JavaScript_Pig Game保存当前分数
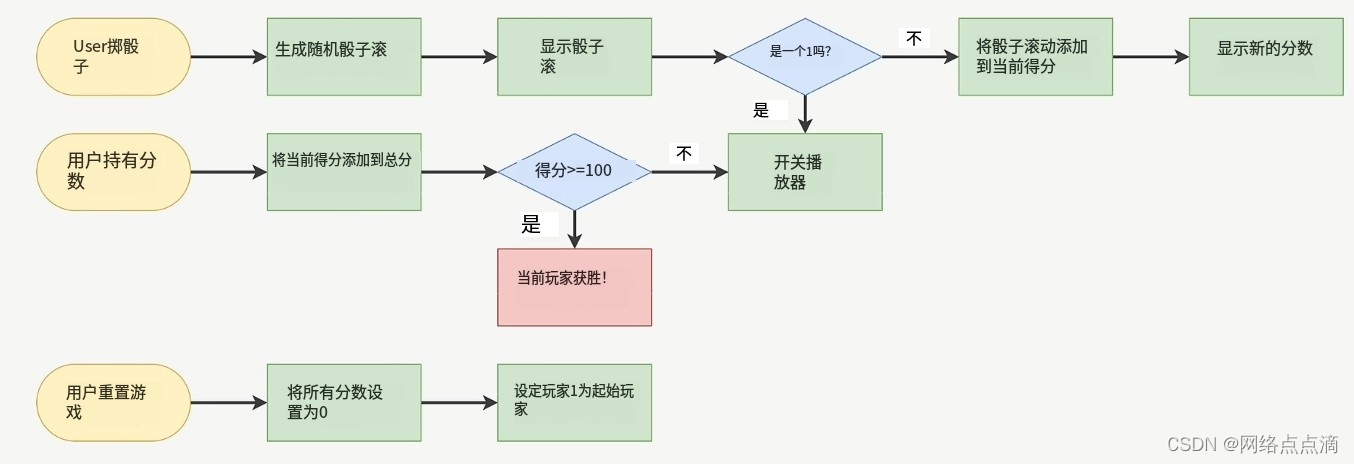
上个文章我们基本上完成了摇色子和切换当前玩家的功能。

现在我们开始写用户选择不再摇骰子的话,我们将用户的当前分数存入到持有分数中!
● 首先我们应该利用一个数组去存储两个用户的分数
const scores = [0, 0];
● 接着我们利用数组来对分数进行累计,如果我们点击hold的时候
btnHold.addEventListener('click', function () {//1.将当前分数加到当前活跃用户的持有分数上scores[activePlayer] += currentScore;//2.判断用户分数是否大于等于100,如果是就宣布当前用户游戏胜利,如果不是就继续游戏。(切换用户)
});
● 如果activePlayer是0用户的话,就把0用户的分数加上数组第一个上面去,反之亦然;然后我们就把这个分数赋值到DOM元素上
btnHold.addEventListener('click', function () {//1.将当前分数加到当前活跃用户的持有分数上scores[activePlayer] += currentScore;document.getElementById(`score--${activePlayer}`).textContent =scores[activePlayer];//2.判断用户分数是否大于等于100,如果是就宣布当前用户游戏胜利,如果不是就继续游戏。(切换用户)
});
● 这样我们就基本实现了将当前分数加上持有分数上

● 除此之外,我们还要去判断用户是不是大于等于100,不是的话同样的切换用户,我们要使用上面相同的代码,所以把它封装下
const switchPlayer = function () {document.getElementById(`current--${activePlayer}`).textContent = 0;currentScore = 0;activePlayer = activePlayer === 0 ? 1 : 0;player0El.classList.toggle('player--active');player1El.classList.toggle('player--active');
};

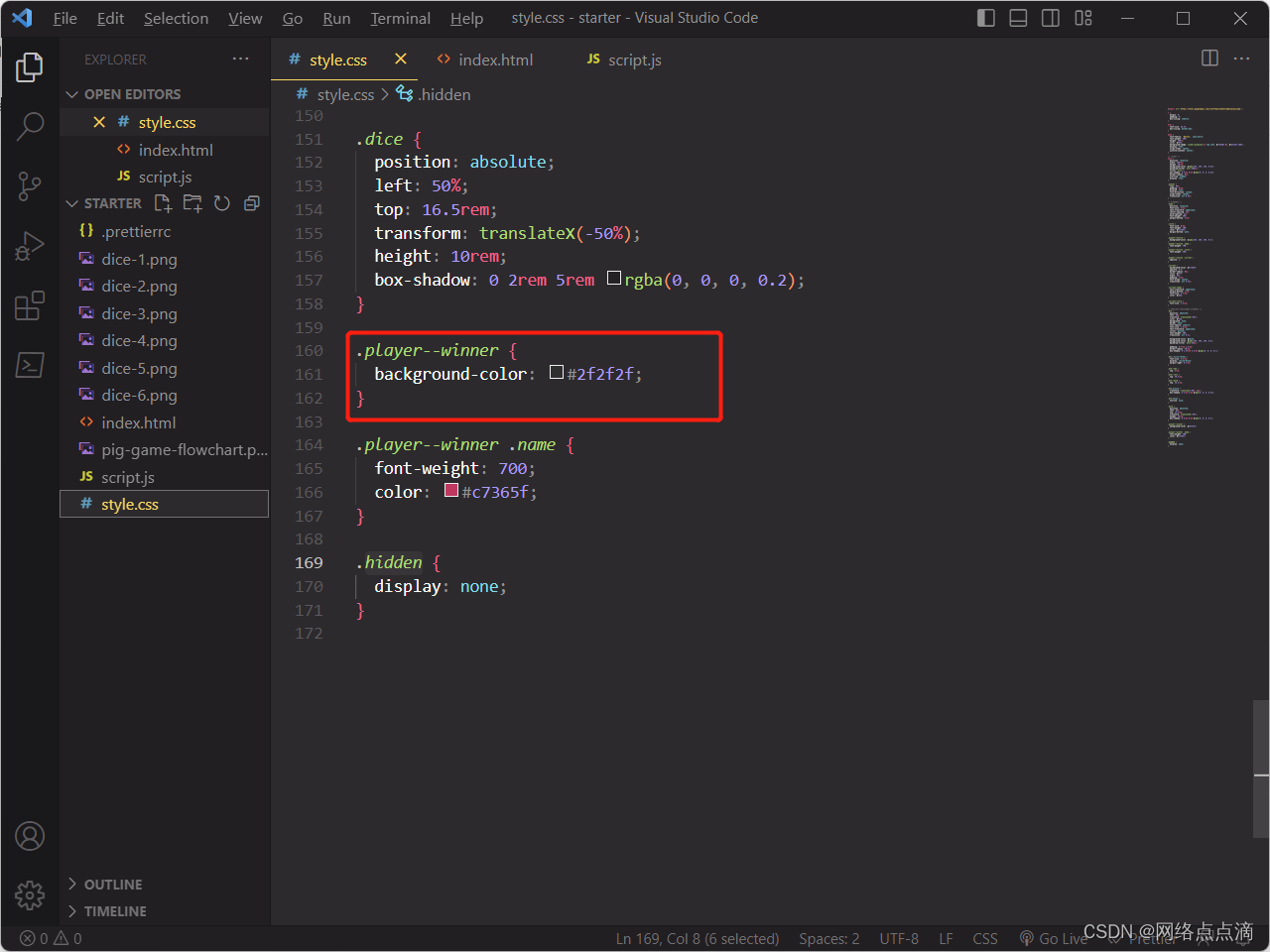
● 当用户大于100的时候,我们会给玩家添加一个类

if (scores[activePlayer] >= 20) {document.querySelector(`.player--${activePlayer}`).classList.add('player--winner');document.querySelector(`.player--${activePlayer}`).classList.remove('player-active');} else {switchPlayer();
● 解释一下这个代码,如果当前的活跃用户的持有分数大于等于20的话,给当前用户的类添加一个类,并且把活跃类给移除,如果不大于20的话,切换用户,继续游戏

● 但是还有个问题,当有用户获胜的时候,我们还是能点击按钮摇骰子和点击保持分数的。这使用我们应该引入一个状态变量,来检测当前游戏是不是在玩,这个状态变量就是一个布尔类型,例如
let playing = true;
btnRoll.addEventListener('click', function () {if (playing) {//1.生成随机骰子const dice = Math.trunc(Math.random() * 6) + 1;//2.将筛子显示出来diceEl.classList.remove('hidden');diceEl.src = `dice-${dice}.png`;//3.如果筛子是1,就切换到下一个用户if (dice !== 1) {currentScore += dice;document.getElementById(`current--${activePlayer}`).textContent =currentScore;} else {switchPlayer();}}
});btnHold.addEventListener('click', function () {if (playing) {//1.将当前分数加到当前活跃用户的持有分数上scores[activePlayer] += currentScore;document.getElementById(`score--${activePlayer}`).textContent =scores[activePlayer];//2.判断用户分数是否大于等于100,如果是就宣布当前用户游戏胜利,如果不是就继续游戏。(切换用户)if (scores[activePlayer] >= 20) {playing = false;document.querySelector(`.player--${activePlayer}`).classList.add('player--winner');document.querySelector(`.player--${activePlayer}`).classList.remove('player-active');} else {switchPlayer();}}
});
看上面代码,当playing为flase的时候,状态变量会发生变化,上面的点击的函数都将失效
JavaScript 中的状态变量是用来存储程序的状态或标记当前状态的变量。它们通常用于控制程序的流程和逻辑。
在 JavaScript 中,我们可以使用变量来表示不同的状态,比如布尔值(true 或 false)、数字、字符串或对象等。根据应用需求,我们可以定义和更新这些变量的值来反映不同的状态。
例如, playing 就是一个状态变量,用于表示游戏是否正在进行中。通过检查 playing 的值,可以决定游戏的行为和逻辑。

这样当游戏结束的时候,所有的点击事件都将失效
● 最后当游戏结束的时候,骰子消失
if (scores[activePlayer] >= 20) {playing = false;diceEl.classList.add('hidden');document.querySelector(`.player--${activePlayer}`).classList.add('player--winner');document.querySelector(`.player--${activePlayer}`).classList.remove('player-active');} else {switchPlayer();}}

● 这样游戏基本就完成了,还差一个重置游戏,我们下篇文章再接着介绍!!
相关文章:

JavaScript_Pig Game保存当前分数
上个文章我们基本上完成了摇色子和切换当前玩家的功能。 现在我们开始写用户选择不再摇骰子的话,我们将用户的当前分数存入到持有分数中! ● 首先我们应该利用一个数组去存储两个用户的分数 const scores [0, 0];● 接着我们利用数组来对分数进行累…...

2023/10/30 JAVA学习
JAVA浮点型运算会出现精度问题 如果没break,不会立刻停止,会执行下一个语句,并且不会判断条件,执行完后break 也可以这样写定义动态数组 两个变量地址相同,指向了同一个数组对象,所以更改一个另一个也会进行更改 方法其实就是函数 OUT: 外部标签,一种神奇的方式, print是输出括…...

测试八股文-Selenium
测试八股文-Selenium 总结了一些selenium的常见问题,欢迎评论区补充,如需教学辅导可私信作者 什么是Selenium? Selenium是一个自动化测试框架,用于模拟用户在Web应用程序中的交互行为。它支持多种语言,包括Java、Py…...

数据库第8章作业
ps:本篇只为记录和分享 一. 单选题(共20题) 1. (单选题)E-R图是数据库设计的工具之一,它适用于建立数据库的( )。 A. 概念模型B. 物理模型C. 逻辑模型D. 结构模型 我的答案: A :概念模型; 2. (单选题)数…...

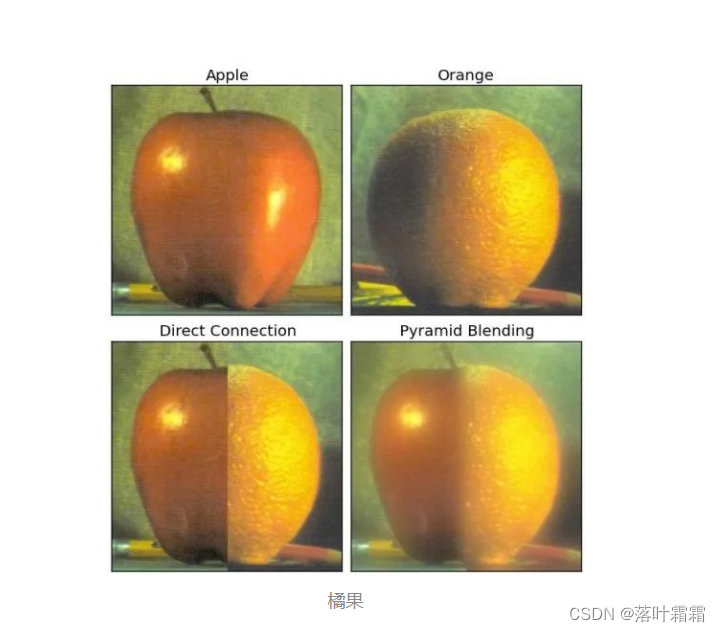
【OpenCV实现平滑图像金字塔,轮廓:入门】
文章目录 概要图像金字塔轮廓:入门 概要 文章内容的概要: 平滑图像金字塔: 图像金字塔是什么? 图像金字塔是指将原始图像按照不同的分辨率进行多次缩小(下采样)得到的一系列图像。这种处理方式常用于图像…...

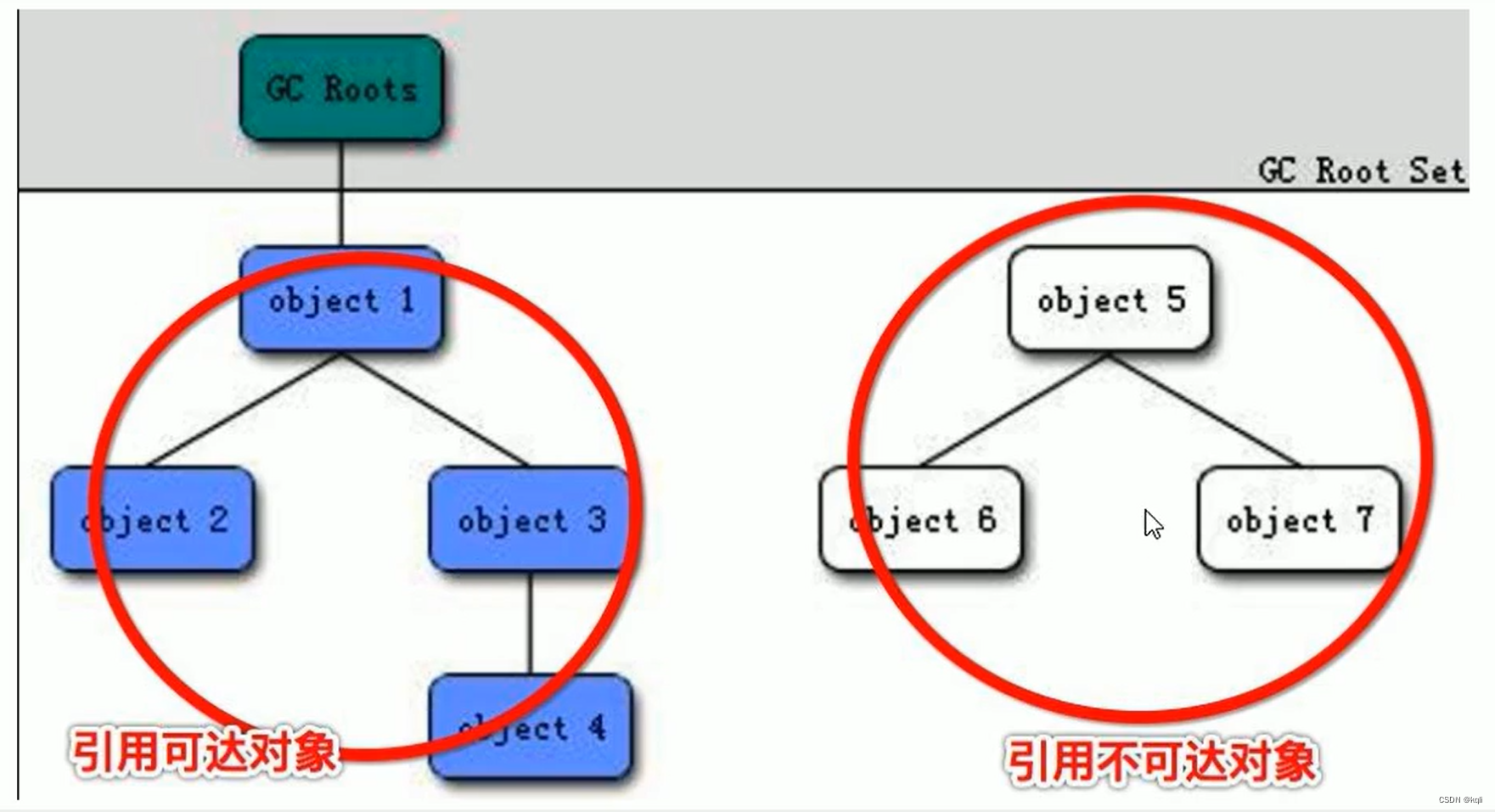
Java JVM垃圾回收确定垃圾的两种方式,GC Root
文章目录 前言一、如何确定是垃圾?引用计数法根可达路径法 二、GC Root1、以下可作为GC Root对象2、判断可回收:GC Root不可达3、真正宣告对象死亡需经过两次标记过程(重要) 前言 对于Java两种确定对象为可回收的两种方式&#x…...

java集合之List接口实现类常用方法详解
目录 一、List集合概述 二、ArrayList类 三、ArrayList常用方法实例 四、LinkedList类 五、Linkedist常用方法实例 一、List集合概述 java.util.List接口继承自Collection接口,是单列集合的一个分支,通常将实现了List接口的对象称为List集合&#x…...

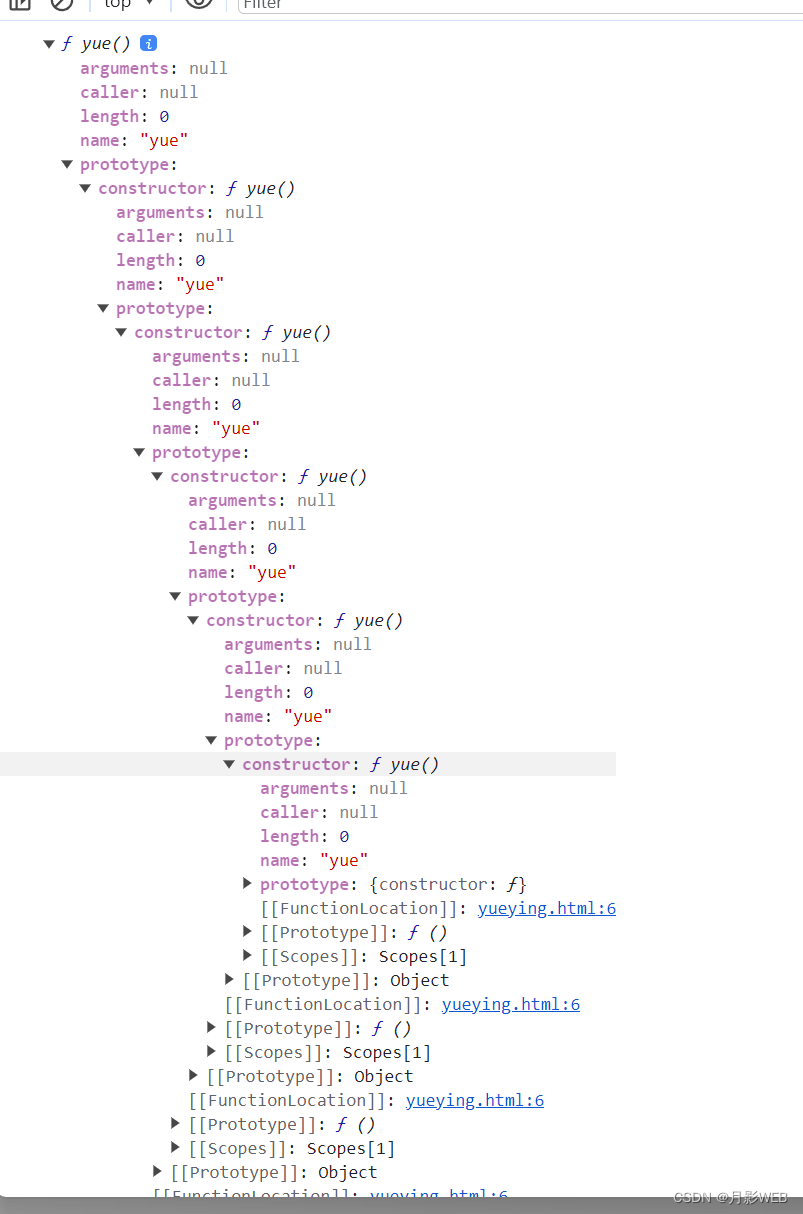
三分钟带你了解JS、原型、原型链
1.什么是JS? JavaScript是一种基于对象的脚本语言,它不仅可以创建对象,也能使用现有的对象; 它是基于原型编程、多范式的动态脚本语言,并且支持面向对象、命令式、声明式、函数式编程范式; 白话一点说就是…...

C# 基于腾讯云人脸核身和百度云证件识别技术相结合的 API 实现
目录 腾讯云人脸核身技术 Craneoffice.net 采用的识别方式 1、活体人脸核身(权威库): 2、活体人脸比对: 3、照片人脸核身(权威库): 调用成本 百度云身份证识别 调用成本 相关结合点 核心代码 实现调用人脸核身API的示例 实现调用身…...

LeetCode每日一题——275. H-Index II
文章目录 一、题目二、题解 一、题目 Given an array of integers citations where citations[i] is the number of citations a researcher received for their ith paper and citations is sorted in ascending order, return the researcher’s h-index. According to the…...

项目添加EZOpenSDK之后就开始报错:could not build module foundation等
最近修改一个老项目,出现了一个报错问题。困扰了很久。现在终于找到解决方法了。分享一下。 正常的项目,使用pod引入EZOpenSDK之后就开始报错了,下面就是错误信息: could not build module foundation错误 could not build modul…...

“智能科技·链接未来”2024中国国际人工智能产品展览会·智博会
2024年中国国际人工智能产品展览会(简称世亚智博会)将于3月份在上海举办,6月份在北京举办。本届展会以“智能科技链接未来”为主题,将集中展示全球前沿的人工智能技术和应用,以及人工智能在各个领域的新成果。 本届展会…...

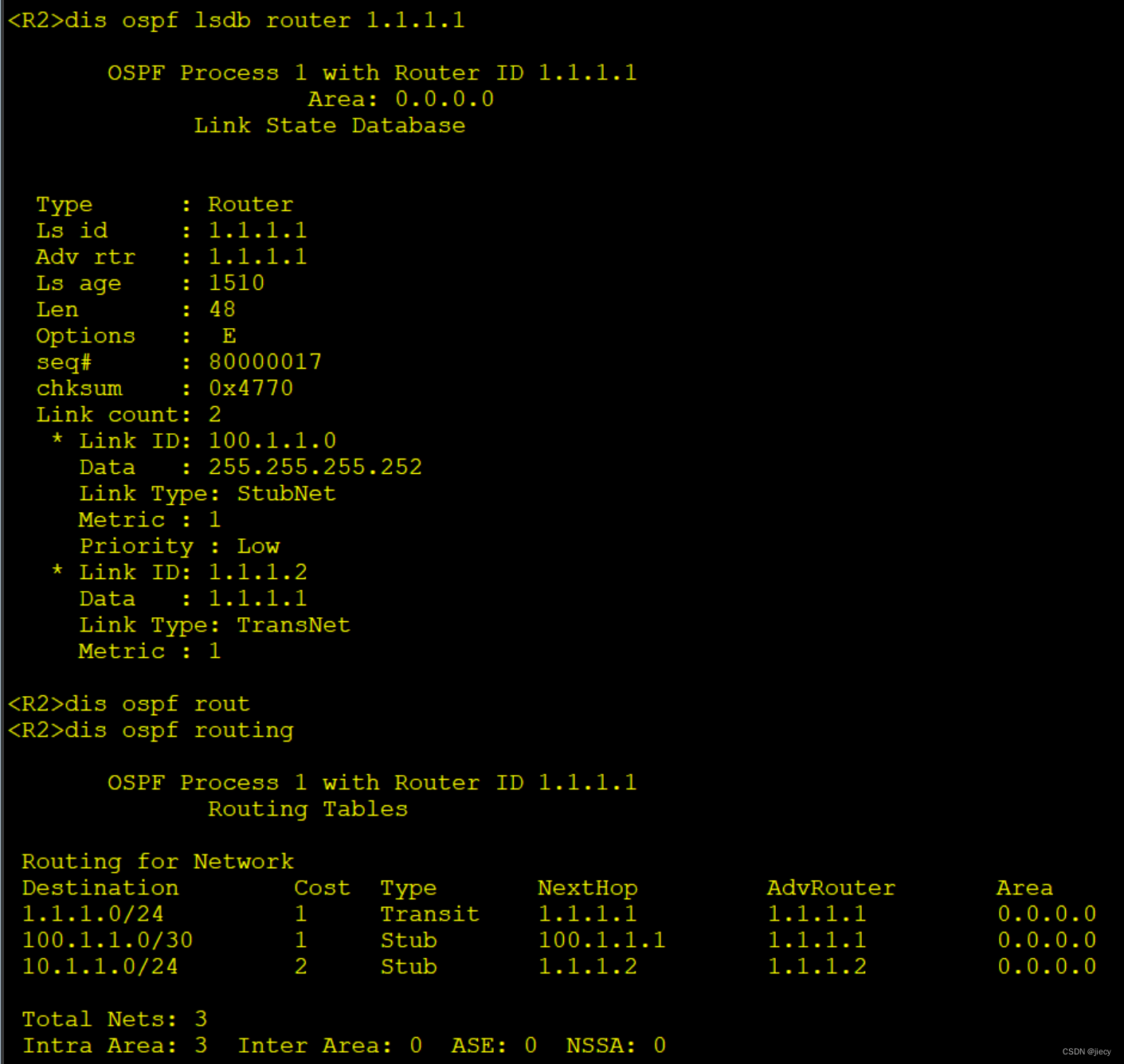
华为NAT配置实例(含dhcp、ospf配置)
一、网络拓朴如下: 二、要求:PC1 能访问到Server1 三、思路: R2配置DHCP,R2和R1配OSPF,R1出NAT 四、主要配置: R2的DHCP和OSPF: ip pool 1gateway-list 10.1.1.1 network 10.1.1.0 mask 25…...

怎样才能把视频号的视频保存到相册,怎么下载视频号视频两个方法轻松解决
在微信客户端想要下载视频号视频却不知道怎么保存到本地相册?让不少网友犯了难,不用在纠结怎么样才可以将视频号视频下载下来,今天就分享两个小程序将视频号视频提取出来,另外在告诉大家一个下载技巧,一定要看到到结尾…...

软考系统架构师知识点集锦七:计算机系统基础知识
一、考情分析 二、考点精讲 2.1计算机系统概述 2.1.1计算机系统组成 2.1.2 存储系统 时间局部性:指程序中的某条指令一旦执行,不久以后该指令可能再次执行,典型原因是由于程序中存在着大量的循环操作。 空间局部性:指一旦程序访问了某个存储单元,不久…...

k8s节点已有镜像,但Pod一直在拉取镜像时卡着
Pod状态为ContainerCreating,查看日志提示pull镜像,但该镜像在Node节点已经存在,且拉取策略为IfNotPresent 解决:重启kubelet...

用图说话——流程图进阶
目录 一、基本流程图 二、时序流程图 一、基本流程图 经常阅读歪果仁绘制的流程图,感觉比较规范,自己在工作中也尝试用他们思维来绘图,这是一个小栗子: 二、时序流程图 在进行Detail设计过程中,一般的绘图软件显得…...

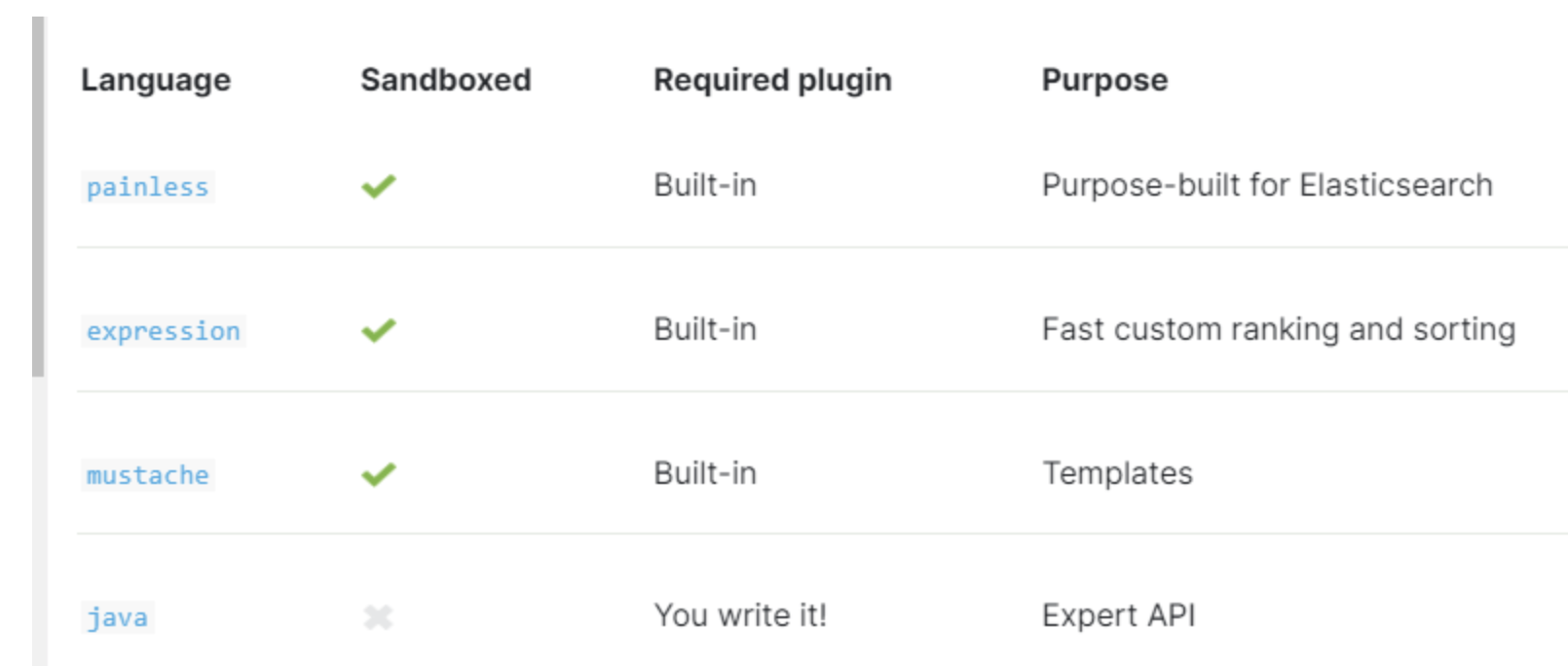
深入了解 Elasticsearch 8.1 中的 Script 使用
一、什么是 Elasticsearch Script? Elasticsearch 中的 Script 是一种灵活的方式,允许用户在查询、聚合和更新文档时执行自定义的脚本。这些脚本可以用来动态计算字段值、修改查询行为、执行复杂的条件逻辑等等。 二、支持的脚本语言有哪些 支持多种脚本…...

激光雷达点云基础-点云滤波算法与NDT匹配算法
激光雷达点云处理在五年前就做了较多的工作,最近有一些新的接触发现激光雷达代码原理五年前未见重大更新,或许C与激光雷达结合本身就是比较高的技术门槛。深度学习调包侠在硬核激光雷达技术面前可以说是完全的自愧不如啊。 1、点云滤波 在获取点云数据…...

回收废品抢派单小程序开源版开发
回收废品派单抢派单小程序开源版开发 在这个废品回收抢单派单小程序开源版开发中,我们将构建一个专业且富有趣味性的平台,以深度的模式来重塑废品回收体验。 我们将提供一个会员注册功能,用户可以通过小程序授权注册和手机号注册两种方式快…...

突破不可导策略的训练难题:零阶优化与强化学习的深度嵌合
强化学习(Reinforcement Learning, RL)是工业领域智能控制的重要方法。它的基本原理是将最优控制问题建模为马尔可夫决策过程,然后使用强化学习的Actor-Critic机制(中文译作“知行互动”机制),逐步迭代求解…...

k8s从入门到放弃之Ingress七层负载
k8s从入门到放弃之Ingress七层负载 在Kubernetes(简称K8s)中,Ingress是一个API对象,它允许你定义如何从集群外部访问集群内部的服务。Ingress可以提供负载均衡、SSL终结和基于名称的虚拟主机等功能。通过Ingress,你可…...

【Java学习笔记】Arrays类
Arrays 类 1. 导入包:import java.util.Arrays 2. 常用方法一览表 方法描述Arrays.toString()返回数组的字符串形式Arrays.sort()排序(自然排序和定制排序)Arrays.binarySearch()通过二分搜索法进行查找(前提:数组是…...

剑指offer20_链表中环的入口节点
链表中环的入口节点 给定一个链表,若其中包含环,则输出环的入口节点。 若其中不包含环,则输出null。 数据范围 节点 val 值取值范围 [ 1 , 1000 ] [1,1000] [1,1000]。 节点 val 值各不相同。 链表长度 [ 0 , 500 ] [0,500] [0,500]。 …...

Nginx server_name 配置说明
Nginx 是一个高性能的反向代理和负载均衡服务器,其核心配置之一是 server 块中的 server_name 指令。server_name 决定了 Nginx 如何根据客户端请求的 Host 头匹配对应的虚拟主机(Virtual Host)。 1. 简介 Nginx 使用 server_name 指令来确定…...

基于IDIG-GAN的小样本电机轴承故障诊断
目录 🔍 核心问题 一、IDIG-GAN模型原理 1. 整体架构 2. 核心创新点 (1) 梯度归一化(Gradient Normalization) (2) 判别器梯度间隙正则化(Discriminator Gradient Gap Regularization) (3) 自注意力机制(Self-Attention) 3. 完整损失函数 二…...

永磁同步电机无速度算法--基于卡尔曼滤波器的滑模观测器
一、原理介绍 传统滑模观测器采用如下结构: 传统SMO中LPF会带来相位延迟和幅值衰减,并且需要额外的相位补偿。 采用扩展卡尔曼滤波器代替常用低通滤波器(LPF),可以去除高次谐波,并且不用相位补偿就可以获得一个误差较小的转子位…...

QT开发技术【ffmpeg + QAudioOutput】音乐播放器
一、 介绍 使用ffmpeg 4.2.2 在数字化浪潮席卷全球的当下,音视频内容犹如璀璨繁星,点亮了人们的生活与工作。从短视频平台上令人捧腹的搞笑视频,到在线课堂中知识渊博的专家授课,再到影视平台上扣人心弦的高清大片,音…...

云原生安全实战:API网关Envoy的鉴权与限流详解
🔥「炎码工坊」技术弹药已装填! 点击关注 → 解锁工业级干货【工具实测|项目避坑|源码燃烧指南】 一、基础概念 1. API网关 作为微服务架构的统一入口,负责路由转发、安全控制、流量管理等核心功能。 2. Envoy 由Lyft开源的高性能云原生…...

高抗扰度汽车光耦合器的特性
晶台光电推出的125℃光耦合器系列产品(包括KL357NU、KL3H7U和KL817U),专为高温环境下的汽车应用设计,具备以下核心优势和技术特点: 一、技术特性分析 高温稳定性 采用先进的LED技术和优化的IC设计,确保在…...
