前端JavaScript
文章目录
- 一、JavaScript概述
- JS简介
- 1.ECMAScript和JavaScript的关系
- 2.ECMAScript的历史
- 3.什么是javas?
- 4.JavaScript的作用?
- 三者之间的作用
- JS基础
- 1.注释语法
- 2.引入js的多种方式
- 3.结束符号
- 变量与常量
- 变量
- 1.JavaScript声明
- 2.var与let的区别
- 常量
- 基本数据类型
- 1.数值类型(Number)
- 2.类型转换 关键字parse
- 3.字符串
- 4.布尔值(Boolean)
- null与undefined区别
- 5.对象(boject)
- 6.数组
- forEach(function(currentValue, index, arr), thisValue)
- splice()
- map()
- 运算符
- 1.算数运算符
- 2.比较运算符
- 3.逻辑运算符
- 4.赋值运算符
- 流程控制
- if 分支
- if...else 分支
- if...else if...else分支
- switch分支
- 循环结构
- for循环
- while循环
- 三元表达式
- Python中的三元运算符
- 函数
- Python中函数的写法
- 在js中函数的写法
- 匿名函数
- 箭头函数
- 函数中的arguments参数
- 函数的全局变量和局部变量
- 局部变量:
- 全局变量:
- 变量生存周期:
- 作用域
- 词法分析的过程:
- 内置对象
一、JavaScript概述
全称JavaScript但是与Java一毛钱关系都没有 之所以这么叫是为了蹭Java的热度。JavaScript是一门前端工程师的编程语言 但是它本身有很多逻辑错误(不是很严谨)。
IT行业鄙视链: 后端 > 前端、运维、测试、产品、老板
前端想一统天下:node.js
JS简介
1.ECMAScript和JavaScript的关系
1996年11月,JavaScript的创造者–Netscape公司,决定将JavaScript提交给国际标准化组织ECMA,希望这门语言能够成为国际标准。次年,ECMA发布262号标准文件(ECMA-262)的第一版,规定了浏览器脚本语言的标准,并将这种语言称为ECMAScript,这个版本就是1.0版。
该标准一开始就是针对JavaScript语言制定的,但是没有称其为JavaScript,有两个方面的原因。一是商标,JavaScript本身已被Netscape注册为商标。而是想体现这门语言的制定者是ECMA,而不是Netscape,这样有利于保证这门语言的开发性和中立性。
因此ECMAScript和JavaScript的关系是,前者是后者的规格,后者是前者的一种实现。
2.ECMAScript的历史
| 年份 | 名称 | 描述 |
|---|---|---|
| 1997 | ECMAScript 1 | 第一个版本 |
| 1998 | ECMAScript 2 | 版本变更 |
| 1999 | ECMAScript 3 | 添加正则表达式添加try/catch |
| ECMAScript 4 | 没有发布 | |
| 2009 | ECMAScript 5 | 添加"strict mode"严格模式添加JSON支持 |
| 2011 | ECMAScript 5.1 | 版本变更 |
| 2015 | ECMAScript 6 | 添加类和模块 |
| 2016 | ECMAScript 7 | 增加指数运算符(**)增加Array.prototype.includes |
3.什么是javas?
尽管 ECMAScript 是一个重要的标准,但它并不是 JavaScript 唯一的部分,当然,也不是唯一被标准化的部分。实际上,一个完整的 JavaScript 实现是由以下 3 个不同部分组成的:
核心(ECMAScript)
文档对象模型(DOM) Document object model (整合js,css,html)
浏览器对象模型(BOM) Broswer object model(整合js和浏览器)
简单地说,ECMAScript 描述了JavaScript语言本身的相关内容。
JavaScript 是脚本语言
JavaScript 是一种轻量级的编程语言。
JavaScript 是可插入 HTML 页面的编程代码。
JavaScript 插入 HTML 页面后,可由所有的现代浏览器执行。
JavaScript 很容易学习。
4.JavaScript的作用?
如今,JavaScript 不仅可以在浏览器中执行,也可以在服务端执行,甚至可以在任意搭载了 JavaScript 引擎 的设备中执行。JavaScript 是一种脚本,一门编程语言,它可以在网页上实现复杂的功能,网页展现给你的不再是简单的静态信息,而是实时的内容更新,交互式的地图,2D/3D 动画,滚动播放的视频等等。JavaScript 怎能缺席。它是标准 Web 技术蛋糕的第三层,其中 HTML 和 CSS 我们已经在学习中心的其他部分进行了详细的讲解。
三者之间的作用
HTML是一种标记语言,用来结构化我们的网页内容并赋予内容含义,例如定义段落、标题和数据表,或在页面中嵌入图片和视频。
CSS 是一种样式规则语言,可将样式应用于 HTML 内容, 例如设置背景颜色和字体,在多个列中布局内容。
JavaScript 是一种脚本语言,可以用来创建动态更新的内容,控制多媒体,制作图像动画,还有很多。(好吧,虽然它不是万能的,但可以通过简短的代码来实现神奇的功能。)
JS基础
1.注释语法
单行注释 //
多行注释 /**/
2.引入js的多种方式
1.head内script标签内编写
<script>// 在这里写你的JS代码
</script>
2.head内script标签src属性引入外部js资源
<script src="myscript.js"></script>
3.body内最底部通过script标签src属性引入外部js资源(最常用)
ps:注意页面的下载是从上往下的 所以操作标签js代码一定要等待标签加载完毕再执行才可以正常运行
3.结束符号
; # 分号
JavaScript中的语句要以分号(;)为结束符。
注意:很多时候不写也没问题
变量与常量
pycharm创建js文件或者html文件(适合编写较为复杂的js代码),浏览器提供编写js代码的环境
变量
1.JavaScript声明
JavaScript的变量名可以使用_,数字,字母,$组成,不能以数字开头。在js中 首次定义一个变量名的时候需要用关键字声明
1.关键字varvar name='kimi'
2.ECMA6推出新语法let name='kimi'
老版本 var(全部都是全局变量),新版本 let(可以声明局部变量)如果你的编辑器支持的版本是5.1那么无法使用let,如果是6.0则向下兼容 var let 都可以使用!基本数据类型
变量的命名规则:
a.变量名是区分大小写的。
b.推荐使用驼峰式命名规则。
c.关键字不能用做变量名。
与python变量名命名规划相比较1.变量名只能是(比python多一个$)数字 字母 下划线 $2.变量名命名规范(不遵循也可以)1.js中推荐使用驼峰式命名userNamedataOfDb2.python推荐使用下划线的方式user_namedata_of_db3.不能用关键字作为变量名
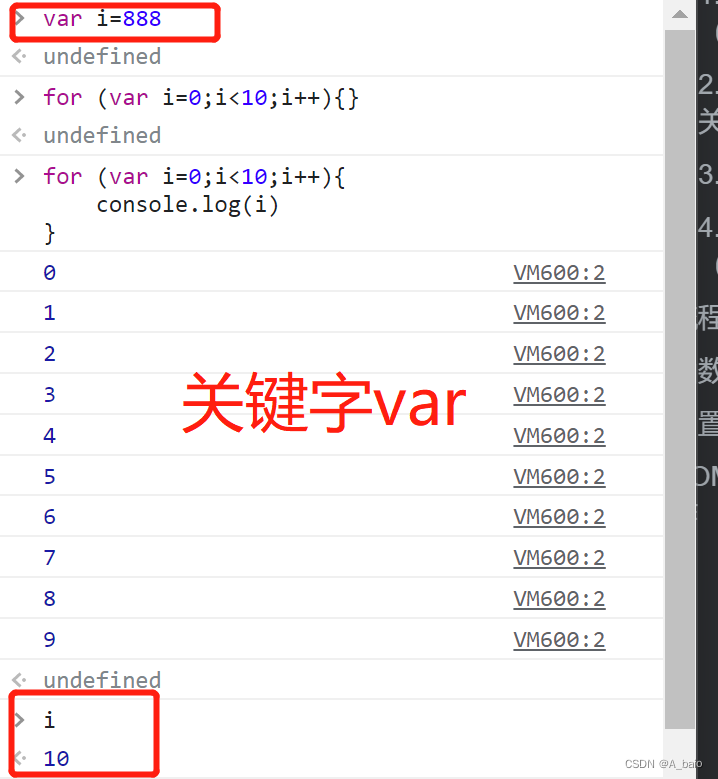
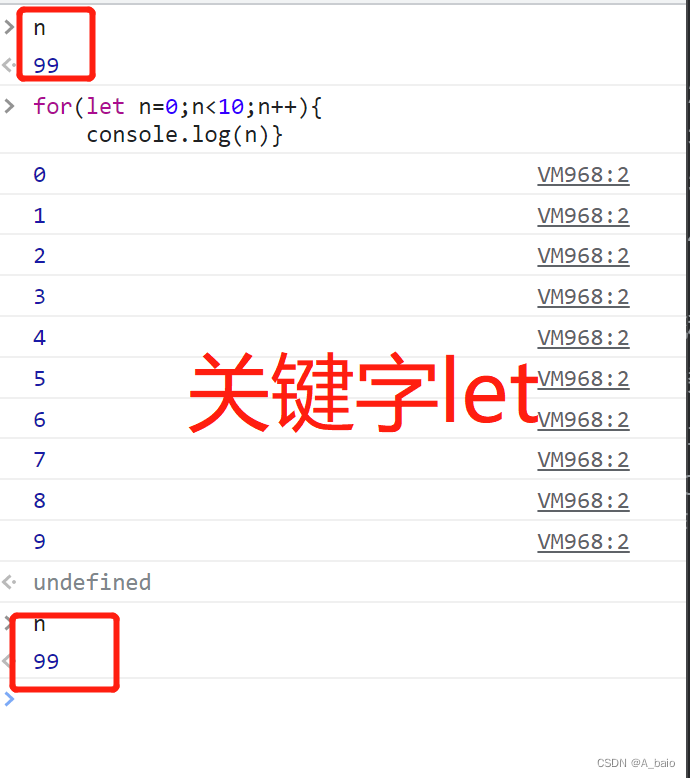
2.var与let的区别
n = 10
for n in range(5):print(n)
print(n)
var 在for循环里面定义也会影响到全局,let 在局部定义只会在局部生效

关键字let

常量
python中没有真正意义上的常量 默认全大写就是表示常量
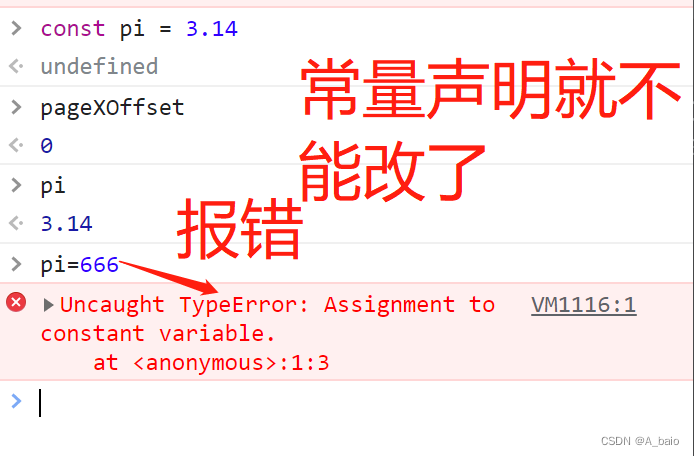
js中是有真正意义上的常量。需要关键字声明 : const
const pi = 3.14
pi = 3.44 # 报错
声明一个常量,声明之后就不能改了

javaScript代码书写位置:
1.可以单独开设js文件书写
2.还可以直接在浏览器提供的console界面书写( 左上方的清空按钮只是清空当前界面 代码其实还在 如果你想要重新来 最好重新开设一个页面)
基本数据类型
js/python是一门动态类型
name = 'kimi'
name = 123456
name = [1, 2, 3, 4,5,6]name可以指向任意的数据类型
但是有一些语言中,变量名之间指向一种后续不能更改
var x; // x 是undefined
var x=1; // x 是数字('number')
var x='kiki' // x 是字符串('string')
1.数值类型(Number)
在JS中整型和浮点型
var a = 11;
var b = 11.11;
var c=123e5
var d=123e-5;
如何查看当前数据类型 使用typeof
typeof a; // 'number'
typeof b; // 'number'
typeof c; // 'number' 12300000
typeof d; // 'number' 0.00123
整型 浮点型 都为number类型,
JavaScript不区分整型和浮点型,就只有一种数字类型。
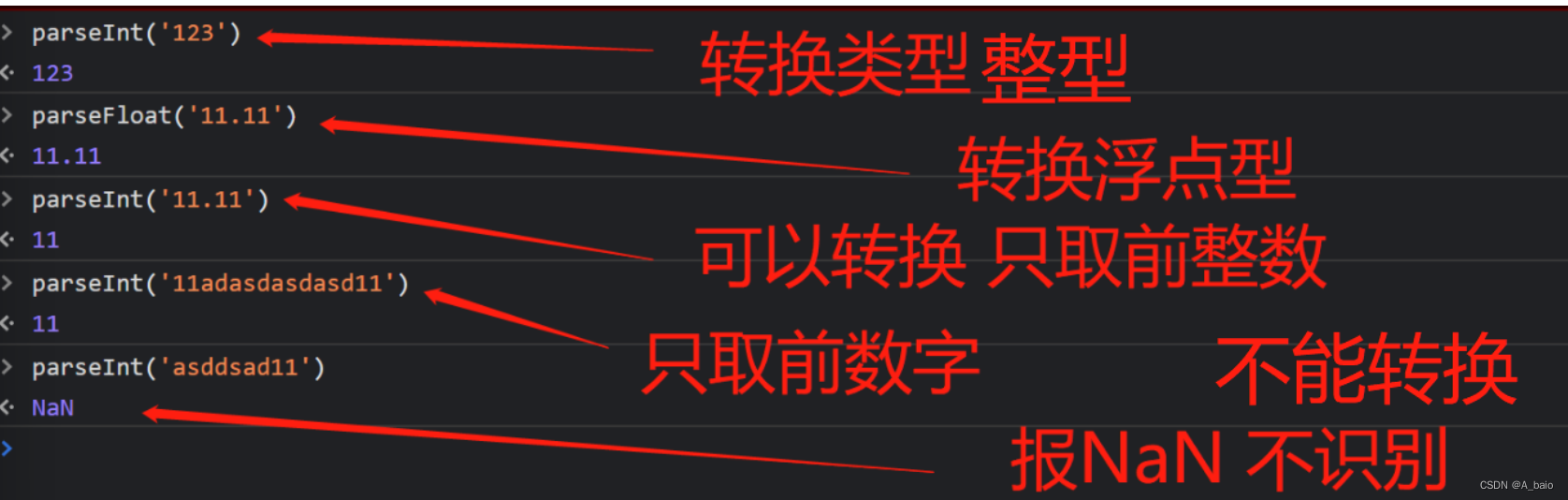
2.类型转换 关键字parse
转换整型 parseInt()
转换浮点型 parseFloat()parseInt('123') // 123
parseFloat('11.11') // 11.11
parseInt('11.11') // 11
parseInt('11adasdasdasd11') // 11
parseInt('asddsad11') // NaN(返回NaN,NaN属性是代表非数字值的特殊值。该属性用于指示某个值不是数字。)注意: NaN属于数值类型 表示的意思是你操作的对象不是一个数字

3.字符串
单引号 'kimi'
多引号 "kimi"
模板字符串 `kimi`不支持 三单/双引号
var s2 = '''hello'''
VM1243:1 Uncaught SyntaxError: Unexpected string
常用方法
1.字符串拼接推荐使用加号
方法一 字符的拼接 + var a = "Hello"var b = "world;var c = a + b; console.log(c); // 得到Helloworld
方法二 支持格式化输出let name='kimi';let age=18;let desc=`my name is ${name} my age is ${age}`desc //'my name is kimi my age is 18'注意:python 不推荐用加号去拼接,而是join方法
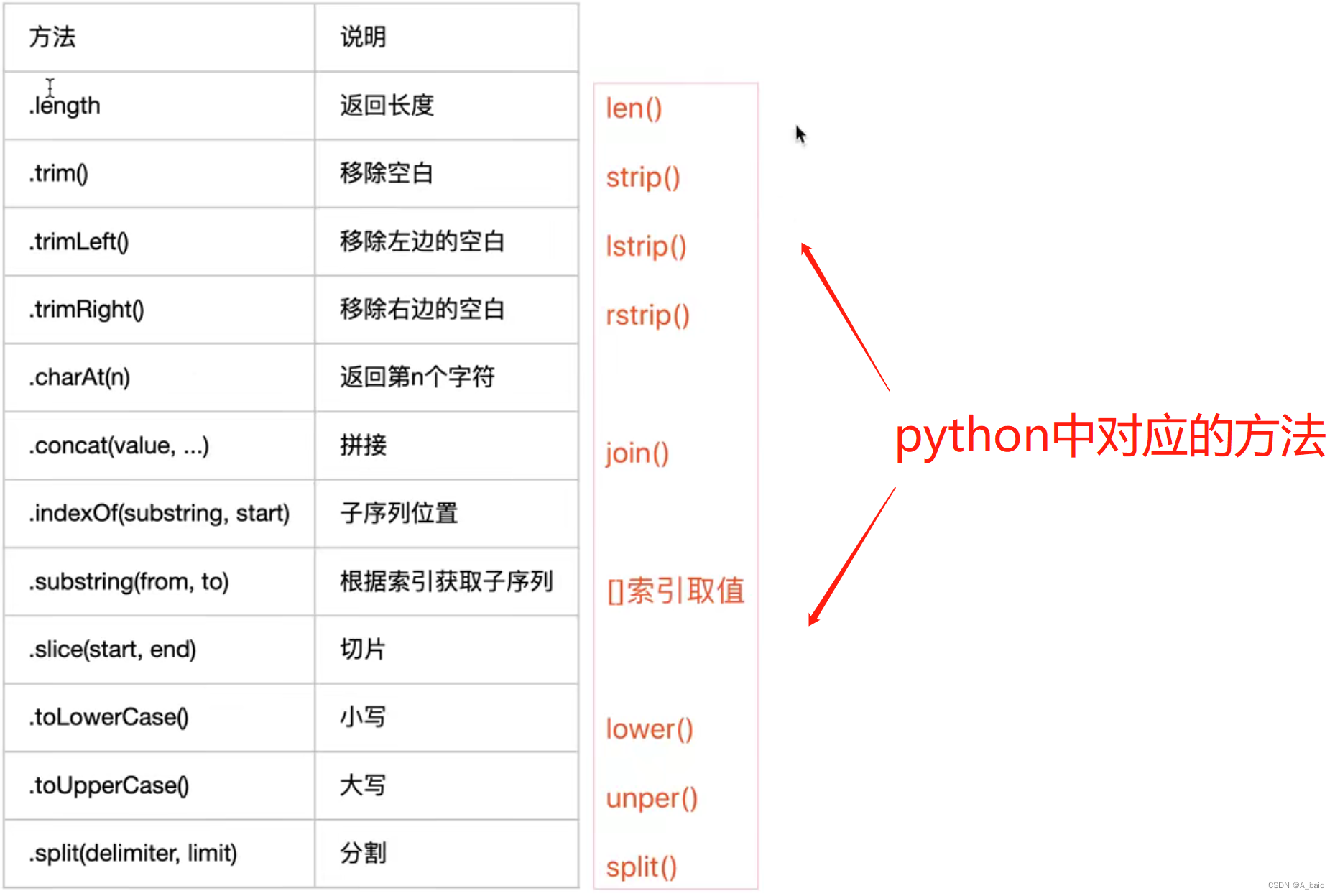
2.常见内置方法
| 方法 | 说明 |
|---|---|
| .length | 返回长度 |
| .trim() | 移除空白 |
| .trimLeft() | 移除左边的空白 |
| .trimRight() | 移除右边的空白 |
| .charAt(n) | 返回第n个字符 |
| .concat(value,…) | 拼接 |
| .indexOf(substring,start) | 子序列位置 |
| .substring(from,to) | 根据索引获取子序列 |
| .slice(start,end) | 切片 |
| .toLowerCase() | 小写 |
| .toUpperCase() | 大写 |
| .split(delimiter,limit) | 分割 |

4.布尔值(Boolean)
var a= true; // undefined
var b = false; //undefined
typeof a; // 'boolean'
typeof b; // 'boolean'布尔值在js中布尔值是全小写的,而python布尔值是大写True/False
“”(空字符串)、0、null、undefined、NaN 都是false
null与undefined区别
null表示值是空,一般在需要指定或清空一个变量时才会使用,如 name=null;
undefined表示当声明一个变量但未初始化时,该变量的默认值是undefined。还有就是函数无明确的返回值时,返回的也是undefined。
注意:null表示变量的值是空(null可以手动清空一个变量的值,使得该变量变为object类型,值为null),undefined则表示只声明了变量,但还没有赋值。
5.对象(boject)
JavaScript 中的所有事物都是对象。字符串、数值、数组、函数…,且JavaScript 允许自定义对象,JavaScript 提供多个内建对象,比如 String、Date、Array 等等。对象只是带有属性和方法的特殊数据类型。
对象之数组(Array)>>>:类似于python中的列表let l1 = []对象之自定义对象(Object)>>>:类似于python的字典let d1 = {'name':'jason',}let d2 = new Object(); // 产生一个自定义对象d2.name='kimi' // 往字典添加值
6.数组
数组对象的作用是:使用单独的变量名来储存一系列的值。类似于Python中的列表。
var a=[123,'kimi'];
console.log(a[1]); // VM3524:1 kimi
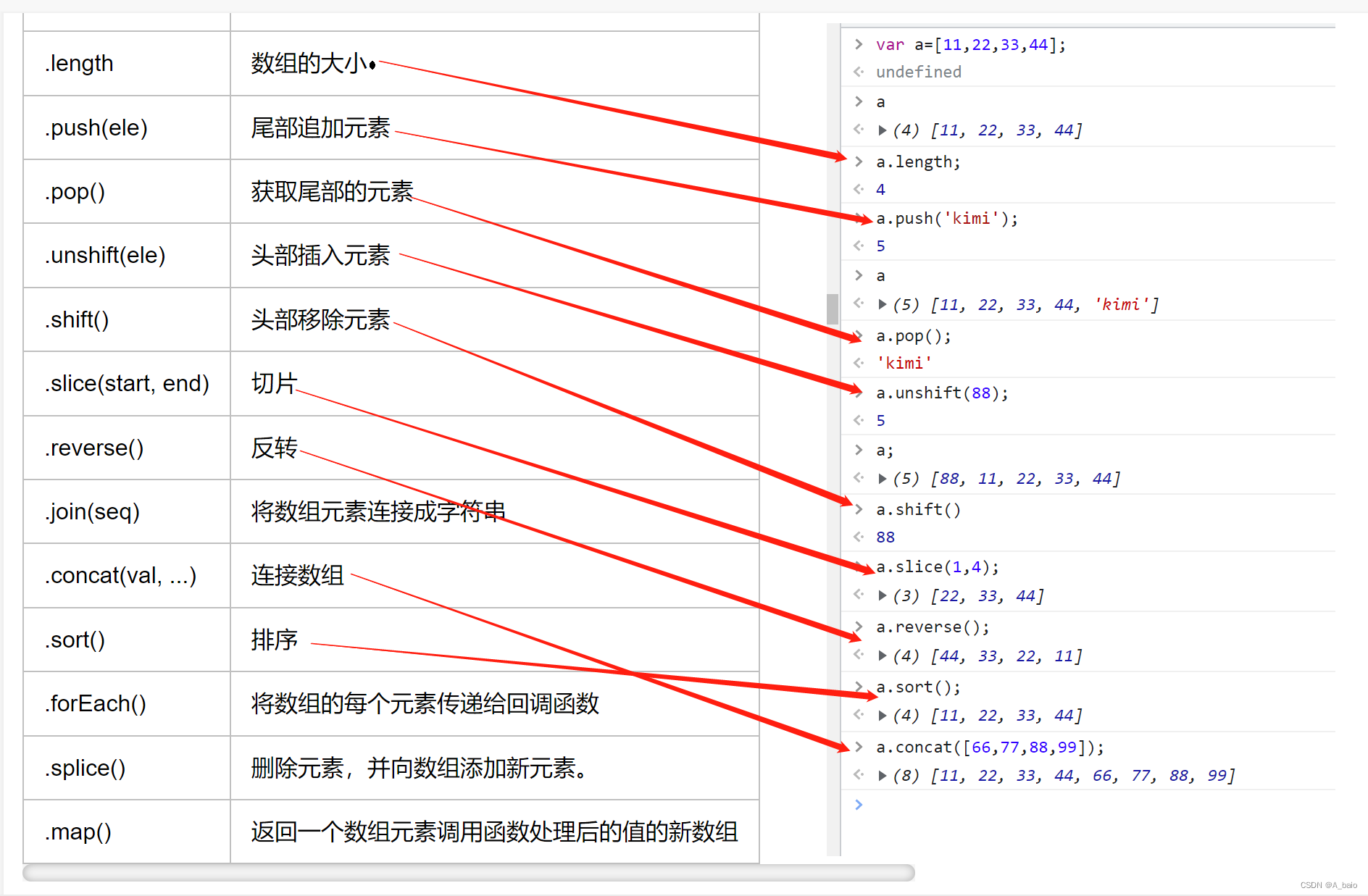
数组常用内置方法:
| 方法 | 说明 |
|---|---|
| .length | 数组的大小 |
| .push(ele) | 尾部追加元素 |
| .pop() | 获取尾部的元素 |
| .unshift(ele) | 头部插入元素 |
| .shift() | 头部移除元素 |
| .slice(start,end) | 切片 |
| .reverse() | 反转 |
| .join(seq) | 将数组元素连接成字符串 |
| .concat(val,…) | 连接数组 |
| .sotr() | 排序 |
| .forEach() | 将数组的每个元素传递给回调函数 |
| .splice() | 删除元素,并向数组添加新元素 |
| .map() | 返回一个数组元素调用函数处理后的值的新数组 |

对象之数组(Array)>>>:类似于python中的列表let l1 = []对象之自定义对象(Object)>>>:类似于python的字典let d1 = {'name':'jason',}let d2 = new Object();
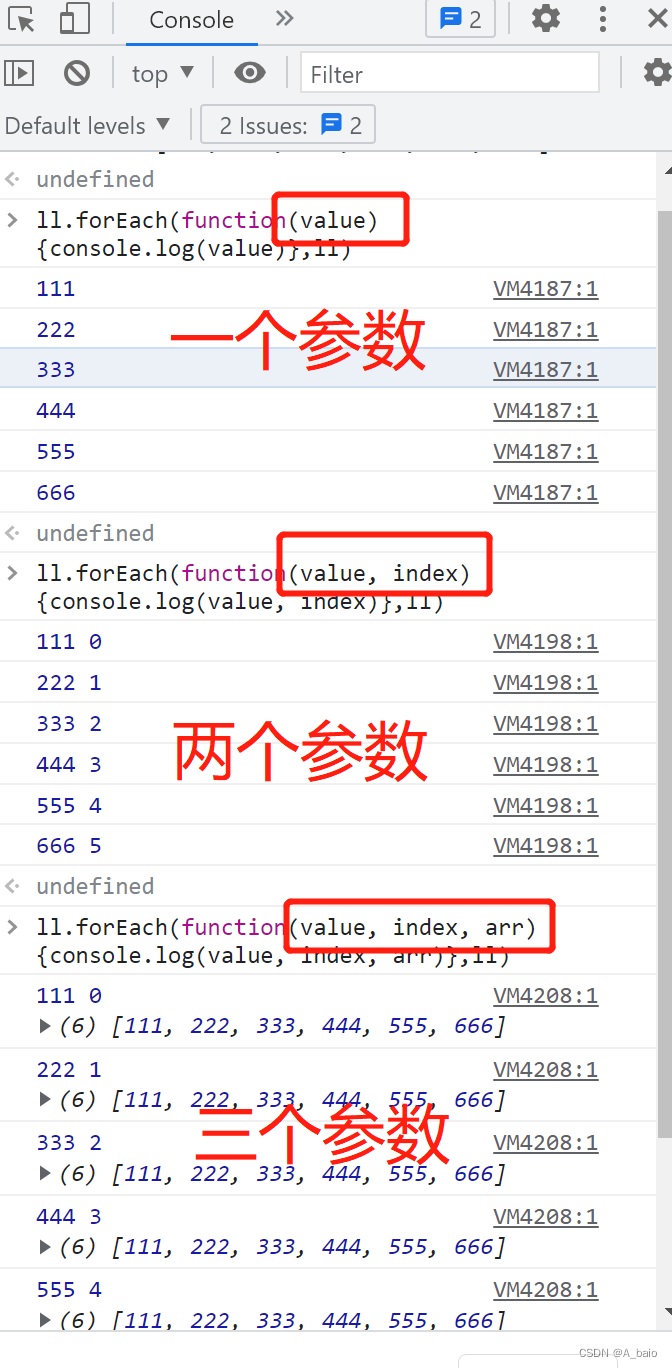
forEach(function(currentValue, index, arr), thisValue)
| 参数 | 描述 |
|---|---|
| function(currentvalue,index,arr) | 必需。 数组中每个元素需要调用的函数。 函数参数:参数描述currentValue必需。当前元素index可选。当前元素的索引值。arr可选。当前元素所属的数组对象。 |
| this Value | 可选。传递给函数的值一般用 “this” 值。 如果这个参数为空, “undefined” 会传递给 “this” 值 |
1.一个参数就是数组里面每一个元素对象
var ll = [111, 222, 333, 444, 555, 666]
ll.forEach(function(value){console.log(value)},ll)
2.两个参数就是元素+元素索引
ll.forEach(function(value, index){console.log(value, index)},ll)
3.元素+元素索引+元素的数据来源
ll.forEach(function(value, index, arr){console.log(value, index, arr)},ll)
最多同时三个

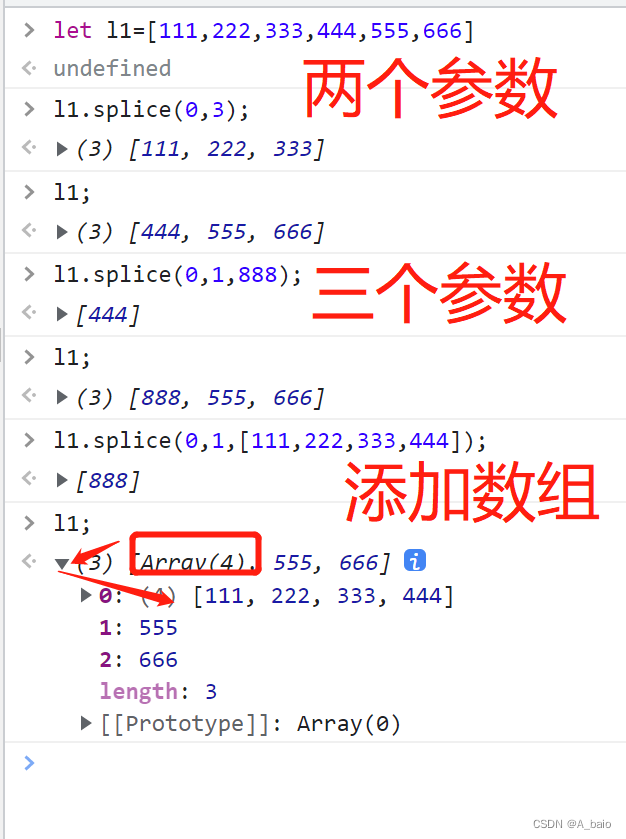
splice()
语法:splice(index,howmany,item1,…itemX)
参数:
| 参数 | 描述 |
|---|---|
| index | 必需。规定从何处添加/删除元素。 该参数是开始插入和(或)删除的数组元素的下标,必须是数字。 |
| howmany | 必需。规定应该删除多少元素。必须是数字,但可以是 “0”。 如果未规定此参数,则删除从 index 开始到原数组结尾的所有元素。 |
| item1, …, itemX | 可选。要添加到数组的新元素 |
let l1=[111,222,333,444,555,666]
1.两个参数,第一个起始位置,第二个是删除的个数
l1.splice(0,3);
// [111, 222, 333]
2.三个参数先删除前面指定的参数 在添加后面指定的参数(先删除后添加)
l1.splice(0,1,888);
[444]
// l1=[888, 555, 666]
3.先删除指定前面的参数,在将数组添加到Array内 Array=数组
l1.splice(0,1,[111,222,333,444]);
[888]
// [Array(4), 555, 666] Array(4)=[111, 222, 333, 444]

map()
语法:map(function(currentValue,index,arr),thisValue)
参数:
| 参数 | 描述 |
|---|---|
| function(currentValue, index,arr) | 必须。函数,数组中的每个元素都会执行这个函数 函数参数: 参数描述currentValue必须。当前元素的值index可选。当期元素的索引值arr可选。当期元素属于的数组对象 |
| thisValue | 可选。对象作为该执行回调时使用,传递给函数,用作 “this” 的值。 如果省略了 thisValue ,“this” 的值为 “undefined” |
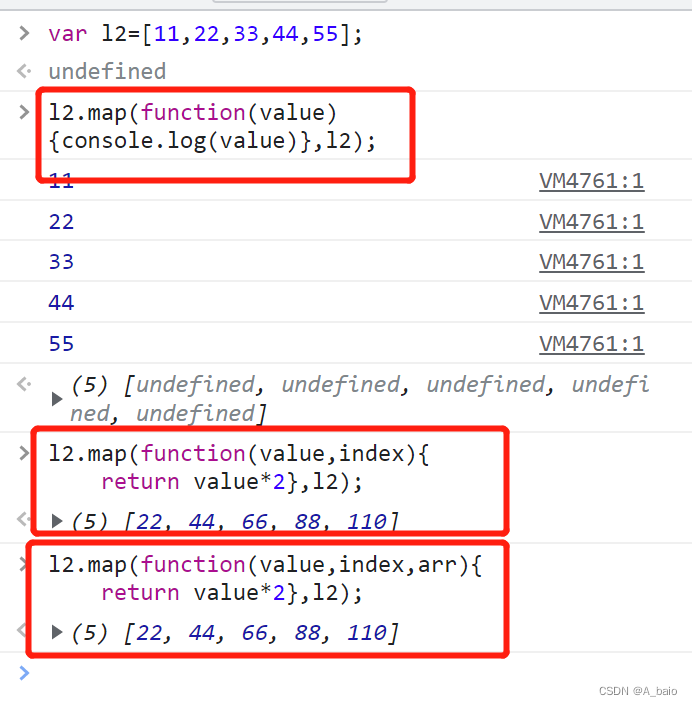
var l2=[11,22,33,44,55];
l2.map(function(value){console.log(value)},l2);
11
VM4761:1 22
VM4761:1 33
VM4761:1 44
VM4761:1 55l2.map(function(value,index){return value*2},l2);
(5) [22, 44, 66, 88, 110]l2.map(function(value,index,arr){return value*2},l2);
(5) [22, 44, 66, 88, 110]

运算符
1.算数运算符
+ - * / % ++(自增1) --(自减1)var x=10;var res1=x++; 加号在后面 先赋值后自增var res2=++x; 加号在前面 先自增后赋值
2.比较运算符
!=(值不等 弱) ==(值相等 弱) ===(值相等 强) !==(值不等 强)ps:会不会自动转换类型1 == “1” // true 弱等于
1 === "1" // false 强等于
//上面这张情况出现的原因在于JS是一门弱类型语言(会自动转换数据类型),所以当你用两个等号进行比较时,JS内部会自动先将
//数值类型的1转换成字符串类型的1再进行比较,所以我们以后写JS涉及到比较时尽量用三等号来强制限制类型,防止判断错误
3.逻辑运算符
&&(与) ||(或) !(非)
4.赋值运算符
= += -= *= /=
流程控制
if 分支
if (条件){条件成立执行的代码
}
if…else 分支
if (条件){条件成立执行的代码
}else{条件不成立执行的代码
}
if…else if…else分支
if (条件1){条件1成立执行的代码
}else if(条件2){条件1不成立条件2执行的代码
}else if(条件3){条件1和2不成立条件3执行的代码
}
else {条件1,2,3都不成立执行的代码
}注:如果分支结构中else if很多还可以考虑使用switch语法
switch分支
switch(){case 条件1:条件1成立执行的代码;break; # 如果没有break,就会基于某个case条件一直往下执行case 条件2:条件2成立执行的代码;breakcase 条件3:条件3成立执行的代码;break;case 条件4:条件4成立执行的代码;break;defualt:条件都不满足执行的代码
}
循环结构
for循环
for(起始条件;循环条件;条件处理){循环体代码
}1.for 循环列表
for(let i=0;i<10;i++){console.log(i)
}
2.for 循环字典
let dd = {'name':'jason','age':18}for(let k in dd){console.log(k)}for(let k in dd){console.log(dd[k])};
while循环
while循环while(循环条件){循环体代码}eg:var i = 0;while (i < 10) {console.log(i);i++;}

三元表达式
Python中的三元运算符
值1 if 条件 else 值2
res = 1 if 1>2 else 3条件成立取 1
条件不成立取 3
js中三元运算
python中: 值1 if 条件 else 值2
JS中: 条件?值1:值2eg1:res = 1>2?1:3条件成立 取问号后面的1不成立 取冒号后面的3eg2:
var a = 1;
var b = 2;
var c = a > b ? a : b
//这里的三元运算顺序是先写判断条件a>b再写条件成立返回的值为a,条件不成立返回的值为b;三元运算可以嵌套使用;
var a=10,b=20;
var x=a>b ?a:(b=="20")?a:b;x=10
函数
Python中函数的写法
def 函数名(形参):''' 函数注释'''函数体代码return 返回值
在js中函数的写法
fuction 函数名(形参){//函数注释函数体代码return 返回值
}eg1:function f1() {console.log("Hello world!");
}eg2:// 带参数的函数function f2(a, b) {console.log(arguments); // 内置的arguments对象console.log(arguments.length);console.log(a, b);}eg3:// 带返回值的函数function sum(a, b){return a + b;}sum(1, 2); // 调用函数
匿名函数
var sum=function(a,b){return a+b;
}
sum(1,2)
箭头函数
var f = v => v;
var f = fuction(v){return v
}eg1:var f = () => 5; //箭头函数不需要参数var f = function(){return 5};eg2:var sum = (num1, num2) => num1 + num2; //需要多个参数var sum = function(num1, num2){return num1 + num2; ////这里的return只能返回一个值,如果想返回多个值需要自己手动给他们包一个数组或对象中}
函数中的arguments参数
function add(a,b){console.log(a+b);console.log(arguments.length); console.log(arguments[0]); //arguments相当于将出传入的参数全部包含,这里取得就是第一个元素1
}add(1,2)
输出:
3
2
1
1.JS中函数的形参与实参个数可以不对应,
传少了缺少的那个变量就是undefined,传多了多余的不用接收
2.函数体代码中有一个关键字arguments用来接收所有的实参
3.函数的返回值如果有多个需要自己处理成一个整体
函数的全局变量和局部变量
局部变量:
在JavaScript函数内部声明的变量(使用 var)是局部变量,所以只能在函数内部访问它(该变量的作用域是函数内部)。只要函数运行完毕,本地变量就会被删除。
全局变量:
在函数外声明的变量是全局变量,网页上的所有脚本和函数都能访问它。
变量生存周期:
JavaScript变量的生命期从它们被声明的时间开始。
局部变量会在函数运行以后被删除。
全局变量会在页面关闭后被删除。
作用域
首先在函数内部查找变量,找不到则到外层函数查找,逐步找到最外层。与python作用域关系查找一模一样
eg1:var city = "BeiJing";function f() {var city = "ShangHai";function inner(){var city = "ShenZhen";console.log(city);}inner();}f(); eg2:var city = "BeiJing";function Bar() {console.log(city);}function f() {var city = "ShangHai";return Bar;}var ret = f();ret(); eg3:var city = "BeiJing";function f(){var city = "ShangHai";function inner(){console.log(city);}return inner;}var ret = f();ret();
补充知识
词法分析:JavaScript中在调用函数的那一瞬间,会先进行词法分析
词法分析的过程:
当函数调用的前一瞬间,会先形成一个激活对象:Avtive Object(AO),并会分析以下3个方面:
1:函数参数,如果有,则将此参数赋值给AO,且值为undefined。如果没有,则不做任何操作。
2:函数局部变量,如果AO上有同名的值,则不做任何操作。如果没有,则将此变量赋值给AO,并且值为undefined。
3:函数声明,如果AO上有,则会将AO上的对象覆盖。如果没有,则不做任何操作。
函数内部无论是使用参数还是使用局部变量都到AO上找。
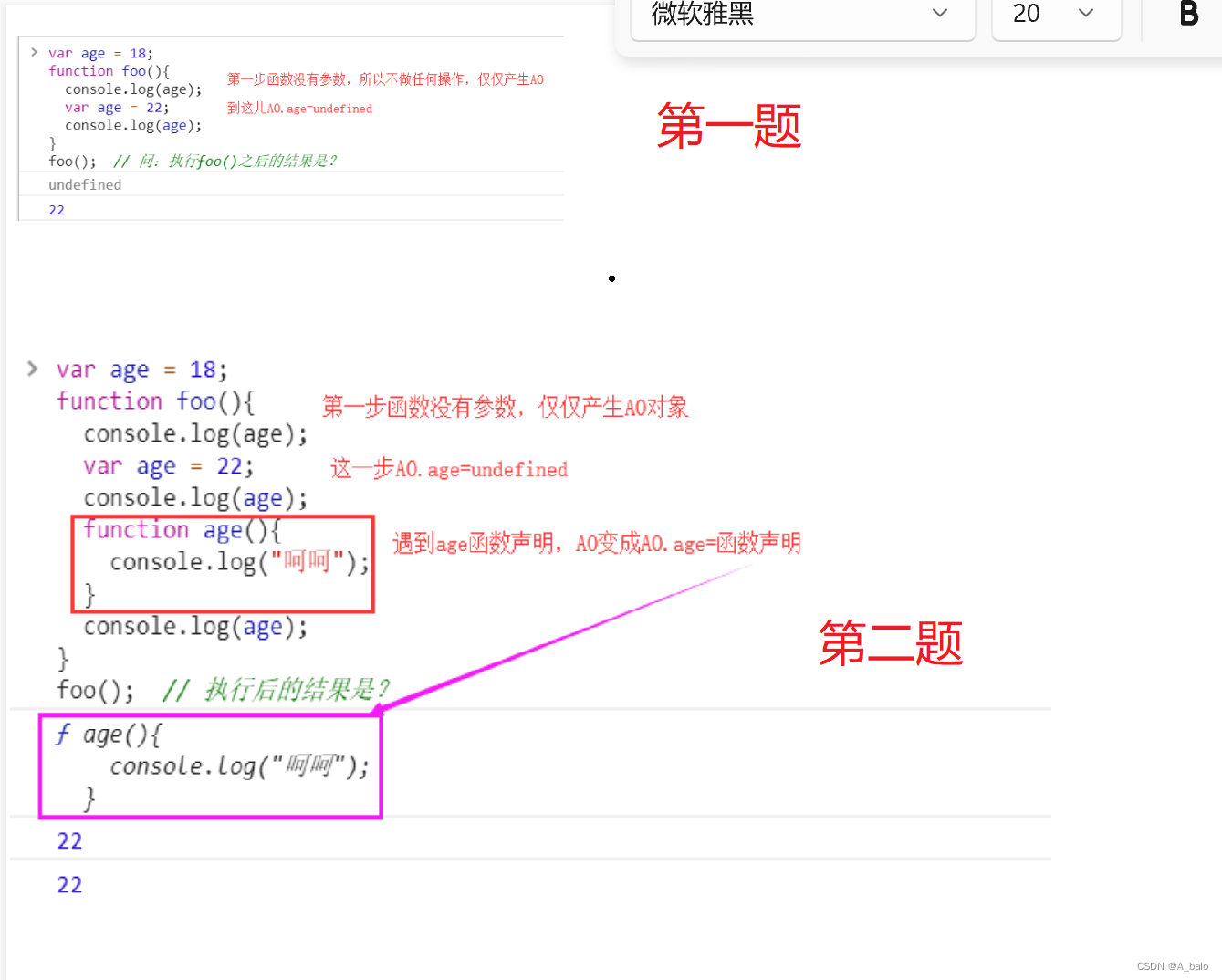
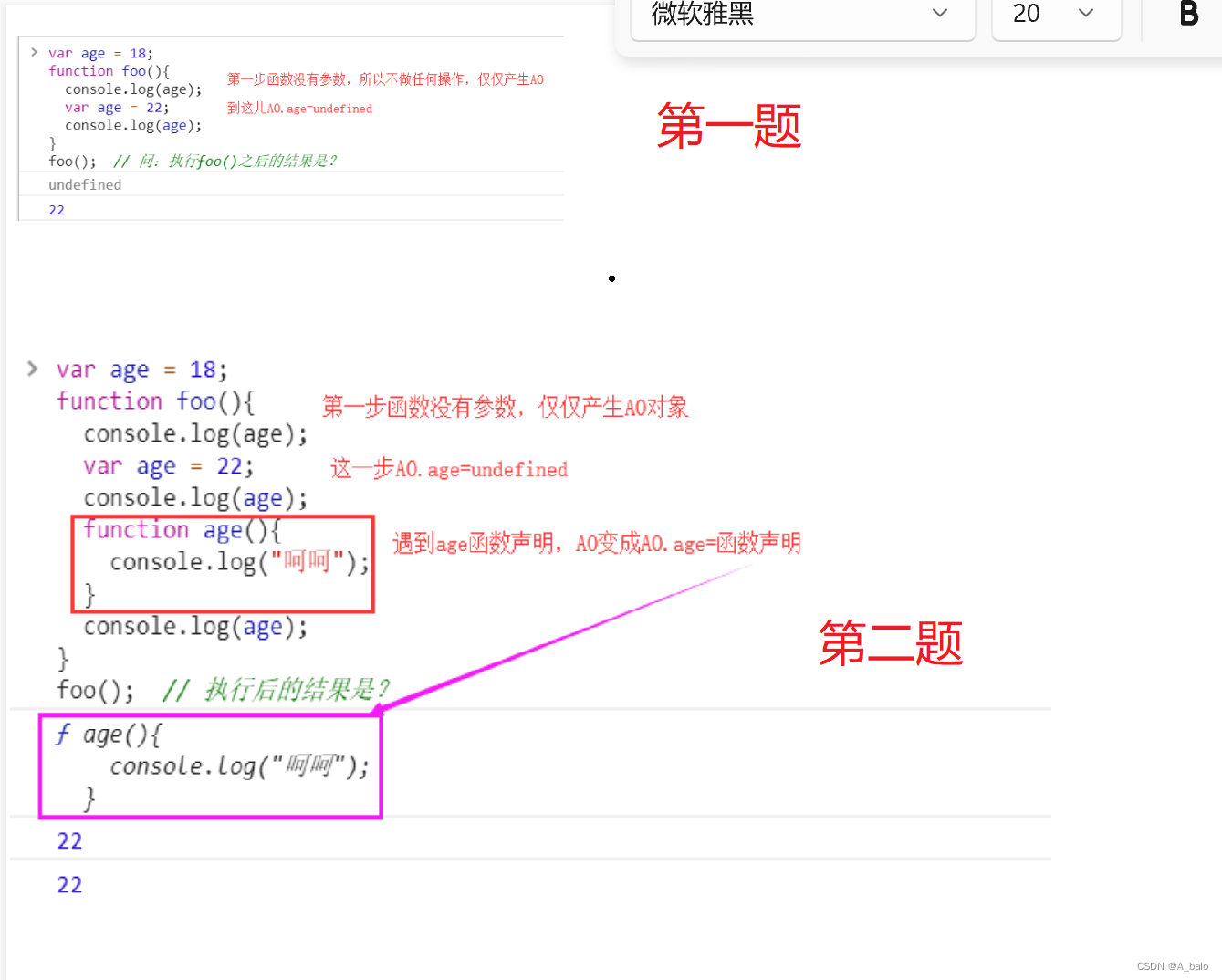
eg:var age = 18;function foo(){console.log(age);var age = 22;console.log(age);}foo(); // 问:执行foo()之后的结果是? 22eg:var age = 18;function foo(){console.log(age);var age = 22;console.log(age);function age(){console.log("呵呵");}console.log(age);}foo(); // 执行后的结果是?

内置对象
var d = new Date();
//getDate() 获取日
//getDay () 获取星期
//getMonth () 获取月(0-11)
//getFullYear () 获取完整年份
//getYear () 获取年
//getHours () 获取小时
//getMinutes () 获取分钟
//getSeconds () 获取秒
//getMilliseconds () 获取毫秒
//getTime () 返回累计毫秒数(从1970/1/1午夜)let dd = {name: 'jason', age: 18}
JSON.stringify(dd) 序列化
JSON.parse(ss) 反序列化定义正则两种方式
var reg1 = new RegExp("^[a-zA-Z][a-zA-Z0-9]{5,11}");
var reg2 = /^[a-zA-Z][a-zA-Z0-9]{5,9}$/;
1.全局模式的规律lastIndex
2.test匹配数据不传默认传undefined
作业
1.编写代码,将当前日期按“2017-12-27 11:11 星期三”格式输出
<body>
<script>const WEENKMAP={0:'星期日',1:'星期一',2:'星期二',3:'星期三',4:'星期四',5:'星期五',6:'星期六',
}function showTime(){var d1 = new Date();var year=d1.getFullYear();var month=d1.getMonth()+1; //注意月份是从0~11var day = d1.getDate();var hour=d1.getHours();var minute=d1.getMinutes() < 10?"0"+d1.getMinutes():d1.getMinutes(); //三元运算var week =WEENKMAP[d1.getDay()]var strTime=`${year}-${month}-${day} ${hour}:${minute} ${week}`console.log(strTime)}showTime();
</script>
相关文章:

前端JavaScript
文章目录 一、JavaScript概述JS简介1.ECMAScript和JavaScript的关系2.ECMAScript的历史3.什么是javas?4.JavaScript的作用? 三者之间的作用JS基础1.注释语法2.引入js的多种方式3.结束符号 变量与常量变量1.JavaScript声明2.var与let的区别常量 基本数据类…...

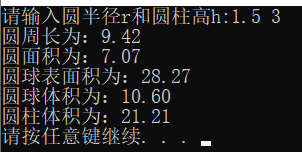
C语言程序设计(第五版)谭浩强 第三章课后题答案
第三章 1、假如我国国民生产总值的年增长率为7%, 计算10年后我国国民生产总值与现在相比增长多少百分比。计算公式为 ,其中r为年增长率,n为年数,p为与现在相比的倍数。 #include<stdio.h> #include<math.h>int main(){float r,…...

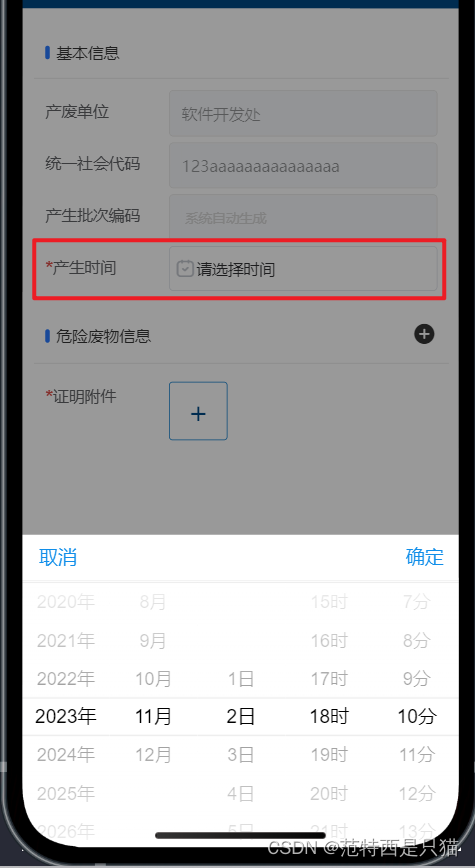
uni-app 解决钉钉小程序日期组件uni-datetime-picker不兼容ios问题
最近在使用uni-app开发 钉钉小程序 ,遇到一个ios的兼容性问题 uni-datetime-picker 组件在模拟器上可以使用,在真机上不生效问题 文章目录 1. 不兼容的写法,uni-datetime-picker 不兼容IOS2. 兼容的写法,使用 dd.datePicker 实现。…...

【C++入门 三】学习C++缺省参数 | 函数重载 | 引用
C入门 三 1.缺省参数1.1 缺省参数概念1.2 缺省参数分类 2. 函数重载2.1 函数重载概念2.2 C支持函数重载的原理--名字修饰(name Mangling) 3.引用3.1引用概念3.2引用特性3.3 常引用3.4 使用场景1. 做参数2. 做返回值 3.5 传值、传引用效率比较3.6引用和指针的区别 4.引用和指针的…...

视频增强修复软件Topaz Video AI mac中文版支持功能
Topaz Video AI mac是一款使用人工智能技术对视频进行增强和修复的软件。它可以自动降噪、去除锐化、减少压缩失真、提高清晰度等等。Topaz Video AI可以处理各种类型的视频,包括低分辨率视频、老旧影片、手机录制的视频等等。 使用Topaz Video AI非常简单ÿ…...

C# 使用Thread类建线程
C# 使用Thread类建线程 目录 C# 使用Thread类建线程引言Thread类启动线程优先级后台运行线程状态线程名称线程ID最后 引言 线程(thread)是操作系统能够进行运算调度的最小单位。它被包含在进程之中,是进程中的实际运作单位。线程是我们程序常用的并行运行控制手段,…...

asyncio协程框架
asyncio 基本用法 asyncio 包含以下几个主要的组件:协程 asyncio 支持使用 async/await 语法定义协程(coroutine)。协程是可以暂停和恢复执行的函数,可以实现非阻塞式的异步编程。 import asyncioasync def coroutine():print(H…...

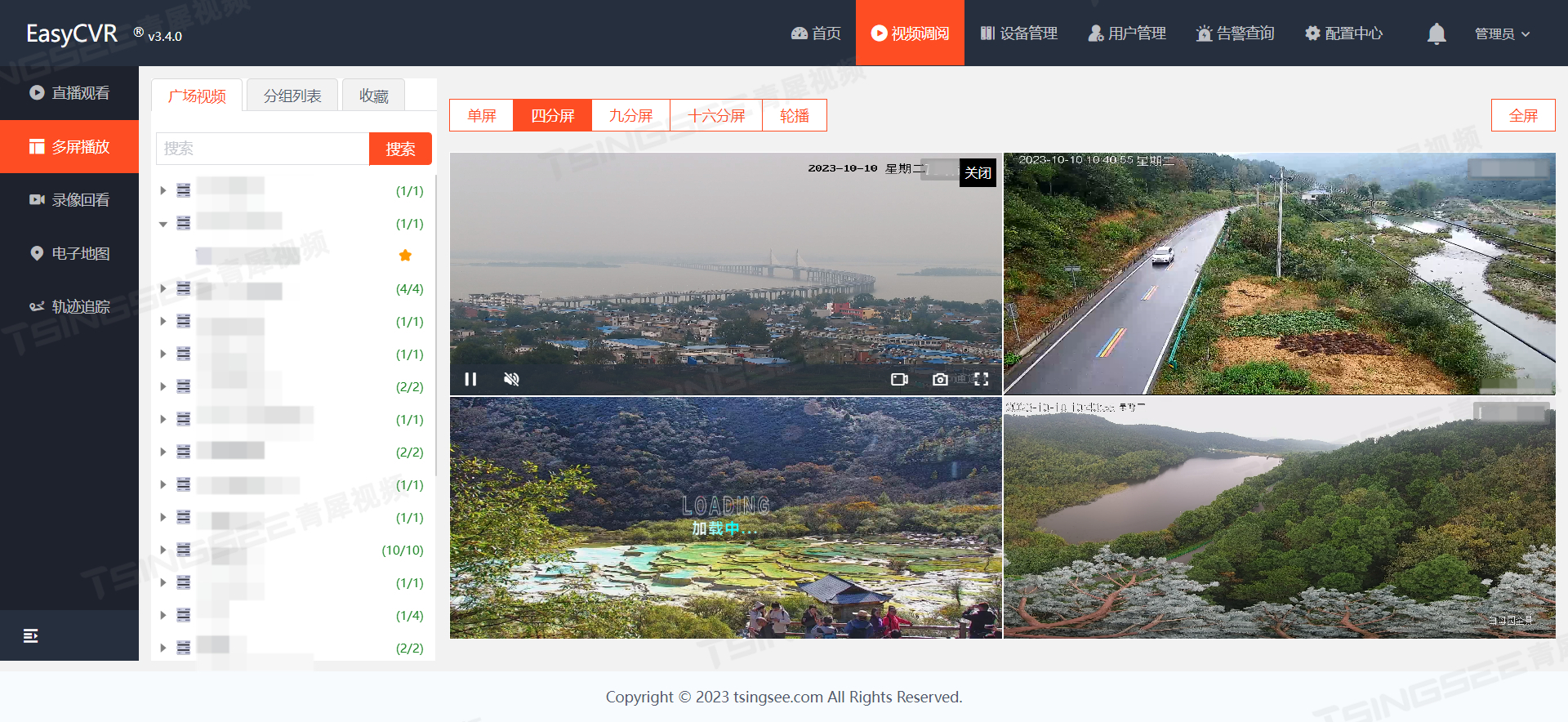
TSINGSEE智慧安防:AI人员入侵检测算法的工作原理及应用场景概述
人员入侵检测算法基于视频分析技术,自动对视频画面进行分析识别,可以对危险区的人员闯入、靠近等行为进行实时进行检测并预警,无需人工干预,协助管理者对场所的安全问题进行监管,可以广泛运用在学校、园区、工地、车站…...

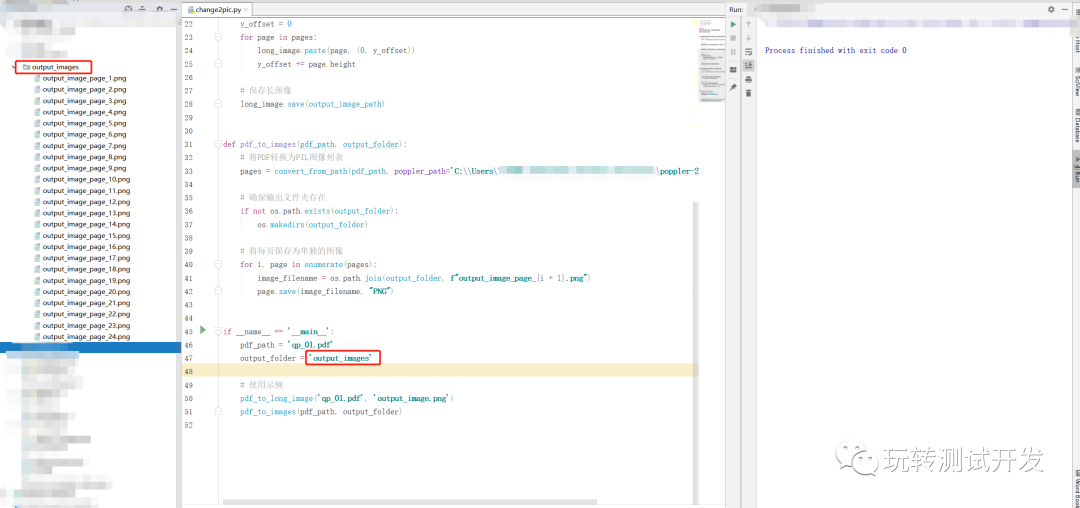
Python:PDF转长图像和分页图像
简介:随着电子化文档的普及,PDF文件的使用频率越来越高。有时我们需要将PDF中的内容转化为图片格式进行分享或编辑,那么如何才能轻松地完成此任务呢?本文将为你展示一个Python工具:如何将PDF文件转化为图片,…...

第48天:内置对象方法、 前端基础之BOM和DOM
内置对象方法 RegExp对象 // 定义正则表达式两种方式 var reg1 new RegExp("^[a-zA-Z][a-zA-Z0-9]{5,11}"); var reg2 /^[a-zA-Z][a-zA-Z0-9]{5,9}$/;// 正则校验数据 reg1.test(jason666) reg2.test(jason666)/*第一个注意事项,正则表达式中不能有空格…...

CMake系列EP02: 构建可执行程序和库
文章目录 cmake --buildmessage命令切换生成器使用ninja构建项目切换生成器的工作原理 构建和链接静态库和动态库add_library命令add_executable命令构建OBJECT类型的库条件编译opion命令option更多信息 指定编译器构建类型切换构建类型: 设置编译器选项cmake调试设…...

比亚迪今年的薪资。。
大家或许已经对比亚迪在西安的宣讲会有所耳闻,那场面真的是座无虚席。如果你稍微迟到了一些,那么你可能只能在门外或是走廊听了。 事实上,许多人早早地抵达了,只要稍微晚到,就可能错过了室内的位置。 更令人震惊的是&…...

【OpenCV实现图像找到轮廓的不同特征,就像面积,周长,质心,边界框等等。】
文章目录 概要图像矩凸包边界矩形 概要 OpenCV是一个流行的计算机视觉库,它提供了许多图像处理和分析功能,其中包括查找图像中物体的轮廓。通过查找轮廓,可以提取许多有用的特征,如面积、周长、质心、边界框等。 以下是几种使用…...

数仓建模—数仓建设概论
数仓建设概论 文章目录 数仓建设概论什么是数据仓库数据仓库对企业的意义1.全面掌握企业数据2.支持企业的决策制定3. 可靠性高怎么做数据仓库建1. 需求分析2. 设计数据仓库架构3. 数据采集4. 数据清洗5. 数据结构设计6. 数据分析7. 数据可视化8. 数据维护总结前面我们介绍了关于…...

Docker dnmp 多版本php安装 php8.2
Laravel9 开发需要用到php8.1以上的版本,而dnmp只支持到php8.0。安装php8.2的步骤如下: 1. 从/services/php80目录复制一份出来,重命名为php82,extensions目录只保留 install.sh 和 install-php-extensions 这两个文件 2. 修改.en…...

Distilling the Knowledge in a Neural Network【论文解析】
Distilling the Knowledge in a Neural Network 知识蒸馏 摘要1 引言摘要 提高几乎任何机器学习算法性能的一种非常简单的方法是在相同的数据上训练许多不同的模型,然后对它们的预测进行平均处理[3]。不幸的是,使用整个模型集合进行预测既繁琐又可能过于计算密集,特别是如果…...

基于深度学习的自动驾驶汽车语义分割与场景标注算法研究。
自动驾驶汽车是当前研究的热点领域之一,其中基于深度学习的语义分割与场景标注算法在自动驾驶汽车的视觉感知中具有重要作用。本文将围绕自动驾驶汽车的语义分割与场景标注算法展开研究。 一、研究背景 随着人工智能技术的不断发展,自动驾驶汽车逐渐成…...
)
国内可用超丝滑ChatGPT4.0(附网址及微信入口)
镜像网站的设置可以带来以下优势: 1.提高访问速度:由于镜像网站部署在全球不同的服务器上,用户可以从最近的服务器访问网站,从而减少延迟和提高加载速度。 2.增加可用性:如果主网站遭遇故障或网络拥堵,用…...

linux入门---线程的同步
目录标题 什么是同步生产者和消费者模型三者之间的关系消费者生产者模型改进生产者消费者模型特点条件变量的作用条件变量有关的函数条件变量的理解条件变量的使用 什么是同步 这里通过一个例子来带着大家了解一下什么是同步,在生活中大家肯定遇到过排队的情景比如…...

UI设计一定不能错过的4款常用工具
虽然设计审美很重要,但软件只是一种工具,但就像走楼梯和坐电梯到达顶层一样,电梯的效率显然更高,易于使用的设计工具也是如此。让我们了解一下UI设计的主流软件,以及如何选择合适的设计软件。 即时设计 软件介绍 即…...

为什么需要建设工程项目管理?工程项目管理有哪些亮点功能?
在建筑行业,项目管理的重要性不言而喻。随着工程规模的扩大、技术复杂度的提升,传统的管理模式已经难以满足现代工程的需求。过去,许多企业依赖手工记录、口头沟通和分散的信息管理,导致效率低下、成本失控、风险频发。例如&#…...

Qt Http Server模块功能及架构
Qt Http Server 是 Qt 6.0 中引入的一个新模块,它提供了一个轻量级的 HTTP 服务器实现,主要用于构建基于 HTTP 的应用程序和服务。 功能介绍: 主要功能 HTTP服务器功能: 支持 HTTP/1.1 协议 简单的请求/响应处理模型 支持 GET…...

C++ Visual Studio 2017厂商给的源码没有.sln文件 易兆微芯片下载工具加开机动画下载。
1.先用Visual Studio 2017打开Yichip YC31xx loader.vcxproj,再用Visual Studio 2022打开。再保侟就有.sln文件了。 易兆微芯片下载工具加开机动画下载 ExtraDownloadFile1Info.\logo.bin|0|0|10D2000|0 MFC应用兼容CMD 在BOOL CYichipYC31xxloaderDlg::OnIni…...

智能分布式爬虫的数据处理流水线优化:基于深度强化学习的数据质量控制
在数字化浪潮席卷全球的今天,数据已成为企业和研究机构的核心资产。智能分布式爬虫作为高效的数据采集工具,在大规模数据获取中发挥着关键作用。然而,传统的数据处理流水线在面对复杂多变的网络环境和海量异构数据时,常出现数据质…...

Spring Cloud Gateway 中自定义验证码接口返回 404 的排查与解决
Spring Cloud Gateway 中自定义验证码接口返回 404 的排查与解决 问题背景 在一个基于 Spring Cloud Gateway WebFlux 构建的微服务项目中,新增了一个本地验证码接口 /code,使用函数式路由(RouterFunction)和 Hutool 的 Circle…...
集成 Mybatis-Plus 和 Mybatis-Plus-Join)
纯 Java 项目(非 SpringBoot)集成 Mybatis-Plus 和 Mybatis-Plus-Join
纯 Java 项目(非 SpringBoot)集成 Mybatis-Plus 和 Mybatis-Plus-Join 1、依赖1.1、依赖版本1.2、pom.xml 2、代码2.1、SqlSession 构造器2.2、MybatisPlus代码生成器2.3、获取 config.yml 配置2.3.1、config.yml2.3.2、项目配置类 2.4、ftl 模板2.4.1、…...

Windows安装Miniconda
一、下载 https://www.anaconda.com/download/success 二、安装 三、配置镜像源 Anaconda/Miniconda pip 配置清华镜像源_anaconda配置清华源-CSDN博客 四、常用操作命令 Anaconda/Miniconda 基本操作命令_miniconda创建环境命令-CSDN博客...

从 GreenPlum 到镜舟数据库:杭银消费金融湖仓一体转型实践
作者:吴岐诗,杭银消费金融大数据应用开发工程师 本文整理自杭银消费金融大数据应用开发工程师在StarRocks Summit Asia 2024的分享 引言:融合数据湖与数仓的创新之路 在数字金融时代,数据已成为金融机构的核心竞争力。杭银消费金…...

解析奥地利 XARION激光超声检测系统:无膜光学麦克风 + 无耦合剂的技术协同优势及多元应用
在工业制造领域,无损检测(NDT)的精度与效率直接影响产品质量与生产安全。奥地利 XARION开发的激光超声精密检测系统,以非接触式光学麦克风技术为核心,打破传统检测瓶颈,为半导体、航空航天、汽车制造等行业提供了高灵敏…...

xmind转换为markdown
文章目录 解锁思维导图新姿势:将XMind转为结构化Markdown 一、认识Xmind结构二、核心转换流程详解1.解压XMind文件(ZIP处理)2.解析JSON数据结构3:递归转换树形结构4:Markdown层级生成逻辑 三、完整代码 解锁思维导图新…...
