CORS的原理以及在Node.js中的使用
在前端浏览器中的JavaScript代码发起HTTP请求到服务器的Node.js程序,CORS(跨域资源共享)会在以下几个步骤中发挥作用:
-
前端JavaScript代码发起请求: 前端浏览器中的JavaScript代码使用XMLHttpRequest对象或Fetch API等方法发起HTTP请求到不同域的服务器。
-
浏览器执行CORS检查: 当浏览器中的JavaScript代码发起跨域请求时,浏览器会执行CORS检查。它会检查请求的目标域(服务器的域)是否在服务器的响应头中包含了合适的
Access-Control-Allow-Origin标头。如果服务器允许该请求的来源,浏览器会继续发送请求。 -
服务器响应时设置CORS标头: 当服务器接收到请求并准备发送响应时,在响应头中设置
Access-Control-Allow-Origin标头,指定允许访问的域。这个标头可以是具体的域名,也可以是通配符(*),表示允许任何域进行访问。例如,在Node.js中使用CORS中间件,你可以这样设置:const express = require('express'); const cors = require('cors'); const app = express();// 允许所有来源的请求 app.use(cors());或者,如果你想要限制只允许特定的域进行访问,你可以这样设置:
const corsOptions = {origin: 'http://example.com',optionsSuccessStatus: 200 // 一些浏览器在OPTIONS预检请求中可能会发送204 No Content响应 };app.use(cors(corsOptions));在这个步骤中,CORS中间件的作用就是在响应头中设置
Access-Control-Allow-Origin标头,以决定哪些域被允许访问。 -
浏览器接收响应: 如果服务器的响应中包含了合适的
Access-Control-Allow-Origin标头,浏览器会接收并处理响应,前端JavaScript代码可以访问响应数据。
总结来说,CORS在浏览器端执行,作为一种安全机制,用于控制浏览器中JavaScript代码与其他域的交互。在Node.js服务器端,CORS中间件用于在服务器的响应中设置Access-Control-Allow-Origin标头,以指定允许的域。这样,CORS确保了在浏览器环境中进行跨域请求时的安全性。
非浏览器的请求
CORS(跨域资源共享)是在浏览器端实施的安全策略,它限制了浏览器发出的跨域请求。当在浏览器中运行的JavaScript代码尝试从一个源(例如http://example.com)发出HTTP请求到另一个源(例如http://api.example.com)时,浏览器会执行CORS检查,以确定是否允许该请求。
但是,如果请求是由非浏览器环境发出的(例如Node.js服务器端代码、PC应用程序、移动应用程序等),那么CORS策略不会被应用。在这些环境中,你可以自由地发起跨域HTTP请求,而不受CORS限制。
在使用HTTP库(例如Node.js中的axios、Python中的requests等)在服务器端或PC应用程序中发出HTTP请求时,你无需担心CORS问题。你可以在这些环境中自由地与其他域的服务器进行通信。
CORS仅影响在浏览器环境中运行的前端代码,以确保网页在浏览器中的安全性。在服务器端或非浏览器环境中,你可以自由地与其他域的服务进行通信,而无需担心CORS问题。
相关文章:

CORS的原理以及在Node.js中的使用
在前端浏览器中的JavaScript代码发起HTTP请求到服务器的Node.js程序,CORS(跨域资源共享)会在以下几个步骤中发挥作用: 前端JavaScript代码发起请求: 前端浏览器中的JavaScript代码使用XMLHttpRequest对象或Fetch API等…...

kotlin实现单例模式
kotlin实现单例模式,大体分为两种方式,一种饿汉式单例模式,一种懒汉式单例模式。 1.饿汉式单例模式 在类前面加上object关键字,就实现了饿汉式单例模式: object singletonDemo { }在kotlin中,使用这种方式…...

【Java】LinkedList 集合
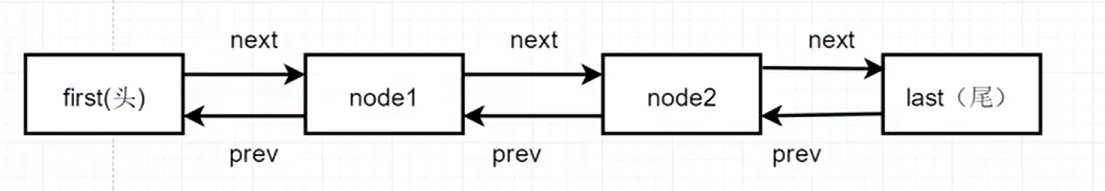
LinkedList集合特点 LinkedList 底层基于双向链表实现增删 效率非常高,查询效率非常低。 LinkedList源码解读分析 LinkedList 是双向链表实现的 ListLinkedList 是非线程安全的(线程是不安全的)LinkedList 元素允许为null,允许重复元素Linked…...

MySQL-Galera-Cluster集群详细介绍
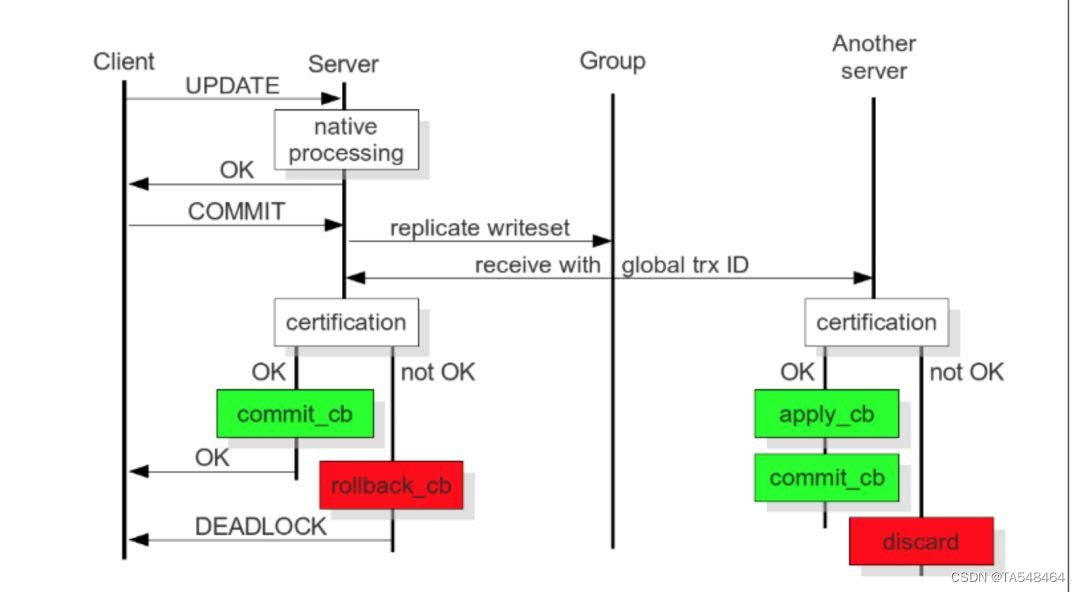
目录 一、什么是Mysql集群?1.单节点mysql存在的常见问题2.mysql集群介绍3.Mysql集群的优点和风险 二、Mysql集群的一些疑问1.mysql的AB复制和Galera Cluster有什么区别?2.什么情况下适用AB复制,什么情况下使用Galera cluster?3.可…...

JavaScript从入门到精通系列第二十六篇:详解JavaScript中的Math对象
大神链接:作者有幸结识技术大神孙哥为好友,获益匪浅。现在把孙哥视频分享给大家。 孙哥连接:孙哥个人主页 作者简介:一个颜值99分,只比孙哥差一点的程序员 本专栏简介:话不多说,让我们一起干翻J…...

u盘直接拔出文件丢失怎么找回?u盘文件恢复办法分享!
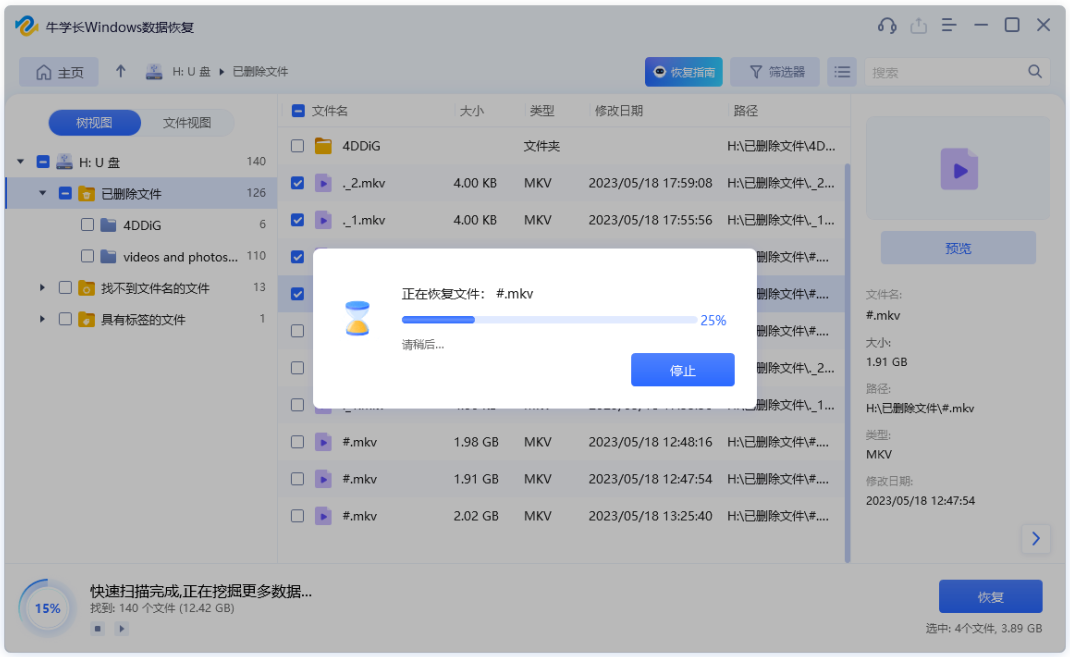
u盘作为一种便捷的数据存储设备,被广泛地使用。通过u盘,我们可以在不同设备之间轻松传输文件,然而有时候,我们可能因为匆忙或疏忽并未安全弹出u盘,而是直接将u盘拔出,进而导致重要文件丢失,u盘直…...

rust学习-LinkedList
介绍 A doubly-linked list with owned nodes. 自有节点的双向链表 pub struct LinkedList<T, A = Global> whereA: Allocator, {/* private fields */ }使用 Vec 或 VecDeque 几乎总是更好,因为基于数组的容器通常更快、内存效率更高,并且可以更好地利用 CPU 缓存 …...

搭上直播快车,文旅迎来了更大爆发期?
“直播累计观看人数1083万人次,同期在线峰值10万人,抖音平台销售额800万元,荣登食遍天下榜第一名”。 10月28日,“东方甄选看世界”无锡专场直播落幕,又创造了新成绩,“文旅直播”这一新带货模式的发展可行…...

【智能座舱系列】- 深度解密小米Hyper OS,华为HarmonyOS区别
上一篇文章《小米的澎湃OS到底牛不牛?与鸿蒙系统之间差距有多大》,从多个方面比较了小米Hyper OS 与 华为HarmonyOS的区别,本篇文章继续从架构层面深度解读两者本质的区别。 小米澎湃OS是“以人为中心,打造人车家全生态操作系统”,该系统基于深度进化的Android以及自研的V…...

kafka-consumer-groups.sh
通过 kafka-consumer-groups.sh 脚本查看或变更消费组的信息。 查看消费者组信息 ./kafka-consumer-groups.sh --bootstrap-server localhost:9092 --list 查看指定消费者组的消费位移 ./kafka-consumer-groups.sh --bootstrap-server localhost:9092 --describe --group g…...

数据仓库-拉链表
在数据仓库中制作拉链表,可以按照以下步骤进行: 确定需求:首先明确需要使用拉链表的场景和需求。例如,可能需要记录历史数据的变化,以便进行时间序列分析等。设计表结构:在数据仓库中,拉链表通…...

【Docker】一些可以直接用的Docker环境
这里罗列一些打包的镜像,方便直接使用。 cu11.6ubuntu18.04 docker push kevinchina/deeplearning:cu11.6ubuntu18.04 FROM nvidia/cuda:11.6.2-cudnn8-devel-ubuntu18.04 RUN apt-get update && apt-get install -y wget git vim curl RUN wget http://…...

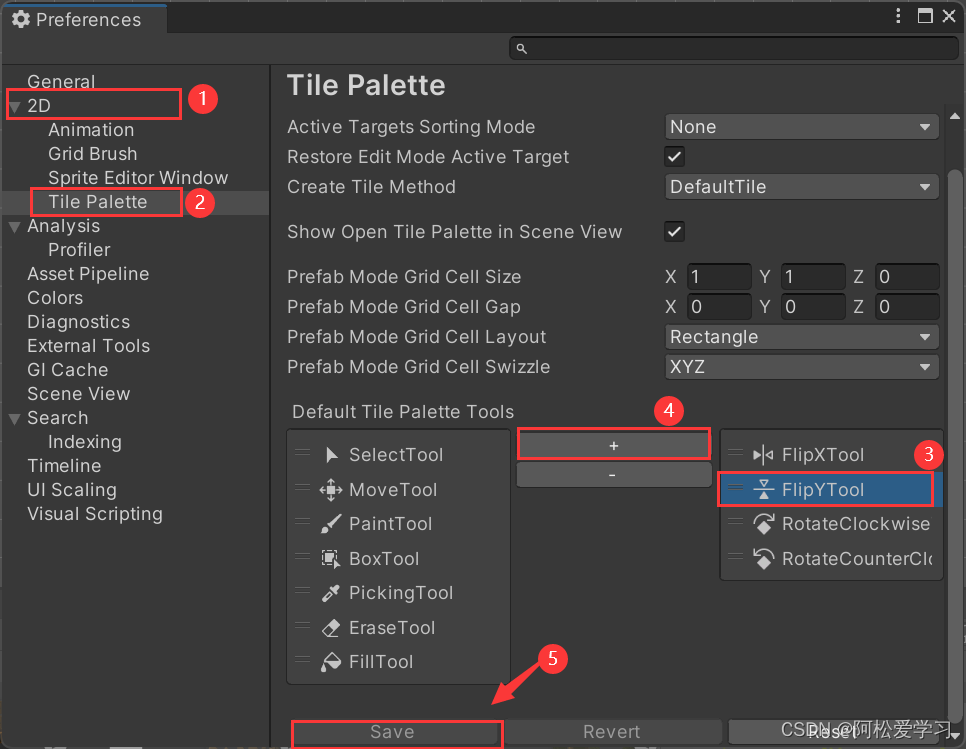
Unity2D中瓦片地图的创建与绘制教程
Unity2D中瓦片地图的创建与绘制 素材切割创建地图创建瓦片绘制地图瓦片调色板画笔拓展素材资源链接 素材切割 选中以下素材,以Tiles为例(素材链接在文章最下方) 修改素材属性。 将Sprite Mode属性改为Multiple多张(不然切割不了&…...

现代的简洁,诠释轻奢的精致!福州中宅装饰,福州装修
轻奢风是一种生活新时尚 优雅、低调、舒适、简单,不断地推陈出新 站在时尚的前沿,引领潮流 中宅装饰集团轻奢风格产品 追求高品质生活细节 以设计精致的空间构造营造出 一种优雅、时尚生活氛围 将低调奢华之美注入现代家居设计中 客厅|The Sitt…...
)
运用ChatGPT辅助新手学习躺赢者PRO飞控二次开发示例(2023年10月28日)
运用ChatGPT辅助新手学习躺赢者PRO飞控二次开发示例(2023年10月28日) 1、以飞控预设的飞行任务demo中void flight_subtask_1(void)代码为例分析一下变量flight_subtask_cnt的作用? //逆时针转动90度,完成后降落 void flight_sub…...

【Java】HashCode方法重写注意事项
HashCode方法 HashCode方法是属于Object父类提供的方法,HashCode方法返回该对象的哈希码值。支持该方法是为哈希表提供一些优点,例如,java.util.Hashtable提供的哈希表HashCode的常规协定是:在Java应用程序执行期间,在…...

039-第三代软件开发-PDF阅读器
第三代软件开发-PDF阅读器 文章目录 第三代软件开发-PDF阅读器项目介绍PDF阅读器1 初始化PDF view2 qml 中使用3 创建模块 关键字: Qt、 Qml、 pdf、 LTDev、 本地 项目介绍 欢迎来到我们的 QML & C 项目!这个项目结合了 QML(Qt Met…...

计算机毕业设计选题推荐-跑腿平台微信小程序/安卓APP-项目实战
✨作者主页:IT研究室✨ 个人简介:曾从事计算机专业培训教学,擅长Java、Python、微信小程序、Golang、安卓Android等项目实战。接项目定制开发、代码讲解、答辩教学、文档编写、降重等。 ☑文末获取源码☑ 精彩专栏推荐⬇⬇⬇ Java项目 Python…...

RocketMQ生产者消息发送出去了,消费者一直接收不到怎么办?(Rocket MQ订阅关系一致性)
问题: 使用RocketMQ消息队列,生产者将数据发送出去了,但是生产者一致没接收到(或者是间隔好几分钟,突然接收到一条数据)怎么办?并且通过rocket web控制台查看消息的状态为NOT_ONELINE或者NOT_CONSUME&#…...

使用Golang开发硬件驱动
1. 介绍 Golang是一种简洁、高效的编程语言,它的强大并发性能和丰富的标准库使得它成为了开发硬件驱动的理想选择。在本文中,我们将探讨如何使用Golang开发硬件驱动程序,并提供一个实例来帮助你入门。 2. 准备工作 在开始之前,…...

利用最小二乘法找圆心和半径
#include <iostream> #include <vector> #include <cmath> #include <Eigen/Dense> // 需安装Eigen库用于矩阵运算 // 定义点结构 struct Point { double x, y; Point(double x_, double y_) : x(x_), y(y_) {} }; // 最小二乘法求圆心和半径 …...

linux之kylin系统nginx的安装
一、nginx的作用 1.可做高性能的web服务器 直接处理静态资源(HTML/CSS/图片等),响应速度远超传统服务器类似apache支持高并发连接 2.反向代理服务器 隐藏后端服务器IP地址,提高安全性 3.负载均衡服务器 支持多种策略分发流量…...

大话软工笔记—需求分析概述
需求分析,就是要对需求调研收集到的资料信息逐个地进行拆分、研究,从大量的不确定“需求”中确定出哪些需求最终要转换为确定的“功能需求”。 需求分析的作用非常重要,后续设计的依据主要来自于需求分析的成果,包括: 项目的目的…...

Java如何权衡是使用无序的数组还是有序的数组
在 Java 中,选择有序数组还是无序数组取决于具体场景的性能需求与操作特点。以下是关键权衡因素及决策指南: ⚖️ 核心权衡维度 维度有序数组无序数组查询性能二分查找 O(log n) ✅线性扫描 O(n) ❌插入/删除需移位维护顺序 O(n) ❌直接操作尾部 O(1) ✅内存开销与无序数组相…...
)
IGP(Interior Gateway Protocol,内部网关协议)
IGP(Interior Gateway Protocol,内部网关协议) 是一种用于在一个自治系统(AS)内部传递路由信息的路由协议,主要用于在一个组织或机构的内部网络中决定数据包的最佳路径。与用于自治系统之间通信的 EGP&…...

UE5 学习系列(三)创建和移动物体
这篇博客是该系列的第三篇,是在之前两篇博客的基础上展开,主要介绍如何在操作界面中创建和拖动物体,这篇博客跟随的视频链接如下: B 站视频:s03-创建和移动物体 如果你不打算开之前的博客并且对UE5 比较熟的话按照以…...

蓝牙 BLE 扫描面试题大全(2):进阶面试题与实战演练
前文覆盖了 BLE 扫描的基础概念与经典问题蓝牙 BLE 扫描面试题大全(1):从基础到实战的深度解析-CSDN博客,但实际面试中,企业更关注候选人对复杂场景的应对能力(如多设备并发扫描、低功耗与高发现率的平衡)和前沿技术的…...

Python如何给视频添加音频和字幕
在Python中,给视频添加音频和字幕可以使用电影文件处理库MoviePy和字幕处理库Subtitles。下面将详细介绍如何使用这些库来实现视频的音频和字幕添加,包括必要的代码示例和详细解释。 环境准备 在开始之前,需要安装以下Python库:…...

工业自动化时代的精准装配革新:迁移科技3D视觉系统如何重塑机器人定位装配
AI3D视觉的工业赋能者 迁移科技成立于2017年,作为行业领先的3D工业相机及视觉系统供应商,累计完成数亿元融资。其核心技术覆盖硬件设计、算法优化及软件集成,通过稳定、易用、高回报的AI3D视觉系统,为汽车、新能源、金属制造等行…...

蓝桥杯3498 01串的熵
问题描述 对于一个长度为 23333333的 01 串, 如果其信息熵为 11625907.5798, 且 0 出现次数比 1 少, 那么这个 01 串中 0 出现了多少次? #include<iostream> #include<cmath> using namespace std;int n 23333333;int main() {//枚举 0 出现的次数//因…...
