react面试要点
# React面试知识点
## React是什么?谈一谈你对react的理解
1 React是一个网页UI库
2 react的特点是 声明式 组件化 通用性
3 react优点: 简单,低耦合高内聚,由于虚拟dom概念,可以做到一次学习到处使用。
4 react缺点: 并不是一篮子框架,,需要社区来弥补,导致开发者技术选型和学习成本难度增加。
答:
React是一个网页UI库, 通过组件化的方式解决视图层开发复用的问题,本质是一个组件化框架。
它的核心设计思想有三点,分别是声明式、组件化与通用性。
声明式的优势在于直观与组合。
组件化的优势在于视图的拆分与模块复用,可以更容易做到高内聚低耦合。
通用性在于一次学习,随处编写。比如React Native, React 360等,这里主要是靠虚拟DOM来保证实现。
这使得React的适用范围变得足够广,无论是Web、Native、VR, 甚至Shell应用都可以进行开发。这也是React的优势。
但作为一个视图层的框架,React的劣势也是十分明显。它并没有提供完整的一揽子解决方案,在开发大型前端应用时,需要向社区寻找并整合解决方案。虽然这一定程度上促进了社区的繁荣,但也为开发者在技术选型和学习适应上造成了一定的成本。
## 为什么要使用jsx
1 jsx是javascript的超集,可以用xml的方式编写UI组件,结构清晰
2 相较于模板引擎,并没有提供更多的概念,比如各种模板指令
3 最终还是需要babel将jsx转换成react.createElement()
答: jsx是javascript的一个语法拓展,结构类似xml, jsx主要用于声明元素,但react中并不强制使用jsx.即使使用了,在编译中也会将jsx转换成react.createElement. 所以jsx更像是是react.createElement的语法糖,所以从这里可以看出react团队并不想引入javascript以外的知识体系。希望合理的关注点分离,保持组件发开发纯粹性。
react团队认为模板不应该是开发过程中的关注点,因为引入了模板语法和模板指令等是不佳的实现方案。其次是模板字符串,模板字符串编写结构会造成多内部嵌套,是整个结构变得复杂,并且是优化代码提示也变的困难重重。
JXON同样是代码提示问题而被团队放弃,所以react团队最后选择了jsx, 因为jsx与其设计思想贴合,不需要引入过多的概念,而且对编辑器代码的语法提示更为友好。
## Babel插件如何实现JSX到JS的编译?
Babel读取代码并解析生成抽象语法树AST,再讲AST传入插件中进行转换, 而转换是就可以将jsx结构转换成react.createElement函数。
## 生命周期 如何避免坑? 为什么会有坑?
有不恰当的时机 调用了方法
在恰当的时机,没有调用方法
挂载阶段:
constructor 已被移除
UNSAFE_componentWillMount
render 返回JSX 不应做任何产生aside effect的操作
UNSAFE_componentWillReceiveProps
getDerivedStateFromProps
shouldComponentUpdate
UNSAFE_componentWillUpdate
componentWillUnmount 接触事件绑定,清除定时器
优化:
函数组件: React.mone
类组件: shouldcompomentWillUpdate
pure compoment:
错误边界:如果出现错误会出现白屏
## 类组件和函数组件有什么区别?
使用方式和表达效果 是完全一样的
类 OOP
在生命周期中掺杂业务逻辑
函数组件 FP
存粹 简单 易于测试
组合优于继承
函数组件对 时间切片和并发优化更友好
## 如何设计react组件:
展示组件
代理组件
样式组件
业务组件
容器组件
高阶组件 埋点
如何更好的组合组件:
相关文章:

react面试要点
# React面试知识点 ## React是什么?谈一谈你对react的理解 1 React是一个网页UI库 2 react的特点是 声明式 组件化 通用性 3 react优点: 简单,低耦合高内聚,由于虚拟dom概念,可以做到一次学习到处使用。 …...

在Google Kubernetes集群创建分布式Jenkins(一)
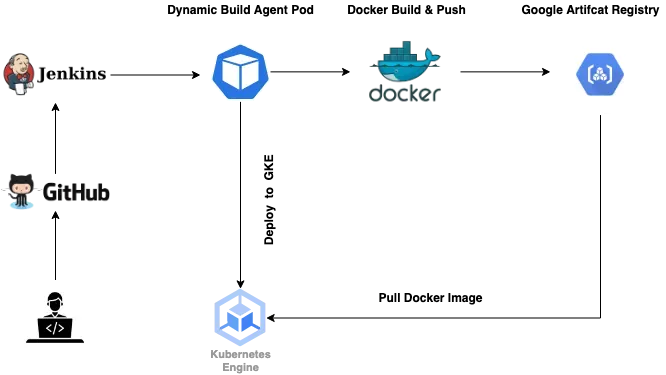
因为项目需要,在GKE的集群上需要创建一个CICD的环境,记录一下安装部署一个分布式Jenkins集群的过程。 分布式Jenkins由一个主服务器和多个Agent组成,Agent可以执行主服务器分派的任务。如下图所示: 如上图,Jenkins Ag…...

【Python全栈_公开课学习记录】
一、初识python (一).Python起源 Python创始人为吉多范罗苏姆(荷兰),Python崇尚优美、清晰、简明的编辑风格。Python语言结构清晰简单、数据库丰富、运行成熟稳定,科学计算统计分析领先。目前广泛应用于云计算、Web开发、科学运算…...

uniapp循环列表单选框实现单选
目录 图片源码参考最后 图片 源码 参考 大佬 最后 感觉文章好的话记得点个心心和关注和收藏,有错的地方麻烦指正一下,如果需要转载,请标明出处,多谢!!!...

【强化学习】14 —— A3C(Asynchronous Advantage Actor Critic)
A3C算法( Asynchronous Methods for Deep Reinforcement Learning)于2016年被谷歌DeepMind团队提出。A3C是一种非常有效的深度强化学习算法,在围棋、星际争霸等复杂任务上已经取得了很好的效果。接下来,我们先从A3C的名称入手&…...
)
Google单元测试sample分析(四)
GoogleTest单元测试可用实现在每个测试用例结束后监控其内存使用情况, 可以通过GoogleTest提供的事件侦听器EmptyTestEventListener 来实现,下面通过官方提供的sample例子,路径在samples文件夹下的sample10_unittest.cpp // Copyright 2009…...

网络套接字编程(二)
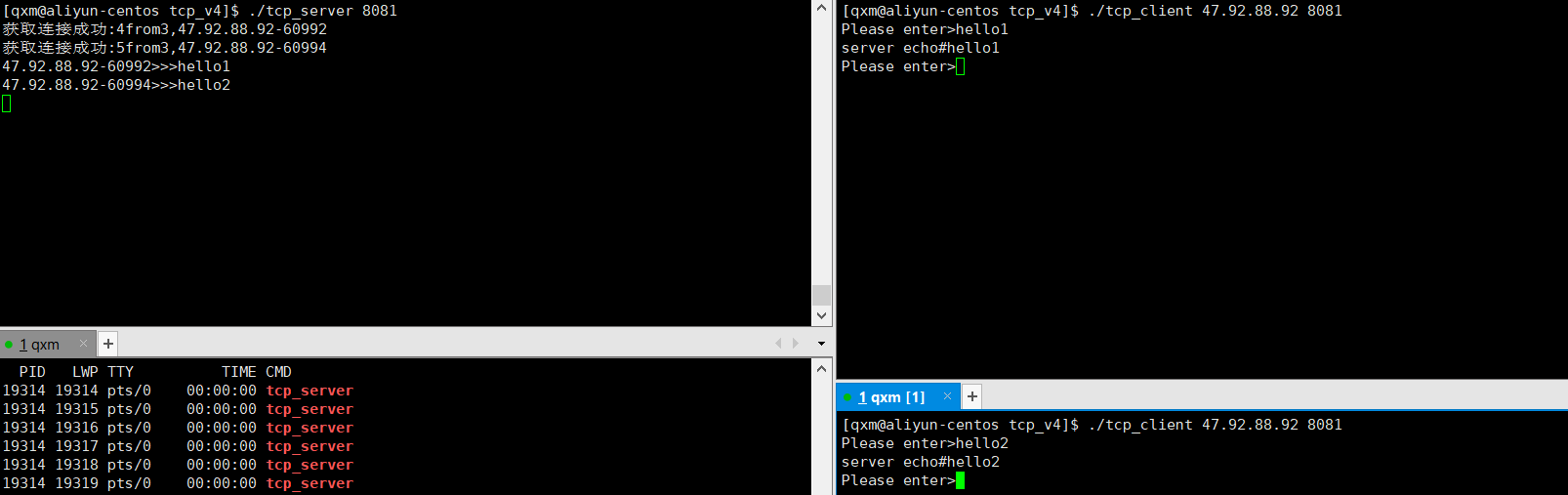
网络套接字编程(二) 文章目录 网络套接字编程(二)简易TCP网络程序服务端创建套接字服务端绑定IP地址和端口号服务端监听服务端运行服务端网络服务服务端启动客户端创建套接字客户端的绑定和监听问题客户端建立连接并通信客户端启动程序测试单执行流服务器的弊端 多进程版TCP网络…...

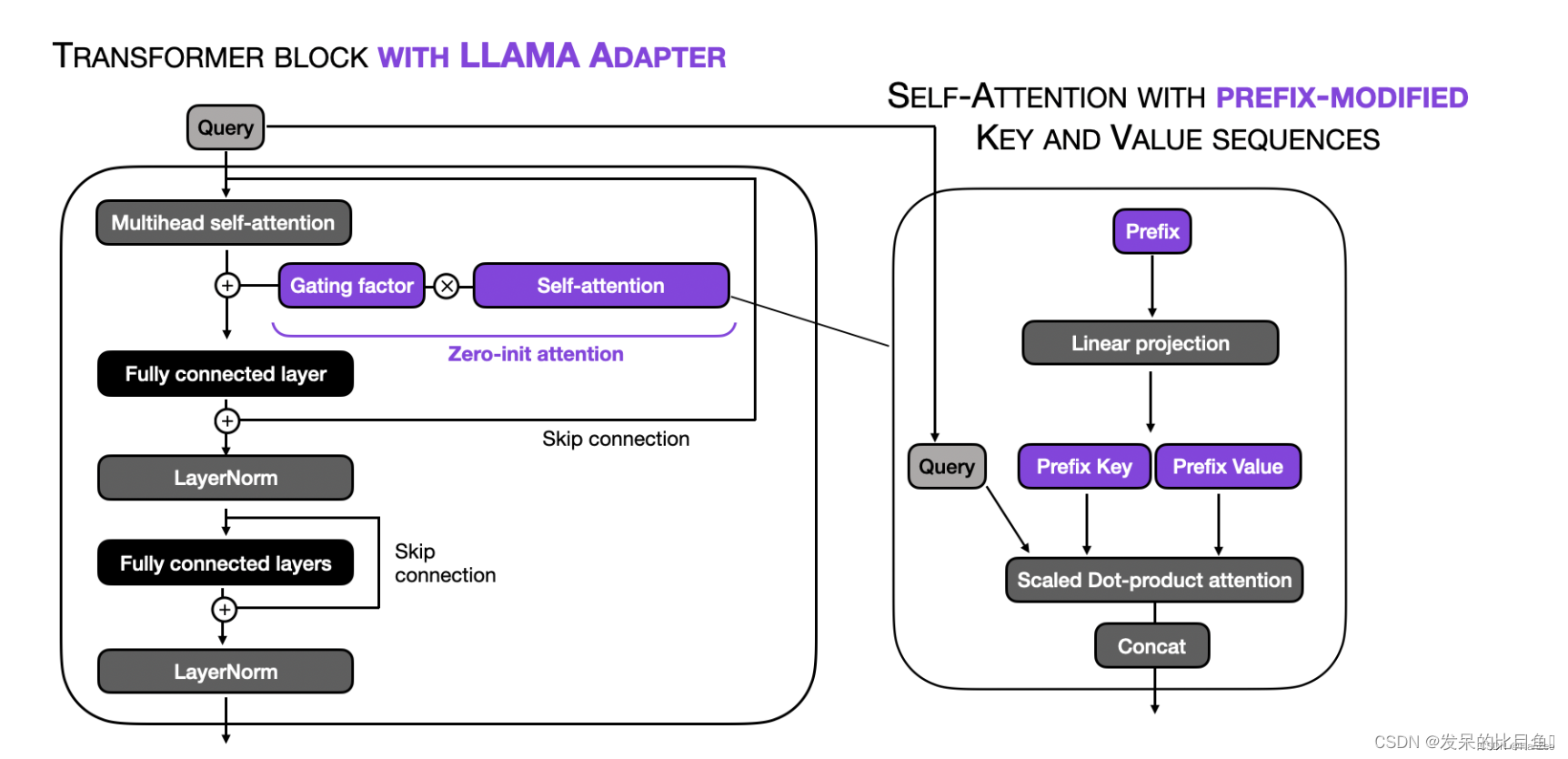
LLaMA-Adapter源码解析
LLaMA-Adapter源码解析 伪代码 def transformer_block_with_llama_adapter(x, gating_factor, soft_prompt):residual xy zero_init_attention(soft_prompt, x) # llama-adapter: prepend prefixx self_attention(x)x x gating_factor * y # llama-adapter: apply zero_init…...

JavaScript设计模式之发布-订阅模式
发布者和订阅者完全解耦(通过消息队列进行通信) 适用场景:功能模块间进行通信,如Vue的事件总线。 ES6实现方式: class eventManager {constructor() {this.eventList {};}on(eventName, callback) {if (this.eventL…...

mysql---索引
概要 索引:排序的列表,列表当中存储的是索引的值和包含这个值的数据所在的行的物理地址 作用:加快查找速度 注:索引要在创建表时尽量创建完全,后期添加影响变动大。 索引也需要占用磁盘空间,innodb表数据…...

微信小程序——简易复制文本
在微信小程序中,可以使用wx.setClipboardData()方法来实现复制文本内容的功能。以下是一个示例代码: // 点击按钮触发复制事件 copyText: function() {var that this;wx.setClipboardData({data: 要复制的文本内容,success: function(res) {wx.showToa…...

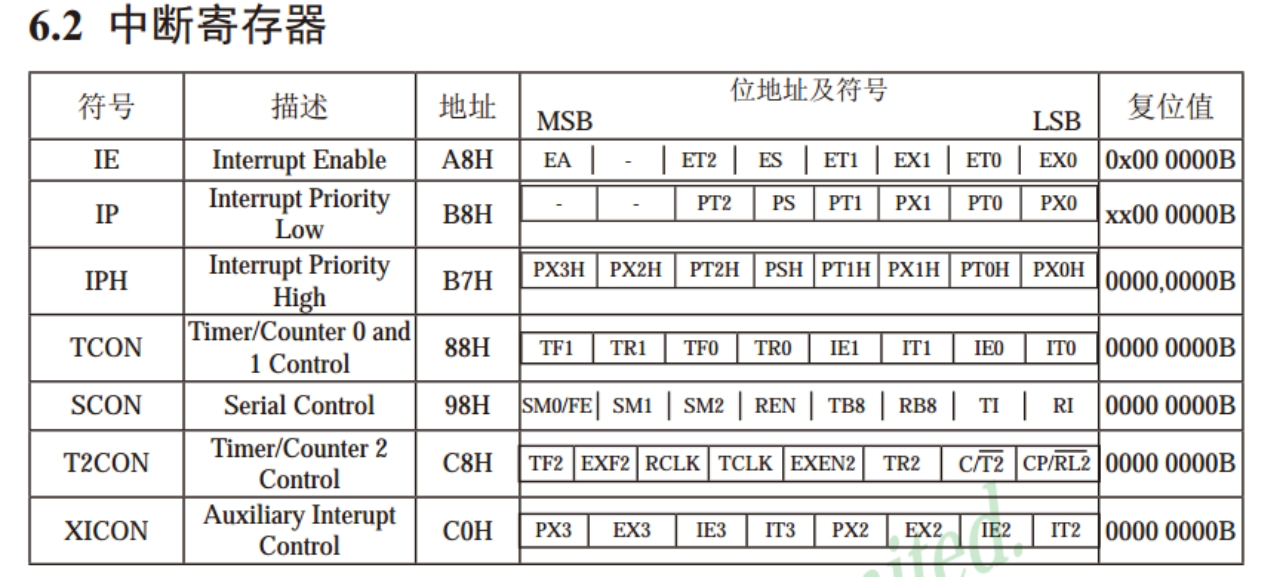
【51单片机】矩阵键盘与定时器(学习笔记)
一、矩阵键盘 1、矩阵键盘概述 在键盘中按键数量较多时,为了减少I/O口的占用,通常将按键排列成矩阵形式 采用逐行或逐列的“扫描”,就可以读出任何位置按键的状态 2、扫描的概念 数码管扫描(输出扫描):…...

vue 中使用async await
在程序中使用同步的方式来加载异步的数据的方式: async function() {let promise new Promise((resolve, reject) > {resolve(res);}).then(re > {return re; });await promise; }...

C语言学习之内存区域的划分
内存区域的划分:32位OS可以访问的虚拟内存空间为0~4G;一、内核空间:3~4G;二、用户空间0~3G;栈区:局部变量在栈区分配、由OS负责分配和回收堆区:由程序员手动分配(malloc函数)和回收(free函数);静…...

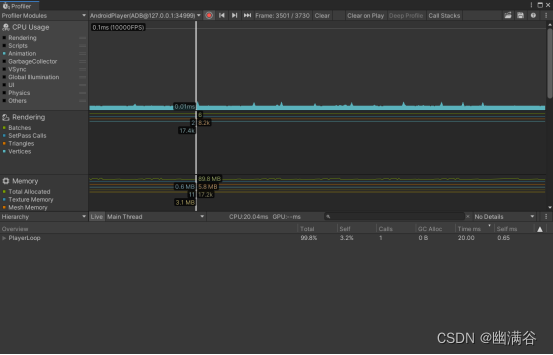
Unity Animator cpu性能测试
测试案例: 场景中共有4000个物体,挂在40个animtor 上,每个Animator控制100个物体的动画。 使用工具: Unity Profiler. Unity 版本: unity 2019.4.40f1 测试环境: 手机 测试过程: 没有挂…...

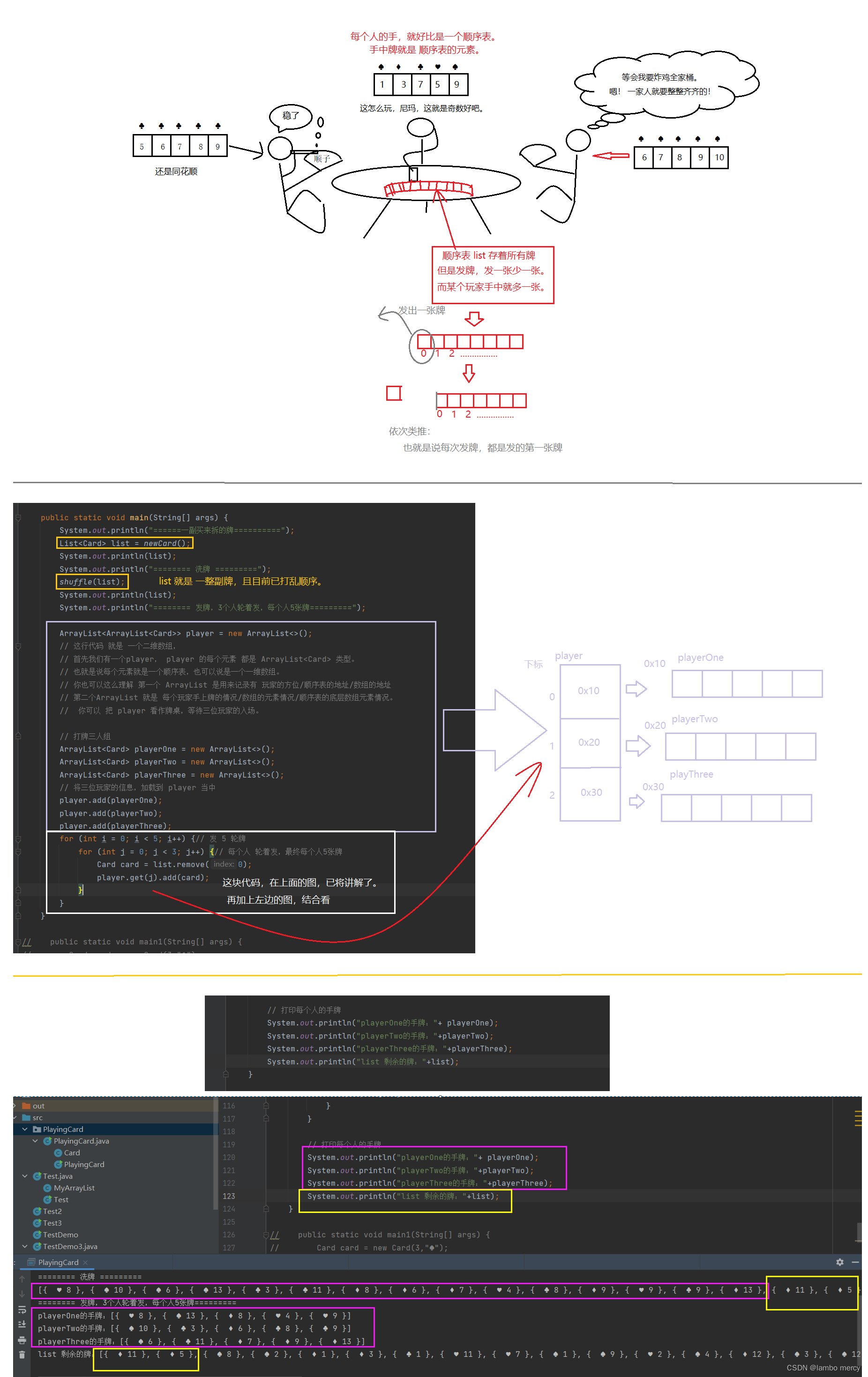
数据结构 - 顺序表ArrayList
目录 实现一个通用的顺序表 总结 包装类 装箱 / 装包 和 拆箱 / 拆包 ArrayList 与 顺序表 ArrayList基础功能演示 add 和 addAll ,添加元素功能 ArrayList的扩容机制 来看一下,下面的代码是否存在缺陷 模拟实现 ArrayList add 功能 add ind…...

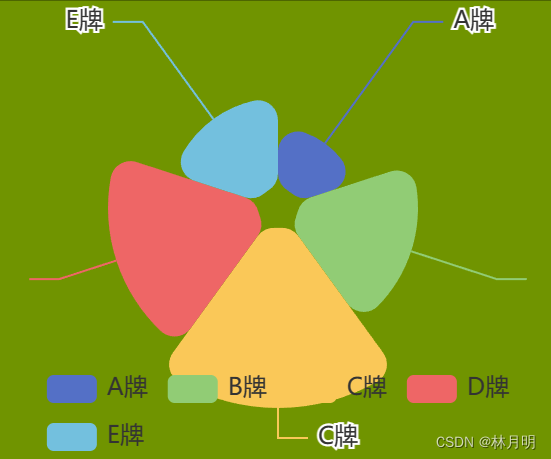
【Echarts】玫瑰饼图数据交互
在学习echarts玫瑰饼图的过程中,了解到三种数据交互的方法,如果对您也有帮助,不胜欣喜。 一、官网教程 https://echarts.apache.org/examples/zh/editor.html?cpie-roseType-simple (该教程数据在代码中) import *…...

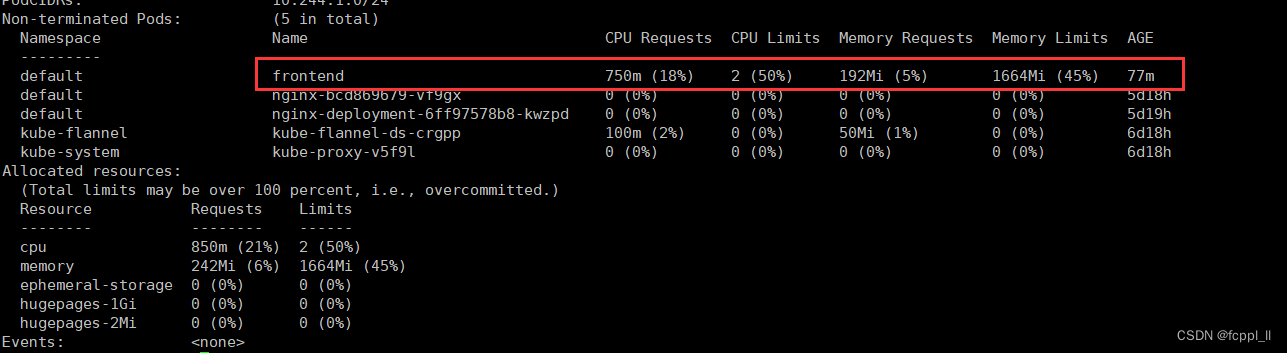
k8s、pod
Pod k8s中的port【端口:30000-32767】 port :为Service 在 cluster IP 上暴露的端口 targetPort:对应容器映射在 pod 端口上 nodePort:可以通过k8s 集群外部使用 node IP node port 访问Service containerPort:容…...

一天掌握python爬虫【基础篇】 涵盖 requests、beautifulsoup、selenium
大家好,我是python222小锋老师。前段时间卷了一套 Python3零基础7天入门实战 以及1小时掌握Python操作Mysql数据库之pymysql模块技术 近日锋哥又卷了一波课程,python爬虫【基础篇】 涵盖 requests、beautifulsoup、selenium,文字版视频版。1…...

睿趣科技:想知道开抖音小店的成本
随着互联网的发展,越来越多的人开始尝试通过开设网店来创业。抖音作为目前最受欢迎的短视频平台之一,也提供了开店的功能。那么,开一家抖音小店需要多少成本呢? 首先,我们需要了解的是,抖音小店的开店费用是…...

【人工智能】神经网络的优化器optimizer(二):Adagrad自适应学习率优化器
一.自适应梯度算法Adagrad概述 Adagrad(Adaptive Gradient Algorithm)是一种自适应学习率的优化算法,由Duchi等人在2011年提出。其核心思想是针对不同参数自动调整学习率,适合处理稀疏数据和不同参数梯度差异较大的场景。Adagrad通…...

Java如何权衡是使用无序的数组还是有序的数组
在 Java 中,选择有序数组还是无序数组取决于具体场景的性能需求与操作特点。以下是关键权衡因素及决策指南: ⚖️ 核心权衡维度 维度有序数组无序数组查询性能二分查找 O(log n) ✅线性扫描 O(n) ❌插入/删除需移位维护顺序 O(n) ❌直接操作尾部 O(1) ✅内存开销与无序数组相…...

基于当前项目通过npm包形式暴露公共组件
1.package.sjon文件配置 其中xh-flowable就是暴露出去的npm包名 2.创建tpyes文件夹,并新增内容 3.创建package文件夹...

对WWDC 2025 Keynote 内容的预测
借助我们以往对苹果公司发展路径的深入研究经验,以及大语言模型的分析能力,我们系统梳理了多年来苹果 WWDC 主题演讲的规律。在 WWDC 2025 即将揭幕之际,我们让 ChatGPT 对今年的 Keynote 内容进行了一个初步预测,聊作存档。等到明…...

Cinnamon修改面板小工具图标
Cinnamon开始菜单-CSDN博客 设置模块都是做好的,比GNOME简单得多! 在 applet.js 里增加 const Settings imports.ui.settings;this.settings new Settings.AppletSettings(this, HTYMenusonichy, instance_id); this.settings.bind(menu-icon, menu…...

【Go】3、Go语言进阶与依赖管理
前言 本系列文章参考自稀土掘金上的 【字节内部课】公开课,做自我学习总结整理。 Go语言并发编程 Go语言原生支持并发编程,它的核心机制是 Goroutine 协程、Channel 通道,并基于CSP(Communicating Sequential Processes࿰…...

ElasticSearch搜索引擎之倒排索引及其底层算法
文章目录 一、搜索引擎1、什么是搜索引擎?2、搜索引擎的分类3、常用的搜索引擎4、搜索引擎的特点二、倒排索引1、简介2、为什么倒排索引不用B+树1.创建时间长,文件大。2.其次,树深,IO次数可怕。3.索引可能会失效。4.精准度差。三. 倒排索引四、算法1、Term Index的算法2、 …...

CSS设置元素的宽度根据其内容自动调整
width: fit-content 是 CSS 中的一个属性值,用于设置元素的宽度根据其内容自动调整,确保宽度刚好容纳内容而不会超出。 效果对比 默认情况(width: auto): 块级元素(如 <div>)会占满父容器…...

《C++ 模板》
目录 函数模板 类模板 非类型模板参数 模板特化 函数模板特化 类模板的特化 模板,就像一个模具,里面可以将不同类型的材料做成一个形状,其分为函数模板和类模板。 函数模板 函数模板可以简化函数重载的代码。格式:templa…...
:观察者模式)
JS设计模式(4):观察者模式
JS设计模式(4):观察者模式 一、引入 在开发中,我们经常会遇到这样的场景:一个对象的状态变化需要自动通知其他对象,比如: 电商平台中,商品库存变化时需要通知所有订阅该商品的用户;新闻网站中࿰…...
