element -plus table的二次封装
个人简介
博主写了对element-plus的表格和表单的封装 大家支持一下
[表格]https://gitee.com/childe-jia/table-vue3
[表单] https://gitee.com/childe-jia/form-render
Introduction
WHAT
i-table 基于元素 element-plus,但不限于元素 element-plus 组件。在完全继承 element-plus 元素的 table 属性的基础上,进行了扩展。一些非表格组件或自定义组件,因此,用户可以使用一段 json 来呈现完整的表格。
WHY
在我们的日常开发中,有很多有表格的页面,通常表格结构相似,逻辑重复。i-table 没有复杂的逻辑。它只转换 JSON 来呈现表格项,节省了编写业务逻辑的时间和精力,并减少了重复代码。
Features
- 用 json 呈现表格
- 支持数据列配置及插槽
- 支持操作列配置及插槽
- 支持多选框配置
- 支持分页显示
- 支持响应式表格
Links
- vue2&&vue3–render 函数(h)
- vue2 与 vue3 生命周期的区别
- vue2 与 vue3 v-model 的区别
- vue2 版本
- element-plus 表单的封装
Quick Start
git clone https://gitee.com/childe-jia/table-vue3.git
拉下项把 src\components\i-table 下组件放入自己项目 可跟业务场景自行修改
<template><!--region table 表格--><app-table:list="list":total="total":otherHeight="otherHeight":options="options":pagination="pagination":columns="columns":operates="operates"@handleSizeChange="handleSizeChange"@handleIndexChange="handleIndexChange"@handleSelectionChange="handleSelectionChange"@sortChange="sortChange"></app-table>
</template><script setup>
import { ref, reactive, h, resolveComponent } from "vue";
import appTable from "./components/i-table/table.vue";
let total = ref(1000);let list = reactive([{id: 1,title: "标题",state: 1,author: "张三",phone: "12346788901",email: "1234556778@qq.com",createDate: "2023-04-23 16:11:38",zero: null,isOpend: true,headimgurl: "https://cube.elemecdn.com/3/7c/3ea6beec64369c2642b92c6726f1epng.png",},
]);
let otherHeight = ref(288);
let columns = reactive([{prop: "id",label: "编号",align: "center",el: {// element ui的一些props...sortable: true, //开启排序},},{prop: "author",label: "作者",align: "center",width: 120,},{prop: "phone",label: "联系方式",align: "center",width: 160,show: false, //控制这一列是否展示},{prop: "zero",label: "邮箱",align: "center",width: 240,},{prop: "createDate",label: "发布时间",align: "center",width: 180,formatter: (row, column, cellValue) => {return row.createDate;},},{prop: "title",label: "标题",align: "center",formatter: (row, column, cellValue) => {return `<span style="white-space: nowrap;color: dodgerblue;">${row.title}</span>`;},},{prop: "state",label: "状态",align: "center",width: "160",render: (params) => {const fieldValue = params.row.state;const textMapping = {0: { type: "success", text: "上架" },1: { type: "info", text: "下架" },2: { type: "danger", text: "审核中" },};const type = textMapping.hasOwnProperty(fieldValue)? textMapping[fieldValue].type: "default"; // 默认类型,可以根据需要修改const labelText = textMapping.hasOwnProperty(fieldValue)? textMapping[fieldValue].text: "未知"; // 默认显示字段值,可以根据需要修改return h(resolveComponent("el-tag"), { type }, () => labelText);},},{prop: "switch",label: "开关",align: "center",width: "160",render: (params) => {return h(resolveComponent("el-switch"), {size: "default",modelValue: params.row.isOpend,onChange: (events) => {changeMsgStatus(events, params);},});},},{prop: "headimgurl",label: "头像",align: "center",render: (params) => {return h(resolveComponent("el-avatar"),{size: 44,src: params.row.headimgurl,// 图片加载失败展示默认图片onError: (e) => {return true;},},() => [h("img", {src: "https://cube.elemecdn.com/e/fd/0fc7d20532fdaf769a25683617711png.png",}),]);},},{prop: "link",label: "查看",align: "center",width: "160",render: (params) => {return h(resolveComponent("el-link"),{type: "primary",underline: false,onClick: (e) => {handleDetail(params);},},() => "查看");},},
]);
const operates = reactive({width: 200,fixed: "right",list: [{label: "编辑",type: "primary",plain: true,link: true,show: (index, row) => {return true;},icon: "Edit",disabled: false,method: (index, row) => {console.log("编辑");handleEdit(index, row);},},{label: "删除",type: "primary",icon: "Delete",plain: true,link: true,show: true,disabled: (index, row) => {return false;},method: (index, row) => {console.log("删除");handleDel(index, row);},},{label: "测试下拉1",type: "primary",icon: "el-icon-delete",show: true,disabled: (index, row) => {return false;},method: (index, row) => {console.log("测试下拉1");handleDel(index, row);},},{label: "测试下拉2",type: "primary",icon: "el-icon-delete",show: true,disabled: (index, row) => {return false;},method: (index, row) => {console.log("测试下拉2");handleDel(index, row);},},],
});
const pagination = reactive({pageIndex: 1,pageSize: 20,
});
const options = reactive({stripe: true, // 是否为斑马纹 tableloading: false, // 是否添加表格loading加载动画highlightCurrentRow: true, // 是否支持当前行高亮显示mutiSelect: true, // 是否支持列表项选中功能border: true, //是否显示边框numbers: true, //是否显示序号selectable() {//禁用选中return true;},headerCellStyle: { backgroundColor: "#FFF" }, //表头颜色
});
const handleSizeChange = (pagination) => {console.log("pagination", pagination);
};
const handleIndexChange = (pagination) => {console.log("pagination", pagination);
};
const handleSelectionChange = (val) => {console.log("val:", val);
};
const handleEdit = (index, row) => {console.log(" index:", index);console.log(" row:", row);
};
const handleDel = (index, row) => {console.log(" index:", index);console.log(" row:", row);
};
const sortChange = (data) => {console.log(data);
};
const changeMsgStatus = (ev, params) => {console.log(ev, params);list[0].isOpend = !list[0].isOpend;
};
const handleDetail = (params) => {console.log(params);
};
</script>Props
export default {// ...props: {noStatic: false, // 是否计算表格高度options: {type: Object,default: {stripe: false, // 是否为斑马纹 tableloading: false, // 是否添加表格loading加载动画highlightCurrentRow: false, // 是否支持当前行高亮显示mutiSelect: false, // 是否支持列表项选中功能border: false, //是否显示边框selectable: () => {//是否可以选中return false;},},}, // table 表格的控制参数total: {type: Number,default: 0,}, // 总数list: {type: Array,default: [], // prop:表头绑定的地段,label:表头名称,align:每列数据展示形式(left, center, right),width:列宽}, // 数据列表customHeight: {//与noStatic一起使用type: Number,default: 320,},columns: {type: Array,default: [], // 需要展示的列 === prop:列数据对应的属性,label:列名,align:对齐方式,width:列宽},operates: {type: Object,defaultt: () => {}, // width:按钮列宽,fixed:是否固定(left,right),按钮集合 === label: 文本,type :类型(primary / success / warning / danger / info / text),show:是否显示,icon:按钮图标,plain:是否朴素按钮,disabled:是否禁用,method:回调方法},otherHeight: {type: Number,default: 180,}, // 计算表格的高度pagination: {type: Object,default: null, // 分页参数 === pageSize:每页展示的条数,pageIndex:当前页,pageArray: 每页展示条数的控制集合,默认 _page_array},},
};
Methods
support all el-table’s methods
Inspiration
thanks to Vue2.5 结合 Element UI 之 Table 和 Pagination 组件实现分页
相关文章:

element -plus table的二次封装
个人简介 博主写了对element-plus的表格和表单的封装 大家支持一下 [表格]https://gitee.com/childe-jia/table-vue3 [表单] https://gitee.com/childe-jia/form-render Introduction WHAT i-table 基于元素 element-plus,但不限于元素 element-plus 组件。在完…...

windows应用软件扫描报告 不告谱 要钱
chatGPT开路,帮找。 当你想要查找Windows软件的漏洞而不涉及查看源代码时,你可以使用一些专门设计用于扫描漏洞的工具。这些工具通常会检查已安装的软件和操作系统的漏洞,并提供建议或修补程序。以下是一些可以用于查找Windows软件漏洞的工具…...

世界前沿技术发展报告2023《世界航空技术发展报告》(七)机载系统与武器技术
(七)机载系统与武器技术 1.机载系统技术1.1 美国推进商用5G技术在航空装备中的应用1.2 人工智能技术在航空中的应用日益增多1.3 美国空军研究实验室推出综合座舱感知技术1.4 美国空军为固定翼飞机驾驶员选定新一代头盔1.5 美国DARPA探索通过机载光能量中…...

JAVA 学习笔记——抽象类
概念: 当定义一个类时,常常需要定义一些成员方法来描述类的行为特征,但有时这些方法的实现方式是无法确定的。 例如,前面在定义 Animal 类时,walk()方法用于描述动物的行走行为,但是针对不同的动物&#…...

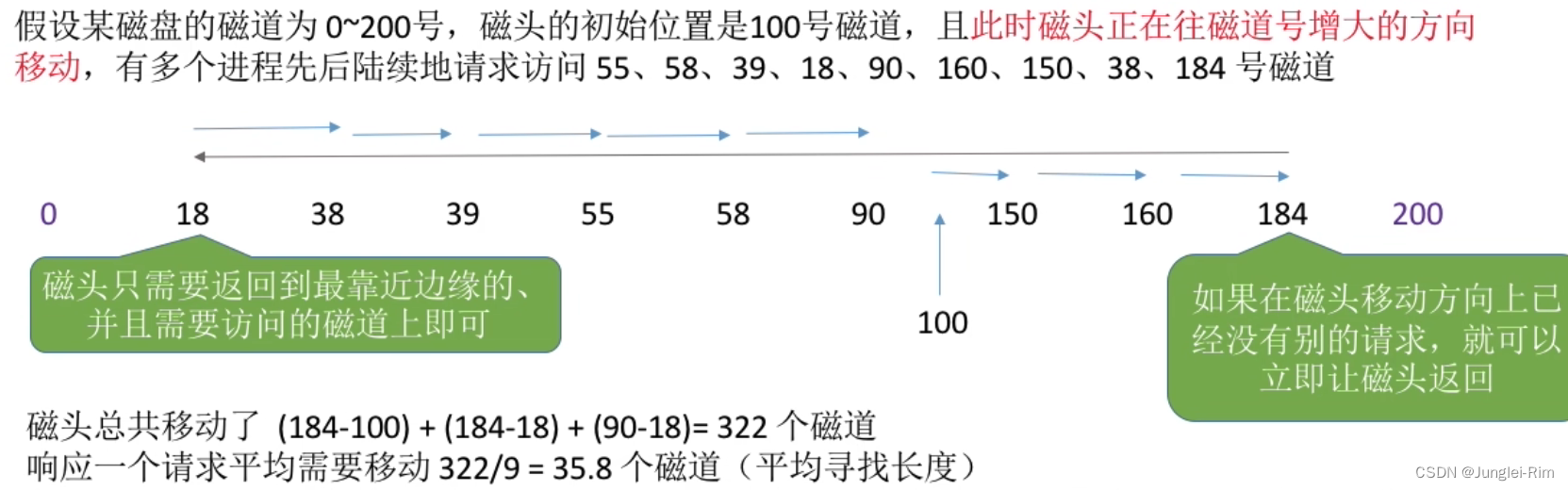
磁盘调度算法之先来先服务(FCFS),最短寻找时间优先(SSTF),扫描算法(SCAN,电梯算法),LOOK调度算法
目录 1.一次磁盘读/写操作需要的时间1.寻找时间2.延迟时间3.传输时间4.影响读写操作的因素 2.磁盘调度算法1.先来先服务(FCFS)1.例题2.优缺点 2.最短寻找时间优先(SSTF)1.例题2.优缺点3.饥饿的原因 3.扫描算法(SCAN)1.例题2.优缺点 4.LOOK调度算法1.例题2.优点 5.循环扫描算法(…...

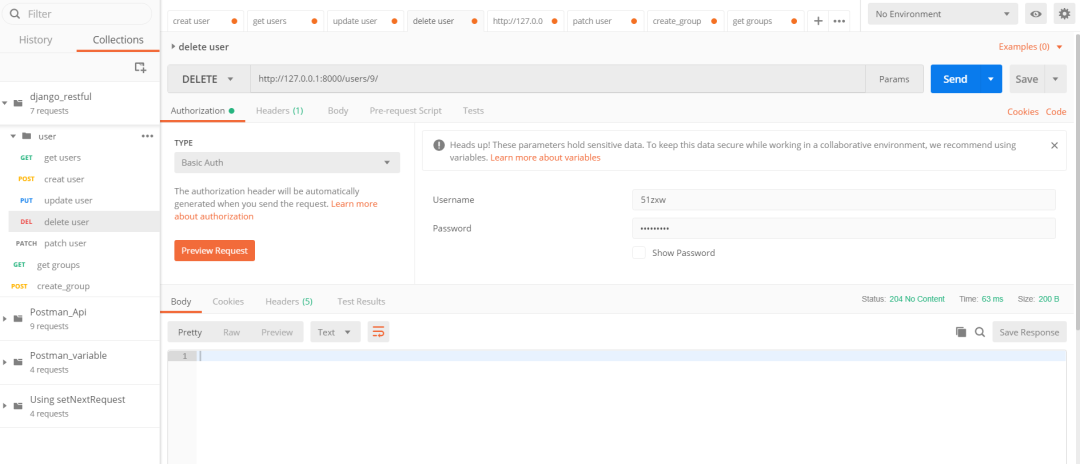
postman接口测试—Restful接口开发与测试
开发完接口,接下来我们需要对我们开发的接口进行测试。接口测试的方法比较多,使用接口工具或者Python来测试都可以,工具方面比如之前我们学习过的Postman或者Jmeter ,Python脚本测试可以使用Requests unittest来测试。 测试思路…...

RK3568-emmc控制器
emmc控制器 eMMC主机控制器具有高度的可配置性和可编程性,并提供高性能的eMMC主机控制器,以AXI作为数据传输的总线接口(主接口),以AHB作为其从接口。 它支持以下功能: - 支持SD-HCI主机版本4模式或更少的 …...

02-操作符及类型转换与控制流程语句
操作符及类型转换与控制流程语句 1.操作符1.1.算数运算符正常的数据运算进行数据运算时,除外,其他运算符可以自动将字符串数字隐形转成数字 1.2.一元运算符JavaScript中有8种常用的一元运算符 (正号)1.的第一种用法:进行数据相加2.放在数据的前面&#…...

判断一个字符串中是否包含中文字符
下面我将为你提供三种常用的方法: 方法一:使用正则表达式 import java.util.regex.Pattern; import java.util.regex.Matcher;public class ChineseCharacterChecker {public static boolean containsChineseCharacters(String input) {String regex …...

软件测试面试怎样介绍自己的测试项目?会问到什么程度?
想知道面试时该怎样介绍测试项目?会问到什么程度?那就需要换位思考,思考HR在这个环节想知道什么。 HR在该环节普遍想获得的情报主要是下面这2个方面: 1)应聘者的具体经验和技术能力, 2)应聘者的…...

莫名其妙el-table不显示问题
完全复制element-ui中table代码,发现表格仍然不显示,看别人都说让降低版本,可我不想降低啊,不然其他组件有可能用不了,后来发现可以通过配置vite.config.js alias: {: path.resolve(__dirname, src),vue: vue/dist/vue…...

ElasticSearch复杂数据类型
ElasticSearch入门到实战教程:点击查看 1. 对象类型(object) 一个字段下需要多种类型的属性字段,属性 attr 有身高、体重,添加映射语句如下: POST indexname/_mapping {"properties": {"…...

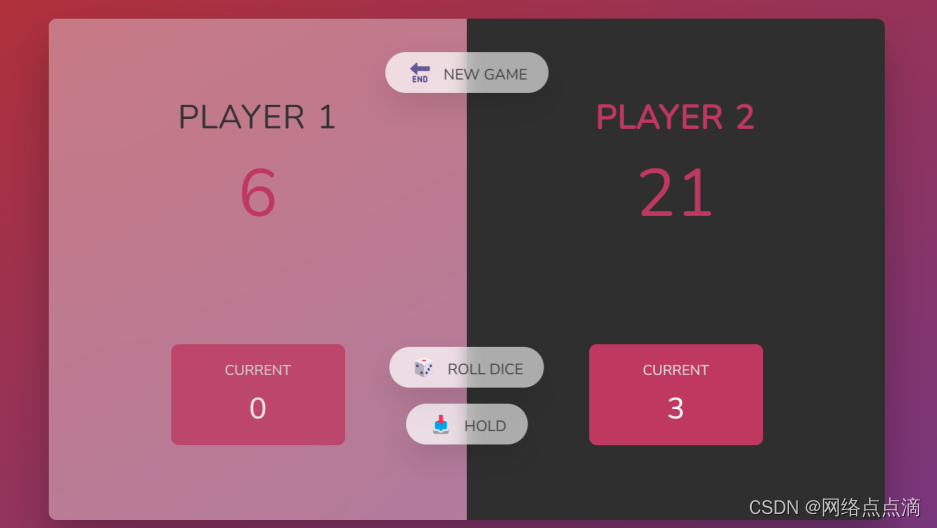
JavaScript_Pig Game保存当前分数
上个文章我们基本上完成了摇色子和切换当前玩家的功能。 现在我们开始写用户选择不再摇骰子的话,我们将用户的当前分数存入到持有分数中! ● 首先我们应该利用一个数组去存储两个用户的分数 const scores [0, 0];● 接着我们利用数组来对分数进行累…...

2023/10/30 JAVA学习
JAVA浮点型运算会出现精度问题 如果没break,不会立刻停止,会执行下一个语句,并且不会判断条件,执行完后break 也可以这样写定义动态数组 两个变量地址相同,指向了同一个数组对象,所以更改一个另一个也会进行更改 方法其实就是函数 OUT: 外部标签,一种神奇的方式, print是输出括…...

测试八股文-Selenium
测试八股文-Selenium 总结了一些selenium的常见问题,欢迎评论区补充,如需教学辅导可私信作者 什么是Selenium? Selenium是一个自动化测试框架,用于模拟用户在Web应用程序中的交互行为。它支持多种语言,包括Java、Py…...

数据库第8章作业
ps:本篇只为记录和分享 一. 单选题(共20题) 1. (单选题)E-R图是数据库设计的工具之一,它适用于建立数据库的( )。 A. 概念模型B. 物理模型C. 逻辑模型D. 结构模型 我的答案: A :概念模型; 2. (单选题)数…...

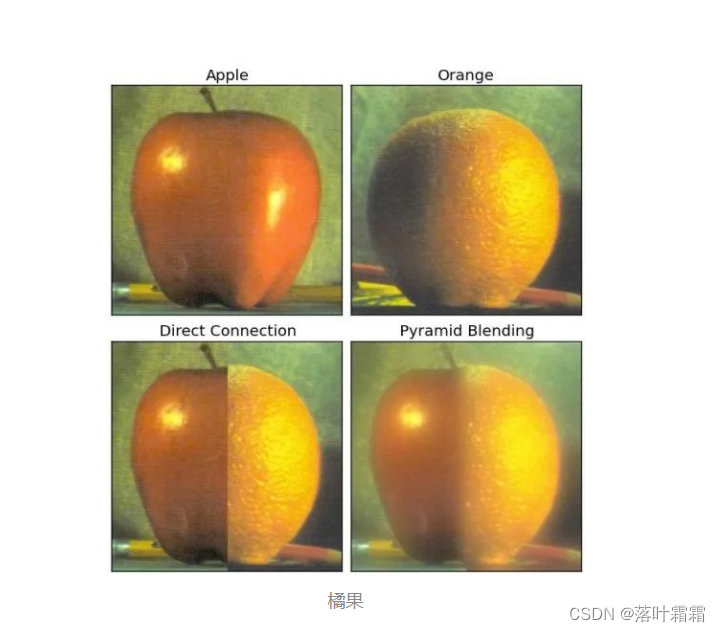
【OpenCV实现平滑图像金字塔,轮廓:入门】
文章目录 概要图像金字塔轮廓:入门 概要 文章内容的概要: 平滑图像金字塔: 图像金字塔是什么? 图像金字塔是指将原始图像按照不同的分辨率进行多次缩小(下采样)得到的一系列图像。这种处理方式常用于图像…...

Java JVM垃圾回收确定垃圾的两种方式,GC Root
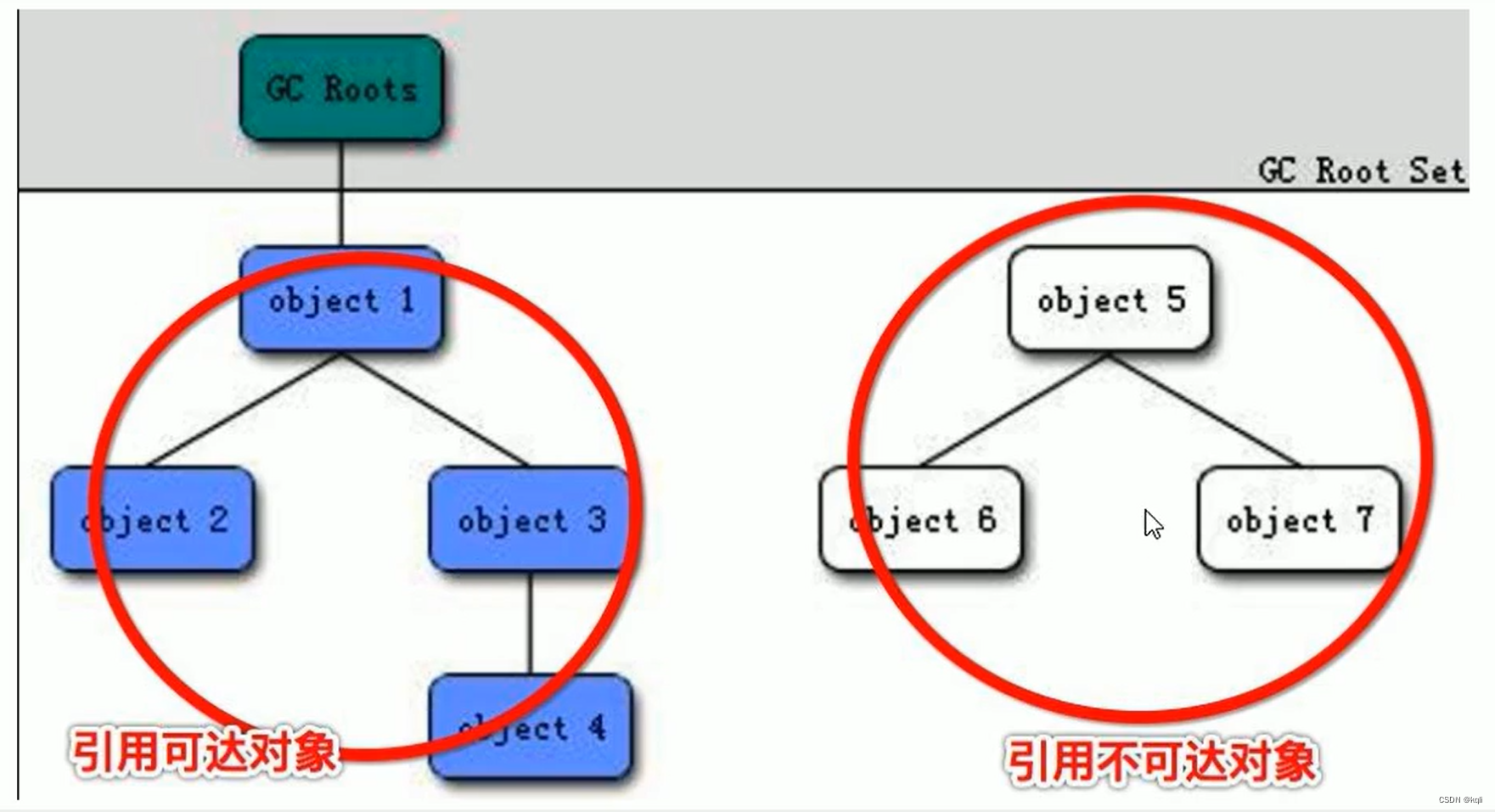
文章目录 前言一、如何确定是垃圾?引用计数法根可达路径法 二、GC Root1、以下可作为GC Root对象2、判断可回收:GC Root不可达3、真正宣告对象死亡需经过两次标记过程(重要) 前言 对于Java两种确定对象为可回收的两种方式&#x…...

java集合之List接口实现类常用方法详解
目录 一、List集合概述 二、ArrayList类 三、ArrayList常用方法实例 四、LinkedList类 五、Linkedist常用方法实例 一、List集合概述 java.util.List接口继承自Collection接口,是单列集合的一个分支,通常将实现了List接口的对象称为List集合&#x…...

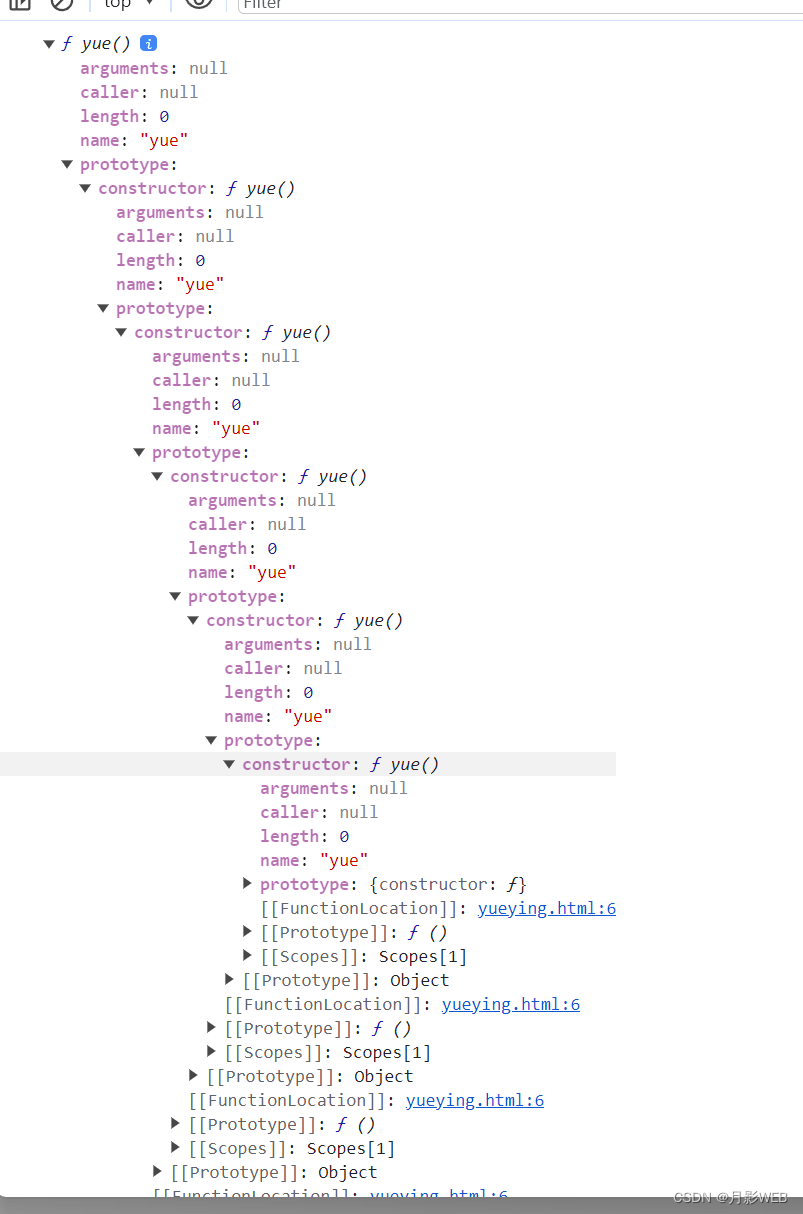
三分钟带你了解JS、原型、原型链
1.什么是JS? JavaScript是一种基于对象的脚本语言,它不仅可以创建对象,也能使用现有的对象; 它是基于原型编程、多范式的动态脚本语言,并且支持面向对象、命令式、声明式、函数式编程范式; 白话一点说就是…...

前端倒计时误差!
提示:记录工作中遇到的需求及解决办法 文章目录 前言一、误差从何而来?二、五大解决方案1. 动态校准法(基础版)2. Web Worker 计时3. 服务器时间同步4. Performance API 高精度计时5. 页面可见性API优化三、生产环境最佳实践四、终极解决方案架构前言 前几天听说公司某个项…...

工业自动化时代的精准装配革新:迁移科技3D视觉系统如何重塑机器人定位装配
AI3D视觉的工业赋能者 迁移科技成立于2017年,作为行业领先的3D工业相机及视觉系统供应商,累计完成数亿元融资。其核心技术覆盖硬件设计、算法优化及软件集成,通过稳定、易用、高回报的AI3D视觉系统,为汽车、新能源、金属制造等行…...

【C++从零实现Json-Rpc框架】第六弹 —— 服务端模块划分
一、项目背景回顾 前五弹完成了Json-Rpc协议解析、请求处理、客户端调用等基础模块搭建。 本弹重点聚焦于服务端的模块划分与架构设计,提升代码结构的可维护性与扩展性。 二、服务端模块设计目标 高内聚低耦合:各模块职责清晰,便于独立开发…...

ArcGIS Pro制作水平横向图例+多级标注
今天介绍下载ArcGIS Pro中如何设置水平横向图例。 之前我们介绍了ArcGIS的横向图例制作:ArcGIS横向、多列图例、顺序重排、符号居中、批量更改图例符号等等(ArcGIS出图图例8大技巧),那这次我们看看ArcGIS Pro如何更加快捷的操作。…...
-HIve数据分析)
大数据学习(132)-HIve数据分析
🍋🍋大数据学习🍋🍋 🔥系列专栏: 👑哲学语录: 用力所能及,改变世界。 💖如果觉得博主的文章还不错的话,请点赞👍收藏⭐️留言Ǵ…...

蓝桥杯 冶炼金属
原题目链接 🔧 冶炼金属转换率推测题解 📜 原题描述 小蓝有一个神奇的炉子用于将普通金属 O O O 冶炼成为一种特殊金属 X X X。这个炉子有一个属性叫转换率 V V V,是一个正整数,表示每 V V V 个普通金属 O O O 可以冶炼出 …...

Bean 作用域有哪些?如何答出技术深度?
导语: Spring 面试绕不开 Bean 的作用域问题,这是面试官考察候选人对 Spring 框架理解深度的常见方式。本文将围绕“Spring 中的 Bean 作用域”展开,结合典型面试题及实战场景,帮你厘清重点,打破模板式回答,…...

在 Visual Studio Code 中使用驭码 CodeRider 提升开发效率:以冒泡排序为例
目录 前言1 插件安装与配置1.1 安装驭码 CodeRider1.2 初始配置建议 2 示例代码:冒泡排序3 驭码 CodeRider 功能详解3.1 功能概览3.2 代码解释功能3.3 自动注释生成3.4 逻辑修改功能3.5 单元测试自动生成3.6 代码优化建议 4 驭码的实际应用建议5 常见问题与解决建议…...

规则与人性的天平——由高考迟到事件引发的思考
当那位身着校服的考生在考场关闭1分钟后狂奔而至,他涨红的脸上写满绝望。铁门内秒针划过的弧度,成为改变人生的残酷抛物线。家长声嘶力竭的哀求与考务人员机械的"这是规定",构成当代中国教育最尖锐的隐喻。 一、刚性规则的必要性 …...

Win系统权限提升篇UAC绕过DLL劫持未引号路径可控服务全检项目
应用场景: 1、常规某个机器被钓鱼后门攻击后,我们需要做更高权限操作或权限维持等。 2、内网域中某个机器被钓鱼后门攻击后,我们需要对后续内网域做安全测试。 #Win10&11-BypassUAC自动提权-MSF&UACME 为了远程执行目标的exe或者b…...
