uniapp-自定义表格,右边操作栏固定
uniapp-自定义表格,右边操作栏固定
在网上找了一些,没找到特别合适的,收集了一下其他人的思路,基本都是让左边可以滚动,右边定位,自己也尝试写了一下,有点样式上的小bug,还在尝试修复中。
dataList的值赋一下即可。
<view class = "content-copy"><scroll-view class = "work_list_in" scroll-x="true"><view class = "lis-top" style="border-top: 1rpx solid #DDD;"><view class = "lis-top-li">代码</view><view class = "lis-top-li">位置</view><view class = "lis-top-li">结算</view><view class = "lis-top-li">长度</view><view class = "lis-top-li">宽度</view><view class = "lis-top-li">数量</view><view class = "lis-top-li">部件</view><view class = "lis-top-li">修理</view></view><view class = "lis-top" v-for="(item, index) in dataList" :style="index%2 == 0?'background-color:#FFF':'background-color:#F8FAFC'"><view class = "lis-top-li border-style" >{{item.damage}}</view><view class = "lis-top-li border-style" >{{item.location}}</view><view class = "lis-top-li border-style" >{{item.ptyRspons}}</view><view class = "lis-top-li border-style" >{{item.length}}</view><view class = "lis-top-li border-style" >{{item.width}}</view><view class = "lis-top-li border-style" >{{item.repeats}}</view><view class = "lis-top-li border-style" >{{item.component}}</view><view class = "lis-top-li ">{{item.repaircode}}</view></view></scroll-view><view class = "lis-right"><view class = "lis-right-top" style="border-top: 1rpx solid #DDD;"><view class = "lis-top-li">操作</view></view><view class = "lis-right-top" v-for="(item, index) in dataList" :style="index%2 == 0?'background-color:#FFF':'background-color:#F8FAFC'"><view class = "lis-top-li border-style-right" @click.stop = "editList(item,index)">编辑</view><view class = "lis-top-li " style="color:red" @click.stop = "delList(item,index)">删除</view></view></view></view>
.content-copy{display:flex;align-items: center;justify-content: center;}.work_list_in{width:75%;background-color:#F3FAFF;}.lis-right{width:25%;}.lis-right-top{height:90rpx;width:100%;background-color:#F3FAFF;border-bottom: 1rpx solid #DDD;display:flex;align-items: center;justify-content: center;}.lis-top{height:90rpx; width:1000rpx;background-color:#F3FAFF;display:flex;align-items: center;justify-content: center;border-bottom: 1rpx solid #DDD;}.lis-top-li{width:150rpx;height:100%;display:flex;align-items: center;justify-content: center;font-weight:700;font-size:30rpx;}.border-style{/* color:#495E84; */border-right: 1rpx solid #DDD;}.border-style-right{color:#495E84;border-left: 1rpx solid #DDD;}
效果图:

相关文章:

uniapp-自定义表格,右边操作栏固定
uniapp-自定义表格,右边操作栏固定 在网上找了一些,没找到特别合适的,收集了一下其他人的思路,基本都是让左边可以滚动,右边定位,自己也尝试写了一下,有点样式上的小bug,还在尝试修…...

基于Electron27+React18+ArcoDesign客户端后台管理EXE
基于electron27.xreact18搭建电脑端exe后台管理系统模板 electron-react-admin 基于electron27整合vite.jsreact18搭建桌面端后台管理程序解决方案。 前几天有分享electron27react18创建跨平台应用实践,大家感兴趣可以去看看。 https://blog.csdn.net/yanxinyun1990…...

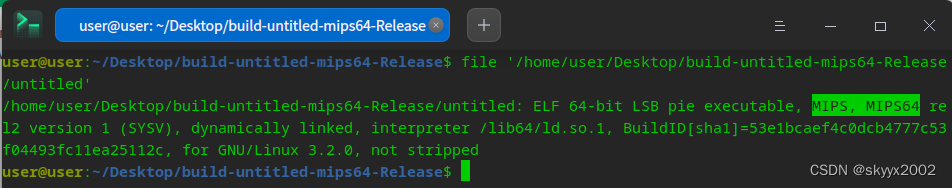
QT5交叉编译保姆级教程(arm64、mips64)
什么是交叉编译? 简单说,就是在当前系统平台上,开发编译运行于其它平台的程序。 比如本文硬件环境是x86平台,但是编译出来的程序是在arm64架构、mips64等架构上运行 本文使用的操作系统:统信UOS家庭版22.0 一、安装…...

python计算图片的RGB值,可以作为颜色的判断条件
python计算图片的RGB值,可以作为颜色的判断条件 import colorsys import PIL.Image as Imagedef get_dominant_color(image):max_score 0.0001dominant_color Nonefor count,(r,g,b) in image.getcolors(image.size[0]*image.size[1]):# 转为HSV标准saturation c…...

oracle 日期
日期加减 Oracle中日期进行加减可以使用多种方式,以下介绍三种 一种是针对天的操作,适用于对日,时,分,秒的操作, 一种是对月的操作,适用于月,年的操作, 一种是使用INTER…...

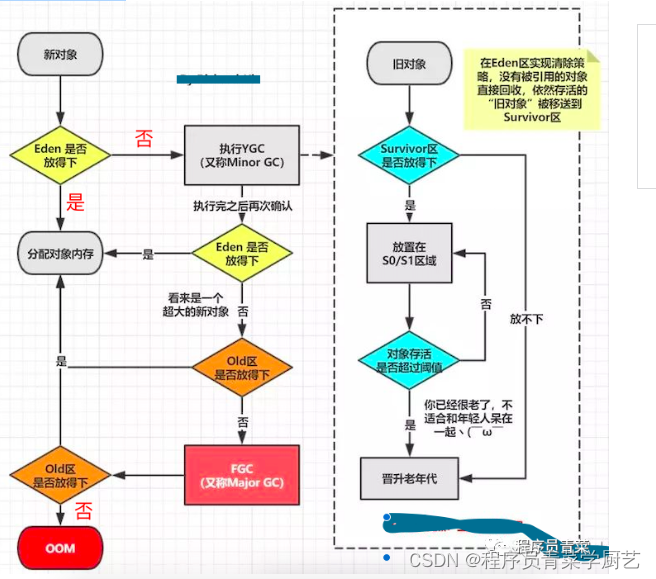
JVM堆内存解析
一、JVM堆内存介绍 Java大多数对象都是存放在堆中,堆内存是完全自动化管理,根据垃圾回收机制不同,Java堆有不同的结构,下面是我们一台生产环境服务器JVM堆内存空间分配情况,JVM只设置了-Xms2048M -Xmx2048M。 1、JVM堆…...

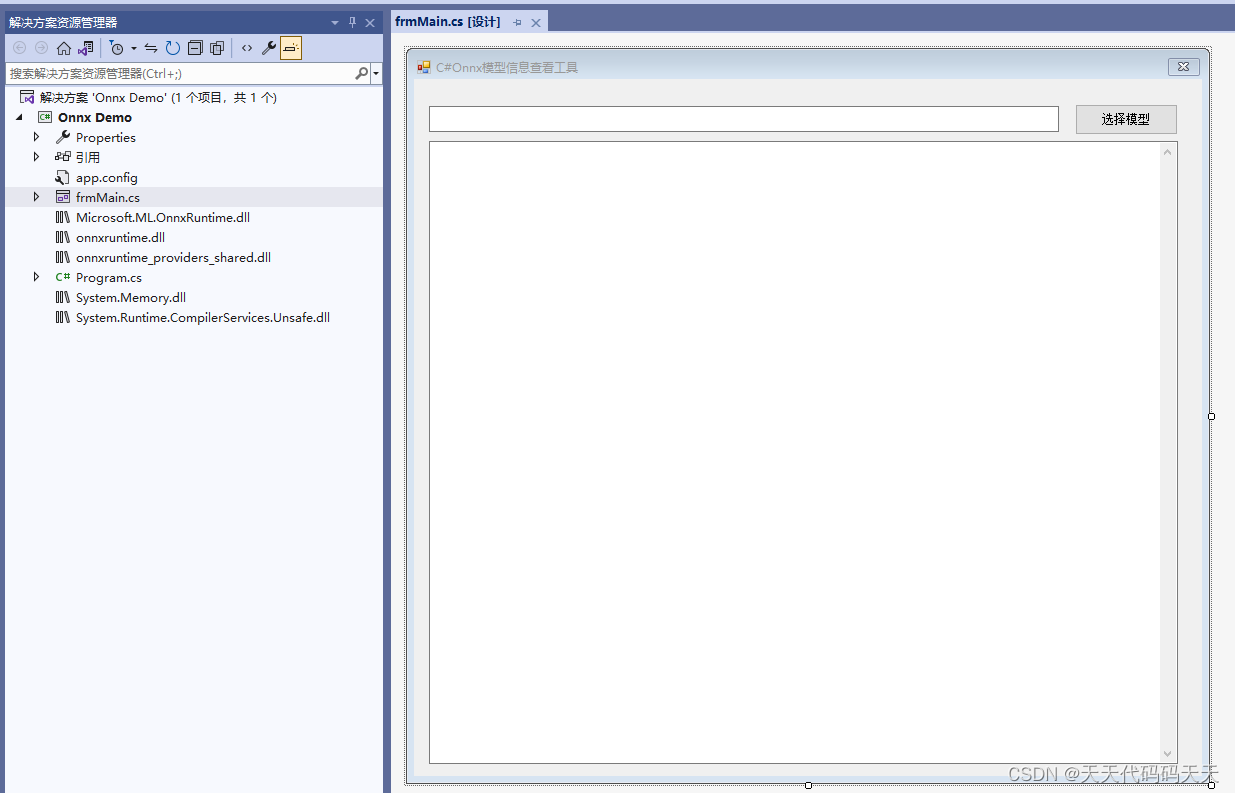
C#Onnx模型信息查看工具
效果 Netron效果 项目 代码 using Microsoft.ML.OnnxRuntime; using System; using System.Collections.Generic; using System.Text; using System.Windows.Forms;namespace Onnx_Demo {public partial class frmMain : Form{public frmMain(){InitializeComponent();}string…...

RK3588 ubuntu系统安装opencv
废话不多说直接上步骤: 先切换至root用户 sudo su 输入密码先更新一下本地软件 apt update apt upgrade 安装相关环境 apt install build-essential cmake git pkg-config libgtk-3-dev \ libavcodec-dev libavformat-dev libswscale-dev libv4l-dev libxvidcore-…...

常用的vue UI组件库
背景:Vue.js 是一个渐进式 javascript 框架,用于构建 UIS(用户界面)和 SPA(单页应用程序)。UI 组件库的出现提高了我们的开发效率,增强了应用的整体外观、感觉、交互性和可访问性,下…...

防范欺诈GPT
去年,ChatGPT的发布让全世界都感到惊讶和震惊。 突然间出现了一个平台,它比之前的任何其他技术都更深入地了解互联网。人工智能可以被训练成像阿姆一样说唱,以世界著名诗人的风格写作,并精确地翻译内容,以至于它似乎能…...

【Java】多线程案例(单例模式,阻塞队列,定时器,线程池)
❤️ Author: 老九 ☕️ 个人博客:老九的CSDN博客 🙏 个人名言:不可控之事 乐观面对 😍 系列专栏: 文章目录 实现安全版本的单例模式饿汉模式类和对象的概念类对象类的静态成员与实例成员 懒汉模式如何保证…...

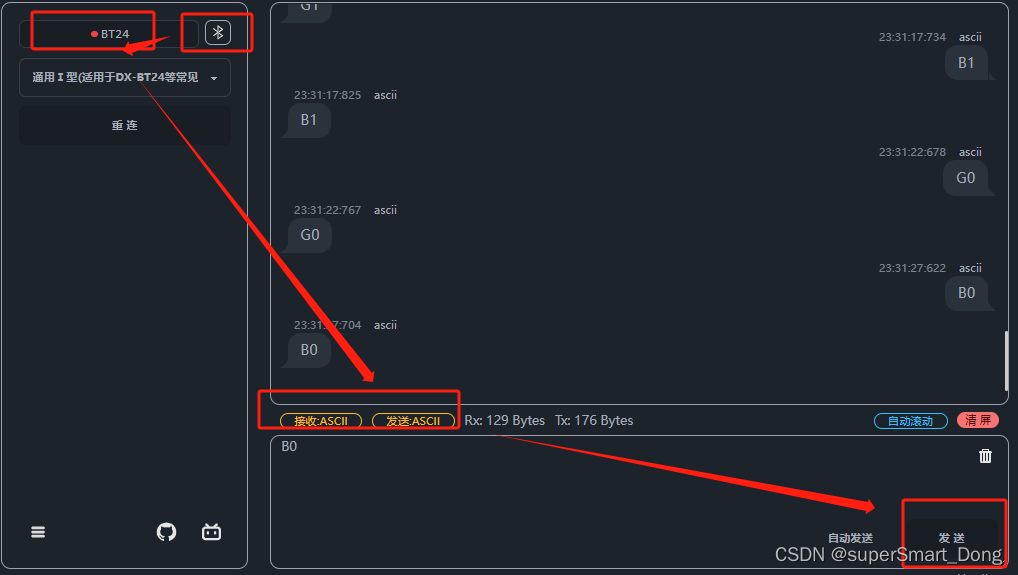
STM32:使用蓝牙模块
一、蓝牙概要 蓝牙是一种常见的无线通信协议,通常用于短距离通信。蓝牙分为经典蓝牙和低功耗蓝牙(BLE)。经典蓝牙通常用于需要持续传输数据的设备,比如蓝牙耳机等。低功耗蓝牙通常用于只需要间歇性传输数据的设备,比如运动手环。 蓝牙…...

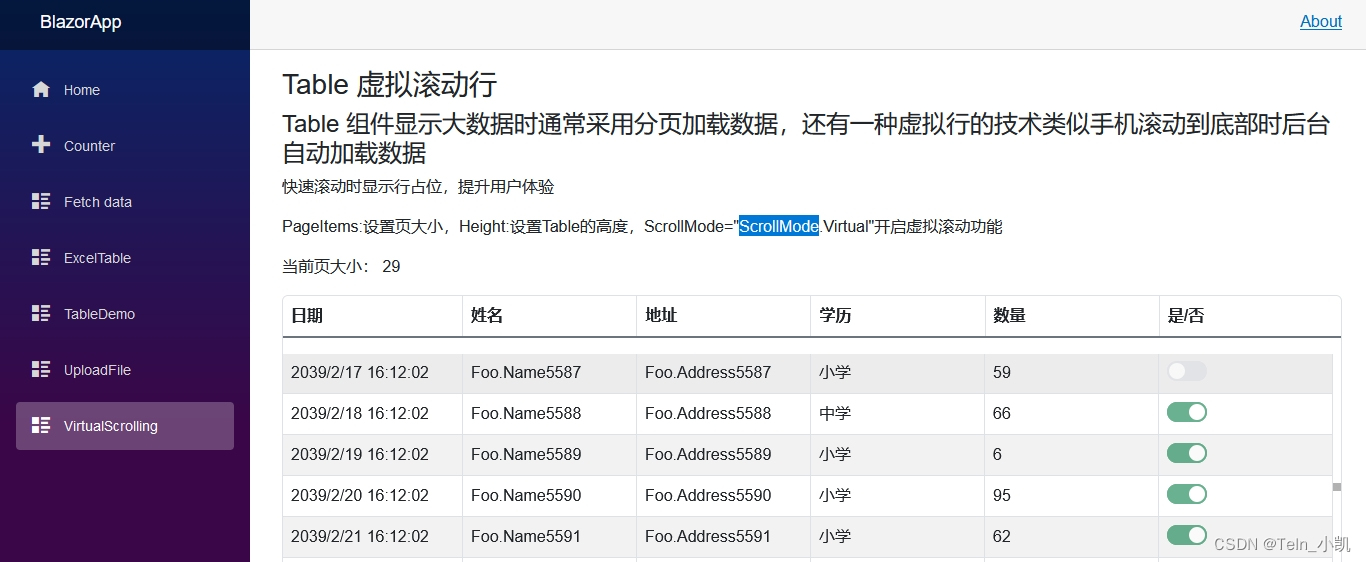
Blazor 虚拟滚动/瀑布流加载Table数据
page "/virtualScrolling" using BlazorApp.Data<h3>Table 虚拟滚动行</h3> <h4>Table 组件显示大数据时通常采用分页加载数据,还有一种虚拟行的技术类似手机滚动到底部时后台自动加载数据</h4><p>快速滚动时显示行占位&am…...

数字化浪潮下,AI数字人融入多元化应用场景
随着AI数字人技术的发展,各个行业都在不断挖掘数字人更多的潜力,VR全景中的AI数字人功能逐渐成为了一种新颖的用户交互方式。AI数字人将企业的文化、品牌价值、商业服务等充分结合为一体,为企业提供了全新的机会,从客户互动到营销…...

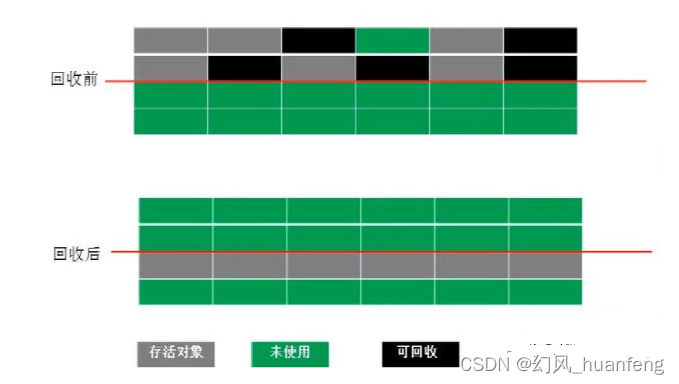
JVM虚拟机:JVM的垃圾回收清除算法(GC)有哪些
垃圾回收清除算法 引用计数法 标记清除 拷贝算法 标记压缩 引用计数法 有一个引用指向对象,那么引用计数就加1,少一个引用指向,那么引用计数就减1,这种方法了解一下就好,JVM机会不会使用这种方法,因为它在每次对象赋值的时候都要维护引用计数器,且计数器本身也有一定的…...

我应该删除低质量页面以提高Google排名吗?
为什么考虑删除低质量页面? 上个月,根据Google的搜索团队John Mueller和Gary Illyes在 “Search Off the Record”播客中的讨论,质量是影响搜索的几乎每一个方面的关键因素。 虽然高质量的内容不能保证高排名,但它可以影响Googl…...

【实战Flask API项目指南】之六 数据库集成 SQLAlchemy
实战Flask API项目指南之 数据库集成 本系列文章将带你深入探索实战Flask API项目指南,通过跟随小菜的学习之旅,你将逐步掌握 Flask 在实际项目中的应用。让我们一起踏上这个精彩的学习之旅吧! 前言 在上一篇文章中,我们实现了…...

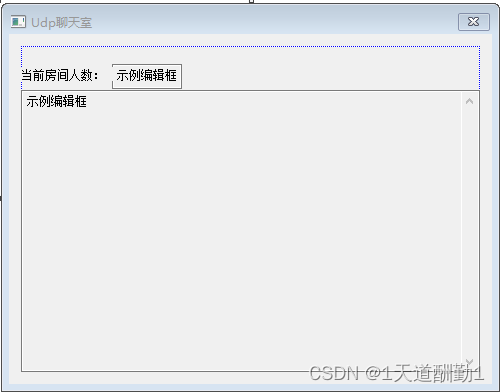
MFC网络通信-Udp服务端
目录 1、UI的布局 2、代码的实现: (1)、自定义的子类CServerSocket (2)、重写OnReceive事件 (3)、在CUdpServerDlg类中处理 (4)、在OnInitDialog函数中 ࿰…...

最简单且有效的msvcp140.dll丢失的解决方法,有效的解决msvcp140.dll丢失
在我们使用电脑的过程中,有时会遇到一些令人困扰的问题,如msvcp140.dll文件丢失。对于许多不熟悉这方面技术的小伙伴来说,遇到msvcp140.dll丢失的问题可能会觉得棘手。其实这是一个很常见的问题,并且解决起来并不复杂。接下来将给…...

HBase理论与实践-基操与实践
基操 启动: ./bin/start-hbase.sh 连接 ./bin/hbase shell help命令 输入 help 然后 <RETURN> 可以看到一列shell命令。这里的帮助很详细,要注意的是表名,行和列需要加引号。 建表,查看表,插入数据&#…...

大话软工笔记—需求分析概述
需求分析,就是要对需求调研收集到的资料信息逐个地进行拆分、研究,从大量的不确定“需求”中确定出哪些需求最终要转换为确定的“功能需求”。 需求分析的作用非常重要,后续设计的依据主要来自于需求分析的成果,包括: 项目的目的…...

《Qt C++ 与 OpenCV:解锁视频播放程序设计的奥秘》
引言:探索视频播放程序设计之旅 在当今数字化时代,多媒体应用已渗透到我们生活的方方面面,从日常的视频娱乐到专业的视频监控、视频会议系统,视频播放程序作为多媒体应用的核心组成部分,扮演着至关重要的角色。无论是在个人电脑、移动设备还是智能电视等平台上,用户都期望…...

Docker 运行 Kafka 带 SASL 认证教程
Docker 运行 Kafka 带 SASL 认证教程 Docker 运行 Kafka 带 SASL 认证教程一、说明二、环境准备三、编写 Docker Compose 和 jaas文件docker-compose.yml代码说明:server_jaas.conf 四、启动服务五、验证服务六、连接kafka服务七、总结 Docker 运行 Kafka 带 SASL 认…...

家政维修平台实战20:权限设计
目录 1 获取工人信息2 搭建工人入口3 权限判断总结 目前我们已经搭建好了基础的用户体系,主要是分成几个表,用户表我们是记录用户的基础信息,包括手机、昵称、头像。而工人和员工各有各的表。那么就有一个问题,不同的角色…...

P3 QT项目----记事本(3.8)
3.8 记事本项目总结 项目源码 1.main.cpp #include "widget.h" #include <QApplication> int main(int argc, char *argv[]) {QApplication a(argc, argv);Widget w;w.show();return a.exec(); } 2.widget.cpp #include "widget.h" #include &q…...

【Go】3、Go语言进阶与依赖管理
前言 本系列文章参考自稀土掘金上的 【字节内部课】公开课,做自我学习总结整理。 Go语言并发编程 Go语言原生支持并发编程,它的核心机制是 Goroutine 协程、Channel 通道,并基于CSP(Communicating Sequential Processes࿰…...
)
是否存在路径(FIFOBB算法)
题目描述 一个具有 n 个顶点e条边的无向图,该图顶点的编号依次为0到n-1且不存在顶点与自身相连的边。请使用FIFOBB算法编写程序,确定是否存在从顶点 source到顶点 destination的路径。 输入 第一行两个整数,分别表示n 和 e 的值(1…...

CSS | transition 和 transform的用处和区别
省流总结: transform用于变换/变形,transition是动画控制器 transform 用来对元素进行变形,常见的操作如下,它是立即生效的样式变形属性。 旋转 rotate(角度deg)、平移 translateX(像素px)、缩放 scale(倍数)、倾斜 skewX(角度…...

从 GreenPlum 到镜舟数据库:杭银消费金融湖仓一体转型实践
作者:吴岐诗,杭银消费金融大数据应用开发工程师 本文整理自杭银消费金融大数据应用开发工程师在StarRocks Summit Asia 2024的分享 引言:融合数据湖与数仓的创新之路 在数字金融时代,数据已成为金融机构的核心竞争力。杭银消费金…...

脑机新手指南(七):OpenBCI_GUI:从环境搭建到数据可视化(上)
一、OpenBCI_GUI 项目概述 (一)项目背景与目标 OpenBCI 是一个开源的脑电信号采集硬件平台,其配套的 OpenBCI_GUI 则是专为该硬件设计的图形化界面工具。对于研究人员、开发者和学生而言,首次接触 OpenBCI 设备时,往…...
