Android笔记(九):Compose组件的状态(一)
在使用Compose定义UI界面时,可以发现界面的变换往往与Compose组件内部的状态相关,当状态值发生变化时,Compose构成的可组合的界面也会刷新发生相应的变化。将在本笔记中将对可组合项的状态的定义、状态提升、状态丢失和状态的保存进行简单介绍。。
一、什么是可组合项的状态
Compose采用了单向数据流设计思想。定义界面的可组合函数本身没有任何返回值,也没有像类一样封装内部的私有状态。因此通过定义可组合函数的状态,使得可组合函数关联的界面可以观察是否发生了变化。
在Kotlin语言中定义了一个接口MutableState,代码如下:
interface MutableState : State {
override var value: T
}
实现MutableState接口的任何类型的对象就是一个状态,状态是可变的,每个状态中保存一个value值。在执行可组合函数期间读取 value 属性。如果value属性值发生了变化,则可组合函数会发生重构,如果value属性值没有变化,则不会产生可组合函数的重构。 Compose组件可以通过mutableStateOf函数来获得一个这样的状态对象。例如:
val someState = mutableStateOf(true)
例如在上述的定义中, someState就会被解析为一个可以存储Boolean布尔真值的可变状态值。
Android结合remember API可以将状态值保存到内存中,当在内存中记住这个状态值。这样的好处就是,系统会在初始组合期间将由 remember 计算的值存储在组合中,并在重组期间返回存储的值。当remember和状态值结合,会非常容易对可组合函数的重构产生作用,因为remember记住的状态值在内存中。当然,remember不仅仅与可变的状态值组合,也可以与非可变值组合。
在可组合项中声明 MutableState 对象的方法有三种:
val mutableState = remember { mutableStateOf(default) }
var value by remember { mutableStateOf(default) }
val (value, setValue) = remember{ mutableStateOf(default) }
1.方式一:val mutableState = remember { mutableStateOf(default) }
这种方式是直接通过状态的引用来获取或设置value属性值
需要导入
import androidx.compose.runtime.remember
示例代码如下:
@Preview
@Composable
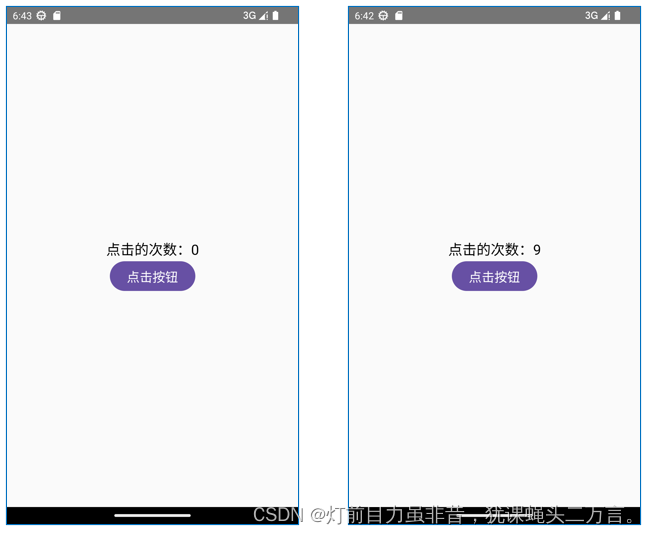
fun CountScreen(){val counterState = remember{mutableStateOf(0)}Column(modifier = Modifier.fillMaxSize(),horizontalAlignment = Alignment.CenterHorizontally,verticalArrangement = Arrangement.Center){//引用状态值Text(text = "点击的次数:${counterState.value}",fontSize = 20.sp)Button(onClick={//修改状态值counterState.value += 1}){Text("点击按钮",fontSize = 18.sp)}}
}
在这种方式中,是直接引用以及修改状态counterState的value属性值。当状态值发生变化界面也进行重构。运行效果如下所示:

图1运行效果
2.方式二:var value by remember { mutableStateOf(default) }
在这种方式中,采用了代理的方式来直接获取或设置状态内部包含的value属性值。在这种方式中必须导入:
import androidx.compose.runtime.getValue
import androidx.compose.runtime.setValue
import androidx.compose.runtime.remember
示例代码如下
@Preview
@Composable
fun CountScreen(){var counter by remember {mutableStateOf(0)}Column(modifier = Modifier.fillMaxSize(),horizontalAlignment = Alignment.CenterHorizontally,verticalArrangement = Arrangement.Center){Text(text = "点击的次数:${counter}",fontSize = 20.sp)Button(onClick={//修改状态值counter += 1}){Text("点击按钮",fontSize = 18.sp)}}
}
在上述代码中,直接将状态包含的value值进行设置和修改。因此,上述代码的counter就是一个var变量,实际上就是对应状态的value属性值。
这时,运行效果如图1所示
3.方式三:val (value, setValue) = remember{ mutableStateOf(default) }
第三种方式表达形式有些奇怪。其中value对应的是状态的value属性的值,而设置状态的value属性是通过指定的setValue来实现的。
示例代码如下:
@Preview
@Composable
fun CountScreen(){val (counter,setValue) = remember {mutableStateOf(0)}Column(modifier = Modifier.fillMaxSize(),horizontalAlignment = Alignment.CenterHorizontally,verticalArrangement = Arrangement.Center){Text(text = "点击的次数:${counter}",fontSize = 20.sp)Button(onClick={//修改状态值setValue(counter+1)}){Text("点击按钮",fontSize = 18.sp)}}
}
这时,运行效果如图1所示
二、无状态的可组合函数和有状态的可组合函数
因为可组合函数对参数的处理不同导致了两种形式的可组合函数。
1.无状态的可组合Stateless Composable
无状态的可组合形式,就是函数定义形参,通过调用时依赖传递的实参,实现界面的重构。这种的可组合形式称为无状态的可组合。如下列代码所示:
@Composable
fun CountScreen(counter:Int){Box(contentAlignment= Alignment.Center,modifier = Modifier.size(300.dp,200.dp)){Text(text = "点击的次数:${counter}",fontSize = 20.sp)}
}
要调用以上的可组合函数,必须传递一个整型的数值。
2.有状态的可组合Stateful Composable
有状态的可组合形式,就是函数没有定义形参。通过定义内部的状态值,如果状态值发生变化,会导致界面进行重构。在下列定义的DisplayScreen就是一个有状态的可组合函数。DisplayScreen通过点击按钮,使得状态值发生变化,导致界面的重构。在该函数中实现对上述无状态可组合函数CountScreen的调用,代码如下:
@Preview
@Composable
fun DisplayScreen(){//定义状态值 var counter by remember{mutableStateOf(0)}Column(modifier=Modifier.fillMaxSize(), horizontalAlignment = Alignment.CenterHorizontally){//调用无状态的可组合函数CountScreenCountScreen(counter)Button(onClick = {counter+=1}){Text("点击按钮")}}
}
以上两个可组合函数很好的解释了什么是无状态的和有状态的。
三、状态提升
在组合函数中,在上述的CounterScreen可组合函数中,内部状态值的变化,导致可组合进行界面的重组。如果其他可组合项共用界面元素状态,并在不同位置将界面逻辑应用到状态,则这时需要在界面层次结构中提升状态所在的层次。这样做会使可组合项的可重用性更高,并且更易于测试。具体表现形式是:将有状态的可组合函数中的状态移至可组合项的调用方,使得原来的有状态的可组合函数变成无状态的形式。
场景一:有状态的可组合函数,没有状态提升
@OptIn(ExperimentalMaterial3Api::class)
@Composable
fun DisplayScreen(){val messageState = remember{mutableStateOf("")}Row(horizontalArrangement = Arrangement.Center, modifier = Modifier.fillMaxWidth()){TextField(modifier = Modifier.wrapContentWidth(),value = "${messageState.value}",label = {Text("消息")},leadingIcon={Icon(Icons.Filled.Info,contentDescription = "message")},onValueChange={messageState.value = it})}
}场景二:状态提升
状态提升常规需要对相应的状态需要考虑替换成可组合函数的两个参数:
- value:T:需要修改的状态的值
- action(T)->Unit :请求修改值的事件
修改上述函数,如下所示:
@OptIn(ExperimentalMaterial3Api::class)
@Composable
fun DisplayScreen(message:String,action:(String)->Unit){Row(horizontalArrangement = Arrangement.Center, modifier = Modifier.fillMaxWidth()){TextField(modifier = Modifier.wrapContentWidth(),value = "${message}",label = {Text("消息")},leadingIcon={Icon(Icons.Filled.Info,contentDescription = "message")},onValueChange={action.invoke(it)})}
}
这个DisplayScreen函数修改为一个无状态的函数,需要调用该函数,形式如下:
@Preview
@Composable
fun MainScreen(){var input by remember{mutableStateOf("请输入")}Box(modifier = Modifier.fillMaxSize(),contentAlignment = Alignment.Center){//调用无状态的可组合函数DisplayContentDisplayContent(message = input,action = {it:String->input = it})}
}
在MainScreen中通过传递实参input和对应action事件给DisplayScreen,这样,使得原来的DisplayScreen函数的状态提升到MainScreen中。
三、状态丢失
任何Android应用都可能因为活动Activity重新创建或者进程,导致丢失界面的状态。
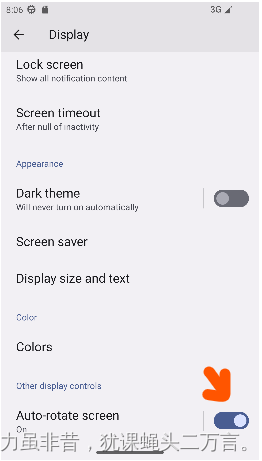
现在,修改手机(模拟器)的设置Settings->Display->Auto-rotate Screen为true,如下所示:

图2 设置模拟器的为自动旋转
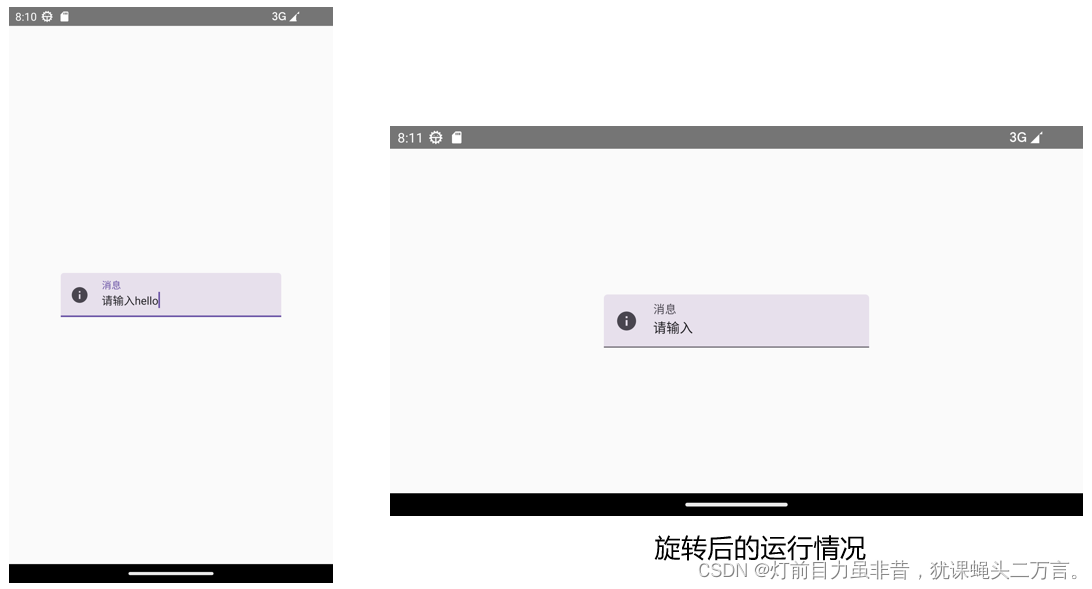
运行上述的DisplayScreen,然后旋转手机模拟器,运行情况如下图所示:

图3 DisplayScreen界面的运行效果
配置的变化导致状态丢失,会导致移动应用运行的连续性遭到破坏。
四、保留状态
要解决重新创建活动或进程导致状态的丢失问题,则可以通过rememberSaveable来保留状态,使得重新创建活动或进程依然可以使用原有的状态。
rememberSaveable 通过保存的实例状态机制将界面元素状态存储在 Bundle 中。
- 自动将基元类型存储到 Bundle 中。
- 如果是自定义的类实现Parcelable,实现序列化,可以通过Bundle来传递数据。
- 使用listSaver 和 mapSaver 等 ComposeAPI
- 实现会扩展 Compose 运行时 Saver 类的自定义 Saver类。
方式一:自动将基元类型和实现Parcelable接口的类型的数据存储到 Bundle 中
任何基元类型如String、Int、Double、Float、Boolean、Short、Long等以及实现parcelable接口自定义类型的对象,可以通过rememberSaveable中的状态会随着onSaveInstanceState以Bundle的键值对的形式进行存储。这里的关键字就是Composable函数在编译期确定的唯一标识。通过这个唯一标识,可以将数据按照键值对保存在Bundle,并通过这个关键字进行数据恢复。
在下列示例中,自定义类,因为需要实现Parcelable,为了简化代码,需要在项目模块的build.gradle.kt中设置使用kotlin-parcelize插件。
plugins { id("kotlin-parcelize")
}
自定义一个数据类Employee,代码如下:
@Parcelize
data class Employee(val name:String,val gender:String,var salary:Double): Parcelable
@OptIn(ExperimentalMaterial3Api::class)
@Preview
@Composable
fun EmployeeScreen(){val userState = rememberSaveable {mutableStateOf(Employee("张三","男",5000.0))}var salary by rememberSaveable{mutableStateOf(0.0)}Box(contentAlignment = Alignment.Center,modifier = Modifier.fillMaxSize()){Column{Text(userState.value.toString())TextField(value = "${salary}",label={Text("修改工资:")},leadingIcon = {Icon(imageVector = Icons.Filled.Info,contentDescription = "工资")},onValueChange = {salary = it.toDouble()})Button(onClick ={userState.value.salary = salary}){Text("修改工资")}}}
}
在上述的代码中,定义了两处可保存的状态:
val userState = rememberSaveable {
mutableStateOf(Employee(“张三”,“男”,5000.0))
}var salary by rememberSaveable{mutableStateOf(0.0)}
运行结果如下图所示:

图4 EmployeeScreen的运行效果
在这个简单应用中,当屏幕没有横纵屏切换,修改文本框的值,点击按钮,第一行的文本并没有发送变化。这是因为Text中显示UserState.value对应的对象并没有变化,只是变化了UserState.value对象的属性salary的值而已。因此,点击按钮没有发生文本的变换。但是,当切换屏幕的横纵方向时,因为重新创建屏幕依附的活动,导致从Bundle数据中读取已经保存的状态值,第一行的文本内容会发生相应的变化。
方式二:实现会扩展 Compose 运行时 Saver 类的自定义 Saver类
自定义Saver类,自定义保存状态值的逻辑。通过自定义的Saver类定制数据保存的方式和数据恢复的方式。下面定义一个对应上例Employee数据类的EmployeeSaver类定制保存和恢复Employee数据的逻辑,代码如下:
object EmployeeSaver: Saver<Employee, Bundle> {//恢复成Employee对象override fun restore(value: Bundle): Employee? {return value.getString("name")?.let{name:String->value.getString("gender")?.let{gender:String->value.getDouble("salary")?.let{salary:Double->Employee(name,gender,salary)}}}}//保存到Bundle中override fun SaverScope.save(value: Employee): Bundle? {return Bundle().apply{putString("name",value.name)putString("gender",value.gender)putDouble("salary",value.salary)}}
}
然后修改EmployeeScreen可组合函数,将Employee对象的存储和恢复按照EmployeeSaver指定的逻辑进行,对应的代码如下:
@OptIn(ExperimentalMaterial3Api::class)
@Preview
@Composable
fun EmployeeScreen(){val userState = rememberSaveable(stateSaver = EmployeeSaver) {mutableStateOf(Employee("张三","男",5000.0))}var salary by rememberSaveable{mutableStateOf(0.0)}Box(contentAlignment = Alignment.Center,modifier = Modifier.fillMaxSize()){Column{Text("${userState.value}")TextField(value = "${salary}",label={Text("修改工资:")},leadingIcon = {Icon(imageVector = Icons.Filled.Info,contentDescription = "工资")},onValueChange = {salary = it.toDouble()})Button(onClick ={userState.value.salary = salary}){Text("修改工资")}}}
}
运行结果如图4一致。
方式三:使用listSaver 和 mapSaver 等 ComposeAPI进行数据保存和恢复
通过listSaver和mapSaver等Compose API定制保存和恢复数据的逻辑,修改上述的EmployeeScreen函数,代码如下:
@OptIn(ExperimentalMaterial3Api::class)
@Preview
@Composable
fun EmployeeScreen(){//定义保存和恢复数据的逻辑val employeeSaver = run{mapSaver(save = {//定义映射的方式指定键值对进行数据保存逻辑mapOf("name" to it.name,"gender" to it.gender,"salary" to it.salary)},restore={//定义数据根据映射恢复数据的逻辑Employee(it["name"] as String,it["gender"] as String,it["salary"] as Double)})}val userState = rememberSaveable(stateSaver = employeeSaver) {mutableStateOf(Employee("张三","男",5000.0))}var salary by rememberSaveable{mutableStateOf(0.0)}Box(contentAlignment = Alignment.Center,modifier = Modifier.fillMaxSize()){Column{Text("${userState.value}")TextField(value = "${salary}",label={Text("修改工资:")},leadingIcon = {Icon(imageVector = Icons.Filled.Info,contentDescription = "工资")},onValueChange = {salary = it.toDouble()})Button(onClick ={userState.value.salary = salary}){Text("修改工资")}}}
}
运行结果如图4一致。
参考文献
(1) 状态和JetPack Compose
https://developer.android.google.cn/jetpack/compose/state?hl=zh-cn
相关文章:

Android笔记(九):Compose组件的状态(一)
在使用Compose定义UI界面时,可以发现界面的变换往往与Compose组件内部的状态相关,当状态值发生变化时,Compose构成的可组合的界面也会刷新发生相应的变化。将在本笔记中将对可组合项的状态的定义、状态提升、状态丢失和状态的保存进行简单介绍…...

3.2. onnx export multi_batch
前言 将onnx bs=1 修改为多batch操作 参考链接: https://www.cnblogs.com/tangjunjun/p/16500116.html https://blog.csdn.net/weixin_43863869/article/details/128638397?spm=1001.2101.3001.6650.3&utm_medium=distribute.pc_relevant.none-task-blog-2%7Edefault…...

探索低代码PaaS平台的优势与选择原因
PaaS是一种云产品,它为应用程序的开发和部署提供基础结构。它提供中间件、开发工具和人工智能来创建功能强大的应用程序,大多数PaaS服务都与存储和网络基础架构捆绑在一起,就像基础架构即服务(IaaS)一样,可…...

AD教程(一)工程组成及创建
AD教程(一)工程组成及创建 工程组成 原理图库 绘制电阻模型、芯片模型、电容模型等,即将元件模型绘制出来。 原理图 将绘制的原件模型放置到原理图中,然后再添加连接的导线、网络标号。器件和器件之间的连接关系,在原…...

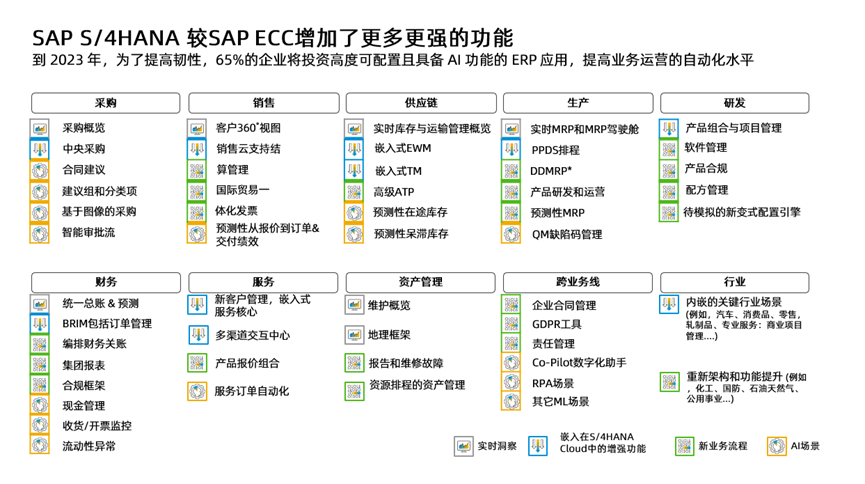
SAP业务从ECC升级到SAP S/4HANA有哪些变化?有哪些功能得到增强?
SAP在2015年推出了新一代商务套件SAP S/4 HANA。 SAP S/4 HANA (全称SAP Business suite 4 SAP HANA),这款新产品完全构建于目前先进的内存平台SAP HANA 之上,同时采用现代设计理念,通过SAP Fiori 提供精彩的用户体验 (UX)。提供比ECC更强大的功能。S/4h…...

常用conda和pip命令总结
conda 环境相关命令 conda 新建环境命令 conda create -n env_name pythonx.xenv_name 是环境名,自己换成所要创建的虚拟环境的名字 pythonx.x 是版本号,比如3.7,3.8这样 查看conda环境下所有的虚拟环境 conda info -e conda env list两条…...

【计算机网络】路由器的工作原理
文章目录 输入端口处理和基于目的地转发交换结构输出端口处理排队问题参考资料 路由器的四个组件 输入端口(input port):执行物理层功能(input port 左边方框、output port 右边方框)、数据链路层功能(input/output port 中间方框…...

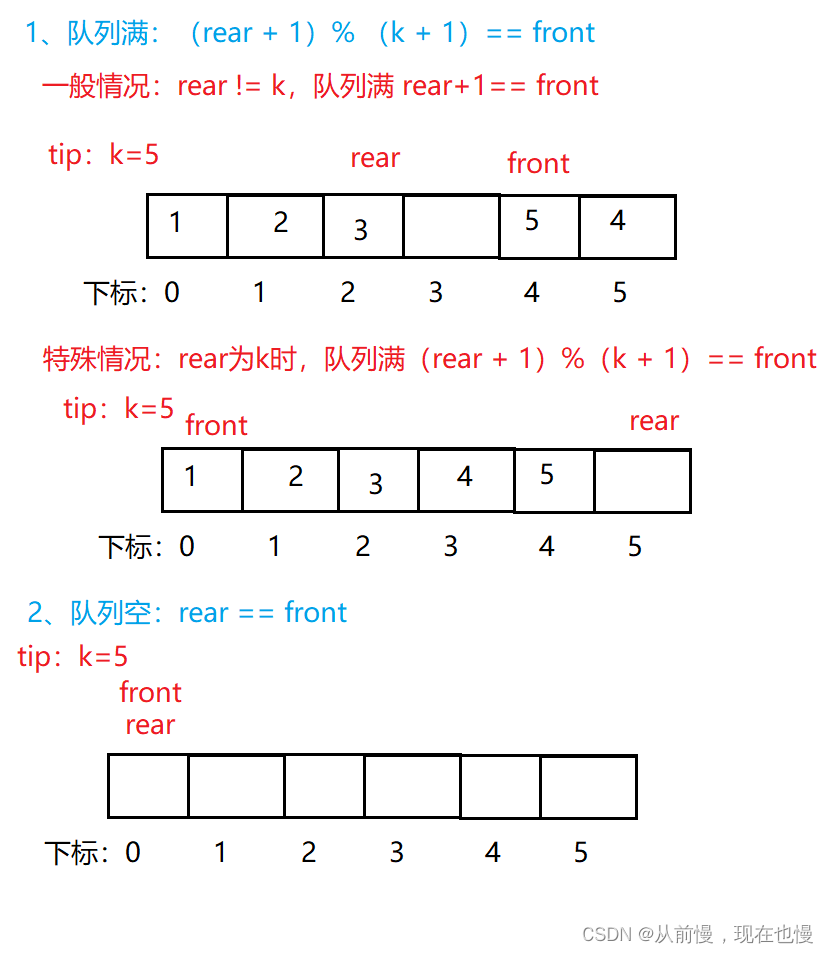
队列概念|循环队列的实现
前言 今天我们将学习循环队列实现,我们首先介绍队列的概念和结构,之后一步步讲解循环队列由来与实现。 一、队列的概念与结构 1、队列的概念 队列: 只允许在一端进行插入数据操作,在另一端进行删除数据操作的特殊线性表。队列是…...

监控数据控中的数据表
背景: 在做一个项目的时候,每次代码分析的数据会写入到数据库,目前想实现当数据插入到数据库后,对新插入的数据进行监控解析。当有一个新纪录插入到数据表的时候,数据库可以自动解析新插入的数据记录。 思路如下&…...

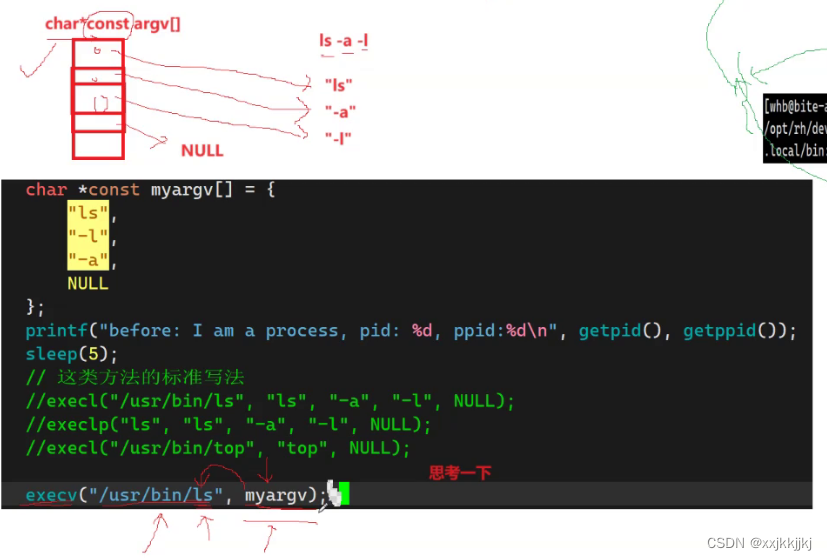
进程替换..
1、单进程版 – 最简单的先看看程序替换 现象就是 1、我们用自己的进程封装了内置指令ls,并且代码中execl 后 printf 的after并没有打印出来。 2、谈进程替换的原理 单进程替换基本原理 上面例子中execl的做法非常简单粗暴,要调用ls,那么就把mycom…...

M1安装OpenPLC Editor
下载OpenPLC Editor for macOS.zip文件后,使用tar -zvxf命令解压,然后将"OpenPLC Editor"拖入到"应用程序"文件夹 右键点击"OpenPLC Editor",打开这个""文件,替换为以下内容 #!/bin/bash…...

STM32F10xx 存储器和总线架构
一、系统架构 在小容量、中容量和大容量产品 中,主系统由以下部分构成: 四个驱动单元 : Cotex-M3内核、DCode总线(D-bus)和系统总线(S-bus) 通用DMA1和通用DMA2 四个被动单元 内部SRAM 内部…...

并发编程
什么是并发编程? 并行:在同一个时间节点上,多个线程同时执行(是真正意义上的同时执行) 并发:一个时间段内,多个线程依次执行。 并发编程:在例如买票、抢购、秒杀等等场景下,有大量的请求访问…...

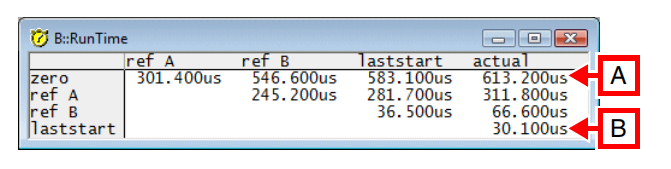
Lauterbach使用指南之RunTime功能
Lauterbach使用指南之RunTime功能 前言 首先,请问大家几个小小问题,你清楚: Lauterbach这个工具是干什么用的吗?在软件运行过程中如何测量两个运行point之间的runtime时间呢?Lauterbach的RunTime功能具体应当如何来操…...

GaussDB数据库管理系统介绍
1.GaussDB的发展 2.GaussDB的生态 内部: 云化自动化方案。通过数据库运行基础设施的云化将DBA(数据库管理员)和运维人员的日常工作 自动化。外部: 采用与数据库周边生态伙伴对接与认证的生态连接融合方案,解决开发者/DBA难获取、应用难对接等…...

使用docker部署lnmp多站点
1. 创建一个 Docker 网络 以便容器可以在同一网络上进行通信 docker network create lnmpnetwork2. 运行 MySQL 容器: 运行 MySQL 容器并将其连接到创建的网络。确保将 MySQL 的端口映射到宿主机上,以便您可以从宿主机访问数据库。 将mysql的配置和数…...
)
实例详解:Java使用JWT和Redis实现高效单点登录(SSO)
前言 单点登录(Single Sign-On,简称SSO)是一种身份验证和访问控制机制,允许用户使用一组凭证(如登录名和密码)登录到多个应用程序中,而无需为每个应用程序单独进行身份验证。用户只需要登录一次…...

SQL中使用ROLLUP和CUBE函数轻松生成汇总行
在数据分析和报表制作中,通常需要对数据进行汇总和分组,我们常用的就是GROUP BY汇总数据,当我们想按照不同维度汇总时,往往需要编写多个GROUP BY预计,而借助ROLLUP 和 CUBE 函数可以一次性生成子总计和总计行ÿ…...

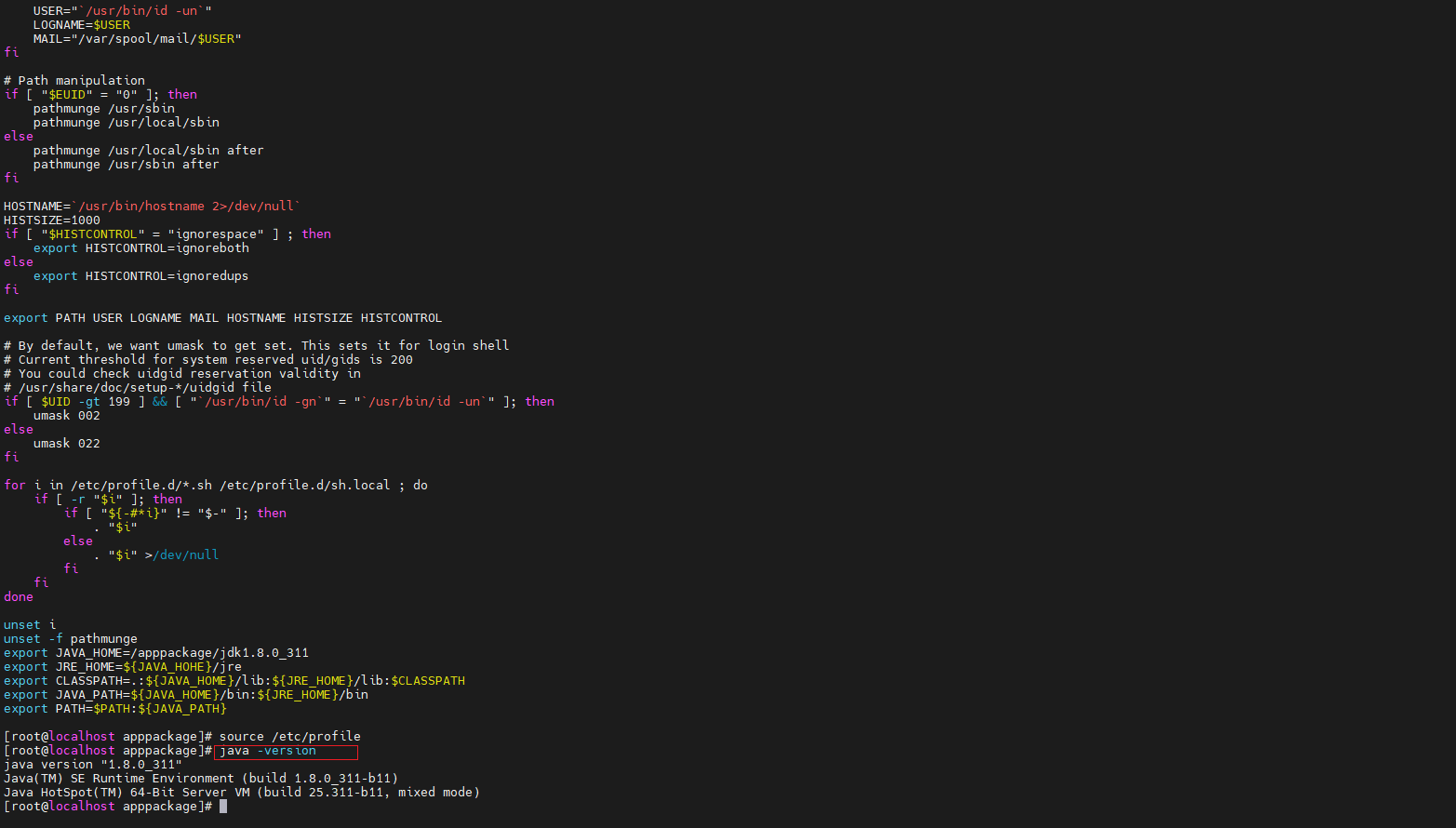
CentOS 7 安装和配置java环境
1 安装包准备 安装包可以通过下面地址进行版本选择安装: https://www.oracle.com/java/technologies/downloads/#java8 2 正式开始安装 本次分享的安装方法直接通过编辑/etc/profile文件实现java的安装 2.1 新建安装包存放目录 mkdir /java cd /java/ 2.2 解压安…...

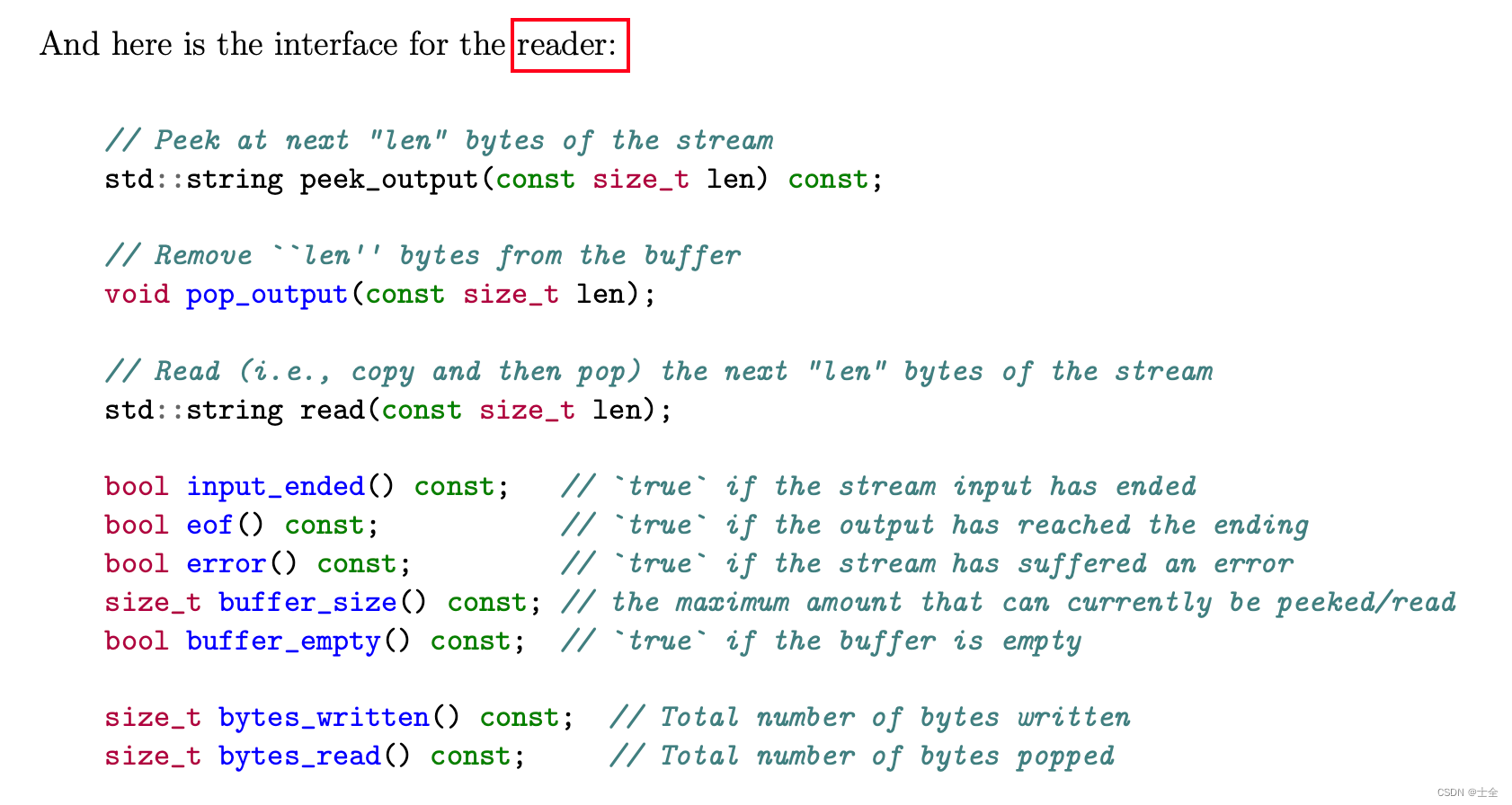
「实验记录」CS144 Lab0 networking warmup
文章目录 一、Motivation二、SolutionsS1 - Writing webgetS2 - An in-memory reliable byte stream 三、Results四、Source 一、Motivation 第一个小测试 webget 是想让我们体验并模拟一下在浏览器中键入 URL 后获得远程服务器传来的内容,这并没有太大的难度&…...

R语言AI模型部署方案:精准离线运行详解
R语言AI模型部署方案:精准离线运行详解 一、项目概述 本文将构建一个完整的R语言AI部署解决方案,实现鸢尾花分类模型的训练、保存、离线部署和预测功能。核心特点: 100%离线运行能力自包含环境依赖生产级错误处理跨平台兼容性模型版本管理# 文件结构说明 Iris_AI_Deployme…...

3.3.1_1 检错编码(奇偶校验码)
从这节课开始,我们会探讨数据链路层的差错控制功能,差错控制功能的主要目标是要发现并且解决一个帧内部的位错误,我们需要使用特殊的编码技术去发现帧内部的位错误,当我们发现位错误之后,通常来说有两种解决方案。第一…...

使用分级同态加密防御梯度泄漏
抽象 联邦学习 (FL) 支持跨分布式客户端进行协作模型训练,而无需共享原始数据,这使其成为在互联和自动驾驶汽车 (CAV) 等领域保护隐私的机器学习的一种很有前途的方法。然而,最近的研究表明&…...

蓝牙 BLE 扫描面试题大全(2):进阶面试题与实战演练
前文覆盖了 BLE 扫描的基础概念与经典问题蓝牙 BLE 扫描面试题大全(1):从基础到实战的深度解析-CSDN博客,但实际面试中,企业更关注候选人对复杂场景的应对能力(如多设备并发扫描、低功耗与高发现率的平衡)和前沿技术的…...

React19源码系列之 事件插件系统
事件类别 事件类型 定义 文档 Event Event 接口表示在 EventTarget 上出现的事件。 Event - Web API | MDN UIEvent UIEvent 接口表示简单的用户界面事件。 UIEvent - Web API | MDN KeyboardEvent KeyboardEvent 对象描述了用户与键盘的交互。 KeyboardEvent - Web…...

CRMEB 框架中 PHP 上传扩展开发:涵盖本地上传及阿里云 OSS、腾讯云 COS、七牛云
目前已有本地上传、阿里云OSS上传、腾讯云COS上传、七牛云上传扩展 扩展入口文件 文件目录 crmeb\services\upload\Upload.php namespace crmeb\services\upload;use crmeb\basic\BaseManager; use think\facade\Config;/*** Class Upload* package crmeb\services\upload* …...

高防服务器能够抵御哪些网络攻击呢?
高防服务器作为一种有着高度防御能力的服务器,可以帮助网站应对分布式拒绝服务攻击,有效识别和清理一些恶意的网络流量,为用户提供安全且稳定的网络环境,那么,高防服务器一般都可以抵御哪些网络攻击呢?下面…...
中的KV缓存压缩与动态稀疏注意力机制设计)
大语言模型(LLM)中的KV缓存压缩与动态稀疏注意力机制设计
随着大语言模型(LLM)参数规模的增长,推理阶段的内存占用和计算复杂度成为核心挑战。传统注意力机制的计算复杂度随序列长度呈二次方增长,而KV缓存的内存消耗可能高达数十GB(例如Llama2-7B处理100K token时需50GB内存&a…...
相比,优缺点是什么?适用于哪些场景?)
Redis的发布订阅模式与专业的 MQ(如 Kafka, RabbitMQ)相比,优缺点是什么?适用于哪些场景?
Redis 的发布订阅(Pub/Sub)模式与专业的 MQ(Message Queue)如 Kafka、RabbitMQ 进行比较,核心的权衡点在于:简单与速度 vs. 可靠与功能。 下面我们详细展开对比。 Redis Pub/Sub 的核心特点 它是一个发后…...

论文笔记——相干体技术在裂缝预测中的应用研究
目录 相关地震知识补充地震数据的认识地震几何属性 相干体算法定义基本原理第一代相干体技术:基于互相关的相干体技术(Correlation)第二代相干体技术:基于相似的相干体技术(Semblance)基于多道相似的相干体…...
