Vue路由跳转的几种方式
1.this. $router.push( )
跳转到指定的URL,在history栈中添加一个记录,点击后退会返回上一个页面。
1. 不带参数// 字符串this.$router.push('/home')this.$router.push('/home/first')// 对象this.$router.push({path:'/home'})this.$router.push({ path: '/home/first' })// 命名的路由this.$router.push({name:'home'})
2. query传参 this.$router.push({name:'home',query: {id:'1'}})this.$router.push({path:'/home',query: {id:'1'}})// html 取参 $route.query.id// script 取参 this.$route.query.id
3. params传参this.$router.push({name:'home',params: {id:'1'}}) // 只能用 name// 路由配置 path: "/home/:id" 或者 path: "/home:id" ,// 不配置path ,第一次可请求,刷新页面id会消失// 配置path,刷新页面id会保留// html 取参 $route.params.id// script 取参 this.$route.params.id
4. query和params区别query类似 get, 跳转之后页面 url后面会拼接参数,类似?id=1, 非重要性的可以这样传,密码之类还是用params刷新页面id还在params类似 post, 跳转之后页面 url后面不会拼接参数 , 但是刷新页面id 会消失
2.this. $router.replace( )
用法同上,但是跳转到指定的url,不会向history里面添加新的记录,点击返回,会跳转到上上一个页面,上一个记录是不存在的。
3.声明式路由跳转 router-link
浏览器在解析时,将它解析成一个类似于a标签。
router-link:可以一个组件,当服务器的数据返回之后,循环很多的router-link组件【创建组件实例的】1000+,创建组件实例的时候,一瞬间创建1000+很耗内存的,因此出现卡顿现象
基本用法
<li><router-link to="/home/first">点击跳转</router-link>
</li>
1. 不带参数<router-link :to="{name:'home'}"> <router-link :to="{path:'/home'}"> //name,path都行, 建议用name // 注意:router-link中链接如果是'/'开始就是从根路由开始,如果开始不带'/',则从当前路由开始。
2. 带参数<router-link :to="{name:'home', params: {id:1}}"> // params传参数 (类似post)// 路由配置 path: "/home/:id" 或者 path: "/home:id" // 不配置path ,第一次可请求,刷新页面id会消失// 配置path,刷新页面id会保留// html 取参 $route.params.id// script 取参 this.$route.params.id<router-link :to="{name:'home', query: {id:1}}"> // query传参数 (类似get,url后面会显示参数)// 路由可不配置// html 取参 $route.query.id// script 取参 this.$route.query.id
4.this. $router.go(n)
相对于当前页面向前或向后跳转多少个页面,类似 window.history.go(n)。n可为正数可为负数。正数返回上一个页面。
this. $router.go(1) //前进一步 相当于history.forward()
this. $router.go(-1) //后退一步 相当于history.back()
this. $router.go(10)
相关文章:

Vue路由跳转的几种方式
1.this. $router.push( ) 跳转到指定的URL,在history栈中添加一个记录,点击后退会返回上一个页面。 1. 不带参数// 字符串this.$router.push(/home)this.$router.push(/home/first)// 对象this.$router.push({path:/home})this.$router.push({ path: /…...

TiDB x 汉口银行丨分布式数据库应用实践
汉口银行是一家城市商业银行,近年来专注科技金融、民生金融等领域。在数据库国产化改造中,汉口银行引入了 TiDB 数据库,并将其应用在重要业务系统:头寸系统中,实现了一栈式的数据服务,同时满足了高并发、低…...

uci机器学习数据库简介
UCI(University of California, Irvine)机器学习数据库是经过精心整理的、用于研究和开发机器学习算法的数据集合。UCI机器学习数据库是一个公开的、广泛使用的数据集合,它由加州大学欧文分校的计算机科学系维护。该数据库中包含了许多数据集…...

多人协作使用git如何解决冲突?
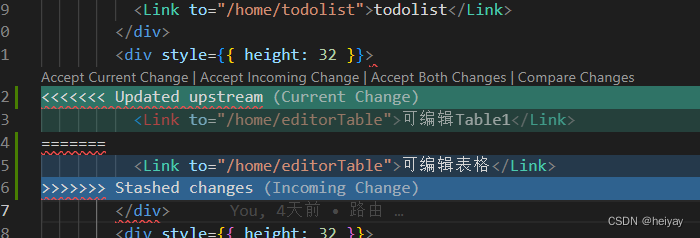
什么情况会产生冲突 git merge XXX(合并分支时的冲突): 当你尝试将一个分支的更改合并到另一个分支时,如果两个分支都修改了相同的文件的相同部分,Git 将无法自动解决冲突,因此会发生冲突。你需要手动解决这些冲突,然后…...

基于【逻辑回归】的评分卡模型金融借贷风控项目实战
背景知识: 在银行借贷过程中,评分卡是一种以分数形式来衡量一个客户的信用风险大小的手段。今天我们来复现一个评分A卡的模型。完整的模型开发所需流程包括:获取数据,数据清洗和特征工程,模型开发,…...

企业拉美跨境出海面对时延情况怎么办?
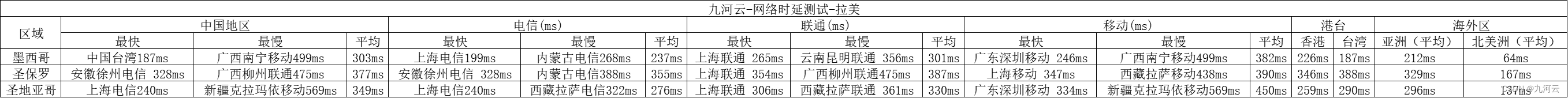
随着全球化不断发展,中国企业也不断向海外拓展业务,开拓市场,增加收入来源,扩大自身品牌影响力。然而出海企业面临不同以往的困难和挑战,在其中不可避免面临的跨境网络时延问题,如何选择区域进行部署企业业…...

【vector题解】只出现一次的数字 | 电话号码的数字组合
只出现一次的数字 力扣(LeetCode)官网 - 全球极客挚爱的技术成长平台 给你一个整数数组 nums,其中恰好有两个元素只出现一次,其余所有元素均出现两次。 找出只出现一次的那两个元素。你可以按 任意顺序 返回答案。 你必须设计并…...

VS2022 开发方式
使用 C# 在VS 2022 上开发时,发现有多种项目类型可以创建。这些类型放一起容易搞混,于是记录一下各种类型的区别。 这里主要介绍windows控制台程序、MFC程序、WPF程序、WinForm程序的特点。 创建哪种应用? 创建控制台应用 Windows控制台程序…...

【Python语言速回顾】——数据可视化基础
目录 引入 一、Matplotlib模块(常用) 1、绘图流程&常用图 编辑 2、绘制子图&添加标注 编辑 3、面向对象画图 4、Pylab模块应用 二、Seaborn模块(常用) 1、常用图 2、代码示例 编辑 编辑 编辑 …...

java实现pdf文件添加水印,下载到浏览器
java实现pdf文件添加水印,下载到浏览器 添加itextpdf依赖 <dependency><groupId>com.itextpdf</groupId><artifactId>itextpdf</artifactId><version>5.5.8</version> </dependency>文件下载到浏览器和指定路径 …...

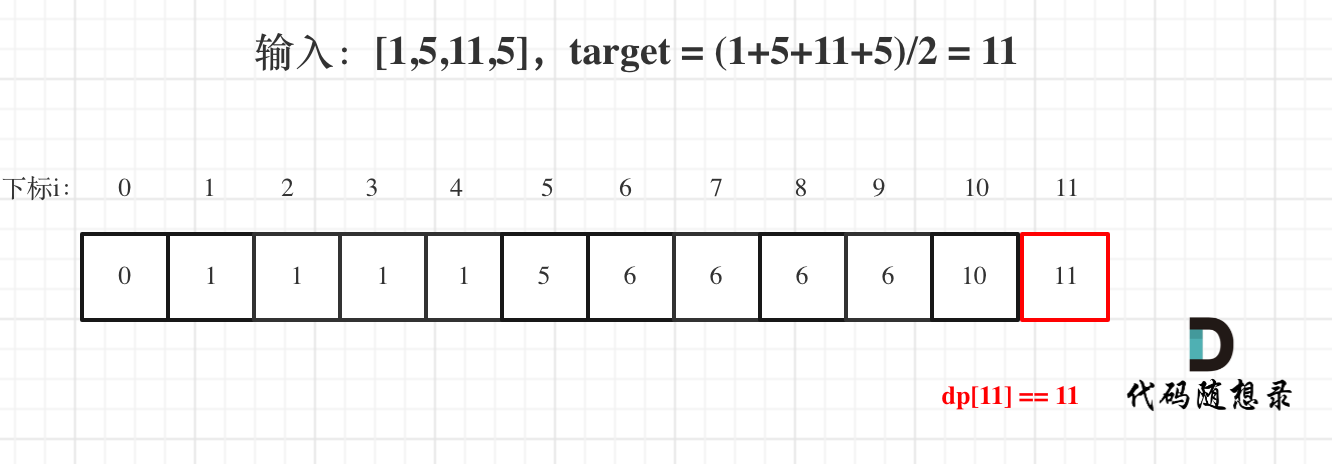
代码随想录算法训练营第四十一天丨 动态规划part04
01背包理论基础 见连接:代码随想录 416. 分割等和子集 思路 01背包问题 背包问题,大家都知道,有N件物品和一个最多能背重量为W 的背包。第i件物品的重量是weight[i],得到的价值是value[i] 。每件物品只能用一次,求解…...

PyCharm免费安装和新手使用教程
简介 PyCharm是一款由JetBrains公司开发的Python集成开发环境(IDE)。它提供了一系列强大的功能,包括自动代码完成、语法高亮、自动缩进、代码重构、调试器、测试工具、版本控制工具等,使开发者可以更加高效地开发Python应用程序。…...

使用Python的Scikit-Learn进行决策树建模和可视化:以隐形眼镜数据集为例
决策树是一种强大的机器学习算法,它在数据挖掘和模式识别中被广泛应用。决策树模型可以帮助我们理解数据中的模式和规则,并做出预测。在本文中,我们将介绍如何使用Python的Scikit-Learn库构建决策树模型,并使用Graphviz进行可视化…...

开源软件:释放创新的力量,改变数字世界的游戏规则
在充满活力的技术领域,创新是至高无上的,有一种方法已获得显著的吸引力——开源软件。开源软件凭借其透明、协作和无限可能性的精神,彻底改变了我们开发、共享和定制应用程序的方式。从操作系统到数据分析工具,其影响跨越了多个领…...

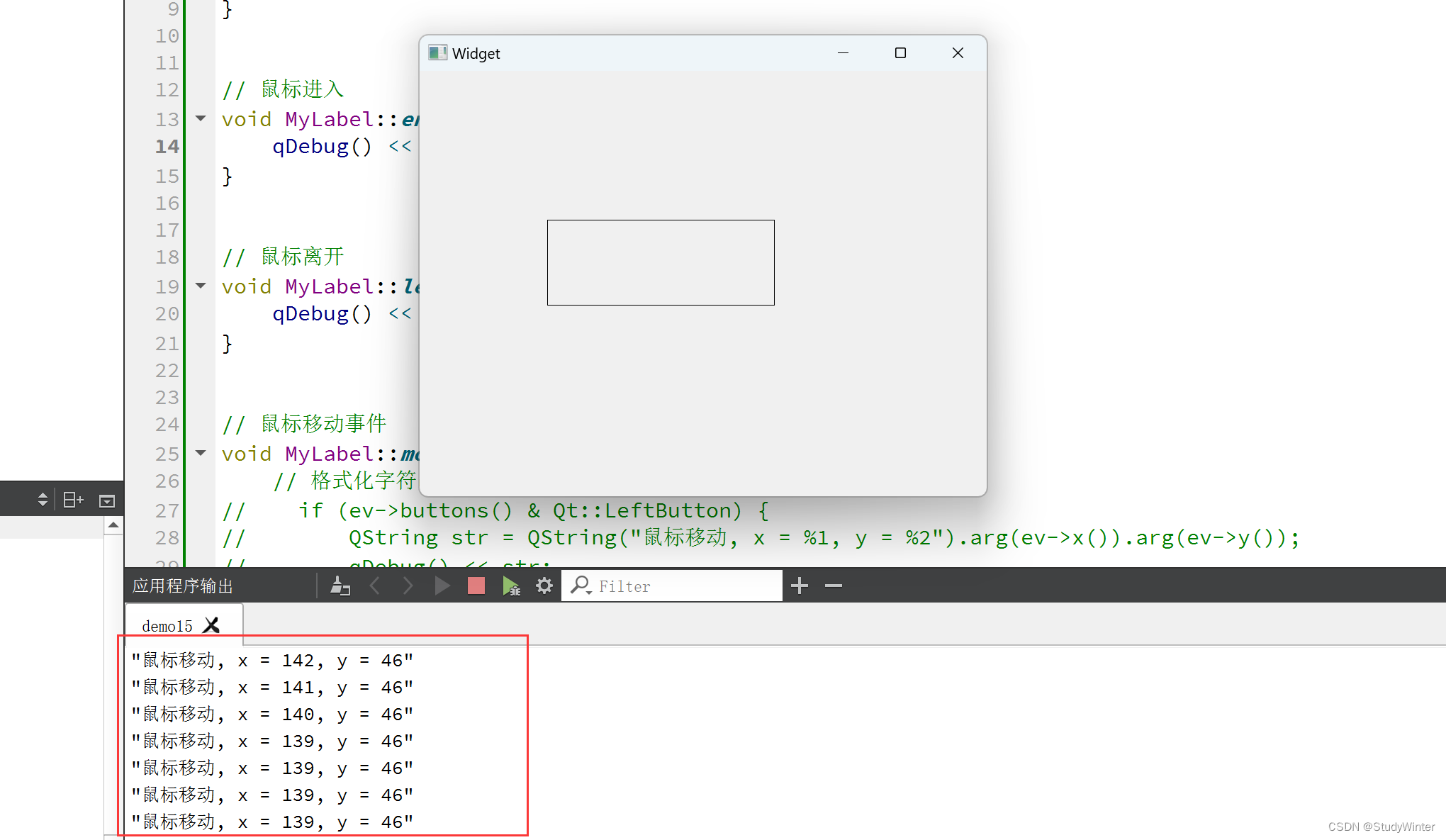
【QT】鼠标常用事件
新建项目 加标签控件 当鼠标进去,显示【鼠标进入】,离开时显示【鼠标离开】 将QLable提升成自己的控件,然后再去捕获 添加文件 改继承的类名 提升类 同一个父类,可以提升 效果 现在代码就和Qlabel对应起来了。 在.h中声明&…...
--mlx90640 - 红外测温(MLX90640))
LuatOS-SOC接口文档(air780E)--mlx90640 - 红外测温(MLX90640)
常量# 常量 类型 解释 mlx90640.FPS1HZ number FPS1HZ mlx90640.FPS2HZ number FPS2HZ mlx90640.FPS4HZ number FPS4HZ mlx90640.FPS8HZ number FPS8HZ mlx90640.FPS16HZ number FPS16HZ mlx90640.FPS32HZ number FPS32HZ mlx90640.FPS64HZ number FPS6…...

java连接本地数据库可以简写为///
java连接数据库配置文件写为: server:port: 8091 spring:application:name: user-managerdatasource:driver-class-name: com.mysql.cj.jdbc.Driverurl: jdbc:mysql://localhost:3306/user?serverTimezoneAsia/Shanghai&characterEncodingutf-8username: root…...

基于springboot漫画动漫网站
基于springbootvue漫画动漫网站 摘要 基于Spring Boot的漫画动漫网站是一个精彩的项目,它结合了现代Web开发技术和漫画爱好者的热情。这个网站的目标是为用户提供一个便捷的平台,让他们能够欣赏各种漫画和动漫作品,与其他爱好者分享他们的兴趣…...

autoFac 生命周期 试验
1.概述 autoFac的生命周期 序号名称说明1InstancePerDependency每次请求都创建一个新的对象2InstancePerLifetimeScope同一个Lifetime生成的对象是同一个实例3SingleInstance每次都用同一个对象 2.注 InstancePerLifetimeScope 同一个Lifetime生成的对象是同一个实例&#x…...

foreach、for in 和for of的区别?
forEach,for...in 和 for...of 是 JavaScript 中用于遍历数据的三种不同的结构。它们在遍历数组、对象和可迭代对象(如 Set 和 Map)时非常有用。尽管它们都可以用于循环遍历,但它们之间存在一些重要的区别: forEach&a…...

【SpringBoot】100、SpringBoot中使用自定义注解+AOP实现参数自动解密
在实际项目中,用户注册、登录、修改密码等操作,都涉及到参数传输安全问题。所以我们需要在前端对账户、密码等敏感信息加密传输,在后端接收到数据后能自动解密。 1、引入依赖 <dependency><groupId>org.springframework.boot</groupId><artifactId...

可靠性+灵活性:电力载波技术在楼宇自控中的核心价值
可靠性灵活性:电力载波技术在楼宇自控中的核心价值 在智能楼宇的自动化控制中,电力载波技术(PLC)凭借其独特的优势,正成为构建高效、稳定、灵活系统的核心解决方案。它利用现有电力线路传输数据,无需额外布…...

工程地质软件市场:发展现状、趋势与策略建议
一、引言 在工程建设领域,准确把握地质条件是确保项目顺利推进和安全运营的关键。工程地质软件作为处理、分析、模拟和展示工程地质数据的重要工具,正发挥着日益重要的作用。它凭借强大的数据处理能力、三维建模功能、空间分析工具和可视化展示手段&…...

【SQL学习笔记1】增删改查+多表连接全解析(内附SQL免费在线练习工具)
可以使用Sqliteviz这个网站免费编写sql语句,它能够让用户直接在浏览器内练习SQL的语法,不需要安装任何软件。 链接如下: sqliteviz 注意: 在转写SQL语法时,关键字之间有一个特定的顺序,这个顺序会影响到…...

反射获取方法和属性
Java反射获取方法 在Java中,反射(Reflection)是一种强大的机制,允许程序在运行时访问和操作类的内部属性和方法。通过反射,可以动态地创建对象、调用方法、改变属性值,这在很多Java框架中如Spring和Hiberna…...

【配置 YOLOX 用于按目录分类的图片数据集】
现在的图标点选越来越多,如何一步解决,采用 YOLOX 目标检测模式则可以轻松解决 要在 YOLOX 中使用按目录分类的图片数据集(每个目录代表一个类别,目录下是该类别的所有图片),你需要进行以下配置步骤&#x…...

MySQL用户和授权
开放MySQL白名单 可以通过iptables-save命令确认对应客户端ip是否可以访问MySQL服务: test: # iptables-save | grep 3306 -A mp_srv_whitelist -s 172.16.14.102/32 -p tcp -m tcp --dport 3306 -j ACCEPT -A mp_srv_whitelist -s 172.16.4.16/32 -p tcp -m tcp -…...

什么是Ansible Jinja2
理解 Ansible Jinja2 模板 Ansible 是一款功能强大的开源自动化工具,可让您无缝地管理和配置系统。Ansible 的一大亮点是它使用 Jinja2 模板,允许您根据变量数据动态生成文件、配置设置和脚本。本文将向您介绍 Ansible 中的 Jinja2 模板,并通…...

算法:模拟
1.替换所有的问号 1576. 替换所有的问号 - 力扣(LeetCode) 遍历字符串:通过外层循环逐一检查每个字符。遇到 ? 时处理: 内层循环遍历小写字母(a 到 z)。对每个字母检查是否满足: 与…...

【分享】推荐一些办公小工具
1、PDF 在线转换 https://smallpdf.com/cn/pdf-tools 推荐理由:大部分的转换软件需要收费,要么功能不齐全,而开会员又用不了几次浪费钱,借用别人的又不安全。 这个网站它不需要登录或下载安装。而且提供的免费功能就能满足日常…...
