vue3 Suspense组件
在 Vue 3 中,<Suspense> 组件用于处理异步组件加载时的等待状态和错误处理。它允许你在加载异步组件时显示一个自定义的加载指示器,以及在加载失败时显示错误信息。以下是一个详细的 <Suspense> 组件的使用示例:
首先,假设我们有一个异步加载的组件,例如AsyncComponent:
// AsyncComponent.vue<template><div><p>This is an async component!</p></div></template>接下来,我们将在父组件中使用 <Suspense> 来加载这个异步组件,并处理加载状态和错误:
<template><div><h1>Using Suspense in Vue 3</h1><Suspense><template #default><!-- 这里是异步组件的渲染区域 --><AsyncComponent /></template><template #fallback><!-- 这里是加载指示器 --><div class="loading-indicator">Loading...</div>
</template></Suspense></div></template><script>import { defineAsyncComponent } from 'vue';const AsyncComponent = defineAsyncComponent(() =>import('./AsyncComponent.vue'));export default {components: {AsyncComponent}};
</script><style>.loading-indicator {text-align: center;font-size: 20px;color: #333;padding: 20px;}
</style>在上述示例中,我们首先使用 defineAsyncComponent 来定义一个异步组件 AsyncComponent。然后,在父组件中,我们使用 <Suspense> 组件包裹了异步组件,并提供了两个插槽:#default 和 #fallback。
- #default 插槽用于渲染异步组件,当异步组件加载完成后,它将在这里显示。
- #fallback 插槽用于显示加载指示器,当异步组件加载时,它将在这里显示。这个插槽用于展示加载过程中的内容,以提供用户反馈。
当你访问包含上述代码的页面时,Vue 3 将自动处理异步组件的加载,并在加载完成前显示加载指示器,加载完成后显示异步组件的内容。
如果异步组件加载失败,Vue 3 也能够处理错误,你可以在 <Suspense> 组件中添加错误处理逻辑来显示错误信息。
这个示例演示了如何使用 <Suspense> 组件来处理异步组件加载状态,提供更好的用户体验。当加载较慢的组件时,用户将看到加载指示器,而不是空白页面,从而改善了用户体验。
相关文章:

vue3 Suspense组件
在 Vue 3 中,<Suspense> 组件用于处理异步组件加载时的等待状态和错误处理。它允许你在加载异步组件时显示一个自定义的加载指示器,以及在加载失败时显示错误信息。以下是一个详细的 <Suspense> 组件的使用示例: 首先࿰…...

NlogPrismWPF
文章目录 Nlog&Prism&WPF日志模块实现原理添加配置注入服务应用测试其他模块怎么调用? Nlog&Prism&WPF 日志模块 介绍了为WPF框架Prism注册Nlog日志服务的方法 实现原理 无论是在WPF或者ASP.NET Core当中, 都可以使用ServiceCollection来做到着…...
, 文件上传实战绕过思路, 基础篇)
文件上传漏洞(2), 文件上传实战绕过思路, 基础篇
文件上传漏洞实战思路(基础) 准备一句话木马文件 mm.php 一, 前端绕过 p1 浏览器禁用js先把mm.php后缀名修改为mm.jpg, 点击提交后, 用 burp 截取请求, 将数据包中的文件名修改回mm.php再提交. 二, 类型MIME绕过 p2 使用 burp 修改 Content-Type: image/jpeg 三, 黑名单绕…...

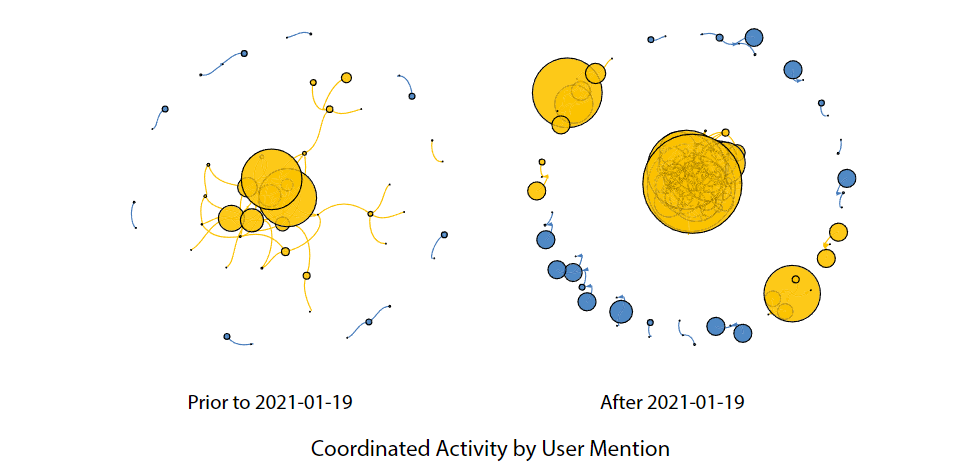
论文阅读 - Hidden messages: mapping nations’ media campaigns
论文链接: https://link.springer.com/content/pdf/10.1007/s10588-023-09382-7.pdf 目录 1 Introduction 2 The influence model 2.1 The influence‑model library 3 Data 4 Methodology 4.1 Constructing observations 4.2 Learning the state‑transiti…...

[AutoSAR系列] 1.3 AutoSar 架构
依AutoSAR及经验辛苦整理,原创保护,禁止转载。 专栏 《深入浅出AutoSAR》 1. 整体架构 图片来源: AutoSar 官网 从官往图中可以看出autosar作为汽车ECU软件架构,是通过分层来实现软硬件隔离。就像大多数操作系统一样ÿ…...

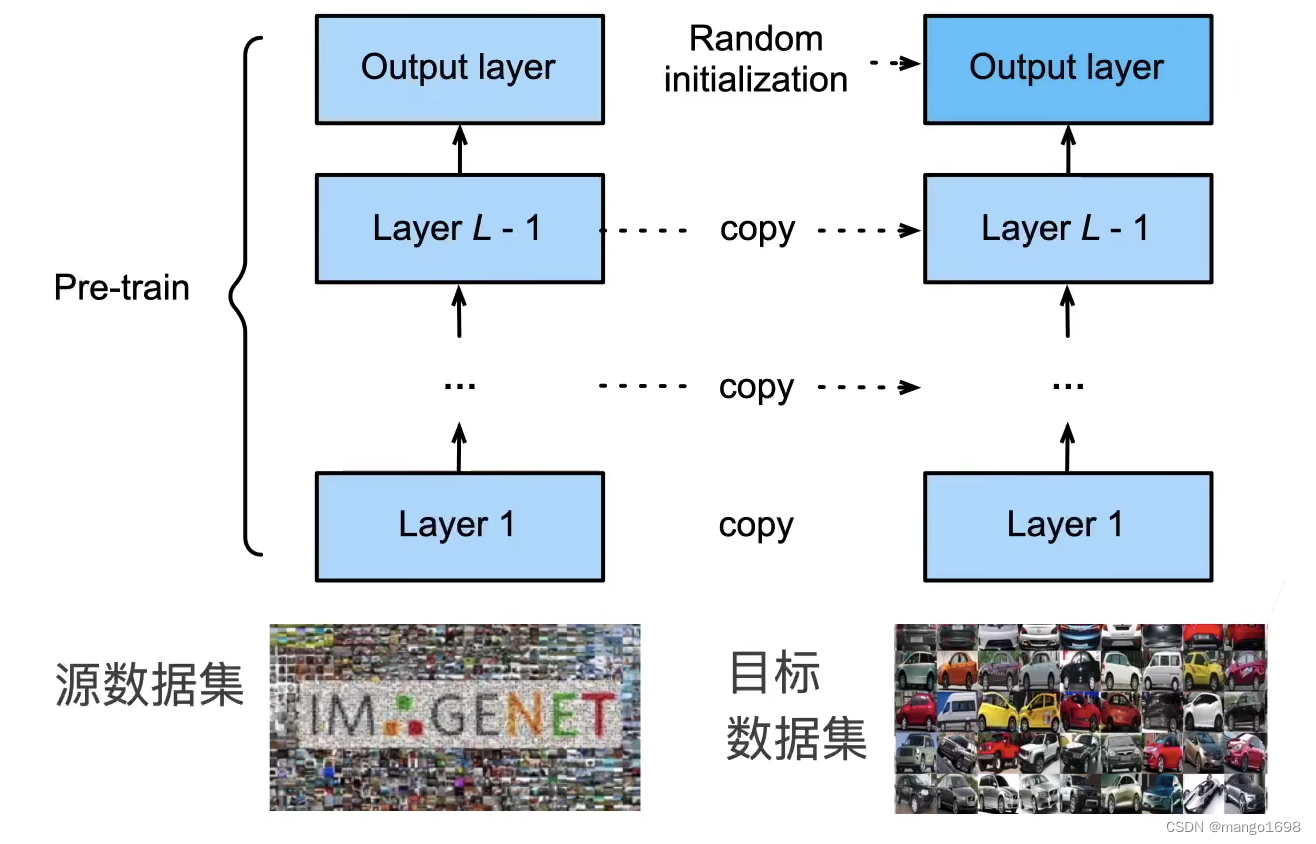
迁移学习 - 微调
什么是与训练和微调? 你需要搭建一个网络模型来完成一个特定的图像分类的任务。首先,你需要随机初始化参数,然后开始训练网络,不断调整参数,直到网络的损失越来越小。在训练的过程中,一开始初始化的参数会…...

09 用户态跟踪:如何使用eBPF排查应用程序?
09 用户态跟踪:如何使用eBPF排查应用程序? sudo bpftrace -e usdt:/usr/bin/python3:function__entry { printf("%s:%d %s\n", str(arg0), arg2, str(arg1))} # -*- coding: UTF-8 -*- import socket from socket import SOL_SOCKET, SO_R…...
深入浅出排序算法之堆排序
目录 1. 算法介绍 2. 执行流程⭐⭐⭐⭐⭐✔ 3. 代码实现 4. 性能分析 1. 算法介绍 堆是一种数据结构,可以把堆看成一棵完全二叉树,这棵完全二叉树满足:任何一个非叶结点的值都不大于(或不小于)其左右孩子结点的值。若父亲大孩子小&#x…...
—— tcpdump)
Linux 命令(11)—— tcpdump
文章目录 一、命令简介二、使用方法三、命令选项四、基本语法和使用方法1. 显示 ASCII 字符串2. 抓取特定协议的数据3. 抓取特定主机的数据4. 将抓取的数据写入文件5. 行缓冲模式 五、理解tcpdump的输出六、过滤表达式1. Host 过滤2. Network 过滤3. Proto 过滤4. Port 过滤5. …...

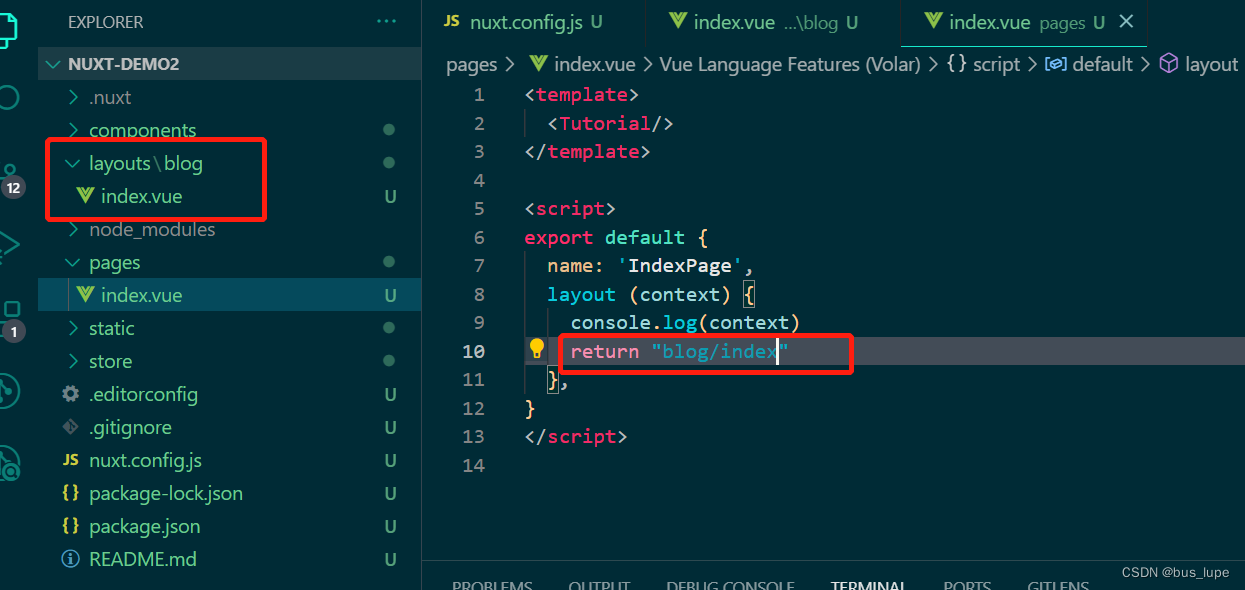
8.自定义组件布局和详解Context上下文
pages/index.vue layout布局运行在服务端 1、在项目的目录下新建layout文件夹,并新建一个blog.vue布局文件 2、在页面中的layout函数里,返回刚才新建布局文件的名字blog就可以使用了 export default {...layout (context) {console.log(context)retu…...

几个Web自动化测试框架的比较:Cypress、Selenium和Playwright
介绍:Web自动化测试框架对于确保Web应用程序的质量和可靠性至关重要。它们帮助开发人员和测试人员自动执行重复性任务,跨多个浏览器和平台执行测试,并在开发早期发现问题。 以下仅代表作者观点: 本文探讨来3种流行的Web自动化测…...

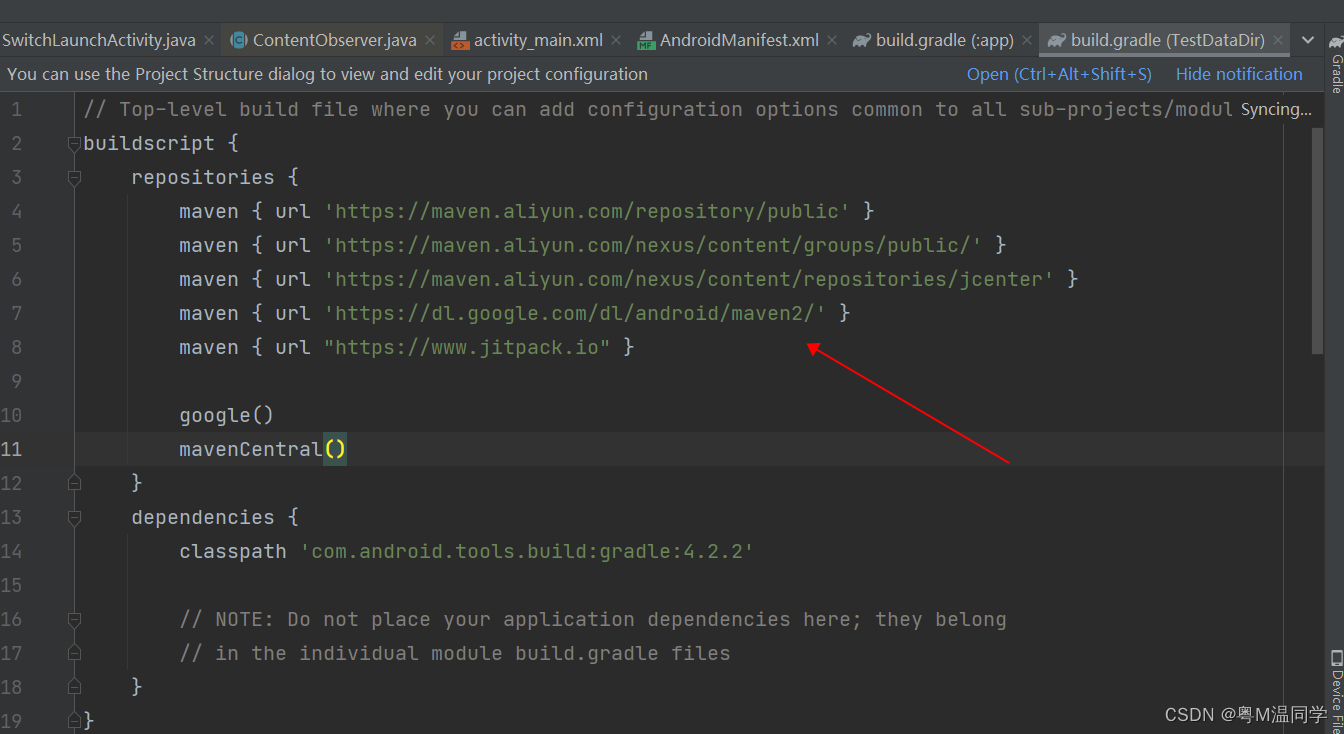
Android Studio中配置aliyun maven库
当下载第三方库失败的时候,通过Android Studio中配置aliyun maven库,达到正常下载库效果 在项目的根build.gradle里面(不是module)buildscriptde对应位置添加配置: maven { url https://maven.aliyun.com/repository/…...

记录使用阿里 ARoute 遇到的坑
1.按照官方一个配置好之后 尝试使用 跳转出现 Aroute Theres no route matched path"" 我这边遇到的坑是配置问题 kotiln 使用了 Java的配置 plugins {id("com.android.application")id("org.jetbrains.kotlin.android")id("kotlin-kapt&…...

lesson2(补充)关于const成员函数
个人主页:Lei宝啊 愿所有美好如期而遇 前言: 将const 修饰的 “ 成员函数 ” 称之为 const 成员函数 , const 修饰类成员函数,实际修饰该成员函数 隐含的 this 指针 ,表明在该成员函数中不能对类的任何成员进行修改…...

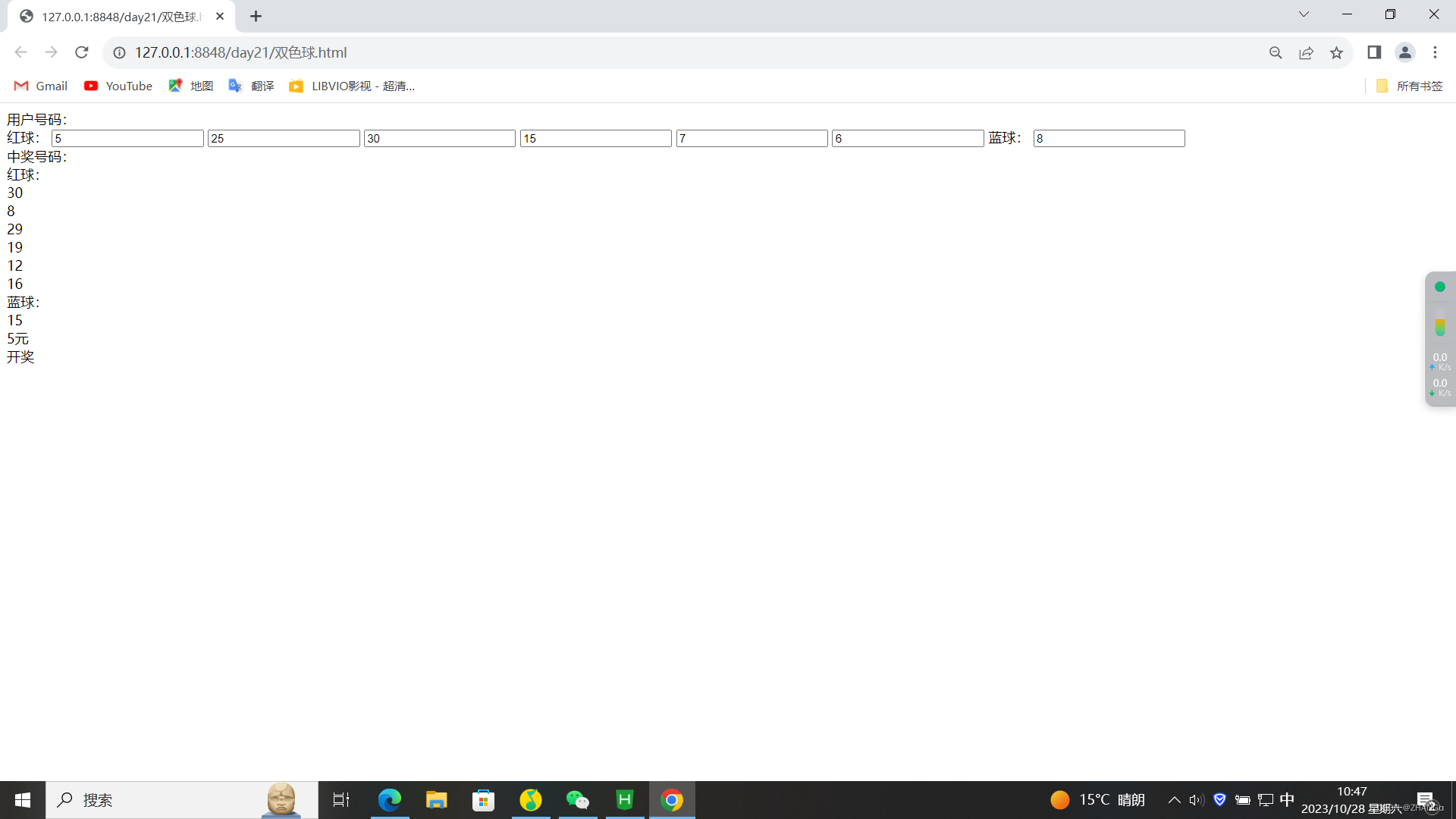
前端 :用HTML ,JS写一个 双色球彩票中将机制,因为时间不够,加上本人懒没有用CSS美化界面,多包涵
1.HTML <body><div id"content"><div id "top"><div id "username">用户号码:</div><div id "qiu"><span id "red">红球:</span><input id…...

前端页面如何自适应--4种方法
前端页面有很多方法可以实现。这里我将介绍五种常用的方法,并提供相应的代码示例。 1. 使用CSS媒体查询 通过CSS媒体查询,可以根据不同的屏幕尺寸应用不同的样式。在Vue组件中,可以在样式部分使用媒体查询,使排版根据屏幕大小进…...

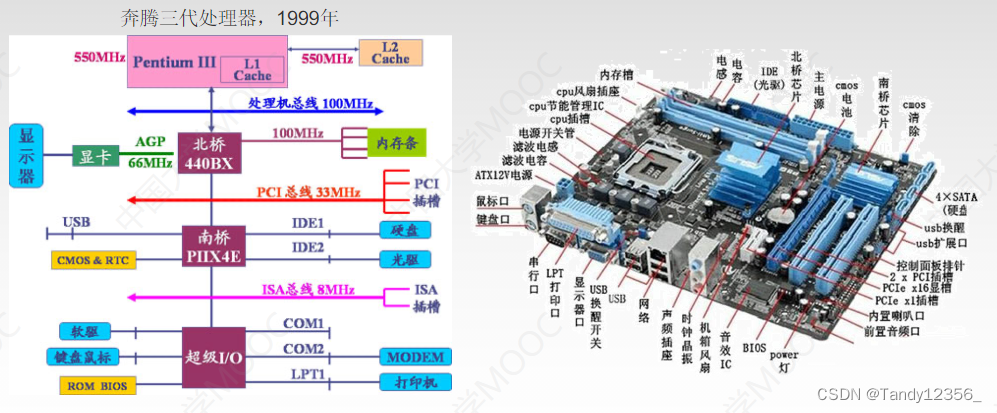
2024王道考研计算机组成原理——总线
6.1 总线概述 每一个外设都通过IO接口和DB、CB、AB相连 三系统总线结构: 桥有总线仲裁的功能,就是把某一总线的使用权分给哪个设备? 6.1.2 总线的性能指标 总线复用:分时传输地址&数据 6.2 总线仲裁 通过控制总线来发送使…...

【Linux】进程概念(下)
进程概念 一、环境变量1. 命令行参数2. 常见的环境变量(1)PATH(2)PWD(3)HOME(4)env 查看所有的环境变量 3. 获取环境变量(1)通过代码获取环境变量(…...

基于Spring Boot的本科生就业质量设计与实现
摘 要 信息化爆炸的时代,互联网技术的指数型的增长,信息化程度的不断普及,社会节奏在加快,每天都有大量的信息扑面而来,人们正处于数字信息化世界。数字化的互联网具有便捷性,传递快,效率高&am…...

238. 除自身以外数组的乘积 --力扣 --JAVA
题目 给你一个整数数组 nums,返回 数组 answer ,其中 answer[i] 等于 nums 中除 nums[i] 之外其余各元素的乘积 。 题目数据 保证 数组 nums之中任意元素的全部前缀元素和后缀的乘积都在 32 位 整数范围内。 请不要使用除法,且在 O(n) 时间复…...
:手搓截屏和帧率控制)
Python|GIF 解析与构建(5):手搓截屏和帧率控制
目录 Python|GIF 解析与构建(5):手搓截屏和帧率控制 一、引言 二、技术实现:手搓截屏模块 2.1 核心原理 2.2 代码解析:ScreenshotData类 2.2.1 截图函数:capture_screen 三、技术实现&…...

挑战杯推荐项目
“人工智能”创意赛 - 智能艺术创作助手:借助大模型技术,开发能根据用户输入的主题、风格等要求,生成绘画、音乐、文学作品等多种形式艺术创作灵感或初稿的应用,帮助艺术家和创意爱好者激发创意、提高创作效率。 - 个性化梦境…...

19c补丁后oracle属主变化,导致不能识别磁盘组
补丁后服务器重启,数据库再次无法启动 ORA01017: invalid username/password; logon denied Oracle 19c 在打上 19.23 或以上补丁版本后,存在与用户组权限相关的问题。具体表现为,Oracle 实例的运行用户(oracle)和集…...

React 第五十五节 Router 中 useAsyncError的使用详解
前言 useAsyncError 是 React Router v6.4 引入的一个钩子,用于处理异步操作(如数据加载)中的错误。下面我将详细解释其用途并提供代码示例。 一、useAsyncError 用途 处理异步错误:捕获在 loader 或 action 中发生的异步错误替…...

C++初阶-list的底层
目录 1.std::list实现的所有代码 2.list的简单介绍 2.1实现list的类 2.2_list_iterator的实现 2.2.1_list_iterator实现的原因和好处 2.2.2_list_iterator实现 2.3_list_node的实现 2.3.1. 避免递归的模板依赖 2.3.2. 内存布局一致性 2.3.3. 类型安全的替代方案 2.3.…...
)
rknn优化教程(二)
文章目录 1. 前述2. 三方库的封装2.1 xrepo中的库2.2 xrepo之外的库2.2.1 opencv2.2.2 rknnrt2.2.3 spdlog 3. rknn_engine库 1. 前述 OK,开始写第二篇的内容了。这篇博客主要能写一下: 如何给一些三方库按照xmake方式进行封装,供调用如何按…...

day52 ResNet18 CBAM
在深度学习的旅程中,我们不断探索如何提升模型的性能。今天,我将分享我在 ResNet18 模型中插入 CBAM(Convolutional Block Attention Module)模块,并采用分阶段微调策略的实践过程。通过这个过程,我不仅提升…...

MongoDB学习和应用(高效的非关系型数据库)
一丶 MongoDB简介 对于社交类软件的功能,我们需要对它的功能特点进行分析: 数据量会随着用户数增大而增大读多写少价值较低非好友看不到其动态信息地理位置的查询… 针对以上特点进行分析各大存储工具: mysql:关系型数据库&am…...

QMC5883L的驱动
简介 本篇文章的代码已经上传到了github上面,开源代码 作为一个电子罗盘模块,我们可以通过I2C从中获取偏航角yaw,相对于六轴陀螺仪的yaw,qmc5883l几乎不会零飘并且成本较低。 参考资料 QMC5883L磁场传感器驱动 QMC5883L磁力计…...

2024年赣州旅游投资集团社会招聘笔试真
2024年赣州旅游投资集团社会招聘笔试真 题 ( 满 分 1 0 0 分 时 间 1 2 0 分 钟 ) 一、单选题(每题只有一个正确答案,答错、不答或多答均不得分) 1.纪要的特点不包括()。 A.概括重点 B.指导传达 C. 客观纪实 D.有言必录 【答案】: D 2.1864年,()预言了电磁波的存在,并指出…...
