css文本溢出省略号多行单行例子详细
在 CSS 中,可以使用 text-overflow: ellipsis; 属性来实现文本溢出时自动省略号的效果。但是该属性只能用于单行文本溢出的情况,对于多行文本溢出的情况,需要使用一定的技巧才能实现相应的效果。下面将分别介绍单行和多行文本溢出时的实现方法。
单行文本溢出省略号
HTML 代码:
<p class="single-line-ellipsis">这是一个超长的单行文本,用于测试省略号效果。
</p>
CSS 代码:
.single-line-ellipsis {overflow: hidden;text-overflow: ellipsis;white-space: nowrap;
}
解释:
overflow: hidden;表示超出部分不可见。text-overflow: ellipsis;表示文本溢出时显示省略号。white-space: nowrap;表示文本不换行,这样才能实现完整的溢出效果。
多行文本溢出省略号
实现多行文本省略号的方法有很多种,这里介绍其中一种方法。该方法需要使用 -webkit-line-clamp 属性(该属性只对 WebKit 浏览器有效)和 -webkit-box-orient 属性。
HTML 代码:
<p class="multi-line-ellipsis">这是一个超长的多行文本,用于测试省略号效果。这是一个超长的多行文本,用于测试省略号效果。这是一个超长的多行文本,用于测试省略号效果。
</p>
CSS 代码:
.multi-line-ellipsis {display: -webkit-box;-webkit-box-orient: vertical;-webkit-line-clamp: 3;overflow: hidden;text-overflow: ellipsis;
}
解释:
display: -webkit-box;表示将文本框设置为弹性盒子,可以参考 flexbox 的相关知识。-webkit-box-orient: vertical;表示弹性盒子的排列方向为垂直方向。-webkit-line-clamp: 3;表示最多显示 3 行,超出部分会被省略号代替。overflow: hidden;表示超出部分不可见。text-overflow: ellipsis;表示文本溢出时显示省略号。
注意事项:
-webkit-line-clamp属性只对 WebKit 浏览器有效,对其他浏览器没有作用。- 弹性盒子的相关知识可以参考 flexbox。
相关文章:

css文本溢出省略号多行单行例子详细
在 CSS 中,可以使用 text-overflow: ellipsis; 属性来实现文本溢出时自动省略号的效果。但是该属性只能用于单行文本溢出的情况,对于多行文本溢出的情况,需要使用一定的技巧才能实现相应的效果。下面将分别介绍单行和多行文本溢出时的实现方法…...

android auto
测试面向汽车的 Android 应用 | Android 开发者 | Android Developers (google.cn)...

opengl基础笔记1
1、opengl运行模式及opengl规范 运行模式:核心模式与立即渲染模式(弃用) 由于OpenGL的大多数实现都是由显卡厂商编写的,当产生一个bug时通常可以通过升级显卡驱动来解决。这些驱动会包括你的显卡能支持的最新版本的OpenGL…...

Flutter中的各种刷新小部件
1.FutureBuilder 用于处理异步操作和构建界面的非常有用的小部件。它通常与 Future 对象一起使用,用于在异步操作完成后构建界面。 import package:flutter/material.dart;void main() > runApp(MyApp());class MyApp extends StatelessWidget {overrideWidget…...

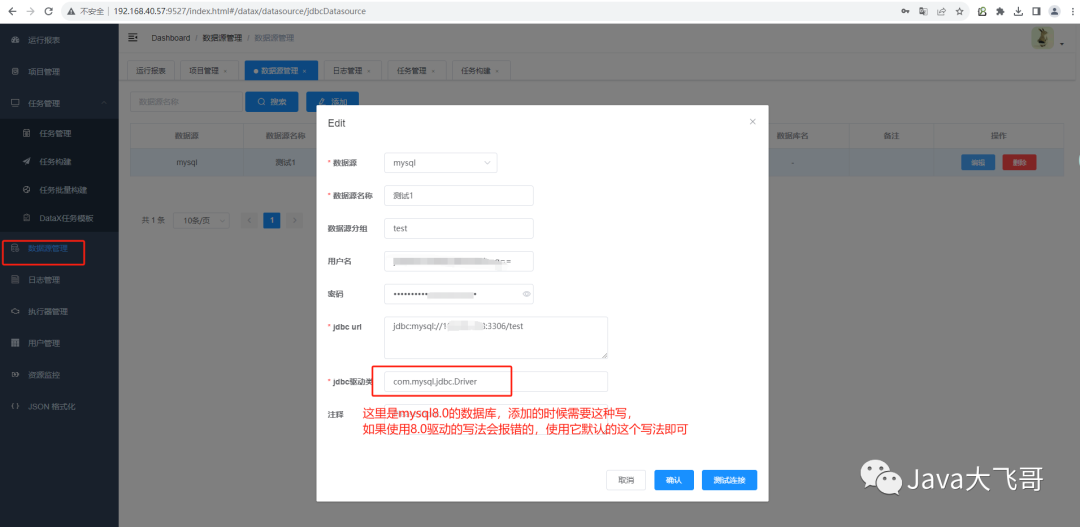
DataxWeb安装部署及使用--真香警告
DataxWeb安装部署及使用–真香警告 文章目录 1.Datax简介1.1 Datax是什么?1.2 Datax的架构1.3 设计理念1.4 DataX3.0框架设计1.5 DataX3.0插件体系1.6 DataX3.0核心架构1.6.1 核心模块介绍1.6.2 DataX调度流程 2.DataxWeb简介2.1 DataxWeb是什么?2.2 Dat…...

OpenCV 笔记(4):图像的算术运算、逻辑运算
Part11. 图像的算术运算 图像的本质是一个矩阵,所以可以对它进行一些常见的算术运算,例如加、减、乘、除、平方根、对数、绝对值等等。除此之外,还可以对图像进行逻辑运算和几何变换。 我们先从简单的图像加、减、逻辑运算开始介绍。后续会有…...

创建ABAP数据库表和ABAP字典对象-使用已存在的数据元素增加城市字段04
基于内置域增加一个字段 1.在编辑器中,输入字段的名称,后跟冒号:city:。暂时忽略这个错误。2. 输入/MOC/C并使用自动补全(**Ctrl空格**),输入类型。3. 然后添加一个分号:city: /moc/city;4.在SAP GUI中查看,字段已经新增...

Centos7上安装 Node.js
文章目录 一、前言二、步骤三、涉及nodejs,centos还是少用吧 一、前言 centos7安装nodejs如果直接安装较高版本会包错误,无法运行npm node: /lib64/libm.so.6: version GLIBC_2.27‘ not found (required by node)二、步骤 网上说的下载升级编译器的方…...

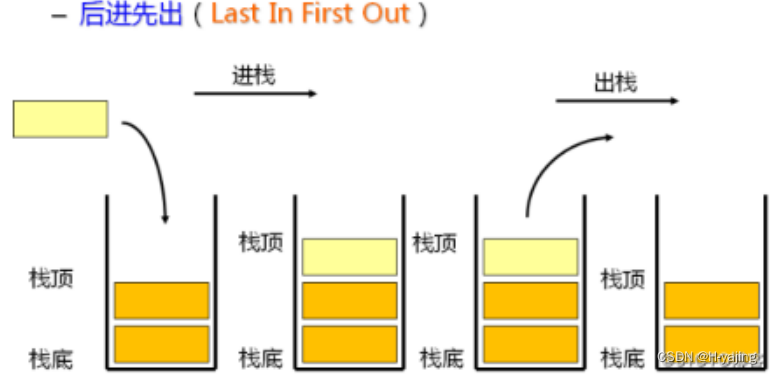
栈及其栈的模拟实现和使用
1. 栈(Stack) 1.1 概念 栈 :一种特殊的线性表,其 只允许在固定的一端进行插入和删除元素操作 。进行数据插入和删除操作的一端称为栈顶,另一端称为栈底。栈中的数据元素遵守后进先出LIFO ( Last In First Out )的原则…...

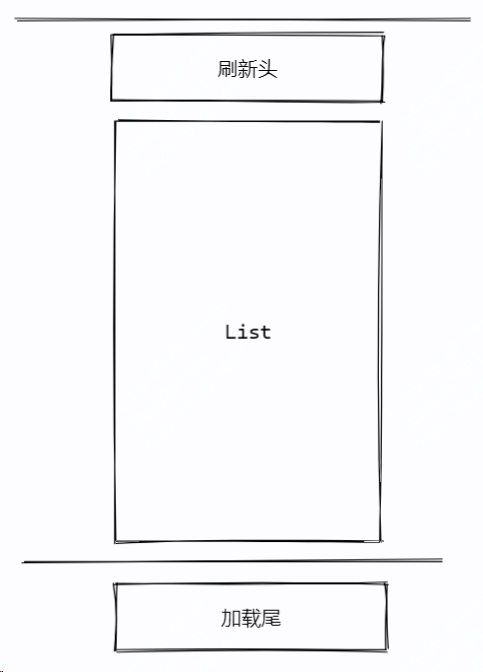
HarmonyOS开发:开源一个刷新加载组件
前言 系统Api中提供了下拉刷新组件Refresh,使用起来也是非常的好用,但是风格和日常的开发,有着巨大的出入,效果如下: 显然上面的效果是很难满足我们实际的需求的,奈何也没有提供的属性可以更改,…...

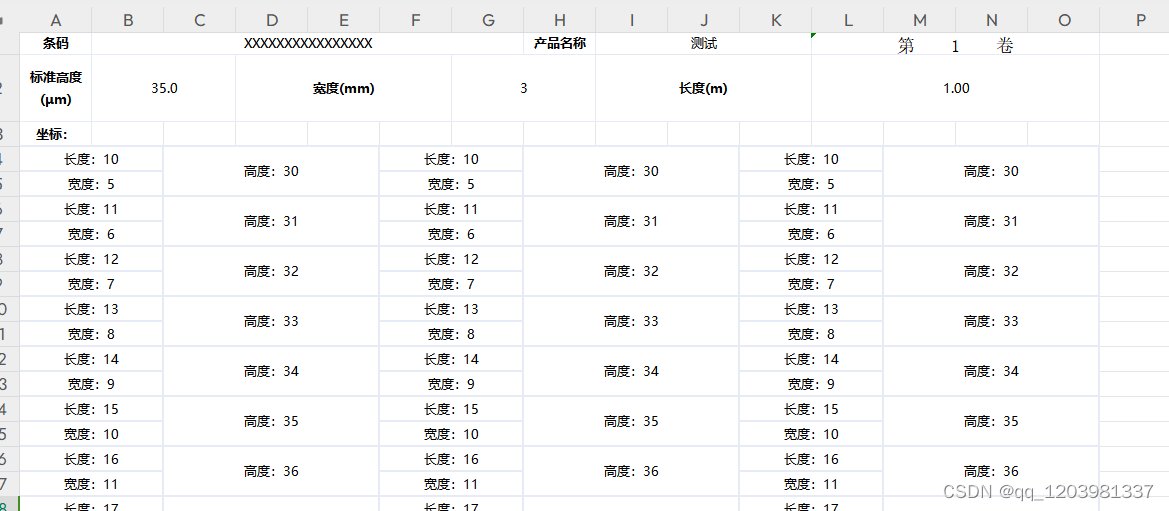
XSSFWorkbook读取模板,批量填充并导出文件
1、pom文件导入 <dependency><groupId>org.apache.poi</groupId><artifactId>poi</artifactId><version>4.1.0</version> </dependency> <dependency><groupId>org.apache.poi</groupId><artifactId>…...

Lazada新店运营秘籍自养号测评技术
跨境行业的前途虽然大好,但要想真正从中分一杯羹并非易事。东南亚市场前景大好,而作为其主流在线购物网站之一,Lazada吸引了众多卖家和买家。作为新手来说,注册好Lazada之后,店铺下一步该怎么做呢?赶紧来看…...
)
python:逐像素处理遥感数据时间序列数据(求时间序列最大值、最大值所对应的索引、最大值所在的时间)
作者:CSDN @ _养乐多_ 本文记录了使用gdal、ras、numpy 库实现遥感时间序列数据逐像素处理的代码。并以求NADVI时间序列最大值为例。代码可扩展到其他多种对时间序列的处理,比如MK趋势分析,求时间序列中值、众数、标准差、和,时间序列拟合、异常检测、机器学习预测等多种应…...

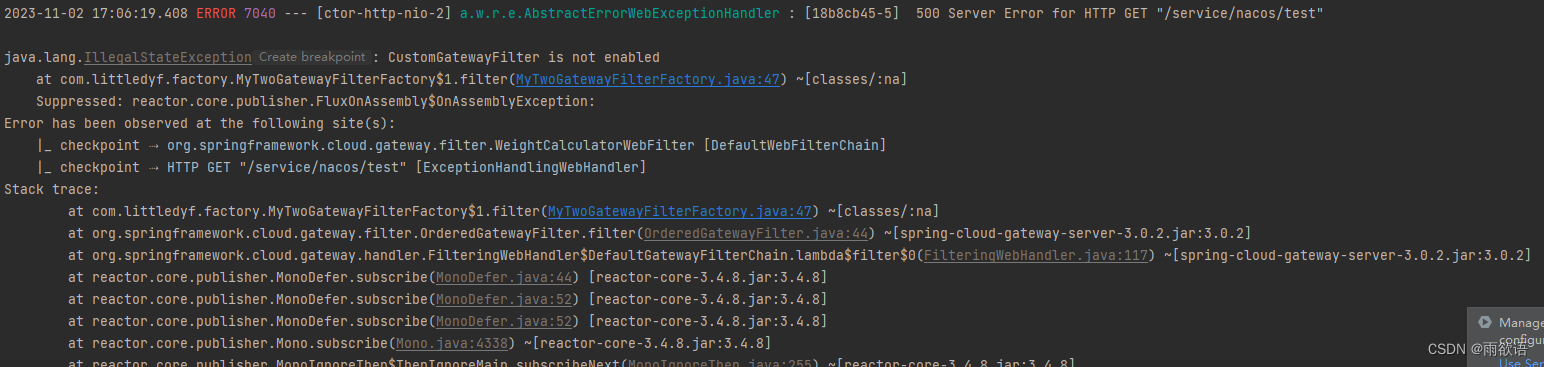
SpringCloudGateway--过滤器(自定义filter)
目录 一、概览 二、通过GatewayFilter实现 三、继承AbstractGatewayFilterFactory 一、概览 当使用Spring Cloud Gateway构建API网关时,可以利用Spring Cloud Gateway提供的内置过滤器(filter)来实现对请求的处理和响应的处理。过滤器可以…...

【docker】安装 showdoc
1. 下载镜像 2.新建存放showdoc数据的目录 3.启动showdoc容器 4.打开网页 1. 下载镜像 # 原版官方镜像安装命令(中国大陆用户不建议直接使用原版镜像,可以用后面的加速镜像) docker pull star7th/showdoc # 中国大陆镜像安装命令(安装后记得执行docke…...

智慧公厕:科技赋予公共卫生新生命,提升城市管理品质
在现代化城市中,公共卫生设施的发展与提升一直是对城市管理者和市民的共同期望。然而,传统的公共厕所常常令人困扰,脏乱臭成为难题。为了解决这一难题,广州中期科技科技有限公司全新升级的智慧公厕整体解决方案,补誉为…...

深度学习_2 数据操作之数据预处理
数据操作 机器学习包括的核心组件有: 可以用来学习的数据(data);如何转换数据的模型(model);一个目标函数(objective function),用来量化模型的有效性&…...

在美团和阿里6年,很难却也真实...
先简单的说下,本人6年工作经验,曾就职于某大型国企,公司研究院成员,也就职过美团担任高级测试开发工程师,有丰富的高并发大型项目经验。 后端高并发、高性能、高可用性开发,自动化测试框架开发以及软件自动…...

2、NLP文本预处理技术:词干提取和词形还原
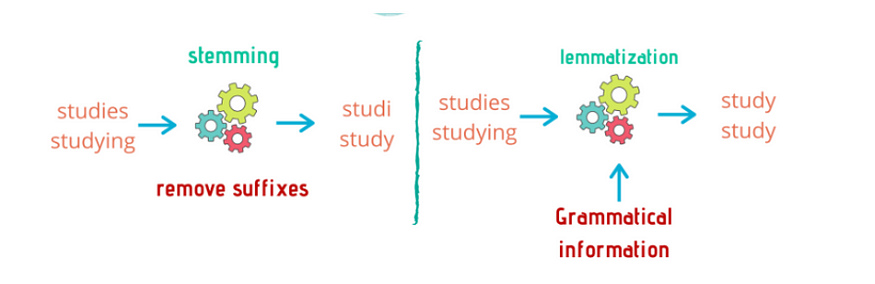
一、说明 在上一篇文章中,我们解释了文本预处理的重要性,并解释了一些文本预处理技术。在本文中,我们将介绍词干提取和词形还原主题。 词干提取和词形还原是两种文本预处理技术,用于将单词还原为其基本形式或词根形式。这些技术的…...

Fabric官方示例测试网络搭建
目录 一、参考文档二、环境依赖三、Fabric源码安装3.1、创建链目录3.2、下载源码3.3、修改安装脚本3.4、开始安装3.4.1、执行安装脚本3.4.2、手动下载ca和二进制配置包 四、启动测试网络五、使用测试网络5.1、创建应用通道5.2、部署链码5.3、发送交易 六、关闭测试网络 一、参考…...

反向工程与模型迁移:打造未来商品详情API的可持续创新体系
在电商行业蓬勃发展的当下,商品详情API作为连接电商平台与开发者、商家及用户的关键纽带,其重要性日益凸显。传统商品详情API主要聚焦于商品基本信息(如名称、价格、库存等)的获取与展示,已难以满足市场对个性化、智能…...

微软PowerBI考试 PL300-选择 Power BI 模型框架【附练习数据】
微软PowerBI考试 PL300-选择 Power BI 模型框架 20 多年来,Microsoft 持续对企业商业智能 (BI) 进行大量投资。 Azure Analysis Services (AAS) 和 SQL Server Analysis Services (SSAS) 基于无数企业使用的成熟的 BI 数据建模技术。 同样的技术也是 Power BI 数据…...

Debian系统简介
目录 Debian系统介绍 Debian版本介绍 Debian软件源介绍 软件包管理工具dpkg dpkg核心指令详解 安装软件包 卸载软件包 查询软件包状态 验证软件包完整性 手动处理依赖关系 dpkg vs apt Debian系统介绍 Debian 和 Ubuntu 都是基于 Debian内核 的 Linux 发行版ÿ…...

解决本地部署 SmolVLM2 大语言模型运行 flash-attn 报错
出现的问题 安装 flash-attn 会一直卡在 build 那一步或者运行报错 解决办法 是因为你安装的 flash-attn 版本没有对应上,所以报错,到 https://github.com/Dao-AILab/flash-attention/releases 下载对应版本,cu、torch、cp 的版本一定要对…...

MySQL 8.0 OCP 英文题库解析(十三)
Oracle 为庆祝 MySQL 30 周年,截止到 2025.07.31 之前。所有人均可以免费考取原价245美元的MySQL OCP 认证。 从今天开始,将英文题库免费公布出来,并进行解析,帮助大家在一个月之内轻松通过OCP认证。 本期公布试题111~120 试题1…...

HTML前端开发:JavaScript 常用事件详解
作为前端开发的核心,JavaScript 事件是用户与网页交互的基础。以下是常见事件的详细说明和用法示例: 1. onclick - 点击事件 当元素被单击时触发(左键点击) button.onclick function() {alert("按钮被点击了!&…...

智能AI电话机器人系统的识别能力现状与发展水平
一、引言 随着人工智能技术的飞速发展,AI电话机器人系统已经从简单的自动应答工具演变为具备复杂交互能力的智能助手。这类系统结合了语音识别、自然语言处理、情感计算和机器学习等多项前沿技术,在客户服务、营销推广、信息查询等领域发挥着越来越重要…...

windows系统MySQL安装文档
概览:本文讨论了MySQL的安装、使用过程中涉及的解压、配置、初始化、注册服务、启动、修改密码、登录、退出以及卸载等相关内容,为学习者提供全面的操作指导。关键要点包括: 解压 :下载完成后解压压缩包,得到MySQL 8.…...

【LeetCode】算法详解#6 ---除自身以外数组的乘积
1.题目介绍 给定一个整数数组 nums,返回 数组 answer ,其中 answer[i] 等于 nums 中除 nums[i] 之外其余各元素的乘积 。 题目数据 保证 数组 nums之中任意元素的全部前缀元素和后缀的乘积都在 32 位 整数范围内。 请 不要使用除法,且在 O…...

[特殊字符] Spring Boot底层原理深度解析与高级面试题精析
一、Spring Boot底层原理详解 Spring Boot的核心设计哲学是约定优于配置和自动装配,通过简化传统Spring应用的初始化和配置流程,显著提升开发效率。其底层原理可拆解为以下核心机制: 自动装配(Auto-Configuration) 核…...
