微信小程序 - 页面继承(非完美解决方案)
微信小程序 - 面页继承(非完美解决方案)
- 废话
- 思路
- 首页 index
- index.js
- index.json
- index.wxml
- 父页面 page-base
- page-base.js
- page-base.wxml
- 子页面 page-a
- page-a.js
- page-a.wxml
- 子页面 page-b
- page-b.js
- page-b.wxml
- 其它
- app.js
- app.json
- app.wxss
- 参考资料
废话
小程序中提供了组件可以用于拆分逻辑,实现代码重用。
但有时我就想纯粹的从页面的角度来实现,毕竟组件和页面还是有点差异的。
思路
- 将共用的代码放在一个 page-base 中。
- 在两个子页面 page-a page-b 中分别引用它。
- 想查看
page-base要在编译后先点page-base。
如果先点了page-a或page-b再点page-base则page-base页的Page()没执行,所以页面没东西。(这就是不完美的地方)

首页 index
为了便于调试,我们需要一个首页来访问 page-base、page-a、page-b 。
index.js
Page({})
index.json
所有页面都没使用组件,所以全是这样。后面几个页面的就不贴了。
{"usingComponents": {}
}
index.wxml
首页共三个按钮,分别跳转三个页面。
<scroll-view class="scrollarea" scroll-y type="list"><view class="container"><navigator url="/pages/page-base/page-base" open-type="navigate"> <button class="btn">页面base</button></navigator><navigator url="/pages/page-a/page-a" open-type="navigate"> <button class="btn">页面A</button></navigator><navigator url="/pages/page-b/page-b" open-type="navigate"> <button class="btn">页面B</button></navigator></view>
</scroll-view>
父页面 page-base
page-base.js
- 在这个 js 中,我们将 Page 的参数对象
basePage提出来。 - 判断当前页是
page-base时才执行Page()方法。 - 最后导出
basePage给子页面用。
// pages/page-base/page-base.js
let basePage = {data: {title: 'basePage',question: `西北玄天一朵云`,test: `我在 page-base`},onLoad(options) {wx.setNavigationBarTitle({ title: this.data.title, });},question(e){wx.showToast({ title: `${this.data.question}`, duration: 300 });},answer(e){wx.showToast({ title: `乌鸦落在凤凰群`, duration: 300 });},test(e){wx.showToast({ title: `${this.data.test}`, duration: 300 });}
}
// 避免子页面执行此 Page 报错
if(decodePathName == "pages/page-base/page-base"){Page(basePage);
}module.exports = {basePage
}
page-base.wxml
这里我们给了三个按钮,并绑定了 top 事件。点击后会弹出 Toast
<!--pages/page-base/page-base.wxml-->
<view class="container"><button class="btn" bind:tap="question">问</button><button class="btn" bind:tap="answer">答</button><button class="btn" bind:tap="test">test</button>
</view>
子页面 page-a
page-a.js
require导入父页面的js模块 ,拿到basePage。- 利用
es6的新特性展开basePage与子页的内容组成新的对象。(实现继承父页面js的效果)
2.1. 我们在子页面重写了data对象和answer方法。
2.2. 注意:data对象的内容也要单独处理,不然它直接覆盖父页面的data了,我们就丢失父页的数据了。
// pages/page-a/page-a.js
const { basePage } = require('../page-base/page-base.js');Page({...basePage,data: {...basePage.data,title: 'pageA',question: '满桌都是英雄汉',},answer(e){wx.showToast({ title: `哪是君来哪是臣`, duration: 300 });}
})
page-a.wxml
直接引用父页
<!--pages/page-a/page-a.wxml-->
<include src="/pages/page-base/page-base"/>
子页面 page-b
page-b.js
// pages/page-b/page-b.js
const { basePage } = require('../page-base/page-base.js');Page({...basePage,data: {...basePage.data,title: 'pageB',question: '西北玄天一枝花',},answer(e){ wx.showToast({ title: `天下绿林是一家`, duration: 300 }); }
})
page-b.wxml
<!--pages/page-b/page-b.wxml-->
<include src="/pages/page-base/page-base"/>
其它
app.js
App({})
app.json
{"pages": ["pages/index/index","pages/page-a/page-a","pages/page-b/page-b","pages/page-base/page-base"],"window": {"backgroundTextStyle": "light","navigationBarBackgroundColor": "#fff","navigationBarTitleText": "面页共享代码Demo","navigationBarTextStyle": "black"},"style": "v2","componentFramework": "glass-easel","sitemapLocation": "sitemap.json","lazyCodeLoading": "requiredComponents"
}
app.wxss
所有样式都放在 app.wxss 里了。
/**app.wxss**/
page {height: 100vh;width: 100vw;display: flex;flex-direction: column;
}.container {height: 100%;display: flex;flex-direction: column;justify-content: flex-start;align-items: center;padding: 200rpx 0;box-sizing: border-box;
} .btn {margin: 60rpx 0;border: 2px #888 solid;
}
参考资料
Page(Object object) 注册小程序中的一个页面。接受一个 Object 类型参数,其指定页面的初始数据、生命周期回调、事件处理函数等。
相关文章:

微信小程序 - 页面继承(非完美解决方案)
微信小程序 - 面页继承(非完美解决方案) 废话思路首页 indexindex.jsindex.jsonindex.wxml 父页面 page-basepage-base.jspage-base.wxml 子页面 page-apage-a.jspage-a.wxml 子页面 page-bpage-b.jspage-b.wxml 其它app.jsapp.jsonapp.wxss 参考资料 废…...

智能配件管理系统有什么用?企业如何实现管理数字化转型?
在当今高度信息化的时代,企业运营的各个环节都离不开准确及时的数据支持。特别是在制造业中,生产数据的记录和管理对于提高生产效率、降低成本、优化资源配置等方面具有至关重要的作用。然而,许多企业仍在采用纸质流转卡来记录生产数据&#…...

@SuppressWarnings注解使用说明
在Java编程中,我们常常会遇到一些警告(warnings),这些警告通常是对某些潜在问题的提示,虽然这些问题可能不会立即影响程序的运行,但可能会在将来引发问题。为了消除这些警告,我们可以使用Suppre…...

算法从入门到入土cpp版
1. 排序 1. 快速排序 # include<iostream> using namespace std;const int N 100010;int q[N];void quick_sort(int q[], int l, int r) {if(l>r) return;int il-1,jr1,tempq[l];while(i<j){do i;while(q[i]<temp);do j--;while(q[j]>temp);if(i<j)swa…...

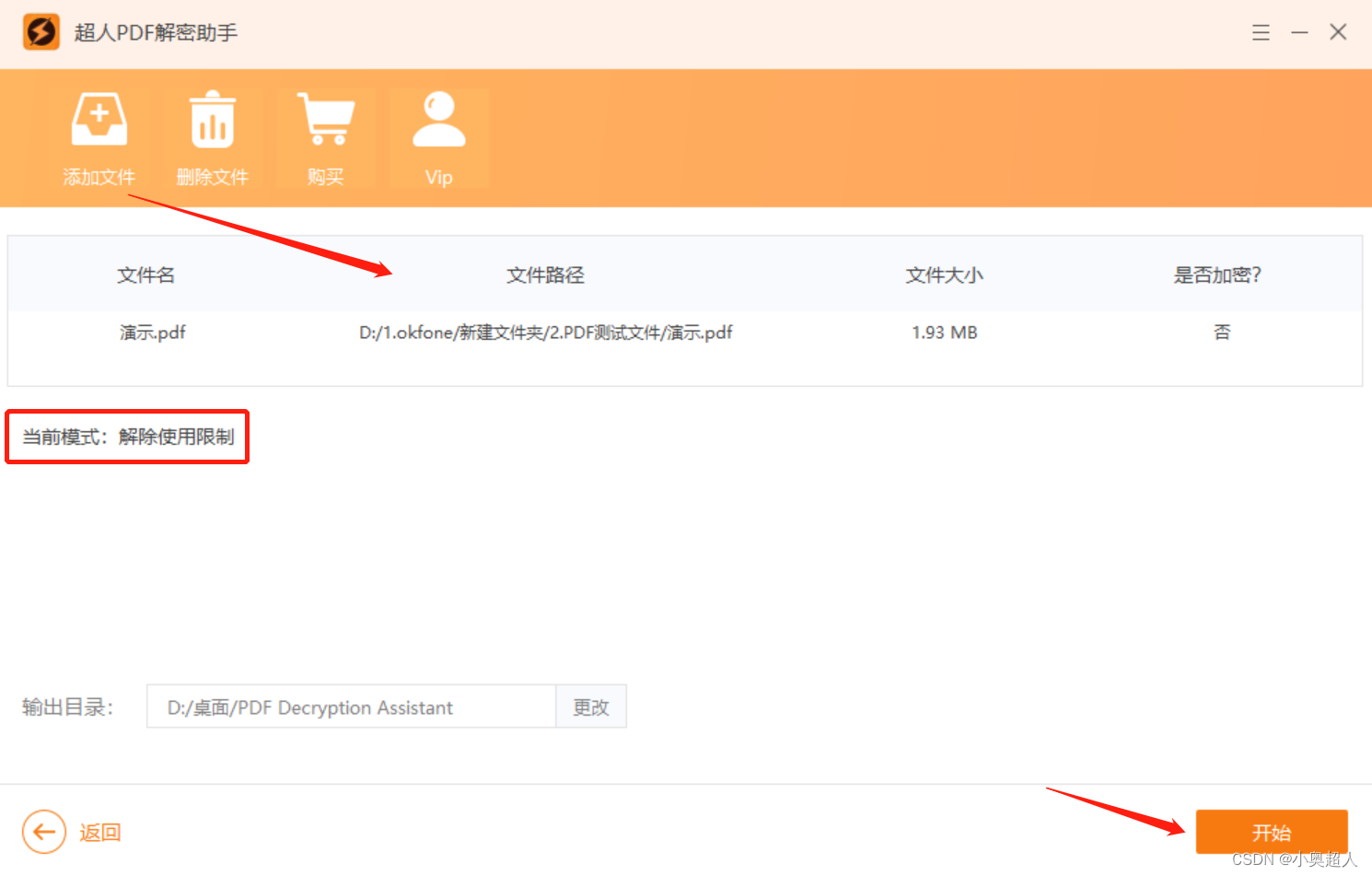
没有PDF密码,如何解密文件?
PDF文件有两种密码,一个打开密码、一个限制编辑密码,因为PDF文件设置了密码,那么打开、编辑PDF文件就会受到限制。想要解密,我们需要输入正确的密码,但是有时候我们可能会出现忘记密码的情况,或者网上下载P…...

Sqlyog 无法连接 8 版本的mysql caching_sha2_password could not be loaded
Sqlyog 无法连接 8 版本的mysql caching_sha2_password could not be loaded 1.问题背景 近期系统对Mysql 版本进行了升级,由原来的 5.7升至 8版本,在现场使用Sqlyog 作为数据库连接软件时,发现连接失败。 2.问题现象 使用Sqlyog配置完连…...

学习笔记三十三:准入控制
ResourceQuota准入控制器 ResourceQuota准入控制器限制cpu、内存、pod、deployment数量限制存储空间大小 LimitRanger准入控制器在limit名称空间创建pod,不指定资源,看看是否会被limitrange规则自动附加其资源限制创建pod,指定cpu请求是100m&…...

Unix/Linux C语言 获取控制台窗口尺寸
在Unix/Linux控制台编程,为了能输出好看一些,需要知道窗口宽度,当然使用支持很宽的窗口的终端也是个办法,但是实在没有很宽的终端怎么办呢,还是要从程序上想办法的。 判断控制台窗口宽度需要两个函数: isa…...

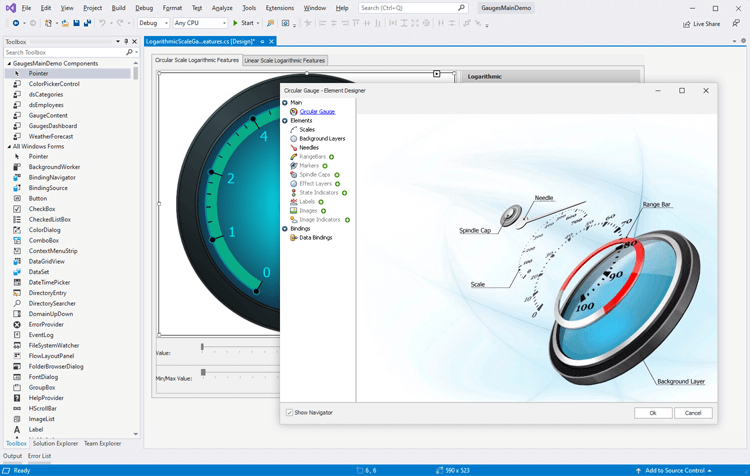
界面控件DevExpress WinForms Gauge组件 - 实现更高级别数据可视化
DevExpress WinForms控件包含了超过150个随时可用的仪表盘预设,包括圆形,数字,线性和状态指示器等,来帮助用户实现更高级的数据可视化。 DevExpress WinForms有180组件和UI库,能为Windows Forms平台创建具有影响力的业…...

vivo 自研蓝河操作系统 BlueOS 发布:支持大模型、BlueXlink 协议实现万物互联
大家好,我是 Lorin , 2023 年 11 月 1 日,在今天的 2023 年 vivo 开发者大会上,vivo 自主研发的蓝河操作系统(BlueOS)正式亮相。这款操作系统被宣传为一款面向未来的智能操作系统,具备出色的支持能力&#…...

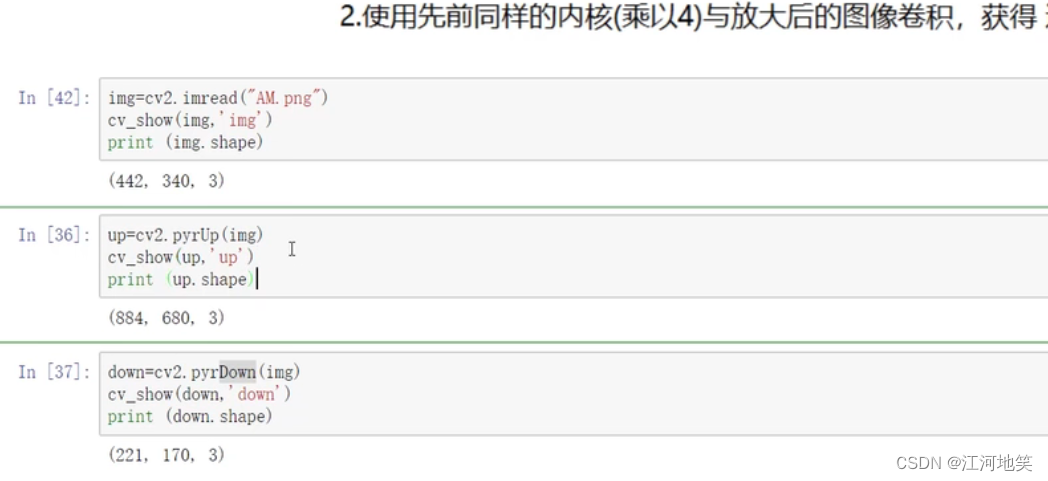
opencv复习(很乱)
2-高斯与中值滤波_哔哩哔哩_bilibili 1、均值滤波 2、高斯滤波 3、中值滤波 4、腐蚀操作 卷积核不都是255就腐蚀掉 5、膨胀操作 6、开运算 先腐蚀再膨胀 7、闭运算 先膨胀再腐蚀 8、礼帽 原始数据-开运算结果 9、黑帽 闭运算结果-原始数据 10、Sobel算子 左-右&#x…...

于璠访谈录 | AI 框架应该和而不同?
点击以下链接收听本期 “大咖访谈” 播客,与大咖面对面: 大咖访谈链接:于璠 | AI 框架应该和而不同? 刘天栋:访谈主持,开源雨林社区顾问、开源社联合创始人、ASF member 于璠:访谈嘉宾…...

基于Springboot+MYSQL+Maven实现的宠物医院管理系统(源码+数据库+运行指导文档+项目运行指导视频)
一、项目简介 本项目是一套基于springboot框架实现的宠物医院管理系统 包含:项目源码、数据库脚本等,该项目附带全部源码可作为毕设使用。 项目都经过严格调试,eclipse或者idea 确保可以运行! 该系统功能完善、界面美观、操作简单…...

【数据结构二叉树】先序层序建立、递归非递归遍历层序遍历、树高、镜面、对称、子树、合并、目标路径、带权路径和等等
二叉树 文章目录 二叉树1. 二叉树的建立(递归创建,结构体指针形式)1.1. 先序建立1.2. 层序建立 2. 递归遍历(结构体指针)2.1. 先序遍历2.2. 中序遍历2.3. 后序遍历 3. 非递归遍历(结构体指针)3.1. 层次遍历3.2. 后序遍历(非递归) 4. 求树的高…...

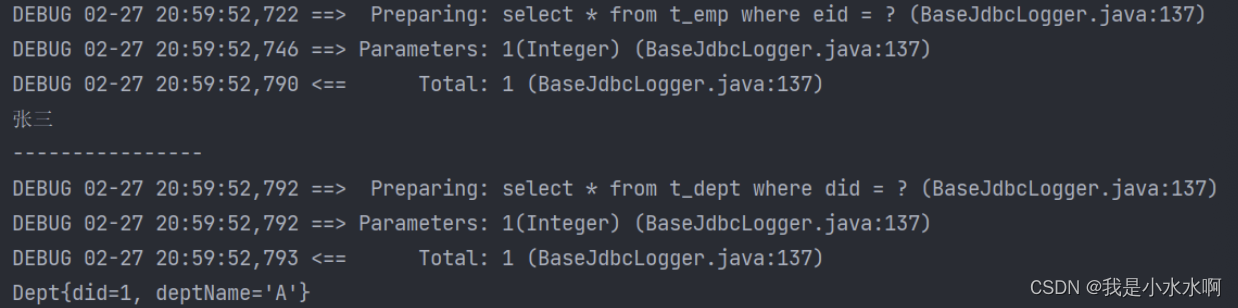
Mybatis延迟加载(缓存)
延迟加载 分步查询的优点:可以实现延迟加载,但是必须在核心配置文件中设置全局配置信息:lazyLoadingEnabled:延迟加载的全局开关。当开启时,所有关联对象都会延迟加载 aggressiveLazyLoading:当开启时&…...

我对美团的看法,作为美团的股东,我都有点懵
我是美团的股东,你看股价,我都想骂人了。 这帖子就一句话。足以表明我的无奈。...

【Java】文件操作和IO
❤️ Author: 老九 ☕️ 个人博客:老九的CSDN博客 🙏 个人名言:不可控之事 乐观面对 😍 系列专栏: 文章目录 文件概念文件的分类常见的文件类型文件系统的目录结构路径 Java中的文件操作文件系统相关操作绝…...

uniapp页面间传参的方法
在uniapp中,常见的页面传参方式有以下几种: URL传参 可以在跳转页面时,在url中添加参数,通过在目标页面的onLoad函数中的options参数获取传递的参数。示例代码如下: 在源页面中: uni.navigateTo({url: …...

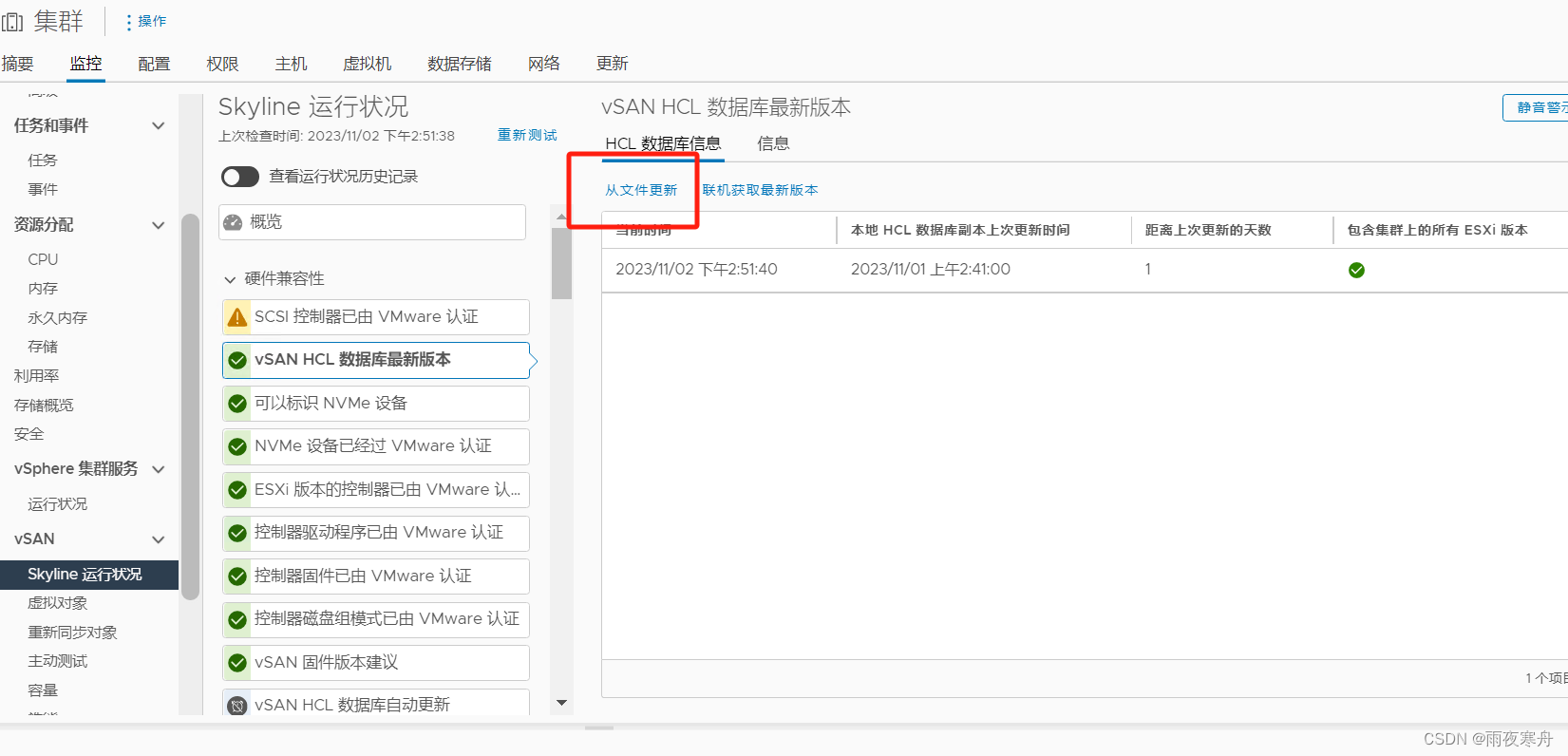
vsan 7.0.3部署后常见问题
一、数据库版本问题 https://partnerweb.vmware.com/service/vsan/all.json 登录可以访问 Internet 的工作站。在浏览器中打开以下链接: https://partnerweb.vmware.com/service/vsan/all.json (右键单击,另存为)将此文件另存为 all.json。如果无法保存…...

【Git】Git使用指南+上传项目踩坑总结
记录Git 使用和命令解读: git init git add .git commit -m "first commit"git branch -M maingit remote add origin https://github.com/xxx.gitgit push -u origin main 这是最经常用到的使用 git上传项目的代码,值得注意的是,…...

网络六边形受到攻击
大家读完觉得有帮助记得关注和点赞!!! 抽象 现代智能交通系统 (ITS) 的一个关键要求是能够以安全、可靠和匿名的方式从互联车辆和移动设备收集地理参考数据。Nexagon 协议建立在 IETF 定位器/ID 分离协议 (…...

CTF show Web 红包题第六弹
提示 1.不是SQL注入 2.需要找关键源码 思路 进入页面发现是一个登录框,很难让人不联想到SQL注入,但提示都说了不是SQL注入,所以就不往这方面想了 先查看一下网页源码,发现一段JavaScript代码,有一个关键类ctfs…...
使用rpicam-app通过网络流式传输视频)
树莓派超全系列教程文档--(62)使用rpicam-app通过网络流式传输视频
使用rpicam-app通过网络流式传输视频 使用 rpicam-app 通过网络流式传输视频UDPTCPRTSPlibavGStreamerRTPlibcamerasrc GStreamer 元素 文章来源: http://raspberry.dns8844.cn/documentation 原文网址 使用 rpicam-app 通过网络流式传输视频 本节介绍来自 rpica…...
)
React Native 导航系统实战(React Navigation)
导航系统实战(React Navigation) React Navigation 是 React Native 应用中最常用的导航库之一,它提供了多种导航模式,如堆栈导航(Stack Navigator)、标签导航(Tab Navigator)和抽屉…...

k8s从入门到放弃之Ingress七层负载
k8s从入门到放弃之Ingress七层负载 在Kubernetes(简称K8s)中,Ingress是一个API对象,它允许你定义如何从集群外部访问集群内部的服务。Ingress可以提供负载均衡、SSL终结和基于名称的虚拟主机等功能。通过Ingress,你可…...

MFC内存泄露
1、泄露代码示例 void X::SetApplicationBtn() {CMFCRibbonApplicationButton* pBtn GetApplicationButton();// 获取 Ribbon Bar 指针// 创建自定义按钮CCustomRibbonAppButton* pCustomButton new CCustomRibbonAppButton();pCustomButton->SetImage(IDB_BITMAP_Jdp26)…...

大数据零基础学习day1之环境准备和大数据初步理解
学习大数据会使用到多台Linux服务器。 一、环境准备 1、VMware 基于VMware构建Linux虚拟机 是大数据从业者或者IT从业者的必备技能之一也是成本低廉的方案 所以VMware虚拟机方案是必须要学习的。 (1)设置网关 打开VMware虚拟机,点击编辑…...

华为OD机试-食堂供餐-二分法
import java.util.Arrays; import java.util.Scanner;public class DemoTest3 {public static void main(String[] args) {Scanner in new Scanner(System.in);// 注意 hasNext 和 hasNextLine 的区别while (in.hasNextLine()) { // 注意 while 处理多个 caseint a in.nextIn…...

如何在网页里填写 PDF 表格?
有时候,你可能希望用户能在你的网站上填写 PDF 表单。然而,这件事并不简单,因为 PDF 并不是一种原生的网页格式。虽然浏览器可以显示 PDF 文件,但原生并不支持编辑或填写它们。更糟的是,如果你想收集表单数据ÿ…...

网站指纹识别
网站指纹识别 网站的最基本组成:服务器(操作系统)、中间件(web容器)、脚本语言、数据厍 为什么要了解这些?举个例子:发现了一个文件读取漏洞,我们需要读/etc/passwd,如…...
