甘特图组件DHTMLX Gantt用例 - 如何自定义任务、月标记和网格新外观
dhtmlxGantt是用于跨浏览器和跨平台应用程序的功能齐全的Gantt图表。可满足项目管理应用程序的所有需求,是最完善的甘特图图表库。
本文将为大家揭示DHTMLX Gantt自定义的典型用例,包括自定义任务、网格的新外观等,来展示其功能的强大性!
DHTMLX Gantt正式版下载
用例 - 新建项目外观、当前月份标记和可折叠网格
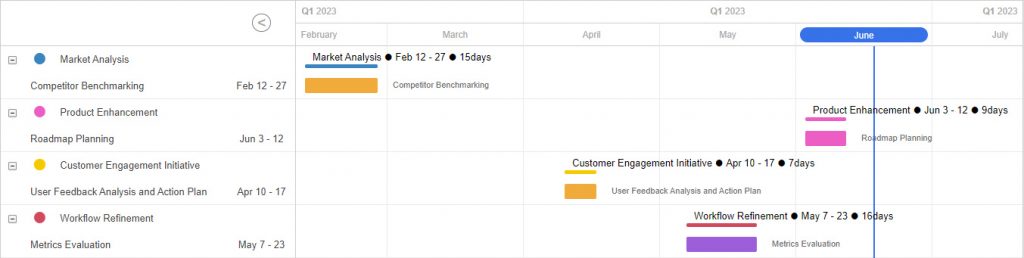
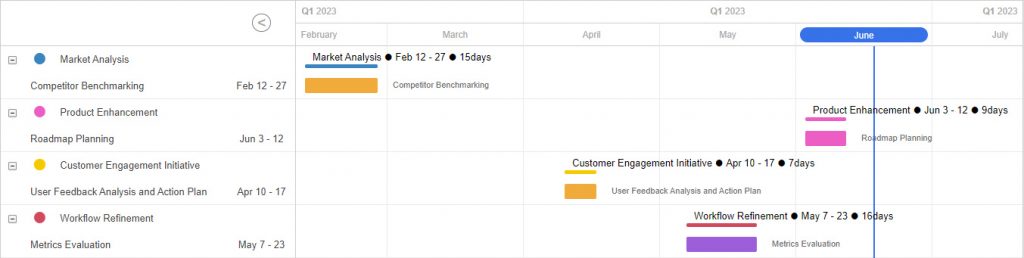
DHTMLX Gantt的默认视图显示写在条形内的项目和任务名称中,项目栏通常具有矩形形状,就像任务栏一样,并且在颜色上与任务不同。然而这并不是在DHTMLX Gantt中显示项目和任务的唯一方法,我们的甘特图库在定制方面非常灵活,并允许多种方式可视化数据。

在这里您可以看到项目用彩色且细的线条和标签很好地描述在顶部,项目日期和持续时间标记在项目名称旁边。因此,最终用户可以很快地掌握每个项目将花费多少时间。
任务标签也位于任务栏的右侧,当前月份在时间标度上清晰地突出显示,以免在时间轴上丢失。此外,还有一个切换按钮,用于折叠网格部分,以便为甘特图腾出更多空间。
这样的自定义有助于工作流的透明性,对于中小型项目尤其有用。它还使您的甘特图更加用户友好,更容易管理,在视图与扩展的网格部分和全屏图表之间切换。
自定义指南
让我们深入研究一下DHTMLX制作的甘特图。
当前月份标记
我们从甘特图时间轴中使用的时间尺度和垂直标记开始,scales的配置通过scales属性指定:
gantt.config.scales = [
{
unit: "quarter", step: 1, format: function (date) {
const quarter = (date.getMonth() % 3) + 1;
const year = date.getFullYear();
return `<b>Q${quarter}</b> ${year}`;
}
},
{
unit: "month", step: 1, format: function (date) {
const monthName = gantt.date.date_to_str("%F")(date)
const nextDate = gantt.date.add(date, 1, "month");
if (+date <= +today && +today <= +nextDate) {
return `<div class="current_month">${monthName}</div>`;
}
else {
return monthName;
}
}
},
]在scales配置的数组中,我们指定了两种内置的scale类型,“quarter”和“month”。在这两种比例类型的单元格中,可以显示任何值或HTML元素,但它们不会改变单元格的宽度。例如,较低刻度中的一个单元格包含一个自定义元素,该元素带有一个特定的类,用于用CSS样式为该单元格着色。该元素突出显示当前月份,在today参数中指定:
const today = new Date(2023, 05, 18)
const todayMarker = gantt.addMarker({
start_date: today,
css: "today",
});addMarker()方法中还使用today参数来添加一个突出显示当前月份的垂直标记。在标记配置中,我们指定用于设置标记日期的Date对象和用于添加标记颜色的CSS类。由于没有在addMarker()方法中应用text参数,因此标记将显示为一条简单的线。
任务行为
有必要对与甘特图时间轴上的任务交互多说几句,最终用户可以沿着时间轴将给定的任务移动到任何特定的点,它不会捕捉到任何单元格的开始或结束。为了实现这一点,我们在甘特图中将round_dnd_dates参数的值更改为false。配置对象:
gantt.config.round_dnd_dates = false;
根据这个演示项目的需求,我们还添加了移动项目任务的功能,并禁用了任务之间的依赖关系(链接)和任务进度的显示:
gantt.config.drag_project = true;
gantt.config.drag_progress = false;
gantt.config.drag_links = false;网格
在甘特图的网格部分,有两列。第一列包含任务的名称,第二列提供任务的时间框架。使用模板函数,您可以在网格列的单元格中添加任何文本或HTML元素:
gantt.config.columns = [
{ name: "text", label: " ", width: 300, tree: true },
{
name: "dates", label: getToggleButton(), align: "center", template: function (task) {
if (task.type == "project") {
return ""
}return taskDatesFormat(task)
}
},
];现在我们要关注taskDatesFormat函数,它从任务对象返回所需的字符串:
function taskDatesFormat(task) {
let startMonth = gantt.date.date_to_str("%M");
let endMonth = startMonth;
let day = gantt.date.date_to_str("%j");if (task.start_date.getMonth() == task.end_date.getMonth()) {
endMonth = gantt.date.date_to_str("");
}
const start_date = `${startMonth(task.start_date)} ${day(task.start_date)} - `;
const end_date = `${endMonth(task.end_date)} ${day(task.end_date)}`;
return start_date + end_date;}这个函数的工作原理如下:
- 它将任务开始日期转换为字符串,从而只显示月份的名称。
- 如果一个任务在同一个月开始和结束,那么这个月的名称将只在开始日期之前显示。如果开始日期和结束日期属于不同的月份,则开始月份显示在开始日期之前,结束月份显示在结束日期之前。
- 日期跟在月份的名称后面。
有一个特殊的切换按钮,允许折叠和展开网格部分。为了添加这个按钮,我们在label参数中指定了getToggleButton()函数。根据网格的当前状态,此函数返回不同的值。当按钮被点击时,我们改变grid_width配置中的返回值和宽度:
function toggleGrid() {
if (gridToggleText == "lt") {
gantt.config.grid_width = 80;
gridToggleText = "gt"
}
else {
gantt.config.grid_width = initialGridWidth;
gridToggleText = "lt"
}
gantt.config.columns[1].label = getToggleButton();
gantt.render();
}或者,可以使用调整大小器更改网格大小。min_grid_column_width参数设置每个列的最小宽度,因此不能使网格小于指定的大小。因为我们的甘特图有两列,min_grid_column_width参数的值是30px,所以最小的网格宽度是60px。
gantt.config.min_grid_column_width = 30;网格区域中的彩色圆圈在grid_folder模板中指定:
gantt.templates.grid_folder = function (task) {
return `<div style="color:${task.color}" class="project_icon"> • </div>`;
};返回的自定义元素包含一个特殊符号“•”,圆圈的颜色和大小由CSS样式指定。
对于具有子元素的任务,grid_folder模板显示,而对于其他任务,grid_file模板返回空字符串(" "):
gantt.templates.grid_file = function (item) {
return "";
};task_row_class模板在带有子元素的任务下面隐藏了一个边框:
gantt.templates.task_row_class = function (start, end, task) {
if (task.type == "project") {
return "project_row";
}
};任务外观
最后让我们介绍一下如何在甘特图中自定义项目和任务,由于任务栏中不应该有文本,task_text模板返回一个空字符串:
gantt.templates.task_text = function (start, end, task) {
return "";
};在rightside_text模板的帮助下,文本标签显示在右侧:
gantt.templates.rightside_text = function (start, end, task) {
if (task.type != "project") {
return task.text;
}
};在我们的演示中,rightside_text模板不返回任何项目任务。相反,我们使用addTaskLayer()方法,它允许在甘特图时间轴中显示任何文本或HTML元素。对于项目任务,我们在自定义taskDatesFormat函数的帮助下,以甘特图网格中使用的相同格式返回任务名称、持续时间和日期,这些值用一个特殊的点符号“•”分开,自定义元素的位置是使用getTaskPosition()方法计算的:
gantt.addTaskLayer(function (task) {
if (task.type == "project") {
const sizes = gantt.getTaskPosition(task, task.start_date, task.end_date);
const el = document.createElement('div');
const dot = `<span class="dot">•</span>`
el.innerHTML = task.text + dot + taskDatesFormat(task) + dot + task.duration + "days";
el.style.left = sizes.left + 10 + 'px';
el.style.top = sizes.top + 'px';
el.style.zIndex = 1;
el.style.marginTop = "7px";
el.style.position = "absolute";
el.style.lineHeight = "16px";
return el;
}
});就是这样!通过这个分步指南,您可以实现相同的结果,并创建一个自定义甘特图,就像我们的用例一样。
相关文章:

甘特图组件DHTMLX Gantt用例 - 如何自定义任务、月标记和网格新外观
dhtmlxGantt是用于跨浏览器和跨平台应用程序的功能齐全的Gantt图表。可满足项目管理应用程序的所有需求,是最完善的甘特图图表库。 本文将为大家揭示DHTMLX Gantt自定义的典型用例,包括自定义任务、网格的新外观等,来展示其功能的强大性&…...

auto自动类型推导总结
auto 自动推导的规则很多、很细,当涉及移动语义、模板等复杂的规则时,很容易绕进去。因此,在使用 auto 进行自动推导时,牢记以下几点: auto 推导出的是 “值类型”,不会是 “引用类型”。auto 可以和 cons…...

透视2023,如何看清中国SaaS的未来之路?
导读:什么是更适合中国市场的SaaS道路? 如果用一个关键词概括2023年的SaaS产业,很多人会想到:难。 在过去一年时间内,SaaS产业投融资环境巨变,一级市场投融资笔数和金额骤减。根据IT桔子数据,20…...

分类预测 | Matlab实现KOA-CNN-LSTM-selfAttention多特征分类预测(自注意力机制)
分类预测 | Matlab实现KOA-CNN-LSTM-selfAttention多特征分类预测(自注意力机制) 目录 分类预测 | Matlab实现KOA-CNN-LSTM-selfAttention多特征分类预测(自注意力机制)分类效果基本描述程序设计参考资料 分类效果 基本描述 1.Mat…...

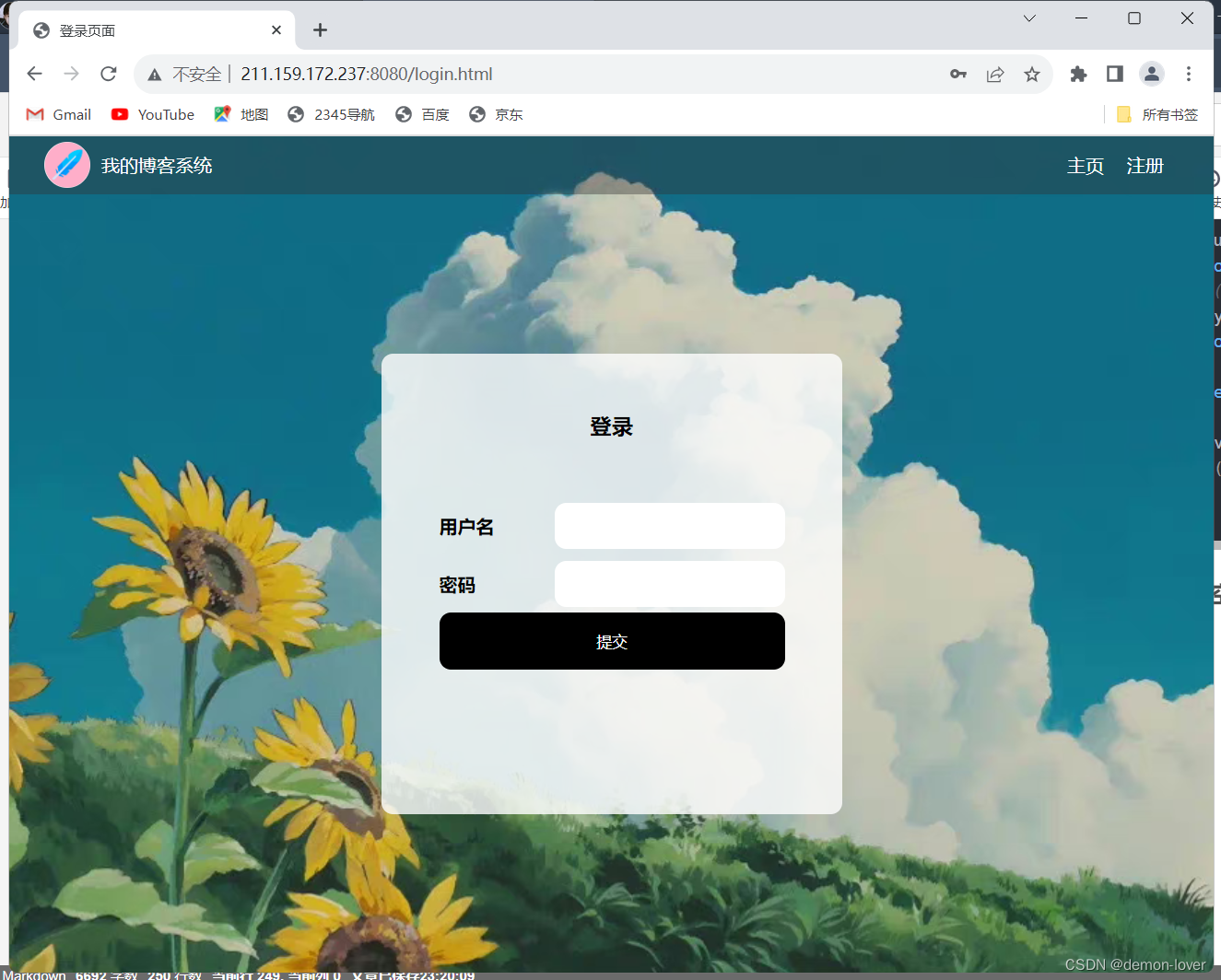
博客系统-项目测试
自动化博客项目 用户注册登录验证效验个人博客列表页博客数量不为 0 博客系统主页写博客 我的博客列表页效验 刚发布的博客的标题和时间查看 文章详情页删除文章效验第一篇博客 不是 "自动化测试" 注销退出到登录页面,用户名密码为空 用户注册 Order(1)Parameterized…...

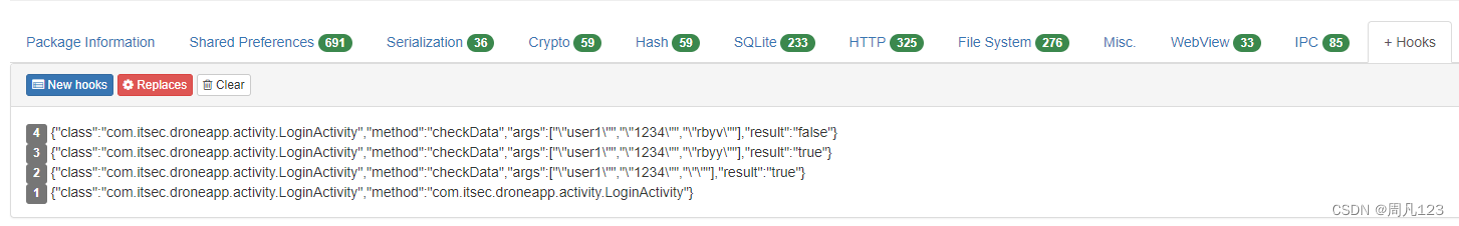
Inspeckage,动态分析安卓 APP 的 Xposed 模块
前提 我在不久前写过《 APP 接口拦截与参数破解》的博文;最近爬取APP数据时又用到了相关技术,故在此详细描述一下 Inspeckage 的功能。(环境准备本文不再赘述) 功能 在电脑上访问 http://127.0.0.1:8008 就可以看到 inspeckage…...

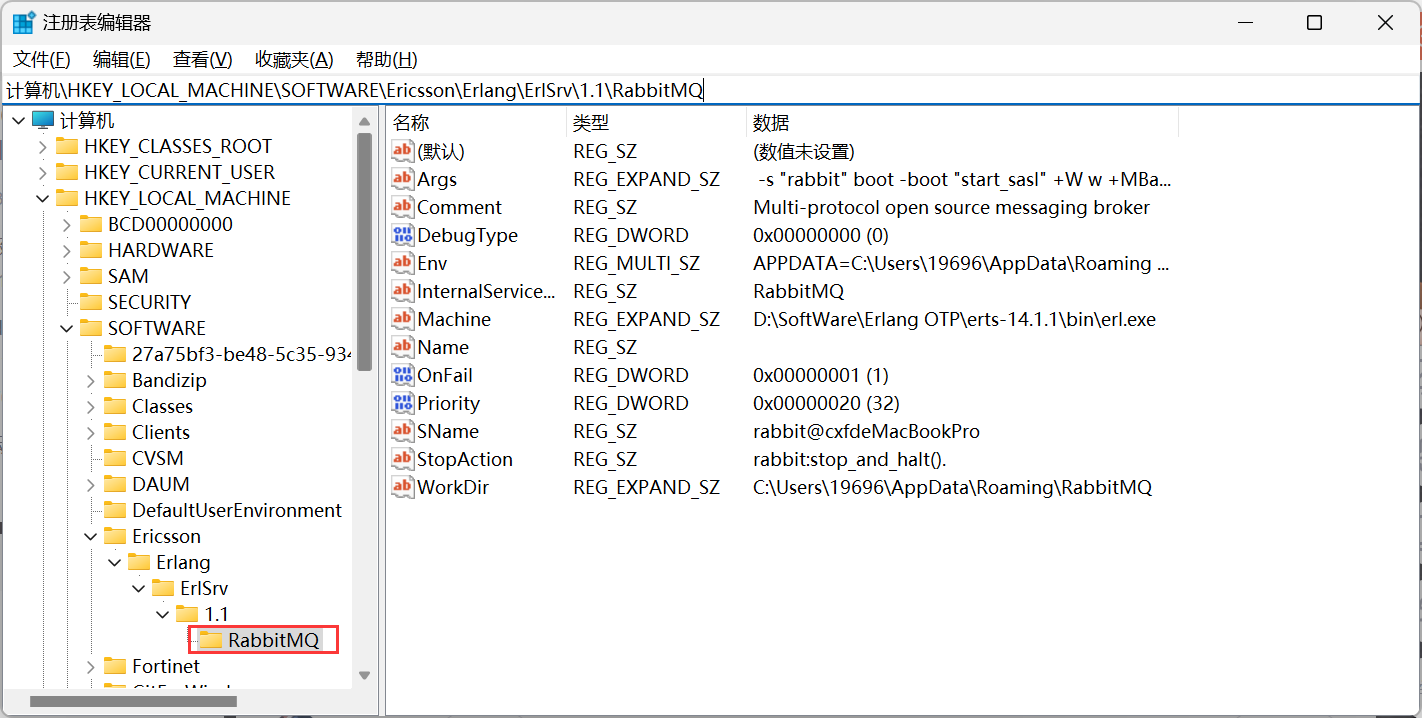
Windows详细安装和彻底删除RabbitMQ图文流程
RabbiitMQ简介 RabbitMQ是实现了高级消息队列协议(AMQP:Advanced Message Queue Protocol)的开源消息代理软件(亦称面向消息的中间件)。RabbitMQ服务器是用Erlang语言编写的,而聚类和故障转移是构建在开放…...

自定义表单规则
const checkF (rule, value, callback) > { if (!value || value ) { callback(new Error(请输入XXXX)); } else { var params new URLSearchParams(); params.append(参数名, value); axios.post(url, params).then(operation > { if (operation && operatio…...

Spring 中 Bean 的作用域有哪些?Spring 中有哪些方式可以把 Bean 注入到 IOC 容器?
Spring 框架里面的 IOC 容器,可以非常方便的去帮助我们管理应用里面的Bean 对象实例。我们只需要按照 Spring 里面提供的 xml 或者注解等方式去告诉 IOC 容器,哪些 Bean需要被 IOC 容器管理就行了。 生命周期 既然是 Bean 对象实例的管理,那意…...

【01低功耗蓝牙开发】
低功耗蓝牙 低功耗蓝牙背后有个基本的概念:任何事物都有状态。状态可以是任何东西,如温度,电池状态等越简单的系统越便宜,开发更迅速,包含更少的错误,更加强健。一种技术想要获得成功必须降低成本。服务器…...

【Java 进阶篇】Java BeanUtils 使用详解
Java中的BeanUtils是一组用于操作JavaBean的工具,它允许你在不了解JavaBean的具体内部结构的情况下,访问和修改其属性。本文将详细介绍Java BeanUtils的使用,包括如何获取和设置JavaBean的属性,复制属性,以及如何处理嵌…...

YugaByteDB -- 全新的 “PostgreSQL“ 存储层
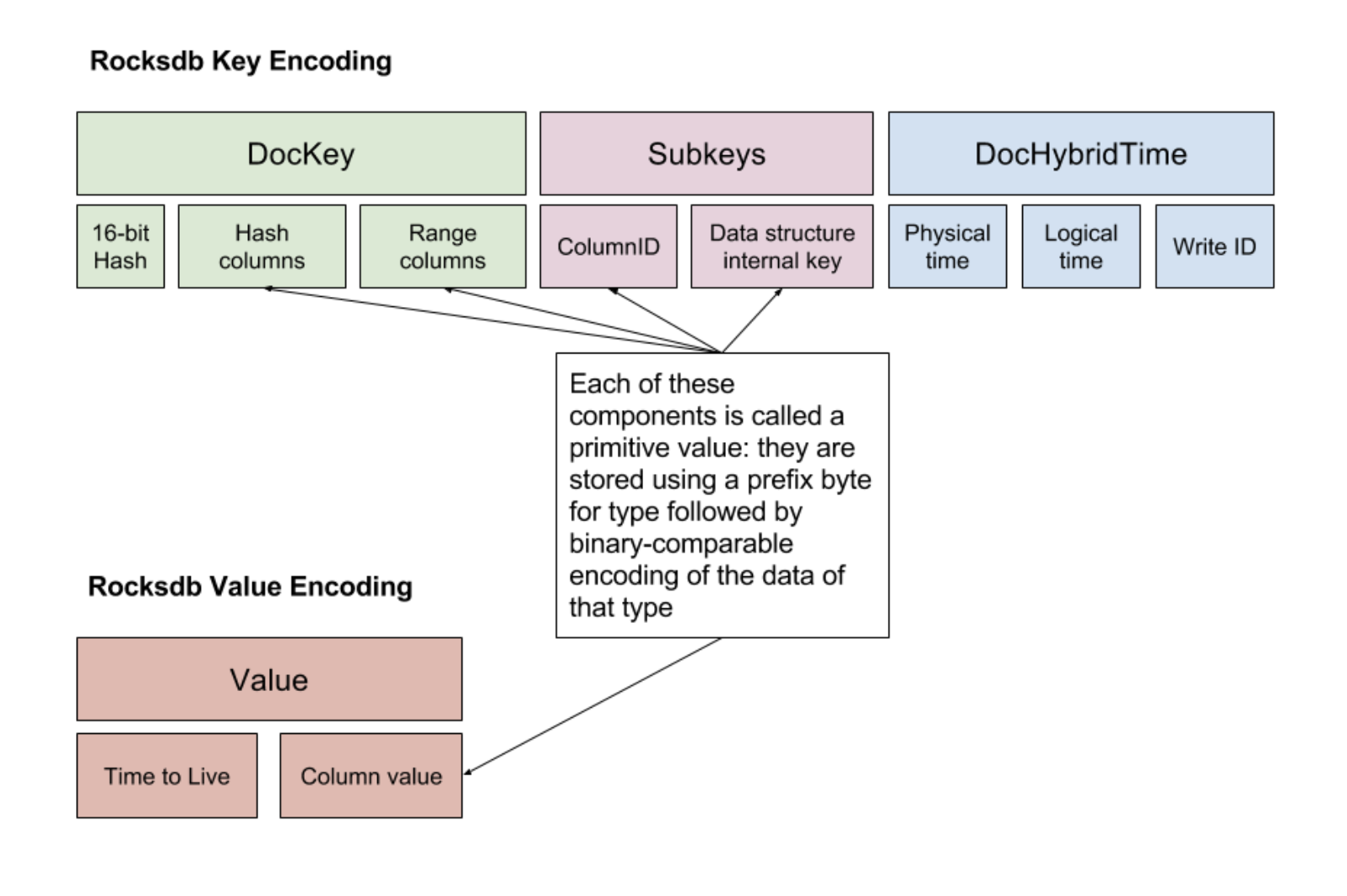
文章目录 0 背景1 架构1.1 Master1.2 TServer1.3 Tablet 2 读写链路2.1 DDL2.2 DML2.3 事务 3 KEY 的设计4 Rocksdb 在 YB 中的一些实践总结 0 背景 YugaByteDB 的诞生也是抓住了 spanner 推行的NewSQL 浪潮的尾巴,以 PG 生态为基础 用C实现的 支持 SQL 以及 CQL 语…...

众佰诚:抖音上做生意卖什么好
随着科技的发展,越来越多的人开始利用网络平台进行创业。抖音作为目前最火的短视频平台之一,也成为了许多人选择的创业渠道。那么,在抖音上做生意卖什么好呢? 首先,我们可以考虑一些具有创新性和独特性的产品。例如,手…...

【Redis】环境配置
环境配置 Linux版本: Ubuntu 22.04.2 LTS 下载redis sudo apt install redis 启动redis redis-server 输入redis-server启动redis竟然报错了,原因是redis已经启动,网上大多数的解决方案如下: ps -ef | grep -i redis 查询redi…...

设计交换机原理图前应先理清的框图
一、系统布局图 需重点考虑“外壳、电源、风扇、主板(包含MAC、CPU、PHY)、指示灯、管理网口/串口、电口/光口等连接器”在整机中的大致位置,在系统布局图中予以体现。 二、系统框图 (1)电源整体框图; &…...

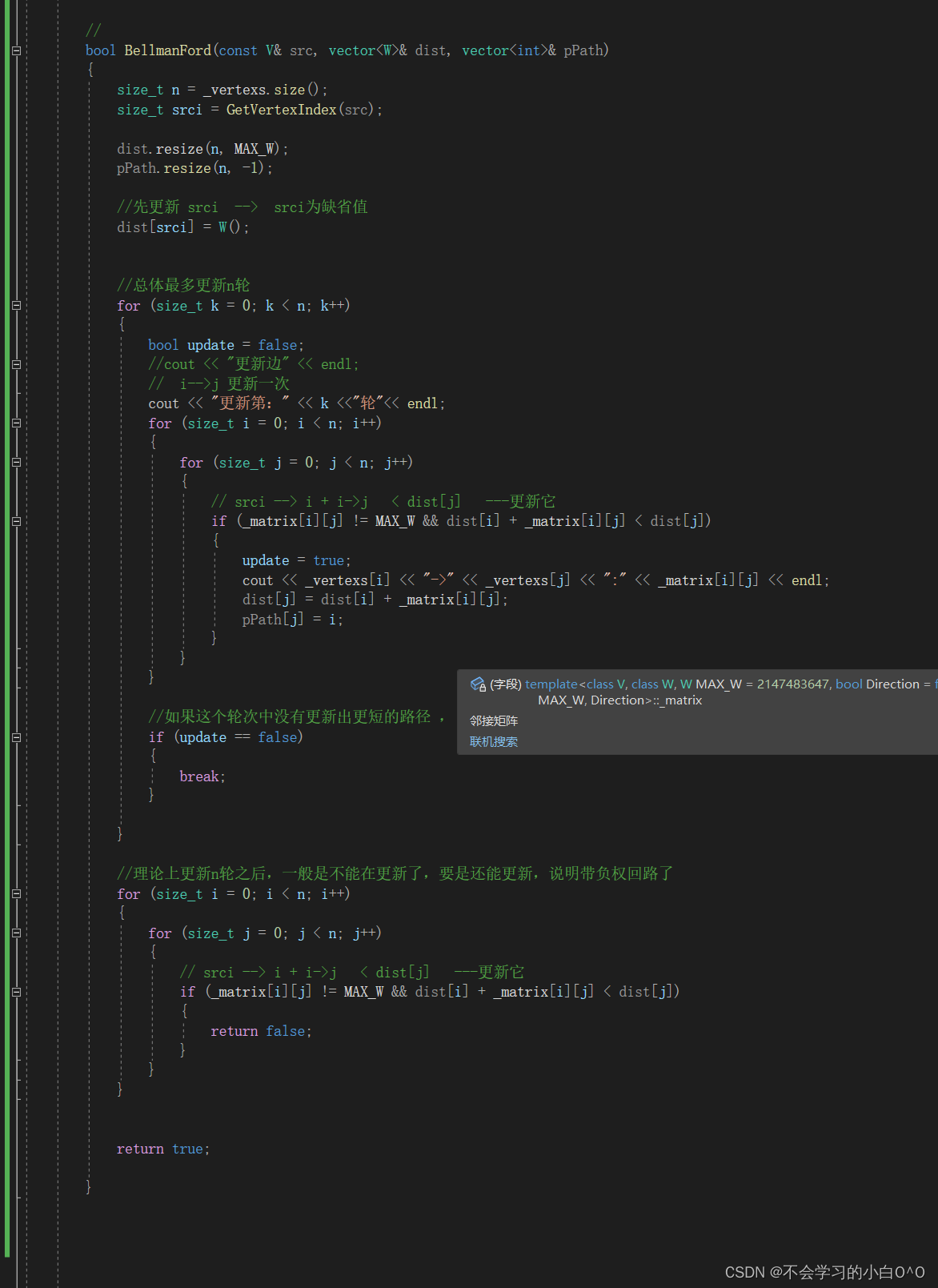
Bellman-ford 贝尔曼-福特算法
Bellman-ford算法可以解决负权图的单源最短路径问题 --- 它的优点是可以解决有负权边的单源最短路径问题,而且可以判断是否负权回路 它也有明显的缺点,它的时间复杂度O(N*E)(N是点数 , E是边数)…...

Docker数据目录迁移解决方案
前置工作 使用以下命令查询当前docker数据目录安装路径: docker info | grep "Docker Root Dir"下文以 /home/rain/docker 这个路径作为要迁移的新 Docker 安装(存储)目录 迁移方案 方法一:软链接 停掉Docker服务: systemctl…...

公共字段自动填充、菜品管理
一、公共字段填充 1.1、问题分析 1.2、实现思路 1.3、代码开发 1.3.1、自定义注解 import com.sky.enumeration.OperationType;import java.lang.annotation.ElementType; import java.lang.annotation.Retention; import java.lang.annotation.RetentionPolicy; import jav…...

前端面试 面试多起来了
就在昨天 10.17 号,同时收到了三个同学面试的消息。他们的基本情况都是双非院校本科、没有实习经历、不会消息中间件和 Spring Cloud 微服务,做的都是单体项目。但他们投递简历还算积极,从今年 9 月初就开始投递简历了,到现在也有一个多月了。 来看看,这些消息。 为…...

Qt常见类名关系整理
1、QAbstractItemModel与QAbstractItemView 模型的基类: The QAbstractItemModel class provides the abstract interface for item model classes. Inherited By: QAbstractListModel,QAbstractProxyModel,and QAbstractTableModel 视图的基类: The QAbstractIte…...

Docker 离线安装指南
参考文章 1、确认操作系统类型及内核版本 Docker依赖于Linux内核的一些特性,不同版本的Docker对内核版本有不同要求。例如,Docker 17.06及之后的版本通常需要Linux内核3.10及以上版本,Docker17.09及更高版本对应Linux内核4.9.x及更高版本。…...

树莓派超全系列教程文档--(61)树莓派摄像头高级使用方法
树莓派摄像头高级使用方法 配置通过调谐文件来调整相机行为 使用多个摄像头安装 libcam 和 rpicam-apps依赖关系开发包 文章来源: http://raspberry.dns8844.cn/documentation 原文网址 配置 大多数用例自动工作,无需更改相机配置。但是,一…...

Leetcode 3577. Count the Number of Computer Unlocking Permutations
Leetcode 3577. Count the Number of Computer Unlocking Permutations 1. 解题思路2. 代码实现 题目链接:3577. Count the Number of Computer Unlocking Permutations 1. 解题思路 这一题其实就是一个脑筋急转弯,要想要能够将所有的电脑解锁&#x…...

蓝牙 BLE 扫描面试题大全(2):进阶面试题与实战演练
前文覆盖了 BLE 扫描的基础概念与经典问题蓝牙 BLE 扫描面试题大全(1):从基础到实战的深度解析-CSDN博客,但实际面试中,企业更关注候选人对复杂场景的应对能力(如多设备并发扫描、低功耗与高发现率的平衡)和前沿技术的…...

Java - Mysql数据类型对应
Mysql数据类型java数据类型备注整型INT/INTEGERint / java.lang.Integer–BIGINTlong/java.lang.Long–––浮点型FLOATfloat/java.lang.FloatDOUBLEdouble/java.lang.Double–DECIMAL/NUMERICjava.math.BigDecimal字符串型CHARjava.lang.String固定长度字符串VARCHARjava.lang…...

多模态商品数据接口:融合图像、语音与文字的下一代商品详情体验
一、多模态商品数据接口的技术架构 (一)多模态数据融合引擎 跨模态语义对齐 通过Transformer架构实现图像、语音、文字的语义关联。例如,当用户上传一张“蓝色连衣裙”的图片时,接口可自动提取图像中的颜色(RGB值&…...

微信小程序 - 手机震动
一、界面 <button type"primary" bindtap"shortVibrate">短震动</button> <button type"primary" bindtap"longVibrate">长震动</button> 二、js逻辑代码 注:文档 https://developers.weixin.qq…...

C++ 基础特性深度解析
目录 引言 一、命名空间(namespace) C 中的命名空间 与 C 语言的对比 二、缺省参数 C 中的缺省参数 与 C 语言的对比 三、引用(reference) C 中的引用 与 C 语言的对比 四、inline(内联函数…...

ETLCloud可能遇到的问题有哪些?常见坑位解析
数据集成平台ETLCloud,主要用于支持数据的抽取(Extract)、转换(Transform)和加载(Load)过程。提供了一个简洁直观的界面,以便用户可以在不同的数据源之间轻松地进行数据迁移和转换。…...

土地利用/土地覆盖遥感解译与基于CLUE模型未来变化情景预测;从基础到高级,涵盖ArcGIS数据处理、ENVI遥感解译与CLUE模型情景模拟等
🔍 土地利用/土地覆盖数据是生态、环境和气象等诸多领域模型的关键输入参数。通过遥感影像解译技术,可以精准获取历史或当前任何一个区域的土地利用/土地覆盖情况。这些数据不仅能够用于评估区域生态环境的变化趋势,还能有效评价重大生态工程…...
