HarmonyOS开发:开源一个刷新加载组件
前言
系统Api中提供了下拉刷新组件Refresh,使用起来也是非常的好用,但是风格和日常的开发,有着巨大的出入,效果如下:

显然上面的效果是很难满足我们实际的需求的,奈何也没有提供的属性可以更改,没有办法只好动手封装一个。
本篇的文章内容大致如下:
1、下拉和上拉效果展示
2、快速使用
3、具体实现
4、最后总结
一、下拉和上拉效果展示
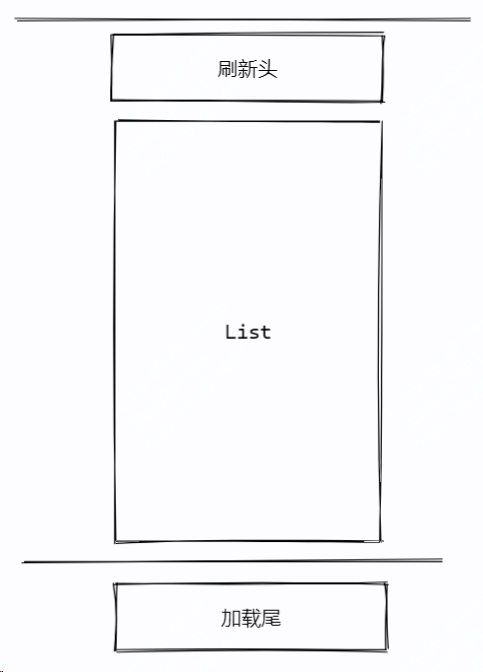
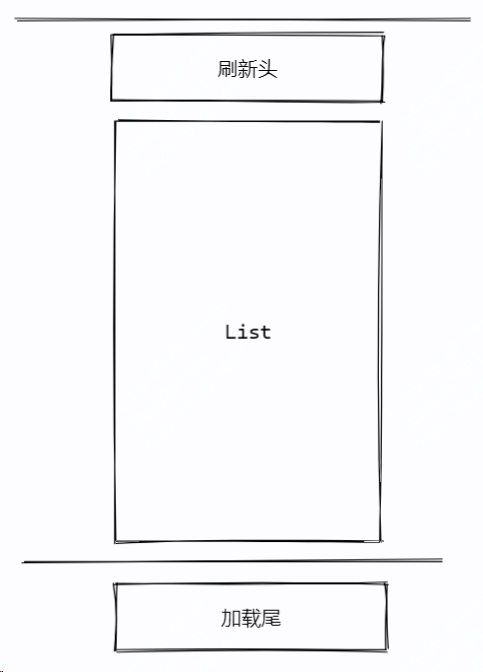
效果呢很是简单,第一版只支持默认的效果,后续会逐渐支持自定义下拉请求头和上拉加载尾。

二、快速使用
私服和远程依赖,由于权限和审核问题,预计需要等到2024年第一季度面向所有开发者,所以,只能使用本地静态共享包和源码 两种使用方式,本地静态共享包类似Android中的aar依赖,直接复制到项目中即可。
本地静态共享包har包使用
首先,下载har包,点击下载
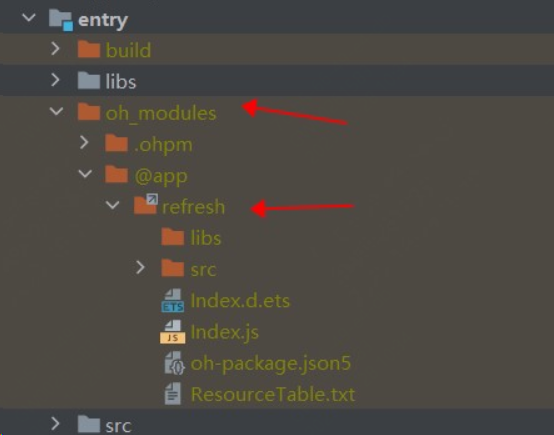
下载之后,把har包复制项目中,目录自己创建,如下,我创建了一个libs目录,复制进去。

引入之后,进行同步项目,点击Sync Now即可,当然了你也可以,将鼠标放置在报错处会出现提示,在提示框中点击Run 'ohpm install'。
需要注意,@app/refresh,是用来区分目录的,可以自己定义,比如@aa/bb等,关于静态共享包的创建和使用,请查看如下我的介绍,这里就不过多介绍
HarmonyOS开发:走进静态共享包的依赖与使用
查看是否引用成功
无论使用哪种方式进行依赖,最终都会在使用的模块中,生成一个oh_modules文件,并创建源代码文件,有则成功,无则失败,如下:

代码使用
目前提供了三种用法,一种是ListView形式,就是单列表形式,一种是GridView形式,也就是网格列表形式,还有一种就是RefreshLayout形式,支持任何的组件形式,比如Column,Row等等。
1、ListView形式
ListView({items: this.array, //数据源 数组itemLayout: (item, index) => this.itemLayout(item, index),//条目布局controller: this.controller, //控制器,负责关闭下拉和上拉onRefresh: () => {//下拉刷新this.controller.finishRefresh()},onLoadMore: () => {//上拉加载this.controller.finishLoadMore()}})其他相关属性介绍
| 属性 | 类型 | 概述 |
| listAttribute | ListAttr | ListView的相关属性 |
| listItemAttribute | ListItemAttr | ListView的Item相关属性 |
| marginHeader | number | 距离头部多少距离,用于顶部有固定组件时使用 |
ListAttr
| 属性 | 类型 | 概述 |
| width | Length | 宽度 |
| height | Length | 高度 |
| backgroundColor | ResourceColor | 背景颜色,默认透明 |
| listDirection | Axis | 设置List组件排列方向。默认值:Axis.Vertical |
| divider | 对象 | 设置ListItem分割线样式,默认无分割线。 |
| scrollBar | BarState | 设置滚动条状态 |
| cachedCount | number | 设置列表中ListItem/ListItemGroup的预加载数量 |
| edgeEffect | EdgeEffect | 设置组件的滑动效果 |
ListItemAttr
| 属性 | 类型 | 概述 |
| width | Length | 宽度 |
| height | Length | 高度 |
| backgroundColor | ResourceColor | 背景颜色,默认透明 |
| onClick | 回调方法 | 点击事件 |
2、GridView形式
GridView({items: this.array,//数据源 数组itemLayout: (item, index) => this.itemLayout(item, index),//条目布局controller: this.controller,//控制器,负责关闭下拉和上拉onRefresh: () => {//下拉刷新this.controller.finishRefresh()//关闭下拉刷新},onLoadMore: () => {//上拉加载this.controller.finishLoadMore()//关闭上拉加载}})其他相关属性介绍
| 属性 | 类型 | 概述 |
| gridAttribute | GridAttr | GridView相关属性 |
| gridItemAttribute | GridItemAttr | GridView的Item相关属性 |
| marginHeader | number | 距离头部多少距离,用于顶部有固定组件时使用 |
GridAttr
| 属性 | 类型 | 概述 |
| width | Length | 宽度 |
| height | Length | 高度 |
| backgroundColor | ResourceColor | 背景颜色,默认透明 |
| columnsTemplate | string | 设置当前网格布局列的数量,不设置时默认2列 |
| rowsTemplate | string | 设置当前网格布局行的数量,不设置时默认1行。 |
| columnsGap | Length | 设置列与列的间距。默认值:0 |
| rowsGap | Length | 设置行与行的间距。默认值:0 |
| scrollBar | BarState | 设置滚动条状态。默认值:BarState.Off |
| scrollBarColor | string / number / Color | 设置滚动条的颜色。 |
| scrollBarWidth | string / number / | 设置滚动条的宽度。 |
| cachedCount | number | 设置预加载的GridItem的数量,只在LazyForEach中生效。 |
GridItemAttr
| 属性 | 类型 | 概述 |
| width | Length | 宽度 |
| height | Length | 高度 |
| margin | Margin / Length | 边距 |
| padding | Padding / Length | 内边距 |
| backgroundColor | ResourceColor | 背景颜色,默认透明 |
| onClick | 回调方法 | 点击事件 |
3、RefreshLayout形式
RefreshLayout({controller: this.controller,//控制器,负责关闭下拉和上拉onRefresh: () => {//下拉刷新this.controller.finishRefresh() //关闭下拉刷新}, onLoadMore: () => {//上拉加载this.controller.finishLoadMore() //关闭上拉加载} }) {//可以是任何组件 List/Grid/Column/Row/Text/……}4、头部固定组件方式
这种情况也颇为常见,就是列表在一个固定的组件下方,如下图所示,那么这种实现方式有一个潜在的约束,那就是,必须使用Stack作为根布局,并且头组件在刷新组件下方。

项目代码实现
Stack() {ListView({items: this.array, //数据源 数组itemLayout: (item, index) => this.itemLayout(item, index),controller: this.controller, //控制器,负责关闭下拉和上拉marginHeader: 80,onRefresh: () => {//下拉刷新this.controller.finishRefresh()},onLoadMore: () => {//上拉加载this.controller.finishLoadMore()}})Row() {Text("我是标题")}.width("100%").height(80).backgroundColor(Color.Pink).justifyContent(FlexAlign.Center)}.alignContent(Alignment.Top)三、具体实现
实现起来无比的简单,所谓的头和尾,均在列表组件的上下位置,使用offset属性控制其位置,默认在屏幕外部,等手势移动的时候,慢慢展示出头,尾部的话一般也在屏幕外,考虑到列表的展示,会根据数据的多少进行控制,尾部尽量设置在列表的下方即可。

手势往下拉时,改变offset,缓缓地展示出来。

后续等其他功能完善之后,会进行源码地一个解析,请大家持续关注。
四、最后总结
Demo地址:
https://github.com/AbnerMing888/HarmonyOsRefresh
目前支持默认的下拉刷新头和上拉加载尾,暂时不支持自定义,后续有时间了就会暴露出来,大家在使用的时候,特别是RefreshLayout形式,一定要自己控制下拉和上拉的状态,也就是什么时候执行上拉,什么时候执行下拉,举例:如果是一个垂直的列表,那么索引为0可见,即可下拉刷新,索引为最后一个,即可上拉加载。
相关文章:

HarmonyOS开发:开源一个刷新加载组件
前言 系统Api中提供了下拉刷新组件Refresh,使用起来也是非常的好用,但是风格和日常的开发,有着巨大的出入,效果如下: 显然上面的效果是很难满足我们实际的需求的,奈何也没有提供的属性可以更改,…...

XSSFWorkbook读取模板,批量填充并导出文件
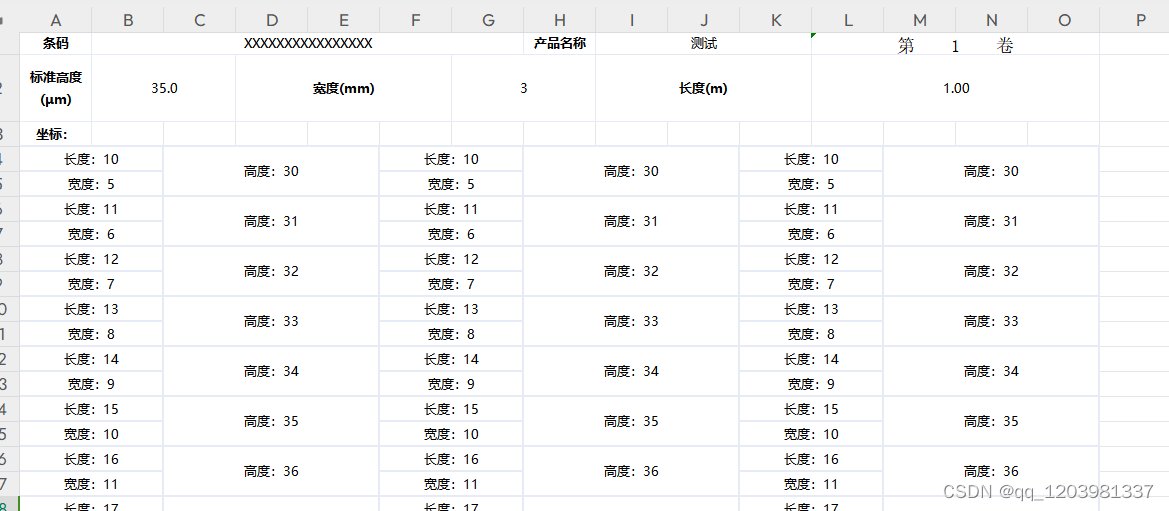
1、pom文件导入 <dependency><groupId>org.apache.poi</groupId><artifactId>poi</artifactId><version>4.1.0</version> </dependency> <dependency><groupId>org.apache.poi</groupId><artifactId>…...

Lazada新店运营秘籍自养号测评技术
跨境行业的前途虽然大好,但要想真正从中分一杯羹并非易事。东南亚市场前景大好,而作为其主流在线购物网站之一,Lazada吸引了众多卖家和买家。作为新手来说,注册好Lazada之后,店铺下一步该怎么做呢?赶紧来看…...
)
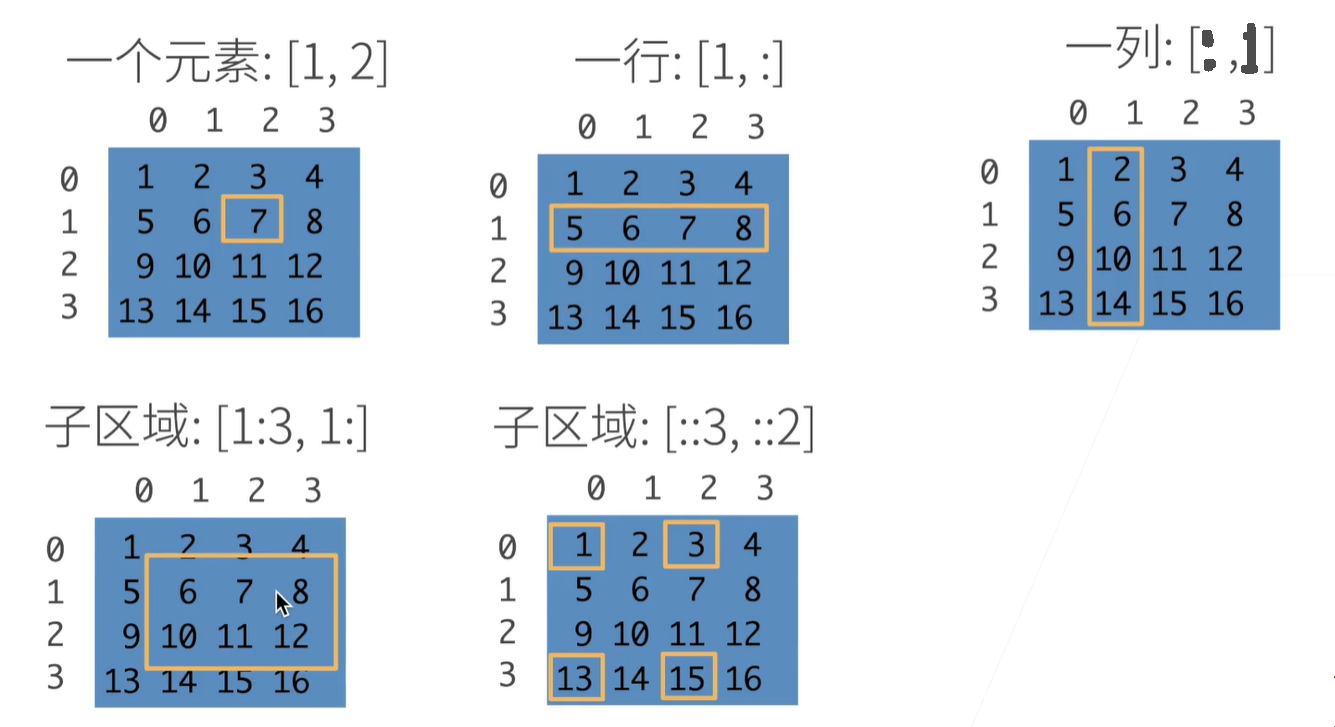
python:逐像素处理遥感数据时间序列数据(求时间序列最大值、最大值所对应的索引、最大值所在的时间)
作者:CSDN @ _养乐多_ 本文记录了使用gdal、ras、numpy 库实现遥感时间序列数据逐像素处理的代码。并以求NADVI时间序列最大值为例。代码可扩展到其他多种对时间序列的处理,比如MK趋势分析,求时间序列中值、众数、标准差、和,时间序列拟合、异常检测、机器学习预测等多种应…...

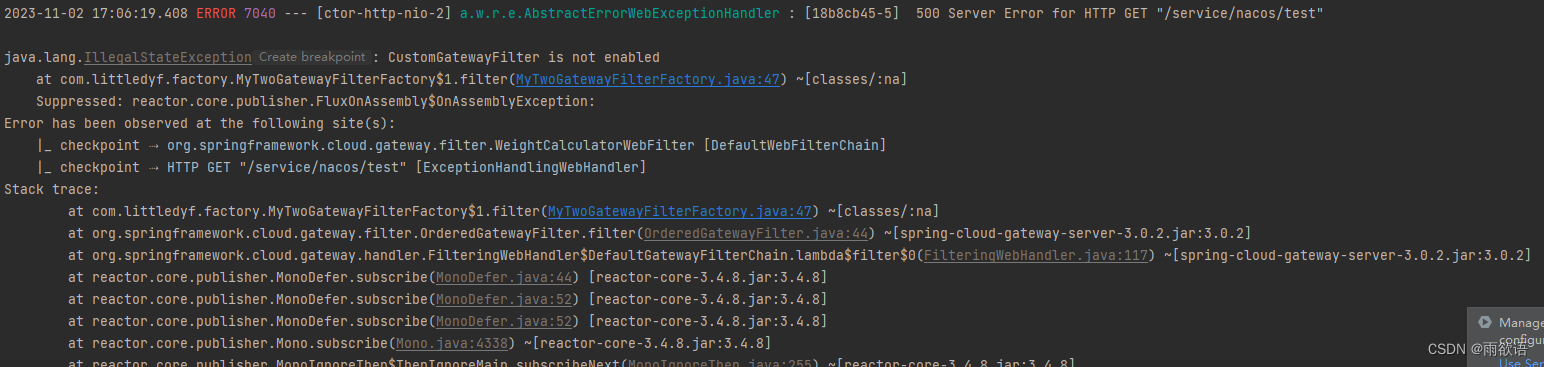
SpringCloudGateway--过滤器(自定义filter)
目录 一、概览 二、通过GatewayFilter实现 三、继承AbstractGatewayFilterFactory 一、概览 当使用Spring Cloud Gateway构建API网关时,可以利用Spring Cloud Gateway提供的内置过滤器(filter)来实现对请求的处理和响应的处理。过滤器可以…...

【docker】安装 showdoc
1. 下载镜像 2.新建存放showdoc数据的目录 3.启动showdoc容器 4.打开网页 1. 下载镜像 # 原版官方镜像安装命令(中国大陆用户不建议直接使用原版镜像,可以用后面的加速镜像) docker pull star7th/showdoc # 中国大陆镜像安装命令(安装后记得执行docke…...

智慧公厕:科技赋予公共卫生新生命,提升城市管理品质
在现代化城市中,公共卫生设施的发展与提升一直是对城市管理者和市民的共同期望。然而,传统的公共厕所常常令人困扰,脏乱臭成为难题。为了解决这一难题,广州中期科技科技有限公司全新升级的智慧公厕整体解决方案,补誉为…...

深度学习_2 数据操作之数据预处理
数据操作 机器学习包括的核心组件有: 可以用来学习的数据(data);如何转换数据的模型(model);一个目标函数(objective function),用来量化模型的有效性&…...

在美团和阿里6年,很难却也真实...
先简单的说下,本人6年工作经验,曾就职于某大型国企,公司研究院成员,也就职过美团担任高级测试开发工程师,有丰富的高并发大型项目经验。 后端高并发、高性能、高可用性开发,自动化测试框架开发以及软件自动…...

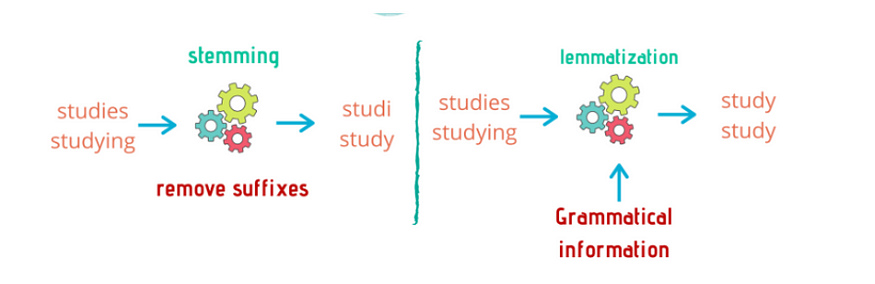
2、NLP文本预处理技术:词干提取和词形还原
一、说明 在上一篇文章中,我们解释了文本预处理的重要性,并解释了一些文本预处理技术。在本文中,我们将介绍词干提取和词形还原主题。 词干提取和词形还原是两种文本预处理技术,用于将单词还原为其基本形式或词根形式。这些技术的…...

Fabric官方示例测试网络搭建
目录 一、参考文档二、环境依赖三、Fabric源码安装3.1、创建链目录3.2、下载源码3.3、修改安装脚本3.4、开始安装3.4.1、执行安装脚本3.4.2、手动下载ca和二进制配置包 四、启动测试网络五、使用测试网络5.1、创建应用通道5.2、部署链码5.3、发送交易 六、关闭测试网络 一、参考…...

ubuntu20.04 conda pack 打包虚拟环境,直接将其用到其他终端
在本机ubuntu20.04下配置的虚拟环境,想到将其整个放到新建的docker(ubuntu20.04)下使用,操作步骤如下: # 一、在ubuntu1下打包虚拟环境 # 安装conda-pack pip install conda-pack# 进入需要打包的虚拟环境,这里将目标虚拟环境名称为goal_env…...

云原生-AWS EC2使用、安全性及国内厂商对比
目录 什么是EC2启动一个EC2实例连接一个实例控制台ssh Security groups规则默认安全组与自定义安全组 安全性操作系统安全密钥泄漏部署应用安全元数据造成SSRF漏洞出现时敏感信息泄漏网络设置错误 厂商对比参考 本文通过实操,介绍了EC2的基本使用,并在功…...

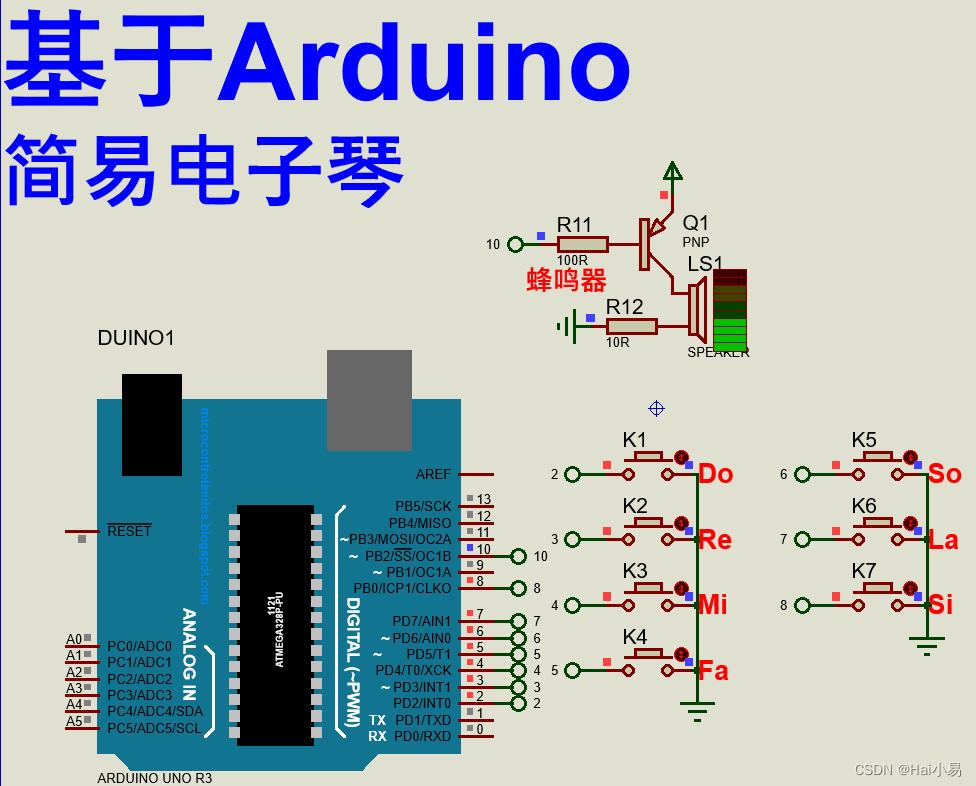
【Proteus仿真】【Arduino单片机】简易电子琴
文章目录 一、功能简介二、软件设计三、实验现象联系作者 一、功能简介 本项目使用Proteus8仿真Arduino单片机控制器,使用无源蜂鸣器、按键等。 主要功能: 系统运行后,按下K1-K7键发出不同音调。 二、软件设计 /* 作者:嗨小易&a…...

QT5.15.2 for Android 真机调试
一、准备就绪 1、一台安卓手机 1)手机需要进入开发者选项 2)准备一根USB线,需要用usb线连接电脑 2、QT5需要 Android搭建好环境(教程可以访问我另一篇文章) 二、调试 1、用usb线连接好电脑并进入开发者选项&…...

Mysql my.cnf配置文件参数详解
Linux 操作系统中 MySQL 的配置文件是 my.cnf,一般会放在 /etc/my.cnf 或 /etc/mysql/my.cnf 目录下。 如果你使用 rpm 包安装 MySQL 找不到 my.cnf 文件,可参考如下: 第一步: 通过cd命令 cd /usr/share/mysql 来到这个目录&#…...

linux下构建rocketmq-dashboard多架构镜像——筑梦之路
接上篇:linux上构建任意版本的rocketmq多架构x86 arm镜像——筑梦之路-CSDN博客 这里来记录下构建rocketmq-dashboard多架构镜像的方法步骤。 当前rocketmq-dashboard只有一个版本,源码地址如下: https://dist.apache.org/repos/dist/rele…...

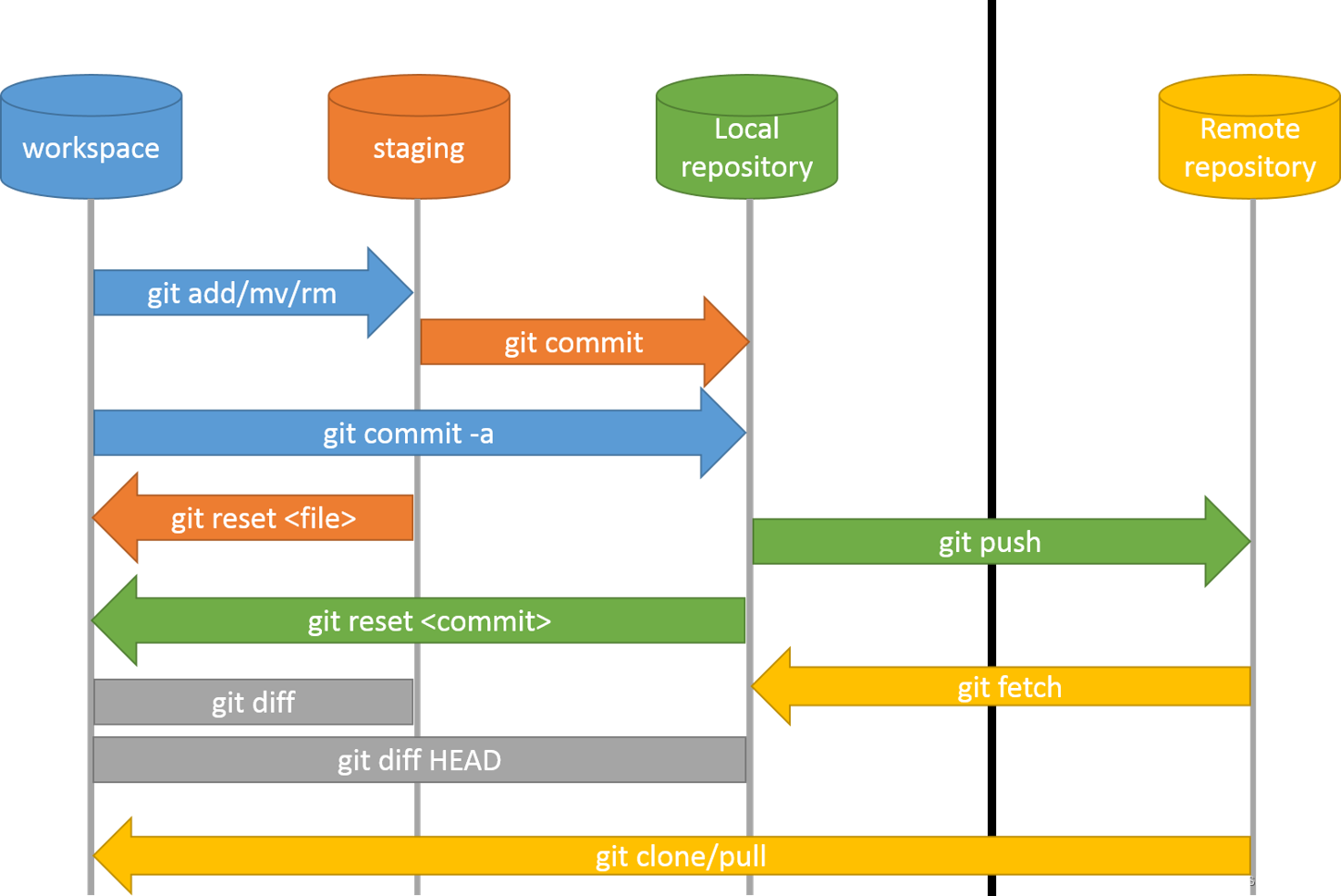
git,ssh,sourcetree代码管理
安装Git并建立与GitHub的ssh连接 1、安装git,设置git的用户信息(需要通过用户信息来显示你是谁) 2、配置SSH, 因为本地Git仓库和GitHub仓库之间的传输是通过SSH加密传输的,GitHub需要识别是否是你推送,Git…...

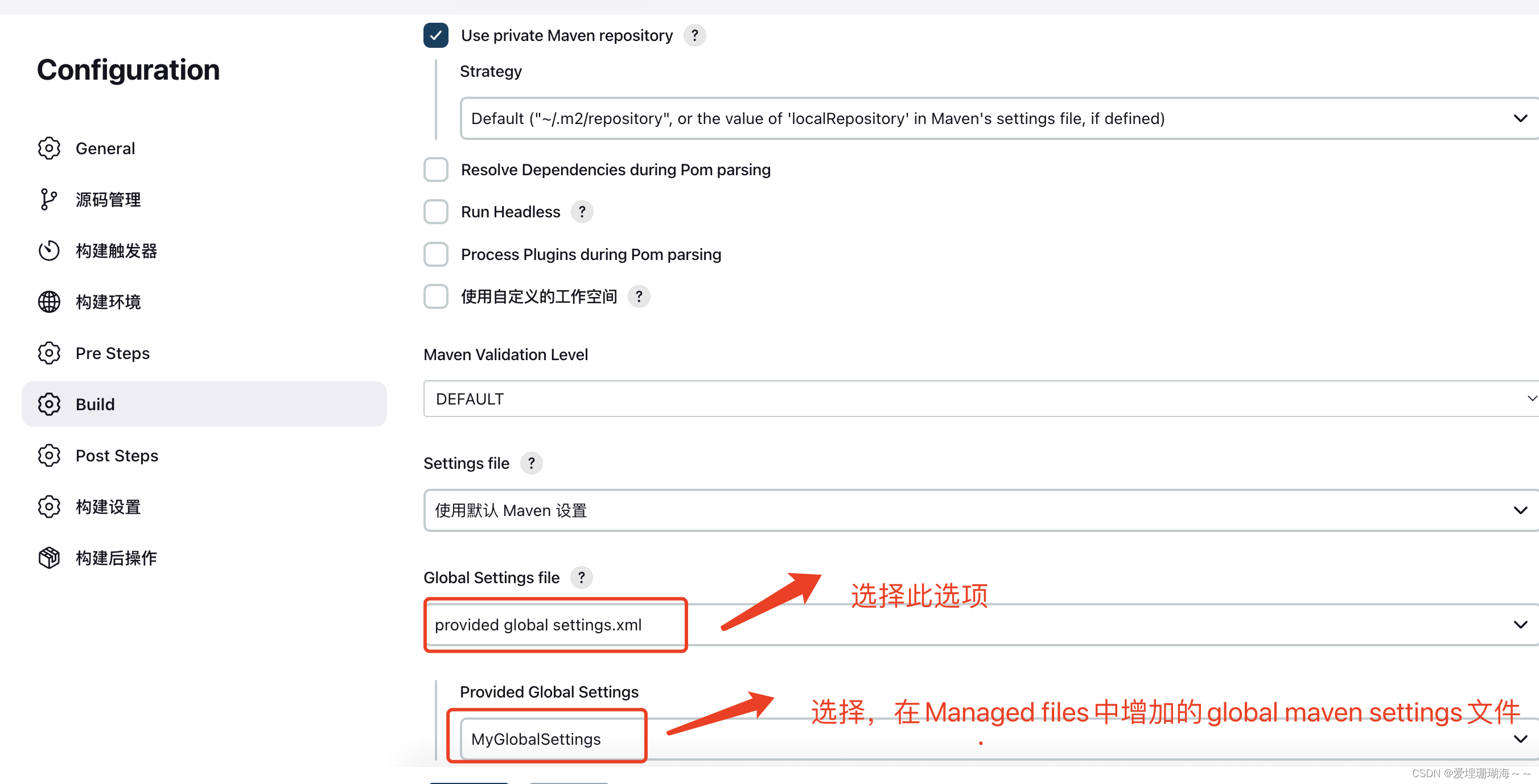
Jenkins中解决下载maven包巨慢的问题
背景介绍 我们在使用jenkins构建maven项目时由于依赖很多第三方jar包,默认会从maven中央仓库下载,由于maven中央仓库服务器是国外的,所以下载很慢,甚至会超时 解决办法 增加jenkins maven 源配置 如下图所示,增加m…...

Redis(11)| 持久化AOF和RDB
一、AOF(Append Only File) Redis 每执行一条写操作命令,就把该命令以追加的方式写入到一个文件里,然后重启 Redis 的时候,先去读取这个文件里的命令,并且执行它。 注意:只会记录写操作命令&am…...

conda相比python好处
Conda 作为 Python 的环境和包管理工具,相比原生 Python 生态(如 pip 虚拟环境)有许多独特优势,尤其在多项目管理、依赖处理和跨平台兼容性等方面表现更优。以下是 Conda 的核心好处: 一、一站式环境管理:…...
)
IGP(Interior Gateway Protocol,内部网关协议)
IGP(Interior Gateway Protocol,内部网关协议) 是一种用于在一个自治系统(AS)内部传递路由信息的路由协议,主要用于在一个组织或机构的内部网络中决定数据包的最佳路径。与用于自治系统之间通信的 EGP&…...

Linux云原生安全:零信任架构与机密计算
Linux云原生安全:零信任架构与机密计算 构建坚不可摧的云原生防御体系 引言:云原生安全的范式革命 随着云原生技术的普及,安全边界正在从传统的网络边界向工作负载内部转移。Gartner预测,到2025年,零信任架构将成为超…...

Python如何给视频添加音频和字幕
在Python中,给视频添加音频和字幕可以使用电影文件处理库MoviePy和字幕处理库Subtitles。下面将详细介绍如何使用这些库来实现视频的音频和字幕添加,包括必要的代码示例和详细解释。 环境准备 在开始之前,需要安装以下Python库:…...

第 86 场周赛:矩阵中的幻方、钥匙和房间、将数组拆分成斐波那契序列、猜猜这个单词
Q1、[中等] 矩阵中的幻方 1、题目描述 3 x 3 的幻方是一个填充有 从 1 到 9 的不同数字的 3 x 3 矩阵,其中每行,每列以及两条对角线上的各数之和都相等。 给定一个由整数组成的row x col 的 grid,其中有多少个 3 3 的 “幻方” 子矩阵&am…...

云原生玩法三问:构建自定义开发环境
云原生玩法三问:构建自定义开发环境 引言 临时运维一个古董项目,无文档,无环境,无交接人,俗称三无。 运行设备的环境老,本地环境版本高,ssh不过去。正好最近对 腾讯出品的云原生 cnb 感兴趣&…...

浪潮交换机配置track检测实现高速公路收费网络主备切换NQA
浪潮交换机track配置 项目背景高速网络拓扑网络情况分析通信线路收费网络路由 收费汇聚交换机相应配置收费汇聚track配置 项目背景 在实施省内一条高速公路时遇到的需求,本次涉及的主要是收费汇聚交换机的配置,浪潮网络设备在高速项目很少,通…...

推荐 github 项目:GeminiImageApp(图片生成方向,可以做一定的素材)
推荐 github 项目:GeminiImageApp(图片生成方向,可以做一定的素材) 这个项目能干嘛? 使用 gemini 2.0 的 api 和 google 其他的 api 来做衍生处理 简化和优化了文生图和图生图的行为(我的最主要) 并且有一些目标检测和切割(我用不到) 视频和 imagefx 因为没 a…...

A2A JS SDK 完整教程:快速入门指南
目录 什么是 A2A JS SDK?A2A JS 安装与设置A2A JS 核心概念创建你的第一个 A2A JS 代理A2A JS 服务端开发A2A JS 客户端使用A2A JS 高级特性A2A JS 最佳实践A2A JS 故障排除 什么是 A2A JS SDK? A2A JS SDK 是一个专为 JavaScript/TypeScript 开发者设计的强大库ÿ…...

深度学习水论文:mamba+图像增强
🧀当前视觉领域对高效长序列建模需求激增,对Mamba图像增强这方向的研究自然也逐渐火热。原因在于其高效长程建模,以及动态计算优势,在图像质量提升和细节恢复方面有难以替代的作用。 🧀因此短时间内,就有不…...
