Vue2 跨域问题报错AxiosError net::ERR_FAILED、 Network Error、ERR_NETWORK
请求场景:
当前页面URL:http://127.0.0.1:8000/testcase
跳转请求页面URL:http://127.0.0.1:5000/testcase_orm
使用axios请求 时 页面提示跨域报错
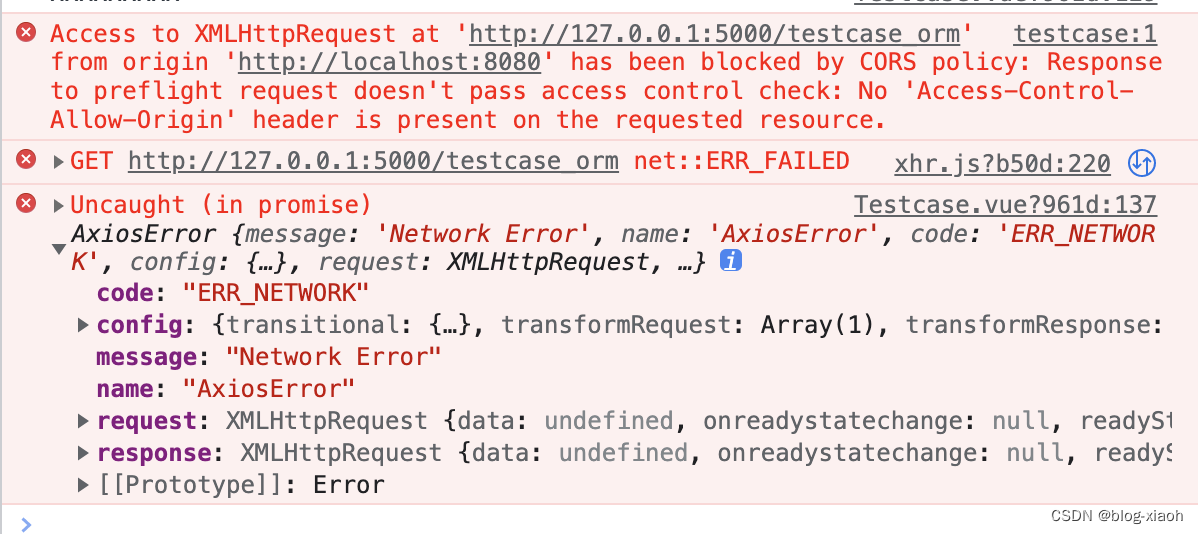
跨域报错信息
> Access to XMLHttpRequest at 'http://127.0.0.1:5000/testcase_orm' from
> origin 'http://localhost:8080' has been blocked by CORS policy: No
> 'Access-Control-Allow-Origin' header is present on the requested
> resource.
> AxiosError {message: 'Network Error', name: 'AxiosError', code:
> 'ERR_NETWORK'
Vue2跨域问题报错截图

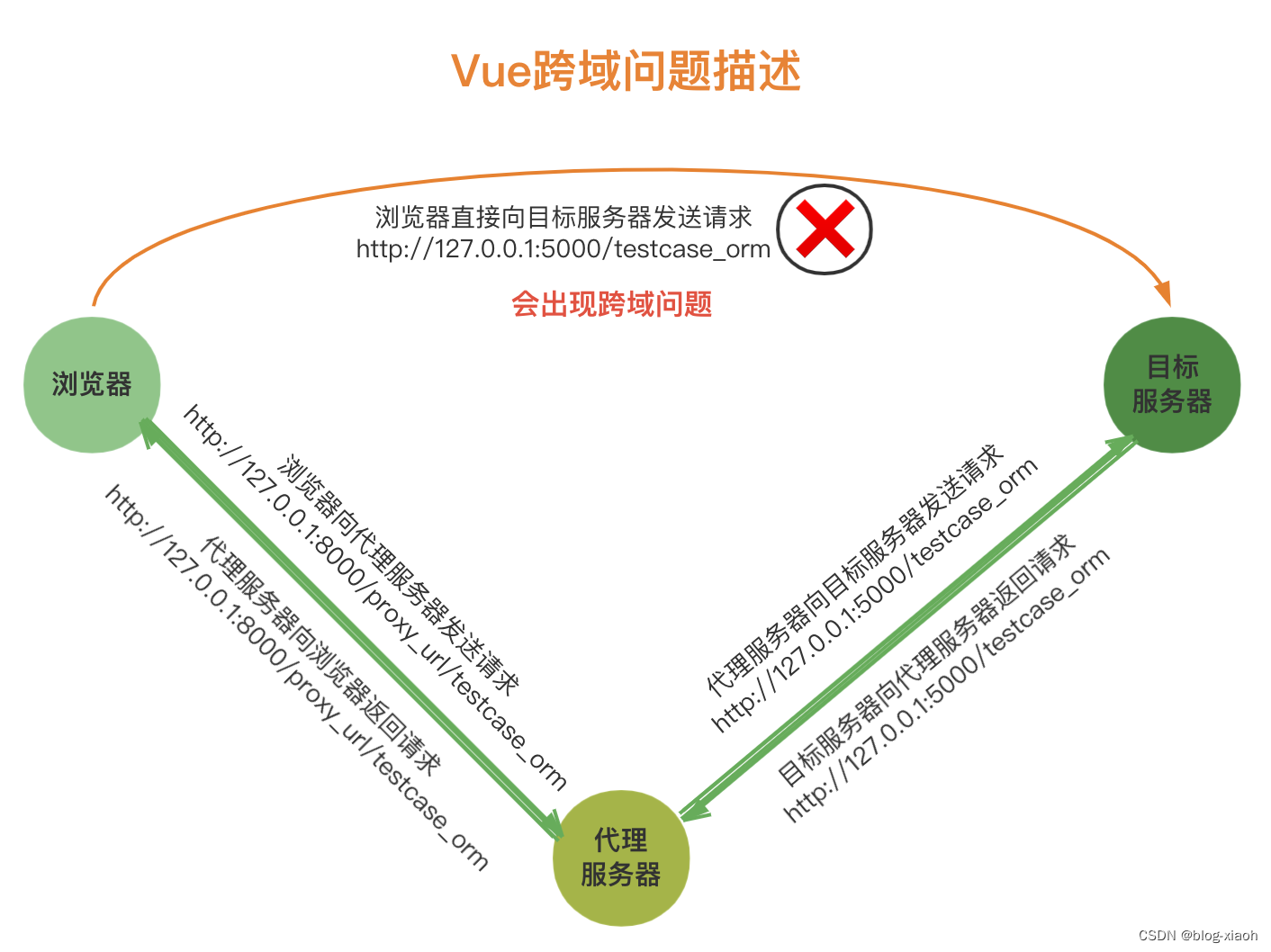
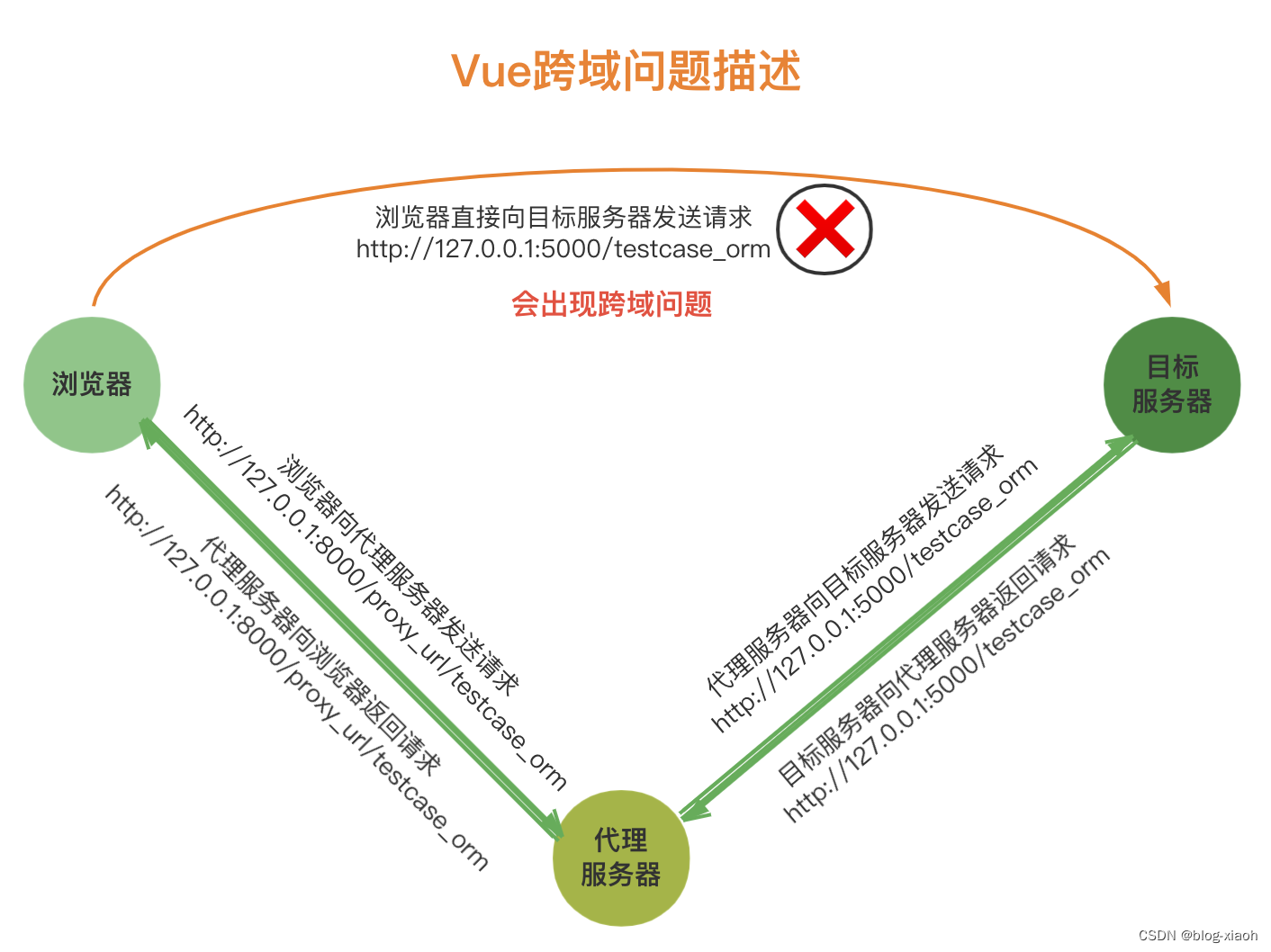
通过对代码以及报错信息分析,问题出现在跨域请求上,(跨域请求:跨域是指浏览器不允许当前所在的源请求去访问另一个不一样的源请求,源是指请求协议、域名、端口号,这三个如果有一个不一致就是跨域请求)
| 当前URL | 请求URL | 是否跨域 | 结果分析 |
|--|--|--|--|
| http://www.kuakuakua.com | http://www.kuakuakua.com/index.html | 否 | 同源(域名、协议、端口号一致) |
| http://www.kuakuakua.com | https://www.kuakuakua.com | 跨域 | 协议不同(http/https) |
| http://www.kuakuakua.com | http://www.javashuo.com/ | 跨域 | 域名不同(www.kuakuakua.com/www.javashuo.com) |
| http://www.kuakuakua.com:8080 | http://www.kuakuakua.com:8081 | 跨域 | 端口号不同(8080/8081) |
**解决方法**
- 步骤一:在项目目录下找到 vue.config.js 文件打开编辑

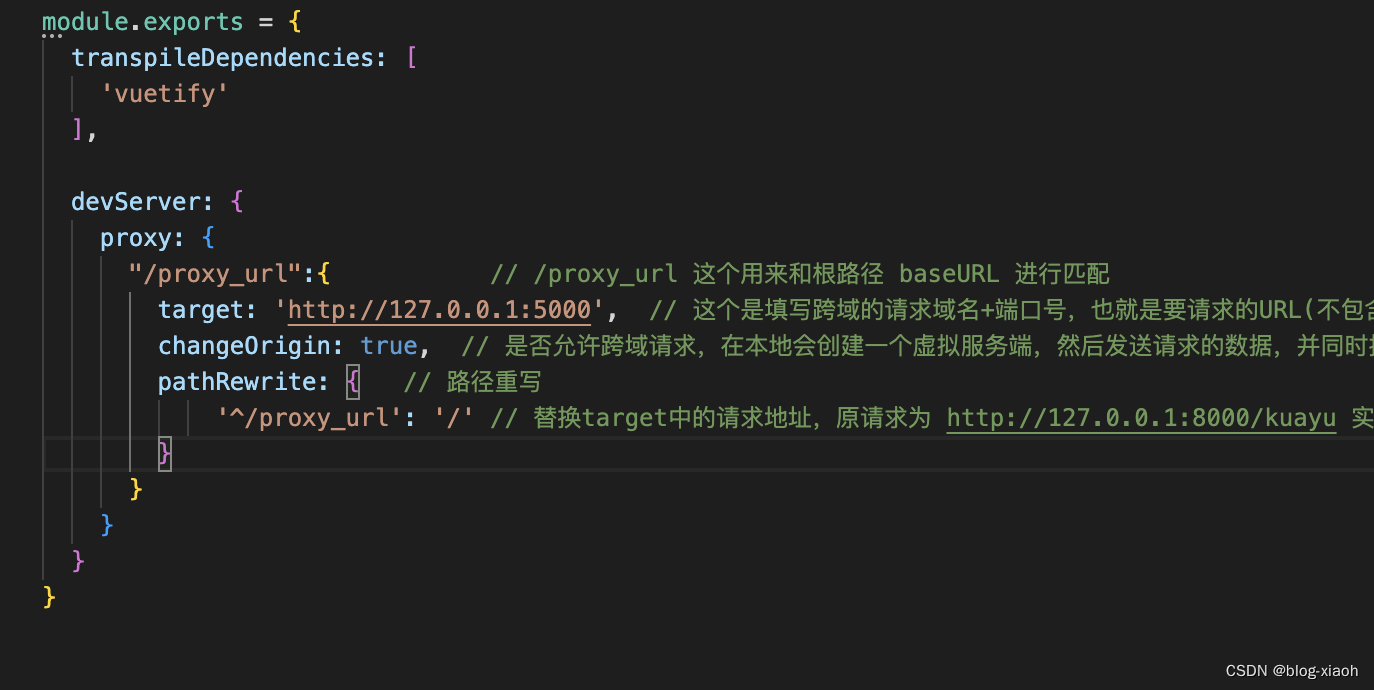
- 步骤二:按照图中的结构,将给出的代码复制到 module.exports 中

```javascript
devServer: {
proxy: {
"/proxy_url":{ // /proxy_url 这个用来和根路径 baseURL 进行匹配
target: 'http://127.0.0.1:5000', // 这个是填写跨域的请求域名+端口号,也就是要请求的URL(不包含URL路径)
changeOrigin: true, // 是否允许跨域请求,在本地会创建一个虚拟服务端,然后发送请求的数据,并同时接收请求的数据,这样服务端和服务端进行数据的交互就不会有跨域问题
pathRewrite: { // 路径重写
'^/proxy_url': '/' // 替换target中的请求地址,原请求为 http://127.0.0.1:8000/kuayu 实际请求为 http://127.0.0.1:8000/proxy_url/kuayu
}
}
}
}
```
- 步骤三:找到main.js文件,将axios.defaults.baseURL 设置为 /proxy_url
```javascript
axios.defaults.baseURL = ‘/proxy_url’
```
- 步骤四:然后xxx.vue文件中的methods中的axios请求正常使用就可以了 此处的完整请求URL是
http://127.0.0.1:5000/testcase_orm(步骤四只是提供一个示例,具体的请求URL按照自己项目的URL去请求)
```javascript
methods:{
getCaseList: function(){
console.log("xxxxxxxxx")
console.log('查看接口调用是否成功')
this.$axios.get('/testcase_orm').then((result)=>{
console.log('查看接口调用是否成功,被调用则成功')
console.log(result)
})
}
}
```
解决方法解析:
跨域问题,可以让服务端去添加请求头字段信息以及允许跨域访问,服务端的跨域问题不在本文章描述,感兴趣可以去看博主的另一篇Django跨域问题解决的博文
vue跨域问题本次使用的是代理方案进行解决,通过本地服务器进行代理转发到目标服务器,跨域只针对浏览器,对于node服务发出的请求时不会出现跨域问题,从而解决浏览器跨域问题。

感谢观看,希望对读者有所帮助,有疑问可以评论,不定时回复
相关文章:

Vue2 跨域问题报错AxiosError net::ERR_FAILED、 Network Error、ERR_NETWORK
请求场景: 当前页面URL:http://127.0.0.1:8000/testcase 跳转请求页面URL:http://127.0.0.1:5000/testcase_orm 使用axios请求 时 页面提示跨域报错 跨域报错信息 > Access to XMLHttpRequest at http://127.0.0.1:5000/testcase_orm fr…...

第五章 I/O管理 四、I/O软件的层次结构
目录 一、层次图 二、用户层软件 三、设备独立性软件 主要实现的功能: 编辑四、中断处理程序 五、总结 注意: 一、层次图 二、用户层软件 三、设备独立性软件 主要实现的功能: ①向上层提供统一的调用接口(如read/write…...

云服务器安装Hbase
文章目录 1. HBase安装部署2.HBase服务的启动3.HBase部署高可用(可选)4. HBase整合Phoenix4.1 安装Phoenix4.2 **Phoenix Shell** 操作4.3 表的映射4.4 Phoenix二级索引4.4.1 全局索引(global index)4.4.2 包含索引(covered index…...

黑豹程序员-架构师学习路线图-百科:PowerDesigner数据库建模的行业标准
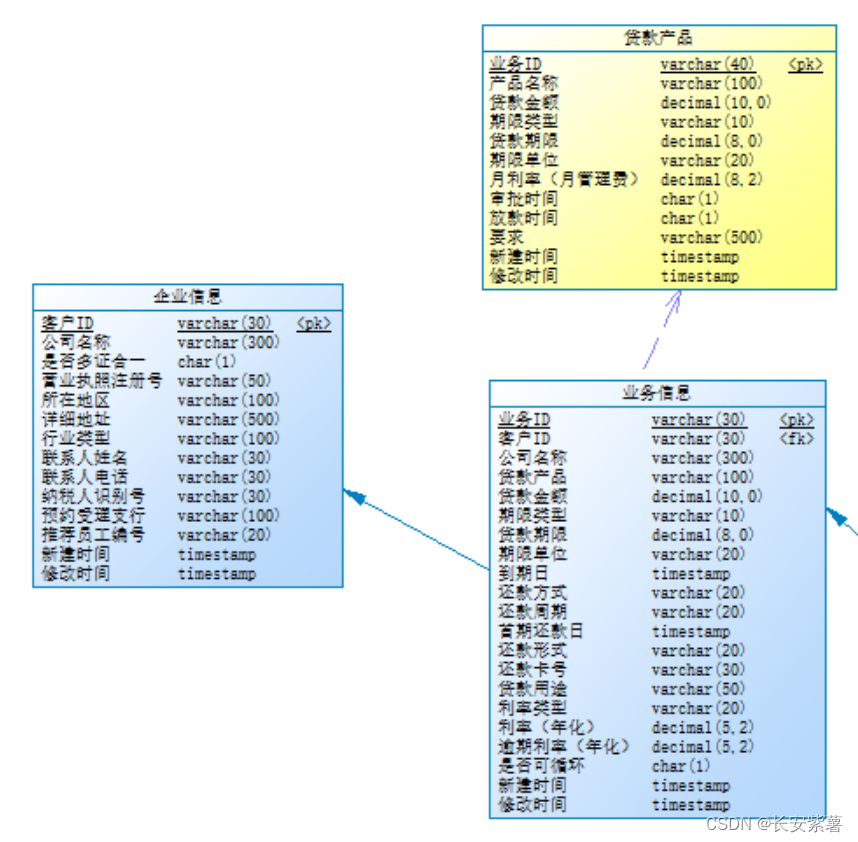
PowerDesigner最初由Xiao-Yun Wang(王晓昀)在SDP Technologies公司开发完成。 目前PowerDesigner是Sybase的企业建模和设计解决方案,采用模型驱动方法,将业务与IT结合起来,可帮助部署有效的企业体系架构,并…...
)
Iterator 和 ListIterator 的区别(简要说明)
Iterator 和 ListIterator 的区别 ListIterator有add()方法,可以向List中添加对象,而Iterator不能 ListIterator和Iterator都有hasNext()和next()方法,可以实现顺序向后遍历,但是ListIterator有hasPrevious()和previous()方法&am…...

TypeScript - 函数 - 剩余参数
什么是剩余参数 剩余参数就是 一个数组。剩余参数有什么注意事项 剩余参数必须放在所有参数的最后! 剩余参数必须放在所有参数的最后! 剩余参数必须放在所有参数的最后! 【无论是普通参数、可选参数、有默认值的参数,剩余参数都…...

Python之前端
标签的分类 1. 单标签img br hr <img /> 2. 双标签a h p div <a></a> 3. 按照标签属性分类1. 块儿标签# 自己独自占一行h1-h6 p div2. 行内(内联)标签# 自身文本有多大就占多大a span u i b s div标签和span标签 这两个标签它是没有任意意义的,主…...

iOS iGameGuardian修改器检测方案
一直以来,iOS 系统的安全性、稳定性都是其与安卓竞争的主力卖点。这要归功于 iOS 系统独特的闭源生态,应用软件上架会经过严格审核与测试。所以,iOS端的作弊手段,总是在尝试绕过 App Store 的审查。 常见的 iOS 游戏作弊…...

显示一个文件夹下所有图片的直方图之和
针对3D图像的,因为所有3D图像的2D切片都在一个文件夹里,所以要进行直方图各个像素值数量的累加。 import sys import cv2 import numpy as np import os, glob from skimage import data,io import matplotlib.pyplot as plt np.set_printoptions(thres…...

编程实例:操作简单的台球计时计费软件推荐,可以连接灯控硬件设备以及灯控器布线图编程
编程实例:操作简单的台球计时计费软件推荐,可以连接灯控硬件设备以及灯控器布线图编程 1、计时计费功能 :开台时间和所用的时长直观显示,每3秒即可刷新一次时间。 2、销售商品功能 :商品可以绑定桌子最后一起结账&…...

ThreadLocal 会出现内存泄漏吗?
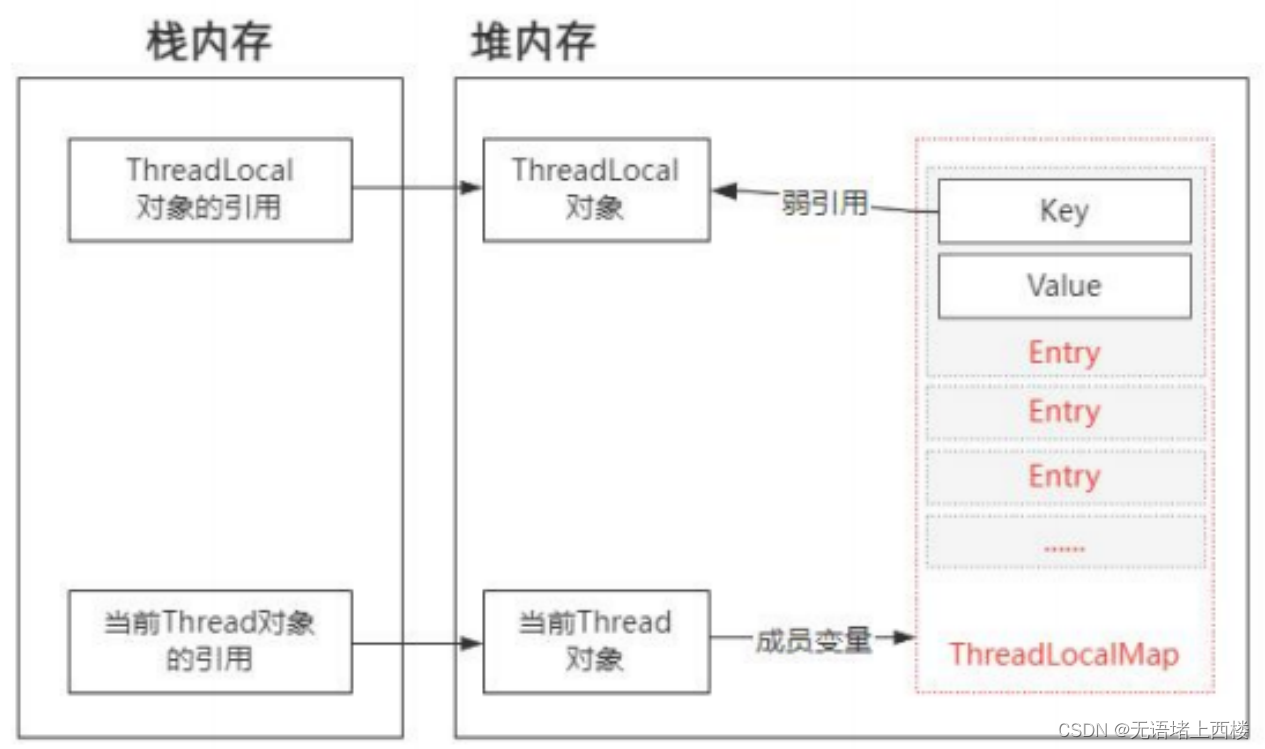
ThreadLocal ThreadLocal 是一个用来解决线程安全性问题的工具。它相当于让每个线程都开辟一块内存空间,用来存储共享变量的副本。然后每个线程只需要访问和操作自己的共享变量副本即可,从而避免多线程竞争同一个共享资源。它的工作原理很简单࿰…...

Linux 下使用 Docker 安装 Redis
1、下载 redis docker pull redis:6.2.62、提前创建挂载目录 mkdir -p /mydata/redis/conf mkdir -p /mydata/redis/data mkdir -p /mydata/redis/log touch /mydata/redis/conf/redis.conf touch /mydata/redis/log/redis.log chmod 777 /mydata/redis/log/redis.log3、启动…...

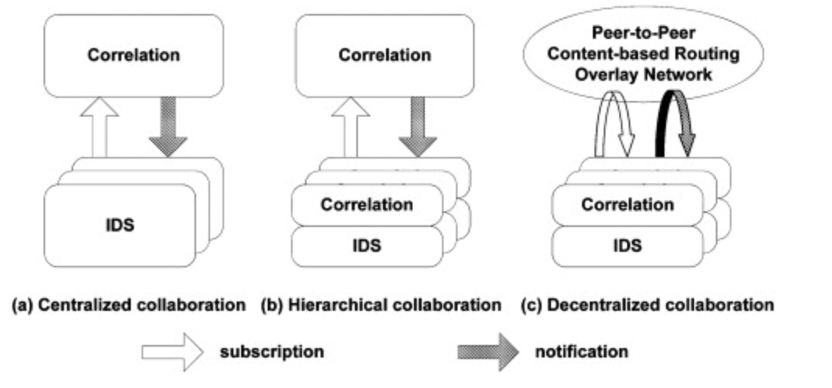
协同网络入侵检测CIDS
协同网络入侵检测CIDS 1、概念2、CIDS的分类3、解决办法4、CIDS模型5、挑战与不足 ⚠申明: 未经许可,禁止以任何形式转载,若要引用,请标注链接地址。 全文共计2598字,阅读大概需要3分钟 🌈更多学习内容&…...
PC端自动化测试-C#微信接收消息并自动回复)
(13)PC端自动化测试-C#微信接收消息并自动回复
本篇文章实现了微信自动接收最新的实时聊天信息,并对当前实时的聊天信息做出对应的回复。 可以自行接入人工智能或者结合自己的业务来做出自动回复。 下面视频是软件实际效果 自动接收消息并回复 实现的逻辑是实时监控微信的聊天面板中UI对象来判断是否有最新的消…...

企业金蝶KIS软件服务器中了locked勒索病毒怎么办,勒索病毒解密
最近一段时间,网络上的locked勒索病毒又开始了新一波的攻击,给企业的正常生产生活带来了严重影响。经过最近一段时间云天数据恢复中心对locked勒索病毒的解密,为大家整理了以下有关locked勒索病毒的相关信息。近期locked勒索病毒主要攻击金蝶…...

2023年阿里云双11优惠来了,单笔最高可省2400元!
2023年阿里云双11活动终于来了,阿里云推出了金秋云创季活动,新用户、老用户、企业用户均可领取金秋上云礼包,单笔最高立减2400元! 一、活动时间 满减券领取时间:2023年10月27日0点0分0秒-2023年11月30日23点59分59秒 …...

k8s资源调度
默认的情况下,一个pod在哪个node节点上运行,是由scheduler组件采取对应的算法计算出来的,这个过程是不受人工控制的,在实际的使用过程中,这不能够满足客观的场景,针对这样的情况,k8s 提供了四大…...

【Netty专题】用Netty手写一个远程长连接通信框架
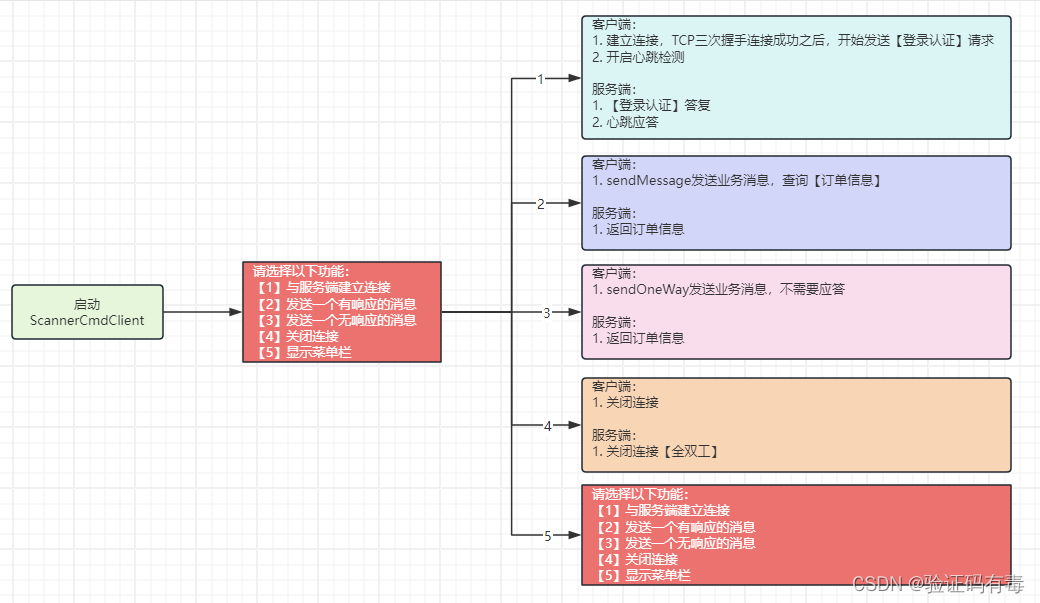
目录 前言阅读对象阅读导航前置知识课程内容一、使用Netty实现一个通信框架需要考虑什么问题二、通信框架功能设计2.1 功能描述2.2 通信模型2.3 消息体定义2.4 心跳机制2.5 重连机制*2.6 Handler的组织顺序2.7 交互式调试 三、代码实现:非必要。感兴趣的自行查看3.1…...

注册商标被宣告为无效的5种情形
1.与已注册商标过于相似:商标法规定商标应具备独立性和显著性,能够与已注册商标有效区分开来。如果新申请商标与已注册商标过于相似,可能会导致商标无效。相似性包括外观形状、字母组合、发音或含义等方面的相似度。 2.缺乏独特性和显著性&am…...

C#在类中申明成员数组变量的格式
在C#中,在类中申明成员数组变量的格式如下: 访问修饰符 数据类型[] 变量名; 其中: 访问修饰符表示该成员变量的访问权限,可以是public、private、protected、internal等修饰符之一;数据类型表示数组元素的类型&…...
)
浏览器访问 AWS ECS 上部署的 Docker 容器(监听 80 端口)
✅ 一、ECS 服务配置 Dockerfile 确保监听 80 端口 EXPOSE 80 CMD ["nginx", "-g", "daemon off;"]或 EXPOSE 80 CMD ["python3", "-m", "http.server", "80"]任务定义(Task Definition&…...

OpenLayers 可视化之热力图
注:当前使用的是 ol 5.3.0 版本,天地图使用的key请到天地图官网申请,并替换为自己的key 热力图(Heatmap)又叫热点图,是一种通过特殊高亮显示事物密度分布、变化趋势的数据可视化技术。采用颜色的深浅来显示…...

SkyWalking 10.2.0 SWCK 配置过程
SkyWalking 10.2.0 & SWCK 配置过程 skywalking oap-server & ui 使用Docker安装在K8S集群以外,K8S集群中的微服务使用initContainer按命名空间将skywalking-java-agent注入到业务容器中。 SWCK有整套的解决方案,全安装在K8S群集中。 具体可参…...

R语言AI模型部署方案:精准离线运行详解
R语言AI模型部署方案:精准离线运行详解 一、项目概述 本文将构建一个完整的R语言AI部署解决方案,实现鸢尾花分类模型的训练、保存、离线部署和预测功能。核心特点: 100%离线运行能力自包含环境依赖生产级错误处理跨平台兼容性模型版本管理# 文件结构说明 Iris_AI_Deployme…...

MySQL 隔离级别:脏读、幻读及不可重复读的原理与示例
一、MySQL 隔离级别 MySQL 提供了四种隔离级别,用于控制事务之间的并发访问以及数据的可见性,不同隔离级别对脏读、幻读、不可重复读这几种并发数据问题有着不同的处理方式,具体如下: 隔离级别脏读不可重复读幻读性能特点及锁机制读未提交(READ UNCOMMITTED)允许出现允许…...

OkHttp 中实现断点续传 demo
在 OkHttp 中实现断点续传主要通过以下步骤完成,核心是利用 HTTP 协议的 Range 请求头指定下载范围: 实现原理 Range 请求头:向服务器请求文件的特定字节范围(如 Range: bytes1024-) 本地文件记录:保存已…...

python如何将word的doc另存为docx
将 DOCX 文件另存为 DOCX 格式(Python 实现) 在 Python 中,你可以使用 python-docx 库来操作 Word 文档。不过需要注意的是,.doc 是旧的 Word 格式,而 .docx 是新的基于 XML 的格式。python-docx 只能处理 .docx 格式…...
与常用工具深度洞察App瓶颈)
iOS性能调优实战:借助克魔(KeyMob)与常用工具深度洞察App瓶颈
在日常iOS开发过程中,性能问题往往是最令人头疼的一类Bug。尤其是在App上线前的压测阶段或是处理用户反馈的高发期,开发者往往需要面对卡顿、崩溃、能耗异常、日志混乱等一系列问题。这些问题表面上看似偶发,但背后往往隐藏着系统资源调度不当…...

iview框架主题色的应用
1.下载 less要使用3.0.0以下的版本 npm install less2.7.3 npm install less-loader4.0.52./src/config/theme.js文件 module.exports {yellow: {theme-color: #FDCE04},blue: {theme-color: #547CE7} }在sass中使用theme配置的颜色主题,无需引入,直接可…...

[ACTF2020 新生赛]Include 1(php://filter伪协议)
题目 做法 启动靶机,点进去 点进去 查看URL,有 ?fileflag.php说明存在文件包含,原理是php://filter 协议 当它与包含函数结合时,php://filter流会被当作php文件执行。 用php://filter加编码,能让PHP把文件内容…...
