常用的vue UI组件库
背景:Vue.js 是一个渐进式 javascript 框架,用于构建 UIS(用户界面)和 SPA(单页应用程序)。UI 组件库的出现提高了我们的开发效率,增强了应用的整体外观、感觉、交互性和可访问性,下面就来看看有哪些适用于 Vue 的 UI 组件库。
- Element UI
Element UI 是一套为开发者、设计师和产品经理准备的基于 Vue 2.0 的桌面端组件库。它是一个用于 Web 的 UI 组件库 ,除了 Vue 之外,它还具有React 和 Angular的版本。
Element UI 的特性:
(1)一致性 Consistency
与现实生活一致: 与现实生活的流程、逻辑保持一致,遵循用户习惯的语言和概念;
在界面中一致: 所有的元素和结构需保持一致,比如:设计样式、图标和文本、元素的位置等。
(2)反馈 Feedback
控制反馈: 通过界面样式和交互动效让用户可以清晰的感知自己的操作;
页面反馈: 操作后,通过页面元素的变化清晰地展现当前状态。
(3)效率 Efficiency
简化流程: 设计简洁直观的操作流程;
清晰明确: 语言表达清晰且表意明确,让用户快速理解进而作出决策;
帮助用户识别: 界面简单直白,让用户快速识别而非回忆,减少用户记忆负担。
(4)可控 Controllability
用户决策: 根据场景可给予用户操作建议或安全提示,但不能代替用户进行决策;
结果可控: 用户可以自由的进行操作,包括撤销、回退和终止当前操作等。
网址:https://element.eleme.io/
GitHub(star:51.6k):https://github.com/ElemeFE/elem
- Ant Design of Vue
Ant Design Vue 是使用 Vue 实现的遵循 Ant Design 设计规范的高质量 UI 组件库,用于开发和服务于企业级中后台产品。
Ant Design of Vue 的特性:
提炼自企业级中后台产品的交互语言和视觉风格。
开箱即用的高质量 Vue 组件。
共享 Ant Design of React 设计工具体系。
网址:https://ant.design/
GitHub(star:16k):https://github.com/vueComponent
3.Vue Material
vue-material是一个建立在谷歌的Material Design基础上的轻量级框架,是一个实现Google像素材料设计的Vue组件库,它提供了适合所有现代Web浏览器的内置动态主题的组件,它的API也简单明了。
Vue Material 是一个轻量级的框架, 建立在谷歌的 Material Design 基础上。 设计强大的和美观的web应用并适用于不同的屏幕。
官网:https://mui.com/material-ui
GitHub(star:9.6k):https://github.com/vuematerial/
-
BootStrap(Web端+移动端)
采用 BootstrapVue 构建响应式、移动优先、ARIA项目(Accessible Rich Internet Application,可访问的富媒体应用,即无障碍友好应用),基于 Vue.js 和世界全球最受欢迎的 CSS 前端框架 — Bootstrap v4。
BootstrapVue 拥有40多个可用插件和80多个自定义UI组件、指令以及300多个图标,全面兼容并符合 Bootstrap v4.4组件和网格系统规范,基于 Vue.js v2.6, 并具备广泛和自动的 WAI-ARIA 可访问性友好支持。
网址:https://www.bootcss.com/
GitHub(star:13.7k):https://github.com/bootstrap-vu -
vuetify(Web端+移动端)
Vuetify 是一个基于 Vue.js 精心打造 UI 组件库,整套 UI 设计为 Material 风格。能够让没有任何设计技能的开发者创造出时尚的 Material 风格界面。
Material Design 是 Google 推出的设计语言,颜色鲜艳、动画效果突出,旨在为手机、平板电脑、台式机和“其他平台”提供更一致、更广泛的“外观和感觉”。
Vuetify 的特性:
所有组件遵从 Material Design 设计规范,UI 体验优秀,能够媲美苹果但又完全不同的设计采用移动优先的设计;
无论在手机、平板或 PC 电脑上都有完美的适配;
极其丰富详细的上手文档和免费的视频教程,社区活跃,全职团队维护,长期提供支持,每周发版;
支持主题定制,提供无障碍(面向缺陷人群的访问)支持。支持树摇优化,能大大减少打包体积。
网站:https://vuetifyjs.com/zh-Hans/
GitHub(star:33.4k):https://github.com/vuetifyjs/vu
6.Vux(移动端)
VUX 是基于 WeUI 和 Vue(2.x) 开发的移动端UI组件库,主要服务于微信页面。基于webpack + vue-loader + vux可以快速开发移动端页面,配合 vux-loader 方便在WeUI的基础上定制需要的样式。vux-loader 保证了组件按需使用,因此不用担心最终打包了整个vux的组件库代码。
VUX并不完全依赖于WeUI,VUX 在 WeUI 的基础上扩展了多个常用组件,但是尽量保持整体UI样式接近WeUI的设计规范。
不过,官网首页也列出了这个组件库的缺点:体验不极致、维护靠个人,谨慎选择。
官网:https://vux.li/
GitHub(star:18k):https://github.com/airyland/vux
7.View UI(Web端)
View UI,即原先的 iView,是一套基于 Vue.js 的开源 UI 组件库,主要服务于 PC 界面的中后台产品。
View UI 的特性:
丰富的组件和功能,满足绝大部分网站场景;
提供开箱即用的 Admin 系统 和 高阶组件库,极大程度节省开发成本;
提供专业、优质的一对一技术支持;
友好的 API ,自由灵活地使用空间;
细致、漂亮的 UI;
事无巨细的文档;
可自定义主题。
官网:https://www.iviewui.com/
GitHub(star:2.5k):https://github.com/view-design/
8.Mint UI(移动端)
Mint-UI 包含丰富的 CSS 和 JS 组件,能够满足日常的移动端开发需要。通过它,可以快速构建出风格统一的页面,提升开发效率。它可以实现真正意义上的按需加载组件。可以只加载声明过的组件及其样式文件,无需再纠结文件体积过大。
考虑到移动端的性能门槛,Mint UI 采用 CSS3 处理各种动效,避免浏览器进行不必要的重绘和重排,从而使用户获得流畅顺滑的体验。
依托 Vue.js 高效的组件化方案,Mint UI 做到了轻量化。即使全部引入,压缩后的文件体积也仅有 100kb+。
官网:
官网:https://elemefe.github.io/mint-ui/#/
GitHub(star:16.4k):https://github.com/ElemeFE/mint
- Muse-UI
Muse-UI 是一个基于 Vue 2.0 优雅的 Material Design UI 开源组件库,主要用于移动端和一些对浏览器兼容性要求不高的桌面端应用。
Museui 的特性
组件丰富:Muse UI 拥有40多个UI 组件,用于适应不同业务环境。
可定制:Muse UI 自定义主题方式极为优雅,仅需少量代码即可完成主题样式替换。
基于 Vue 2.0:Muse UI 基于 Vue2.0 开发,Vue2.0是当下最快的前端框架之一,小巧,api友好,可用于开发的复杂单页应用
GitHub(star:8.3k):https://github.com/museui/muse-ui
- Buefy
Buefy 基于 Bulma 和 Vue.js 的轻量级UI组件,它提供了即装即用的轻量级组件。
Buefy 的特性:
轻松保留当前的布尔玛主题/变量;
支持Material Design图标和FontAwesome;
非常轻巧,除了Vue&Bulma之外没有任何内部依赖性;
语义代码输出;
遵循布尔玛设计和一些Material Design UX;
专注于可用性和性能,而无需过度动画;
官网:https://buefy.org/
GitHub(star:9k):https://github.com/buefy/buefy
- Quasar(Web端+移动端)
Quasar 的特性:
开箱即用的提供给网站和应用程序的最先进的UI(遵循《Material指南》);
开箱即用的对桌面和移动浏览器(包括iOS Safari!)的最佳支持;
通过与自己的CLI紧密集成,对每种构建模式(SPA、SSR、PWA、移动应用程序、桌面应用程序和浏览器扩展)提供了一流的支持,并提供了最佳的开发人员体验;
易于自定义(CSS)和可扩展(JS);
自动tree shaking。
官网:http://www.quasarchs.com/
GitHub(star:20.4k):https://github.com/quasarframew
12.Vuesax
Vuesax是基于Vue.js的组件框架,从零开始设计,可以逐步采用。Vuesax致力于促进应用程序的开发,在不删除必要功能的情况下改进其设计。“我们希望所有组件具有独立的颜色,形状和设计,以实现我们前端喜欢的自由设计,同时又不损失创作和生产的速度。”
官网:https://vuesax.com/
GitHub(star:5.3k):https://github.com/lusaxweb/vue
13.Flatkit(web端)
基于世界上最流行的css框架Bootstrap 4和流行的js框架AngularJS, Flatkit提供了构建下一个web项目的简单方法。
基于Bootstrap 4和AngularJS的Demo
14.layui(web端)
采用自身模块规范编写的前端 UI 框架,遵循原生 HTML/CSS/JS 的书写与组织形式,门槛极低,拿来即用。其外在极简,却又不失饱满的内在,体积轻盈,组件丰盈,从核心代码到 API 的每一处细节都经过精心雕琢,非常适合界面的快速开发。
网站:https://layui.org.cn/
15.View UI(web端)
View UI,即原先的 iView,是一套基于 Vue.js 的开源 UI 组件库,主要服务于 PC 界面的中后台产品。
网站:www.iviewui.com/
丰富的组件和功能,满足绝大部分网站场景
提供开箱即用的 Admin 系统 和 高阶组件库,极大程度节省开发成本
提供专业、优质的一对一技术支持
友好的 API ,自由灵活地使用空间
细致、漂亮的 UI
事无巨细的文档
可自定义主题
16.ElementPlus(web端)
Element Plus 使用 TypeScript 与 Vue 3.开发,提供完整的类型定义文件,主要用于。并使用 Composition API 降低耦合,简化逻辑。
element-plus特点:
由于 Vue 3 不再兼容 IE,所以 Element Plus 也提高了最低兼容的版本。
Element Plus 同时支持 ESM、CJS 与 UMD 格式。一般情况下无需留意导入的格式,构建工具会自动匹配并转换成目标格式,同时无需额外配置,自身支持按需加载能力。
网站:https://element-plus.org/zh-CN/
17.layui(web端)
采用自身模块规范编写的前端 UI 框架,遵循原生 HTML/CSS/JS 的书写与组织形式,门槛极低,拿来即用。其外在极简,却又不失饱满的内在,体积轻盈,组件丰盈,从核心代码到 API 的每一处细节都经过精心雕琢,非常适合界面的快速开发。
网站:https://layui.org.cn/
18.vant UI(移动端)
Vant 是有赞前端团队开源的移动端组件库,于 2016 年开源,已持续维护 4 年时间。Vant 对内承载了有赞所有核心业务,对外服务十多万开发者,是业界主流的移动端组件库之一。目前 Vant 官方提供了 Vue 版本和微信小程序版本,并由社区团队维护 React 版本。
网站:https://youzan.github.io/vant/#/zh-CN/
60+ 高质量组件,覆盖移动端各类场景
90%+ 单元测试覆盖率,提供稳定性保障
完善的中英文文档和示例
支持按需引入
支持主题定制
支持国际化
支持 TypeScript
支持 SSR
19.uni-app(移动端)
是一个使用 Vue.js 开发所有前端应用的框架,开发者编写一套代码,可发布到iOS、Android、H5、以及各种小程序(微信/支付宝/百度/头条/QQ/钉钉/淘宝)、快应用等多个平台。
网站:https://uniapp.dcloud.io/
20.WeUI(移动端)
WeUI 是一套同微信原生视觉体验一致的基础样式库,由微信官方设计团队为微信内网页和微信小程序量身设计,令用户的使用感知更加统一。
网站:https://weui.io/
21.iView Weapp(移动端)
一套高质量的微信小程序 UI 组件库
网站:http://inmap.talkingdata.com/wx/index_prod.html#/
相关文章:

常用的vue UI组件库
背景:Vue.js 是一个渐进式 javascript 框架,用于构建 UIS(用户界面)和 SPA(单页应用程序)。UI 组件库的出现提高了我们的开发效率,增强了应用的整体外观、感觉、交互性和可访问性,下…...

防范欺诈GPT
去年,ChatGPT的发布让全世界都感到惊讶和震惊。 突然间出现了一个平台,它比之前的任何其他技术都更深入地了解互联网。人工智能可以被训练成像阿姆一样说唱,以世界著名诗人的风格写作,并精确地翻译内容,以至于它似乎能…...

【Java】多线程案例(单例模式,阻塞队列,定时器,线程池)
❤️ Author: 老九 ☕️ 个人博客:老九的CSDN博客 🙏 个人名言:不可控之事 乐观面对 😍 系列专栏: 文章目录 实现安全版本的单例模式饿汉模式类和对象的概念类对象类的静态成员与实例成员 懒汉模式如何保证…...

STM32:使用蓝牙模块
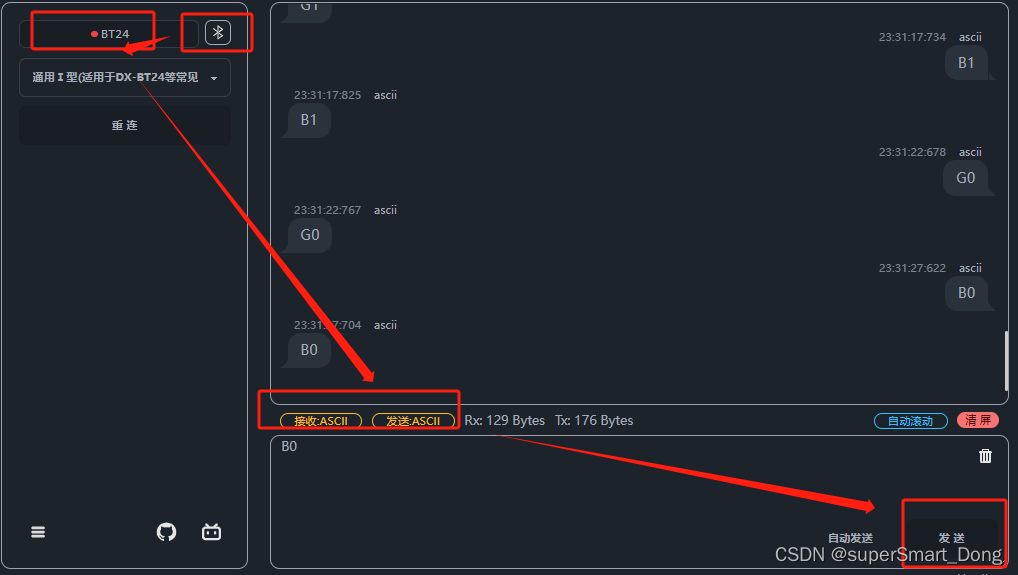
一、蓝牙概要 蓝牙是一种常见的无线通信协议,通常用于短距离通信。蓝牙分为经典蓝牙和低功耗蓝牙(BLE)。经典蓝牙通常用于需要持续传输数据的设备,比如蓝牙耳机等。低功耗蓝牙通常用于只需要间歇性传输数据的设备,比如运动手环。 蓝牙…...

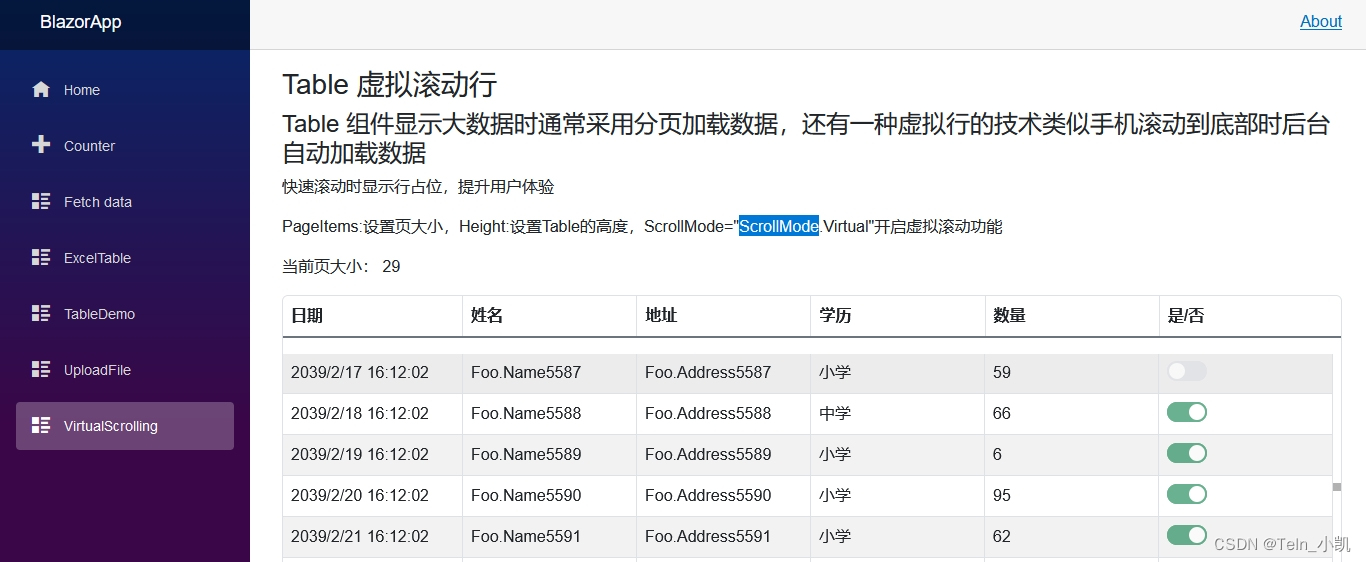
Blazor 虚拟滚动/瀑布流加载Table数据
page "/virtualScrolling" using BlazorApp.Data<h3>Table 虚拟滚动行</h3> <h4>Table 组件显示大数据时通常采用分页加载数据,还有一种虚拟行的技术类似手机滚动到底部时后台自动加载数据</h4><p>快速滚动时显示行占位&am…...

数字化浪潮下,AI数字人融入多元化应用场景
随着AI数字人技术的发展,各个行业都在不断挖掘数字人更多的潜力,VR全景中的AI数字人功能逐渐成为了一种新颖的用户交互方式。AI数字人将企业的文化、品牌价值、商业服务等充分结合为一体,为企业提供了全新的机会,从客户互动到营销…...

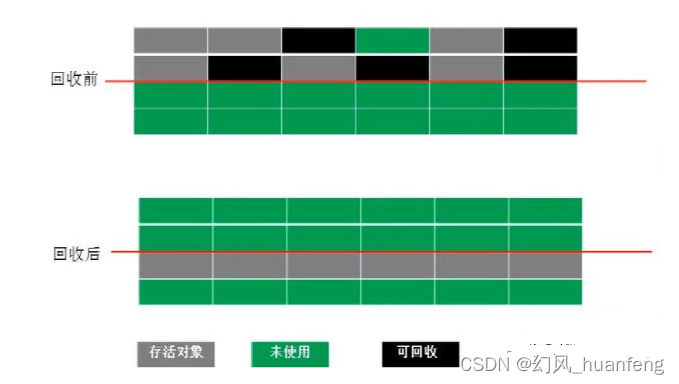
JVM虚拟机:JVM的垃圾回收清除算法(GC)有哪些
垃圾回收清除算法 引用计数法 标记清除 拷贝算法 标记压缩 引用计数法 有一个引用指向对象,那么引用计数就加1,少一个引用指向,那么引用计数就减1,这种方法了解一下就好,JVM机会不会使用这种方法,因为它在每次对象赋值的时候都要维护引用计数器,且计数器本身也有一定的…...

我应该删除低质量页面以提高Google排名吗?
为什么考虑删除低质量页面? 上个月,根据Google的搜索团队John Mueller和Gary Illyes在 “Search Off the Record”播客中的讨论,质量是影响搜索的几乎每一个方面的关键因素。 虽然高质量的内容不能保证高排名,但它可以影响Googl…...

【实战Flask API项目指南】之六 数据库集成 SQLAlchemy
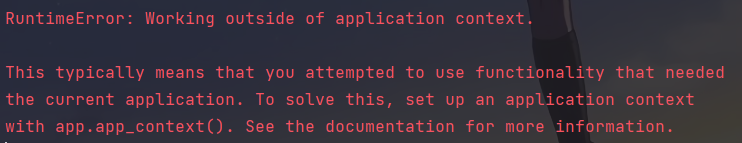
实战Flask API项目指南之 数据库集成 本系列文章将带你深入探索实战Flask API项目指南,通过跟随小菜的学习之旅,你将逐步掌握 Flask 在实际项目中的应用。让我们一起踏上这个精彩的学习之旅吧! 前言 在上一篇文章中,我们实现了…...

MFC网络通信-Udp服务端
目录 1、UI的布局 2、代码的实现: (1)、自定义的子类CServerSocket (2)、重写OnReceive事件 (3)、在CUdpServerDlg类中处理 (4)、在OnInitDialog函数中 ࿰…...

最简单且有效的msvcp140.dll丢失的解决方法,有效的解决msvcp140.dll丢失
在我们使用电脑的过程中,有时会遇到一些令人困扰的问题,如msvcp140.dll文件丢失。对于许多不熟悉这方面技术的小伙伴来说,遇到msvcp140.dll丢失的问题可能会觉得棘手。其实这是一个很常见的问题,并且解决起来并不复杂。接下来将给…...

HBase理论与实践-基操与实践
基操 启动: ./bin/start-hbase.sh 连接 ./bin/hbase shell help命令 输入 help 然后 <RETURN> 可以看到一列shell命令。这里的帮助很详细,要注意的是表名,行和列需要加引号。 建表,查看表,插入数据&#…...

内存管理设计精要
系统设计精要是一系列深入研究系统设计方法的系列文章,文中不仅会分析系统设计的理论,还会分析多个实际场景下的具体实现。这是一个季更或者半年更的系列,如果你有想要了解的问题,可以在文章下面留言。 持久存储的磁盘在今天已经不…...

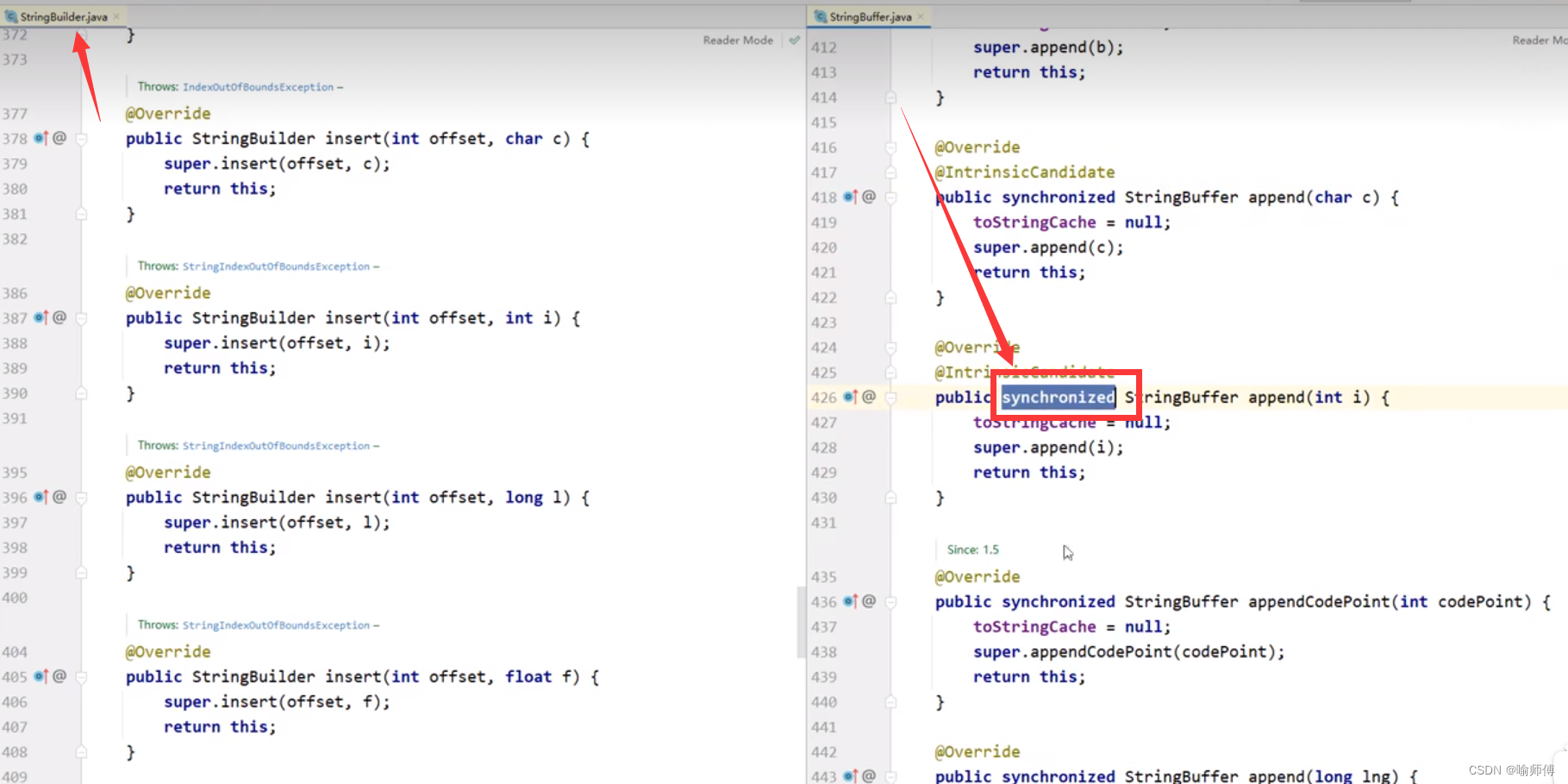
Java——StringBuffer与StringBuilder的区别
Java——StringBuffer与StringBuilder的区别 StringBuffer和StringBuilder是Java中用于处理字符串的两个类,它们之间的主要区别在于线程安全性和性能方面。 1. 线程安全性: StringBuffer:StringBuffer 是线程安全的,所有的公共方…...

基于深度学习的菠萝与果叶视觉识别及切断机构设计
收藏和点赞,您的关注是我创作的动力 文章目录 概要 一、课题内容二、总体方案确定2.1 方案选择2.2 菠萝的视觉识别流程2.3 菠萝果叶切断机构设计流程 三 基于深度学习的菠萝检测模型3.1 卷积神经网络简介3.2 YOLO卷积神经网络3.3 图像采集与数据制作3.4 数据训练与…...

springboot整合七牛云oss操作文件
文章目录 springboot整合七牛云oss操作文件核心代码(记得修改application.yml配置参数⭐)maven依赖QiniuOssProperties配置类UploadControllerResponseResult统一封装响应结果ResponseType响应类型枚举OssUploadService接口QiniuOssUploadServiceImpl实现…...

跨国传输的常见问题与对应解决方案
在今天的全球化时代,跨国数据传输已经成为一个不可或缺的需求。不论是个人还是企业,都需要通过网络将文件或数据从一个国家传输到另一个国家,以实现信息共享、协作、备份等目的。然而,跨国数据传输并不是一项容易的任务࿰…...

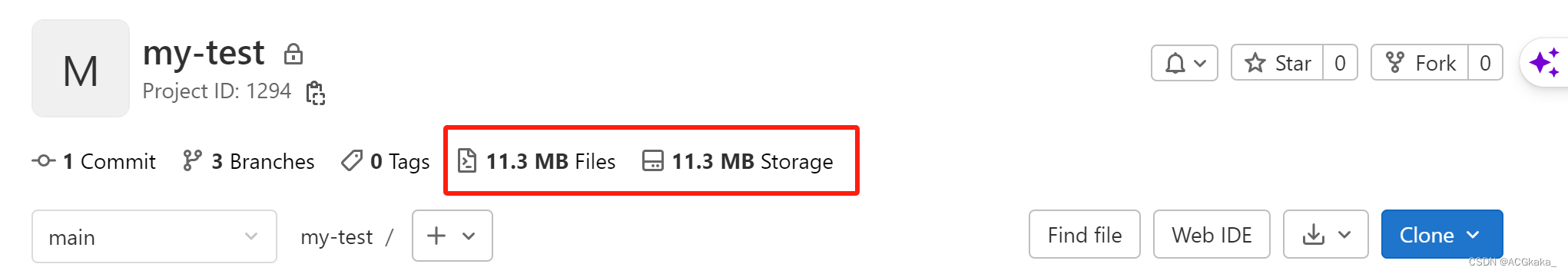
Git(七).git 文件夹瘦身,GitLab 永久删除文件
目录 一、问题背景二、问题复现2.1 新建项目2.2 上传大文件2.3 上传结果 三、解决方案3.1 GitLab备份与还原1)备份2)还原 3.2 删除方式一:git filter-repo 命令【推荐】1)安装2)删除本地仓库文件3)重新关联…...

多线程锁的升级原理是什么
在 Java 中,锁共有 4 种状态,级别从低到高依次为:无状态锁,偏向锁,轻量级锁和重量级锁状态,这几个状态会随着竞争情况逐渐升级。锁可以升级但不能降级。 多线程锁锁升级过程 如下图所示 多线程锁的升级过程…...

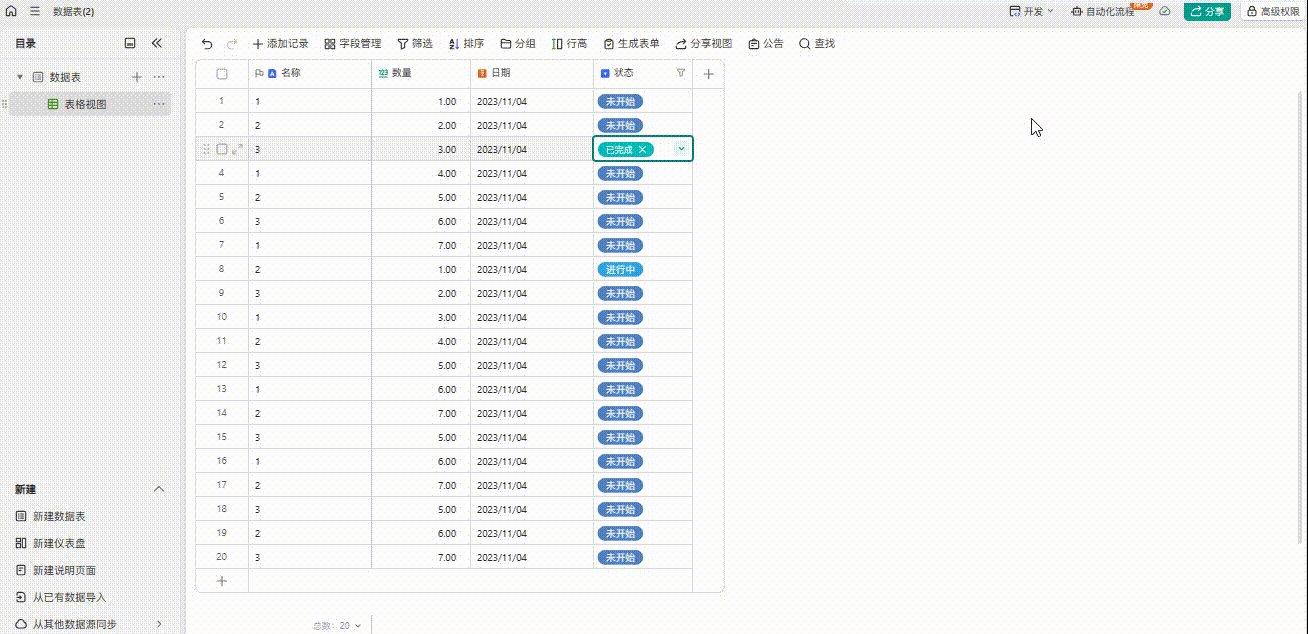
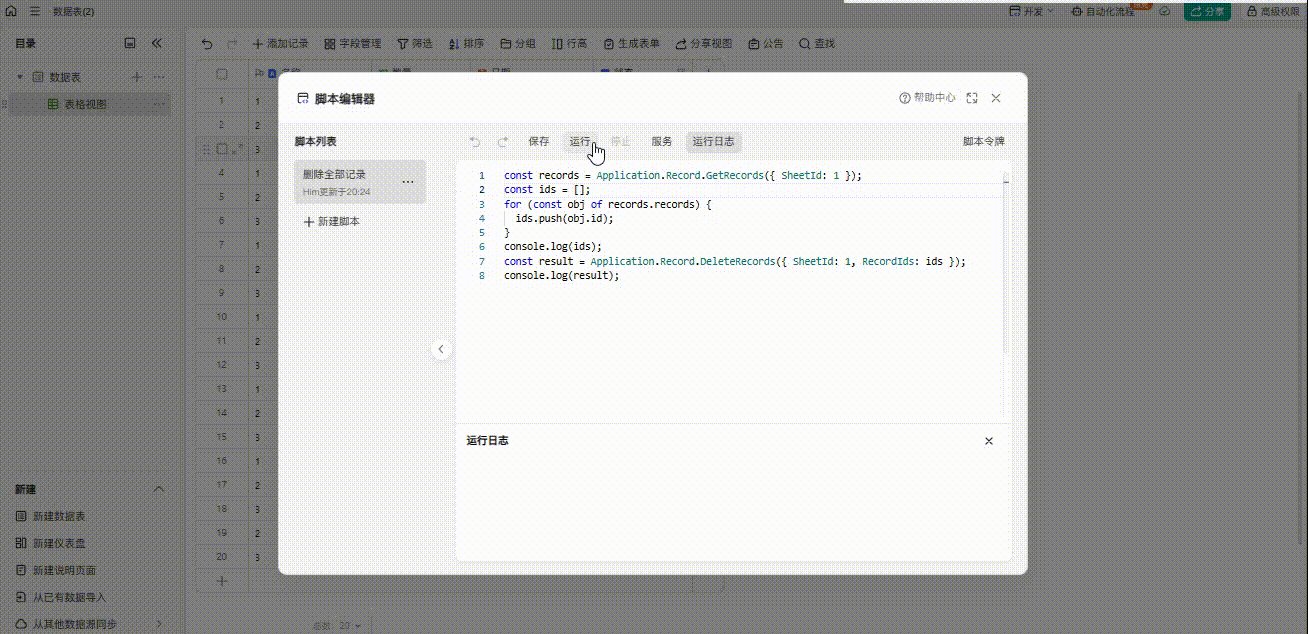
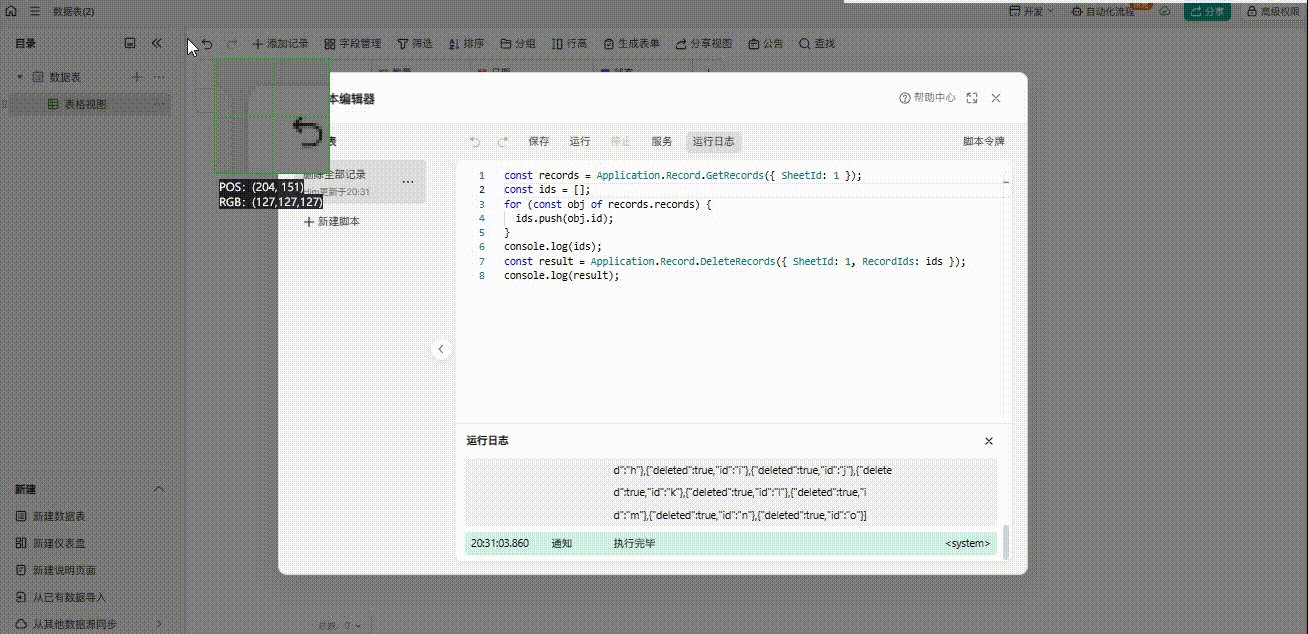
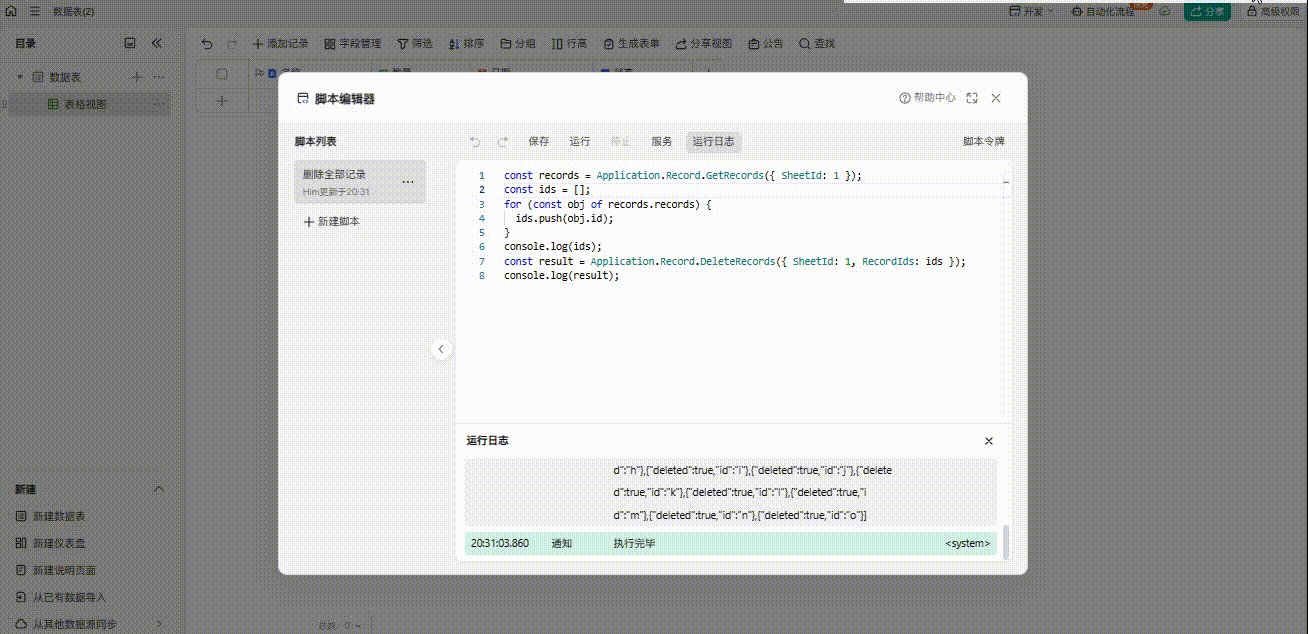
金山文档轻维表之删除所有行记录
目前脚本文档里面的只有删除行记录功能,但是需要指定ID值,不能实现批量删除,很多人反馈但是官方无回应,挺奇怪的 但是批量删除的需求我很需要,最后研究了一下,还是挺容易实现的 测试: 附上脚本…...

利用最小二乘法找圆心和半径
#include <iostream> #include <vector> #include <cmath> #include <Eigen/Dense> // 需安装Eigen库用于矩阵运算 // 定义点结构 struct Point { double x, y; Point(double x_, double y_) : x(x_), y(y_) {} }; // 最小二乘法求圆心和半径 …...

ES6从入门到精通:前言
ES6简介 ES6(ECMAScript 2015)是JavaScript语言的重大更新,引入了许多新特性,包括语法糖、新数据类型、模块化支持等,显著提升了开发效率和代码可维护性。 核心知识点概览 变量声明 let 和 const 取代 var…...

label-studio的使用教程(导入本地路径)
文章目录 1. 准备环境2. 脚本启动2.1 Windows2.2 Linux 3. 安装label-studio机器学习后端3.1 pip安装(推荐)3.2 GitHub仓库安装 4. 后端配置4.1 yolo环境4.2 引入后端模型4.3 修改脚本4.4 启动后端 5. 标注工程5.1 创建工程5.2 配置图片路径5.3 配置工程类型标签5.4 配置模型5.…...

Leetcode 3576. Transform Array to All Equal Elements
Leetcode 3576. Transform Array to All Equal Elements 1. 解题思路2. 代码实现 题目链接:3576. Transform Array to All Equal Elements 1. 解题思路 这一题思路上就是分别考察一下是否能将其转化为全1或者全-1数组即可。 至于每一种情况是否可以达到…...

23-Oracle 23 ai 区块链表(Blockchain Table)
小伙伴有没有在金融强合规的领域中遇见,必须要保持数据不可变,管理员都无法修改和留痕的要求。比如医疗的电子病历中,影像检查检验结果不可篡改行的,药品追溯过程中数据只可插入无法删除的特性需求;登录日志、修改日志…...

vscode(仍待补充)
写于2025 6.9 主包将加入vscode这个更权威的圈子 vscode的基本使用 侧边栏 vscode还能连接ssh? debug时使用的launch文件 1.task.json {"tasks": [{"type": "cppbuild","label": "C/C: gcc.exe 生成活动文件"…...

STM32F4基本定时器使用和原理详解
STM32F4基本定时器使用和原理详解 前言如何确定定时器挂载在哪条时钟线上配置及使用方法参数配置PrescalerCounter ModeCounter Periodauto-reload preloadTrigger Event Selection 中断配置生成的代码及使用方法初始化代码基本定时器触发DCA或者ADC的代码讲解中断代码定时启动…...

Vue2 第一节_Vue2上手_插值表达式{{}}_访问数据和修改数据_Vue开发者工具
文章目录 1.Vue2上手-如何创建一个Vue实例,进行初始化渲染2. 插值表达式{{}}3. 访问数据和修改数据4. vue响应式5. Vue开发者工具--方便调试 1.Vue2上手-如何创建一个Vue实例,进行初始化渲染 准备容器引包创建Vue实例 new Vue()指定配置项 ->渲染数据 准备一个容器,例如: …...

【算法训练营Day07】字符串part1
文章目录 反转字符串反转字符串II替换数字 反转字符串 题目链接:344. 反转字符串 双指针法,两个指针的元素直接调转即可 class Solution {public void reverseString(char[] s) {int head 0;int end s.length - 1;while(head < end) {char temp …...

Java多线程实现之Thread类深度解析
Java多线程实现之Thread类深度解析 一、多线程基础概念1.1 什么是线程1.2 多线程的优势1.3 Java多线程模型 二、Thread类的基本结构与构造函数2.1 Thread类的继承关系2.2 构造函数 三、创建和启动线程3.1 继承Thread类创建线程3.2 实现Runnable接口创建线程 四、Thread类的核心…...
