uniapp接口请求api封装,规范化调用
封装规范和vue中的差不多,都是统一封装成一个request对象,然后在api.js里面调用。
先创建一个utils文件夹,然后里面创建一个request.js,代码如下:
export const baseURL = '基础url地址'const request = (options) => {// 判断是不是完整的地址,不是的话,拼接上baseUrllet urlPath = ""if (options.url.indexOf("http") === -1) {urlPath = baseURL + options.url} else {urlPath = options.url}console.log("请求的url是:", urlPath);return new Promise((resolve, reject) => {uni.request({url: baseURL + options.url, //接口地址:前缀+方法中传入的地址method: options.method || 'GET', //请求方法:传入的方法或者默认是“GET”data: options.data || {}, //传递参数:传入的参数或者默认传递空集合header: {'token': uni.getStorageSync("token") || "" //自定义请求头信息},success: (res) => {// 成功返回console.log("返回数据:", res)resolve(res.data.response_data)},// 这里的接口请求,如果出现问题就输出接口请求失败fail: (err) => {console.log("请求错误:", err)reject(err)}})})
}export default request在api文件夹中封装对应的index.js文件,然后导入request对象:
import request from '@/utils/request'export default {getUUID(data) {console.log("getUUID");return request({url: '/user/wxapp',method: 'get',data,})},changeStatus(data) {return request({url: '/message/isReads',method: 'post',data,})},getMsgType(params) {return request({url: '/message/messageType',method: 'get',params,})},deleteMsg(data) {return request({url: '/message/delete',method: 'post',data,})},
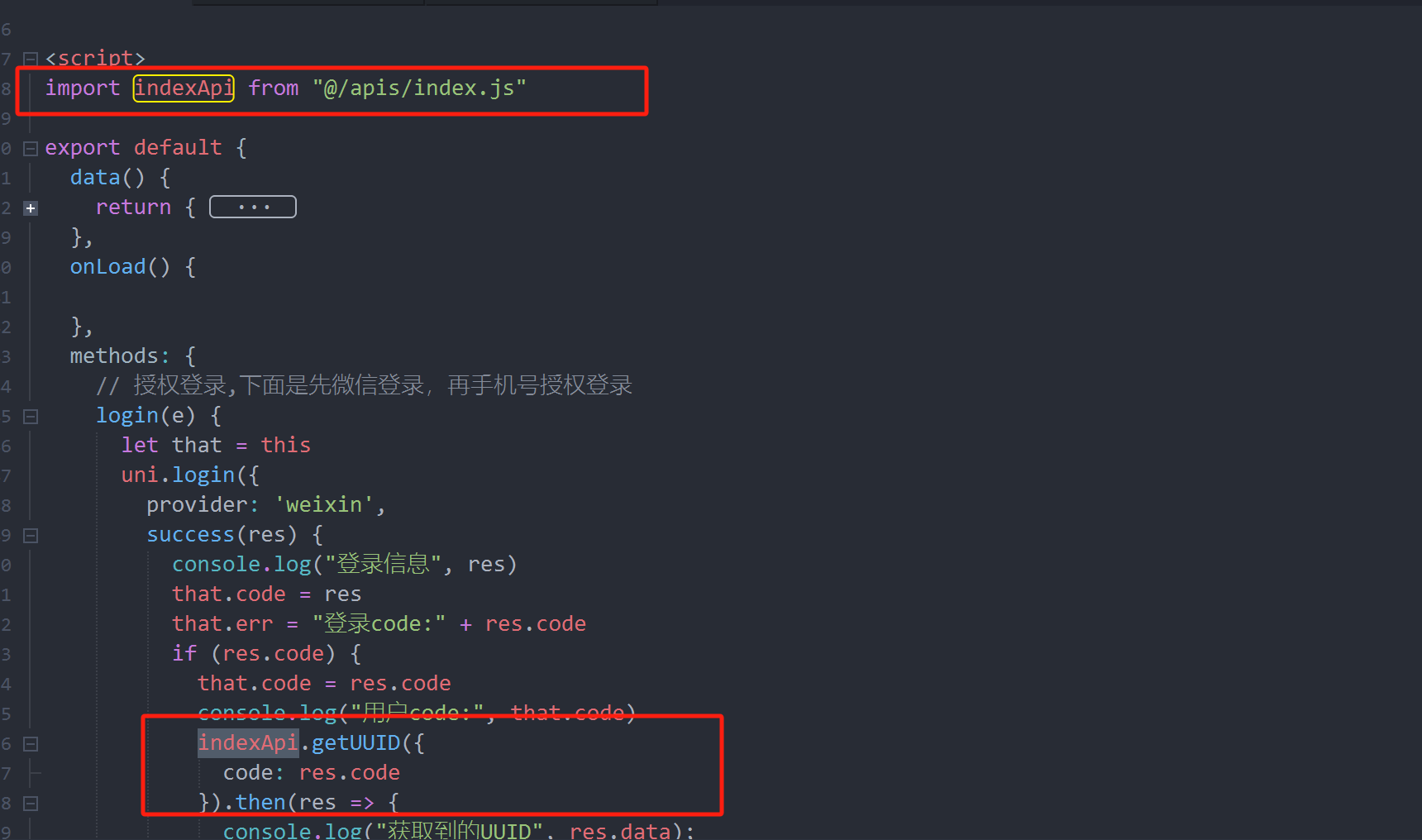
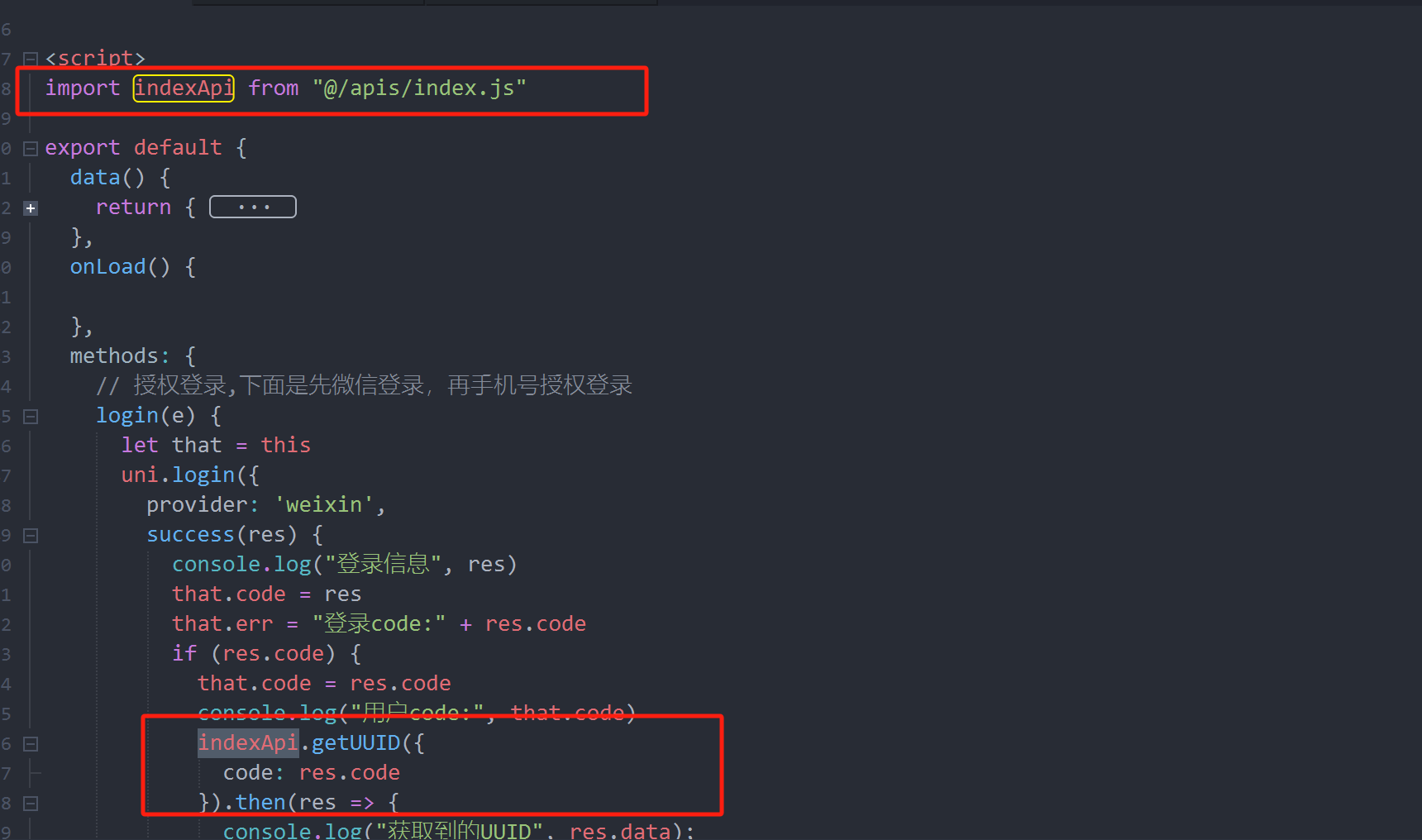
}在对应的vue或者react中引入并调用:
相关文章:

uniapp接口请求api封装,规范化调用
封装规范和vue中的差不多,都是统一封装成一个request对象,然后在api.js里面调用。 先创建一个utils文件夹,然后里面创建一个request.js,代码如下: export const baseURL 基础url地址const request (options) > …...

色彩校正及OpenCV mcc模块介绍
一、术语 1.光:是电磁波,可见光是可被人眼感知的电磁波。可见光大约在400-700nm波段。光子携带的能量与波长成反比,400nm--700nm之间的单色光的颜色从紫色渐变成红色。 2.光谱:除了太阳光源外,LED灯、白炽灯等各种照明…...

2023mathorcup大数据数学建模竞赛A题坑洼道路识别67页完整高质量原创论文
大家好,从昨天肝到现在,终于完成了本次mathorcup大数据数学建模竞赛A题基于计算机视觉的坑洼道路检测和识别的完整论文了。 给大家看一下目录吧: 摘 要: 10 一、问题重述 12 二.问题分析 13 2.1问题一 13 2.2问题…...

【k8s】5、资源管理命令-声明式
目录 一、 yaml和json介绍 1、yuml语言介绍 2、k8s支持的文件格式 3、yaml和json的主要区别 二、声明式对象管理 1、命令式对象配置 2、声明式对象配置 3、声明式对象管理命令介绍 三、编写资源配置清单 1、 编写yaml文件 2、 启动并查看资源 3、创建service服务对外…...

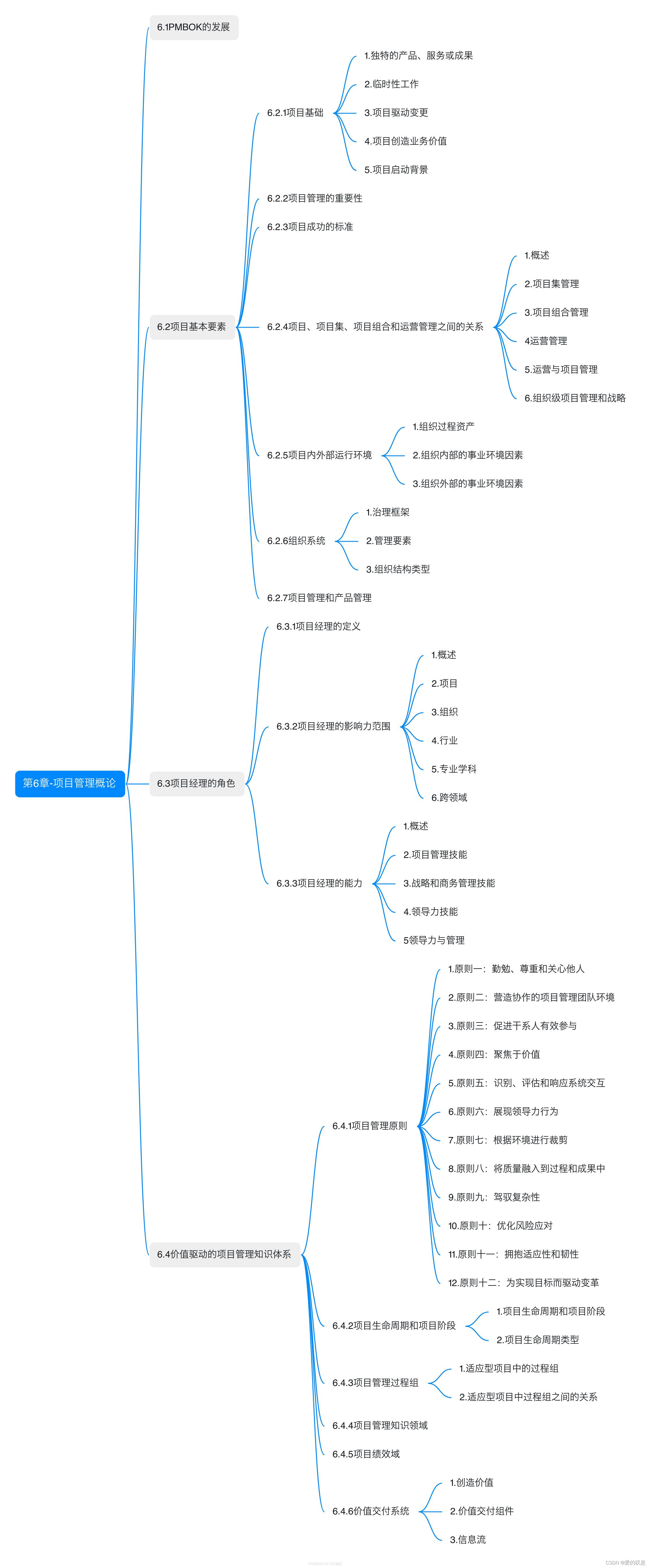
信息系统项目管理师教程 第四版【第6章-项目管理概论-思维导图】
信息系统项目管理师教程 第四版【第6章-项目管理概论-思维导图】 课本里章节里所有蓝色字体的思维导图...

【Flutter】Flutter 中的图片管理 图片优化的最佳实践
【Flutter】Flutter 中的图片管理 图片优化的最佳实践 文章目录 一、前言二、图片资源的重要性1. 对于项目复杂性的影响2. 性能和资源优化3. 国际化和多平台支持4. UI/UX 的角度看图片管理5. 图片资源与应用安全三、Flutter 中的图片资源分类1. Asset 图片2. 网络图片3. 本地文…...

dash--项目的前端展示简单基础
1.前置工作 创建虚拟环境: sudo apt-get install python3-venv # 安装 python3 -m venv venv # 在本目录下创建venv虚拟环境(也是一个文件夹。如果用不到这个虚拟环境以后就rm -rf venv) source venv/bin/activate # 激活虚拟环境临时使用清华…...

LeetCode 面试题 16.06. 最小差
文章目录 一、题目二、C# 题解 一、题目 给定两个整数数组 a 和 b,计算具有最小差绝对值的一对数值(每个数组中取一个值),并返回该对数值的差 示例: 输入:{1, 3, 15, 11, 2}, {23, 127, 235, 19, 8} 输出&…...

css-表格样式
滑动表格 外层嵌套一个盒子设置固定大小,并添加overflow:hidden auto只有y轴滑动,隐藏x轴滑动 表头固定不滑动可以添加position:sticky;top:0 <div style"width:878px;height:685px;overflow:hidden auto" class"tableDiv">…...

Linux对网络通信的实现
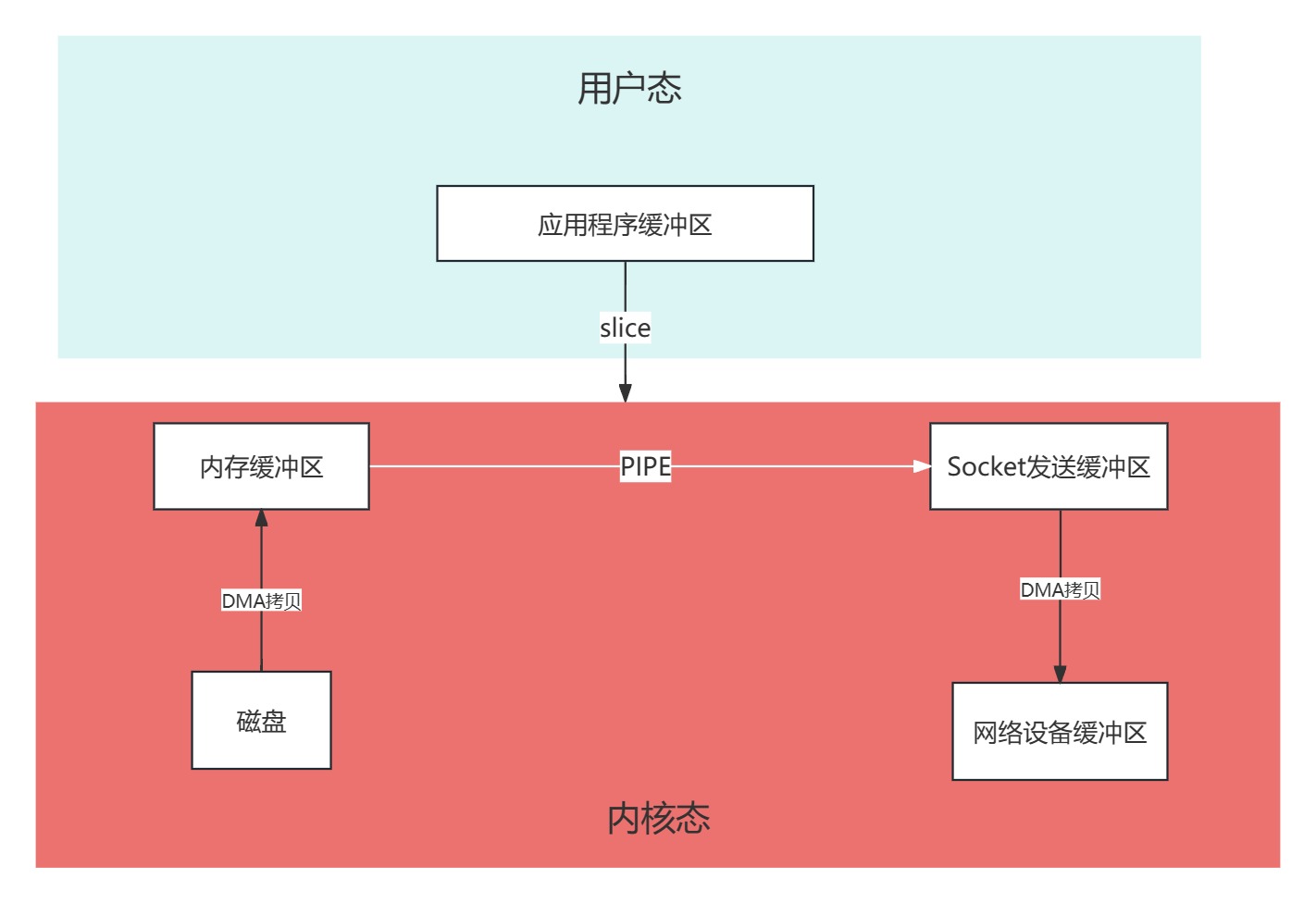
一、NIO为什么很少注册OP_WRITE事件 1、OP_WRITE触发条件:当操作系统写缓冲区有空闲时就绪。一般情况下写缓冲区都有空闲空间,小块数据直接写入即可,没必要注册该操作类型,否则该条件不断就绪浪费cpu;但如果是写密集型…...

【开源】基于SpringBoot的车险自助理赔系统的设计和实现
目录 一、摘要1.1 项目介绍1.2 项目录屏 二、功能模块2.1 数据中心模块2.2 角色管理模块2.3 车辆档案模块2.4 车辆理赔模块2.5 理赔照片模块 三、系统设计3.1 用例设计3.2 数据库设计3.2.1 角色表3.2.2 车辆表3.2.3 理赔表3.2.4 理赔照片表 四、系统展示五、核心代码5.1 查询车…...

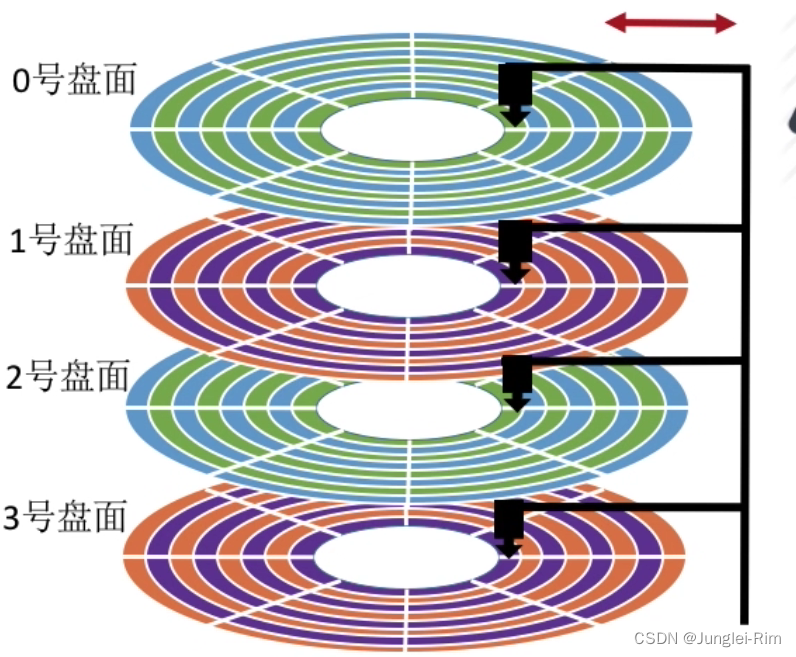
减少磁盘读/写中延迟时间的方法(交替编号,错位命名)
目录 1.延迟时间的优化空间2.交替编号3.磁盘地址结构的设计1.若物理地址结构是(盘面号,柱面号,扇区号)2.若物理地址结构是(柱面号,盘面号,扇区号) 4.错位命名 关于磁盘延迟时间的概念请看博主的…...

Perl爬虫程序
以下是一个使用Perl爬虫程序,用于爬取图像。每行代码的中文解释如下: #!/usr/bin/perl use strict; use warnings; use Mojo::UserAgent; use JSON; # 创建一个Mojo::UserAgent实例 my $ua Mojo::UserAgent->new; # 使用获取代理 my $prox…...

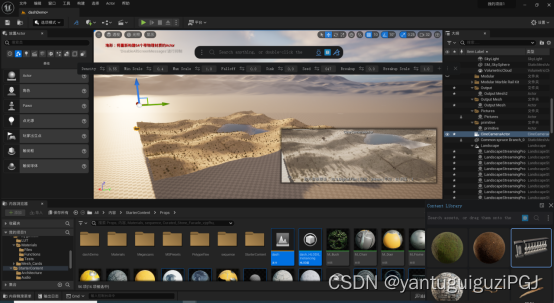
UE5使用Dash插件实现程序化地形场景制作
目录 0 dash下载后激活 1 初步使用 2 导入bridge的资产路径 3 练习成果 4 参考链接 0 dash下载后激活 1 初步使用 Dash插件点击蓝色的A,可以使用。 通过输入不同提示命令,来激活不同的功能。 2 导入bridge的资产路径 这里需要注意是UAsserts…...
——门面模式)
23种设计模式(10)——门面模式
门面模式(Facade Pattern)又叫作外观模式,提供了一个统一的接口,用来访问子系统中的一群接口。其主要特征是定义了一个高层接口,让子系统更容易使用,属于结构型设计模式。 其实,在日常编码工作中,我们都在有…...

磨人的Ts
const visibleData reactive<{ [key: number]: boolean }>({});这啥意思 这段代码的意思是创建了一个响应式对象visibleData,它是一个包含键为数字、值为布尔值的对象。 reactive函数是Vue 3 Composition API中的一个函数,它可以将一个普通对象…...

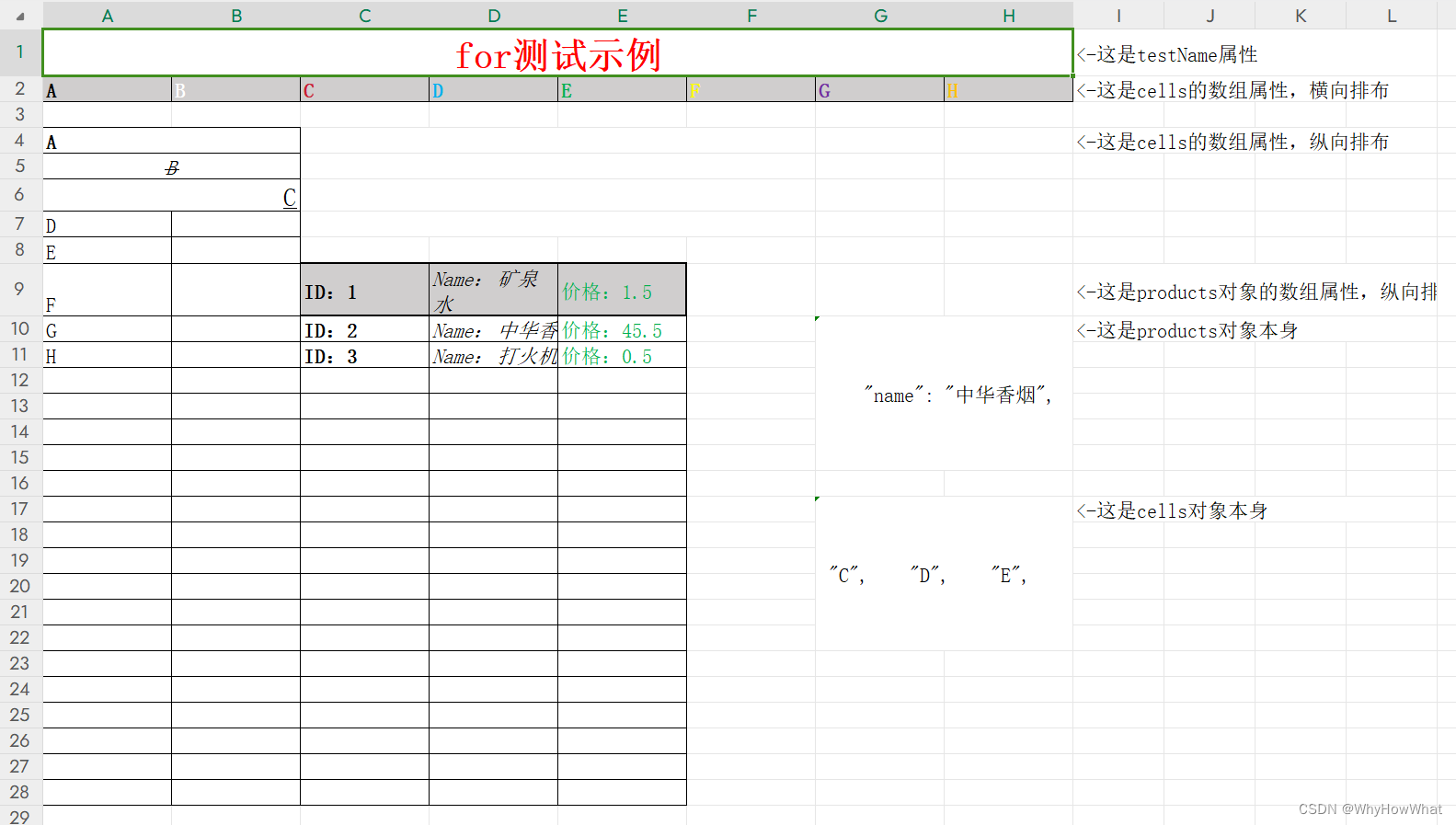
一个基于Excel模板快速生成Excel文档的小工具
介绍 DocumentGenerator是一个Excel快速生成工具,目标以后还能实现Word、pdf等的文件的生成。该程序独立运行,可通过HTTP接口调用其生成接口。 典型使用场景为如下: 使用者编写模板文件使用者准备模板文件的填充JSON数据内容使用者通过网络…...

服务器动态/静态/住宅/原生IP都是什么意思
在互联网的世界中,我们经常会听到关于IP地址的各种说法,比如服务器动态IP、静态IP、住宅IP和原生IP。那么这些术语究竟代表着什么意思呢?让我们一起来了解一下。 动态IP 动态IP(Dynamic IP)是指互联网服务提供商(ISP)在每次用户上网时,…...

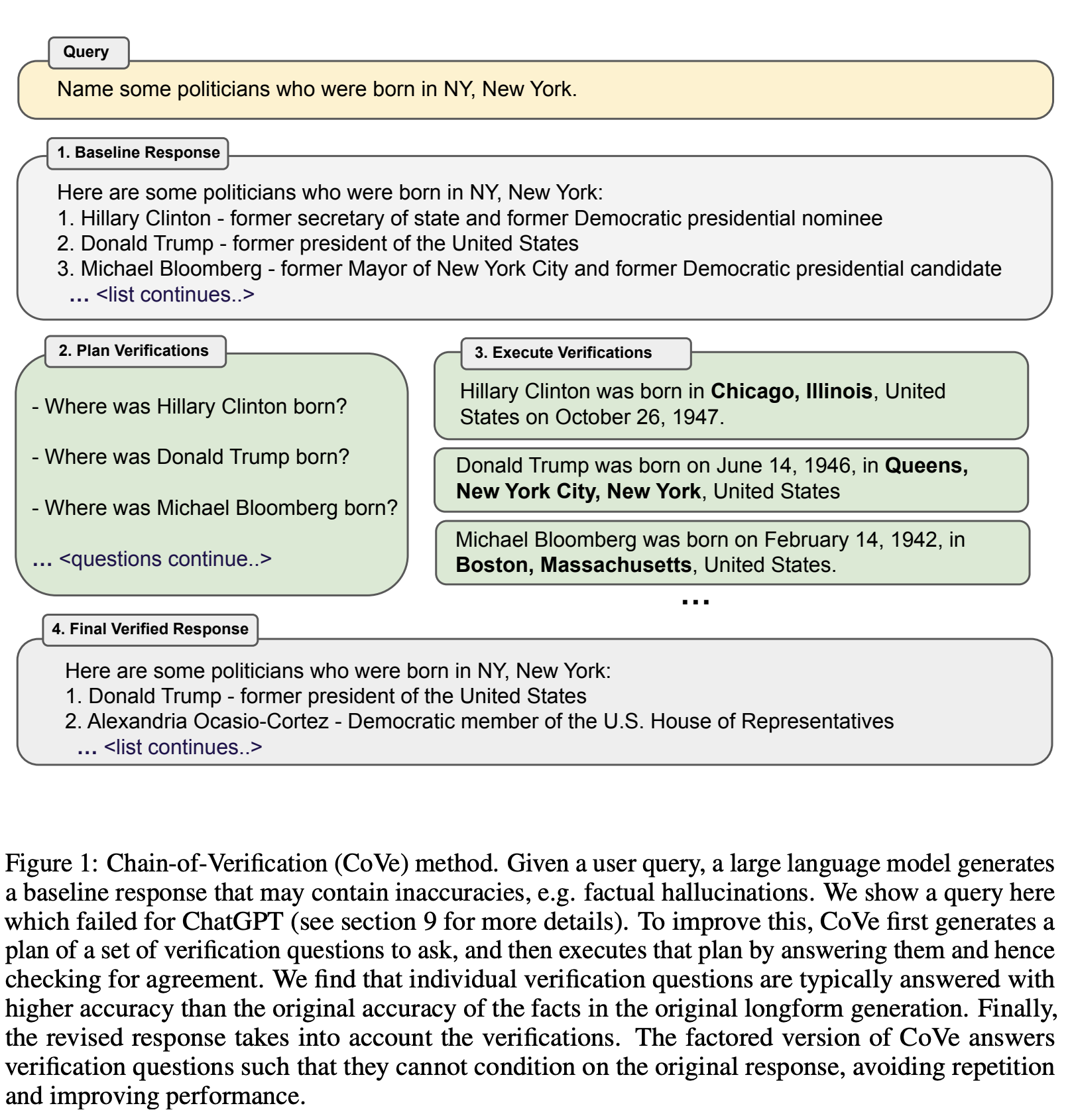
缓解大模型幻觉问题的解决方案
本文记录大模型幻觉问题的相关内容。 参考:Mitigating LLM Hallucinations: a multifaceted approach 地址:https://amatriain.net/blog/hallucinations (图:解决大模型幻觉的不同方式) 什么是幻觉? 幻觉…...

Python装饰器进阶:深入理解与最佳实践
1、什么是装饰器 https://docs.python.org/zh-cn/3.7/glossary.html#term-decorator 官网介绍的很简单,返回值为另一个函数的函数,通常使用 wrapper 语法形式来进行函数变换。装饰器就是闭包的应用,是用来**装饰(修改或增强&…...

wordpress后台更新后 前端没变化的解决方法
使用siteground主机的wordpress网站,会出现更新了网站内容和修改了php模板文件、js文件、css文件、图片文件后,网站没有变化的情况。 不熟悉siteground主机的新手,遇到这个问题,就很抓狂,明明是哪都没操作错误&#x…...

利用ngx_stream_return_module构建简易 TCP/UDP 响应网关
一、模块概述 ngx_stream_return_module 提供了一个极简的指令: return <value>;在收到客户端连接后,立即将 <value> 写回并关闭连接。<value> 支持内嵌文本和内置变量(如 $time_iso8601、$remote_addr 等)&a…...

【力扣数据库知识手册笔记】索引
索引 索引的优缺点 优点1. 通过创建唯一性索引,可以保证数据库表中每一行数据的唯一性。2. 可以加快数据的检索速度(创建索引的主要原因)。3. 可以加速表和表之间的连接,实现数据的参考完整性。4. 可以在查询过程中,…...

鸿蒙中用HarmonyOS SDK应用服务 HarmonyOS5开发一个医院挂号小程序
一、开发准备 环境搭建: 安装DevEco Studio 3.0或更高版本配置HarmonyOS SDK申请开发者账号 项目创建: File > New > Create Project > Application (选择"Empty Ability") 二、核心功能实现 1. 医院科室展示 /…...
 自用)
css3笔记 (1) 自用
outline: none 用于移除元素获得焦点时默认的轮廓线 broder:0 用于移除边框 font-size:0 用于设置字体不显示 list-style: none 消除<li> 标签默认样式 margin: xx auto 版心居中 width:100% 通栏 vertical-align 作用于行内元素 / 表格单元格ÿ…...

微软PowerBI考试 PL300-在 Power BI 中清理、转换和加载数据
微软PowerBI考试 PL300-在 Power BI 中清理、转换和加载数据 Power Query 具有大量专门帮助您清理和准备数据以供分析的功能。 您将了解如何简化复杂模型、更改数据类型、重命名对象和透视数据。 您还将了解如何分析列,以便知晓哪些列包含有价值的数据,…...

HDFS分布式存储 zookeeper
hadoop介绍 狭义上hadoop是指apache的一款开源软件 用java语言实现开源框架,允许使用简单的变成模型跨计算机对大型集群进行分布式处理(1.海量的数据存储 2.海量数据的计算)Hadoop核心组件 hdfs(分布式文件存储系统)&a…...

【MATLAB代码】基于最大相关熵准则(MCC)的三维鲁棒卡尔曼滤波算法(MCC-KF),附源代码|订阅专栏后可直接查看
文章所述的代码实现了基于最大相关熵准则(MCC)的三维鲁棒卡尔曼滤波算法(MCC-KF),针对传感器观测数据中存在的脉冲型异常噪声问题,通过非线性加权机制提升滤波器的抗干扰能力。代码通过对比传统KF与MCC-KF在含异常值场景下的表现,验证了后者在状态估计鲁棒性方面的显著优…...

python爬虫——气象数据爬取
一、导入库与全局配置 python 运行 import json import datetime import time import requests from sqlalchemy import create_engine import csv import pandas as pd作用: 引入数据解析、网络请求、时间处理、数据库操作等所需库。requests:发送 …...

k8s从入门到放弃之HPA控制器
k8s从入门到放弃之HPA控制器 Kubernetes中的Horizontal Pod Autoscaler (HPA)控制器是一种用于自动扩展部署、副本集或复制控制器中Pod数量的机制。它可以根据观察到的CPU利用率(或其他自定义指标)来调整这些对象的规模,从而帮助应用程序在负…...
