前端 :用HTML ,JS写一个 双色球彩票中将机制,因为时间不够,加上本人懒没有用CSS美化界面,多包涵
1.HTML
<body><div id="content"><div id = "top"><div id = "username">用户号码:</div><div id = "qiu"><span id = "red">红球:</span><input id = "redqiu1"/><input id = "redqiu2"/><input id = "redqiu3"/><input id = "redqiu4"/><input id = "redqiu5"/><input id = "redqiu6"/><span id = "blue">蓝球:</span><input id = "blueqiu7"/></div></div><div id = "center"><div id = "zjname">中奖号码:</div><div id = "qiu1"><span id = "red1">红球:</span><div class="redqiu" id = "red01"></div><div class="redqiu" id = "red02"></div><div class="redqiu" id = "red03"></div><div class="redqiu" id = "red04"></div><div class="redqiu" id = "red05"></div><div class="redqiu" id = "red06"></div><span id = "blue01">蓝球:</span><div id = "blueqiu01"></div></div></div><div id = "bottom"><div id ="outcome">结果为:</div><div id="kai">开奖</div></div></div></body>2.JS
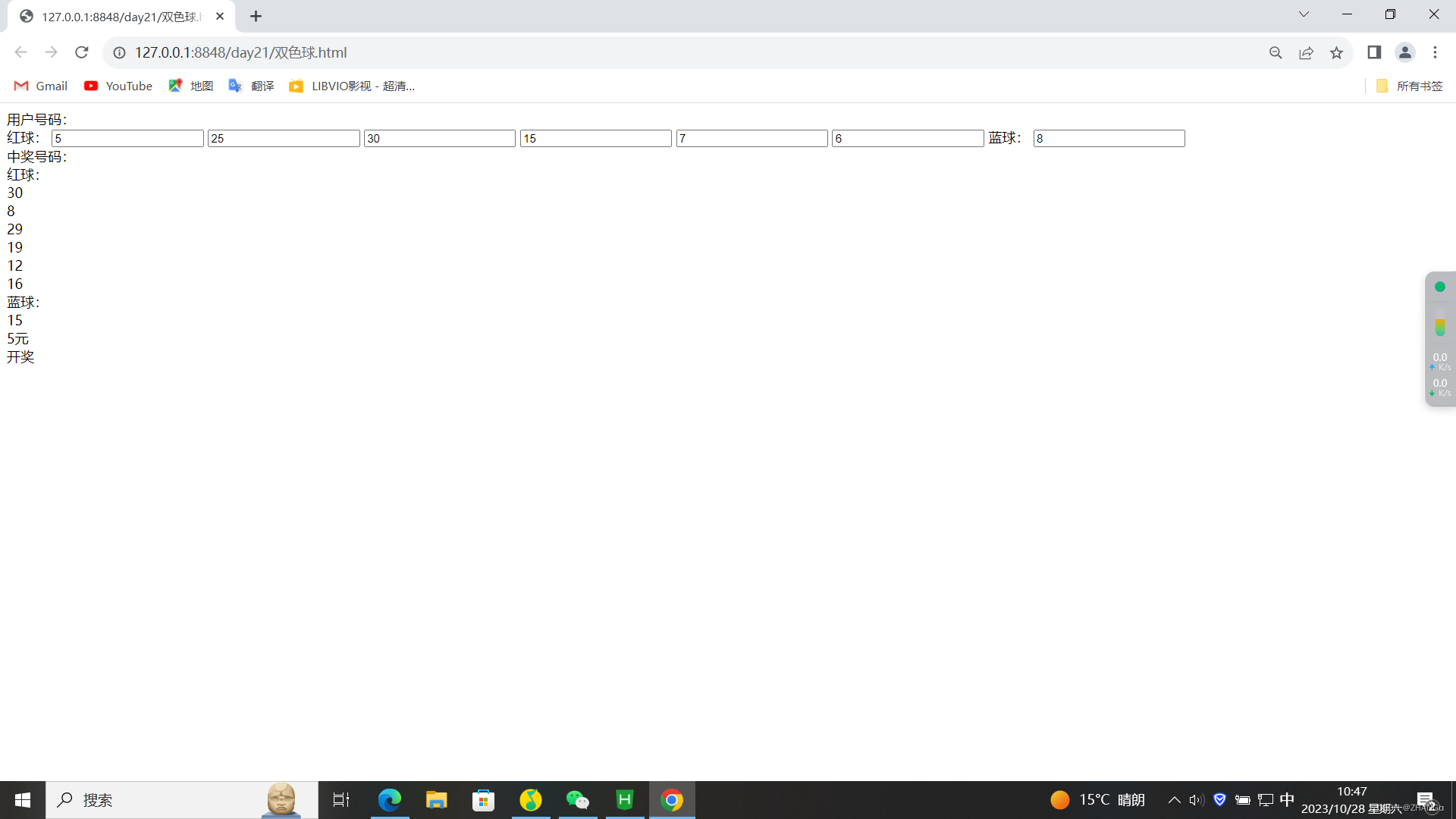
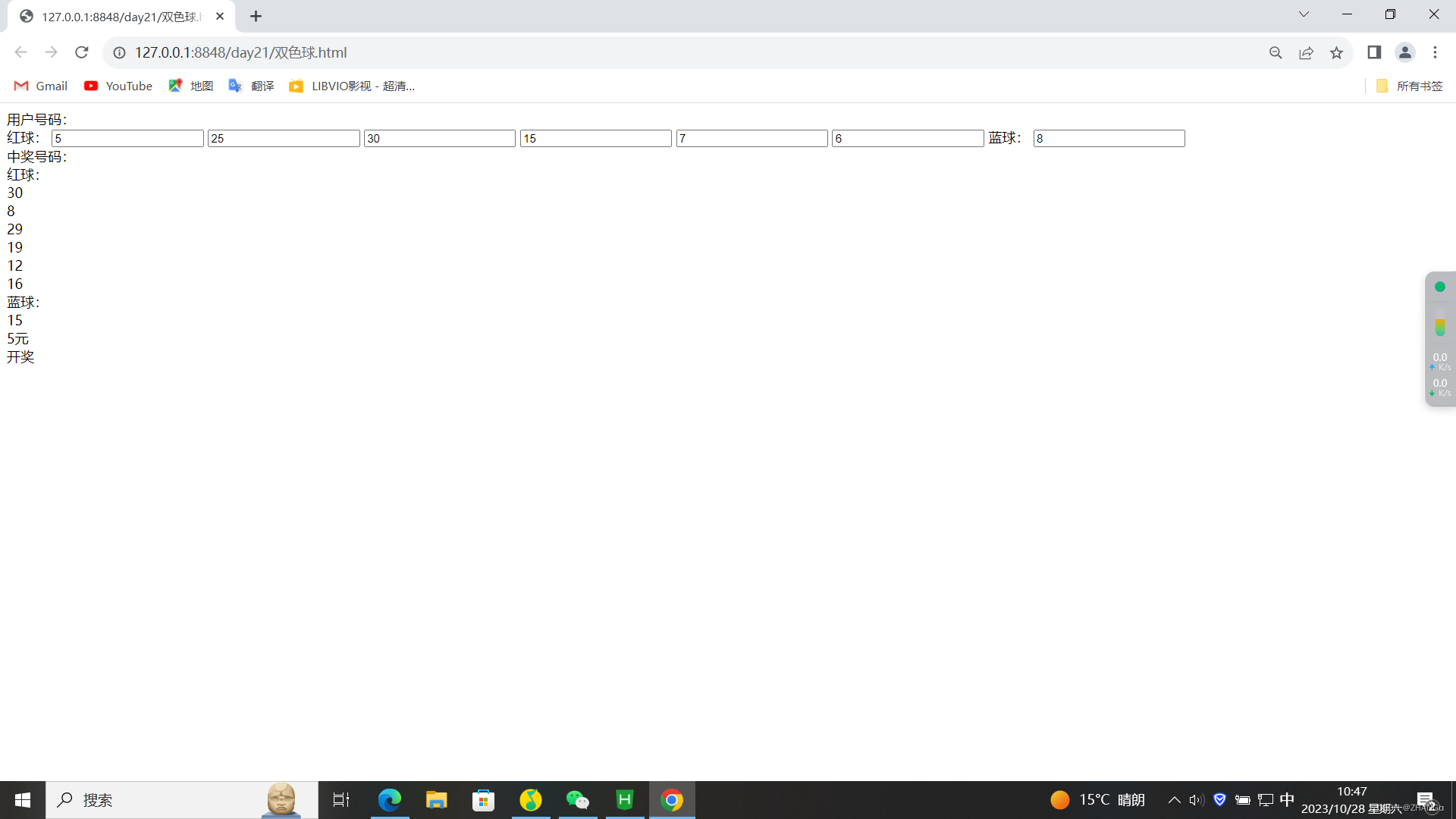
<script type="text/javascript">var nums= [];var b = 0;var usernums = [];var o = [];var l = 1;// var zjnum =[];function isSave(nums,len,tag){for(var i = 0;i < len;i++){if(nums[i] == tag){return 1;}}return 0;}// function print( nums,len)// {// for(int i = 0;i < len;i++)// {// cout << nums[i] << ",";// }// cout << endl;// }function zjnums(){for(var i = 0;i<7;i++){if(i != 6){var x = Math.random()*33+1;x = Math.floor(x);var t = isSave(nums,6,x);if(t){i--;continue;}else{// $("#redqiu").html(x);nums[i] = x;}}else{var y = Math.random()*16+1;y = Math.floor(y);// $("#blueqiu01").html(y);nums[6] = y;}$("#redqiu").html("机选的号码为"+ ":" + nums);}}function xz(s,w){if(w == 6){if(s<0 || s >16){$("#outcome").html("号码有误");return 0;}else{usernums[w] = s;return 1;}}else{if(s<0 || s > 33){$("#outcome").html("号码有误");return 0;}else{usernums[w] = s;return 1;}}}function getusernums(){o[0] = xz($("#redqiu1").val(),0);o[1] = xz($("#redqiu2").val(),1);o[2] = xz($("#redqiu3").val(),2);o[3] = xz($("#redqiu4").val(),3);o[4] = xz($("#redqiu5").val(),4);o[5] = xz($("#redqiu6").val(),5);o[6] = xz($("#blueqiu7").val(),6);}function timezjnum(){var x = Math.random()*33+1;x = Math.floor(x);var y = Math.random()*16+1;y = Math.floor(y);if(b<20){$("#red01").html(x);}else if(b ==20){$("#red01").html(nums[0]);}else if(b < 40){$("#red02").html(x);}else if(b == 40){$("#red02").html(nums[1])}else if(b<60){$("#red03").html(x);}else if(b == 60){$("#red03").html(nums[2])}else if(b<80){$("#red04").html(x);}else if(b == 80){$("#red04").html(nums[3])}else if(b<100){$("#red05").html(x);}else if(b == 100){$("#red05").html(nums[4])}else if(b<120){$("#red06").html(x);}else if(b == 120){$("#red06").html(nums[5])}else if(b<140){$("#blueqiu01").html(y);}else if(b == 140){$("#blueqiu01").html(nums[6])}else{b=0;clearInterval(id);zhong();console.log(nums);console.log(usernums);}b++;}function zhong(){var x = 0;for (var i = 0; i < 7; i++) {for(var j = 0;j<7;j++){if(nums[i] == usernums[j]){x++;$("#zjname").html(zjnums[i]); }}}switch(x){case 3:$("#outcome").html("5元");break;case 4:$("#outcome").html("50元");break;case 5:$("#outcome").html("500元");break;case 6:$("#outcome").html("50000元");break;case 7:$("#outcome").html("20000000元");break;default:$("#outcome").html("谢谢惠顾");break;}}$("#kai").click(function(){nums= [];b = 0;usernums = [];o = [];l = 1;getusernums();for(var i = 0; i < 7; i++){if(o[i] == 0){l = 0;} }if(l){id = setInterval(timezjnum,80);zjnums();}});</script>效果展示:


相关文章:

前端 :用HTML ,JS写一个 双色球彩票中将机制,因为时间不够,加上本人懒没有用CSS美化界面,多包涵
1.HTML <body><div id"content"><div id "top"><div id "username">用户号码:</div><div id "qiu"><span id "red">红球:</span><input id…...

前端页面如何自适应--4种方法
前端页面有很多方法可以实现。这里我将介绍五种常用的方法,并提供相应的代码示例。 1. 使用CSS媒体查询 通过CSS媒体查询,可以根据不同的屏幕尺寸应用不同的样式。在Vue组件中,可以在样式部分使用媒体查询,使排版根据屏幕大小进…...

2024王道考研计算机组成原理——总线
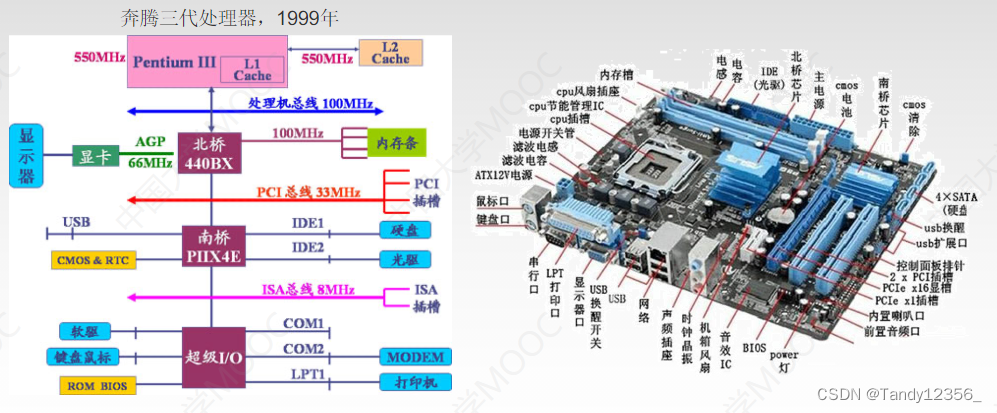
6.1 总线概述 每一个外设都通过IO接口和DB、CB、AB相连 三系统总线结构: 桥有总线仲裁的功能,就是把某一总线的使用权分给哪个设备? 6.1.2 总线的性能指标 总线复用:分时传输地址&数据 6.2 总线仲裁 通过控制总线来发送使…...

【Linux】进程概念(下)
进程概念 一、环境变量1. 命令行参数2. 常见的环境变量(1)PATH(2)PWD(3)HOME(4)env 查看所有的环境变量 3. 获取环境变量(1)通过代码获取环境变量(…...

基于Spring Boot的本科生就业质量设计与实现
摘 要 信息化爆炸的时代,互联网技术的指数型的增长,信息化程度的不断普及,社会节奏在加快,每天都有大量的信息扑面而来,人们正处于数字信息化世界。数字化的互联网具有便捷性,传递快,效率高&am…...

238. 除自身以外数组的乘积 --力扣 --JAVA
题目 给你一个整数数组 nums,返回 数组 answer ,其中 answer[i] 等于 nums 中除 nums[i] 之外其余各元素的乘积 。 题目数据 保证 数组 nums之中任意元素的全部前缀元素和后缀的乘积都在 32 位 整数范围内。 请不要使用除法,且在 O(n) 时间复…...

如何判断一个类是线程安全的
线程安全 一个类或者程序提供的接口,多个线程之间的切换不会导致该接口的执行结果存在二义性,也就是不必考虑同步问题。 或者说一段代码可能会被多个线程同时执行,如果每次运行的结果和单线程执行的结果是一样的,并且其他变量的…...

MyBatis的各种查询功能
文章目录 情景查询一个实体类对象查询一个List集合查询单个数据查询一条数据为map集合查询多条数据为map集合方法一方法二 情景 如果查询出的数据只有一条,可以通过 实体类对象接收List集合接收Map集合接收,结果{password123456, sex男, id1, age23, us…...

【Tomcat】如何在idea上部署一个maven项目?
目录 1.创建项目 2.引入依赖 3.创建目录 4.编写代码 5.打包程序 6.部署项目 7.验证程序 什么是Tomcat和Servlet? 以idea2019为例: 1.创建项目 1.1 首先创建maven项目 1.2 项目名称 2.引入依赖 2.1 网址输入mvnrepository.com进入maven中央仓库->地址…...

Three.js 材质的 blending
Three.js 材质的 blending // blending modes export type Blending | typeof NoBlending| typeof NormalBlending| typeof AdditiveBlending| typeof SubtractiveBlending| typeof MultiplyBlending| typeof CustomBlending;// custom blending destination factors export t…...

关于pcl 给new出的数据赋值报错问题
pcl::PointCloud<pcl::PointXYZ>::Ptr cloud (new pcl::PointCloud<pcl::PointXYZ>); for (size_t i 0; i < cloud->points.size (); i) //填充数据 { cloud->points[i].x 1024 * rand () / (RAND_MAX 1.0f); cloud->points[i].y 1024…...

window11 更改 vscode 插件目录,释放C盘内存
由于经常使用vscode开发会安装一些代码提示插件,然后C盘内容会逐渐缩小,最终排查定位到vscode。这个吃内存不眨眼的家伙。 建议:不要把插件目录和vscode安装目录放在同一个位置,不然这样vscode更新后,插件也会消失。 v…...

【PyQt学习篇 · ⑥】:QWidget - 事件
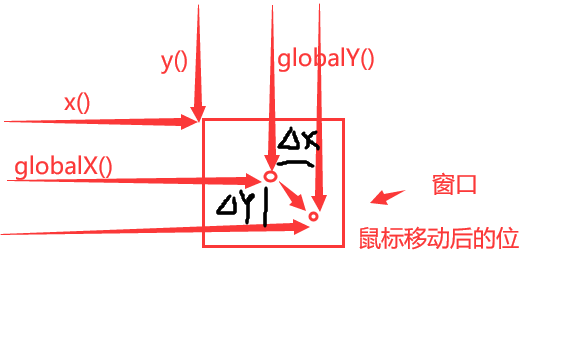
文章目录 事件消息显示和关闭事件移动事件调整大小事件鼠标事件进入和离开事件鼠标按下和释放事件鼠标双击事件鼠标按下移动事件 键盘事件焦点事件拖拽事件绘制事件改变事件右键菜单输入法 事件转发机制案例一案例二案例三 事件消息 显示和关闭事件 showEvent(QShowEvent)方法…...

Vue、jquery和angular之间区别
aVue、jquery、angular之间区别 angular与jquery区别angular和Vue angular与jquery区别 三个版本的输入数据绑定,都是单页面应用。 Angular <body ng-app><input type"text" ng-model"name"><p>{{name}}</p></body…...
(六))
MATLAB算法实战应用案例精讲-【图像处理】机器视觉(基础篇)(六)
目录 前言 几个高频面试题目 工业相机与普通相机的差别 一、 工业相机与普通相机的区别...

硬件知识积累 RS232 接口
1. RS232 是什么 RS-232标准接口(又称EIA RS-232)是常用的串行通信接口标准之一,它是由美国电子工业协会(Electronic Industry Association,EIA)联合贝尔系统公司、调制解调器厂家及计算机终端生产厂家于1970年共同制定࿰…...

机器人入门(四)—— 创建你的第一个虚拟小车
机器人入门(四)—— 创建你的第一个虚拟小车 一、小车建立过程1.1 dd_robot.urdf —— 建立身体1.2 dd_robot2.urdf —— 添加轮子1.3 dd_robot3.urdf —— 添加万向轮1.4 dd_robot4.urdf —— 添加颜色1.5 dd_robot5.urdf —— 添加碰撞检测(Collision …...

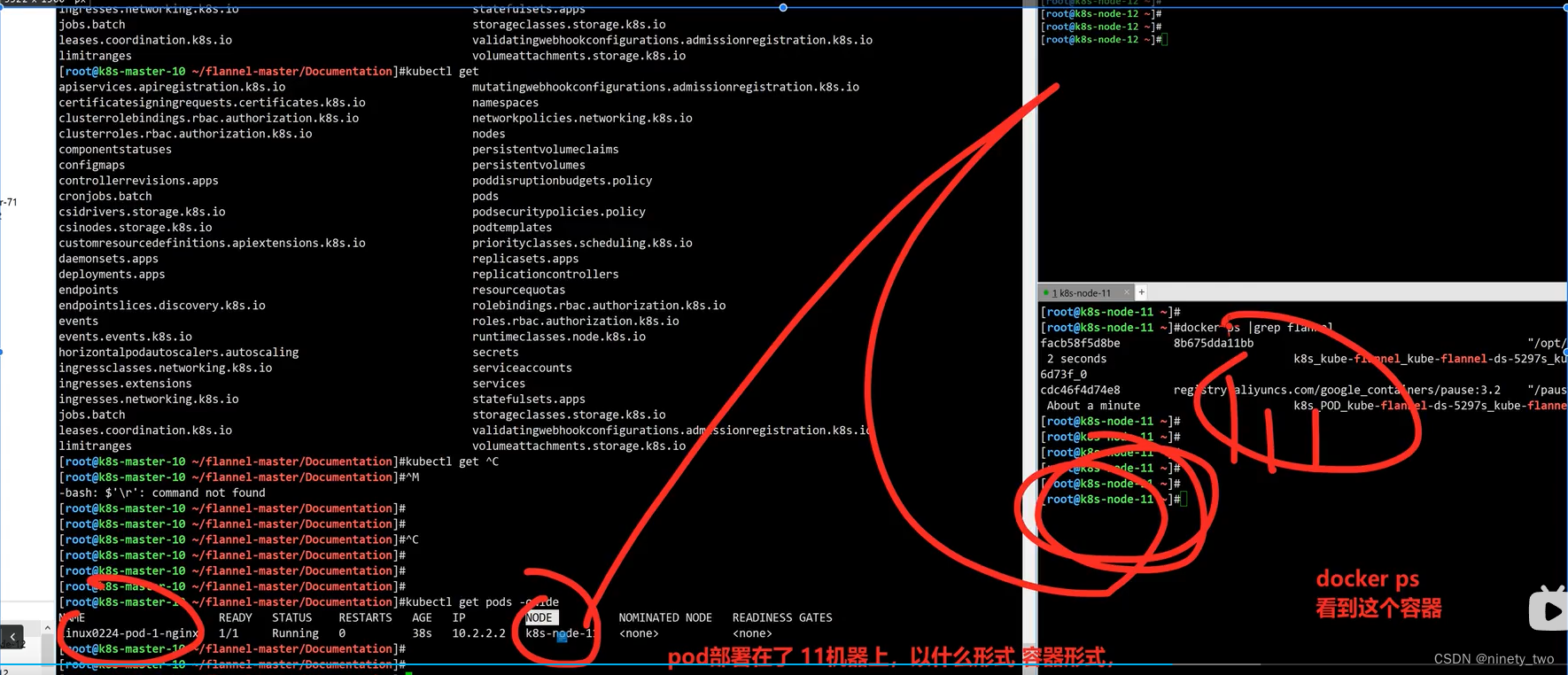
部署K8S
防火强的初始化: [rootk8s-node-12 ~]# systemctl stop firewalld NetworkManager [rootk8s-node-12 ~]# systemctl disable firewalld NetworkManager Removed symlink /etc/systemd/system/multi-user.target.wants/NetworkManager.service. Removed symlink /et…...

[NSSCTF 2nd] web刷题记录
文章目录 php签到MyBox非预期解预期解 php签到 源代码 <?phpfunction waf($filename){$black_list array("ph", "htaccess", "ini");$ext pathinfo($filename, PATHINFO_EXTENSION);foreach ($black_list as $value) {if (stristr($ext, …...
)
MyBatis获取参数值的两种方式(重点)
文章目录 简介单个字面量类型的参数多个字面量类型的参数map集合类型的参数实体类类型的参数使用Param标识参数总结 简介 MyBatis获取参数值的两种方式:${}和#{}${}的本质就是字符串拼接,#{}的本质就是占位符赋值${}使用字符串拼接的方式拼接sql&#x…...
` 方法)
深入浅出:JavaScript 中的 `window.crypto.getRandomValues()` 方法
深入浅出:JavaScript 中的 window.crypto.getRandomValues() 方法 在现代 Web 开发中,随机数的生成看似简单,却隐藏着许多玄机。无论是生成密码、加密密钥,还是创建安全令牌,随机数的质量直接关系到系统的安全性。Jav…...

转转集团旗下首家二手多品类循环仓店“超级转转”开业
6月9日,国内领先的循环经济企业转转集团旗下首家二手多品类循环仓店“超级转转”正式开业。 转转集团创始人兼CEO黄炜、转转循环时尚发起人朱珠、转转集团COO兼红布林CEO胡伟琨、王府井集团副总裁祝捷等出席了开业剪彩仪式。 据「TMT星球」了解,“超级…...

聊一聊接口测试的意义有哪些?
目录 一、隔离性 & 早期测试 二、保障系统集成质量 三、验证业务逻辑的核心层 四、提升测试效率与覆盖度 五、系统稳定性的守护者 六、驱动团队协作与契约管理 七、性能与扩展性的前置评估 八、持续交付的核心支撑 接口测试的意义可以从四个维度展开,首…...

分布式增量爬虫实现方案
之前我们在讨论的是分布式爬虫如何实现增量爬取。增量爬虫的目标是只爬取新产生或发生变化的页面,避免重复抓取,以节省资源和时间。 在分布式环境下,增量爬虫的实现需要考虑多个爬虫节点之间的协调和去重。 另一种思路:将增量判…...

Maven 概述、安装、配置、仓库、私服详解
目录 1、Maven 概述 1.1 Maven 的定义 1.2 Maven 解决的问题 1.3 Maven 的核心特性与优势 2、Maven 安装 2.1 下载 Maven 2.2 安装配置 Maven 2.3 测试安装 2.4 修改 Maven 本地仓库的默认路径 3、Maven 配置 3.1 配置本地仓库 3.2 配置 JDK 3.3 IDEA 配置本地 Ma…...

laravel8+vue3.0+element-plus搭建方法
创建 laravel8 项目 composer create-project --prefer-dist laravel/laravel laravel8 8.* 安装 laravel/ui composer require laravel/ui 修改 package.json 文件 "devDependencies": {"vue/compiler-sfc": "^3.0.7","axios": …...

(一)单例模式
一、前言 单例模式属于六大创建型模式,即在软件设计过程中,主要关注创建对象的结果,并不关心创建对象的过程及细节。创建型设计模式将类对象的实例化过程进行抽象化接口设计,从而隐藏了类对象的实例是如何被创建的,封装了软件系统使用的具体对象类型。 六大创建型模式包括…...

xmind转换为markdown
文章目录 解锁思维导图新姿势:将XMind转为结构化Markdown 一、认识Xmind结构二、核心转换流程详解1.解压XMind文件(ZIP处理)2.解析JSON数据结构3:递归转换树形结构4:Markdown层级生成逻辑 三、完整代码 解锁思维导图新…...

算术操作符与类型转换:从基础到精通
目录 前言:从基础到实践——探索运算符与类型转换的奥秘 算术操作符超级详解 算术操作符:、-、*、/、% 赋值操作符:和复合赋值 单⽬操作符:、--、、- 前言:从基础到实践——探索运算符与类型转换的奥秘 在先前的文…...

【若依】框架项目部署笔记
参考【SpringBoot】【Vue】项目部署_no main manifest attribute, in springboot-0.0.1-sn-CSDN博客 多一个redis安装 准备工作: 压缩包下载:http://download.redis.io/releases 1. 上传压缩包,并进入压缩包所在目录,解压到目标…...
