vue分片上传
<template><div><input type="file" id="input" /><button @click="uploadFile">上传</button></div>
</template><script lang="ts" setup>
let chunkSize=1024 * 1024,index=0;
const uploadFile=()=>{let inp=document.getElementById('input');const file=inp.files[0]const [fileName,ext] = file.name.split('.')let start=index * chunkSize // 切片起始if(start>file.size) returnconst blob= file.slice(start,start+chunkSize) // 切片const formData=new FormData()const blobName=`${fileName}${index}.${ext}` // 拼接片名const blobFile=new File([blob],blobName)console.log(blobFile)formData.append('file', blobFile)fetch('/uploadFile',{method: 'post',body: formData}).then(()=>{index++;uploadFile()})
}</script><template><h1>上传</h1><input type="file" @change="onChange" /><asd/>
</template><script setup lang="ts">
import asd from './shangchuan.vue'
import SparkMD5 from "spark-md5";
const spark = new SparkMD5() //创建SparkMD5的实例const onChange=async (e:any)=>{const file=e.currentTarget.files[0] // 获取文件const chunks=createChunks(file,2 * 1024 * 1024) // 进行切片blob流const result=await hash(chunks,file) // 进行哈希加密得到16位字符
}
// 计算哈希
const hash=(chunks:any,files:any)=>{return new Promise(resolve => {const _read=(i:number)=>{if(i>=chunks.length){resolve(spark.end()) // 计算结束return // 读取完成}const blob=chunks[i] // 获取每一项const reader=new FileReader() // 解析每一块数据reader.readAsArrayBuffer(blob)const [fileName,ext] = files.name.split('.')const blobName=`${fileName}.${ext}` // 拼接片名// 转成File流const blobFile=new File([blob],blobName)const formData=new FormData() // 后端要的格式formData.append('file', blobFile)reader.onload=e=>{const bytes=e.target.result // 读取到的字节数组spark.append(bytes)fetch('/uploadFile',{method: 'post',body: formData}).then(()=>{_read(i+1)})}}_read(0)})
}// 切片
const createChunks=(file:any,chunkSize:any)=>{const resurl=[]for(let i=0;i<file.size;i+=chunkSize){resurl.push(file.slice(i,i+chunkSize))}return resurl
}
</script><style scoped></style>
相关文章:

vue分片上传
<template><div><input type"file" id"input" /><button click"uploadFile">上传</button></div> </template><script lang"ts" setup> let chunkSize1024 * 1024,index0; const upl…...

【大数据Hive】hive 表数据优化使用详解
目录 一、前言 二、hive 常用数据存储格式 2.1 文件格式-TextFile 2.1.1 操作演示 2.2 文件格式 - SequenceFile 2.2.1 操作演示 2.3 文件格式 -Parquet 2.3.1 Parquet简介 2.3.2 操作演示 2.4 文件格式-ORC 2.4.1 ORC介绍 2.4.2 操作演示 三、hive 存储数据压缩优…...

京东平台数据分析(京东销量):2023年9月京东吸尘器行业品牌销售排行榜
鲸参谋监测的京东平台9月份吸尘器市场销售数据已出炉! 根据鲸参谋电商数据分析平台的相关数据显示,今年9月,京东吸尘器的销量为19万,环比下滑约12%,同比下滑约25%;销售额为1.2亿,环比下滑约11%&…...

基于springboot实现休闲娱乐代理售票平台系统项目【项目源码+论文说明】计算机毕业设计
基于springboot实现休闲娱乐代理售票平台系统演示 摘要 网络的广泛应用给生活带来了十分的便利。所以把休闲娱乐代理售票管理与现在网络相结合,利用java技术建设休闲娱乐代理售票系统,实现休闲娱乐代理售票的信息化。则对于进一步提高休闲娱乐代理售票管…...

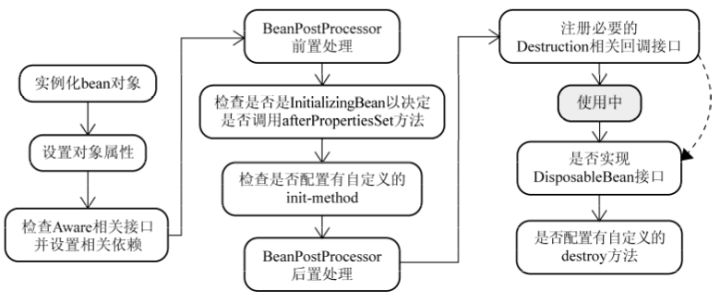
jvm对象内存划分
写此篇博客源于面试问到内存分配的细节,然后不明白问的是什么。回过头发现以前看过这块内容,只是有些印象,但是无法描述清楚。 额外概念了解 jvm内存空间是逻辑上连续的虚拟地址空间(虚拟内存中的概念)映射到物理内存…...

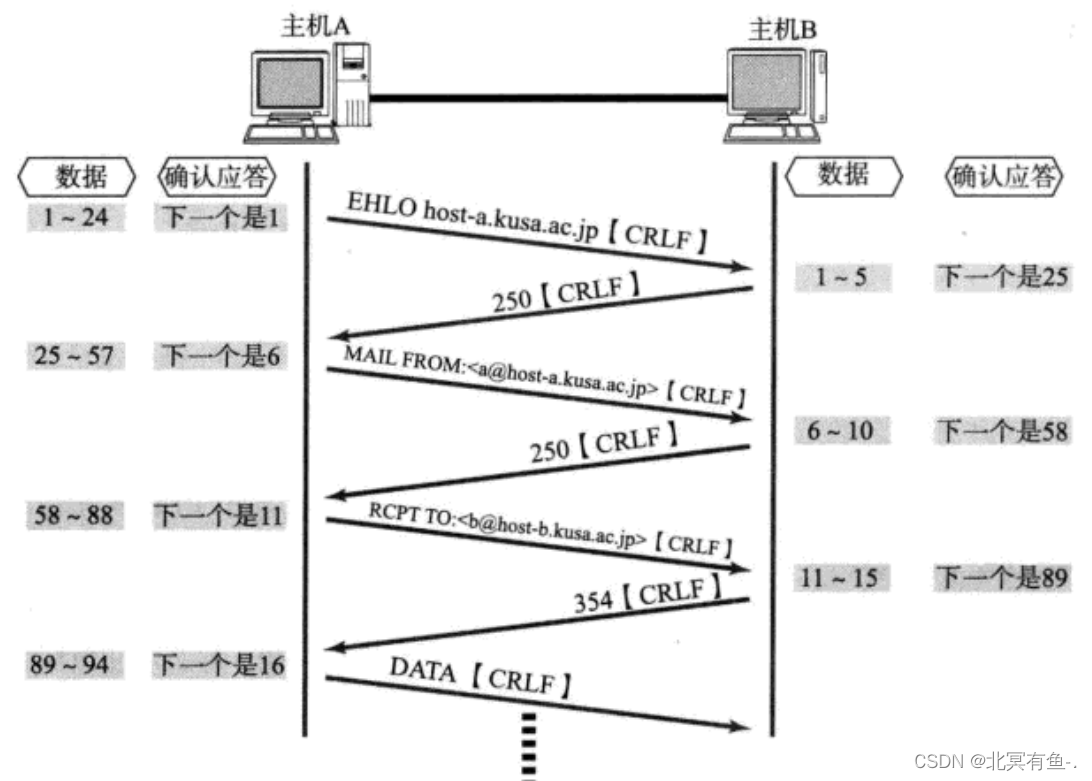
网络原理之TCP/IP
文章目录 应用层传输层UDP协议TCP协议TCP 的工作机制1. 确认应答2. 超时重传3. 连接管理TCP 的建立连接的过程(三次握手),和断开连接的过程(四次挥手)TCP 断开连接, 四次挥手 3. 滑动窗口5. 流量控制6. 拥塞控制7. 延时应答8. 捎带应答9. 面向字节流10. 异常情况 本章节主要讨论…...

Docker:数据卷挂载
Docker:数据卷挂载 1. 数据卷2. 数据卷命令补充 1. 数据卷 数据卷(volume)是一个虚拟目录,是容器内目录与宿主机目录之间映射的桥梁。 Nginx容器有自己独立的目录(Docker为每个镜像创建一个独立的容器,每个容器都是基于镜像创建的运行实例),…...

你会处理 go 中的 nil 吗
对于下面这段代码,我们知道 i 实际上的值就是 nil,所以 i nil 会生效 func main() {var i *int nilif i nil {fmt.Println("i is nil") // i is nil} }现在换一种写法,我们将 i 的类型改成 interface{},i nil 依然…...

高级深入--day42
注意:模拟登陆时,必须保证settings.py里的 COOKIES_ENABLED (Cookies中间件) 处于开启状态 COOKIES_ENABLED True 或 # COOKIES_ENABLED False 策略一:直接POST数据(比如需要登陆的账户信息) 只要是需要提供post数据的ÿ…...

mysql 计算两个坐标距离
方式一:st_distance_sphere 计算结果单位米 SELECT *, st_distance_sphere(point(lng,lat),point(lng,lat)) as distance FROM table mysql 版本5.7 以上 方式二:st_distance 计算结果单位是度 SELECT *, (st_distance(point(lng,lat),point(lng4,lat…...

String、StringBuffer、StringBuilder和StringJoiner
String、StringBuffer、StringBuilder和StringJoiner都是用于处理字符串的类,但它们在性能和使用方式上有一些区别。 String String是不可变的类,一旦创建就不能被修改。对String进行拼接或修改时,实际上是创建了一个新的String对象。适用于…...

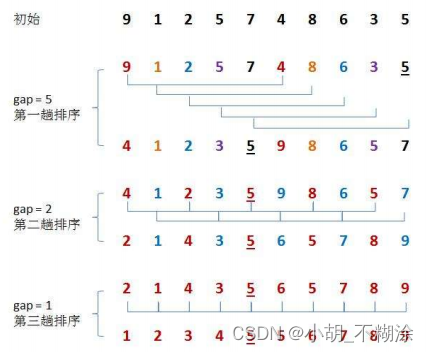
【数据结构】插入排序
⭐ 作者:小胡_不糊涂 🌱 作者主页:小胡_不糊涂的个人主页 📀 收录专栏:浅谈数据结构 💖 持续更文,关注博主少走弯路,谢谢大家支持 💖 直接插入、希尔排序 1. 什么是排序2…...

Photoshop使用笔记总目录
Photoshop基础学习之工具学习 一、【Photoshop界面认识】 二、【 Photoshop常用快捷键】 三、【色彩模式与颜色填充】 四、【选区】 五、【视图】 六、【常用工具组】 七、【套索工具组】 八、【快速选择工具组】 九、【裁剪工具组】 十、【图框工具组】 十一、【吸取…...

最近面试遇到的高频面试题
大家好,我是 jonssonyan 互联网寒冬?金九银十真的不存在了么?虽说现在行情是差了一些,面试机会少了一些,但是大部分公司还是或多或少的招人,春招秋招都在进行。有人离职就有人入职。所以如果你还没约到面试…...

负载均衡有哪些算法,分别在nginx中如何配置?
负载均衡是用于分发传入的网络流量到多个后端服务器的技术,以确保无单个服务器过载,从而提高应用的可用性和响应时间。以下是一些常用的负载均衡算法,以及如何在Nginx中配置它们: 轮询 (Round Robin): 简介:…...

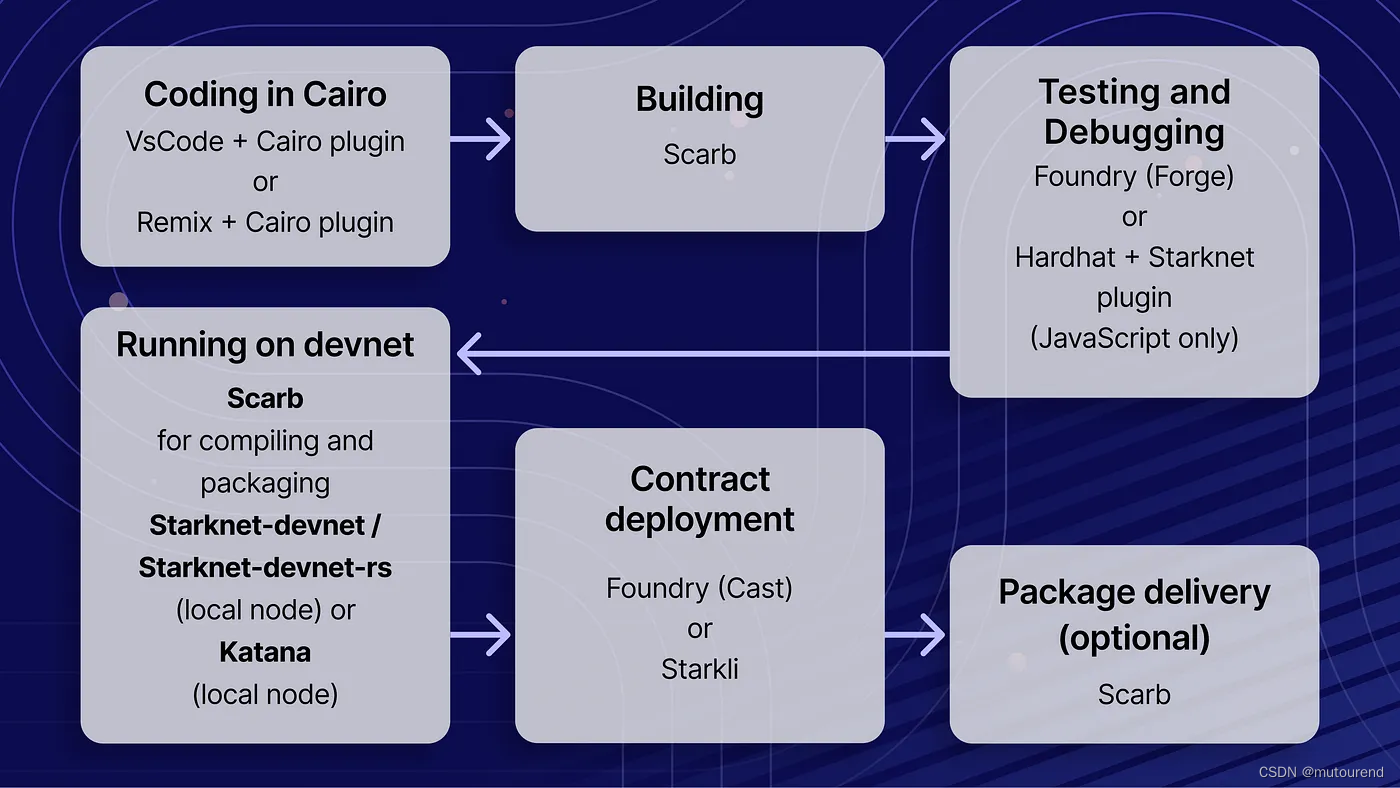
Starknet开发工具
1. 引言 目前Starknet的开发工具流可为: 1)Starkli:音为Stark-lie,为替换官方starknet-CLI的快速命令行接口。Starkli为单独的接口,可独自应用,而不是其它工具的组件。若只是想与Starknet交互࿰…...

Unity地面交互效果——1、局部UV采样和混合轨迹
大家好,我是阿赵。 这期开始,打算介绍一下地面交互的一些做法。 比如: Unity引擎制作沙地实时凹陷网格的脚印效果 或者: Unity引擎制作雪地效果 这些效果的实现,需要基于一些基础的知识。所以这一篇先介绍一下简单…...

基于STM32的示波器信号发生器设计
**单片机设计介绍,基于STM32的示波器信号发生器设计 文章目录 一 概要二、功能设计设计思路 三、 软件设计原理图 五、 程序文档 六、 文章目录 一 概要 基于STM32的示波器信号发生器是一种高性能的电子仪器,用于测试和分析电路中的电信号。在该系统中&a…...

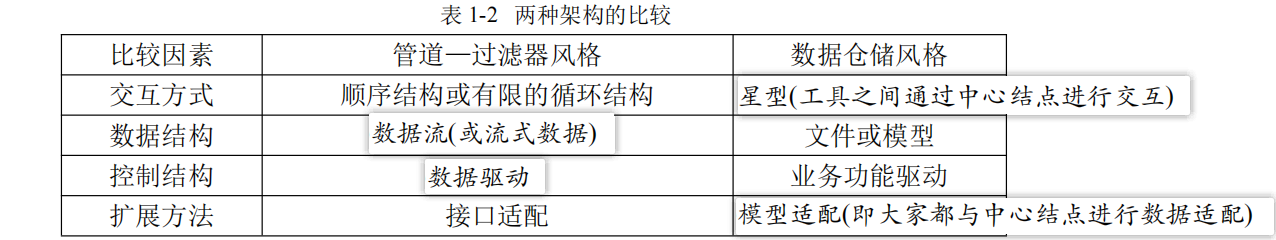
案例分析大汇总
案例分析心得 2018-2022年的案例分析考试内容汇总(近五年) 架构设计题型 软件系统建模 数据库 Web 系统设计 2018年 胖/瘦客户端 C/S 架构非功能性需求 数据流图DFDE-R图Essential Use Cases(抽象用例),Real Use Cases(基础用例)信息工…...
)
MVCC(Multi-Version Concurrency Control,多版本并发控制)
是一种数据库管理系统中常用的并发控制技术,用于处理多个事务同时访问数据库数据时的数据一致性和隔离性。MVCC的主要目标是允许多个事务并发执行,同时保持数据的一致性,避免数据丢失或不一致。 MVCC 的核心思想是为每个事务维护多个版本的数…...

vscode里如何用git
打开vs终端执行如下: 1 初始化 Git 仓库(如果尚未初始化) git init 2 添加文件到 Git 仓库 git add . 3 使用 git commit 命令来提交你的更改。确保在提交时加上一个有用的消息。 git commit -m "备注信息" 4 …...

Prompt Tuning、P-Tuning、Prefix Tuning的区别
一、Prompt Tuning、P-Tuning、Prefix Tuning的区别 1. Prompt Tuning(提示调优) 核心思想:固定预训练模型参数,仅学习额外的连续提示向量(通常是嵌入层的一部分)。实现方式:在输入文本前添加可训练的连续向量(软提示),模型只更新这些提示参数。优势:参数量少(仅提…...

FastAPI 教程:从入门到实践
FastAPI 是一个现代、快速(高性能)的 Web 框架,用于构建 API,支持 Python 3.6。它基于标准 Python 类型提示,易于学习且功能强大。以下是一个完整的 FastAPI 入门教程,涵盖从环境搭建到创建并运行一个简单的…...

oracle与MySQL数据库之间数据同步的技术要点
Oracle与MySQL数据库之间的数据同步是一个涉及多个技术要点的复杂任务。由于Oracle和MySQL的架构差异,它们的数据同步要求既要保持数据的准确性和一致性,又要处理好性能问题。以下是一些主要的技术要点: 数据结构差异 数据类型差异ÿ…...

sqlserver 根据指定字符 解析拼接字符串
DECLARE LotNo NVARCHAR(50)A,B,C DECLARE xml XML ( SELECT <x> REPLACE(LotNo, ,, </x><x>) </x> ) DECLARE ErrorCode NVARCHAR(50) -- 提取 XML 中的值 SELECT value x.value(., VARCHAR(MAX))…...

保姆级教程:在无网络无显卡的Windows电脑的vscode本地部署deepseek
文章目录 1 前言2 部署流程2.1 准备工作2.2 Ollama2.2.1 使用有网络的电脑下载Ollama2.2.2 安装Ollama(有网络的电脑)2.2.3 安装Ollama(无网络的电脑)2.2.4 安装验证2.2.5 修改大模型安装位置2.2.6 下载Deepseek模型 2.3 将deepse…...

基于SpringBoot在线拍卖系统的设计和实现
摘 要 随着社会的发展,社会的各行各业都在利用信息化时代的优势。计算机的优势和普及使得各种信息系统的开发成为必需。 在线拍卖系统,主要的模块包括管理员;首页、个人中心、用户管理、商品类型管理、拍卖商品管理、历史竞拍管理、竞拍订单…...

如何应对敏捷转型中的团队阻力
应对敏捷转型中的团队阻力需要明确沟通敏捷转型目的、提升团队参与感、提供充分的培训与支持、逐步推进敏捷实践、建立清晰的奖励和反馈机制。其中,明确沟通敏捷转型目的尤为关键,团队成员只有清晰理解转型背后的原因和利益,才能降低对变化的…...

AI语音助手的Python实现
引言 语音助手(如小爱同学、Siri)通过语音识别、自然语言处理(NLP)和语音合成技术,为用户提供直观、高效的交互体验。随着人工智能的普及,Python开发者可以利用开源库和AI模型,快速构建自定义语音助手。本文由浅入深,详细介绍如何使用Python开发AI语音助手,涵盖基础功…...

AD学习(3)
1 PCB封装元素组成及简单的PCB封装创建 封装的组成部分: (1)PCB焊盘:表层的铜 ,top层的铜 (2)管脚序号:用来关联原理图中的管脚的序号,原理图的序号需要和PCB封装一一…...
