vue页面父组件与子组件相互调用方法和传递参数值
vue页面父组件与子组件相互调用方法和传递参数值
父组件页面定义
<el-button type="text" icon="el-icon-refresh" @click="refreshClick" slot="label"></el-button>
<leftList @leftClick="loadModelClick" ref="leftControl" :parentParam="currentParam"></leftList>
父组件调用子组件leftList页面中方法refreshList()
子组件取名叫ref=“leftControl”
refreshClick(){//this.$message('refresh list');this.$refs.leftControl.refreshList();},
loadModelClick(row) {this.$Message("子调父页面的方法");
}
子组件页面定义
页面定义parentParam参数
props:['parentParam'],
<avue-crud ref="crud" :option="option" :data="tableData" :page.sync="page" v-loading="loading"@row-click="rowClick">
子组件调用父组件的loadModelClick()方法
@leftClick=“loadModelClick”
子方法rowClick方法中调用父组件中leftClick事件对应的loadModelClick方法
采用this.$emit方法调用
rowClick(row, event, column) {this.$message(this.parentParam); //父传递给子组件的属性参数值//提交row数据回调给父组件中loadModelClick方法this.$emit("leftClick", row);},
相关文章:

vue页面父组件与子组件相互调用方法和传递参数值
vue页面父组件与子组件相互调用方法和传递参数值 父组件页面定义 <el-button type"text" icon"el-icon-refresh" click"refreshClick" slot"label"></el-button> <leftList leftClick"loadModelClick" r…...

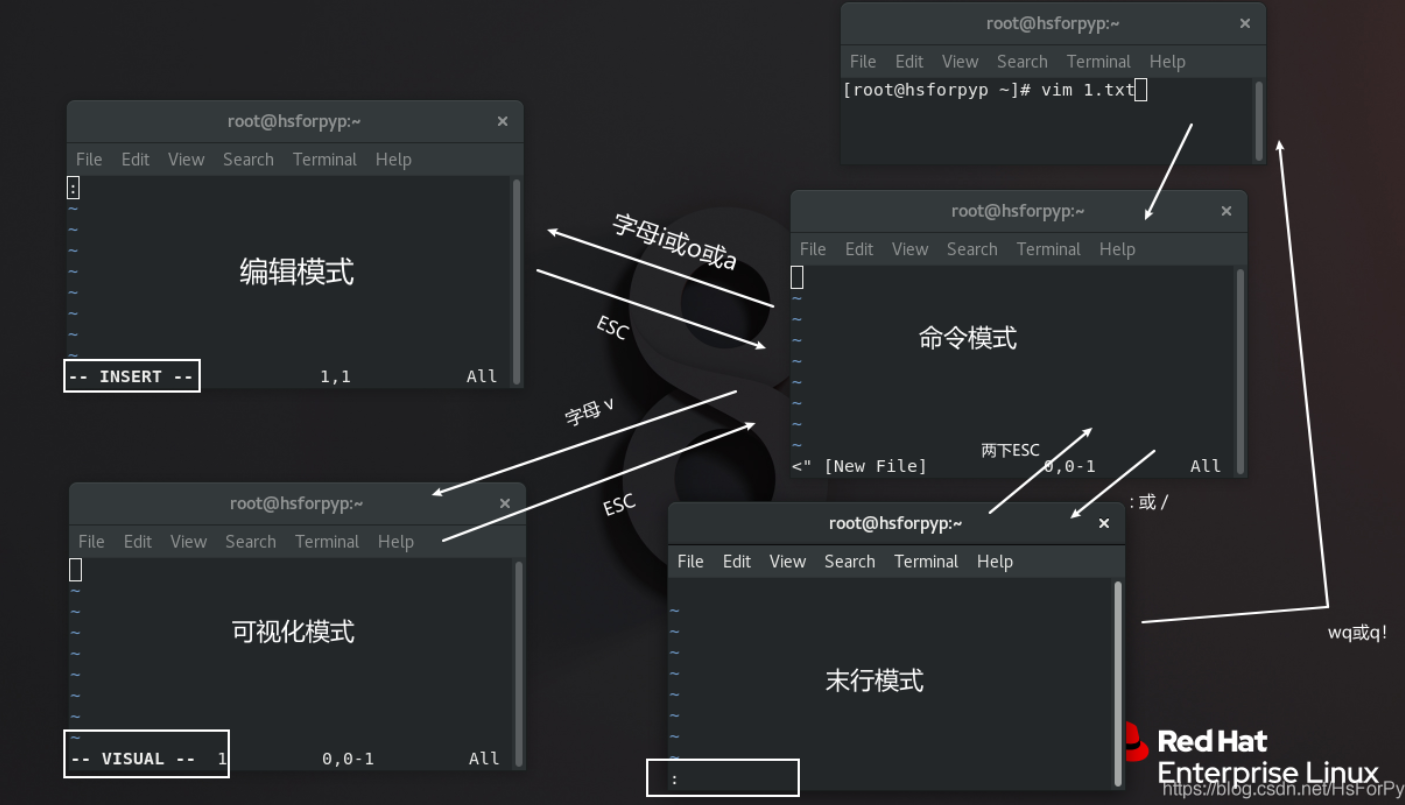
vim使用
概述 vi(visual editor)是Unix/Linux编辑器的一种。类似于win中notepad。vim(vi improved)加强版 安装vim: $ yum install vim -y四种模式 命令模式:快速进行复制、粘贴、删除等操作,还可以…...

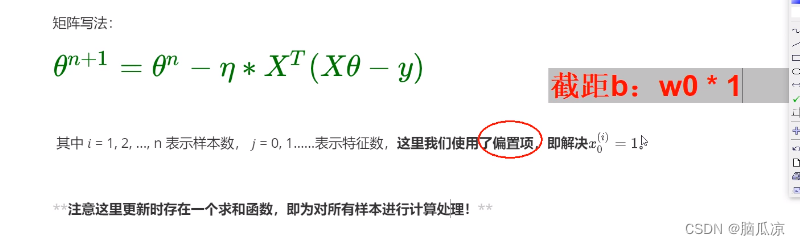
人工智能基础_机器学习014_BGD批量梯度下降公式更新_进一步推导_SGD随机梯度下降和MBGD小批量梯度下降公式进一步推导---人工智能工作笔记0054
然后我们先来看BGD批量梯度下降,可以看到这里,其实这个公式来源于 梯度下降的公式对吧,其实就是对原始梯度下降公式求偏导以后的梯度下降公式,然后 使用所有样本进行梯度下降得来的,可以看到* 1/n 其实就是求了一个平均数对吧.所有样本的平均数. 然后我们看,我们这里* 1/n那么…...

Android STR研究之一
简介: 先上一段谷歌的介绍 谷歌的网站地址: 电源管理 | Android 开源项目 | Android Open Source Project (google.cn) 术语 STR: STR(Suspend To RAM)的意思是“挂起到内存”,它是一种瞬间开机技术(On Now)。 当系统进入“挂起”状态…...

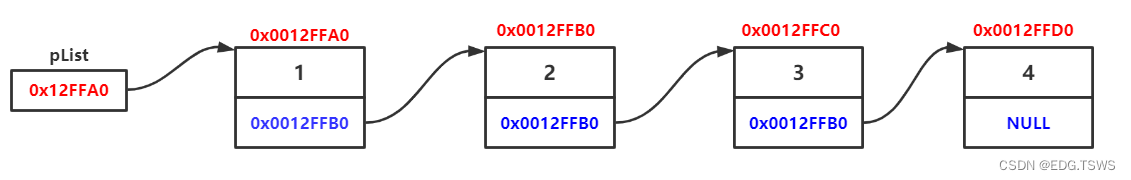
单链表的详解实现
单链表 结构 单链表结构中有两个数据,一个是存储数据的,还有一个指针指向下一个节点。 该图就是一个简单单链表的结构图。 接口实现 SLNode* CreateNode(SLNDataType x);//申请节点 void SLTprint(SLNode* head);//打印链表 void SLTPushBack(SLNode*…...

抛弃 scp 改用 rsync,让 Linux 下文件传输高效无比
我们都使用过 scp 来传输文件。当传输在中途或甚至在 99% 时被中断时,(每当我想起99%的中断传输时,我的心都很痛);让我们看看如何使用 rsync 来替代 scp,避免这样的不幸。 什么是rsync? Rsync…...

Leetcode 2919. Minimum Increment Operations to Make Array Beautiful
Leetcode 2919. Minimum Increment Operations to Make Array Beautiful 1. 解题思路2. 代码实现 题目链接:2919. Minimum Increment Operations to Make Array Beautiful 1. 解题思路 这一题就是一个动态规划的题目。 思路上来说,就是考察每一个没到…...

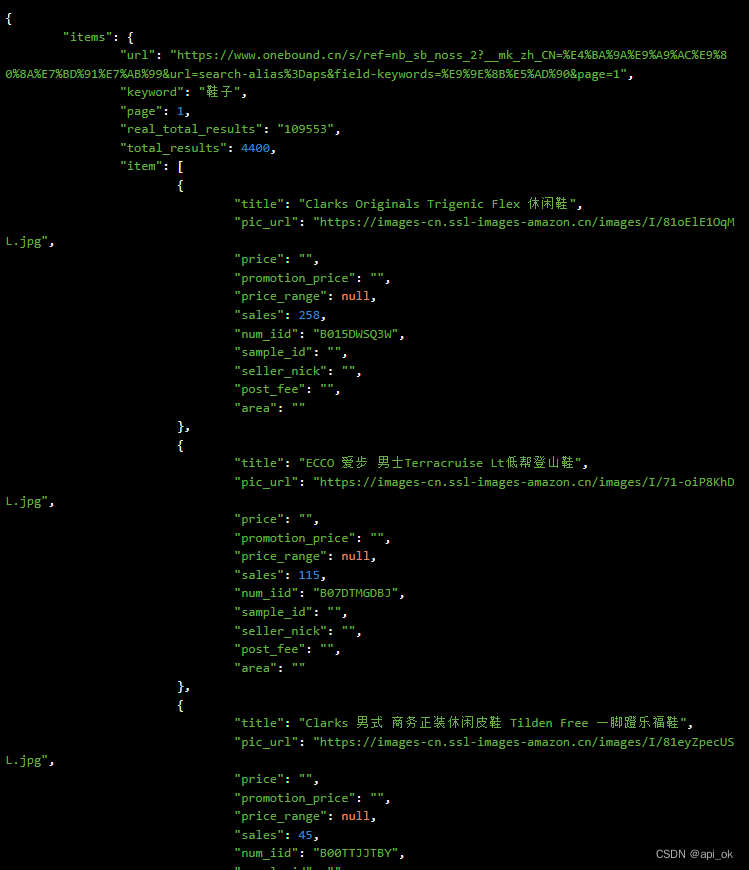
关键词搜索亚马逊商品数据接口(标题|主图|SKU|价格|优惠价|掌柜昵称|店铺链接|店铺所在地)
亚马逊提供了API接口来获取商品数据。其中,关键词搜索亚马逊商品接口(item_search-按关键字搜索亚马逊商品接口)可以用于获取按关键字搜索到的商品数据。 通过该接口,您可以使用API Key和API Secret来认证身份,并使用…...

[计算机提升] Windows系统软件:娱乐类
3.3 系统软件:娱乐类 3.3.1 Windows Media Player:dvdplay Windows Media Player是Windows操作系统自带的多媒体播放软件,用于播放和管理电脑中的音频和视频文件。它提供了以下功能: 播放音频和视频文件:Windows Med…...

【Git企业开发】第五节.远程操作
文章目录 前言一、理解分布式版本控制系统二、远程仓库 2.1 新建远程仓库 2.2 克隆远程仓库 2.3 向远程仓库推送 2.4 拉取远程仓库总结 前言 一、理解分布式版本控制系统 我们目前所说的所有内容(工作区,暂存区,版本库等等)&#x…...

idea 配置checkstyle全过程
checkstyle是提高代码质量,检查代码规范的很好用的一款工具,本文简单介绍一下集成的步骤,并提供一份完整的checkstyle的代码规范格式文件,以及常见的格式问题的解决方法。 一,安装 打开idea的文件选项,选择设置&…...

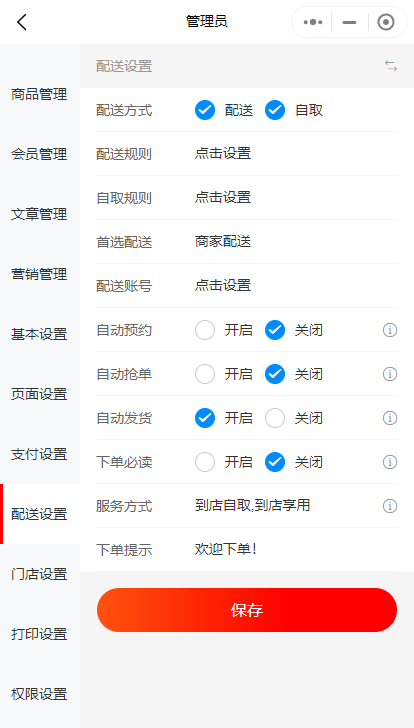
小程序如何设置自动使用物流账号发货
小程序支持自动使用物流账号发货并生成运单号。商家需要与物流公司合作,获取物流账号,支持快递物流和同城外卖配送平台。具体方法请参考公众号之前发布的文章,例如可以搜索“快递账号”。 导入物流账号后,在小程序管理员后台->…...

高性能渲染——详解Html Canvas的优势与性能
本文由葡萄城技术团队原创并首发。转载请注明出处:葡萄城官网,葡萄城为开发者提供专业的开发工具、解决方案和服务,赋能开发者。 一、什么是Canvas 想必学习前端的同学们对Canvas 都不陌生,它是 HTML5 新增的“画布”元素&#x…...

2023.10 各个编程语言 受欢迎指数 排行
目录 一、前言: 二、排行: 三、趋势: 四、历史排名: 五、名人堂: 一、前言: 来自tiobe...

『PyQt5-基本控件』| 15 如何设置主窗口居中?退出应用程序如何操作?
15 如何设置主窗口居中?退出应用程序如何操作? 1 如何实现主窗口居中显示?1.1 获取屏幕坐标1.2 获取窗口坐标1.3 居中计算1.4 移动位置1.5 完整代码1.6 效果演示2 如何退出应用程序?2.1 使用按钮退出2.2 信号与槽绑定2.3 布局和增加按钮2.4 定义一个按钮事件2.5 完整代码2.…...

scrapy+selenium框架模拟登录
目录 一、cookie和session实现登录原理 二、模拟登录方法-Requests模块Cookie实现登录 三、cookiesession实现登录并获取数据 四、selenium使用基本代码 五、scrapyselenium实现登录 一、cookie和session实现登录原理 cookie:1.网站持久保存在浏览器中的数据2.可以是长期…...

【实验五】题解
T1:缺失的数字 题目描述; 我是敦立坤的爹!!! 一个整数集合中含有n个数字,每个数字都在0n之间。假设0n的n1个数字中有且仅有一个数字不在该集合中,请找出这个数字。 分析: 这里引用一个桶的思…...

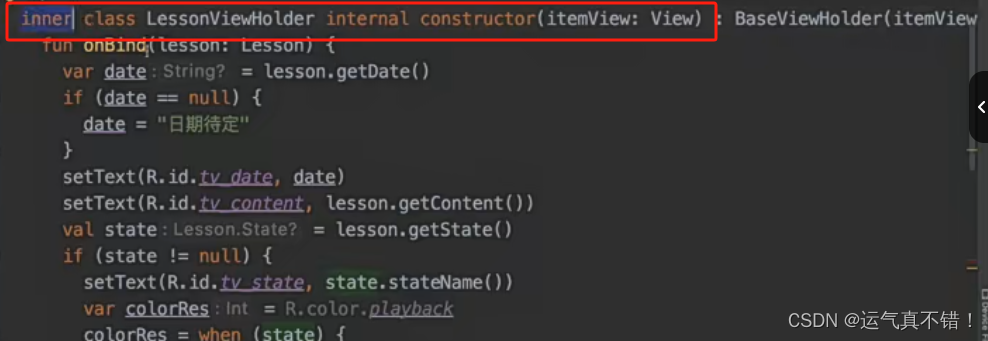
Android开发知识学习——Kotlin基础
函数声明 声明函数要用用 fun 关键字,就像声明类要用 class 关键字一样 「函数参数」的「参数类型」是在「参数名」的右边 函数的「返回值」在「函数参数」右边使用 : 分隔,没有返回值时可以省略 声明没有返回值的函数: fun main(){println…...

C++——定义一个 Book(图书)类
完整代码: /*定义一个 Book(图书)类,在该类定义中包括数据成员和成员函数 数据成员:book_name (书名)、price(价格)和 number(存书数量); 成员函数:display()显示图书的 情况;borro…...

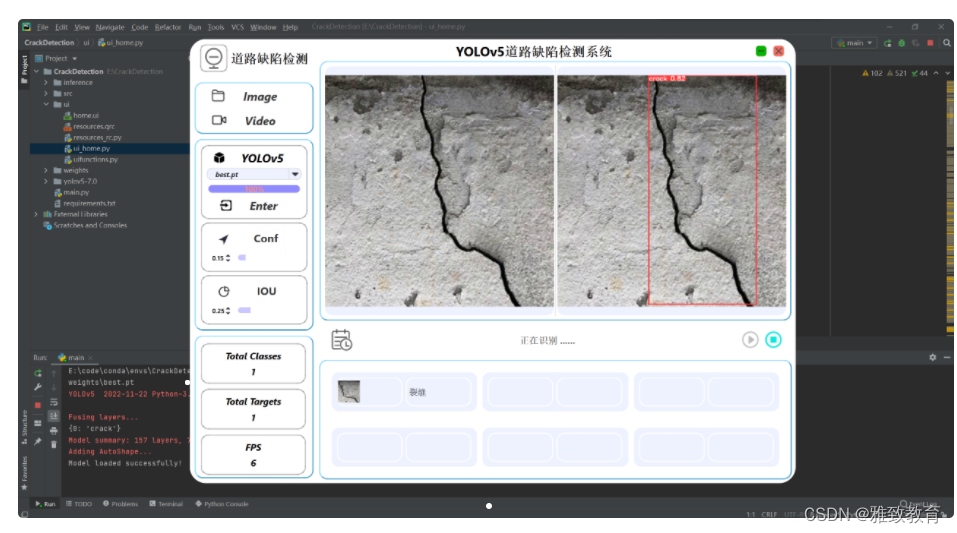
深度学习之基于YoloV5的道路地面缺陷检测系统(UI界面)
欢迎大家点赞、收藏、关注、评论啦 ,由于篇幅有限,只展示了部分核心代码。 文章目录 一项目简介 二、功能三、道路地面缺陷检测系统四. 总结 一项目简介 基于YoloV5的道路地面缺陷检测系统利用深度学习中的目标检测算法,特别是YoloV5算法&am…...

iOS 26 携众系统重磅更新,但“苹果智能”仍与国行无缘
美国西海岸的夏天,再次被苹果点燃。一年一度的全球开发者大会 WWDC25 如期而至,这不仅是开发者的盛宴,更是全球数亿苹果用户翘首以盼的科技春晚。今年,苹果依旧为我们带来了全家桶式的系统更新,包括 iOS 26、iPadOS 26…...

k8s从入门到放弃之Ingress七层负载
k8s从入门到放弃之Ingress七层负载 在Kubernetes(简称K8s)中,Ingress是一个API对象,它允许你定义如何从集群外部访问集群内部的服务。Ingress可以提供负载均衡、SSL终结和基于名称的虚拟主机等功能。通过Ingress,你可…...

系统设计 --- MongoDB亿级数据查询优化策略
系统设计 --- MongoDB亿级数据查询分表策略 背景Solution --- 分表 背景 使用audit log实现Audi Trail功能 Audit Trail范围: 六个月数据量: 每秒5-7条audi log,共计7千万 – 1亿条数据需要实现全文检索按照时间倒序因为license问题,不能使用ELK只能使用…...

[10-3]软件I2C读写MPU6050 江协科技学习笔记(16个知识点)
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16...

Linux云原生安全:零信任架构与机密计算
Linux云原生安全:零信任架构与机密计算 构建坚不可摧的云原生防御体系 引言:云原生安全的范式革命 随着云原生技术的普及,安全边界正在从传统的网络边界向工作负载内部转移。Gartner预测,到2025年,零信任架构将成为超…...

基于Docker Compose部署Java微服务项目
一. 创建根项目 根项目(父项目)主要用于依赖管理 一些需要注意的点: 打包方式需要为 pom<modules>里需要注册子模块不要引入maven的打包插件,否则打包时会出问题 <?xml version"1.0" encoding"UTF-8…...

DBAPI如何优雅的获取单条数据
API如何优雅的获取单条数据 案例一 对于查询类API,查询的是单条数据,比如根据主键ID查询用户信息,sql如下: select id, name, age from user where id #{id}API默认返回的数据格式是多条的,如下: {&qu…...

C++ 求圆面积的程序(Program to find area of a circle)
给定半径r,求圆的面积。圆的面积应精确到小数点后5位。 例子: 输入:r 5 输出:78.53982 解释:由于面积 PI * r * r 3.14159265358979323846 * 5 * 5 78.53982,因为我们只保留小数点后 5 位数字。 输…...

让AI看见世界:MCP协议与服务器的工作原理
让AI看见世界:MCP协议与服务器的工作原理 MCP(Model Context Protocol)是一种创新的通信协议,旨在让大型语言模型能够安全、高效地与外部资源进行交互。在AI技术快速发展的今天,MCP正成为连接AI与现实世界的重要桥梁。…...

Caliper 配置文件解析:config.yaml
Caliper 是一个区块链性能基准测试工具,用于评估不同区块链平台的性能。下面我将详细解释你提供的 fisco-bcos.json 文件结构,并说明它与 config.yaml 文件的关系。 fisco-bcos.json 文件解析 这个文件是针对 FISCO-BCOS 区块链网络的 Caliper 配置文件,主要包含以下几个部…...
