理。我们会探讨模块的基本概念、使用方法、配置和依赖关系管理等方面的内容。 一、引言 Go语言自2007年发布以来,一直以其简洁、高效和强大…...

HTML 语义化
目录 HTML 语义化HTML5 新特性HTML 语义化的好处语义化标签的使用场景最佳实践 HTML 语义化 HTML5 新特性 标准答案: 语义化标签: <header>:页头<nav>:导航<main>:主要内容<article>&#x…...

基于距离变化能量开销动态调整的WSN低功耗拓扑控制开销算法matlab仿真
目录 1.程序功能描述 2.测试软件版本以及运行结果展示 3.核心程序 4.算法仿真参数 5.算法理论概述 6.参考文献 7.完整程序 1.程序功能描述 通过动态调整节点通信的能量开销,平衡网络负载,延长WSN生命周期。具体通过建立基于距离的能量消耗模型&am…...

如何在看板中体现优先级变化
在看板中有效体现优先级变化的关键措施包括:采用颜色或标签标识优先级、设置任务排序规则、使用独立的优先级列或泳道、结合自动化规则同步优先级变化、建立定期的优先级审查流程。其中,设置任务排序规则尤其重要,因为它让看板视觉上直观地体…...

Leetcode 3577. Count the Number of Computer Unlocking Permutations
Leetcode 3577. Count the Number of Computer Unlocking Permutations 1. 解题思路2. 代码实现 题目链接:3577. Count the Number of Computer Unlocking Permutations 1. 解题思路 这一题其实就是一个脑筋急转弯,要想要能够将所有的电脑解锁&#x…...

Robots.txt 文件
什么是robots.txt? robots.txt 是一个位于网站根目录下的文本文件(如:https://example.com/robots.txt),它用于指导网络爬虫(如搜索引擎的蜘蛛程序)如何抓取该网站的内容。这个文件遵循 Robots…...

涂鸦T5AI手搓语音、emoji、otto机器人从入门到实战
“🤖手搓TuyaAI语音指令 😍秒变表情包大师,让萌系Otto机器人🔥玩出智能新花样!开整!” 🤖 Otto机器人 → 直接点明主体 手搓TuyaAI语音 → 强调 自主编程/自定义 语音控制(TuyaAI…...

处理vxe-table 表尾数据是单独一个接口,表格tableData数据更新后,需要点击两下,表尾才是正确的
修改bug思路: 分别把 tabledata 和 表尾相关数据 console.log() 发现 更新数据先后顺序不对 settimeout延迟查询表格接口 ——测试可行 升级↑:async await 等接口返回后再开始下一个接口查询 ________________________________________________________…...

毫米波雷达基础理论(3D+4D)
3D、4D毫米波雷达基础知识及厂商选型 PreView : https://mp.weixin.qq.com/s/bQkju4r6med7I3TBGJI_bQ 1. FMCW毫米波雷达基础知识 主要参考博文: 一文入门汽车毫米波雷达基本原理 :https://mp.weixin.qq.com/s/_EN7A5lKcz2Eh8dLnjE19w 毫米波雷达基础…...

pikachu靶场通关笔记19 SQL注入02-字符型注入(GET)
目录 一、SQL注入 二、字符型SQL注入 三、字符型注入与数字型注入 四、源码分析 五、渗透实战 1、渗透准备 2、SQL注入探测 (1)输入单引号 (2)万能注入语句 3、获取回显列orderby 4、获取数据库名database 5、获取表名…...

如何应对敏捷转型中的团队阻力
应对敏捷转型中的团队阻力需要明确沟通敏捷转型目的、提升团队参与感、提供充分的培训与支持、逐步推进敏捷实践、建立清晰的奖励和反馈机制。其中,明确沟通敏捷转型目的尤为关键,团队成员只有清晰理解转型背后的原因和利益,才能降低对变化的…...
