UI设计一定不能错过的4款常用工具
虽然设计审美很重要,但软件只是一种工具,但就像走楼梯和坐电梯到达顶层一样,电梯的效率显然更高,易于使用的设计工具也是如此。让我们了解一下UI设计的主流软件,以及如何选择合适的设计软件。
即时设计
软件介绍
即时设计是一款免费的在线 UI 设计工具,无系统限制,浏览器打开即可使用,更有丰富的在线素材、云端字体、交互动画等功能满足多种需求,轻松应付移动端、Web端、可视化大屏等设计场景,还可和产品、开发轻松协作,实时在线评审、交付切图、查看代码标注,大幅提高团队工作效率。
支持平台:全平台
载体:在线/本地客户端
界面语言:中文

即时设计 - 可实时协作的专业 UI 设计工具即时设计是一款支持在线协作的专业级 UI 设计工具,支持 Sketch、Figma、XD 格式导入,海量优质设计资源即拿即用。支持创建交互原型、获取设计标注,为产设研团队提供一站式协同办公体验。![]() https://ad.js.design/special/figma/?source=csdn&plan=yscsdn11021
https://ad.js.design/special/figma/?source=csdn&plan=yscsdn11021
功能特点
1、研发预览模式:
完美适配国内团队习惯,解决设计开发交付场景痛点;
2、团队和个人字体共享:
本地字体导入云端建立线上字体库,所有协作成员无需下载安装;
3、移动端 App:
不仅能实时预览设计效果,还能进行文件管理、打点评论在线沟通;
4、资源广场:
与工具集成,精选的设计规范、组件、图标等资源无需下载直接在线使用;
5、个人资源库:
引用组件、变体、图标等内容一键上传到云端保存,随时随地复用;
6、主流文件格式支持:
XD 导入、Sketch 导入导出,满足不同工具用户的项目迁移和备份需求
Sketch
软件介绍
Sketch是一款矢量绘图应用,也是目前主流的UI设计软件之一。它比PS轻,官方称之为图标设计和界面设计。

支持平台:mac
使用载体:本地
界面语言:英语
功能特点
1、界面设计的鼻祖
Sketch是为界面设计而生的。软件的特点是易于理解和使用。对于有设计经验的UI设计师来说,入门门槛很低。对于绝大多数数字产品设计,Sketch可以取代AdobePhotoshop。
2、丰富的插件
Sketch的资源库和插件库非常丰富,因为它比较成熟,所以配套的插件开发也比较多,在设计上也很方便。
AdobeXD
软件介绍
AdobeXD是Adobe系列中一款优秀的交互原型设计工具,是一款关于设计、原型、矢量的软件,AdobeXD可用于为网站设计网页和移动应用程序设计和原型化UX/UI解决方案。
支持平台:mac/win
使用载体:本地
界面语言:英语(可汉化)
功能特点
1、Adobe家族成员
作为整个Adobe家庭的成员之一,XD的功能无疑是非常完整的,可以很容易地从线框、视觉设计、交互设计、原型制作、预览和共享等功能集成到AdobeXD的强大工具中。
2、可以做交互过程
在原型区域向项目添加交互和动画时,使用鼠标在图板之间建立连接,并使用上下文菜单来管理动画。
Figma
软件介绍
Figma是一种设计编辑器和原型设计工具。

支持平台:全平台
载体:在线/本地客户端
界面语言:英语
功能特点
1、强大的组件库
Sketch也可以作为组件库,但Figma在这方面更为强大。Figma强大的例子Instances功能可以直接在图层上修改,而不影响父级图层、组件库一键切换颜色等强大功能,无需提前预设样式。
2、全过程设计平台
大部分软件都集中在设计部分,Figma可以进行全过程设计,从原型到交互到设计稿,一站式设计。
相关文章:

UI设计一定不能错过的4款常用工具
虽然设计审美很重要,但软件只是一种工具,但就像走楼梯和坐电梯到达顶层一样,电梯的效率显然更高,易于使用的设计工具也是如此。让我们了解一下UI设计的主流软件,以及如何选择合适的设计软件。 即时设计 软件介绍 即…...

JavaScript 基础 - 第2天
理解什么是流程控制,知道条件控制的种类并掌握其对应的语法规则,具备利用循环编写简易ATM取款机程序能力 运算符语句综合案例 运算符 算术运算符 数字是用来计算的,比如:乘法 * 、除法 / 、加法 、减法 - 等等,所以经…...

MyBatis和JDBC异同点
MyBatis和JDBC是两种不同的数据库访问技术,它们有以下几点区别: 抽象层级:JDBC(Java Database Connectivity)是Java提供的一种标准API,用于与数据库进行交互。它提供了一系列的接口和类,使开发人…...

关于yarn安装一些东西报错时的处理方法
The engine "node" is incompatible with this module. Expected version "^14.18.0 || ^16.14.0 || >18.0.0". Got "17.9.0"出现遮掩刮得错误时直接使用这个命令 yarn config set ignore-engines true 忽略错误就可以了 直接安装自己想安装…...

datagrip 使用自定义参数
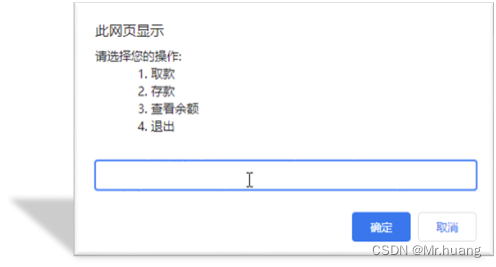
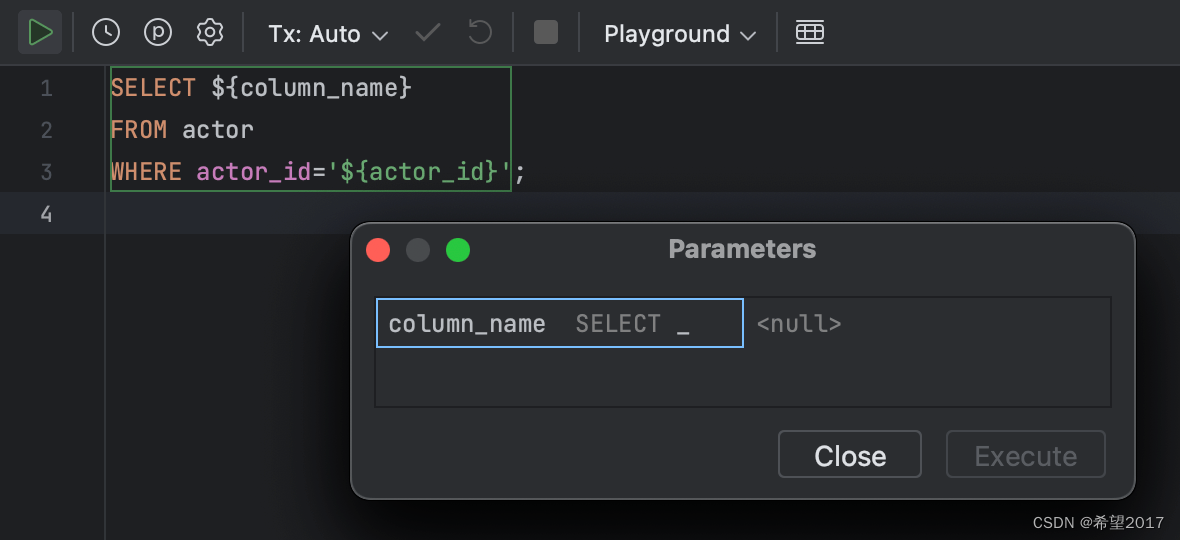
两种使用方法: 1. 直接打问号❓,执行的时候会问你这个问号填什么 2. 设置参数,执行的时候会问你这个参数填什么 格式:${xxxx} xxxx是你定义的参数名字 SELECT ${column_name} FROM actor WHERE actor_id${actor_id} 执行就会问…...

css实现平行四边形按钮
当使用CSS实现平行四边形按钮时,可以使用transform属性和::before或::after伪元素来创建。下面是一个示例代码: <!DOCTYPE html> <html> <head> <style> .button {width: 150px;height: 50px;background-color: #4CAF50;color: …...

Jmeter只能做性能测试吗?
Jmeter除了可以性能测试,还能做接口测试 1、Jmeter和Fiddler,Postman有什么区别? Fiddler:虽然有接口测试功能,很少用来做接口测试。 一般用Fiddle来做抓包和异常测试,辅助接口测试。Postman: 是接口调试…...

Jmeter调用测试片段 —— 模块控制器
可以使用模块控制器调用测试片段。模块控制器提供了一种在运行时将测试片段替换为当前测试计划的机制。测试片段可以位于任何线程组中。 1、打开一个Jmeter窗口,添加好线程组、用户定义变量、模块控制器、测试片段、察看结果树。 2、用户定义变量同样定义好访问ip及…...

数组类型题目总结
跟着代码随想录的算法训练营进行训练 目前刷的数组 大部分都是需要遍历后 修改、移动、覆盖元素。 在不使用额外辅助空间的情况下: 在需要进行前后元素对比,使用双层for循环遍历的题目,有增删改查的操作时,就可以考虑使用双指针进…...

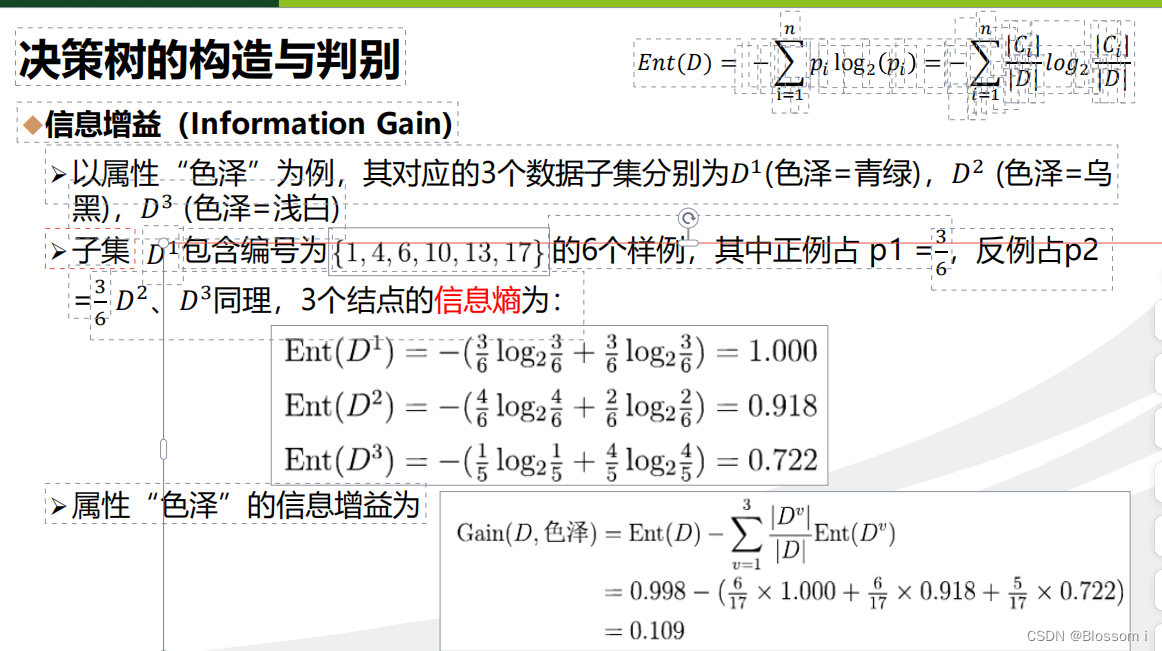
机器学习2:决策树--基于信息增益的ID3算法
1.决策树的简介 建立决策树的过程可以分为以下几个步骤: 计算每个特征的信息增益或信息增益比,选择最优的特征作为当前节点的划分标准。根据选择的特征将数据集划分为不同的子集。对每个子集递归执行步骤 1 和步骤 2,直到满足终止条件。构建决策树,并输出。基于信息增益的…...

centos7完全卸载和安装mysql8
问题描述 最近安装了MYSQL8,遇到了各种问题,总体汇总一下,凡是无法启动就是my.cnf和初始化的参数不匹配。 第一种 启动前设置了mysqld --initialize --usermysql --lower-case-table-names1,my.cnf文件却没有修改就去启动。 第…...

常用的解析XML的开源库
以下是一些常用的解析XML的开源库: DOM4J:DOM4J是一个基于Java的XML处理库,提供了DOM、SAX和StAX三种解析方式,可以解析和操作XML文档。它提供了丰富的API,可以用于生成、处理和解析XML文档。JAXB:JAXB是一个基于Java的XML处理库,它可以将Java对象映射到XML文档,也可以将XML文…...

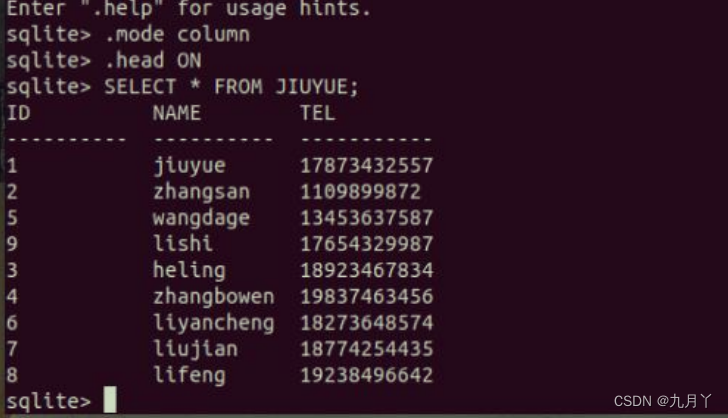
SQLITE3 函数接口
简述 sqlite3 接口的核心元素: 两大对象,八大函数; 其中两个对象指的是: sqlite3 数据库连接对象 数据库的连接句柄(数据库的文件描述符) 代表你打开的那个 sqlite3 的数据库文件,后序对数据库的操作都需要用到这个对象 sqlite3_stmt SQL 语句对象…...

RISC-V IDE MRS无感远程协助模块详解
RISC-V IDE MRS无感远程协助模块详解 一、说明 1.1 概述 针对RISC-V/ARM等内核MCU的嵌入式集成开发环境MRS(MounRiver Studio)从V1.90版本开始内置无感远程协助模块(Sensorless Remote Assistant Module,以下简称SRA模块)。SRA模块是一款支…...

APA技术方案及关键点
APA即我们平时用的最多的基础泊车功能(自动泊车辅助),按照功能来分,有下列子功能: 1.AVM(全景影像),四路环视鱼眼动态拼接,去畸变,提供给用户车身周围360的环境图像信息,有2D(单路鱼眼图)&…...

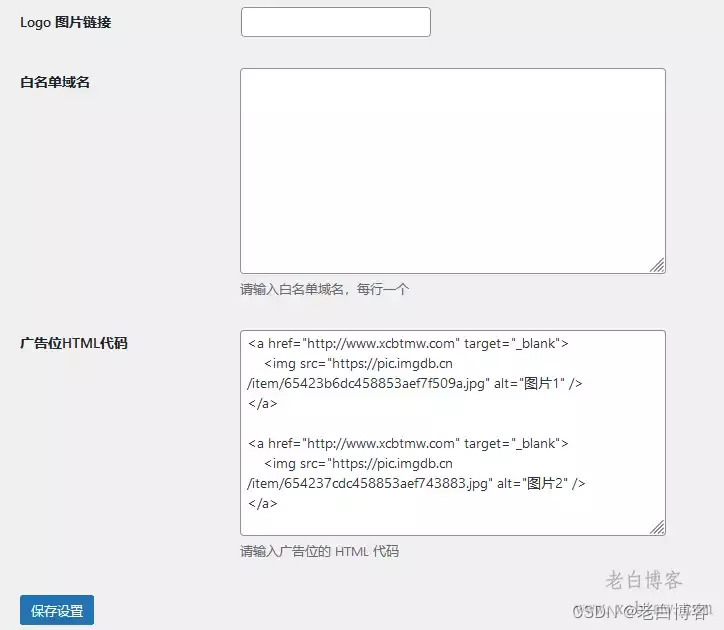
WordPress外链页面安全跳转插件
老白博客我参照csdn和腾讯云的外链跳转页面,写了一个WordPress外链安全跳转插件:给网站所有第三方链接添加nofollow标签和重定向功能,提高网站安全性。插件包括两个样式,由于涉及到的css不太一样,所以分别写了两个版本…...

【牛客网】安全—加密和安全
每日一练 Day1: 1.信息安全的基本属性是( D ) A.保密性 B.完整性 C.可用性,可靠性,可控性 D.A、B、C都是 信息安全的基本属性通常可以归纳为以下几个方面: 保密性(Confidentiality…...

Mybatis基础操作
基础操作 增删改查 Select 是查询类的注解,所有的查询均使用这个Result 修饰返回的结果集,关联实体类属性和数据库字段一一对应,如果实体类属性和数据库属性名保持一致,就不需要这个属性来修饰。Insert 插入数据库使用ÿ…...

Java实验二类编程实验
1.编写一个代表三角形的类(Triangle.java)。 其中,三条边a,b,c(数据类型为double类型)为三角形的属性,该类封装有求三角形的面积和周长的方法。分别针对三条边为3、4、5和7、8、9的两个三角形进行测试&…...

css文本溢出省略号多行单行例子详细
在 CSS 中,可以使用 text-overflow: ellipsis; 属性来实现文本溢出时自动省略号的效果。但是该属性只能用于单行文本溢出的情况,对于多行文本溢出的情况,需要使用一定的技巧才能实现相应的效果。下面将分别介绍单行和多行文本溢出时的实现方法…...

Python爬虫实战:研究MechanicalSoup库相关技术
一、MechanicalSoup 库概述 1.1 库简介 MechanicalSoup 是一个 Python 库,专为自动化交互网站而设计。它结合了 requests 的 HTTP 请求能力和 BeautifulSoup 的 HTML 解析能力,提供了直观的 API,让我们可以像人类用户一样浏览网页、填写表单和提交请求。 1.2 主要功能特点…...

(LeetCode 每日一题) 3442. 奇偶频次间的最大差值 I (哈希、字符串)
题目:3442. 奇偶频次间的最大差值 I 思路 :哈希,时间复杂度0(n)。 用哈希表来记录每个字符串中字符的分布情况,哈希表这里用数组即可实现。 C版本: class Solution { public:int maxDifference(string s) {int a[26]…...

深度学习在微纳光子学中的应用
深度学习在微纳光子学中的主要应用方向 深度学习与微纳光子学的结合主要集中在以下几个方向: 逆向设计 通过神经网络快速预测微纳结构的光学响应,替代传统耗时的数值模拟方法。例如设计超表面、光子晶体等结构。 特征提取与优化 从复杂的光学数据中自…...

C++:std::is_convertible
C++标志库中提供is_convertible,可以测试一种类型是否可以转换为另一只类型: template <class From, class To> struct is_convertible; 使用举例: #include <iostream> #include <string>using namespace std;struct A { }; struct B : A { };int main…...

《通信之道——从微积分到 5G》读书总结
第1章 绪 论 1.1 这是一本什么样的书 通信技术,说到底就是数学。 那些最基础、最本质的部分。 1.2 什么是通信 通信 发送方 接收方 承载信息的信号 解调出其中承载的信息 信息在发送方那里被加工成信号(调制) 把信息从信号中抽取出来&am…...

Linux云原生安全:零信任架构与机密计算
Linux云原生安全:零信任架构与机密计算 构建坚不可摧的云原生防御体系 引言:云原生安全的范式革命 随着云原生技术的普及,安全边界正在从传统的网络边界向工作负载内部转移。Gartner预测,到2025年,零信任架构将成为超…...

让AI看见世界:MCP协议与服务器的工作原理
让AI看见世界:MCP协议与服务器的工作原理 MCP(Model Context Protocol)是一种创新的通信协议,旨在让大型语言模型能够安全、高效地与外部资源进行交互。在AI技术快速发展的今天,MCP正成为连接AI与现实世界的重要桥梁。…...

mysql已经安装,但是通过rpm -q 没有找mysql相关的已安装包
文章目录 现象:mysql已经安装,但是通过rpm -q 没有找mysql相关的已安装包遇到 rpm 命令找不到已经安装的 MySQL 包时,可能是因为以下几个原因:1.MySQL 不是通过 RPM 包安装的2.RPM 数据库损坏3.使用了不同的包名或路径4.使用其他包…...

Python Einops库:深度学习中的张量操作革命
Einops(爱因斯坦操作库)就像给张量操作戴上了一副"语义眼镜"——让你用人类能理解的方式告诉计算机如何操作多维数组。这个基于爱因斯坦求和约定的库,用类似自然语言的表达式替代了晦涩的API调用,彻底改变了深度学习工程…...

day36-多路IO复用
一、基本概念 (服务器多客户端模型) 定义:单线程或单进程同时监测若干个文件描述符是否可以执行IO操作的能力 作用:应用程序通常需要处理来自多条事件流中的事件,比如我现在用的电脑,需要同时处理键盘鼠标…...
