纯前端实现图片验证码
前言
之前业务系统中验证码一直是由后端返回base64与一个验证码的字符串来实现的,想了下,前端其实可以直接canvas实现,减轻服务器压力。
实现
子组件,允许自定义图片尺寸(默认尺寸为100 * 40)与验证码刷新时间(默认时间为60秒)。同时暴露绘制验证码方法drawPic(),允许父组件直接调用(需要利用ref实现),点击验证码也可手动刷新。
//VerifyCodeImg.vue
<!--验证码生成-->
<template><canvas id="canvasDom" :width="props.canvasWidth" :height="props.canvasHeight" @click="drawPic"></canvas>
</template><script setup>
import { onMounted, onBeforeUnmount, computed } from 'vue';
let props = defineProps({canvasWidth: { // 容器宽度type: Number,default: 100},canvasHeight: { // 容器高度type: Number,default: 40},refreshTime: {//验证码刷新间隔时间type: Number,default: 60}
}),emits = defineEmits(['getVerifyCodeStr']),verifyCodeTimeId = null,//定时器idrandomStr = '0123456789abcdefghijklmnopqrstuvwxyz',// 所有随机字符串trueRefreshTime = computed(() => {return props.refreshTime * 1000;}),verifyCodeStr = '';//验证码字符串onMounted(() => {initVerifyCodeImg();
});// 初始化
const initVerifyCodeImg = () => {drawPic();verifyCodeTimeId = setInterval(() => {drawPic();}, trueRefreshTime.value);
};// 绘制验证码图片
const drawPic = () => {randomCode();let canvas = document.getElementById('canvasDom')let ctx = canvas.getContext('2d')ctx.textBaseline = 'bottom'// 绘制背景ctx.fillStyle = '#e6ecfd'ctx.fillRect(0, 0, props.canvasWidth, props.canvasHeight)// 绘制文字for (let i = 0; i < verifyCodeStr.length; i++) {drawText(ctx, verifyCodeStr[i], i)}drawLine(ctx)drawDot(ctx)
};//4个随机字符
const randomCode = () => {verifyCodeStr = ''for (let i = 0; i < 4; i++) {let txt = randomStr[randomNum(0, randomStr.length)];verifyCodeStr += txt;}emits('getVerifyCodeStr', verifyCodeStr);
};// 随机数
const randomNum = (min, max) => {return Math.floor(Math.random() * (max - min) + min)
};// 随机色
const randomColor = (min, max) => {let r = randomNum(min, max)let g = randomNum(min, max)let b = randomNum(min, max)return 'rgb(' + r + ',' + g + ',' + b + ')'
};// 绘制文字
const drawText = (ctx, txt, i) => {let fontSizeMin = 30,// 字体最小值fontSizeMax = 40;// 字体最大值ctx.fillStyle = randomColor(50, 160) // 随机生成字体颜色ctx.font = randomNum(fontSizeMin, fontSizeMax) + 'px SimHei' // 随机生成字体大小let x = (i + 1) * (props.canvasWidth / (verifyCodeStr.length + 1))let y = randomNum(fontSizeMax, props.canvasHeight - 5)var deg = randomNum(-30, 30)// 修改坐标原点和旋转角度ctx.translate(x, y)ctx.rotate(deg * Math.PI / 180)ctx.fillText(txt, 0, 0)// 恢复坐标原点和旋转角度ctx.rotate(-deg * Math.PI / 180)ctx.translate(-x, -y)
};// 绘制干扰线
const drawLine = (ctx) => {for (let i = 0; i < 4; i++) {ctx.strokeStyle = randomColor(100, 200)ctx.beginPath()ctx.moveTo(randomNum(0, props.canvasWidth), randomNum(0, props.canvasHeight))ctx.lineTo(randomNum(0, props.canvasWidth), randomNum(0, props.canvasHeight))ctx.stroke()}
};// 绘制干扰点
const drawDot = (ctx) => {// 绘制干扰点for (let i = 0; i < 30; i++) {ctx.fillStyle = randomColor(0, 255)ctx.beginPath()ctx.arc(randomNum(0, props.canvasWidth), randomNum(0, props.canvasHeight), 1, 0, 2 * Math.PI)ctx.fill()}
};//暴露绘制图片方法供父组件使用
defineExpose({drawPic
});onBeforeUnmount(() => {clearInterval(verifyCodeTimeId);//页面销毁前,需要清除定时器
});</script><style scoped lang='scss'>
#canvasDom {cursor: pointer;
}
</style>
父组件使用。
<VerifyCodeImg :refreshTime="1" ref="verifyCodeImgRef" @getVerifyCodeStr="getVerifyCodeStr" />
结语
上面是vue3的实现,你也可以改写为vue2的。
原文链接:https://xiblogs.top/?id=63
相关文章:

纯前端实现图片验证码
前言 之前业务系统中验证码一直是由后端返回base64与一个验证码的字符串来实现的,想了下,前端其实可以直接canvas实现,减轻服务器压力。 实现 子组件,允许自定义图片尺寸(默认尺寸为100 * 40)与验证码刷新时间(默认时间为60秒)…...

#django基本常识01#
1、manage.py 所有子命令的入口,比如: python3 manage.py runserver 启动服务 python3 manage.py startapp 创建应用 python3 manage.py migrate 数据库迁移 直接执行python3 manage.py 可显示所有子命令...

什么是物流RPA?物流RPA解决什么问题?物流RPA实施难点在哪里?
RPA指的是机器人流程自动化,它是一套模拟人类在计算机、平板电脑、移动设备等界面执行任务的软件。通过RPA,可以自动完成重复性、繁琐的工作,提高工作效率和质量,降低人力成本。RPA适用于各种行业和场景,例如财务、人力…...

乐鑫工程部署过程记录
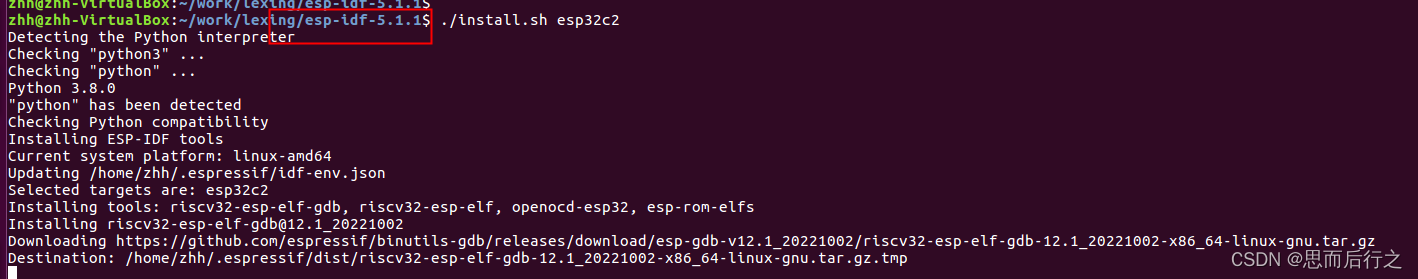
一、获取编译环境 1、下载sdk,ESP-IDF 这里有很多发布版本,当前我选择的是4.4.6,可以选择下载压缩包,也可以git直接clone 2、配置编译环境 我选择的是Linux Ubuntu下部署开发环境 查看入门指南 选择对应的芯片,我…...

to 后接ing形式的情况
look forward to seeing you. (期待着见到你) She admitted to making a mistake. (承认犯了个错误) He is accustomed to working long hours. (习惯于长时间工作)...

我做云原生的那几年
背景介绍 在2020年6月,我加入了一家拥有超过500人的企业。彼时,前端团队人数众多,有二三十名成员。在这样的大团队中,每个人都要寻找自己的独特之处和核心竞争力。否则,你可能会沉没于常规的增删改查工作中࿰…...

@EventListener注解使用说明
在Java的Spring框架中,EventListener注解用于监听和处理应用程序中的各种事件。通过使用EventListener注解,开发人员可以方便地实现事件驱动的编程模型,提高代码的灵活性和可维护性。本文将详细探讨EventListener注解的使用方法和作用&#x…...

算法通关村第五关-白银挑战实现队列
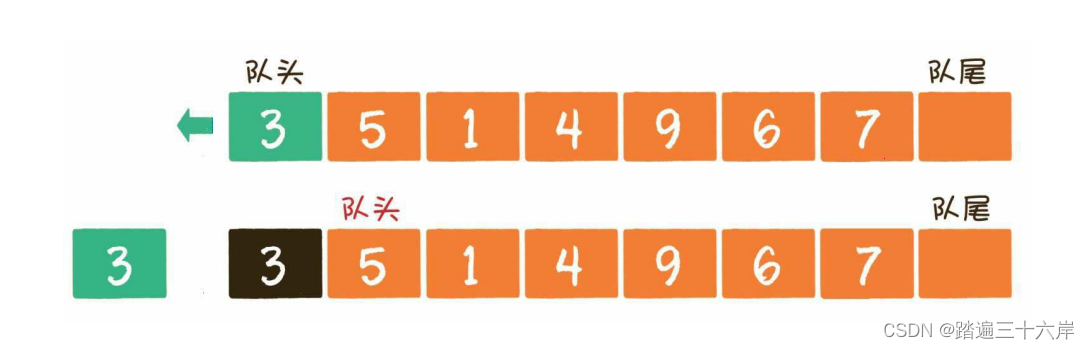
大纲 队列基础队列的基本概念和基本特征实现队列队列的基本操作Java中的队列 队列基础 队列的基本概念和基本特征 队列的特点是节点的排队次序和出队次序按入队时间先后确定,即先入队者先出队,后入队者后出队,即我们常说的FIFO(first in fi…...

协力共创智能未来:乐鑫 ESP RainMaker 云方案线下研讨会圆满落幕
近日,乐鑫 ESP RainMaker 云方案线下研讨会(深圳)在亚马逊云科技与合作伙伴嘉宾的支持下成功举办,吸引了众多来自智能家电、照明电工、能源和宠物等行业的品牌客户、方案商和制造商。研讨会围绕如何基于乐鑫 ESP RainMaker 硬件连…...

读取谷歌地球的kml文件中的经纬度坐标
最近我在B站上传了如何获取研究边界的视频,下面分享一个可以读取kml中经纬度的matlab函数,如此一来就可以获取任意区域的经纬度坐标了。 1.谷歌地球中划分区域 2.matlab读取kml文件 function [sname,lon,lat] kml2xy(ip_kml) % ip_kml ocean_distubu…...

1深度学习李宏毅
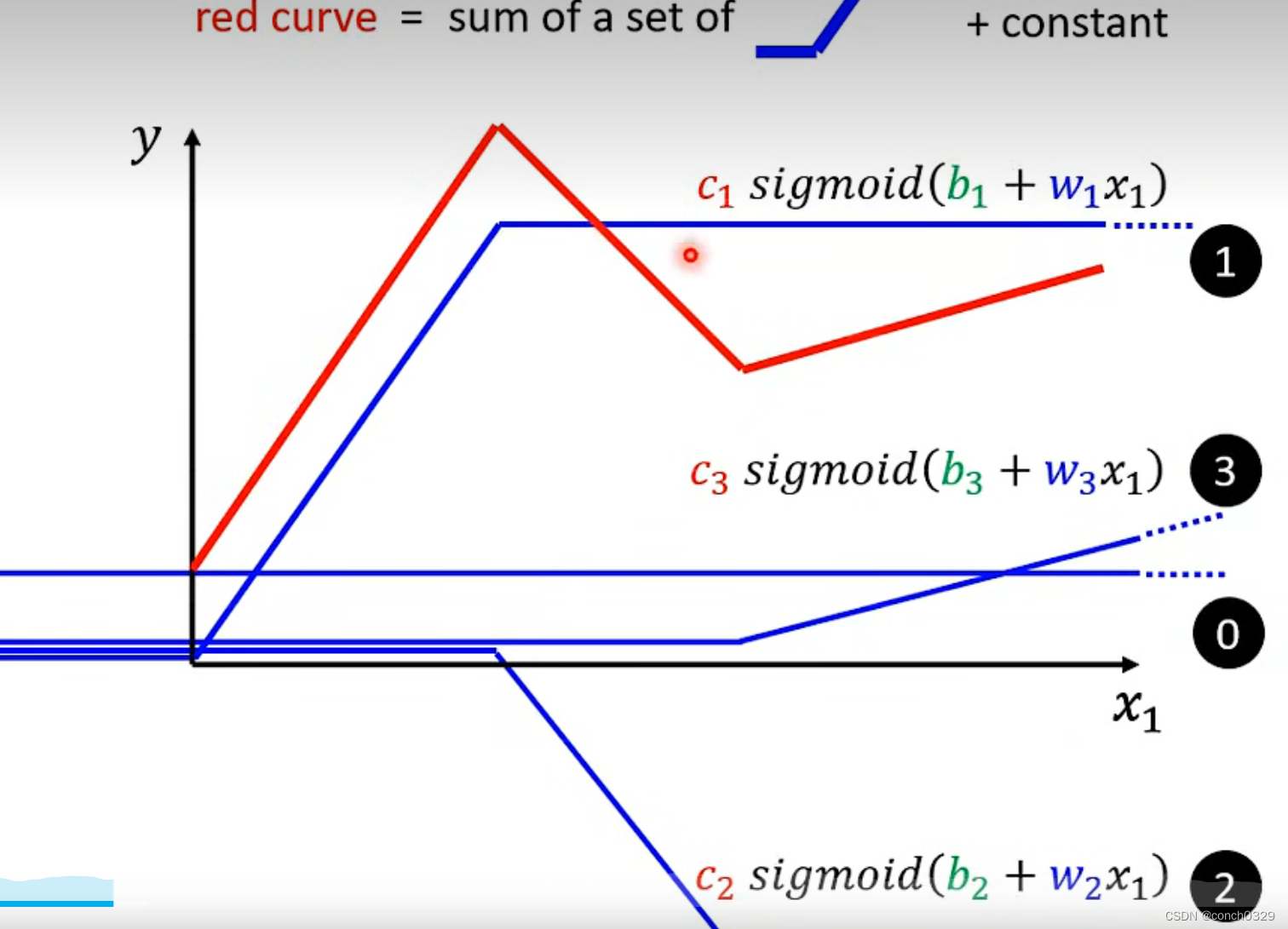
目录 机器学习三件事:分类,预测和结构化生成 2、一般会有经常提到什么是标签label,label就是预测值,在机器学习领域的残差就是e和loss编辑3、一些计算loss的方法:编辑编辑 4、可以设置不同的b和w从而控制loss的…...

Flask_Login使用与源码解读
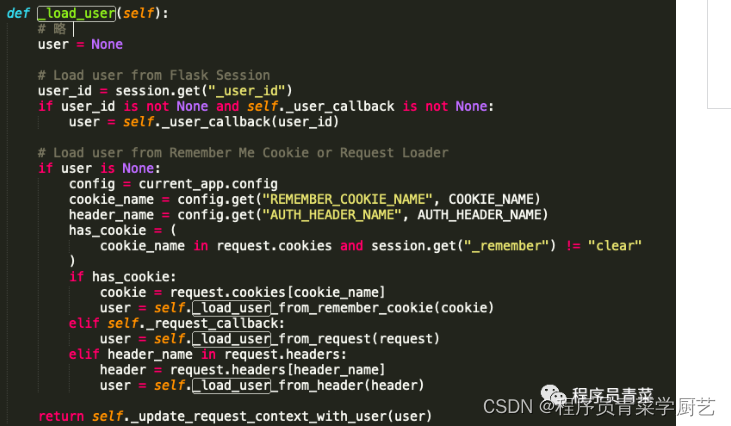
一、前言 用户登录后,验证状态需要记录在会话中,这样浏览不同页面时才能记住这个状态,Flask_Login是Flask的扩展,专门用于管理用户身份验证系统中的验证状态。 注:Flask是一个微框架,仅提供包含基本服务的…...

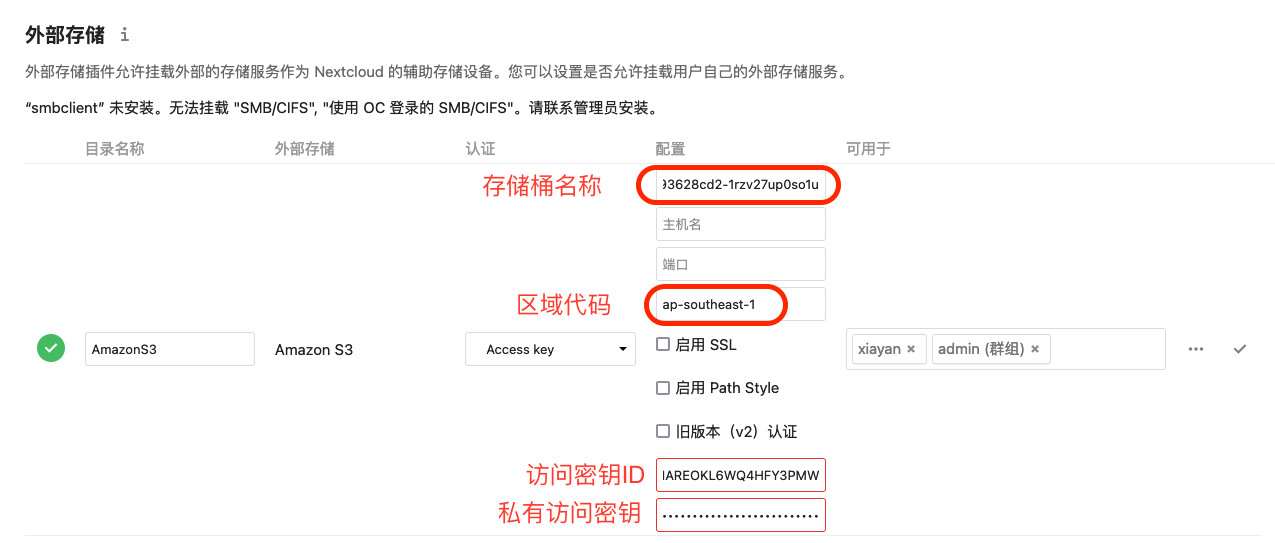
利用Graviton2和S3免费套餐搭建私人网盘
网盘是一种在线存储服务,提供文件存储,访问,备份,贡献等功能,是我们日常中不可或缺的一种服务。很多互联网公司都为个人和企业提供免费的网盘服务。但这些免费服务都有一些限制,比如限制下载速度࿰…...

跟着GPT学设计模式之单例模式
单例设计模式(Singleton Design Pattern)一个类只允许创建一个对象(或者实例),那这个类就是一个单例类,这种设计模式就叫作单例设计模式,简称单例模式。 单例有几种经典的实现方式,…...

【MySQL索引与优化篇】数据库调优策略
数据库调优策略 文章目录 数据库调优策略1. 数据库调优的措施1.1 调优目标1.2 如何定位调优问题1.3 调优的维度和步骤第1步:选择合适的DBMS第2步:优化表设计第3步:优化逻辑查询第4步:优化物理查询第5步:使用 Redis 或 …...

基于BP神经网络的风险等级预测,BP神经网络的详细原理,
目录 背影 BP神经网络的原理 BP神经网络的定义 BP神经网络的基本结构 BP神经网络的神经元 BP神经网络的激活函数, BP神经网络的传递函数 代码链接:基于BP神经网络的风险等级评价,基于BP神经网络的风险等级预测(代码完整,数据齐全)资源-CSDN文库 https://download.csdn.n…...

最新Ai智能创作系统源码V3.0,AI绘画系统/支持GPT联网提问/支持Prompt应用+搭建部署教程
一、AI创作系统 SparkAi创作系统是基于OpenAI很火的ChatGPT进行开发的Ai智能问答系统和Midjourney绘画系统,支持OpenAI-GPT全模型国内AI全模型。本期针对源码系统整体测试下来非常完美,可以说SparkAi是目前国内一款的ChatGPT对接OpenAI软件系统。那么如…...

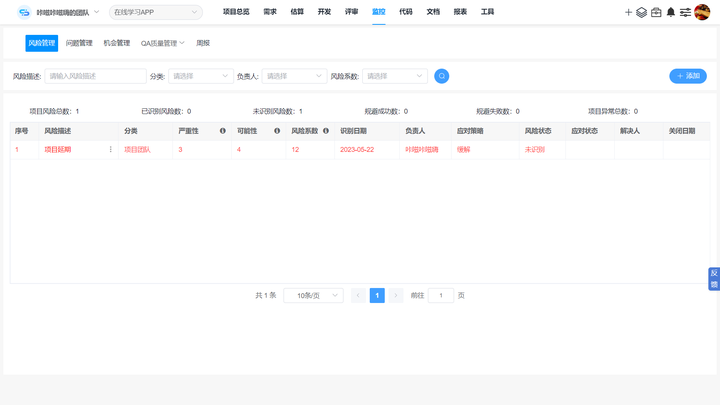
项目资源不足,常见的5种处理方式
软件开发中,经常会遇到项目资源不足的情况,项目团队如果无法及时获得所需的人力、财力、物力等资源,往往会影响团队士气以及任务质量,造成无法按时完成任务,进而影响项目进度。 因此及时处理和应对资源不足的情况&…...

ER图设计神器,帮你省时省力,高效完成工作!
ER图(Entity-Relationship Diagram)工具用于设计数据库模型,通常用于表示数据实体、关系和属性之间的关系。以下是10个好用的ER图工具。 一、Lucidchart Lucidchart 是一款基于云的协作式图表设计工具,它允许用户创建、编辑和共享…...

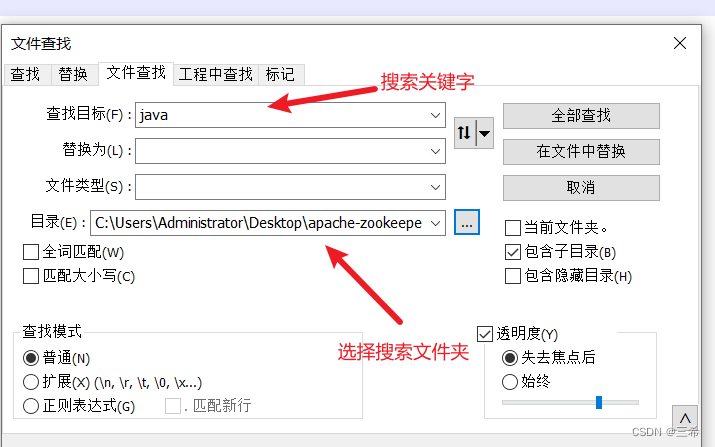
Notepad++下载、使用
下载 https://notepad-plus-plus.org/downloads/ 安装 双击安装 选择安装路径 使用 在文件夹中搜索 文件类型可以根据需要设置 如 *.* 说明是所有文件类型; *.tar 说明是所有文件后缀是是tar的文件‘;...

XCTF-web-easyupload
试了试php,php7,pht,phtml等,都没有用 尝试.user.ini 抓包修改将.user.ini修改为jpg图片 在上传一个123.jpg 用蚁剑连接,得到flag...

centos 7 部署awstats 网站访问检测
一、基础环境准备(两种安装方式都要做) bash # 安装必要依赖 yum install -y httpd perl mod_perl perl-Time-HiRes perl-DateTime systemctl enable httpd # 设置 Apache 开机自启 systemctl start httpd # 启动 Apache二、安装 AWStats࿰…...

定时器任务——若依源码分析
分析util包下面的工具类schedule utils: ScheduleUtils 是若依中用于与 Quartz 框架交互的工具类,封装了定时任务的 创建、更新、暂停、删除等核心逻辑。 createScheduleJob createScheduleJob 用于将任务注册到 Quartz,先构建任务的 JobD…...

python如何将word的doc另存为docx
将 DOCX 文件另存为 DOCX 格式(Python 实现) 在 Python 中,你可以使用 python-docx 库来操作 Word 文档。不过需要注意的是,.doc 是旧的 Word 格式,而 .docx 是新的基于 XML 的格式。python-docx 只能处理 .docx 格式…...
基础光照(Basic Lighting))
C++.OpenGL (10/64)基础光照(Basic Lighting)
基础光照(Basic Lighting) 冯氏光照模型(Phong Lighting Model) #mermaid-svg-GLdskXwWINxNGHso {font-family:"trebuchet ms",verdana,arial,sans-serif;font-size:16px;fill:#333;}#mermaid-svg-GLdskXwWINxNGHso .error-icon{fill:#552222;}#mermaid-svg-GLd…...

汇编常见指令
汇编常见指令 一、数据传送指令 指令功能示例说明MOV数据传送MOV EAX, 10将立即数 10 送入 EAXMOV [EBX], EAX将 EAX 值存入 EBX 指向的内存LEA加载有效地址LEA EAX, [EBX4]将 EBX4 的地址存入 EAX(不访问内存)XCHG交换数据XCHG EAX, EBX交换 EAX 和 EB…...

安宝特案例丨Vuzix AR智能眼镜集成专业软件,助力卢森堡医院药房转型,赢得辉瑞创新奖
在Vuzix M400 AR智能眼镜的助力下,卢森堡罗伯特舒曼医院(the Robert Schuman Hospitals, HRS)凭借在无菌制剂生产流程中引入增强现实技术(AR)创新项目,荣获了2024年6月7日由卢森堡医院药剂师协会࿰…...

2025年渗透测试面试题总结-腾讯[实习]科恩实验室-安全工程师(题目+回答)
安全领域各种资源,学习文档,以及工具分享、前沿信息分享、POC、EXP分享。不定期分享各种好玩的项目及好用的工具,欢迎关注。 目录 腾讯[实习]科恩实验室-安全工程师 一、网络与协议 1. TCP三次握手 2. SYN扫描原理 3. HTTPS证书机制 二…...

三分算法与DeepSeek辅助证明是单峰函数
前置 单峰函数有唯一的最大值,最大值左侧的数值严格单调递增,最大值右侧的数值严格单调递减。 单谷函数有唯一的最小值,最小值左侧的数值严格单调递减,最小值右侧的数值严格单调递增。 三分的本质 三分和二分一样都是通过不断缩…...

微服务通信安全:深入解析mTLS的原理与实践
🔥「炎码工坊」技术弹药已装填! 点击关注 → 解锁工业级干货【工具实测|项目避坑|源码燃烧指南】 一、引言:微服务时代的通信安全挑战 随着云原生和微服务架构的普及,服务间的通信安全成为系统设计的核心议题。传统的单体架构中&…...
