【Echarts】玫瑰饼图数据交互
在学习echarts玫瑰饼图的过程中,了解到三种数据交互的方法,如果对您也有帮助,不胜欣喜。
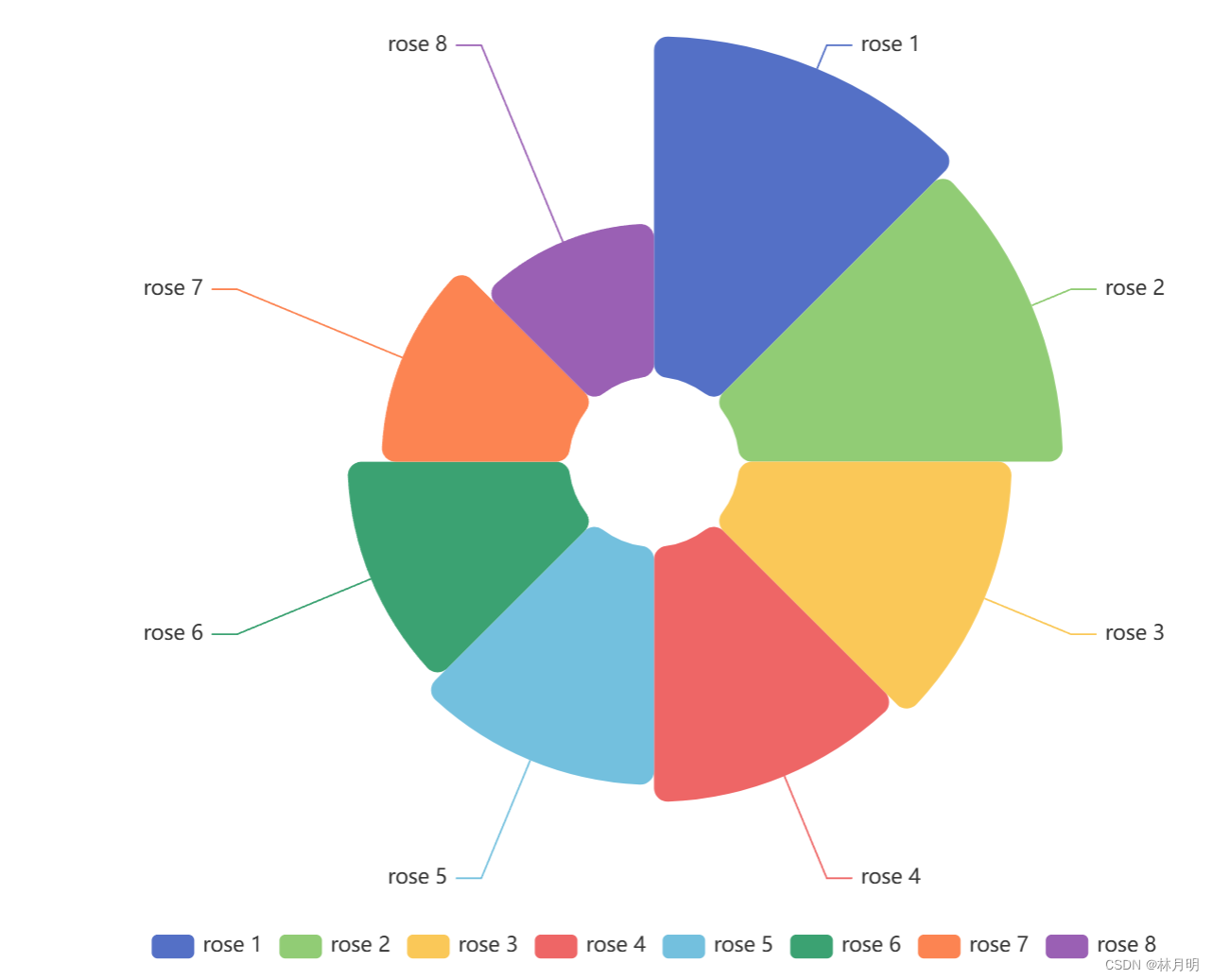
一、官网教程
https://echarts.apache.org/examples/zh/editor.html?c=pie-roseType-simple
(该教程数据在代码中)

import * as echarts from 'echarts';var chartDom = document.getElementById('main');
var myChart = echarts.init(chartDom);
var option;option = {legend: {top: 'bottom'},toolbox: {show: true,feature: {mark: { show: true },dataView: { show: true, readOnly: false },restore: { show: true },saveAsImage: { show: true }}},series: [{name: 'Nightingale Chart',type: 'pie',radius: [50, 250],center: ['50%', '50%'],roseType: 'area',itemStyle: {borderRadius: 8},data: [{ value: 40, name: 'rose 1' },{ value: 38, name: 'rose 2' },{ value: 32, name: 'rose 3' },{ value: 30, name: 'rose 4' },{ value: 28, name: 'rose 5' },{ value: 26, name: 'rose 6' },{ value: 22, name: 'rose 7' },{ value: 18, name: 'rose 8' }]}]
};option && myChart.setOption(option);
二、网友分享教程
1、http://https://www.dandelioncloud.cn/article/details/1580424652969463810
2、https://blog.csdn.net/weixin_44763569/article/details/118681932
(该教程通过push将外部数值放入数组中使用)

<!DOCTYPE html>
<html><head><meta charset="utf-8"><title></title><!-- 引入 echarts.js --><script src="http://code.jquery.com/jquery-1.8.0.min.js"></script><script src="https://cdn.bootcss.com/echarts/4.2.1-rc1/echarts.min.js" type="text/javascript"></script></head><body><!-- 为ECharts准备一个具备大小(宽高)的Dom --><div id="main" style="width: 600px;height:600px;"></div><script type="text/javascript">var names = []; //类别数组(用于存放饼图的类别)var brower = [];$.ajax({url: "test.json",data: {},type: 'GET',success: function(data) {//请求成功时执行该函数内容,result即为服务器返回的json对象$.each(data, function(index, item) {names.push(item.value); //挨个取出类别并填入类别数组brower.push({name: item.jobName,value: item.jobNum});});hrFun(brower);},});// 基于准备好的dom,初始化echarts实例var myChart = echarts.init(document.getElementById('main'));function hrFun(param) {myChart.setOption({legend: {top: 'bottom'},toolbox: {show: true,feature: {mark: {show: true},dataView: {show: true,readOnly: false},restore: {show: true},saveAsImage: {show: true}}},legend: {orient: 'vertical',x: 'right',y: 'bottom',textStyle: { //图例文字的样式color: '#0b2b5e',fontSize: 12},data: ['在线', '离线']},series: [{name: '面积模式',type: 'pie',radius: [50, 250],center: ['50%', '50%'],roseType: 'area',label: {normal: {show: false,},},labelLine: {normal: {show: false}},itemStyle: {borderRadius: 8},data: brower,}]});}</script></body>
</html>
[{"jobNum": 1,"jobName": "设备经理"
}, {"jobNum": 1,"jobName": "电气操作"
}, {"jobNum": 0,"jobName": "ERP管理"
}, {"jobNum": 1,"jobName": "安全经理"
}, {"jobNum": 1,"jobName": "生产经理"
}, {"jobNum": 1,"jobName": "FKM车间主任"
}, {"jobNum": 5,"jobName": "操作工"
}, {"jobNum": 1,"jobName": "卸料员"
}, {"jobNum": 2,"jobName": "经理"
}, {"jobNum": 5,"jobName": "成品检测"
}, {"jobNum": 2,"jobName": "电气管理"
}, {"jobNum": 0,"jobName": "仓库"
}, {"jobNum": 5,"jobName": "主任"
}, {"jobNum": 1,"jobName": "设备副总"
}, {"jobNum": 0,"jobName": "默认身份"
}, {"jobNum": 2,"jobName": "设备管理"
}, {"jobNum": 1,"jobName": "统计"
}, {"jobNum": 1,"jobName": "组长"
}, {"jobNum": 3,"jobName": "仪表"
}, {"jobNum": 1,"jobName": "公用"
}, {"jobNum": 6,"jobName": "叉车"
}, {"jobNum": 1,"jobName": "行政管理"
}, {"jobNum": 2,"jobName": "普工"
}, {"jobNum": 1,"jobName": "班长"
}, {"jobNum": 2,"jobName": "人力资源"
}, {"jobNum": 1,"jobName": "销售"
}, {"jobNum": 1,"jobName": "聚合技术员"
}, {"jobNum": 1,"jobName": "工艺"
}, {"jobNum": 4,"jobName": "分析"
}, {"jobNum": 1,"jobName": "会计"
}, {"jobNum": 5,"jobName": "保洁"
}, {"jobNum": 1,"jobName": "技术副总"
}, {"jobNum": 2,"jobName": "安全管理员"
}, {"jobNum": 1,"jobName": "机修管理"
}, {"jobNum": 2,"jobName": "采购"
}, {"jobNum": 2,"jobName": "销售后台"
}, {"jobNum": 5,"jobName": "值班长"
}, {"jobNum": 12,"jobName": "后处理"
}, {"jobNum": 1,"jobName": "分析车间主任"
}, {"jobNum": 1,"jobName": "FEP车间主任"
}, {"jobNum": 2,"jobName": "工艺管理"
}, {"jobNum": 4,"jobName": "电工"
}, {"jobNum": 0,"jobName": "计量"
}, {"jobNum": 18,"jobName": "聚合"
}, {"jobNum": 1,"jobName": "仓库管理"
}, {"jobNum": 1,"jobName": "后勤管理"
}, {"jobNum": 1,"jobName": "总经理"
}, {"jobNum": 1,"jobName": "公用工程主任"
}, {"jobNum": 1,"jobName": "安全总监"
}, {"jobNum": 6,"jobName": "中控分析"
}, {"jobNum": 1,"jobName": "成品检测组长"
}, {"jobNum": 2,"jobName": "副主任"
}, {"jobNum": 1,"jobName": "单体技术员"
}, {"jobNum": 1,"jobName": "出纳"
}, {"jobNum": 1,"jobName": "技术员"
}, {"jobNum": 2,"jobName": "环保管理员"
}, {"jobNum": 2,"jobName": "机修"
}, {"jobNum": 2,"jobName": "生产副总"
}, {"jobNum": 6,"jobName": "外操"
}, {"jobNum": 1,"jobName": "总经理助理"
}, {"jobNum": 1,"jobName": "计量、ERP管理"
}]
三、课程视频教程
https://www.bilibili.com/video/BV14u411D7qK?p=50&vd_source=841fee104972680a6cac4dbdbf144b50
(通过设置echarts、axios接收数据)

主要涉及以下5个文件:
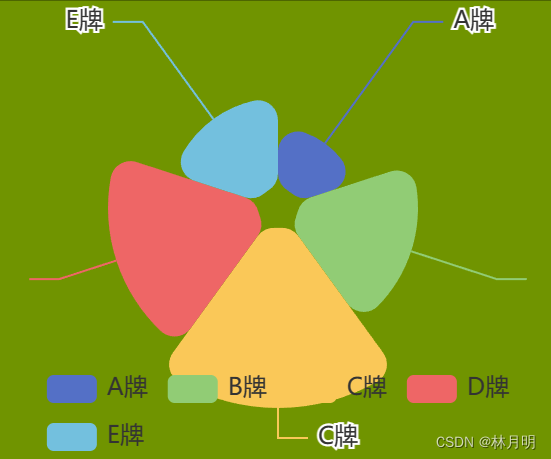
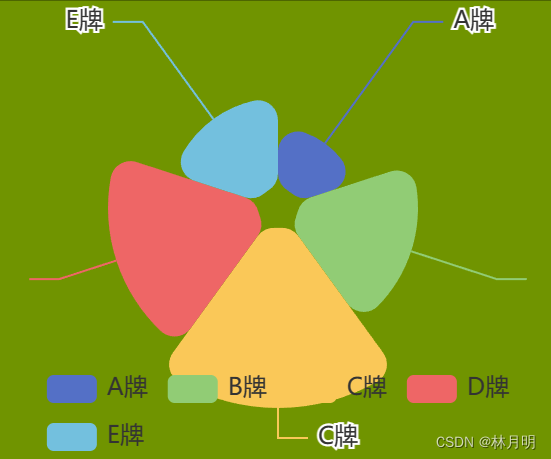
1、three.json,后台数据文件之一,注意value和name顺序!
{"chartData":[{"value":1000,"name":"A牌"},{"value":2000,"name":"B牌"},{"value":3000,"name":"C牌"},{"value":2500,"name":"D牌"},{"value":1500,"name":"E牌"}]
}2、three.js,后台配置文件之一
let express=require("express")
let router=express.Router()
let threeData=require("../mock/three.json")router.get("/data",(req,res)=>{res.send({msg:"我是three的路由地址",chartData:threeData})
})module.exports=router;3、index.js,后台路由配置文件之一
let express=require("express")
let app=express();//设置跨域
app.use(function(req,res,next){res.header('Access-Control-Allow-Origin','*');res.header('Access-Control-Allow-Headers','Content-Type,Content-Length, Authorization, Accept,X-Requested-with , yourHeaderFeild');res.header('Access-Control-Allow-Methods','PUT,POST,GET, DELETE,OPTIONS');next();
})
//引用路由文件
let chartOne=require("./router/one")
let chartTwo=require("./router/two")
let chartThree=require("./router/three")
let chartFour=require("./router/four")//使用中间件来配置路由
app.use("/one",chartOne)
app.use("/two",chartTwo)
app.use("/three",chartThree)
app.use("/four",chartFour)app.listen(8888)
4、homePage.vue,前端文件,引用组件
//以下只摘选script代码,其他略
<script>
//引用组件
import ItemPage from "@/components/itemPage.vue"import ItemOne from "@/components/itemOne.vue"
import ItemTwo from "@/components/itemTwo.vue"
import ItemThree from "@/components/itemThree.vue"
import ItemFour from "@/components/itemFour.vue"
import MapPage from "@/components/mapPage.vue"
//引用inject
import {inject} from "vue"export default{components:{ItemPage,ItemOne,ItemTwo,ItemThree,ItemFour,MapPage},setup(){//测试使用echartslet $echarts=inject("echarts") //测试使用axioslet $http=inject("axios")console.log($echarts)console.log($http)}
}
</script>5、itemThree.vue,前端组件文件,获取后端数据
<template><div><h2>图表3</h2><div class="chart" id="threeChart">分析图</div></div>
</template>
<script>
import{inject,onMounted,reactive} from "vue"
export default {setup(){//1、设置echarts设置axios 创建接受请求的变量let $echarts=inject("echarts")let $http=inject("axios")//2、获取数据async function getState(){data=await $http({url:"/three/data"});}let data=reactive({})//生成动态图表//1、在dom加载完毕后动态展示图表onMounted(()=>{//2、发送请求getState().then(()=>{console.log("饼状图",data.data)//初始化echartslet myChart=$echarts.init(document.getElementById("threeChart"))myChart.setOption({legend:{//设置图例top:"bottom"//放到最下面},series:[{type:"pie",//饼图radius:[10,100],//内半径,外半径center:["50%","45%"],//饼图中心坐标(横,纵)roseType:"area",//设置成玫瑰图itemStyle:{borderRadius:10//内外圆角半径},data:data.data.chartData.chartData}]})})return{getState,data} }) }
}
</script>
<style>
h2{/*48像素*/height: 0.6rem;color: #fff;line-height: 0.6rem;text-align: center;font-size: 0.25rem;
}
.chart{/*高度*/height: 4.5rem;background-color:rgba(191, 255, 0, 0.3);
}
</style>
相关文章:

【Echarts】玫瑰饼图数据交互
在学习echarts玫瑰饼图的过程中,了解到三种数据交互的方法,如果对您也有帮助,不胜欣喜。 一、官网教程 https://echarts.apache.org/examples/zh/editor.html?cpie-roseType-simple (该教程数据在代码中) import *…...

k8s、pod
Pod k8s中的port【端口:30000-32767】 port :为Service 在 cluster IP 上暴露的端口 targetPort:对应容器映射在 pod 端口上 nodePort:可以通过k8s 集群外部使用 node IP node port 访问Service containerPort:容…...

一天掌握python爬虫【基础篇】 涵盖 requests、beautifulsoup、selenium
大家好,我是python222小锋老师。前段时间卷了一套 Python3零基础7天入门实战 以及1小时掌握Python操作Mysql数据库之pymysql模块技术 近日锋哥又卷了一波课程,python爬虫【基础篇】 涵盖 requests、beautifulsoup、selenium,文字版视频版。1…...

睿趣科技:想知道开抖音小店的成本
随着互联网的发展,越来越多的人开始尝试通过开设网店来创业。抖音作为目前最受欢迎的短视频平台之一,也提供了开店的功能。那么,开一家抖音小店需要多少成本呢? 首先,我们需要了解的是,抖音小店的开店费用是…...

python项目部署代码汇总:目标检测类、人体姿态类
一、AI健身计数 1、图片视频检测 (cpu运行): 注:左上角为fps,左下角为次数统计。 1.哑铃弯举:12,14,16 详细环境安装教程:pyqt5AI健身CPU实时检测mediapipe 可视化界面…...

力扣每日一题92:反转链表||
题目描述: 给你单链表的头指针 head 和两个整数 left 和 right ,其中 left < right 。请你反转从位置 left 到位置 right 的链表节点,返回 反转后的链表 。 示例 1: 输入:head [1,2,3,4,5], left 2, right 4 输…...

Vue+OpenLayers从入门到实战进阶案例汇总目录,兼容OpenLayers7和OpenLayers8
本篇作为《VueOpenLayers入门教程》和《VueOpenLayers实战进阶案例》所有文章的二合一汇总目录,方便查找。 本专栏源码是由OpenLayers结合Vue框架编写。 本专栏从Vue搭建脚手架到如何引入OpenLayers依赖的每一步详细新手教程,再到通过各种入门案例和综合…...

C#中使用LINQtoSQL管理SQL数据库之添加、修改和删除
目录 一、添加数据 二、修改数据 三、删除数据 四、添加、修改和删除的源码 五、生成效果 1.VS和SSMS原始记录 2.删除ID2和5的记录 3.添加记录ID2、5和8 4.修改ID3和ID4的记录 用LINQtoSQL管理SQL Server数据库时,主要有添加、修改和删除3种操作。 项目中创…...

飞致云及其旗下1Panel项目进入2023年第三季度最具成长性开源初创榜单
2023年10月26日,知名风险投资机构Runa Capital发布2023年第三季度ROSS指数(Runa Open Source Startup Index)。ROSS指数按季度汇总并公布在代码托管平台GitHub上年化增长率(AGR)排名前二十位的开源初创公司和开源项目。…...

Maven实战-私服搭建详细教程
Maven实战-私服搭建详细教程 1、为什么需要私服 首先我们为什么需要搭建Maven私服,一切技术来源于解决需求,因为我们在实际开发中,当我们研发出来一个 公共组件,为了能让别的业务开发组用上,则搭建一个远程仓库很有…...

uniapp-自定义表格,右边操作栏固定
uniapp-自定义表格,右边操作栏固定 在网上找了一些,没找到特别合适的,收集了一下其他人的思路,基本都是让左边可以滚动,右边定位,自己也尝试写了一下,有点样式上的小bug,还在尝试修…...

基于Electron27+React18+ArcoDesign客户端后台管理EXE
基于electron27.xreact18搭建电脑端exe后台管理系统模板 electron-react-admin 基于electron27整合vite.jsreact18搭建桌面端后台管理程序解决方案。 前几天有分享electron27react18创建跨平台应用实践,大家感兴趣可以去看看。 https://blog.csdn.net/yanxinyun1990…...

QT5交叉编译保姆级教程(arm64、mips64)
什么是交叉编译? 简单说,就是在当前系统平台上,开发编译运行于其它平台的程序。 比如本文硬件环境是x86平台,但是编译出来的程序是在arm64架构、mips64等架构上运行 本文使用的操作系统:统信UOS家庭版22.0 一、安装…...

python计算图片的RGB值,可以作为颜色的判断条件
python计算图片的RGB值,可以作为颜色的判断条件 import colorsys import PIL.Image as Imagedef get_dominant_color(image):max_score 0.0001dominant_color Nonefor count,(r,g,b) in image.getcolors(image.size[0]*image.size[1]):# 转为HSV标准saturation c…...

oracle 日期
日期加减 Oracle中日期进行加减可以使用多种方式,以下介绍三种 一种是针对天的操作,适用于对日,时,分,秒的操作, 一种是对月的操作,适用于月,年的操作, 一种是使用INTER…...

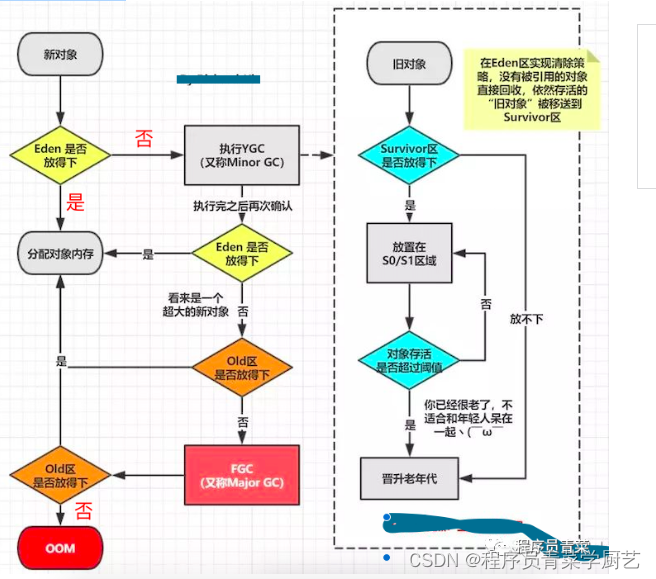
JVM堆内存解析
一、JVM堆内存介绍 Java大多数对象都是存放在堆中,堆内存是完全自动化管理,根据垃圾回收机制不同,Java堆有不同的结构,下面是我们一台生产环境服务器JVM堆内存空间分配情况,JVM只设置了-Xms2048M -Xmx2048M。 1、JVM堆…...

C#Onnx模型信息查看工具
效果 Netron效果 项目 代码 using Microsoft.ML.OnnxRuntime; using System; using System.Collections.Generic; using System.Text; using System.Windows.Forms;namespace Onnx_Demo {public partial class frmMain : Form{public frmMain(){InitializeComponent();}string…...

RK3588 ubuntu系统安装opencv
废话不多说直接上步骤: 先切换至root用户 sudo su 输入密码先更新一下本地软件 apt update apt upgrade 安装相关环境 apt install build-essential cmake git pkg-config libgtk-3-dev \ libavcodec-dev libavformat-dev libswscale-dev libv4l-dev libxvidcore-…...

常用的vue UI组件库
背景:Vue.js 是一个渐进式 javascript 框架,用于构建 UIS(用户界面)和 SPA(单页应用程序)。UI 组件库的出现提高了我们的开发效率,增强了应用的整体外观、感觉、交互性和可访问性,下…...

防范欺诈GPT
去年,ChatGPT的发布让全世界都感到惊讶和震惊。 突然间出现了一个平台,它比之前的任何其他技术都更深入地了解互联网。人工智能可以被训练成像阿姆一样说唱,以世界著名诗人的风格写作,并精确地翻译内容,以至于它似乎能…...

网络编程(Modbus进阶)
思维导图 Modbus RTU(先学一点理论) 概念 Modbus RTU 是工业自动化领域 最广泛应用的串行通信协议,由 Modicon 公司(现施耐德电气)于 1979 年推出。它以 高效率、强健性、易实现的特点成为工业控制系统的通信标准。 包…...

k8s从入门到放弃之Ingress七层负载
k8s从入门到放弃之Ingress七层负载 在Kubernetes(简称K8s)中,Ingress是一个API对象,它允许你定义如何从集群外部访问集群内部的服务。Ingress可以提供负载均衡、SSL终结和基于名称的虚拟主机等功能。通过Ingress,你可…...
` 方法)
深入浅出:JavaScript 中的 `window.crypto.getRandomValues()` 方法
深入浅出:JavaScript 中的 window.crypto.getRandomValues() 方法 在现代 Web 开发中,随机数的生成看似简单,却隐藏着许多玄机。无论是生成密码、加密密钥,还是创建安全令牌,随机数的质量直接关系到系统的安全性。Jav…...

Objective-C常用命名规范总结
【OC】常用命名规范总结 文章目录 【OC】常用命名规范总结1.类名(Class Name)2.协议名(Protocol Name)3.方法名(Method Name)4.属性名(Property Name)5.局部变量/实例变量(Local / Instance Variables&…...

ElasticSearch搜索引擎之倒排索引及其底层算法
文章目录 一、搜索引擎1、什么是搜索引擎?2、搜索引擎的分类3、常用的搜索引擎4、搜索引擎的特点二、倒排索引1、简介2、为什么倒排索引不用B+树1.创建时间长,文件大。2.其次,树深,IO次数可怕。3.索引可能会失效。4.精准度差。三. 倒排索引四、算法1、Term Index的算法2、 …...

智能仓储的未来:自动化、AI与数据分析如何重塑物流中心
当仓库学会“思考”,物流的终极形态正在诞生 想象这样的场景: 凌晨3点,某物流中心灯火通明却空无一人。AGV机器人集群根据实时订单动态规划路径;AI视觉系统在0.1秒内扫描包裹信息;数字孪生平台正模拟次日峰值流量压力…...

Android 之 kotlin 语言学习笔记三(Kotlin-Java 互操作)
参考官方文档:https://developer.android.google.cn/kotlin/interop?hlzh-cn 一、Java(供 Kotlin 使用) 1、不得使用硬关键字 不要使用 Kotlin 的任何硬关键字作为方法的名称 或字段。允许使用 Kotlin 的软关键字、修饰符关键字和特殊标识…...

【碎碎念】宝可梦 Mesh GO : 基于MESH网络的口袋妖怪 宝可梦GO游戏自组网系统
目录 游戏说明《宝可梦 Mesh GO》 —— 局域宝可梦探索Pokmon GO 类游戏核心理念应用场景Mesh 特性 宝可梦玩法融合设计游戏构想要素1. 地图探索(基于物理空间 广播范围)2. 野生宝可梦生成与广播3. 对战系统4. 道具与通信5. 延伸玩法 安全性设计 技术选…...

GC1808高性能24位立体声音频ADC芯片解析
1. 芯片概述 GC1808是一款24位立体声音频模数转换器(ADC),支持8kHz~96kHz采样率,集成Δ-Σ调制器、数字抗混叠滤波器和高通滤波器,适用于高保真音频采集场景。 2. 核心特性 高精度:24位分辨率,…...

python执行测试用例,allure报乱码且未成功生成报告
allure执行测试用例时显示乱码:‘allure’ �����ڲ����ⲿ���Ҳ���ǿ�&am…...
