Android 控件背景实现发光效果
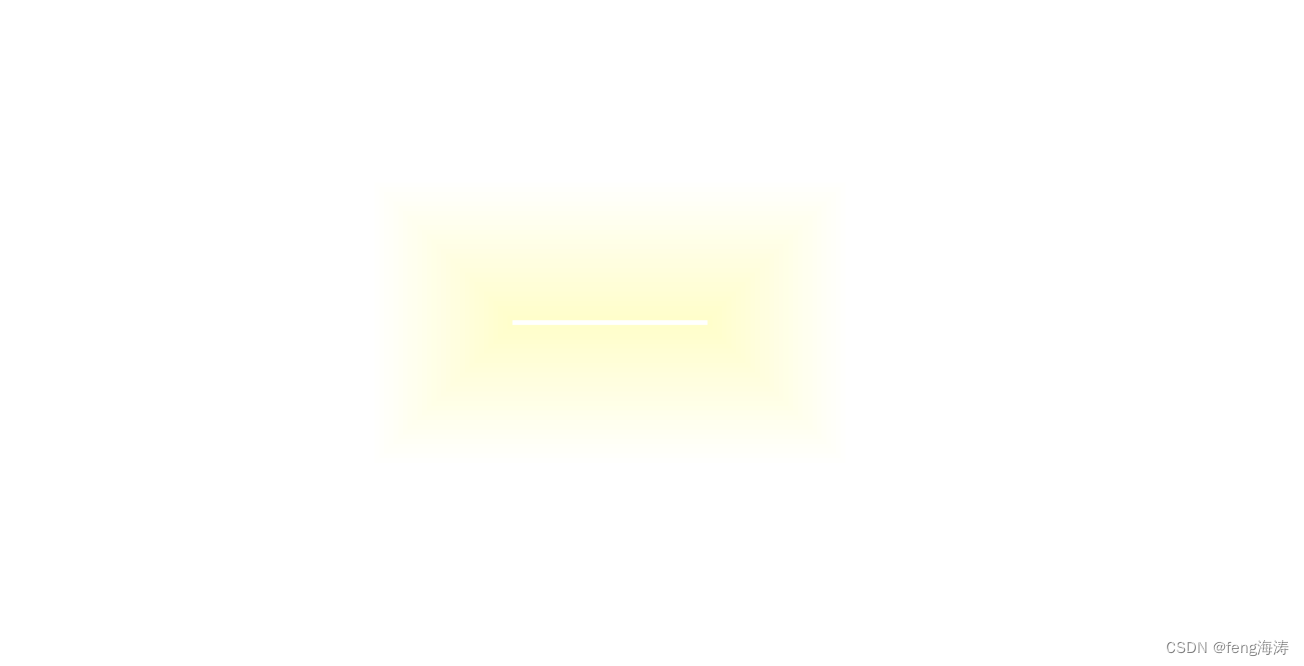
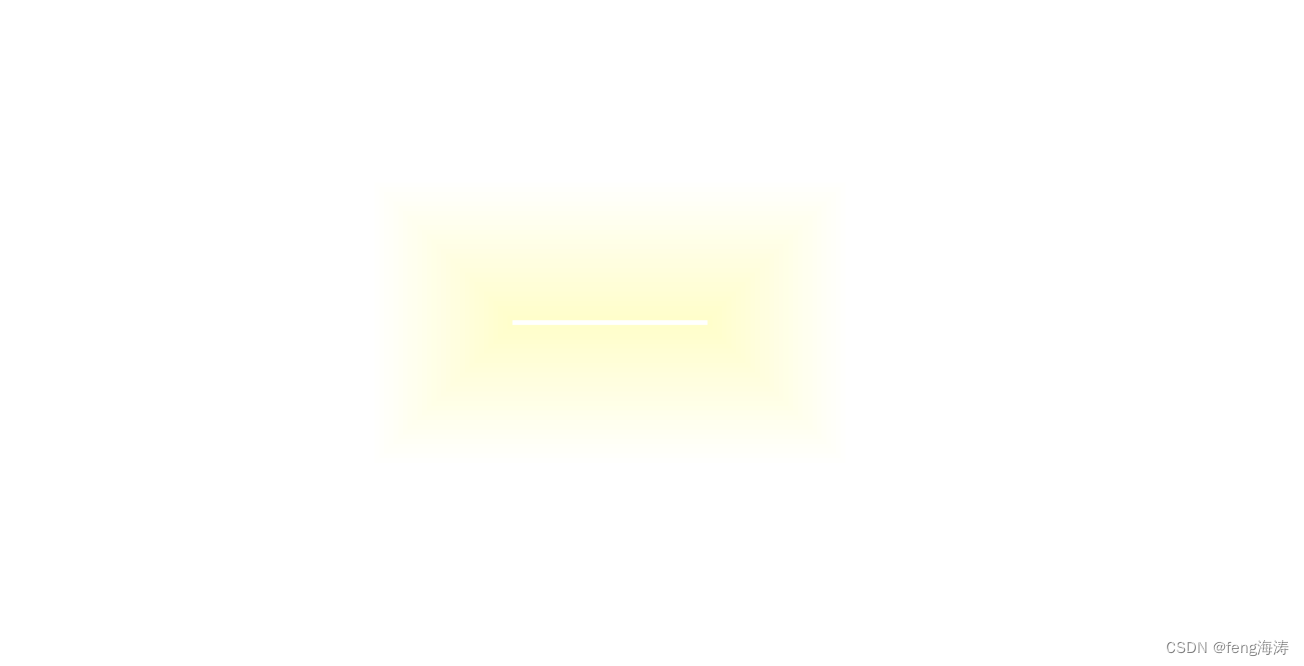
主要实现的那种光晕效果:中间亮,四周逐渐变淡的。
这边有三种发光效果,先上效果图。
第一种、圆形发光体

实现代码:新建shape_light.xml,导入以下代码。使用时,直接给view设置为background。
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android"android:shape="oval"><gradientandroid:centerColor="@color/transparent"android:centerX="0.5"android:centerY="0.5"android:gradientRadius="180dp"android:startColor="@color/yellow"android:type="radial" />
</shape>第二种、矩形发光体

代码实现:通过自定义view实现。
package com.fht.testprojectimport android.annotation.SuppressLint
import android.content.Context
import android.graphics.Canvas
import android.graphics.Color
import android.graphics.Paint
import android.graphics.RectF
import android.util.AttributeSet
import android.view.View/*** @author fenghaitao* @time 2023/11/1 16:40*/
class RectLightView @JvmOverloads constructor(context: Context, attributeSet: AttributeSet, defStyleAttr: Int = 0
) : View(context, attributeSet, defStyleAttr) {private val paint: Paint = Paint()private val corner = 50fprivate val count = 200init {paint.isAntiAlias = falsepaint.style = Paint.Style.FILLpaint.color = Color.YELLOW}@SuppressLint("DrawAllocation")override fun onDraw(canvas: Canvas?) {super.onDraw(canvas)val w = width / countval h = height / countfor (i in 0..count) {paint.alpha = (255 / count) * iif (((width - 2 * (w * i)) > 0) && ((height - 2 * (h * i)) > 0)) {val rectF = RectF().apply {left = (w * i).toFloat()top = (h * i).toFloat()right = (width - w * i).toFloat()bottom = (height - h * i).toFloat()}canvas?.drawRoundRect(rectF, corner, corner, paint)}}}
}第三种、矩形发光体,比上一种更透明

这种有点瑕疵,中间有一点空白,不过稍微修改一下代码也可以去掉,这里就不做修改了。
代码实现:通过自定义view实现。
package com.fht.testprojectimport android.annotation.SuppressLint
import android.content.Context
import android.graphics.Canvas
import android.graphics.Color
import android.graphics.Paint
import android.graphics.RectF
import android.util.AttributeSet
import android.view.View/*** @author fenghaitao* @time 2023/11/1 16:40*/
class LightView @JvmOverloads constructor(context: Context, attributeSet: AttributeSet, defStyleAttr: Int = 0
) : View(context, attributeSet, defStyleAttr) {private val paint: Paint = Paint()private val corner = 1fprivate val count = 100init {paint.isAntiAlias = falsepaint.style = Paint.Style.STROKEpaint.color = Color.YELLOW}@SuppressLint("DrawAllocation")override fun onDraw(canvas: Canvas?) {super.onDraw(canvas)val w = width / countval h = height / countpaint.strokeWidth = w.toFloat()for (i in 0..count) {paint.alpha = (255 / count) * iif (((width - 2 * (w * i)) > 0) && ((height - 2 * (w * i)) > 0)) {val rectF = RectF().apply {left = (w * i).toFloat()top = (w * i).toFloat()right = (width - w * i).toFloat()bottom = (height - w * i).toFloat()}canvas?.drawRect(rectF, paint)}}}
}相关文章:

Android 控件背景实现发光效果
主要实现的那种光晕效果:中间亮,四周逐渐变淡的。 这边有三种发光效果,先上效果图。 第一种、圆形发光体 实现代码:新建shape_light.xml,导入以下代码。使用时,直接给view设置为background。 <?xml …...

安全狗亮相厦门市工信领域数据安全宣贯培训会
10月31日,厦门市工业和信息化局(市大数据管理局)顺利举办厦门市工信领域数据安全宣贯培训。 作为国内云原生安全领导厂商,安全狗以厦门市工业领域数据安全管理支撑单位身份受邀出席此次会议。 据悉,此次活动旨在贯彻…...

最长回文子串
问题 给你一个字符串 s,找到 s 中最长的回文子串。 如果字符串的反序与原始字符串相同,则该字符串称为回文字符串。 示例 1: 输入:s "babad" 输出:"bab" 解释:"aba" 同…...

从瀑布模式到水母模式:ChatGPT引领软件研发的革新之路
ChatGPT引领软件研发的革新之路 概述操作建议本书优势 内容简介作者简介专家推荐读者对象目录直播预告写在末尾: 主页传送门:📀 传送 概述 计算机技术的发展和互联网的普及,使信息处理和传输变得更加高效,极大地改变了…...

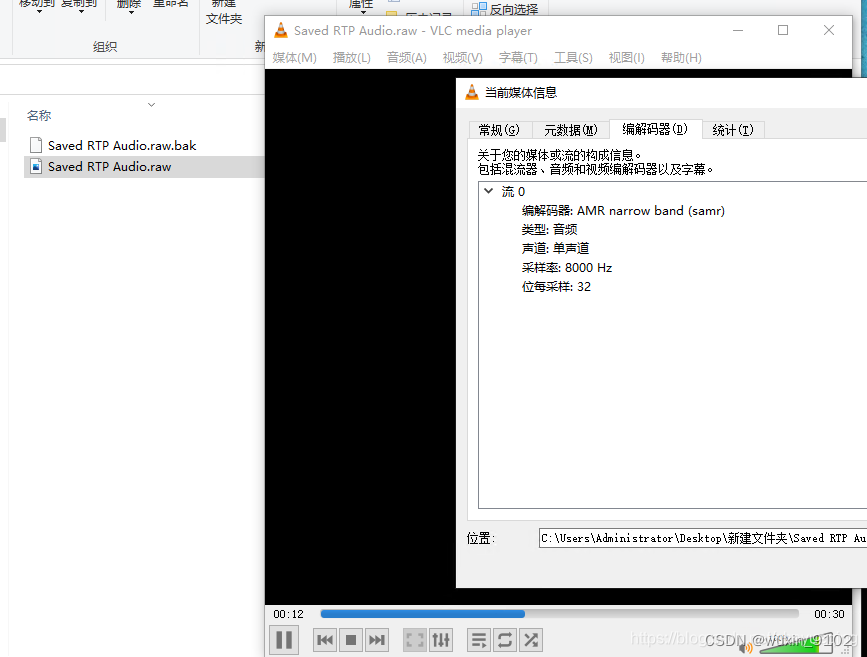
一种使用wireshark快速分析抓包文件amr音频流的思路方法
解决方案: 1. 使用wireshark过滤amr,并导出原始数据文件; 2.使用ue的二进制编辑模式,编辑该文件,添加amr头,6个字节数据“#!AMR”,字节数据为 23 21 41 4D 52 0A 3.修正格式:通过抓包发现&#…...

银河麒麟x86版、银河麒麟arm版操作系统编译zlmediakit
脚本 # 安装依赖 gcc-c.x86_64 这个不加的话会有问题 sudo yum -y install gcc gcc-c libssl-dev libsdl-dev libavcodec-dev libavutil-dev ffmpeg git openssl-devel gcc-c.x86_64mkdir -p /home/zenglg cd /home/zenglg git clone --depth 1 https://gitee.com/xia-chu…...

InnoDB - 双写机制
双写机制用于提高数据持久性和可靠性。 双写机制的核心思想是,将写操作先写入一个临时缓冲区,然后再写入实际的数据文件。这个临时缓冲区通常是固定大小的内存缓冲区,称为双写缓冲。这个机制的主要目的是避免数据文件在写入时出现损坏或数据…...

【蓝桥杯选拔赛真题08】C++最大值最小值平均值 青少年组蓝桥杯C++选拔赛真题 STEMA比赛真题解析
目录 C/C++最大值最小值平均值 一、题目要求 1、编程实现 2、输入输出 二、算法分析</...

软考高级系统架构设计师系列之:系统开发基础知识、项目管理、信息安全和网络安全、计算机网络章节选择题详解
软考高级系统架构设计师系列之:系统开发基础知识、项目管理、信息安全和网络安全、计算机网络章节选择题详解 一、产品配置二、需求管理三、需求跟踪四、软件生命周期五、RUP六、耦合与内聚七、软件文档八、软件需求九、软件活动十、项目时间管理十一、需求管理十二、项目范围…...

0基础学习PyFlink——时间滑动窗口(Sliding Time Windows)
在《0基础学习PyFlink——时间滚动窗口(Tumbling Time Windows)》我们介绍了不会有重复数据的时间滚动窗口。本节我们将介绍存在重复计算数据的时间滑动窗口。 关于滑动窗口,可以先看下《0基础学习PyFlink——个数滑动窗口(Sliding Count Windows&#x…...

API安全之《大话:API的前世今生》
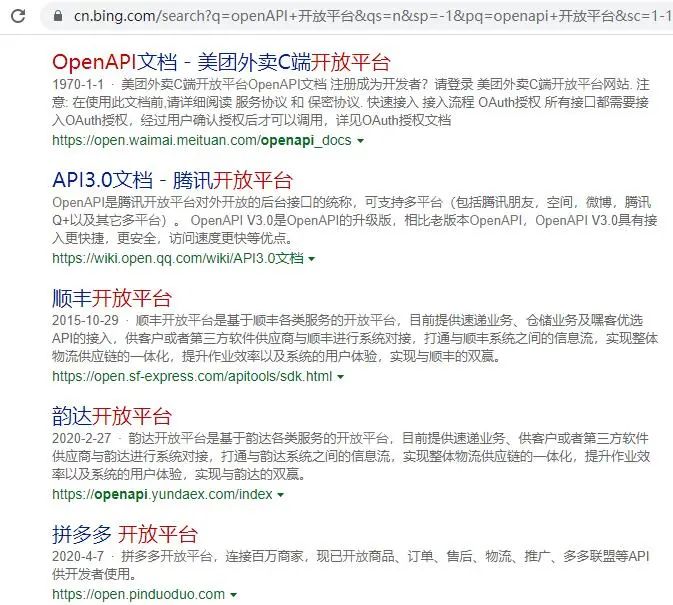
写在前面:本文结合API使用的业界现状,系统性地阐述API的基本概念、发展历史、表现形式等基础内容,主要包含以下内容: 1.什么是API 2.API的发展历史 3.现代API常用消息格式 4.top N 互联网企业API 使用现状 当前的世界是一个信…...

H5或者Vue实现二维码识别
前言 1、扫码识别库采用开源的zxing/library 2、支持js,Vue,lit等实现 原文章地址和代码仓库地址 1、在界面创建video标签用来显示摄像头内容 <!-- 视区 --><!-- lit写法 --> <video ${ref(this.videoRef)} class"xy-scan-wrap…...

stm32整理(三)ADC
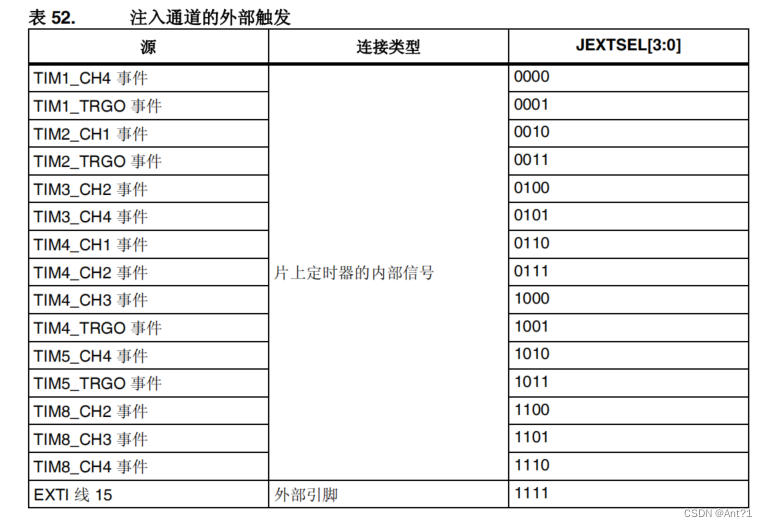
1 ADC简介 1.1 ADC 简介 12 位 ADC 是逐次趋近型模数转换器。它具有多达 19 个复用通道,可测量来自 16 个外部 源、两个内部源和 VBAT 通道的信号。这些通道的 A/D 转换可在单次、连续、扫描或不连续 采样模式下进行。ADC 的结果存储在一个左对齐或右对齐的 16 位…...

Redis-持久化+主从架构
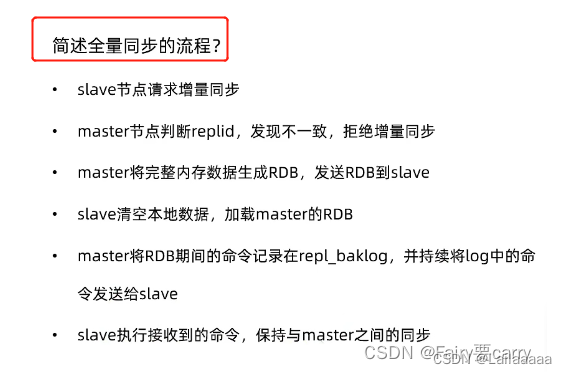
文章目录 Redis的持久化RDB模式异步持久化的实现AOF模式总结 Redis的主从架构1.端口以及文件调试测试2.主从配置3.数据同步原理(第一次同步为全局同步)4.增量同步5.主从配置优化6.问:master主机怎么判断从机slave是不是第一次同步数据? Redis…...

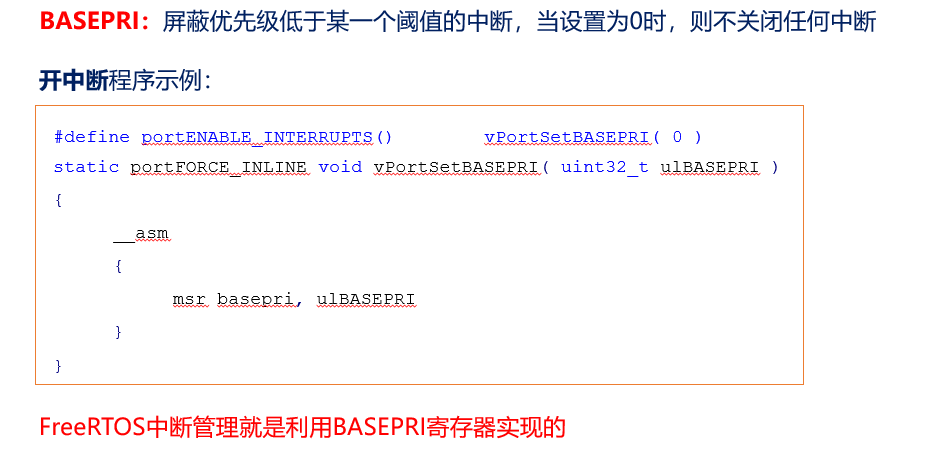
STM32H750之FreeRTOS学习--------(四)中断管理
四、FreeRTOS中断管理 中断的概念不再过多叙述,学习过逻辑的都知道 中断的执行过程 中断请求 外设产生中断请求(GPIO外部中断、定时器中断等)响应中断 CPU停止执行当前程序,转而去执行中断处理程序(ISR)…...

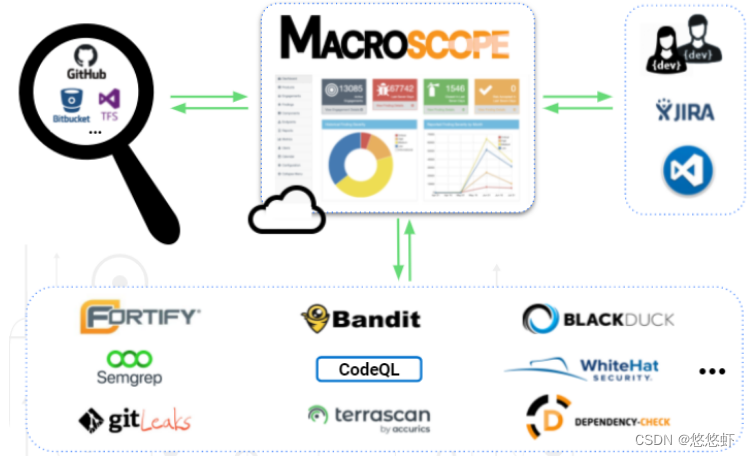
Macroscope安全漏洞检测工具简介
学习目标: 本介绍旨在帮助感兴趣者尽快了解 Macroscope,这是一款用于安全测试自动化和漏洞管理的企业工具。 全覆盖应用程序安全测试: 如下图所示,如果使用多种互补工具(SAST/DAST/SCA 等)来检测应用程序…...

【Linux】Nignx的入门使用负载均衡动静分离(前后端项目部署)---超详细
一,Nignx入门 1.1 Nignx是什么 Nginx是一个高性能的开源Web服务器和反向代理服务器。它使用事件驱动的异步框架,可同时处理大量请求,支持负载均衡、反向代理、HTTP缓存等常见Web服务场景。Nginx可以作为一个前端的Web服务器,也可…...

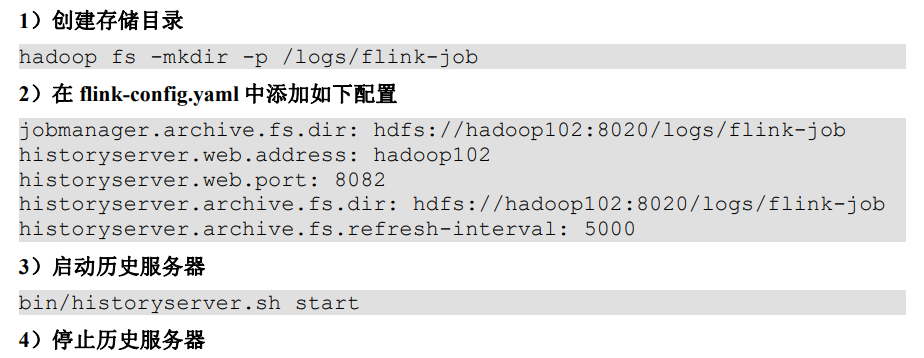
【入门Flink】- 04Flink部署模式和运行模式【偏概念】
部署模式 在一些应用场景中,对于集群资源分配和占用的方式,可能会有特定的需求。Flink为各种场景提供了不同的部署模式,主要有以下三种:会话模式(Session Mode)、单作业模式(Per-Job Mode&…...

react面试要点
# React面试知识点 ## React是什么?谈一谈你对react的理解 1 React是一个网页UI库 2 react的特点是 声明式 组件化 通用性 3 react优点: 简单,低耦合高内聚,由于虚拟dom概念,可以做到一次学习到处使用。 …...

在Google Kubernetes集群创建分布式Jenkins(一)
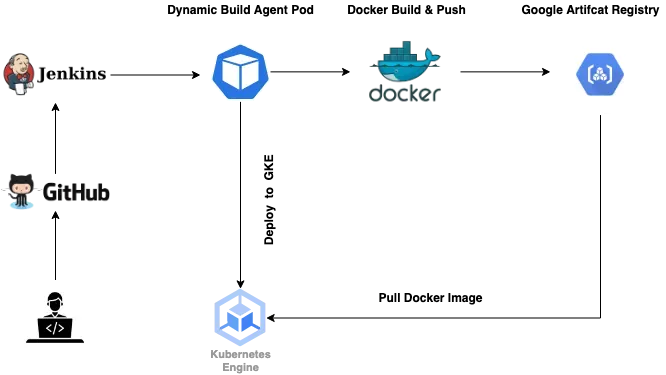
因为项目需要,在GKE的集群上需要创建一个CICD的环境,记录一下安装部署一个分布式Jenkins集群的过程。 分布式Jenkins由一个主服务器和多个Agent组成,Agent可以执行主服务器分派的任务。如下图所示: 如上图,Jenkins Ag…...

铭豹扩展坞 USB转网口 突然无法识别解决方法
当 USB 转网口扩展坞在一台笔记本上无法识别,但在其他电脑上正常工作时,问题通常出在笔记本自身或其与扩展坞的兼容性上。以下是系统化的定位思路和排查步骤,帮助你快速找到故障原因: 背景: 一个M-pard(铭豹)扩展坞的网卡突然无法识别了,扩展出来的三个USB接口正常。…...

XCTF-web-easyupload
试了试php,php7,pht,phtml等,都没有用 尝试.user.ini 抓包修改将.user.ini修改为jpg图片 在上传一个123.jpg 用蚁剑连接,得到flag...

LeetCode - 394. 字符串解码
题目 394. 字符串解码 - 力扣(LeetCode) 思路 使用两个栈:一个存储重复次数,一个存储字符串 遍历输入字符串: 数字处理:遇到数字时,累积计算重复次数左括号处理:保存当前状态&a…...

ServerTrust 并非唯一
NSURLAuthenticationMethodServerTrust 只是 authenticationMethod 的冰山一角 要理解 NSURLAuthenticationMethodServerTrust, 首先要明白它只是 authenticationMethod 的选项之一, 并非唯一 1 先厘清概念 点说明authenticationMethodURLAuthenticationChallenge.protectionS…...

IoT/HCIP实验-3/LiteOS操作系统内核实验(任务、内存、信号量、CMSIS..)
文章目录 概述HelloWorld 工程C/C配置编译器主配置Makefile脚本烧录器主配置运行结果程序调用栈 任务管理实验实验结果osal 系统适配层osal_task_create 其他实验实验源码内存管理实验互斥锁实验信号量实验 CMISIS接口实验还是得JlINKCMSIS 简介LiteOS->CMSIS任务间消息交互…...

嵌入式学习笔记DAY33(网络编程——TCP)
一、网络架构 C/S (client/server 客户端/服务器):由客户端和服务器端两个部分组成。客户端通常是用户使用的应用程序,负责提供用户界面和交互逻辑 ,接收用户输入,向服务器发送请求,并展示服务…...

处理vxe-table 表尾数据是单独一个接口,表格tableData数据更新后,需要点击两下,表尾才是正确的
修改bug思路: 分别把 tabledata 和 表尾相关数据 console.log() 发现 更新数据先后顺序不对 settimeout延迟查询表格接口 ——测试可行 升级↑:async await 等接口返回后再开始下一个接口查询 ________________________________________________________…...

DingDing机器人群消息推送
文章目录 1 新建机器人2 API文档说明3 代码编写 1 新建机器人 点击群设置 下滑到群管理的机器人,点击进入 添加机器人 选择自定义Webhook服务 点击添加 设置安全设置,详见说明文档 成功后,记录Webhook 2 API文档说明 点击设置说明 查看自…...
)
C#学习第29天:表达式树(Expression Trees)
目录 什么是表达式树? 核心概念 1.表达式树的构建 2. 表达式树与Lambda表达式 3.解析和访问表达式树 4.动态条件查询 表达式树的优势 1.动态构建查询 2.LINQ 提供程序支持: 3.性能优化 4.元数据处理 5.代码转换和重写 适用场景 代码复杂性…...

[大语言模型]在个人电脑上部署ollama 并进行管理,最后配置AI程序开发助手.
ollama官网: 下载 https://ollama.com/ 安装 查看可以使用的模型 https://ollama.com/search 例如 https://ollama.com/library/deepseek-r1/tags # deepseek-r1:7bollama pull deepseek-r1:7b改token数量为409622 16384 ollama命令说明 ollama serve #:…...
